Les dispositions en grille sont idéales pour contenir de grandes quantités d'informations. C'est une excellente illustration de la façon dont les témoignages peuvent aider. Heureusement, présenter les témoignages dans une grille dans Divi est aussi simple que de les placer dans un module séparé pour chaque témoignage. Dans ce didacticiel, nous allons apprendre à utiliser le module de témoignage de Divi pour construire une mise en page de grille de témoignage. Pour vous aider à prendre une décision éclairée, nous vous montrerons deux mises en page potentielles.

Qu'est-ce qu'on attend?
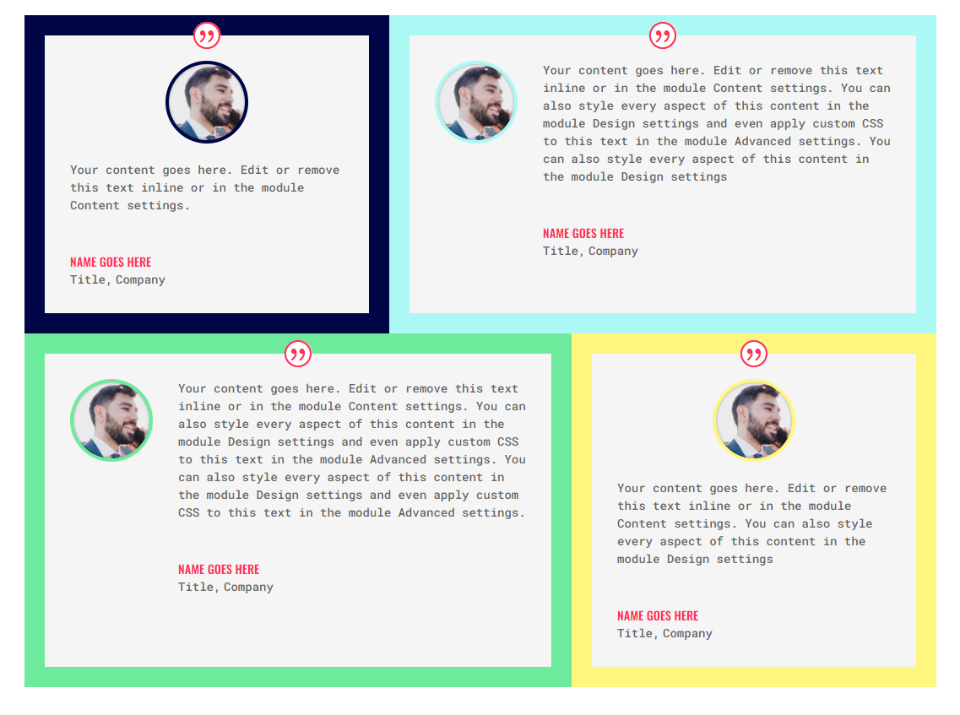
Aperçu de la conception
Ce que nous allons faire dans ce guide est illustré ci-dessous. J'utilise le pack gratuit Print Shop Layout Pack pour créer une zone de témoignage sur mon site Web.

Disposition de la première grille
Pour l'instant, nous allons vous montrer les deux mises en page en détail, bien que la seconde utilisera les modules de la première.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréer une ligne
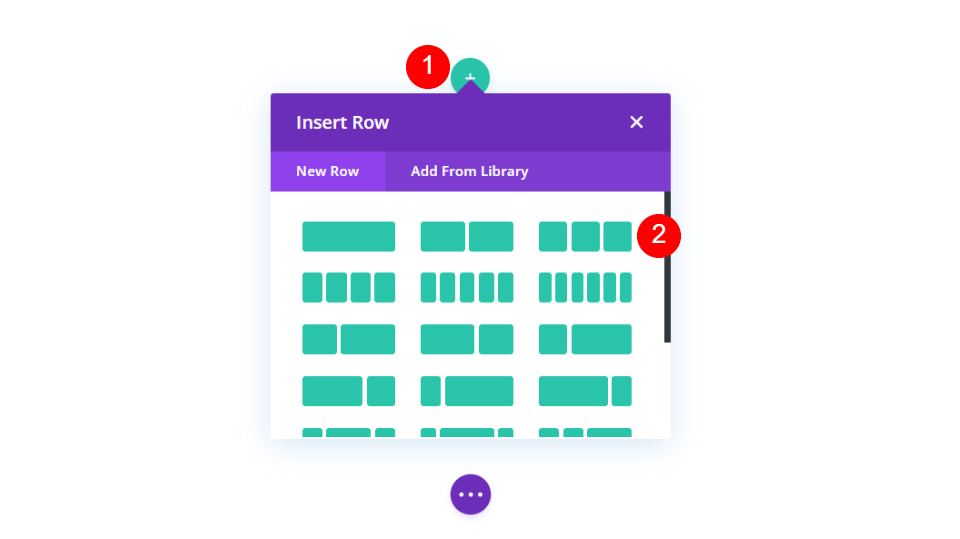
Tout d'abord, créez une ligne de 3 colonnes.

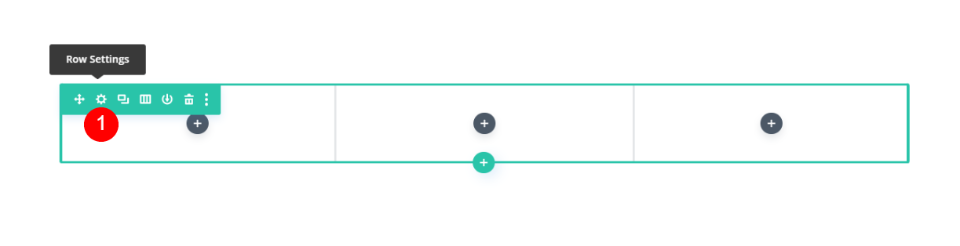
Ensuite, cliquez sur l'ion d'engrenage pour ouvrir les paramètres de ligne.

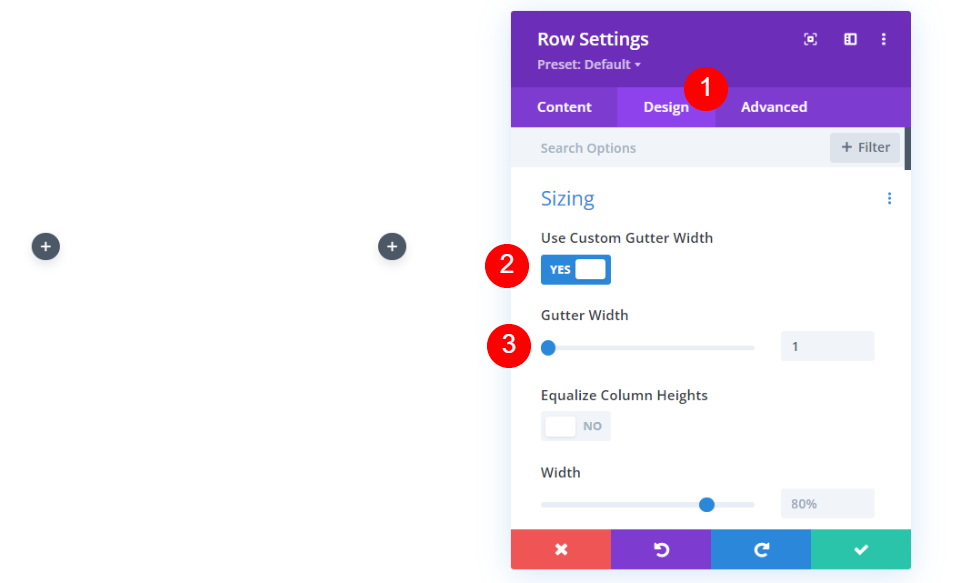
Activez l'option de conception dans le menu. À l'aide de l'option Largeur de gouttière personnalisée, définissez la Largeur de gouttière sur 1.
- Utiliser la largeur personnalisée : Oui
- Largeur de gouttière : 1

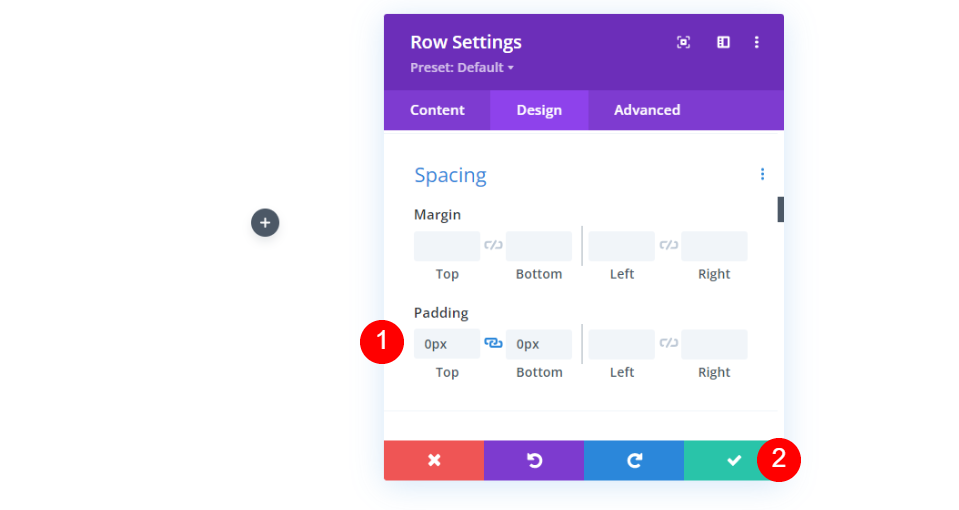
Dans la section Espacement, définissez le Rembourrage supérieur et inférieur sur 0 pixel chacun. Terminez le rang. Après avoir terminé cette ligne, nous allons la cloner et en créer une seconde.
- Rembourrage : 0px en haut et en bas

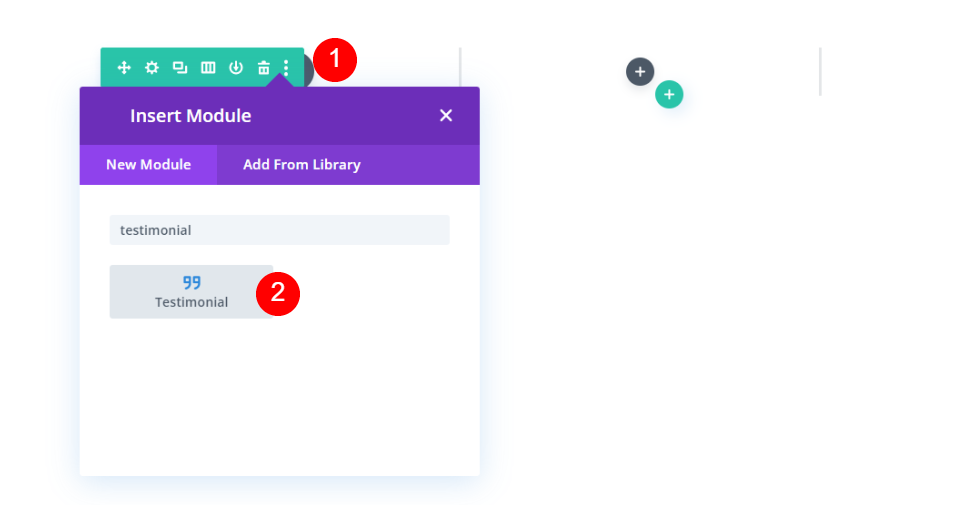
Ajouter un module de témoignage
Ensuite, nous devons ajouter un module de témoignage.

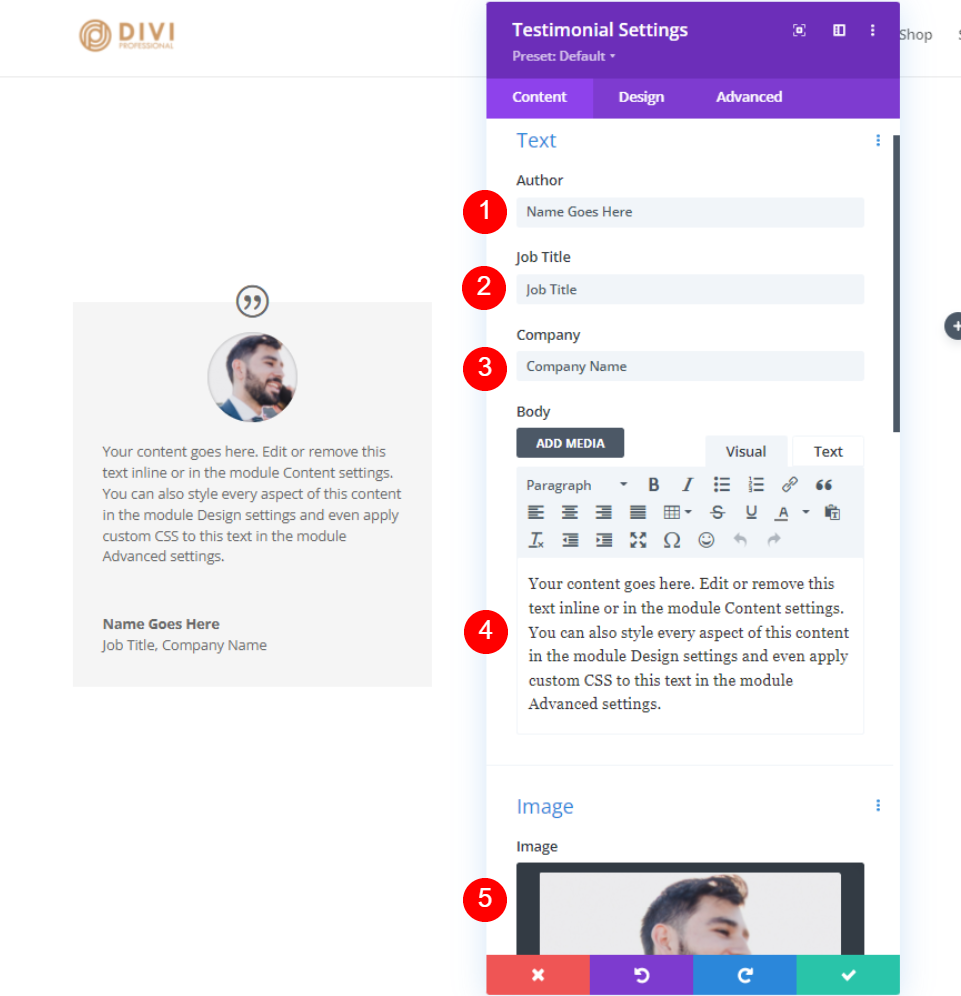
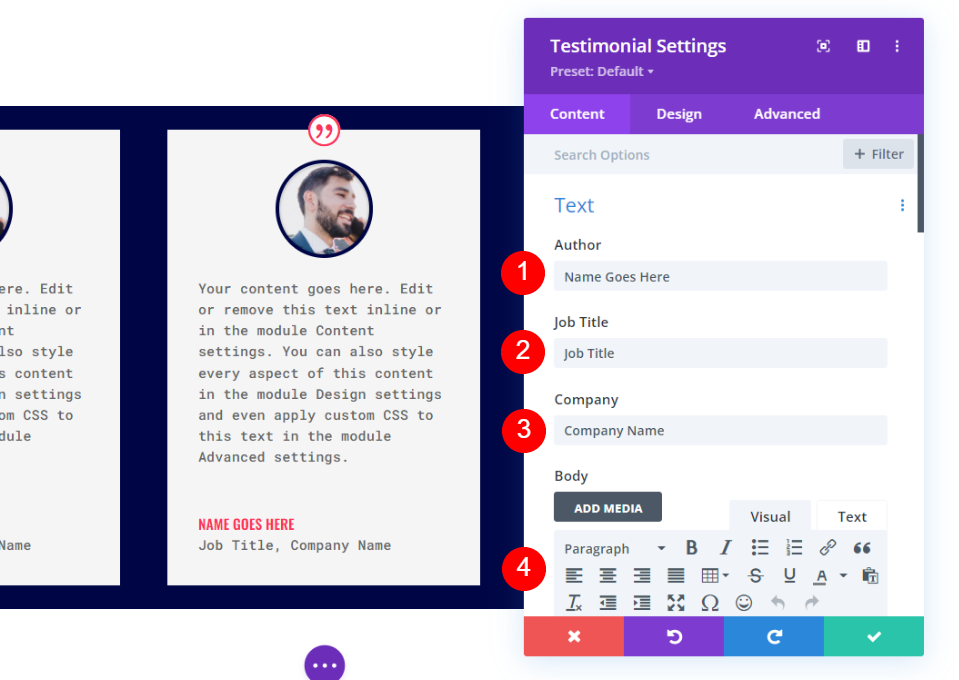
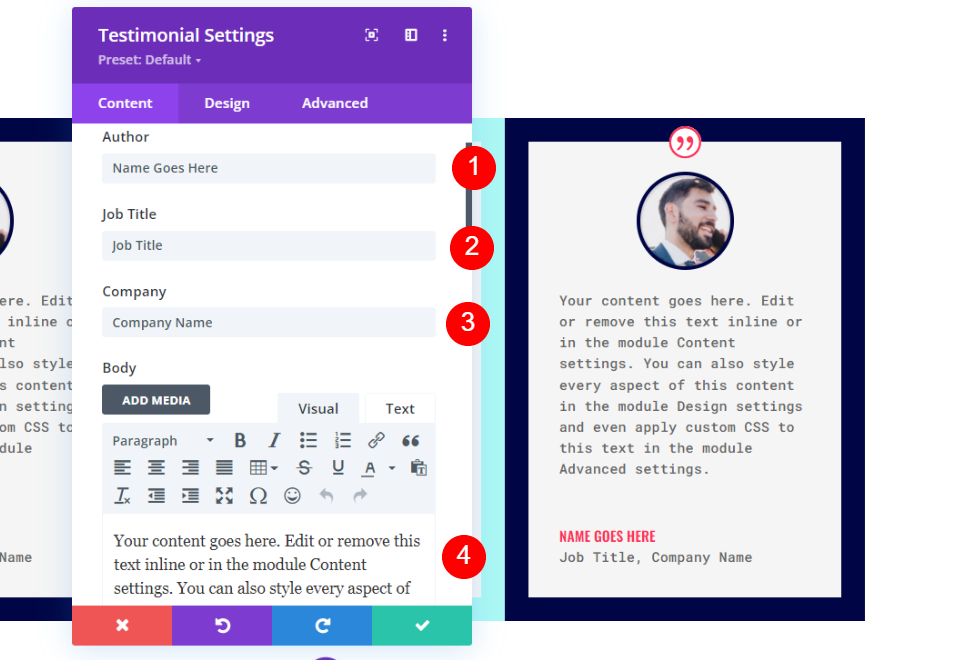
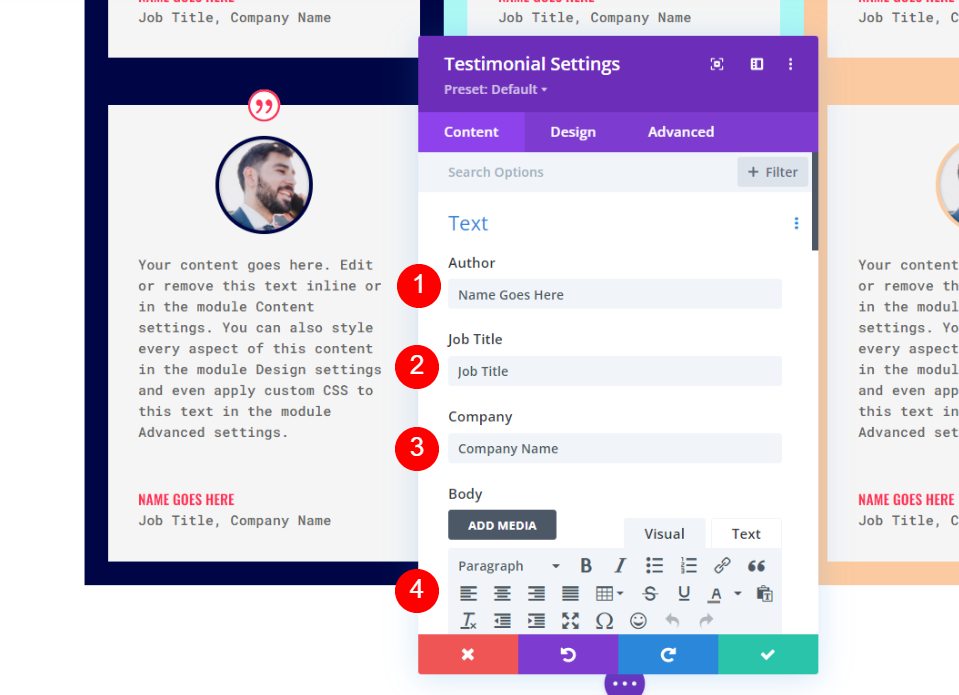
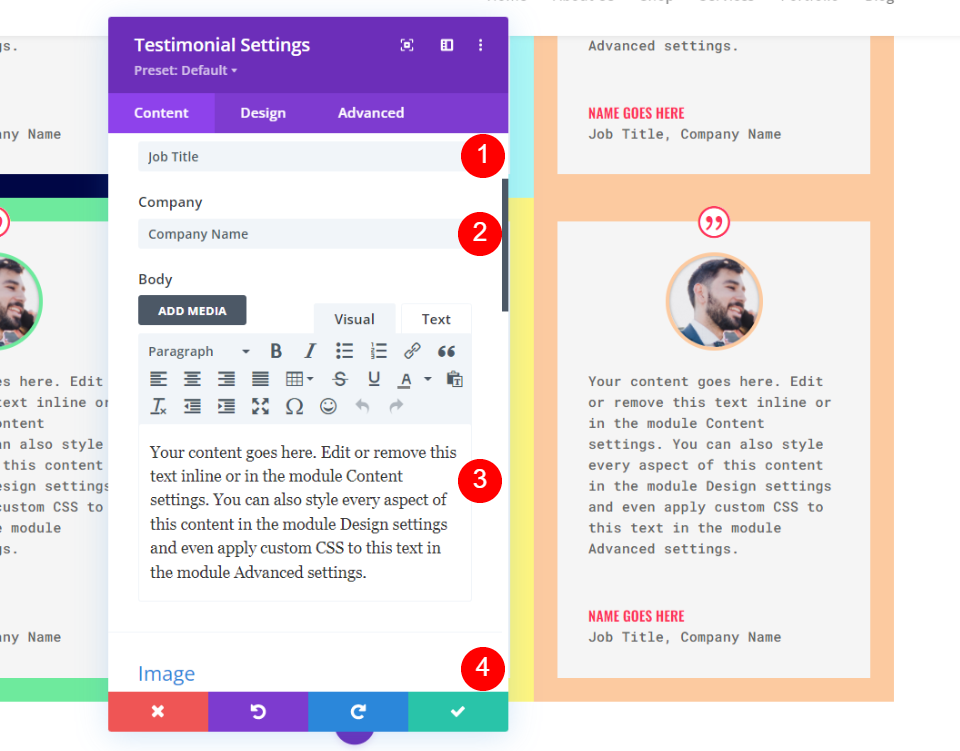
Contenu du témoignage
Le contenu du témoignage doit être ajouté ensuite. Cela comprend le nom, le titre et la société de l'auteur, ainsi que le contenu du corps et une photographie de l'auteur. Pour mes échantillons, j'utilise les noms de champs et le contenu du corps par défaut.
- Auteur: nom de l'auteur’
- Titre du poste: titre de person’s
- Entreprise : nom de l'entreprise
- Body Content : le témoignage
- Image: l'image sélectionnée

Conception du module de témoignage
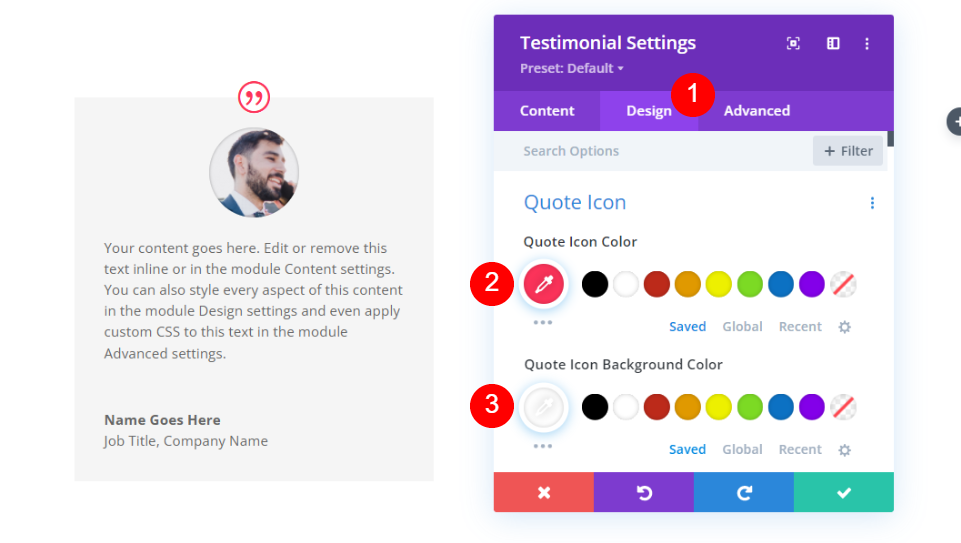
Icône de devis
Modifiez la couleur de l'icône de devis en #fd335a et la couleur d'arrière-plan en blanc pour obtenir l'effet souhaité. L'utilisation de la couleur de l'icône pour le nom de la personne est également possible. Tous les modules auront la même structure.
- Couleur : #fd335a
- Couleur de fond : #ffffff

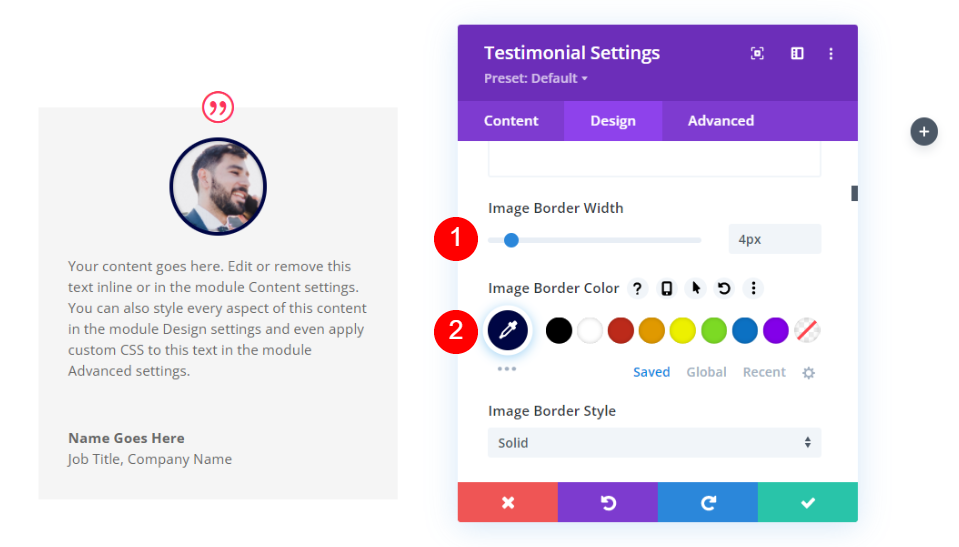
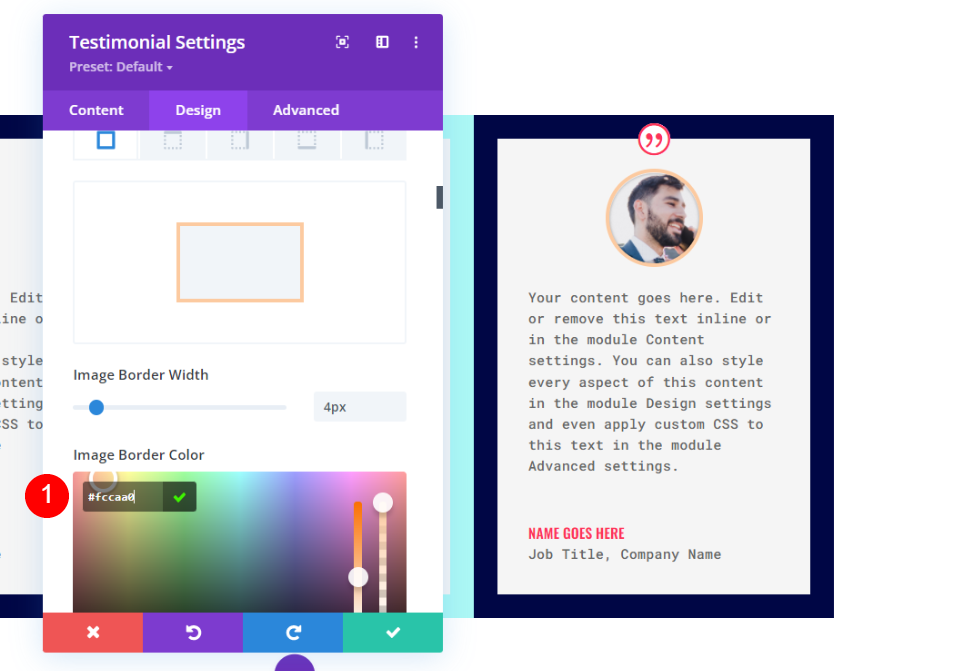
Image
L'image est l'élément suivant sur la liste. La largeur de la bordure de l'image doit être définie sur 4 pixels et la couleur de la bordure doit être modifiée sur #000645. Pour chaque module, la bordure correspondra à la limite du module. Chacun d'eux sera mis à jour indépendamment par notre équipe.
- Largeur de la bordure de l'image: 4 pixels
- Couleur de la bordure de l'image: #000645

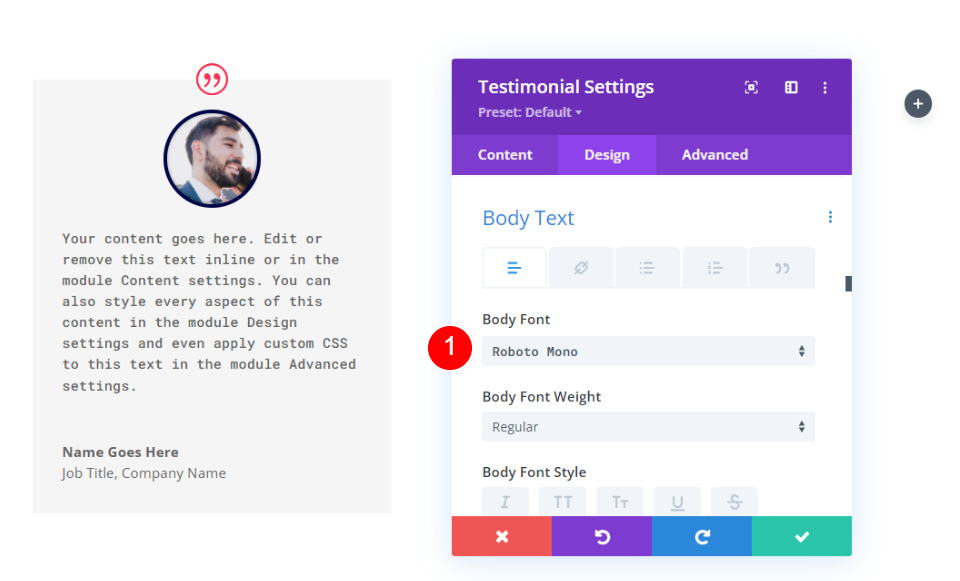
Le corps du texte
Sélectionnez Roboto Mono dans le menu déroulant Corps de texte qui apparaît une fois que vous avez fait cela. Le reste des paramètres doivent également être laissés à leurs valeurs par défaut.
- Police du corps : Roboto Mono

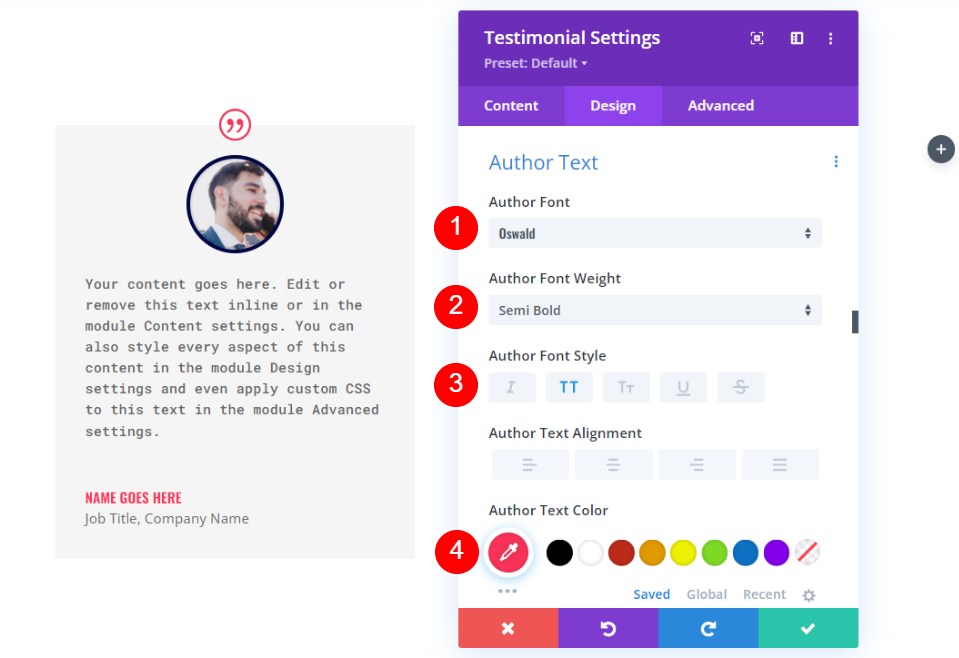
Texte de l'auteur
Le texte de l'auteur peut être trouvé après cela. Changez la police en Oswald, le poids en Semi Bold, le style en TT et la couleur en #fd335a pour la touche finale.
- Police : Oswald
- Style: semi-gras
- Style: TT
- Couleur du texte : #fd335a

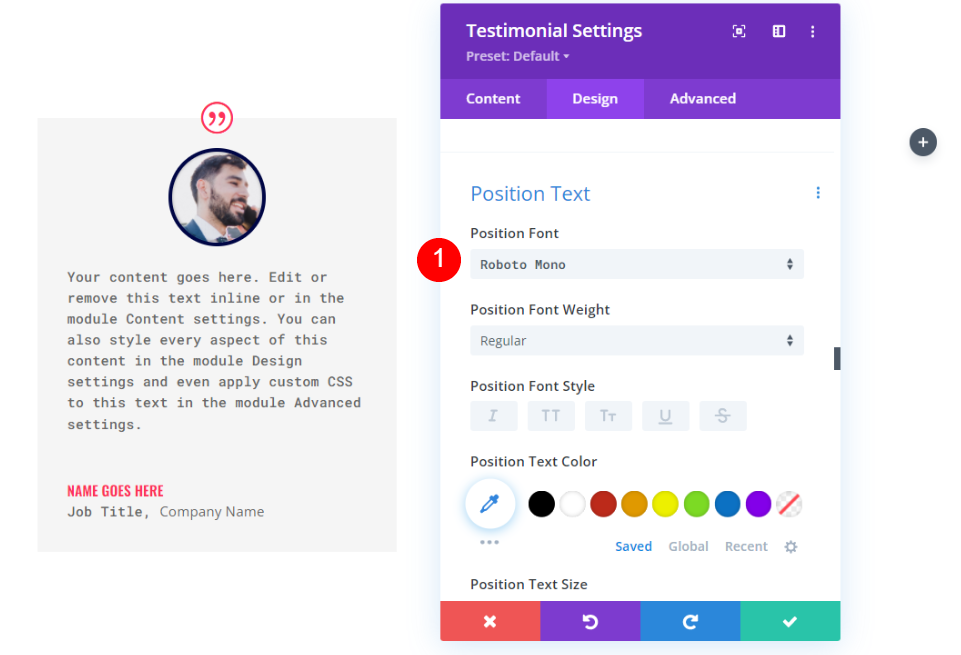
Texte de position
Vous voudrez ensuite modifier la police de votre titre de poste en Roboto Mono. Le reste des paramètres doivent également être laissés à leurs valeurs par défaut.
- Police de position : Roboto Mono

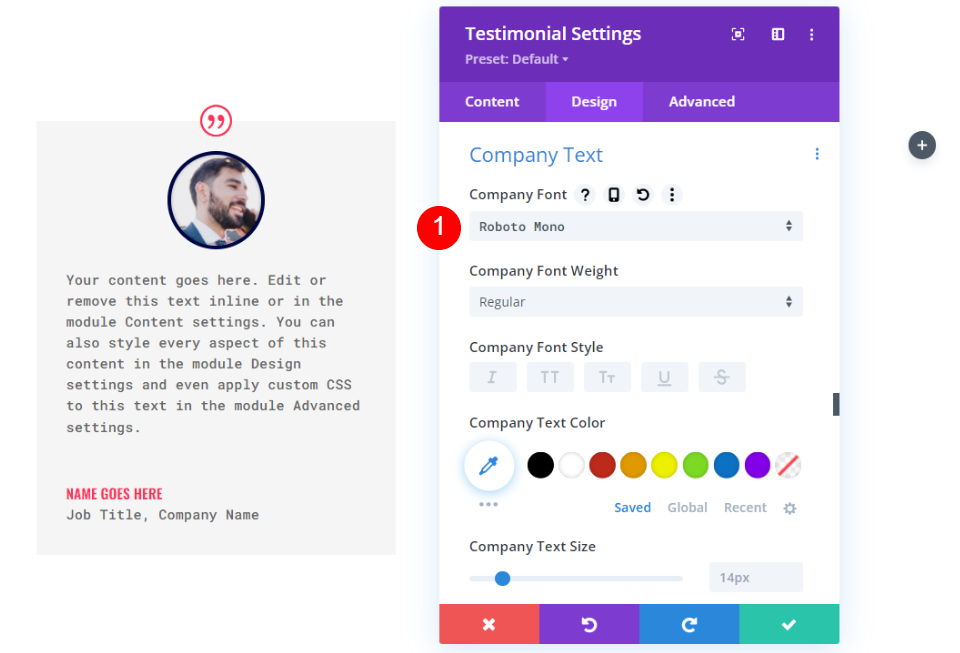
Texte de l'entreprise
Ensuite, sous "Texte de l'entreprise", sélectionnez Roboto Mono comme police par défaut. Conservez les paramètres par défaut.
- Police de l'entreprise : Roboto Mono

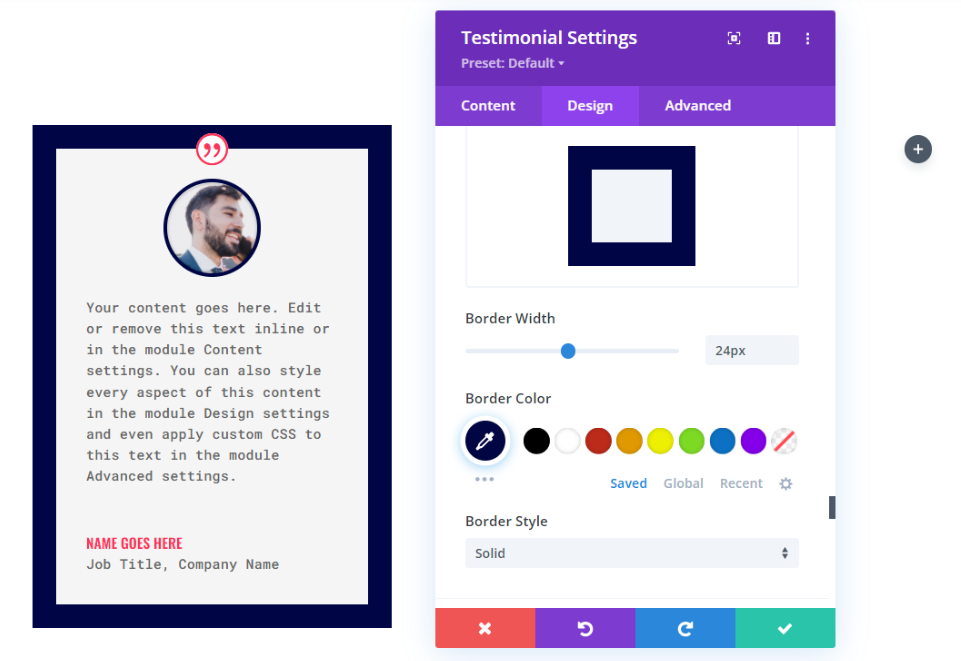
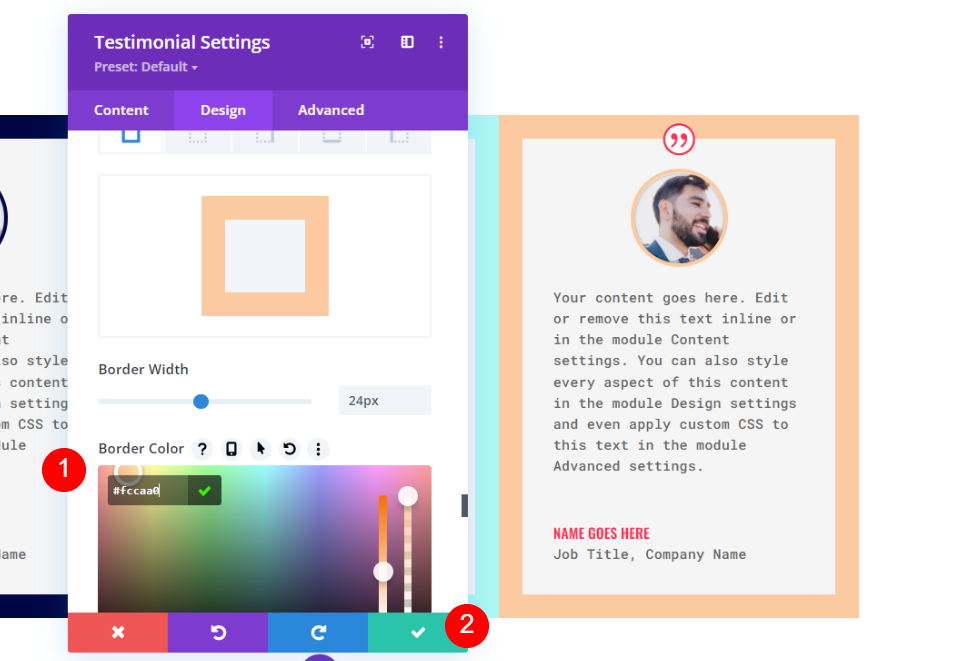
Frontière
Dans la dernière section, cliquez sur Bordure. Afin de faire correspondre la bordure de l'image, changez la largeur en 24px et la couleur de la bordure en #000645. Fermez les paramètres de configuration du module. Il est également possible de modifier la couleur de la bordure pour chaque module séparément.
- Largeur: 24pixels
- Couleur : #000645

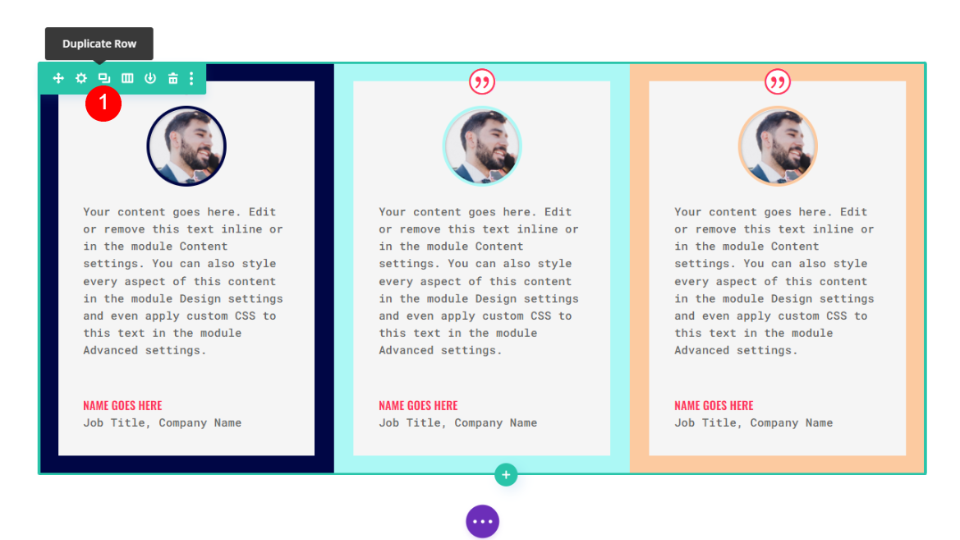
Dupliquer le module
Ensuite, vous devez copier le module deux fois et le déplacer vers les autres colonnes de cette ligne.

Styliser le 2e module de témoignage
Modifiez le contenu dans les paramètres du deuxième module de témoignage.

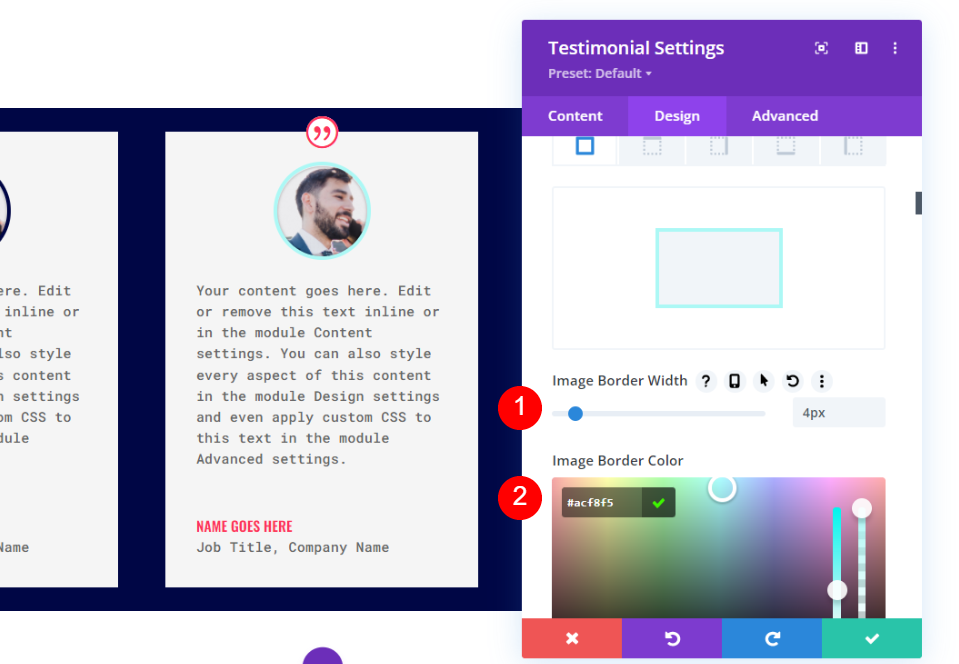
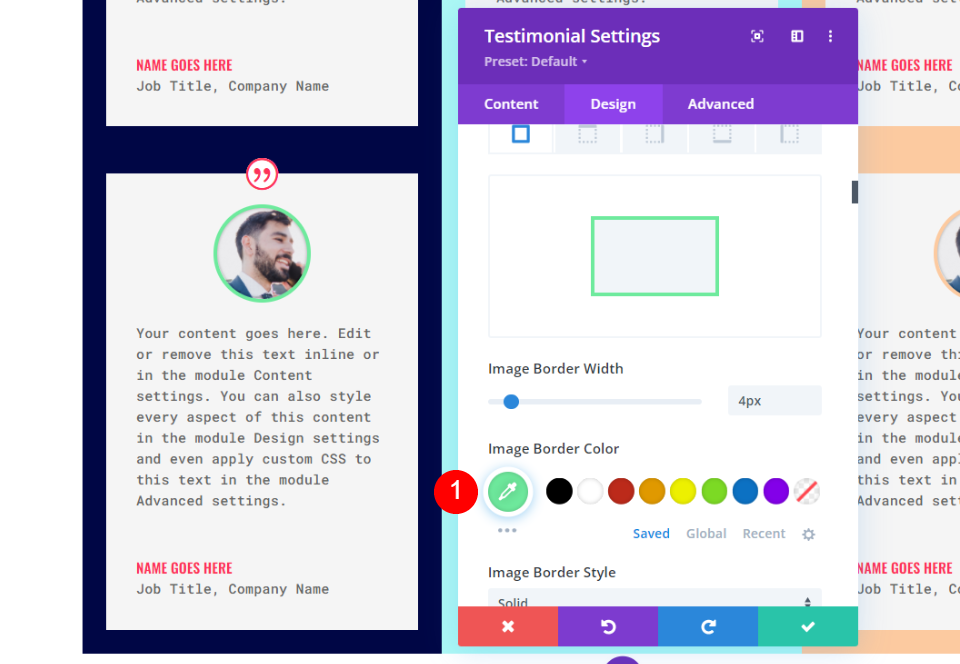
Image
Ensuite, allez dans l'onglet design et cliquez sur Image en bas de la page. Il est possible de changer la couleur de la bordure.
- Couleur de la bordure de l'image: #acf8f5

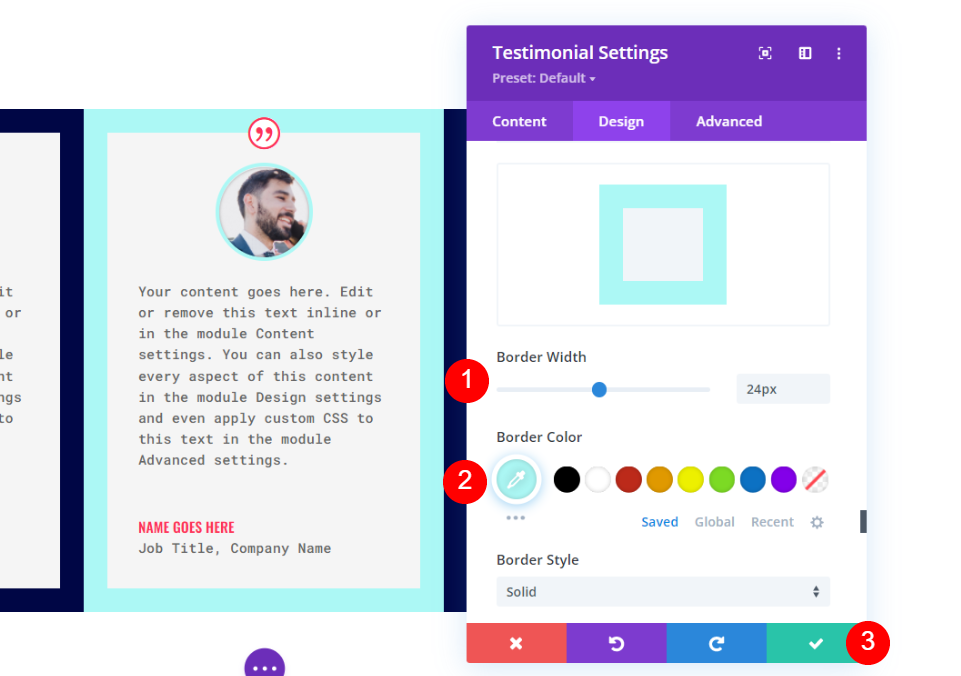
Frontière
Dans la dernière section, cliquez sur Bordure. Pour correspondre à la bordure de l'image, changez la couleur de la bordure en #acf8f5. Fermez les paramètres de configuration du module. Fermez les paramètres de configuration du module.
- Couleur : #acf8f5

Styliser le 3e module de témoignage
Apportez les modifications nécessaires aux paramètres du troisième module de témoignage.

Image
Dans l'onglet Conception, faites défiler jusqu'à Image et définissez la Couleur de la bordure sur #fccaa0.
- Couleur de la bordure de l'image: #fccaa0

Frontière
Enfin, changez la couleur de la bordure en #fccaa0 afin de correspondre à la bordure de l'image. Fermez les paramètres de configuration du module.
- Couleur : #fccaa0

Dupliquer la ligne
Ensuite, lorsque vous passez votre souris sur la ligne, choisissez l'option de duplication pour en faire une copie. L'ajout d'un rembourrage supérieur et inférieur de 0px signifie que cette nouvelle ligne chevauche immédiatement son prédécesseur. La modification du contenu et des couleurs de chaque module se fera dans la deuxième section.

Styliser le 4e module de témoignage
Modifiez le contenu dans les paramètres du quatrième module de témoignage.

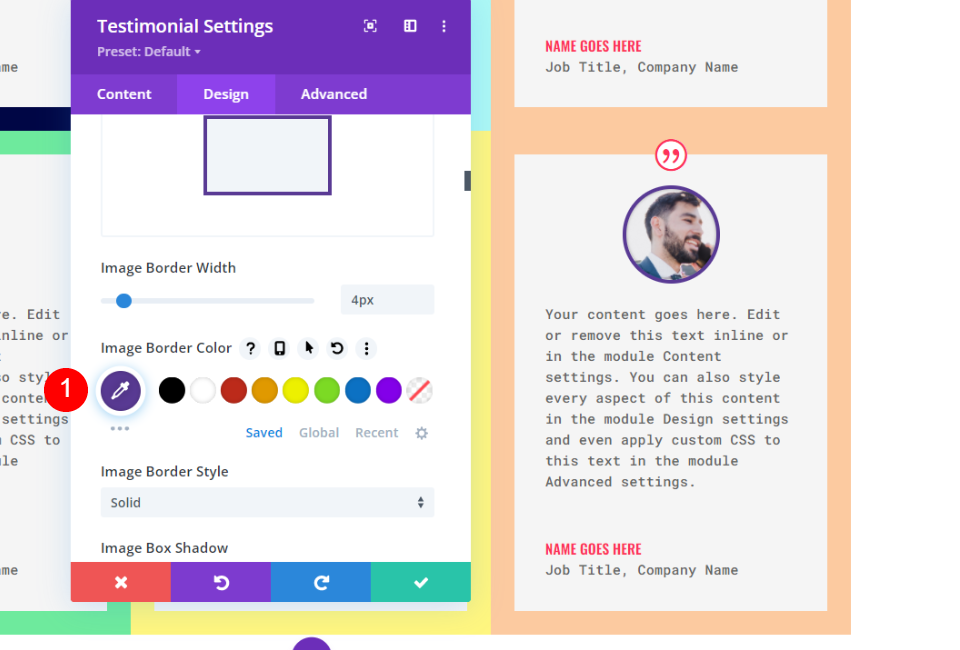
Image
Ouvrez les paramètres de l'image et modifiez la couleur de la bordure.
- Couleur de la bordure de l'image: #6eea9d

Frontière
Enfin, modifiez la couleur de la bordure en #6eea9d pour qu'elle corresponde à la bordure de l'image. Fermez les paramètres de configuration du module.
- Couleur : #6eea9d

Styliser le 5e module de témoignage
Modifiez le contenu dans les paramètres du cinquième module de témoignage.

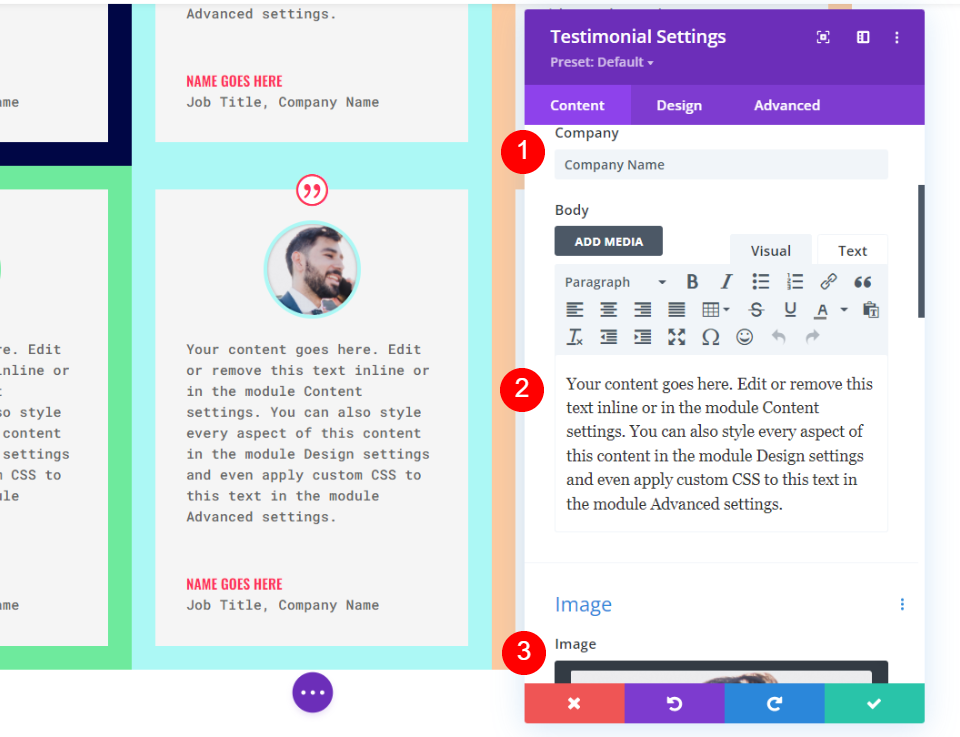
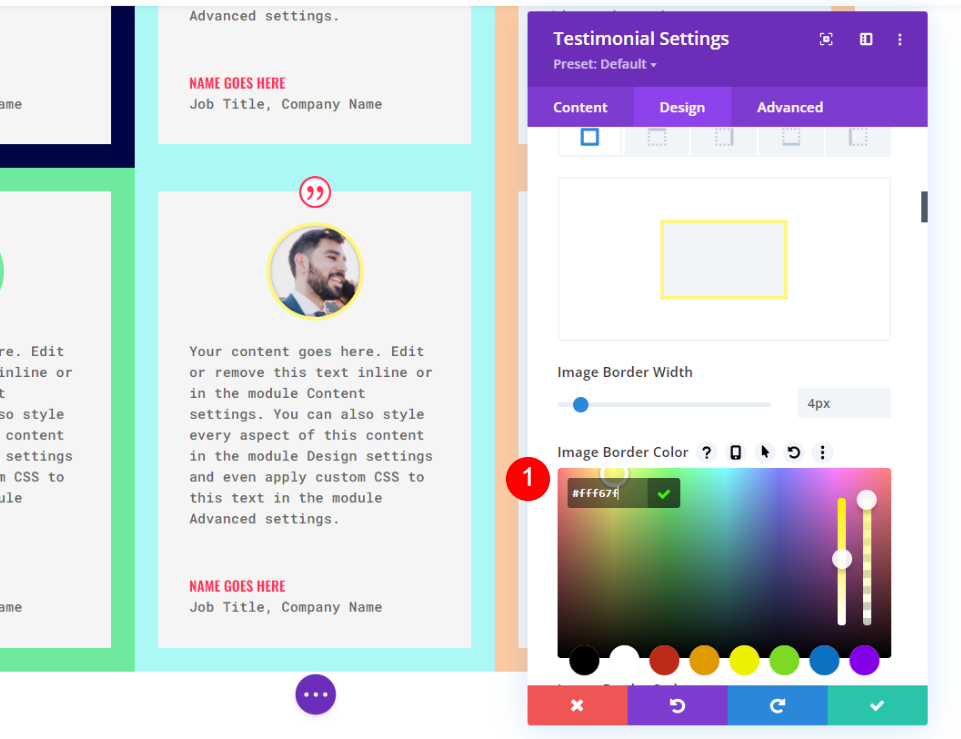
Image
Pour modifier la couleur de la bordure de l'imageur, ouvrez les paramètres de l'image.
- Couleur de la bordure de l'image: #fff67f

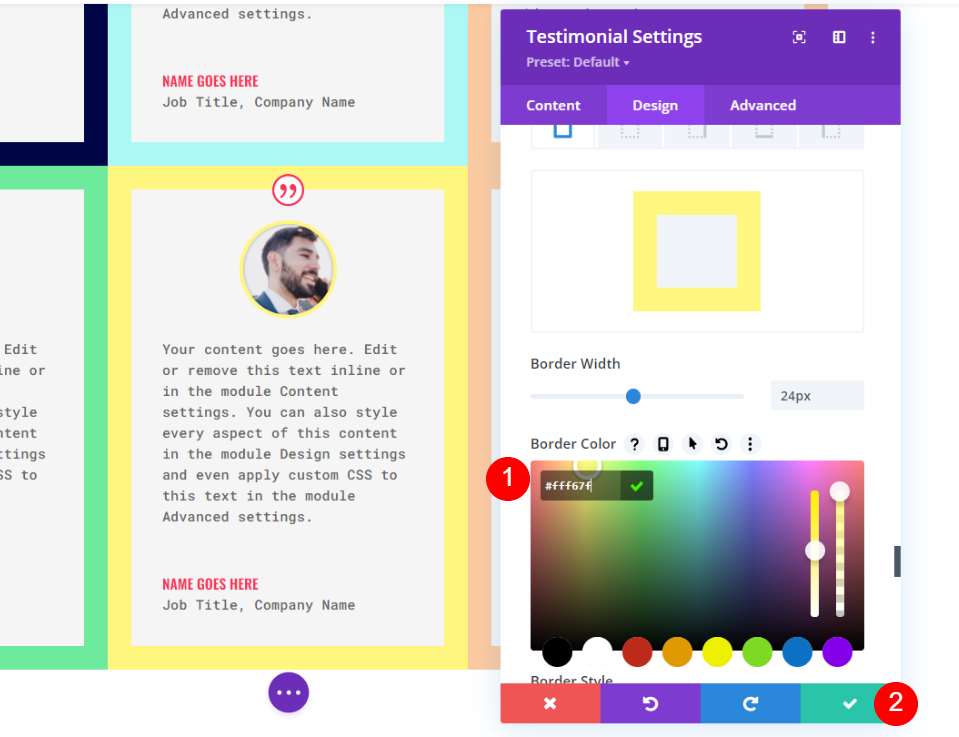
Frontière
Enfin, modifiez la couleur de la bordure en #6eea9d pour correspondre à l'image Enfin, modifiez la couleur de la bordure en #fccaa0 afin de correspondre à la bordure de l'image. Fermez les paramètres de configuration du module.
- Couleur : #fff67f

Styliser le 6e module de témoignage
Modifiez les informations dans les paramètres du sixième module de témoignage.

Image
Maintenant, nous devons à nouveau changer la couleur de l'image, pour cela ouvrir les paramètres d'image.
- Couleur de la bordure de l'image: #593a94

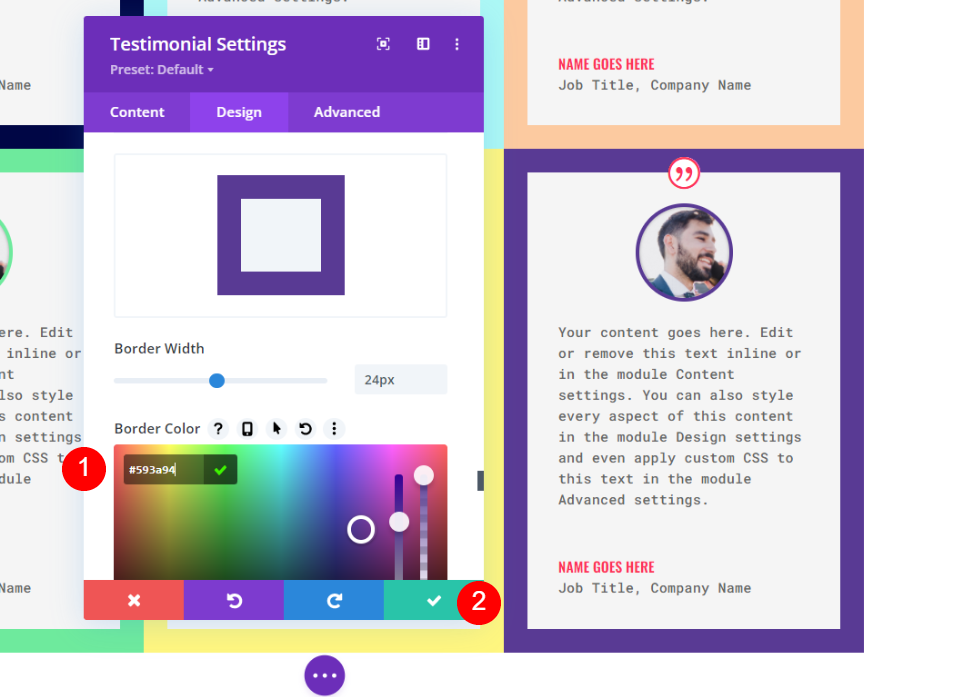
Frontière
Enfin, changez la couleur de la bordure en #593a94 pour correspondre à la bordure de l'image. Fermez les paramètres de configuration du module.
- Couleur : #593a94

Aperçu final
Découvrez comment notre réseau est organisé. Si tous les témoignages ont la même taille, cette technique fonctionne parfaitement.

Voici une approche de conception différente. Pour le contenu de différentes tailles, c'est idéal.

Réflexions finales
Cela conclut notre examen de la capacité du module de témoignage de Divi à construire une disposition de grille de témoignage. En utilisant les options de lignes et de modules de Divi, vous pouvez créer une grille avec une variété de configurations de lignes et de colonnes différentes. En développant ce que nous avons démontré ici, nous pourrions facilement créer une grille beaucoup plus grande. Les modules Divi d'autres types peuvent également bénéficier de ces techniques.




