Avoir un site Web bien conçu est crucial pour un propriétaire d’entreprise, car il contribue à attirer des clients et à renforcer votre marque. Cependant, le processus de développement Web peut être complexe et long, surtout si vous ne maîtrisez pas le codage. Mais désormais, avec le chatbot alimenté par l'IA, ChatGPT , vous pouvez créer un site Web en quelques minutes seulement.

Cet article fournit un didacticiel simple, étape par étape, pour vous aider à créer votre site Web à l'aide de ChatGPT. Alors, plongeons-nous !
Introduction à ChatGPT

ChatGPT , une création d'OpenAI, est un chatbot et un agent conversationnel piloté par l'IA qui produit des réponses semblables à celles d'un humain en temps réel. Il sert d'assistant virtuel intelligent qui peut participer à des discussions substantielles et proposer des informations, des recommandations et bien plus encore. De plus, il utilise un modèle de traitement du langage pour un large éventail d'utilisations, de la génération de contenu à la production de code.
Comment fonctionne ChatGPT
ChatGPT, optimisé par le traitement du langage naturel (NLP) et l'apprentissage automatique (ML), interagit naturellement avec vous, comprend votre contexte et produit des réponses pertinentes en s'appuyant sur ses connaissances approfondies.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantOpenAI utilise l'apprentissage par renforcement à partir de la rétroaction humaine (RLHF) et l'optimisation des politiques proximales (PPO) pour former ChatGPT, lui permettant d'apprendre les modèles de communication humaine et les réponses dans diverses situations à partir d'un vaste ensemble de données textuelles. Cela donne à ChatGPT la capacité de générer des conversations qui imitent l'interaction humaine et aident les utilisateurs à accomplir diverses tâches.
Comment utiliser ChatGPT
Pour utiliser ChatGPT d'OpenAI, vous devez créer un compte sur leur site Web en fournissant votre nom, votre adresse e-mail et votre numéro de téléphone. Une fois votre compte prêt, vous pouvez commencer à interagir avec le modèle d'IA en tapant une question ou une invite dans le chatbot. Le temps de réponse peut varier en fonction du trafic utilisateur.
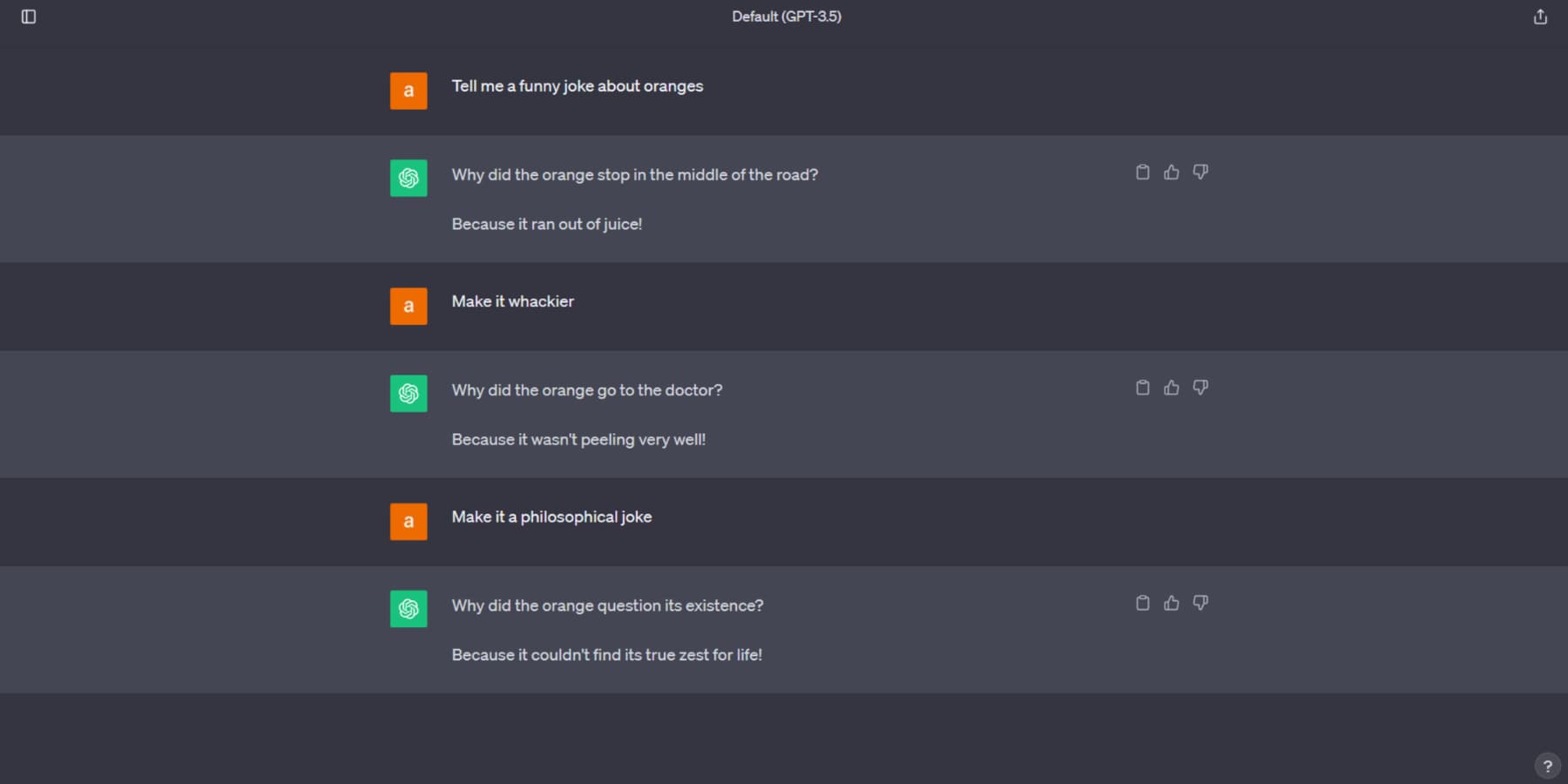
Vous avez la possibilité d'évaluer les réponses de l'IA avec un pouce vers le haut ou vers le bas, ce qui facilite l'apprentissage et l'amélioration de l'IA. Si la réponse ne répond pas à vos attentes, vous pouvez cliquer sur le bouton «Régénérer la réponse» situé au-dessus de la boîte de discussion pour recevoir une réponse différente.

Comment créer un site Web à l'aide de ChatGPT
WordPress, un système de gestion de contenu (CMS) qui domine plus de 40 % d'Internet, est largement utilisé. L'utilisation de ChatGPT peut considérablement accélérer le processus de conception de votre site Web WordPress. Alors, comment pouvez-vous utiliser ChatGPT pour créer un site Web? Allons-y.
Obtenez un domaine
Un nom de domaine est essentiellement l’adresse permanente de votre site Web sur Internet, ce qui permet aux visiteurs de le trouver facilement. Pour obtenir un domaine, choisissez un registraire. Vous aurez les droits exclusifs sur ce nom pendant toute la durée de votre période d'inscription, généralement au moins un an.
Il peut être utilisé de diverses manières, par exemple pour lancer un site Web ou configurer une messagerie électronique. Nous suggérons NameCheap pour l’enregistrement de domaine. Les services d'hébergement Web comme SiteGround et Bluehost offrent souvent des options d'enregistrement de domaine supplémentaires.

Plan d'hébergement et installation WordPress
L’hébergement web est nécessaire pour rendre votre site internet ou votre application disponible sur internet. Cela s'apparente à la location d'espace sur un serveur physique, géré par le fournisseur. Le fournisseur assure également la sécurité de votre site Web et le transmet aux navigateurs des visiteurs. Le coût de l'hébergement Web peut varier en fonction de la taille de votre site Web.

Pour l'hébergement de votre site WordPress, nous recommandons SiteGround , Hostinger ou Cloudways , en fonction de votre budget et de la nature de votre site Web.
De nombreux fournisseurs d'hébergement, comme ceux mentionnés, proposent des forfaits spécifiquement pour WordPress avec WordPress préinstallé. Vous avez également la possibilité d'utiliser des installateurs en un clic comme Softaculous dans le cPanel de votre fournisseur d'hébergement. Choisissez le script WordPress, saisissez les détails nécessaires et cliquez sur « Installer ». Après l'installation, vous pouvez accéder au backend de votre site sur www.yoursite.com/wp-login.php en utilisant les informations d'identification d'administrateur fournies.
Alternativement, vous avez la possibilité d'installer WordPress manuellement.
Installer Divi comme thème
Un thème WordPress, qui est un ensemble de fichiers qui déterminent l'apparence et les fonctionnalités de votre site Web, peut être personnalisé à votre guise et obtenu à partir de diverses sources, notamment le répertoire officiel de thèmes WordPress ou des marchés tiers.

Lorsqu’il s’agit de sélectionner un thème WordPress, notre premier choix est Divi. Divi se distingue par son cadre de conception complet, qui permet une personnalisation facile de votre site Web à partir de zéro. Avec son générateur convivial par glisser-déposer, une vaste collection de plus de 2 000 mises en page prédéfinies, un contrôle total sur les éléments de conception, un générateur de thèmes et des fonctionnalités d'édition réactives, vous pouvez créer des sites Web impressionnants sans avoir besoin de compétences en codage.
De plus, Divi AI, alimenté par ChatGPT, vous aide à créer un site Web avec l'aide de l'intelligence artificielle. De plus, Divi est livré avec une documentation complète et un support exceptionnel.
Suggestion de page de ChatGPT
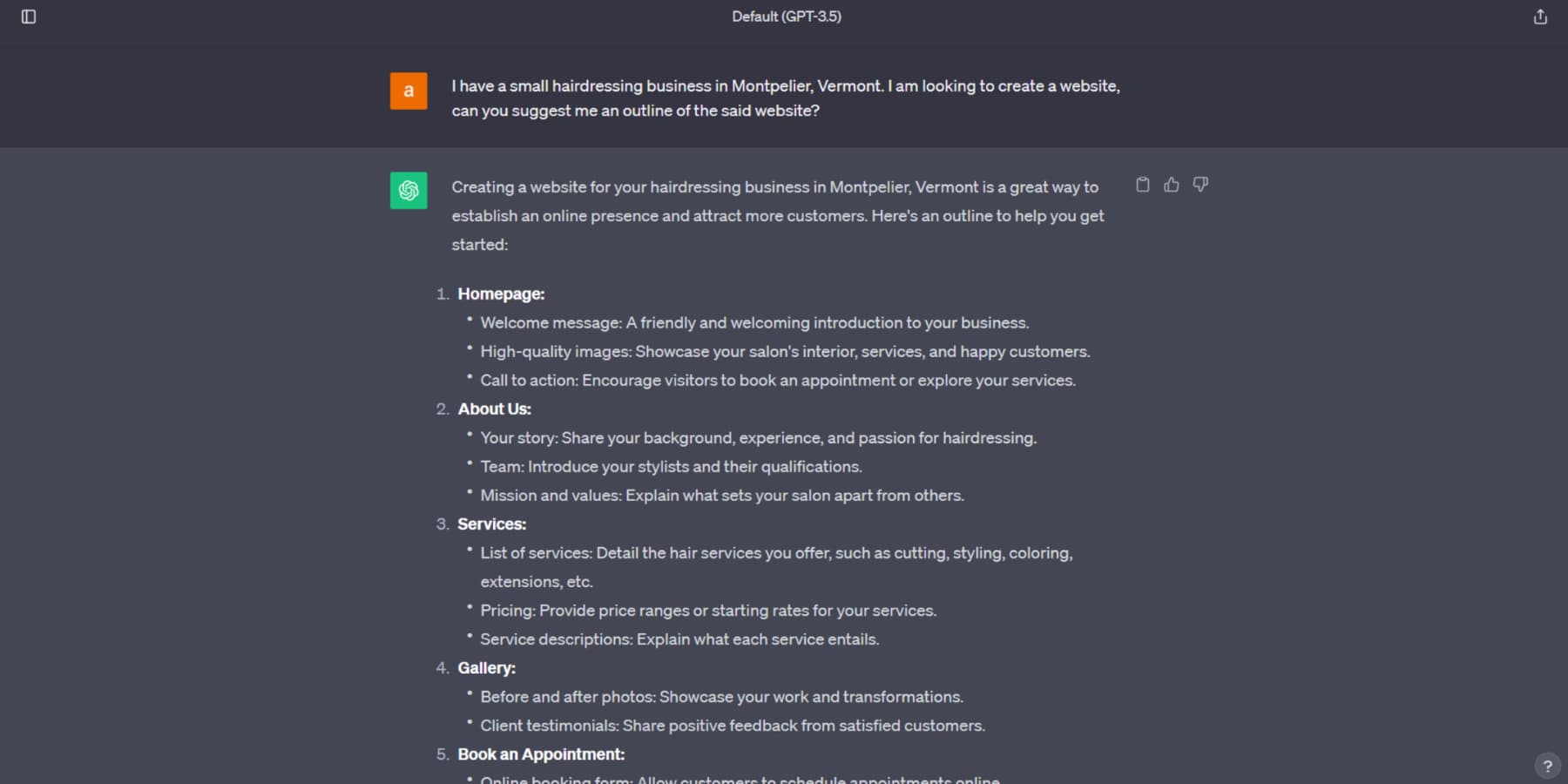
Avant de commencer la construction de votre site Web, il est important de réfléchir aux pages que vous souhaitez intégrer. Vous pouvez demander de l'aide à ChatGPT à cet égard. Par exemple, nous formulons dans ce cas une structure de base pour le site Web de votre petite entreprise de coiffure.

La structure suggérée expliquera ce que chaque page doit contenir. Le modèle d'IA peut également proposer des composants pour votre page d'accueil et fournir des recommandations sur la façon d'optimiser la page pour augmenter les conversions. Ces propositions peuvent vous aider à rationaliser votre phase de recherche préliminaire; cependant, il est conseillé d'affiner davantage ces suggestions avant de les intégrer dans votre projet de développement Web.
Créer des pages sur le site Web
Après avoir choisi votre thème et décidé des pages à inclure, il est temps de créer vos pages WordPress. Vous pouvez commencer par ajouter une nouvelle page depuis le backend.
Il existe plusieurs façons de créer votre page, par exemple en utilisant le générateur de blocs intégré à WordPress, un générateur de pages ou un codage personnalisé. Mais pour ce guide, nous utiliserons Divi.
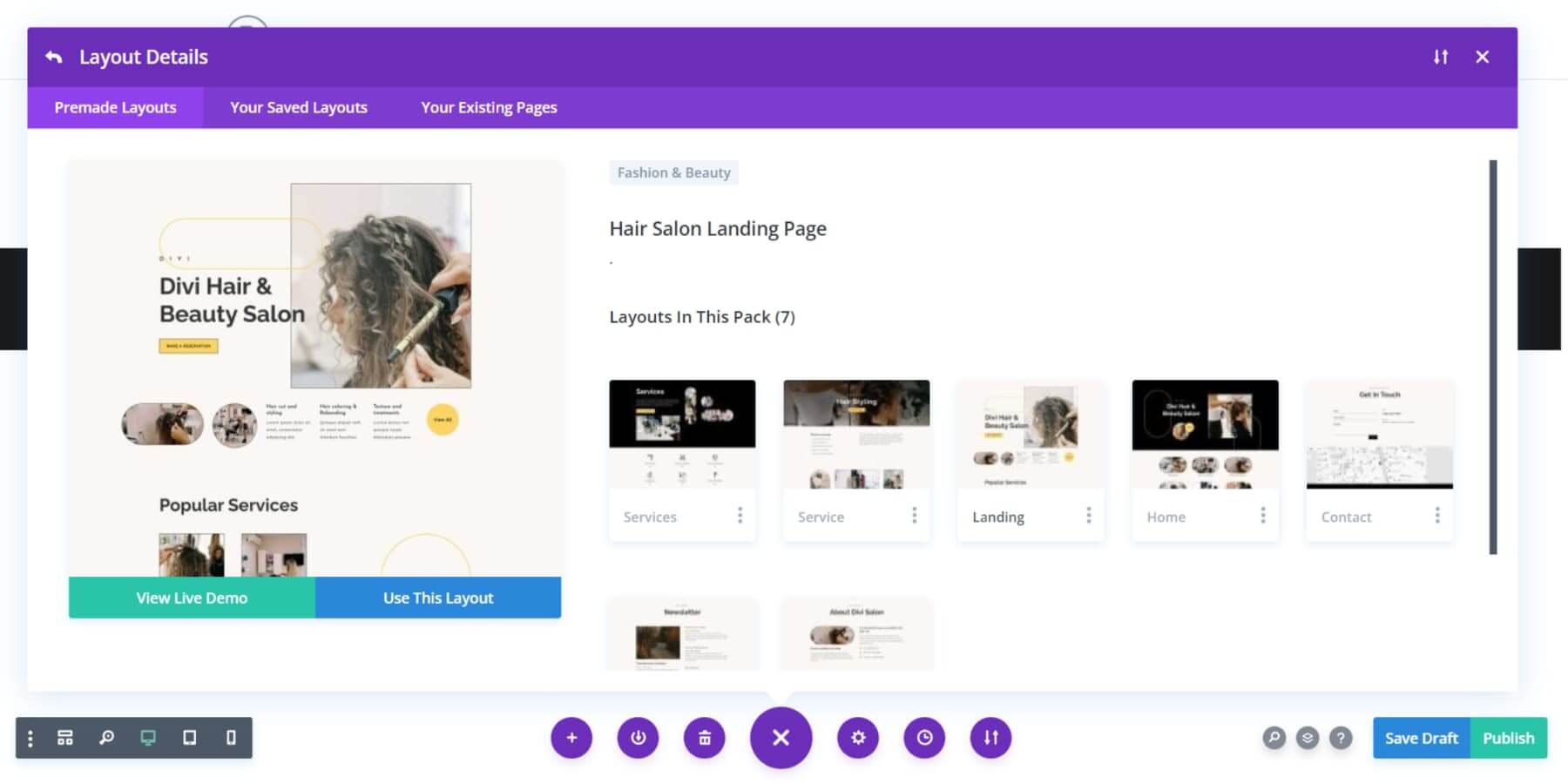
Créer votre page à partir de zéro est une option, mais l'utilisation d'une mise en page prédéfinie peut vous faire gagner beaucoup de temps dans la conception de votre page Web. Lorsque vous utilisez Divi, vous pouvez importer une mise en page prédéfinie en cliquant sur le bouton « Parcourir les mises en page », en recherchant votre mise en page préférée parmi plus de 2000 mises en page prédéfinies et en cliquant sur le bouton « Utiliser cette mise en page » lorsque vous commencez à travailler sur le page.

Une fois la mise en page importée sur votre page, vous pouvez facilement la personnaliser à l’aide du générateur visuel convivial par glisser-déposer de Divi.
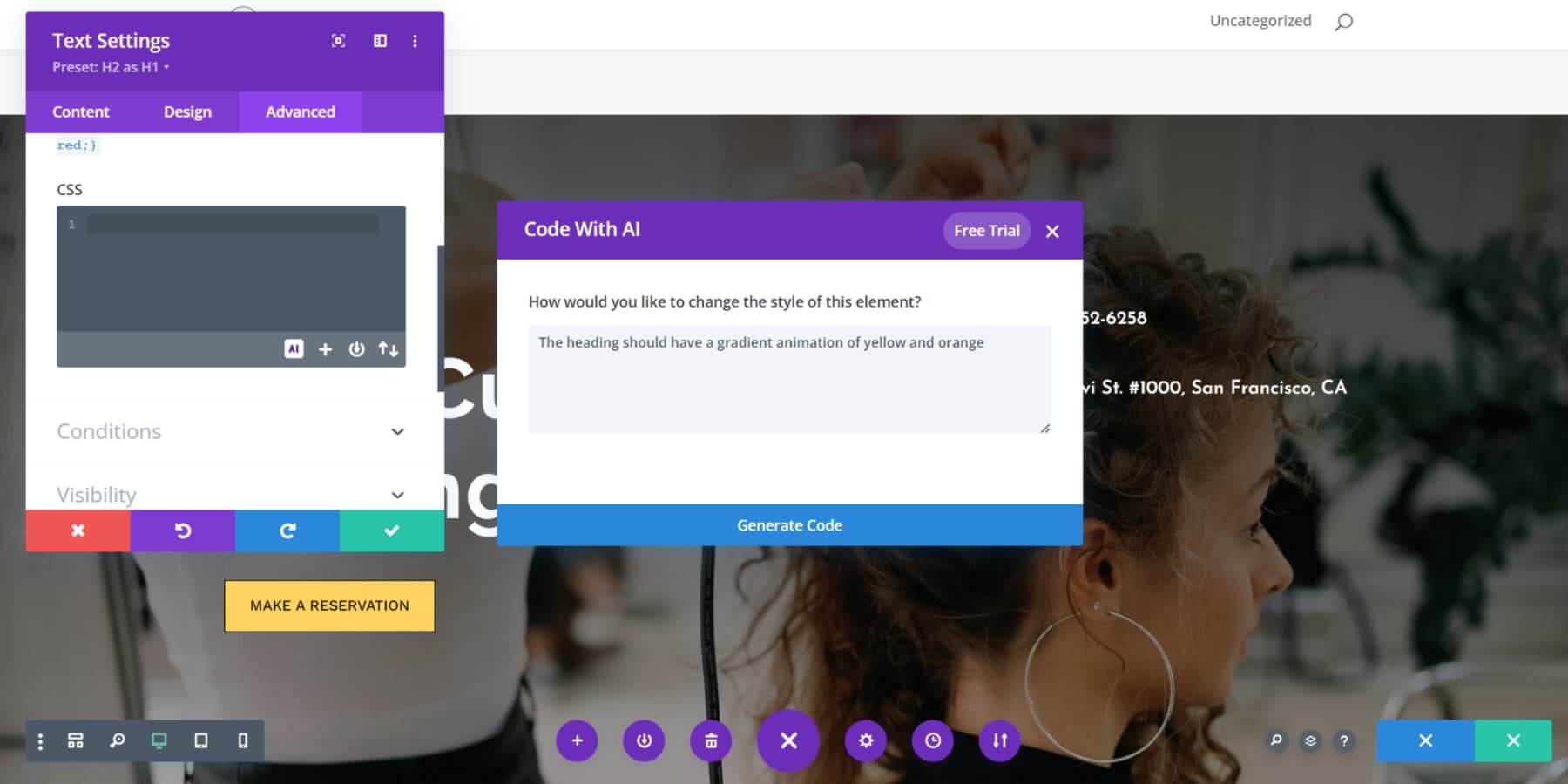
Considérons maintenant une situation dans laquelle vous avez une mise en page spécifique en tête pour votre site Web, mais vous ne savez pas comment y parvenir, en particulier lorsqu'elle implique un codage personnalisé. C'est là qu'intervient Divi Code AI. Il vous permet de personnaliser vos mises en page à l'aide de code CSS et HTML, même si vous n'êtes pas un expert en codage.
Décrivez simplement la section que vous souhaitez aussi clairement que possible et Divi AI fera le reste. Il génère non seulement le code nécessaire, mais l'intègre également en douceur dans la section. C'est comme avoir un assistant de conception Web qualifié à vos côtés!

Contenu généré par ChatGPT
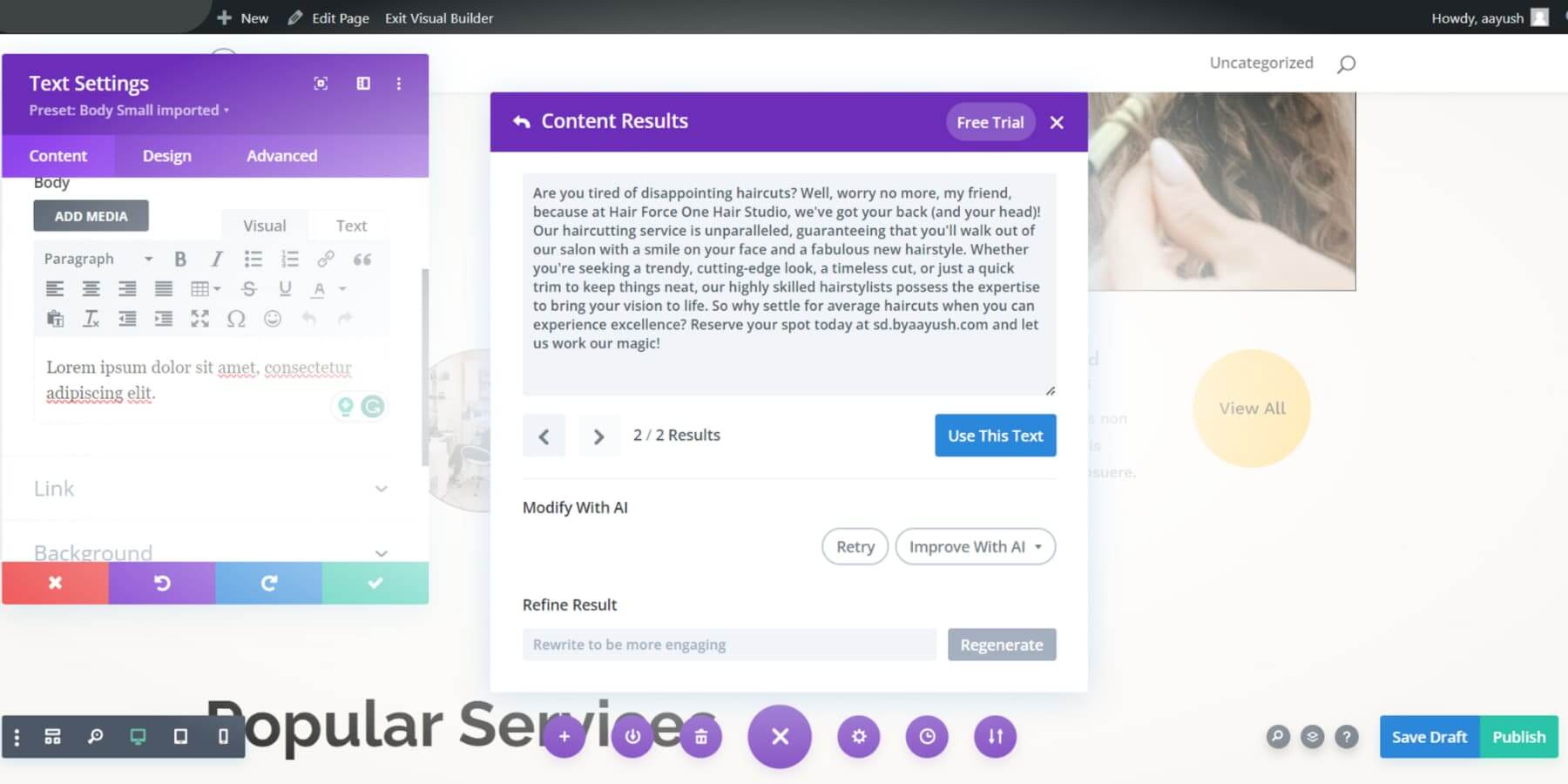
Votre page étant désormais élégante, il est temps de la remplir de contenu attrayant. ChatGPT est un outil fantastique pour créer du contenu de sites Web, grâce à ses capacités sophistiquées de traitement du langage. L'un de ses principaux avantages est sa capacité à générer rapidement des idées et des brouillons, vous faisant ainsi gagner un temps précieux. Avec Divi AI, vous pouvez exploiter la puissance de ChatGPT directement dans votre environnement de conception Web. Pour tenter d'ajouter une touche d'humour et d'esprit, j'ai demandé à Divi AI d'écrire un exemple de copie pour l'un des services, et voici ce qu'elle a obtenu:

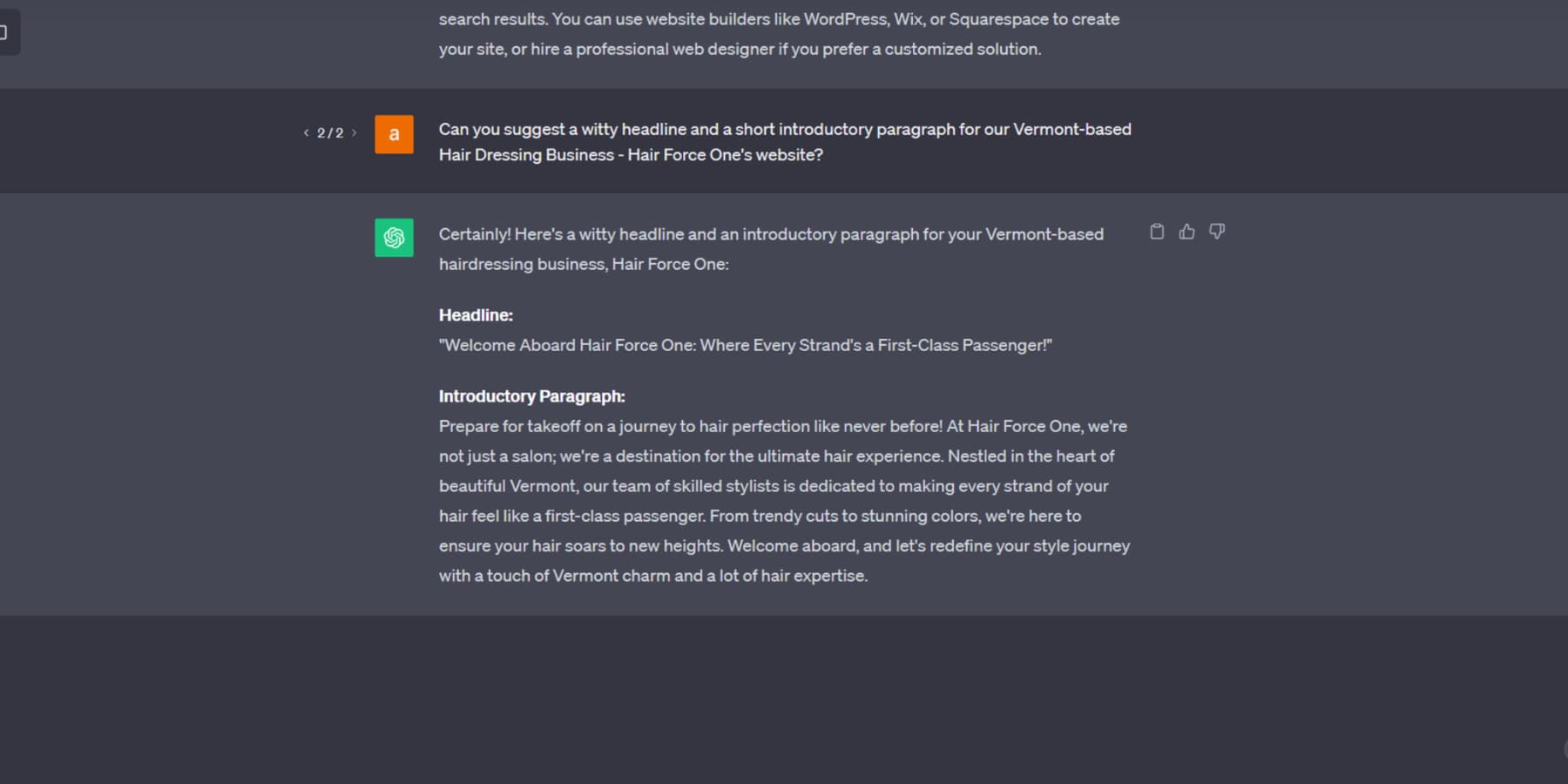
Même si vous n'envisagez pas d'utiliser Divi AI, vous pouvez toujours tirer parti des capacités de ChatGPT pour créer du contenu spécifiquement conçu pour les pages Web statiques. Comme lorsque vous avez demandé un aperçu de votre site Web, commençons le processus en demandant au modèle de fournir un titre captivant et une introduction attrayante spécialement adaptée à la section des héros de la page d'accueil de notre site Web:

Vous pouvez également créer des articles de blog optimisés pour le référencement pour votre site Web WordPress, basés sur une recherche de mots clés à l’aide de ChatGPT ou Divi AI. De plus, vous pouvez adapter votre contenu à des données démographiques spécifiques de votre audience.
Créer du contenu et des textes convaincants pour votre site Web et vos articles de blog est un jeu d'enfant avec ChatGPT. Cependant, il est important de se rappeler que ChatGPT et les autres générateurs de contenu IA ne peuvent pas produire un contenu parfait pour votre site Web. La relecture et l’édition humaines sont toujours nécessaires pour garantir la production de publications de haute qualité.
Images générées par l'IA
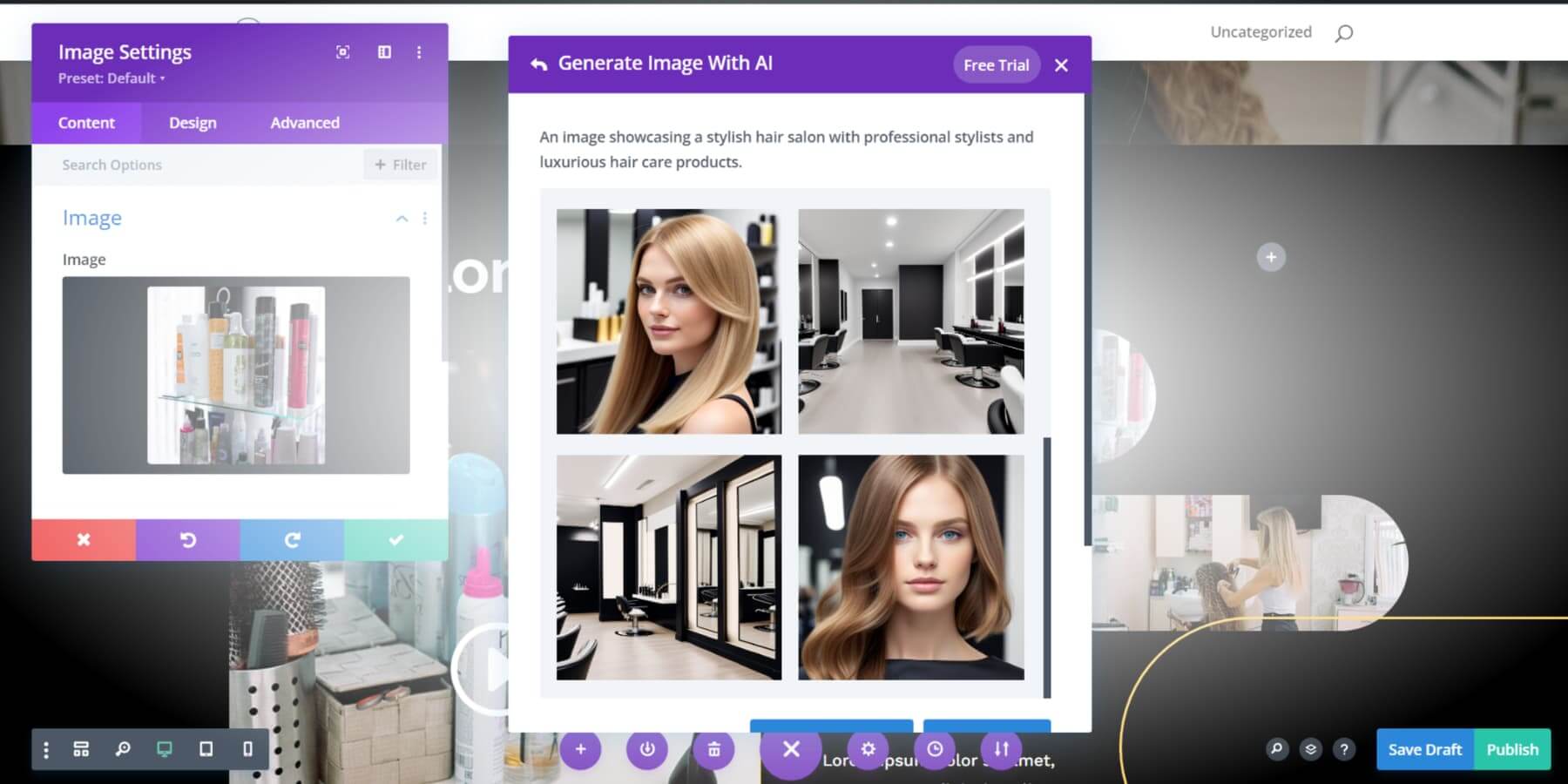
Le contenu de votre site Web étant désormais en place, abordons un autre aspect : les capacités créatives de Divi AI pour générer des images. Le processus est simple : donnez une description détaillée et vos images seront prêtes en un rien de temps. Il est important de noter que les images générées par Divi AI sont exemptes de problèmes de droits d'auteur ou de redevances, ce qui vous donne la liberté de les utiliser sans avoir à fournir d'attributions ni à faire face à des restrictions d'utilisation.

Si vous n'envisagez pas d'utiliser Divi AI, vous devrez peut-être envisager d'utiliser des outils spécialisés tels que AI Engine, Photosonic ou Jasper AI pour créer des images IA. Le défi de cette approche réside dans le temps et les efforts nécessaires pour basculer entre les différents onglets de création de contenu et d'images, ce qui peut être assez exigeant, en particulier lorsque l'on travaille dans des délais serrés.
Cependant, l'avantage de Divi AI est qu'elle vous permet d'exploiter les capacités de ChatGPT directement dans l'environnement de conception de votre site Web, rendant votre flux de travail plus efficace. Tout comme pour le texte, les images générées par l'IA ne sont pas toujours parfaites et il est possible d'obtenir des résultats inattendus ou inappropriés. C’est alors qu’une petite retouche manuelle peut s’avérer utile.
Créer un site Web HTML à l'aide de ChatGPT
Si vous êtes intéressé par une méthode conventionnelle pour utiliser les capacités de ChatGPT pour créer un site Web, cette section est conçue pour vous. Les étapes suivantes nécessitent une connaissance fondamentale du codage. Si vous ne savez pas par où commencer, vous pouvez envisager de vous inscrire à un cours sur des plateformes comme Udemy ou Coursera. Voyons maintenant comment créer un site Web avec ChatGPT en utilisant des techniques HTML et de programmation classiques.
Pages simples avec ChatGPT
De la même manière que nous avons utilisé ChatGPT pour formuler un plan dans notre segment WordPress, vous pouvez également utiliser ChatGPT pour planifier les pages de votre site Web HTML.

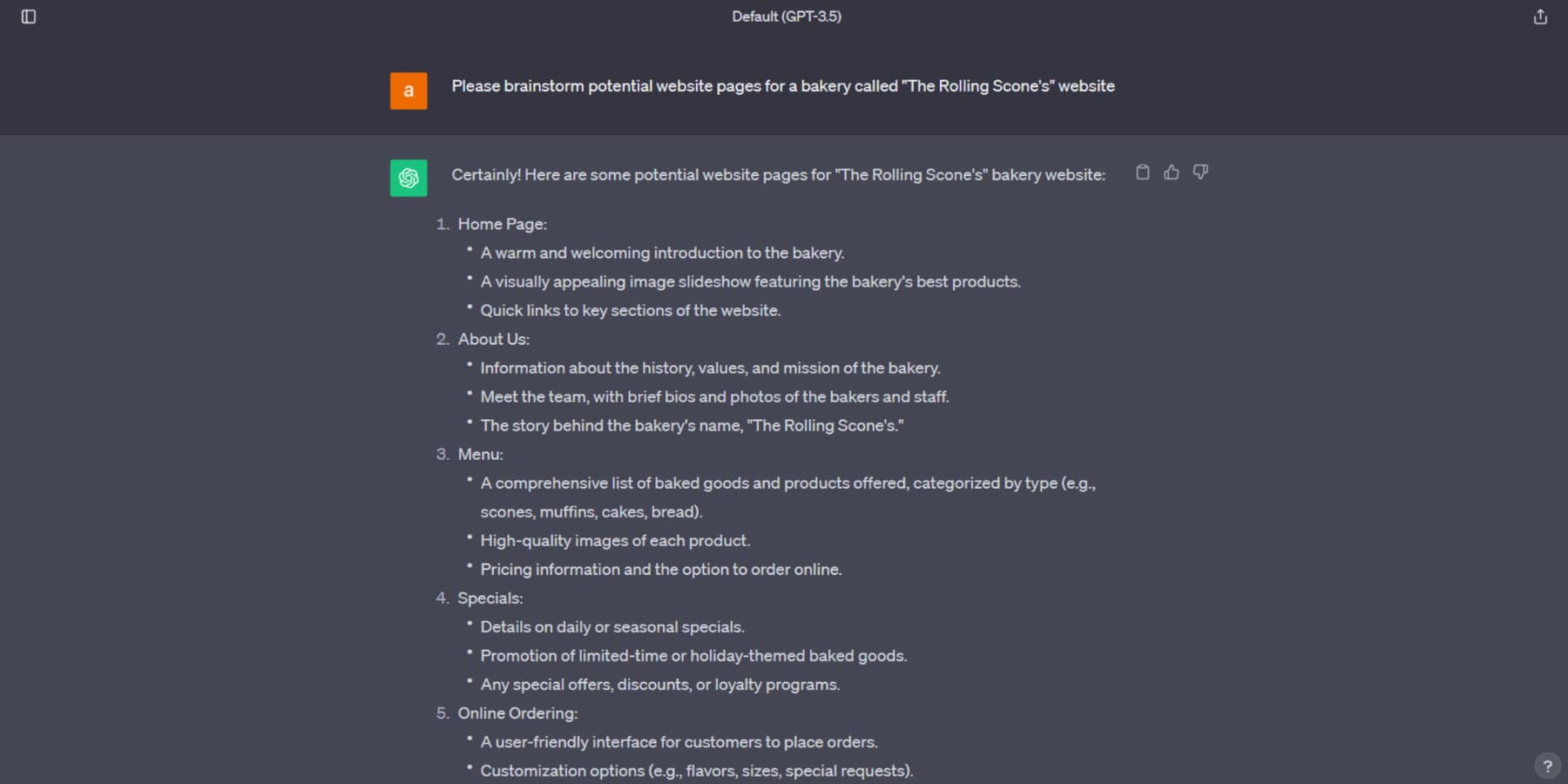
Voici un exemple pratique: nous avons demandé à ChatGPT de concevoir un guide simple pour le site Web d'une entreprise de boulangerie qui comprend au moins trois pages. ChatGPT a fourni un plan simple mais efficace, complet avec des descriptions succinctes décrivant le contenu de chaque page.
Générer du code HTML avec ChatGPT
Examinons les capacités de génération de code de ChatGPT. Par exemple, nous lui avons demandé de créer une page d'accueil responsive pour une entreprise de boulangerie utilisant HTML et le framework Bulma. L'invite était:
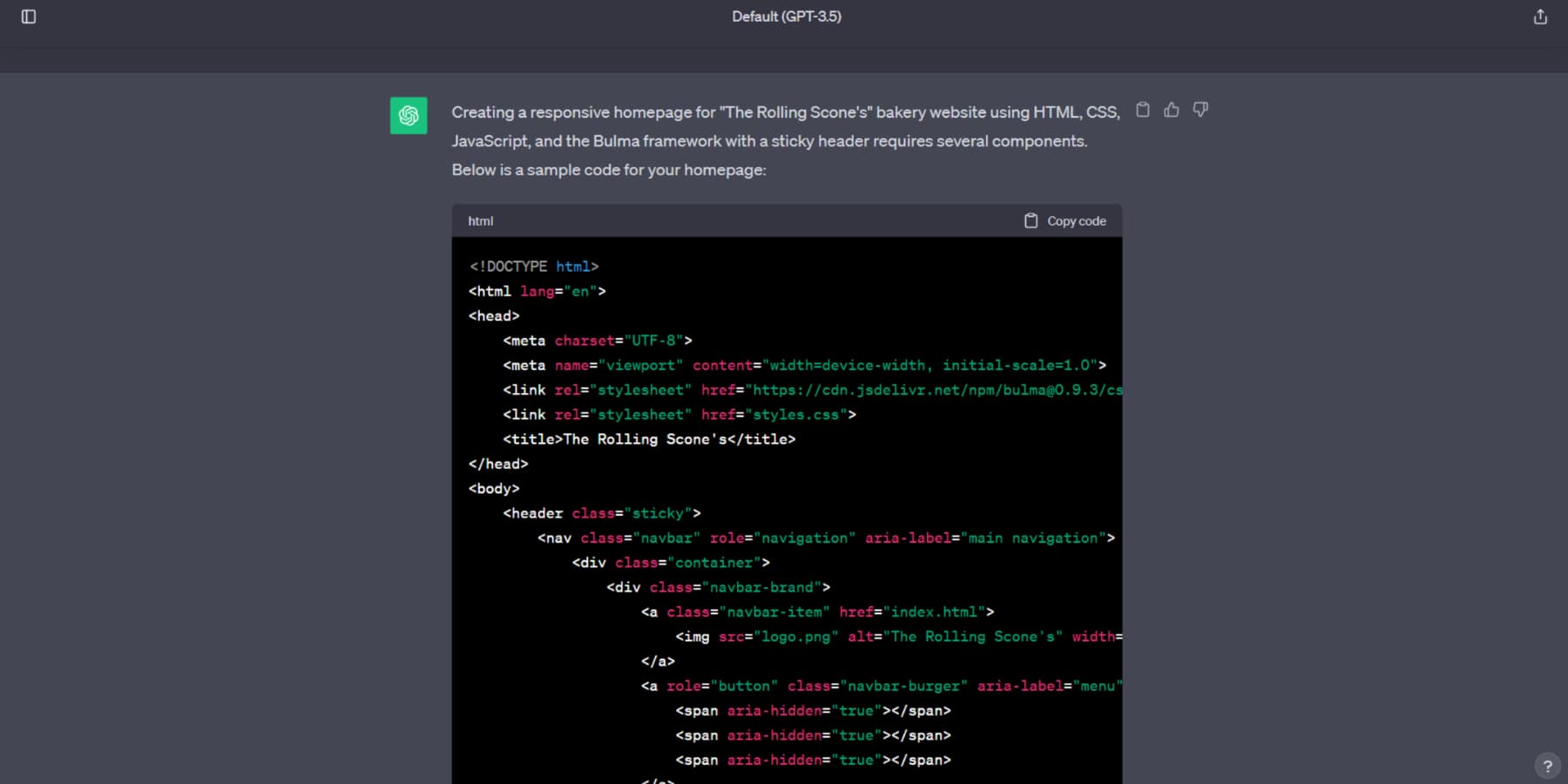
Générez une page d'accueil réactive pour mon entreprise de boulangerie appelée site Web « The Rolling Scone » avec HTML, CSS, JS, Bulma et les composants nécessaires.
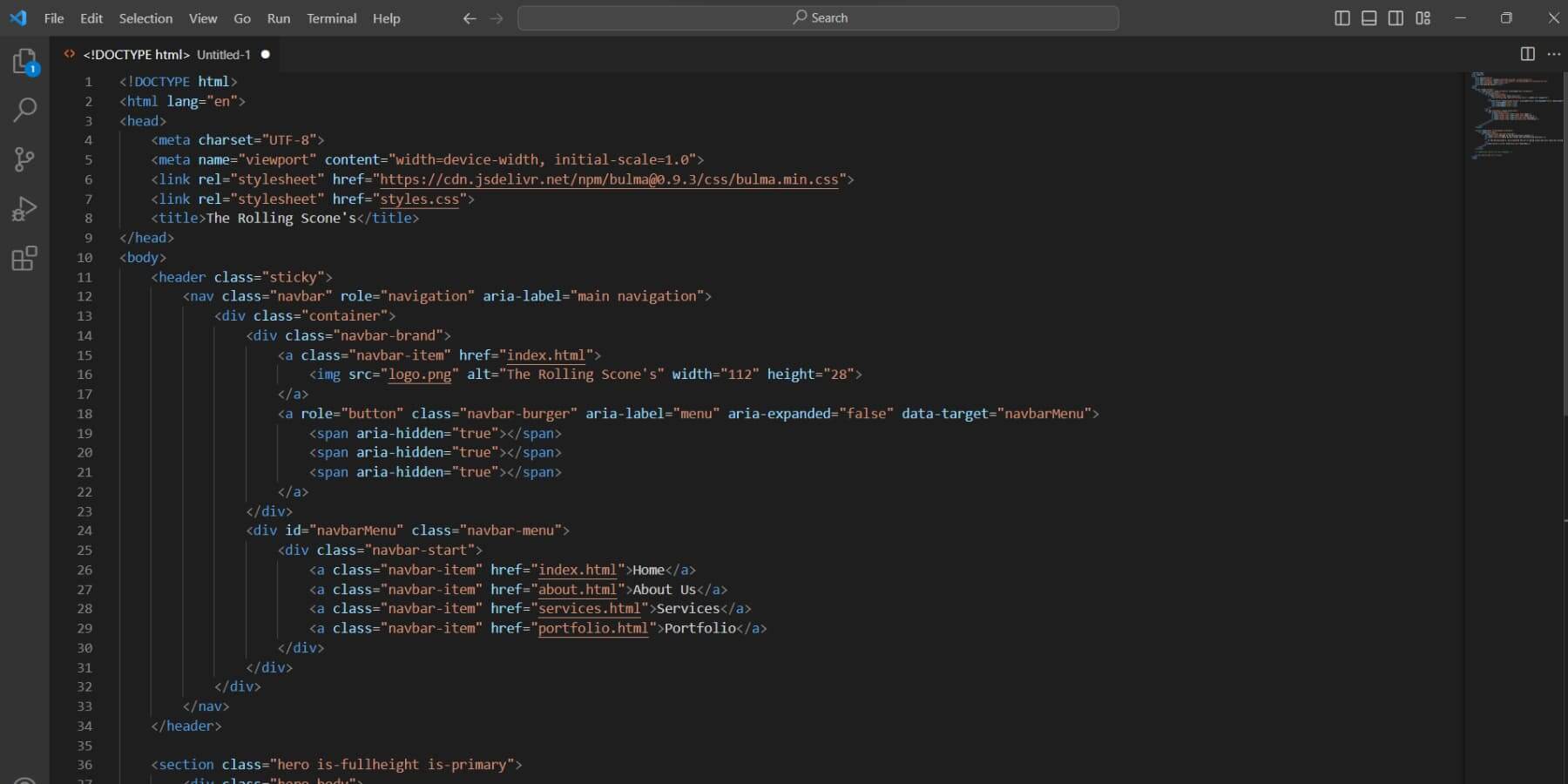
Le chatbot a rapidement généré le code requis:

Il est crucial d'examiner le code produit par ChatGPT car il peut contenir des erreurs. Il est recommandé de le vérifier dans un navigateur et d'apporter les corrections nécessaires. De plus, gérer des scripts plus longs peut être difficile, mais vous avez des alternatives : fournir une invite de suivi, régénérer la réponse ou lancer une nouvelle discussion pour recommencer.
ChatGPT peut inclure des notes utiles lorsque des actions supplémentaires sont nécessaires, comme la modification des chemins d'image. Vous pouvez utiliser des outils d'IA tels que Photosonic pour la génération d'images. Si vous les connaissez, vous pouvez également demander du code dans des langages comme Bootstrap ou React
Générer du CSS et copier à l'aide de ChatGPT
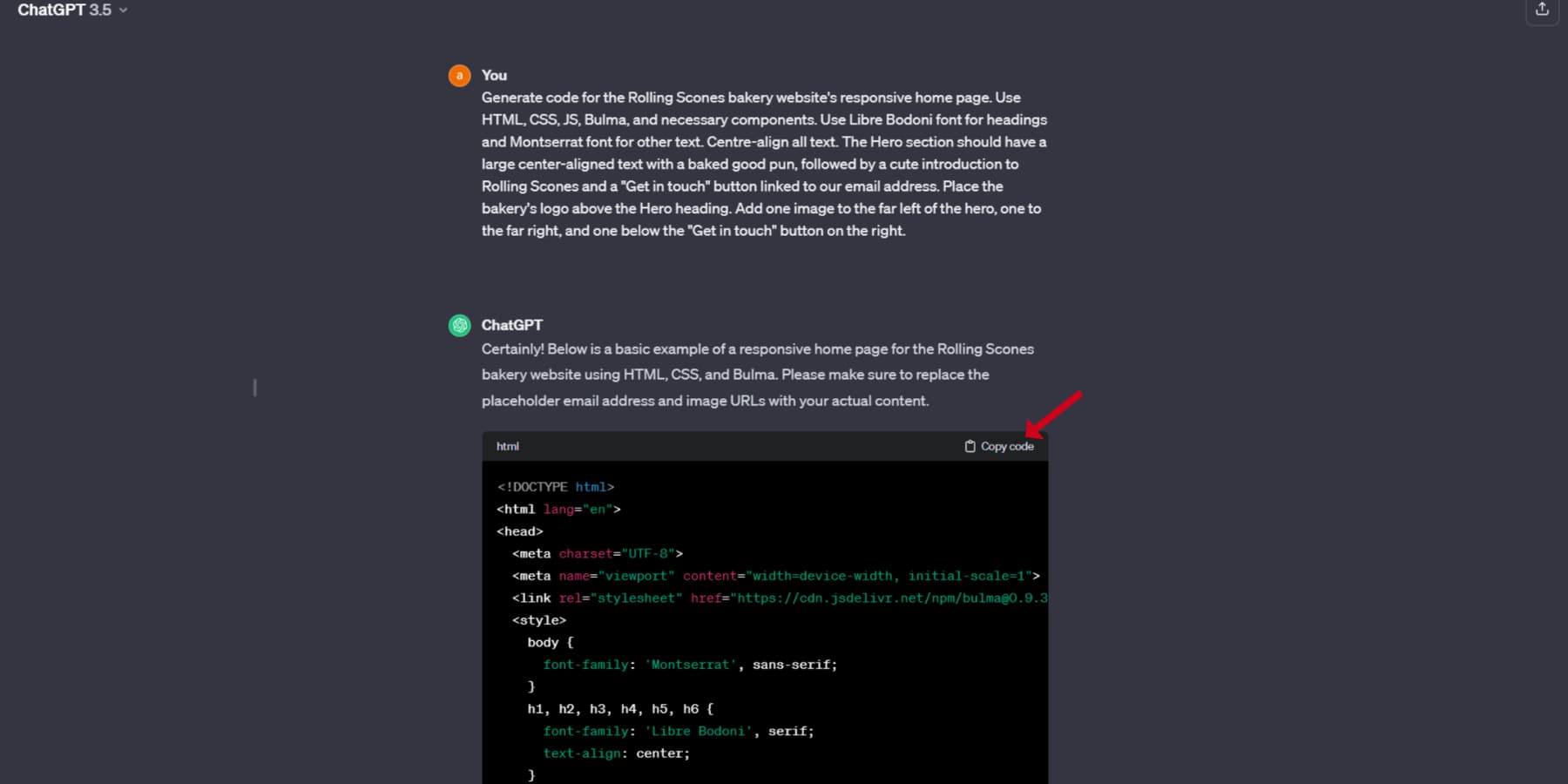
Au départ, ChatGPT pourrait ne pas avoir le contenu et le style pour chaque section. Cependant, vous pouvez demander les détails spécifiques dont vous avez besoin dans le chat en cours. Voici l'invite que j'ai utilisée pour obtenir du code HTML pour une page Web avec un contenu et un style appropriés:
" Générez du code pour la page d'accueil réactive du site Web de la boulangerie Rolling Scones. Utilisez HTML, CSS, JS, Bulma et les composants nécessaires. Utilisez la police Libre Bodoni pour les titres et la police Montserrat pour les autres textes. Centrez tout le texte. La section Hero doit avoir un grand texte aligné au centre avec un bon jeu de mots, suivi d'une jolie introduction aux Rolling Scones et d'un bouton «Entrer en contact» lié à notre adresse e-mail. Placez le logo de la boulangerie au-dessus de l'en-tête Hero. Ajoutez une image à l'extrême gauche. du héros, un à l'extrême droite, et un en dessous du bouton «Entrer en contact» à droite. "
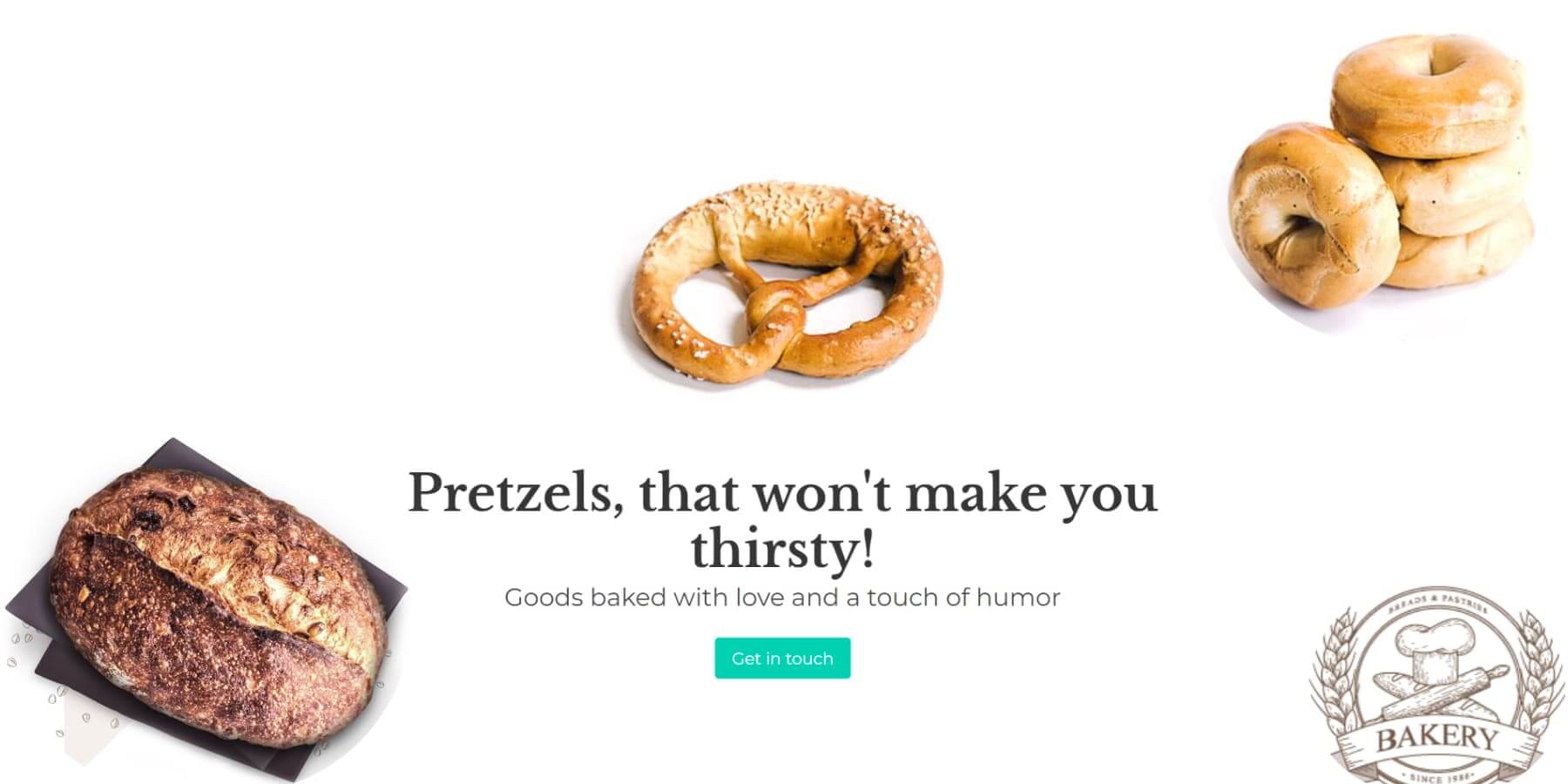
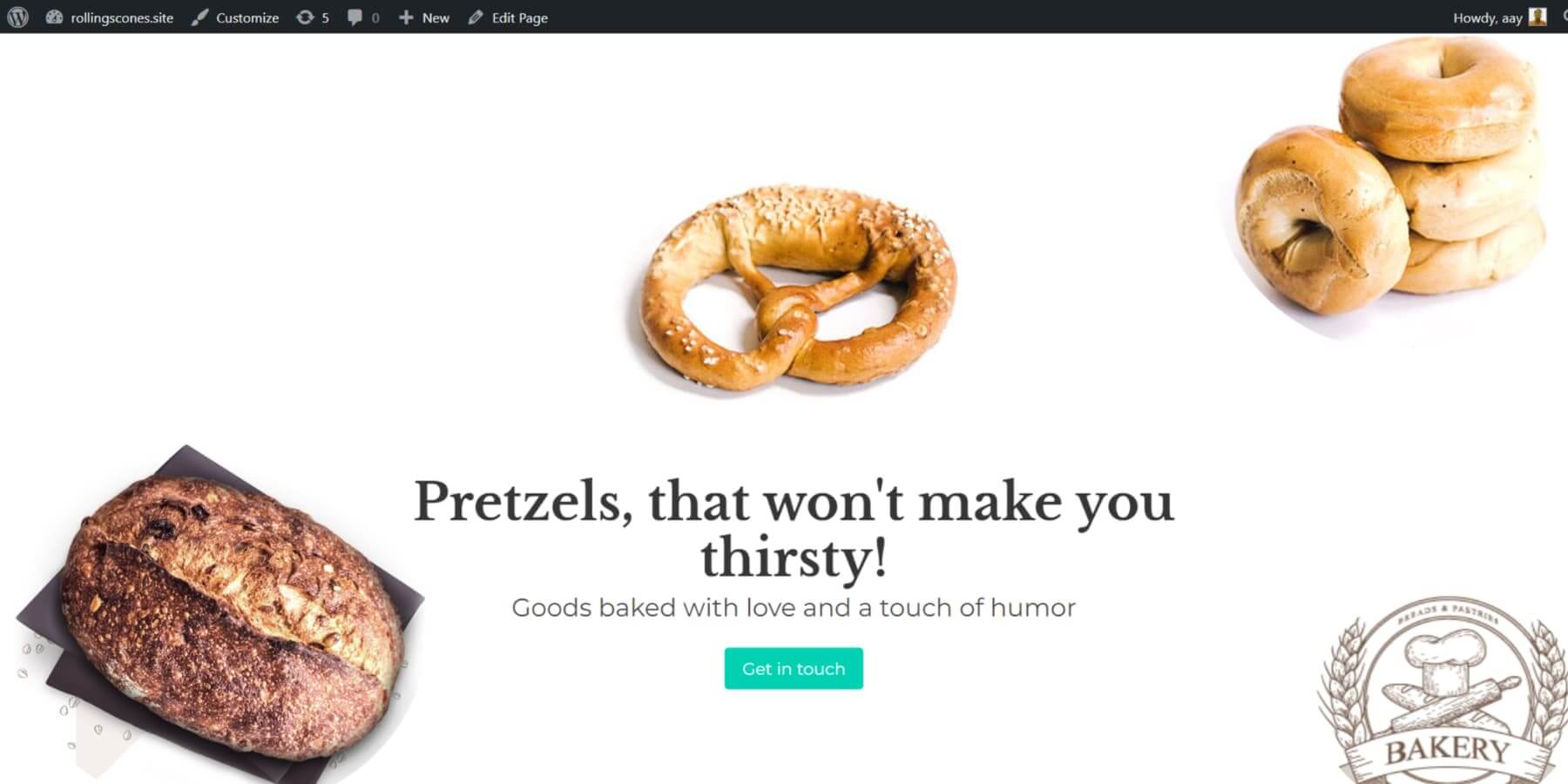
Il s'agit d'une invite très détaillée, mais gardez à l'esprit que plus vous êtes précis, meilleurs seront les résultats que vous obtiendrez. Comme indiqué précédemment, ChatGPT n'utilisait que des liens d'espace réservé pour les images, que j'ai remplacés par des liens vers des images réelles. Voici les résultats:

Il s'agit d'une méthode éprouvée pour augmenter la productivité de votre processus de génération de contenu. Il est essentiel de se rappeler que le texte généré par ChatGPT peut parfois être simple ou générique. Cependant, vous avez le choix ! Plus de raffinement peut être ajouté à votre contenu avec des outils tels que Rytr et Jasper. Même si cette méthode peut impliquer un certain travail manuel, comme le copier-coller, le coût est minime en échange du contenu idéal pour votre site Web.
Domaine et plan d'hébergement
L'étape suivante consiste à héberger le fichier HTML et à le rendre disponible en ligne lorsque le code produit par ChatGPT a été enregistré. Cela implique de choisir un forfait d'hébergement et un nom de domaine qui fonctionnent ensemble. Choisissez un nom de domaine mémorable et qui reflète idéalement le contenu de votre site Web.
Il est conseillé d'enregistrer un domaine en utilisant NameCheap . Donnez la priorité aux aspects importants tels que la vitesse et un panneau de contrôle intuitif lorsque vous recherchez un service d'hébergement afin que la gestion de votre site Web soit simple. Évaluez également le niveau de service client fourni par la société d’hébergement.
Comme indiqué précédemment, nous vous recommandons de jeter un œil à Siteground , A2Hosting ou Hostinger en raison de leurs options d'hébergement Web supérieures. Étant donné que l’enregistrement de domaine est inclus dans leurs forfaits, vous pouvez également économiser de l’argent.
Code HTML en direct
Il est temps de publier vos pages en ligne pour une visualisation publique maintenant que le code HTML et le contenu de votre site Web ont été choisis pour le domaine idéal et qu'un plan d'hébergement fiable a été obtenu ! Utiliser WordPress ou ne pas l'utiliser est votre choix dans ce cas.
L'utilisation de WordPress offre des intégrations, une gestion des médias, un CMS puissant et d'autres avantages. Tout d’abord, étudions la route WordPress. Installez-le d'abord, manuellement ou via votre fournisseur d'hébergement, sur votre serveur.
Sélectionnez un thème et démarrez une nouvelle page. Commencez par sélectionner le bouton « Copier le code » et copiez le code HTML de ChatGPT:

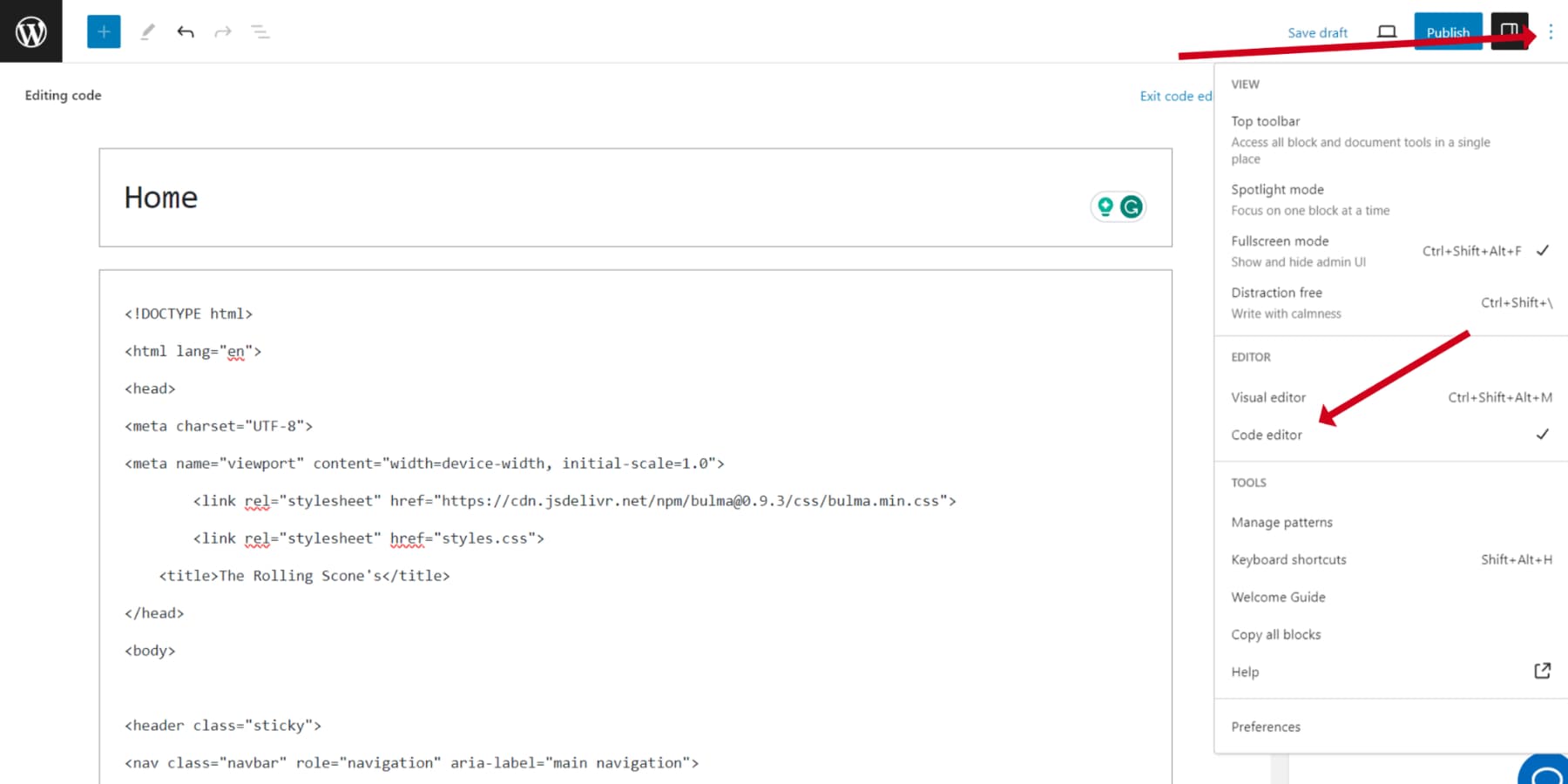
Une fois le code copié, collez-le en mode Éditeur de code en choisissant « Éditeur de code » dans le menu ou en utilisant le raccourci clavier CTRL + Maj + Alt + M (ou Ctrl + Maj + Option + M sur un Mac).

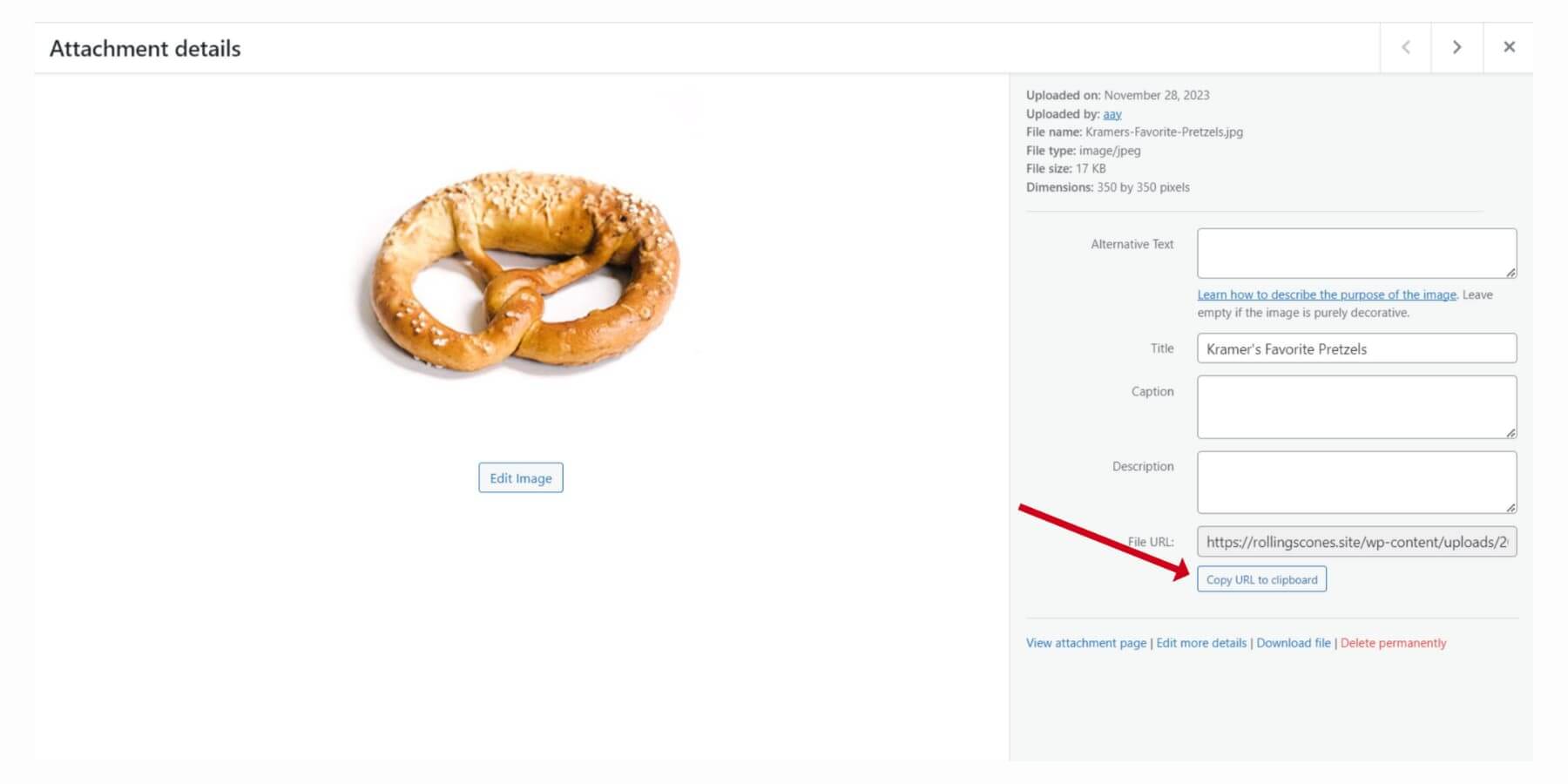
Au niveau des photos, ajoutez-les à la médiathèque WordPress et copiez les liens à la place des espaces réservés. Pour ce faire, cliquez sur les images et choisissez « Copier l'URL dans le presse-papiers ».

Continuez la procédure pour les pages restantes. Incluez votre CSS dans le fichier style.css de votre thème. Juste un bref avertissement: le "codage en dur" est impliqué si vous envisagez des modèles pour des articles de blog ou des ajouts d'en-tête sans utiliser un générateur de thème comme Divi. Même si cela sort un peu du cadre de notre cours, vous pouvez toujours trouver des ressources complètes en ligne. Cela nécessite une connaissance de PHP.
Voici comment le site Web que nous avons récemment créé à l’aide de ChatGPT apparaît sur WordPress:

Cela sort un peu du cadre de notre cours, mais du matériel complet est toujours disponible en ligne. Des connaissances PHP sont requises pour cela. Le site Web que nous avons récemment réalisé avec ChatGPT ressemble à ceci sur WordPress:

Il est temps d'utiliser le tableau de bord de votre hébergeur pour télécharger vos fichiers HTML et CSS sur votre serveur. N'oubliez pas d'ajouter toutes les pages, graphiques et parties requis (tels que les en-têtes et les pieds de page). Et juste comme ça, votre site Web conçu par ChatGPT est opérationnel et accessible à tous !
Qu'est-ce que ChatGPT ne peut pas faire?
Bien que ChatGPT soit un outil puissant pour le développement de sites Web, il a ses contraintes. Cela peut produire un contenu qui n'est pas toujours précis ou flexible, et l'expérience utilisateur est désormais un facteur dans le classement du contenu de Google.
Les connaissances de ChatGPT sont principalement basées sur des informations allant jusqu'en 2021, ce qui pourrait entraîner un contenu obsolète. La vérification des faits est donc cruciale. De plus, l'exactitude du code généré par ChatGPT doit être vérifiée. La version gratuite de ChatGPT présente certaines limitations dans la génération de code, notamment une limite de 4096 jetons, un accès limité aux fonctionnalités avancées et une priorité inférieure pendant les périodes de fort trafic. La version Plus, en revanche, offre des capacités améliorées pour le code complexe, des informations plus récentes et un meilleur accès.
Un défi souvent négligé lors de l’utilisation de l’IA pour la génération de contenu, en particulier pour les images, est la précision requise dans les invites. Le succès dans l’obtention des résultats souhaités dépend en grande partie de l’efficacité avec laquelle vous pouvez exprimer vos besoins dans les invites.
Heureusement, les générateurs d'images comme Divi AI peuvent vous aider en créant des invites bien structurées à partir de votre saisie habituelle. Il vous permet également de télécharger une image de référence, vous permettant de générer des images qui correspondent plus étroitement à votre vision créative. Cependant, il est important de se rappeler que même avec ces outils, la surveillance et l'édition humaines restent nécessaires.
Derniers mots
En conclusion, ChatGPT offre un support étendu pour le développement de sites Web, de la génération d'idées de contenu aux extraits de code. Divi AI peut aider à générer du texte, des copies et des images pour les sites Web WordPress. D'autres outils d'IA comme Rytr , Jasper , Photosonic , Alli AI et Surfer SEO sont également disponibles pour la génération de texte, la création d'images et le référencement respectivement. Même si les outils d’IA ont leurs limites et peuvent parfois produire des réponses trompeuses, l’édition et la surveillance humaines restent cruciales. ChatGPT vise à rationaliser les processus et à augmenter la productivité dans la création de sites Web, et non à remplacer les développeurs qualifiés.




