Depuis Elementor 2.5, nous sommes en mesure de créer des animations sur Elementor. Si vous avez toujours voulu savoir comment créer une animation sur Elementor, vous êtes au bon endroit.

Cette mise à jour de Elementor a ajouté 4 effets de mouvement différents que vous pouvez utiliser sur votre blog. Nous aurons un aperçu de ces animations. Commençons.
Comment animer des images sur Elementor
Avec Elementor, il est maintenant possible d'ajouter une animation sur:
- Tourner
- Défilement horizontal
- Défilement vertical
- Escalader
Explorons concrètement ce qui se passe lorsque vous effectuez l'un de ces événements.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment créer une animation rotative d'images sur Elementor
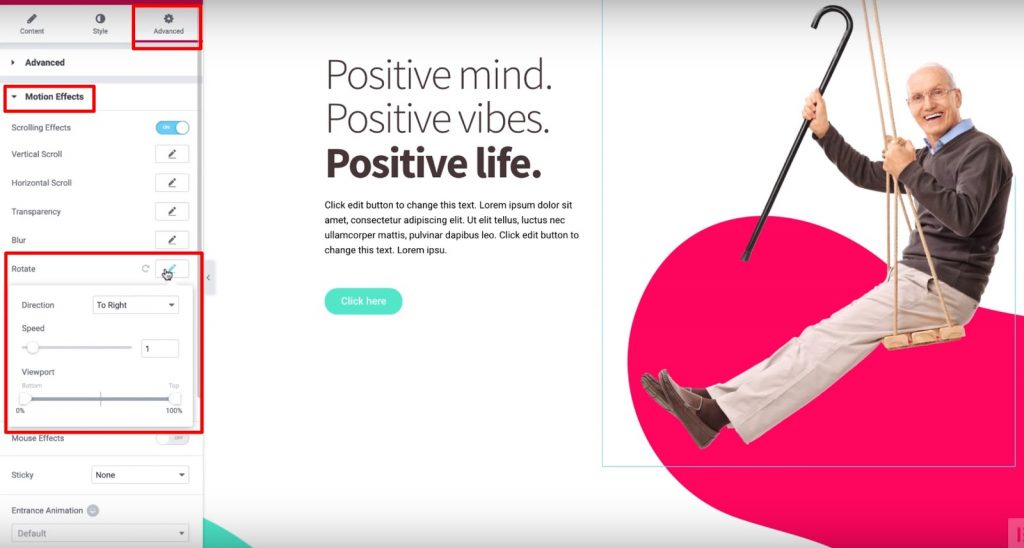
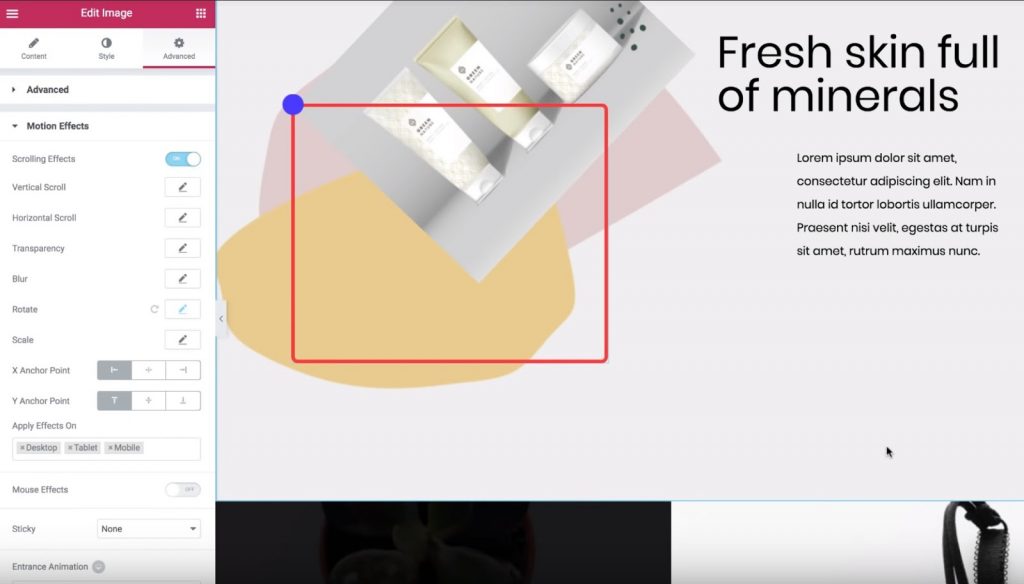
Donc, si vous souhaitez créer une animation rotative pour vos images, vous devez vous diriger vers l'onglet Avancé, ouvrir la section Effets de mouvement et activer les effets de défilement. Ensuite, vous devez cliquer sur l'option Rotation et choisir dans quelle direction l'image doit pivoter.
Si vous souhaitez créer une animation fluide, nous définirons la vitesse du curseur sur 1. Il n'est pas nécessaire de modifier la fenêtre ici.,

Enfin, nous pouvons définir le point d'ancrage Y sur Haut pour faire tourner les images à partir de ce point.
Comment créer une animation de diapositive sur le défilement sur Elementor
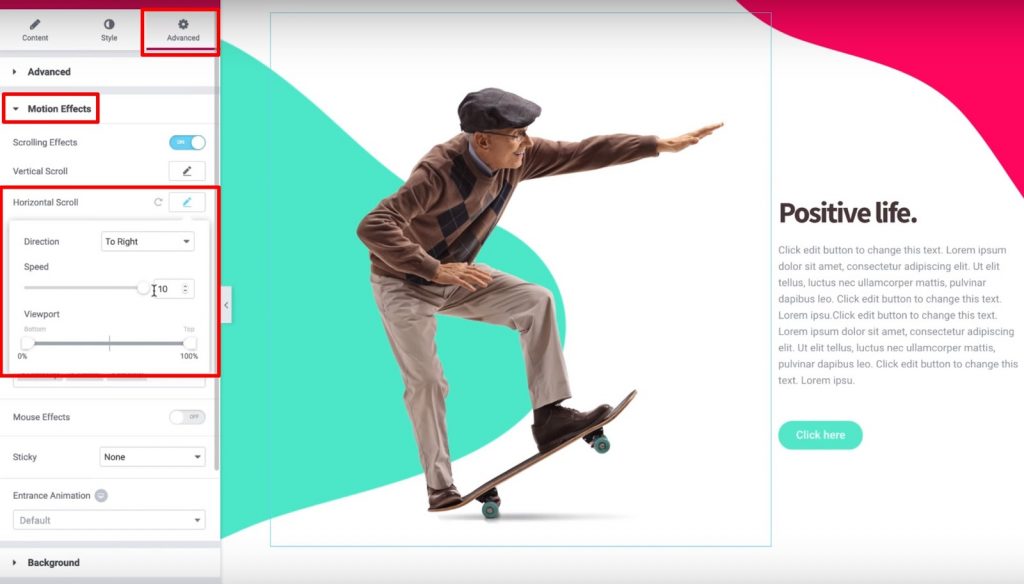
Afin de créer une animation de diapositives, nous devons activer "Effets de défilement" comme nous l'avons fait dans la section précédente. Nous allons maintenant activer "Défilement horizontal" et définir la configuration suivante:
- Direction de glissement
- Réglez la vitesse sur 10

Voici une démonstration de ce à quoi le glissement peut ressembler au défilement.
Comment créer une animation de défilement vertical sur Elementor
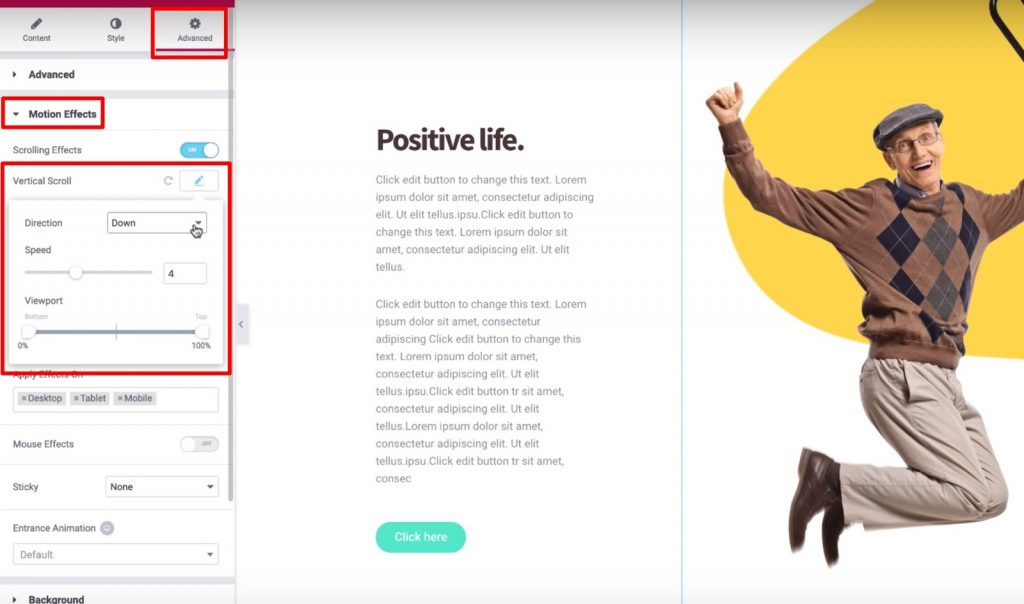
Comme dans les sections précédentes, nous devons activer les effets de défilement. La différence maintenant est que nous allons activer le défilement vertical et définir certaines configurations:
- Définissez la vitesse sur 4
- Réglez la direction sur "Bas"

Et c'est tout! Vous pouvez laisser les autres paramètres comme étant les valeurs par défaut.
Comment créer une animation de zoom sur Elementor
Avec cette animation, nous aurons le sentiment que l'image se dirige vers nous. Cela peut être très utile pour attirer l'attention d'un élément spécifique de votre site Web.
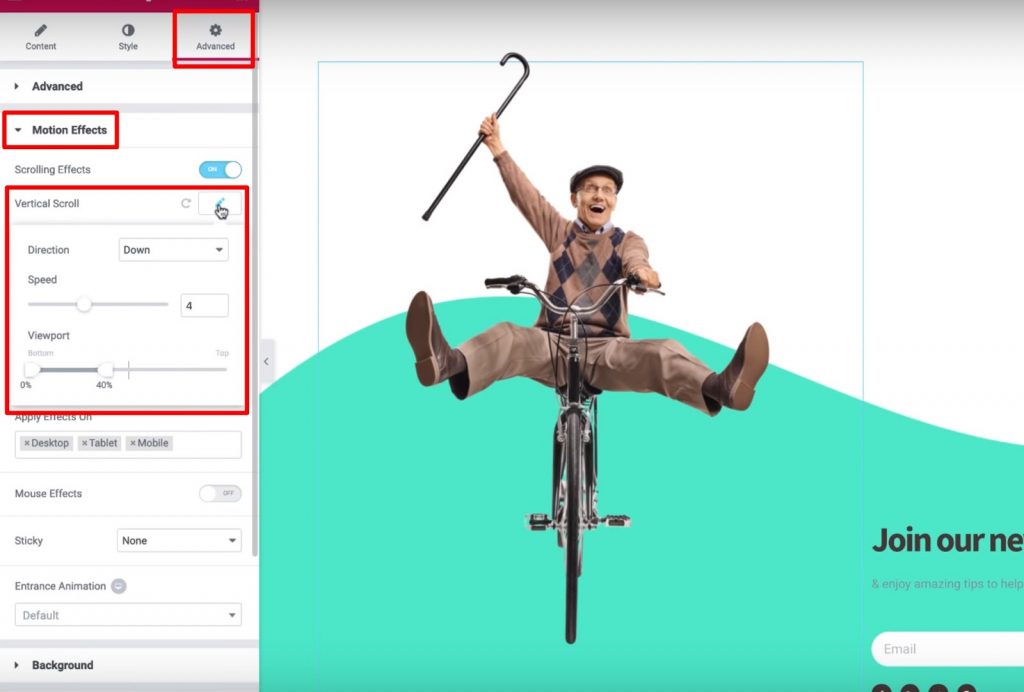
Alors, activons les effets de défilement. Ensuite, activez le défilement vertical et:
- Définir la direction sur
- Définissez la fenêtre entre 0% et 40%

Ensuite, cliquez sur l'option Echelle et définissez la vitesse égale à 6. Utilisez également le paramètre Fenêtre pour faire les 20% inférieurs et les 80% supérieurs.
C'est à peu près ce que vous devez savoir concernant l'animation de défilement sur Elemoror.
Comment contrôler la transparence lors du défilement sur Elementor
Ici, vous apprendrez à utiliser les paramètres de la fenêtre pour créer des effets de mouvement sympas lorsque les visiteurs naviguent sur votre site. Nous appliquerons des effets de mouvement aux arrière-plans et aux sections, ainsi que des widgets, qui offrent suffisamment de flexibilité concernant les effets que nous voulons créer. En quelques mots, voici ce dont vous aurez besoin pour effectuer:
- Sélectionnez une image
- Ouvrez l'onglet Avancé
- Trouvez la section Effets de mouvement
- Activer les effets de défilement
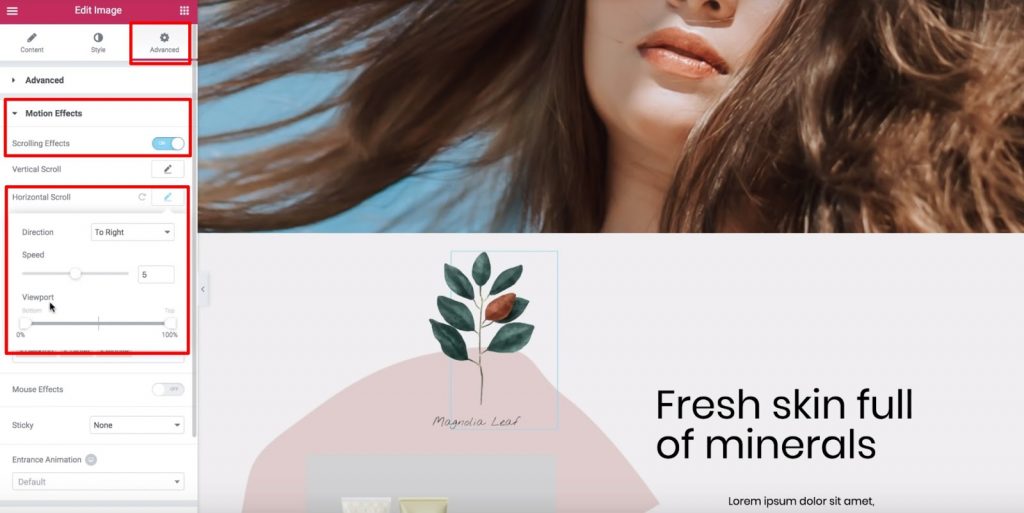
Maintenant, nous allons activer le défilement horizontal de vous assurer que l'image se déplace de gauche à droite puisque les utilisateurs font défiler la page. Nous pouvons également ajuster le réglage de la vitesse pour créer une animation lisse ou rapide:

Maintenant, entrons dans l'option ViewPort et voyons les changements que nous pouvons y appliquer.
Tout d'abord, il est important de définir ce qu'est un ViewPort: la fenêtre d'affichage d'un visiteur est la taille visible de l'écran de l'appareil d'un utilisateur.
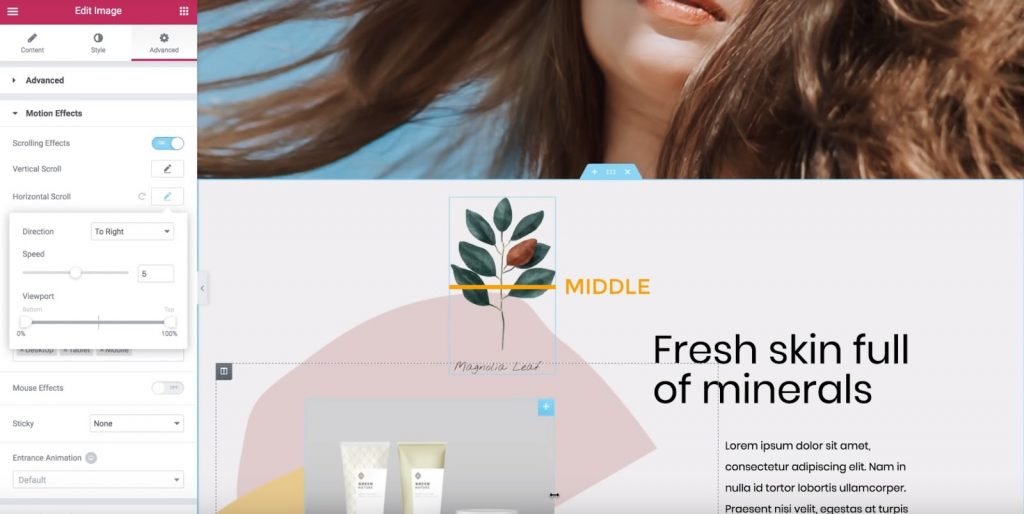
Les options de la fenêtre d'affichage nous permettent de choisir quand commencer et arrêter l'effet de défilement que vous avez choisi en fonction de la fenêtre d'affichage d'un visiteur. Par exemple, si nous définissons le bas de la fenêtre d'affichage sur 0% et le haut sur 100%, l'image commencera à se déplacer dès qu'elle deviendra visible en bas de la fenêtre d'affichage d'un visiteur. Ainsi, l'image atteindra sa position «d'origine» lorsqu'elle se trouvera au milieu de la fenêtre du visiteur (ou 50%), et elle continuera à se déplacer jusqu'à ce qu'elle atteigne le haut (100%).
Concrètement voici ce qui se passe lors d'une animation de défilement d'une image:
- L'image commencera à gauche de la position d'origine lorsqu'elle apparaîtra pour la première fois dans la fenêtre d'affichage d'un visiteur (fenêtre d'affichage du visiteur à 0%)
- Il atteindra sa position d'origine au milieu de la fenêtre d'affichage d'un visiteur (la fenêtre d'affichage du visiteur à 50%)
- Il continuera à glisser vers la droite de sa position d'origine pendant que le visiteur continue de défiler (jusqu'à ce qu'il atteigne 100%)

Cela signifie donc que si nous définissons le bas de la fenêtre à 50% et le haut à 100%:
- L'image commencera à sa position d'origine.
- Une fois que l'image est au milieu de la fenêtre du visiteur (50%), elle commencera à se déplacer vers la droite jusqu'à ce que l'image atteigne le haut de la fenêtre du visiteur (100%).
Comment créer une animation d'effet de transparence sur Elementor
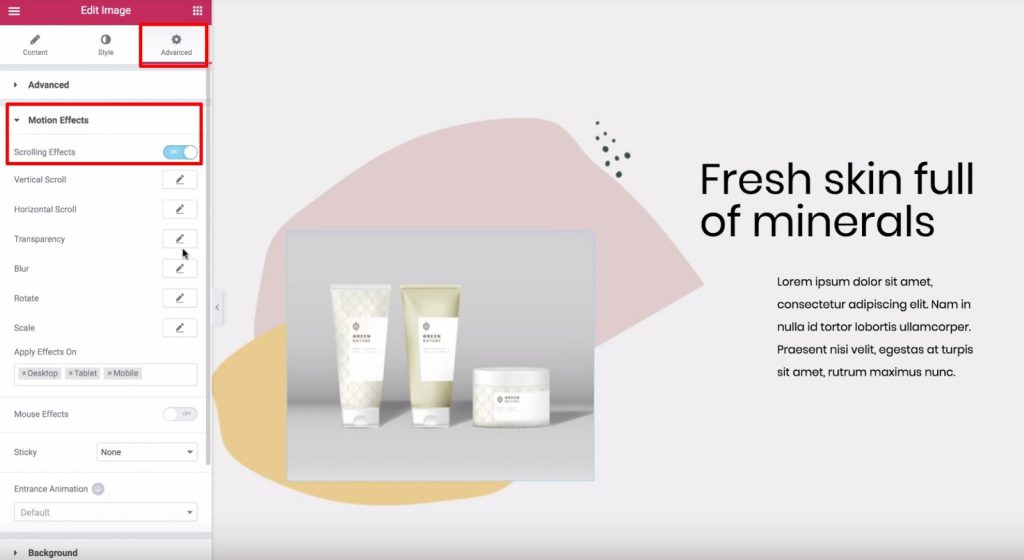
Pour cet exemple, nous allons activer l'option Transparence et:
- Réglez la direction sur Fade In
- Réglez le niveau sur 10 (cela rend l'image très transparente pour commencer)
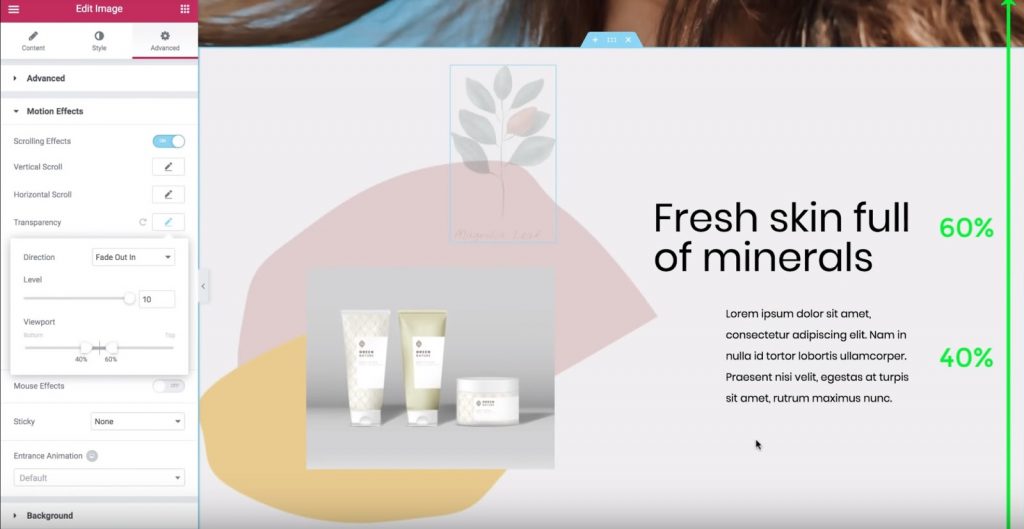
Si nous définissons la fenêtre Bas sur 0% et Haut sur 100%, l'image sera transparente lorsqu'elle apparaîtra pour la première fois en bas de la fenêtre d'affichage d'un visiteur (0%). Au fur et à mesure que l'image monte, elle deviendra plus visible, atteignant finalement son apparence d'origine lorsqu'elle atteindra le haut de la fenêtre d'un visiteur (100%). Si nous voulons inverser cela, nous pouvons définir Fade Out. Ensuite, l'image apparaîtra normale au début et diminuera sa transparence à mesure qu'un visiteur défile vers le bas. Une autre option est Fade Out In. Avec celui-ci, l'image commencera avec un état de fondu, puis de nouveau à nouveau lorsque le visiteur continuera à défiler. Si nous définissons la fenêtre Bas sur 40% et le haut sur 60% avec Fade Out In, alors:
- L'image disparaîtra de 0% à 40%
- Il restera fané entre 40% et 60%
- Une fois qu'il atteint 60%, il commencera à se décomposer entre 60% et 100%

Jouons maintenant avec différents paramètres pour trouver l'effet que vous aimez.
Comment utiliser les points d'ancrage X et Y pour les effets d'animation de rotation et de mise à l'échelle
Apprenons maintenant plus sur les points d’ancrage X et Y pour les effets de rotation et d’échelle dans les effets de mouvement d’Elementor.
À la fin de cela, vous saurez comment appliquer ces paramètres pour créer des effets de mouvement sympas sur votre site.
En bref, voici l'étape que nous allons franchir:
- Allez dans l'onglet Avancé
- Trouver les paramètres des effets de mouvement
- Activer les effets de défilement

Fonctionnement des points d'ancrage dans l'animation de rotation
Considérons l'effet de rotation. Cliquez sur l'icône de crayon par l'effet de rotation pour l'allumer. Vous pouvez laisser les paramètres comme étant les valeurs par défaut. Ensuite, recherchez le point d'ancrage x et des paramètres de point d'ancrage Y qui apparaissent ci-dessous. Les points d'ancrage X et Y déterminent l'axe autour de laquelle une image tourne. Par défaut, les deux sont définis sur le centre, ce qui signifie que l'image tourne comme s'il y a une "broche" au centre de l'image. Cependant, la modification du point d'ancrage X et / ou Y causera des effets de rotation différents. Par exemple, si vous réglez le point d'ancrage X sur la pointe de l'ancrage de gauche et de Y sur le dessus, l'image tourne autour du coin supérieur gauche:

Ou, si vous définissez le point d'ancrage X au centre et le point d'ancrage Y vers le haut, l'image pivote comme s'il s'agissait d'une peinture que vous avez accrochée en haut. Est-ce que vous l'avez si loin? Examinons-en un autre. Si vous déplacez le point d'ancrage X vers la droite, l'image commencera à tourner comme si elle était épinglée dans le coin supérieur droit. Résumons ceci. Le point d'ancrage X détermine la position sur l'axe des x autour de laquelle l'image pivote:

Et le point d'ancrage Y fait la même chose pour l'orientation verticale:

Comment utiliser des points d'ancrage dans l'effet d'animation de l'échelle
En supposant que vous compreniez les bases de l'animation avec le Elementor, voyons comment cette même idée fonctionne avec l'effet Echelle.
Pour commencer, désactivez l'effet Rotation, activez l'effet Échelle et:
- Définir la direction de mise à l'échelle
- Réglez la vitesse sur -5
Par défaut, le point d'ancrage X et Y anchor y sont toujours réglés sur le centre, ce qui signifie que l'image s'échappe vers le centre du widget d'image.
En revanche, si vous définissez les points d'ancrage sur Haut et Gauche, l'image sera réduite vers le coin supérieur gauche.
C'est exactement la même idée que l'effet de rotation.
Maintenant que vous savez comment fonctionnent les points d'ancrage X et Y, vous pouvez continuer et vous entraîner à bien maîtriser ces animations.
Comment animer du texte avec un effet de chevauchement sur Elementor
Ici, vous apprendrez à utiliser la fonction de défilement horizontal dans les effets de mouvement d'Elementor pour créer un effet de texte animé soigné sur votre site. Vous pourrez déplacer le texte sur la page au fur et à mesure que les visiteurs défilent. Et avec quelques ajustements, vous pouvez même faire changer la couleur du texte à mesure qu'il se déplace. Pour cet exemple, nous allons passer en revue ces étapes:
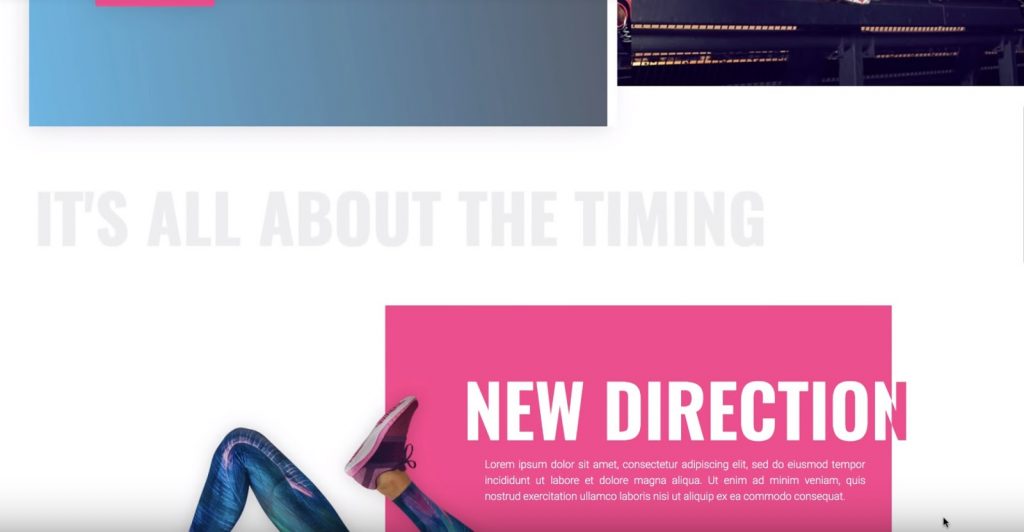
- Un simple titre gris qui se déplace vers la droite et reste de la même couleur
- Un en-tête blanc et rose qui se déplace vers la gauche et passe du blanc au rose une fois qu'il traverse le fond rose

Création du premier en-tête
Commençons par le titre gris uni. Nous sélectionnerons l'en-tête, puis:
- Allez dans l'onglet Avancé
- Trouvez la section Effets de mouvement
- Activer les effets de défilement
Ensuite, cliquons sur le crayon à côté de l'effet Défilement horizontal pour entrer ses paramètres:
- Changez la direction dans la direction dans laquelle vous voulez que votre texte défile ("Vers la droite" pour notre exemple)
- Laissez les paramètres de vitesse et de fenêtre par défaut
Maintenant, l'en-tête glissera vers la droite pendant qu'un visiteur fait défiler la page.
Création du deuxième en-tête
Maintenant, avançons un peu plus et faisons changer la couleur du cap au fur et à mesure qu'il se déplace. Ce processus implique:
- Création de sections intérieures en double
- Utilisation de l'option Débordement: masqué pour masquer l'en-tête de l'une des sections une fois qu'il passe à l'extérieur de la section intérieure
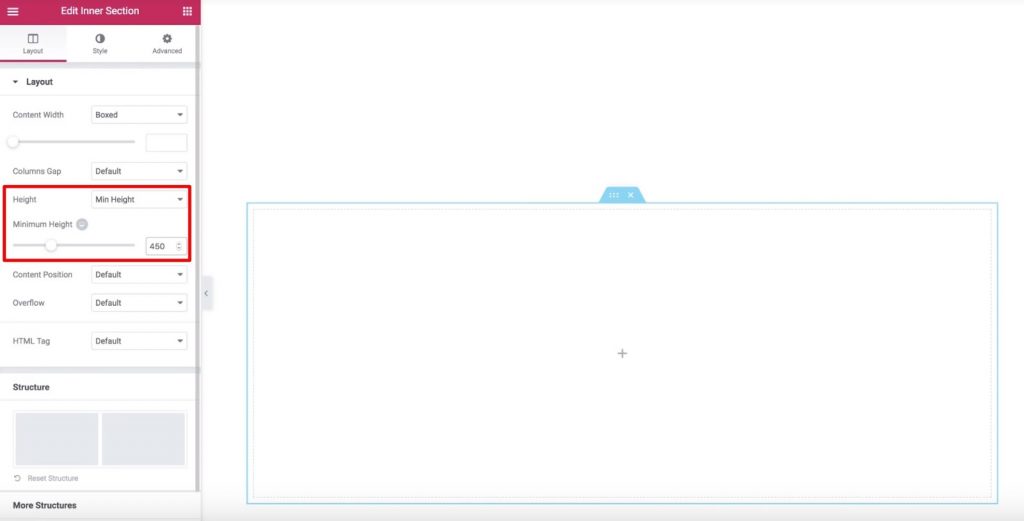
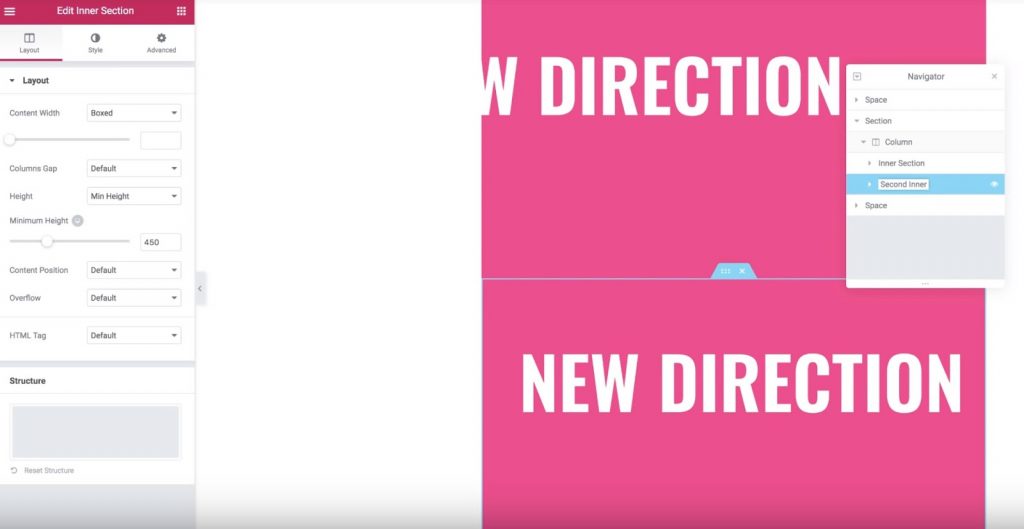
Pour commencer, ajoutez un nouveau widget Section intérieure à la section où vous souhaitez placer votre en-tête, puis supprimez la colonne de gauche. Ensuite, définissez la hauteur minimale égale à 450 px:

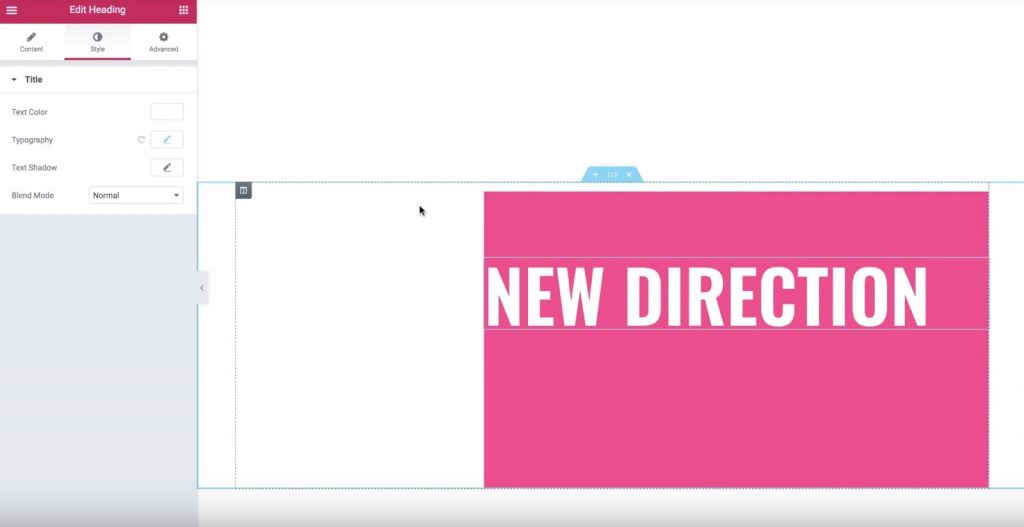
Passons maintenant à l'onglet Style et définissons la couleur d'arrière-plan sur rose. Enfin, passons à l'onglet Avancé et définissons le rembourrage gauche à 33%. Maintenant, ajoutez le widget Titre et donnez-lui un style. Vous devriez avoir le titre à l'intérieur de la section intérieure comme ceci:

Maintenant, éditons le widget Titre et activons les effets de défilement dans l'onglet Avancé. Ensuite, activons le paramètre Défilement horizontal et laissons les options par défaut.
Désormais, votre en-tête se déplacera vers la gauche, mais il ne changera pas encore de couleur. Vous pouvez voir qu’il est toujours blanc, même sur fond blanc.
Pour résoudre ce problème, nous dupliquerons la section interne. Maintenant, nous aurons deux sections internes et en-têtes identiques. Vous pouvez utiliser le Navigateur pour renommer les sections pour vous aider à vous rappeler laquelle est laquelle:

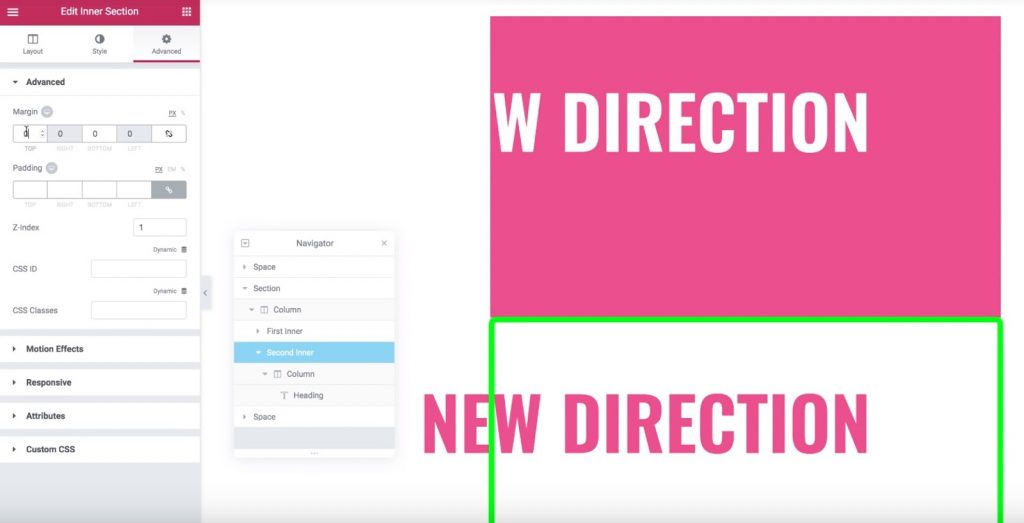
Maintenant, passons à la section intérieure inférieure (celle en double) et changeons sa couleur d'arrière-plan en blanc. Vous souhaiterez également modifier la couleur de l'en-tête avec la même couleur que l'arrière-plan de votre section intérieure d'origine. Ensuite, ajoutez une marge supérieure négative de -450 px à la section intérieure inférieure. Maintenant, la section intérieure inférieure (dupliquée) doit apparaître «au-dessus» de la section intérieure d'origine. Pour résoudre ce problème, nous devons définir le Z-Index de la section dupliquée sur 1 et définir le Z-Index de la section d'origine sur 2. Nous devons également nous assurer que seul l'en-tête rose s'affiche lorsqu'il se déplace en dehors de la largeur de la section intérieure . Voici à quoi cela devrait ressembler:

Pour atteindre cet effet, accédez aux paramètres de la section intérieure d'origine. Dans l'onglet Mise en page, trouvez l'option de débordement et réglez-le sur caché.
C'est tout! Désormais, seul l'en-tête de la section dupliquée apparaîtra une fois qu'il aura défilé au-delà de la section intérieure, ce qui crée un effet de texte à changement de couleur soigné. Assez impressionnant, non?
Résumer
Nous espérons que ce tutoriel vous donnera une idée sérieuse sur la façon de créer une animation avec Elementor. N'oubliez pas que vous devez vous entraîner beaucoup pour maîtriser ces animations. N'hésitez pas à partager ce guide avec votre ami.





