Un site Web pour votre restaurant peut vous aider à attirer de nouveaux clients et à développer votre entreprise. Cela peut également améliorer l'expérience de vos clients actuels et les encourager à revenir dans votre établissement alimentaire.

Cet article vous guidera tout au long du processus de création d'un site Web WordPress pour votre restaurant, café, plats à emporter ou entreprise similaire.
Pourquoi créer un site Web de restaurant?
Un site Web est un excellent outil pour promouvoir votre restaurant auprès de clients potentiels et améliorer l'expérience de vos clients actuels.
En établissant une présence en ligne pour votre restaurant, vous pouvez atteindre les personnes qui recherchent des lieux et une cuisine comme la vôtre.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMême si votre restaurant a une solide réputation locale et une clientèle fidèle, un site Web peut améliorer l'expérience client.
Par exemple, il peut permettre aux clients de faire des réservations en ligne, de soumettre des demandes via un formulaire de contact, de consulter les dernières offres de menu, etc.

Voyons comment créer facilement un site Web de restaurant à l'aide de WordPress.
Pourquoi choisir WordPress?
La recherche montre que WordPress est la plate-forme de site Web la plus utilisée dans le monde, alimentant près de 43% de tous les sites Web sur Internet, y compris de nombreux sites de restaurants de premier plan.
WordPress est open-source et gratuit à utiliser.
Avançons et voyons les différentes étapes qu'il faudra pour construire un site de restaurant en utilisant WordPress.
Étape 1. Achetez votre domaine et votre hébergement et configurez le site Web de votre restaurant
Pour démarrer le processus, vous devrez acheter un domaine et un hébergement.
Un domaine est simplement le nom de votre site Web, par exemple, "restaurant.com". C'est ce que les clients saisiront dans leur navigateur pour accéder à votre site Web.
L'hébergement Web est l'endroit où votre site Web est stocké en ligne. Nous avons sélectionné certaines des meilleures options d'hébergement WordPress pour un site Web de restaurant pour vous aider. Bien que le logiciel WordPress soit gratuit, les coûts d'hébergement et de nom de domaine peuvent s'additionner.
Un nom de domaine coûte généralement 14,99 $ par an et l'hébergement commence à 7,99 $ par mois, ce qui peut représenter une dépense importante pour les restaurants.
Cependant, Bluehost offre un nom de domaine gratuit et un hébergement Web 60% pour nos lecteurs. Bluehost est l'une des plus grandes sociétés d'hébergement au monde et un partenaire d'hébergement officiel recommandé par WordPress.
Ils fournissent également à nos lecteurs un certificat SSL gratuit, essentiel pour accepter en toute sécurité les paiements en ligne. Vous pouvez commencer pour aussi peu que 2,95 $ par mois en cliquant sur le bouton ci-dessous.
Cela vous mènera au site Web Bluehost sur un nouvel onglet. Lorsque vous y êtes, cliquez sur le bouton "Get Started Now".

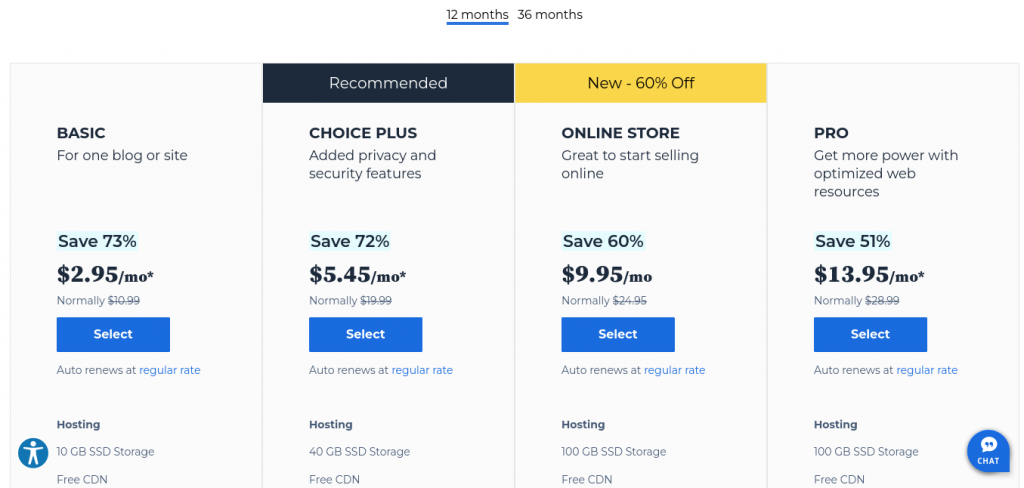
Cela vous mènera à la section contenant les différents plans d'hébergement et leurs prix.
Les plans de base et les plans d'affaires sont les plans les plus populaires pour les personnes qui débutent. Nous vous conseillons de commencer avec l'un ou l'autre de ces deux plans, ce qui conviendra parfaitement au site Web de votre restaurant.

Une fois que vous avez choisi un plan, cliquez sur ‘Continuer.’
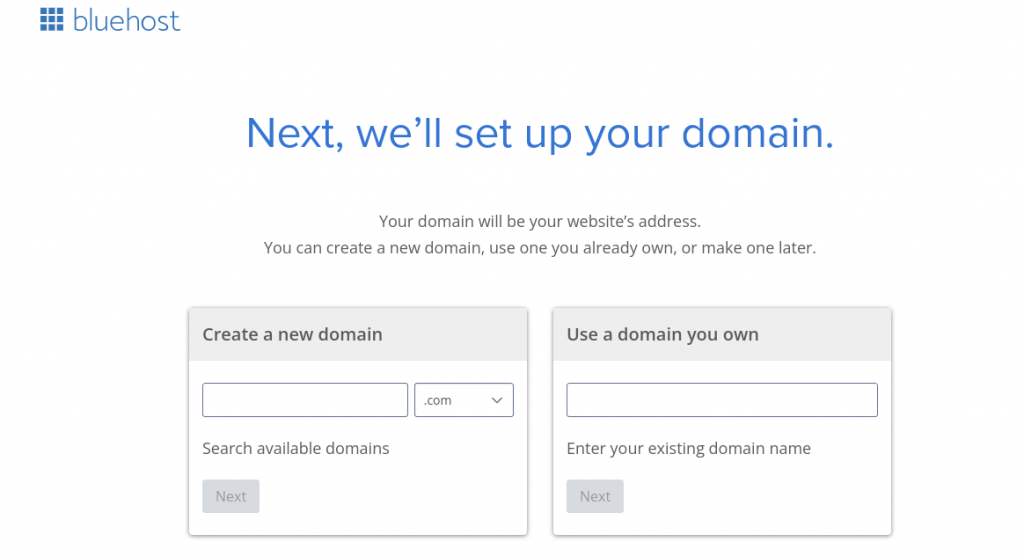
Sur l'écran suivant, vous serez invité à sélectionner un nom de domaine.

Après avoir sélectionné un nom, cliquez sur le bouton ‘Next’ pour continuer. Vous devrez ensuite entrer les informations de votre compte, telles que votre nom et votre adresse e-mail.
Vous verrez également des extras optionnels disponibles à l'achat. Nous vous déconseillons généralement d'acheter ces extras immédiatement, car vous pouvez toujours les ajouter plus tard si nécessaire.
Après cela, vous devrez saisir vos informations de paiement pour finaliser l'achat.
Après avoir terminé les étapes précédentes, vous recevrez un e-mail avec des instructions sur la façon de vous connecter à votre panneau de contrôle d'hébergement Web.
C'est également là que vous installerez le logiciel WordPress.
Il s'agit du tableau de bord de votre compte d'hébergement, où vous pouvez gérer le site Web de votre restaurant, configurer des notifications par e-mail et demander l'assistance de WordPress.
Étape 2. Créez votre site Web WordPress
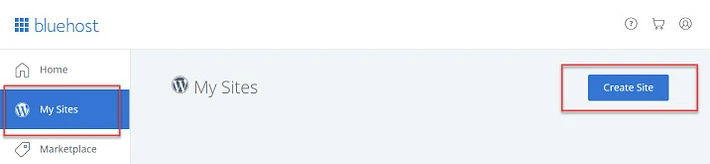
Dans votre compte Bluehost, accédez à l'onglet "Mes sites". puis cliquez sur l'onglet "Créer un site" dans le coin supérieur droit.

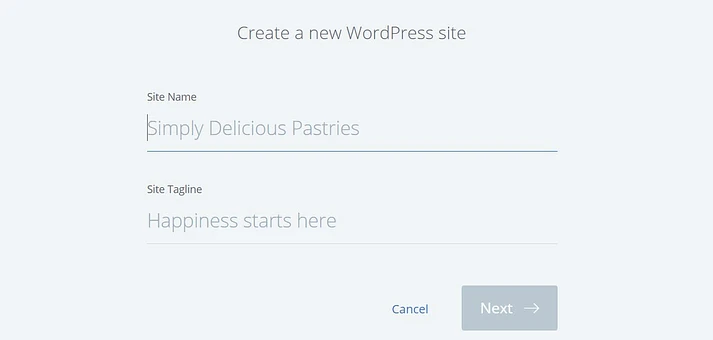
Après cela, vous devrez entrer des informations de base sur votre site Web, telles que le nom du site et le slogan.
Ces informations peuvent être modifiées ultérieurement.

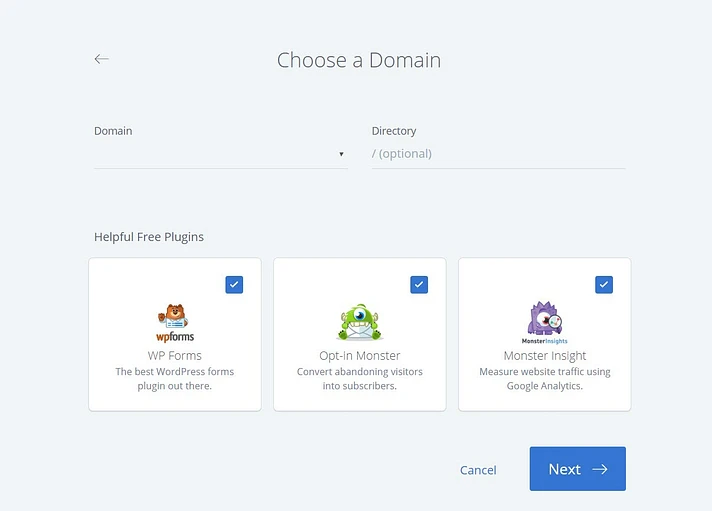
vous devez maintenant sélectionner le nom de domaine que vous avez choisi lors de la création de votre compte Bluehost dans le menu déroulant Domaine.

Vous pouvez décider si vous souhaitez sélectionner et installer certains des plugins recommandés par Bluehost parallèlement à votre installation WordPress.
Cliquez sur Suivant en bas de l'écran pour installer WordPress.
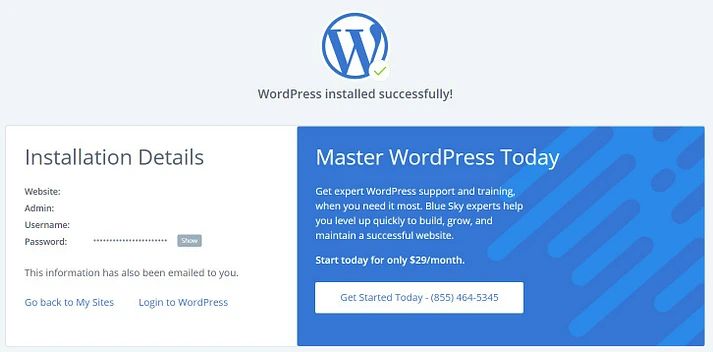
Bluehost installera WordPress pour vous, créera votre nouveau site Web WordPress et affichera vos informations de connexion.

Vous devez cliquer sur le lien "Connexion à WordPress" pour ouvrir votre nouveau site Web.
Vous pouvez également vous connecter simplement au tableau de bord WordPress en vous rendant sur votresite.com/wp-admin/ directement depuis votre navigateur.
Hourra!!! Vous êtes maintenant prêt à partir. Vous pouvez commencer à concevoir votre magnifique site de restaurant pour vos clients.
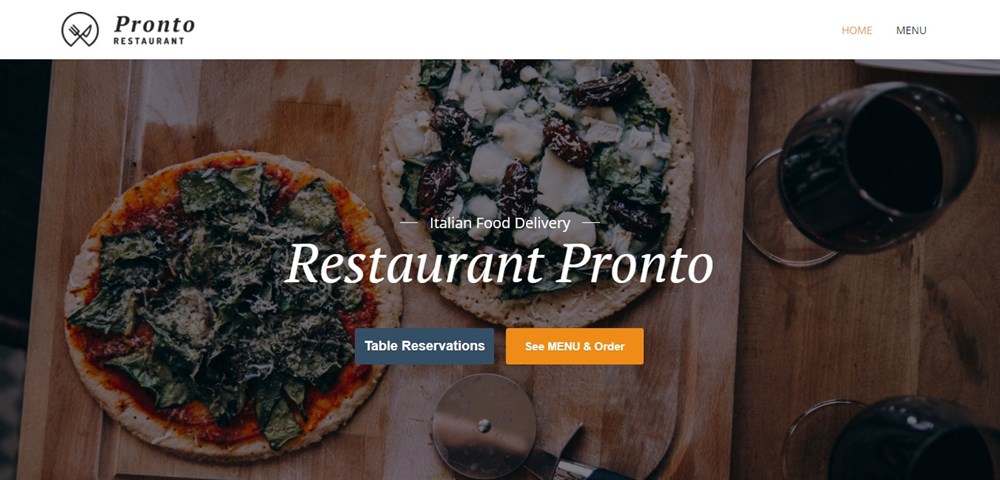
Étape 3. Sélectionnez un thème de restaurant
Le thème par défaut fourni avec WordPress n'est généralement pas le meilleur.
Un site Web de restaurant doit avoir la capacité d'afficher des informations essentielles telles que les menus, les photos, les détails de l'emplacement et les heures d'ouverture.
C'est une bonne idée de choisir un thème WordPress spécialement conçu pour l'industrie alimentaire ou hôtelière.
Vous pouvez utiliser un plugin Page Builder comme Elementor et un thème comme Astra .
Il est important de noter que le thème Astra est entièrement compatible avec Elementor .

Avantages de l'utilisation d'Astra et d'Elementor
Astra et Elementor sont deux outils populaires qui peuvent être utilisés ensemble pour créer un système de gestion de contenu puissant et efficace pour le site Web de votre restaurant.
Certains des avantages de l'utilisation conjointe d'Astra et d'Elementor incluent:
- Concevoir des sites : Concevoir avec Elementor avec Astra comme canevas est une expérience beaucoup plus agréable que d'utiliser uniquement la fonctionnalité intégrée de WordPress’.
- Développement de sites : Elementor rend WordPress quelque peu proche d'une plate-forme sans code, ce qui permet aux utilisateurs de développer plus facilement leurs propres sites.
- Simplicité : Astra se concentre sur la simplicité et fournit aux utilisateurs des paramètres bien classés dans le personnalisateur pour obtenir la sortie souhaitée avec un minimum d'options.
Dans l'ensemble, l'utilisation conjointe d'Astra et d'Elementor peut vous fournir un moyen convivial et efficace de concevoir et de développer votre site de restaurant ou votre entreprise alimentaire.

Étape 4. Créer une page d'accueil personnalisée
WordPress propose deux principaux types de contenu: les articles et les pages.
Les messages sont généralement utilisés pour créer des articles et des entrées de blog. Par défaut, la page d'accueil affiche ces publications dans l'ordre chronologique inverse, le contenu le plus récent apparaissant en premier.

Avoir un blog peut vous aider à renforcer votre relation avec les clients, à améliorer le référencement de votre site Web et à générer plus de trafic vers le site Web de votre restaurant.
Vous pourriez partager des recettes, des conseils de cuisine ou des nouvelles de l'industrie de la restauration. Même si vous envisagez de publier des articles de blog, il est généralement préférable de ne pas les afficher sur la page d'accueil.
Au lieu de cela, nous vous suggérons de créer une page d'accueil personnalisée qui présente votre entreprise aux nouveaux visiteurs.
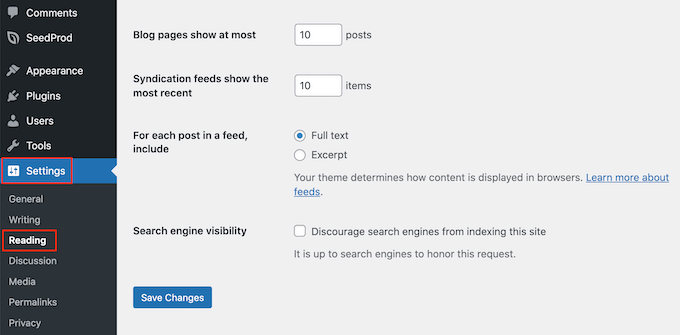
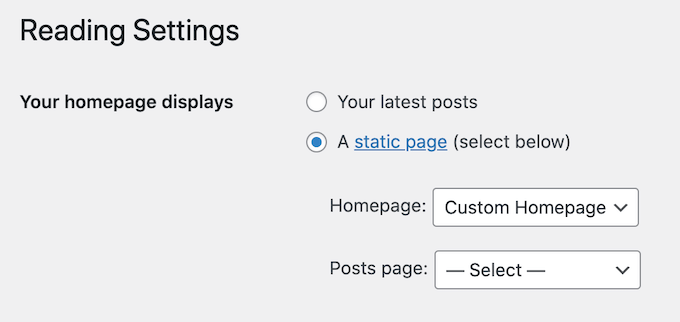
Une fois que vous êtes satisfait de la conception de votre page, vous pouvez la définir comme page d'accueil en accédant à Paramètres » Lecture dans le tableau de bord WordPress.

“faites défiler jusqu'à la section ‘Vos paramètres de page d'accueil’ et sélectionnez l'option ‘A page statique’.
Ensuite, cliquez sur le menu déroulant ‘Homepage’ et choisissez la page que vous souhaitez utiliser comme page d'accueil.

Après avoir configuré cela, faites défiler vers le bas et cliquez sur "Enregistrer les modifications". Votre nouvelle page d'accueil prendra effet.
Assurez-vous de créer une page de blog distincte pour afficher vos messages si vous prévoyez d'écrire des articles. Sinon, les clients pourraient avoir des difficultés à trouver vos messages les plus récents.
Étape 5. Créer un menu de restaurant en ligne
Même les clients fidèles peuvent vouloir consulter votre menu de temps en temps. En rendant votre menu disponible en ligne, les clients peuvent y accéder à tout moment.
Cela peut également aider à attirer de nouveaux clients dans votre restaurant. Bien qu'il soit possible de télécharger des fichiers PDF sur votre site Web WordPress, le téléchargement d'un menu PDF peut être difficile pour les clients ayant des forfaits de données limités ou des connexions Internet lentes.
De plus, les menus PDF ne sont pas réactifs et peuvent être difficiles à lire sur certains appareils. Si vous mettez à jour votre menu ou modifiez vos prix, vous devrez télécharger un nouveau PDF.
Pour ces raisons, nous vous suggérons d'utiliser Elementor pour créer un menu en ligne pour votre site WordPress. Elementor vous permet de créer un menu adapté aux mobiles qui a fière allure sur tous les appareils.
Étape 6. Configurer la commande de nourriture en ligne
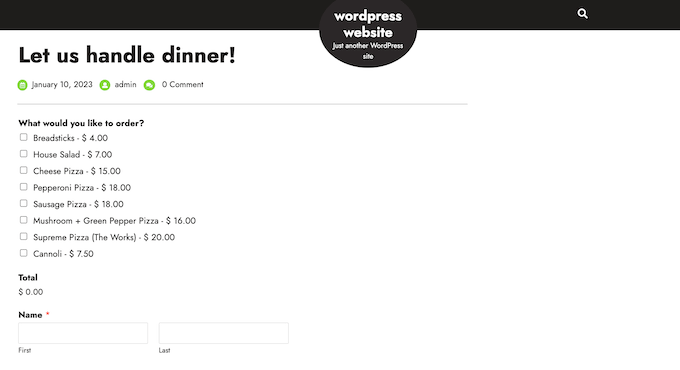
De nombreux restaurants proposent des options de commande de nourriture en ligne, telles que la précommande de repas ou la passation de commandes pour livraison.
Bien que cela puisse sembler compliqué, il est en fait assez simple d'ajouter la commande de nourriture en ligne à votre site Web à l'aide du plugin WPForms .

WPForms est un puissant générateur de formulaires WordPress qui vous permet de créer des formulaires de commande en ligne pour une large gamme de produits et services.
Il comprend même un formulaire de commande à emporter ‘’ pré-construit qui peut être facilement personnalisé pour répondre aux besoins du site Web de votre restaurant.

Lorsqu'un client remplit un formulaire de commande, WPForms vous en informera automatiquement afin que vous puissiez commencer à traiter la commande.
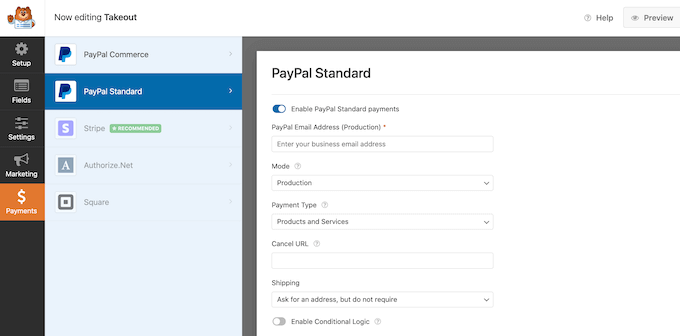
Si vous préférez ne pas accepter le paiement à la livraison, WPForms s'intègre aux passerelles de paiement populaires telles que PayPal et Stripe, vous permettant d'accepter en toute sécurité les paiements en ligne. C'est à la fois rapide et pratique pour vos clients.

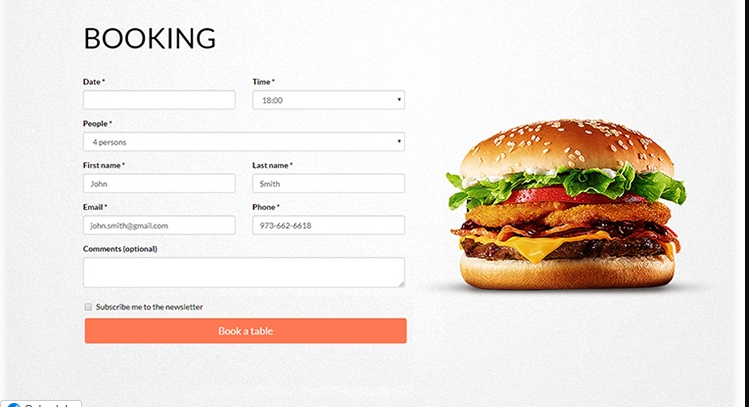
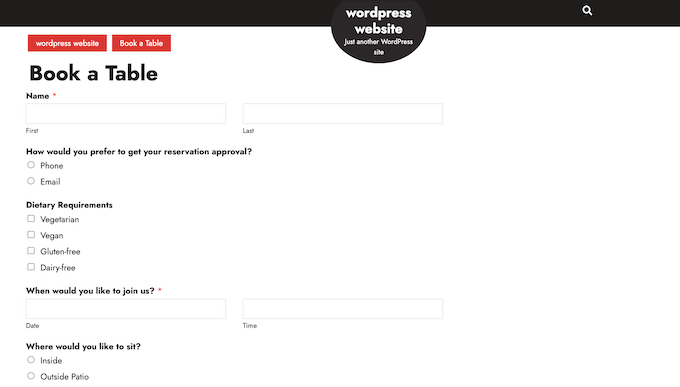
Étape 7 : Ajouter un formulaire de réservation de restaurant
La création d'un formulaire de réservation sur le site de votre restaurant vous donnera la possibilité d'accepter des réservations jour et nuit. Cela vous aidera à ne pas perdre de clients simplement parce que vous n'étiez pas à proximité de votre téléphone lorsqu'ils vous ont appelé ou parce que vous n'avez pas répondu à un message à temps.
Les formulaires de réservation peuvent aider à automatiser de nombreux aspects du processus de réservation, tels que la collecte des paiements et l'envoi d'e-mails de rappel aux clients concernant leurs réservations à venir.
Avec WPForms, vous pouvez facilement ajouter un formulaire de réservation de restaurant à votre site Web. Le plugin comprend un modèle de formulaire de réservation de dîner pré-construit qui peut être personnalisé pour répondre aux besoins de votre restaurant.

WPForms s'intègre aux principaux fournisseurs de marketing par e-mail, ce qui facilite l'envoi d'e-mails de confirmation de réservation à vos clients.
À l'approche de la date de leur réservation, vous pouvez utiliser WPForms pour envoyer des e-mails de rappel, demander des informations sur les besoins alimentaires et même envoyer des formulaires de précommande.
Étape 8. Ajouter un formulaire de contact
Même si vous avez un plugin de rendez-vous et de réservation WordPress sur votre site Web, certains clients peuvent toujours vouloir vous parler directement.
Bien qu'ils puissent appeler votre numéro de téléphone ou envoyer un e-mail à votre adresse professionnelle, nous vous recommandons d'ajouter un formulaire de contact à votre site Web comme autre moyen pour les clients de vous contacter.

L'un des meilleurs moyens d'ajouter un formulaire de contact à votre site WordPress avec un générateur de formulaires par glisser-déposer consiste à utiliser le plugin gratuit WPForms .
Si vous souhaitez des fonctionnalités plus avancées et des champs supplémentaires pour votre formulaire, tels que Captcha, Adresse et champs de téléchargement de fichiers, utilisez plutôt les WPForms Premium .
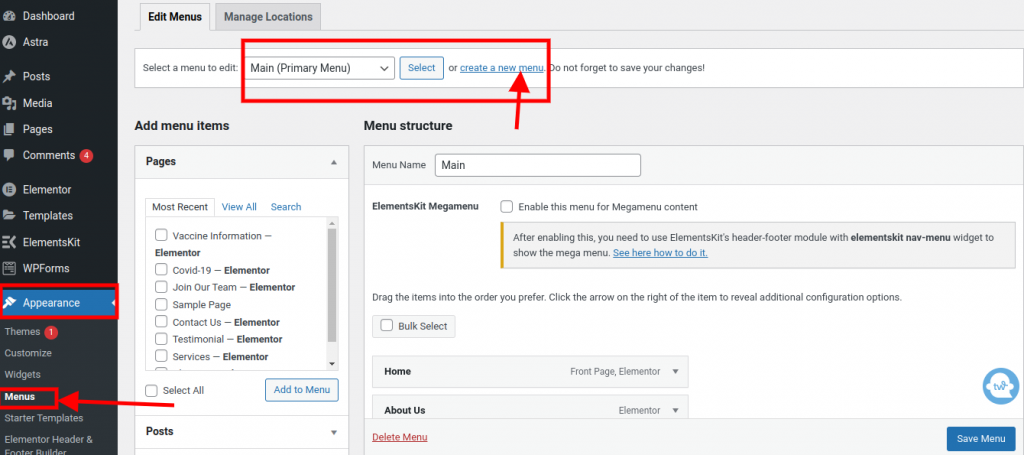
Étape 9. Ajouter un menu de navigation
Une fois que vous avez créé des pages entièrement fonctionnelles sur le site de votre restaurant, telles qu'une page de menu, une page de réservation et une page de contact, vous pouvez ajouter un système de navigation sur votre site qui dirige facilement les utilisateurs vers différentes pages de votre site.
Pour ajouter un menu de navigation sur votre site WordPress, rendez-vous dans « Appearance » Menu » sur votre tableau de bord d'administration. Là, vous verrez diverses options de menu, comme l'ajout de pages à un menu particulier et l'option "créer un nouveau menu".

Étape 10. Ajoutez une preuve sociale au site Web de votre restaurant
La preuve sociale est un moyen puissant d'établir la confiance avec les clients et d'attirer de nouveaux visiteurs dans votre restaurant.
Les gens sont plus susceptibles d'essayer quelque chose s'ils voient que d'autres l'apprécient. Beaucoup de gens aiment partager des photos de nourriture sur des plateformes de médias sociaux comme Instagram et Facebook.
Nous vous suggérons d'ajouter des flux de médias sociaux à votre site Web WordPress pour en tirer parti.
Un bon exemple de plugin de flux de médias sociaux que vous pourriez utiliser à cette fin est Smash Baloon .

Dernières pensées
Développer le site Web de votre restaurant prendra du temps et des efforts, mais avec les bonnes stratégies en place, vous pouvez attirer plus de visiteurs et augmenter l'engagement et les ventes.
Voici quelques conseils pour vous aider à développer le site Web de votre restaurant:
- Créer un contenu de haute qualité : L'un des facteurs les plus importants de la croissance de votre site Web, en général, consiste à créer un contenu de haute qualité qui apporte de la valeur à vos visiteurs. Cela peut inclure des articles de blog, des vidéos, des images qui aident à présenter ce que propose votre restaurant et d'autres types de contenu pertinents pour votre public.
- Optimiser pour les moteurs de recherche : L'optimisation des moteurs de recherche (SEO) est essentielle pour attirer du trafic organique vers votre site Web. Assurez-vous que votre site Web est optimisé pour les moteurs de recherche en utilisant des mots-clés pertinents, en créant un contenu de haute qualité et en créant des backlinks à partir d'autres sites Web réputés.
L'un des plugins les plus éprouvés pour cela utilise le plugin All In One SEO (AISEO). - Utilisez les médias sociaux : Les médias sociaux peuvent être un outil puissant pour promouvoir votre entreprise et attirer de nouveaux clients. Partagez votre contenu sur les plateformes de médias sociaux et interagissez avec vos abonnés pour créer une communauté et une nouvelle clientèle autour de votre entreprise.
- Créer une liste de diffusion : La création d'une liste de diffusion est un excellent moyen de rester en contact avec vos clients et de promouvoir le site Web de votre restaurant.
- Analysez et améliorez: utilisez des outils d'analyse pour suivre les performances de votre site Web de restaurant’ et identifier les domaines à améliorer. Prenez des décisions basées sur les données pour optimiser votre site Web et améliorer l'expérience utilisateur.
En suivant ces conseils et en travaillant constamment à l'amélioration de votre site Web, vous pouvez attirer plus de clients, accroître l'engagement et développer votre restaurant/entreprise alimentaire au fil du temps.




