Si c'est vrai, il existe des tonnes de plugins disponibles pour créer un site Web d'adhésion, Membre de la liste de souhaits semble être le plugin approprié à considérer pour un site Web d'adhésion. En fait, "Membre de la liste de souhaits" peut vous aider à créer un site Web d'adhésion qui restreint l'accès au blog, aux pages et au type de publication personnalisé. Le membre de la liste de souhaits est désormais compatible avec Divi, vous permettant de contrôler l'accès à n'importe quelle section ou ligne.

Dans ce didacticiel, nous allons voir comment le membre de la liste de souhaits fonctionne avec Divi, voir à quel point il est facile à utiliser et voir ce que vous pouvez réaliser avec.
Intégrer le membre WishList avec Divi

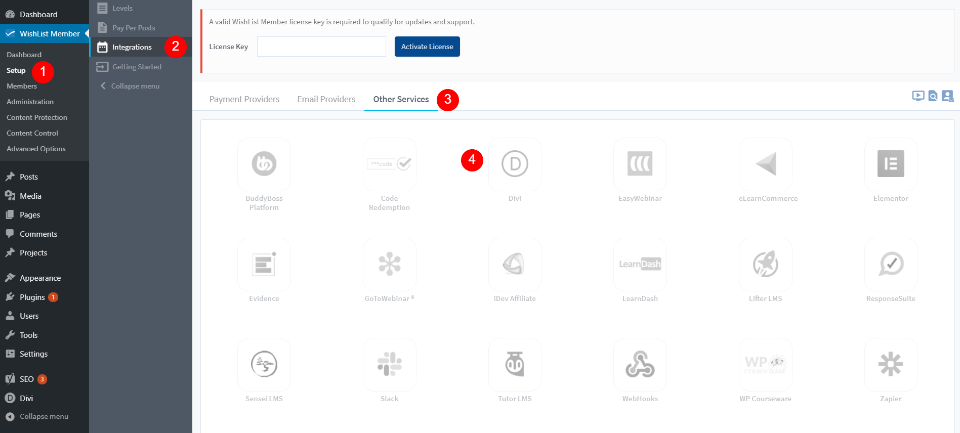
Par défaut, vous devrez activer l'intégration avec Divi car elle est désactivée lorsque le plugin est installé. Pour utiliser la liste de souhaits avec Divi, vous devez activer l'intégration Divi. Accédez au menu Membre de la liste de souhaits dans le menu de la barre latérale du tableau de bord et sélectionnez Configuration> Autres services> Intégration. Vous verrez de nombreuses applications parmi lesquelles choisir. Sélectionnez le logo Divi. Cela ouvrira un nouvel écran.

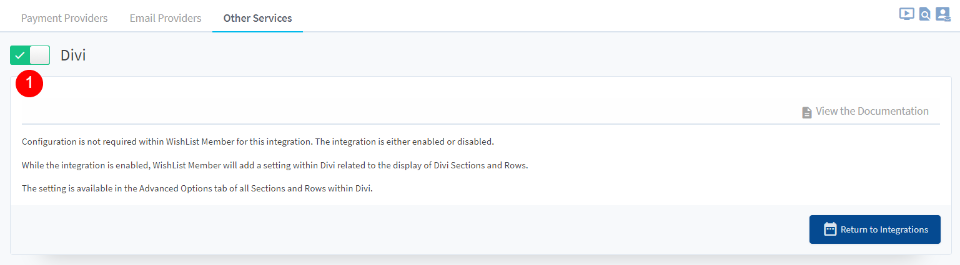
Vous devez cliquer sur le bouton bascule pour activer l'intégration avec Divi. Désormais, le "Membre de la liste de souhaits" est maintenant prêt à être utilisé dans Divi Builder.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantListe des commandes des membres sur Divi Builder

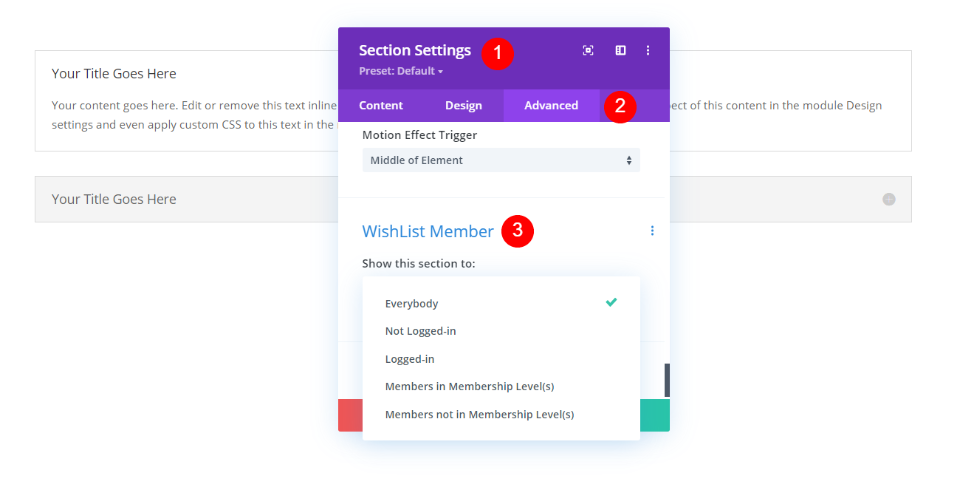
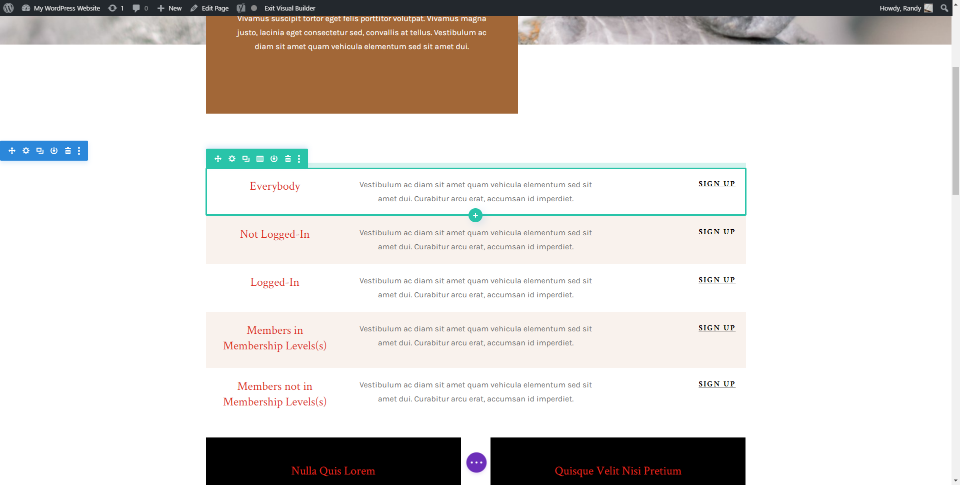
Une fois que vous avez activé l'intégration Divi, les options de membre de la liste de souhaits sont ajoutées à l'onglet Avancé des sections et des lignes dans Divi Builder. La dernière option de l'onglet Avancé, nommée Membre de la liste de souhaits, propose cinq choix pour modifier la visibilité d'une ligne ou d'une section:
- Tout le monde - Cela signifie que tous ceux qui visitent le site Web peuvent voir cette section ou cette ligne. Ceci est sélectionné par défaut.
- Non connecté - Cela signifie que la ligne ou la section n'est visible que pour ceux qui ne sont pas connectés.
- Connecté - Restreint la vue à ceux qui sont connectés.
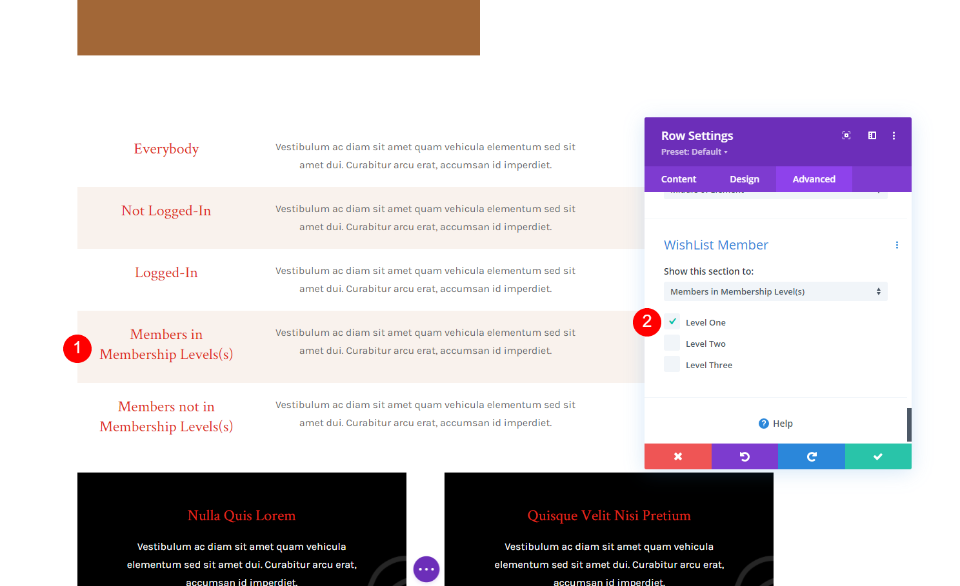
- Membres dans les niveaux d'adhésion - Chaque personne qui est connectée et possède certains niveaux d'adhésion verra la section ou la ligne. Vous pouvez sélectionner un niveau que vous avez créé.
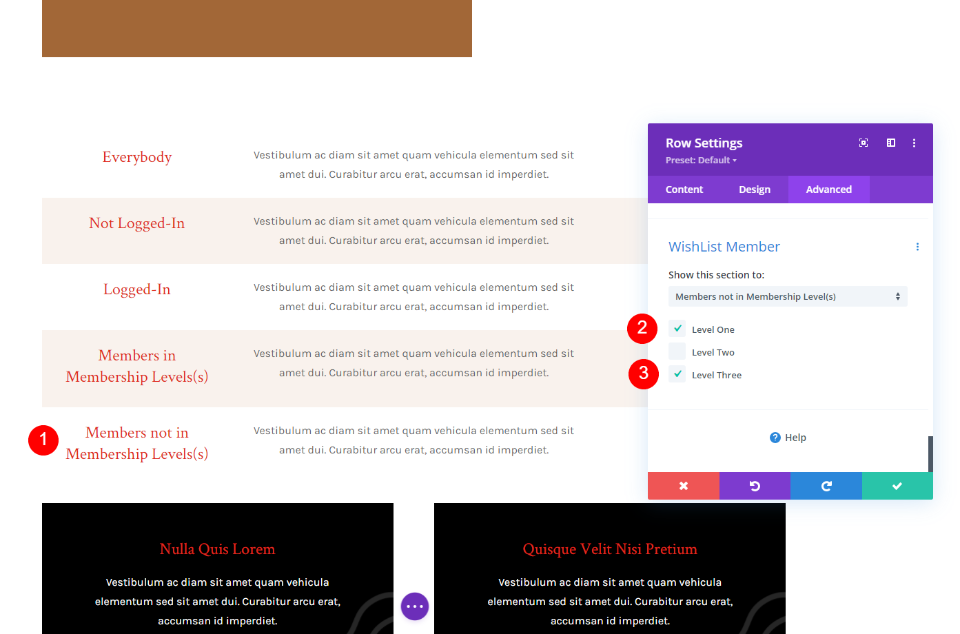
- Membres ne faisant pas partie des niveaux d'adhésion - Chaque personne qui est connectée et qui n'a pas les niveaux d'adhésion requis verra la section ou la ligne. Vous pouvez également sélectionner parmi les niveaux que vous avez créés.

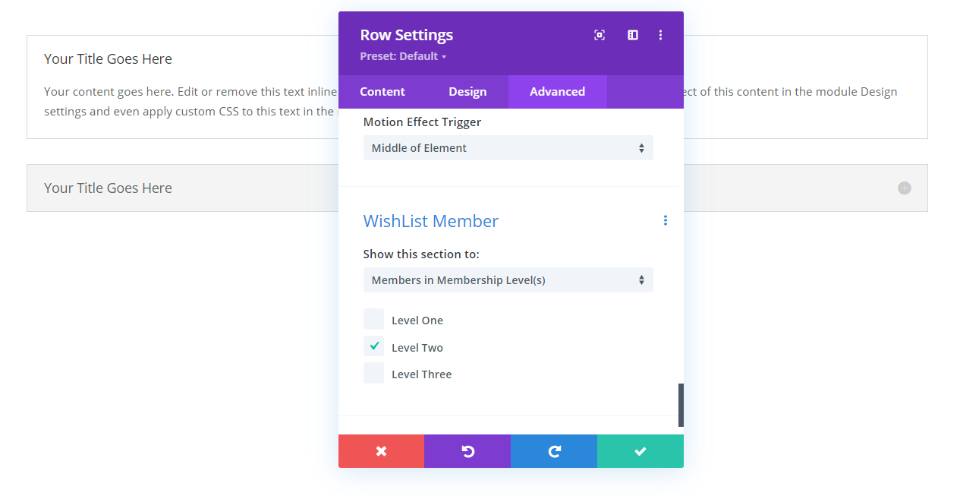
Pour ceux qui vous permettent de spécifier un niveau d'adhésion, un ensemble de sélections apparaîtra qui affiche les noms des niveaux que vous avez créés dans l'écran de configuration des membres de la liste de souhaits dans le tableau de bord WordPress. Vous pouvez effectuer toutes les sélections souhaitées.
Making Multiple Selections
Il est possible d'effectuer vos sélections uniquement dans la section ou la ligne ou d'utiliser les deux ensemble. L'utilisation des paramètres avec les paramètres d'autres sections et lignes vous permet de créer un contenu ciblé. Ceci est particulièrement utile si vous avez plusieurs niveaux et plusieurs adhésions. L'utilisation conjointe des sections et des lignes vous permet de créer une logique intéressante, mais cela devient délicat et déroutant si vous avez une page mélangée avec cette logique. Essayez autant que possible d'éviter les conflits dans les règles de visibilité de vos sections.
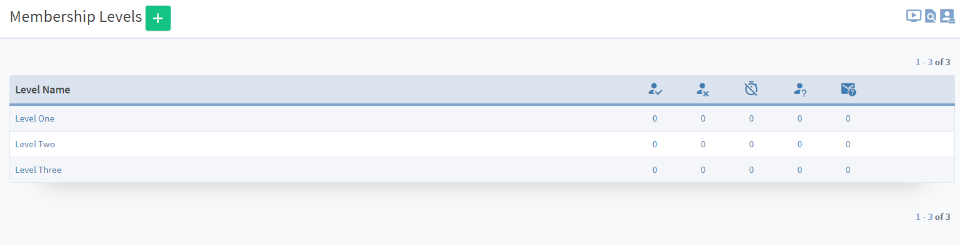
Regardons quelques exemples. Tout d'abord, nous aurons besoin de quelques niveaux parmi lesquels choisir.
Comment créer un niveau avec l'adhésion à la liste de souhaits

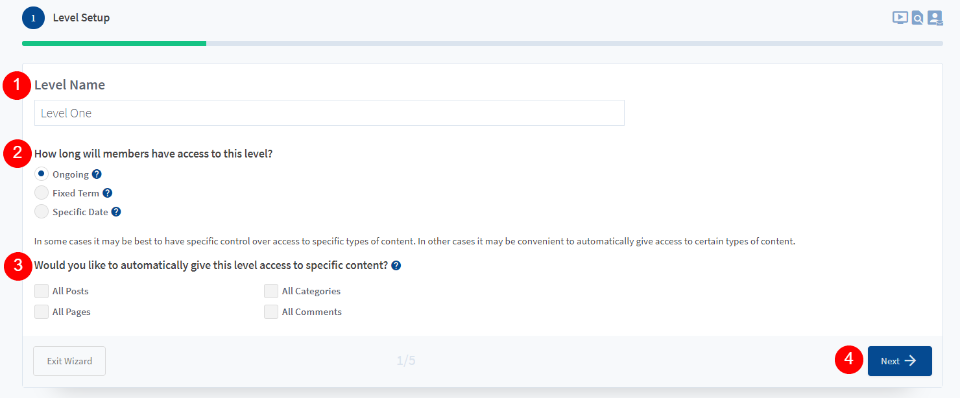
Avant que Divi ne commence à utiliser les fonctionnalités "Membre de la liste de souhaits", vous devez créer quelques niveaux d'abonnement. Dans le menu du tableau de bord, accédez à Liste de souhaits> Configuration. Sélectionnez pour ajouter un nouveau niveau. Si vous n’avez pas de niveaux, vous verrez l’assistant de création de niveaux. Donnez un nom au niveau, choisissez la durée pendant laquelle les membres ont accès au niveau, choisissez les types de contenu auxquels ils ont accès, puis cliquez sur Suivant.

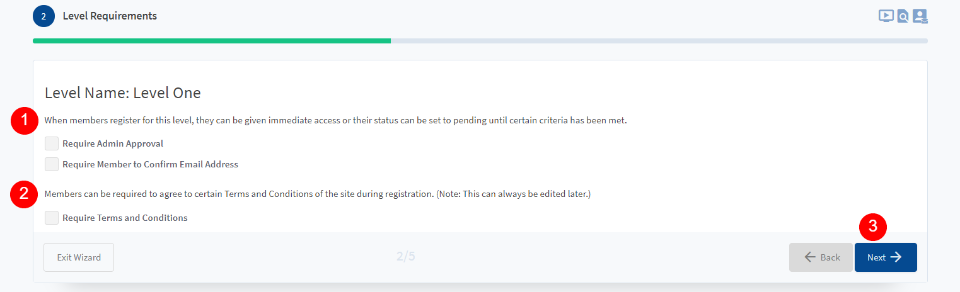
Déterminez si les membres ont besoin de l'approbation de l'administrateur et s'ils doivent confirmer leur adresse e-mail.

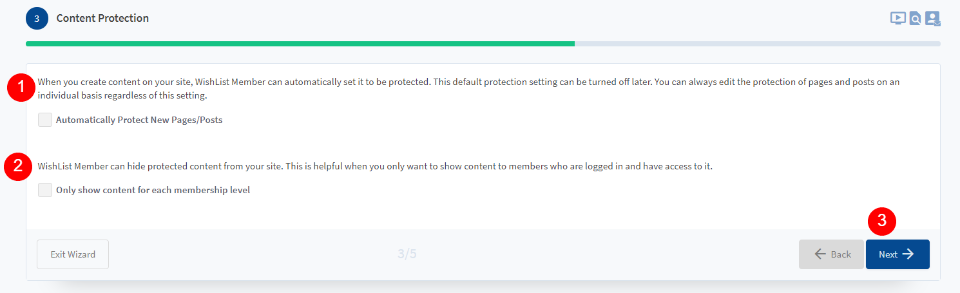
Choisissez si vous souhaitez que vos nouvelles pages et publications soient automatiquement protégées avec les règles de restriction d'adhésion à la liste de souhaits. Vous pouvez également le configurer pour afficher uniquement le contenu des niveaux d'adhésion spécifiques. Vous n'aurez pas besoin de l'inclure. Cela peut être contrôlé avec Divi.

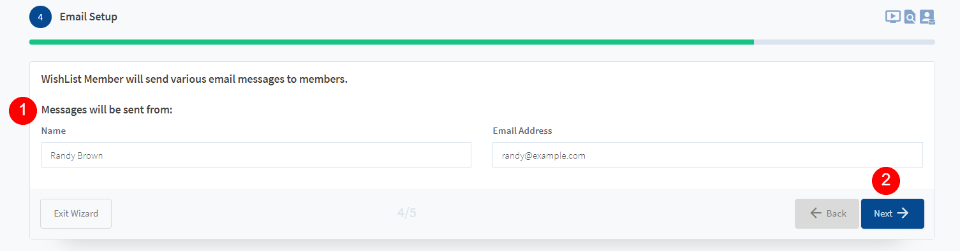
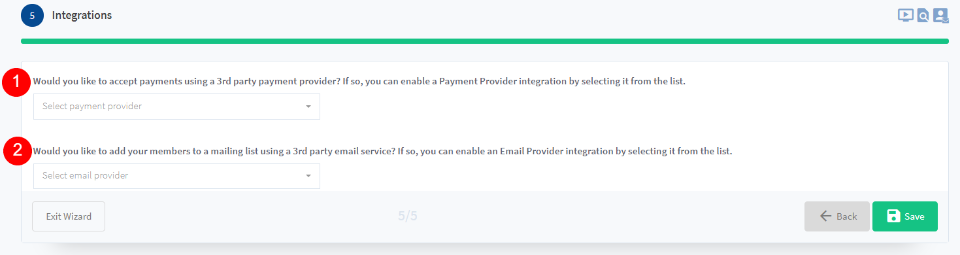
Saisissez le nom et l'adresse e-mail que le membre de la liste de souhaits utilisera pour envoyer des messages aux membres.

Vous pouvez maintenant configurer la passerelle de paiement et les options du service de messagerie.

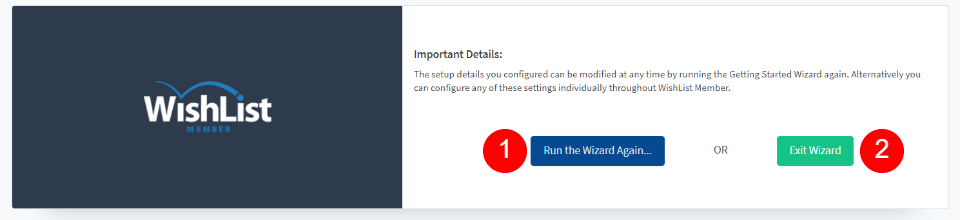
Exécutez à nouveau l'assistant pour créer plusieurs niveaux. Ou quittez l'assistant et créez plus de niveaux plus tard.

Une fois que vous avez les niveaux souhaités, vous pouvez ensuite ajouter les restrictions d'adhésion à vos sections et lignes Divi. L'assistant n'est pas nécessaire pour créer de nouveaux niveaux. Vos niveaux d'actualités utiliseront les paramètres que vous avez définis précédemment. Ils suivront les paramètres que vous avez déjà configurés. Voyons maintenant comment cela fonctionne.
Liste d'exemples de membres Divi

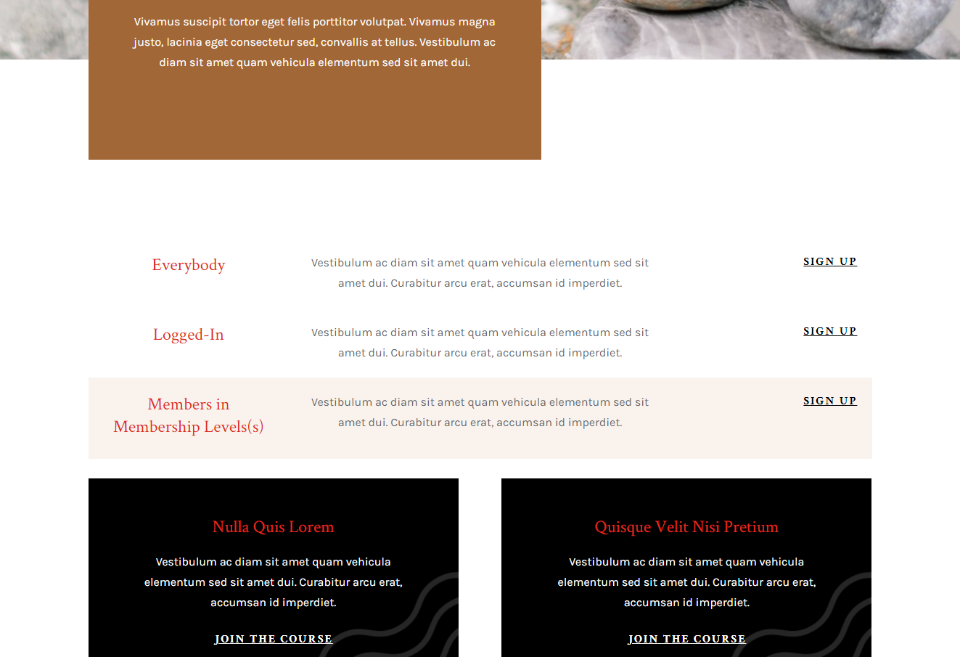
Afin de voir comment fonctionne l'intégration de Wishlist Member Divi, nous allons effectuer quelques ajustements sur un ensemble de lignes. nous créerons également un CTA pour la mise en page de la page de destination. Nous avons ajusté les restrictions d'adhésion pour chaque ligne en fonction de son titre pour faciliter le suivi.
Le contenu n'est qu'un titre, une description et un bouton, mais il peut être tout ce que vous voulez. Cela fonctionnerait très bien pour afficher des liens vers des pages de cours, des vidéos intégrées, des liens vers des articles tels que des didacticiels ou des recettes, ou tout contenu nécessitant un certain privilège.
Membre de liste d'exemple concret

Pour les membres dans le (s) niveau (s) d'adhésion, nous l'avons configuré pour s'afficher uniquement à tous les membres du "Niveau un". Cela signifie que ceux des niveaux deux et trois ne verront pas cette ligne.

Pour l'option «Membres ne faisant pas partie du ou des niveaux d'adhésion», nous l'avons configurée pour ne s'afficher que pour les personnes de niveau un ou trois. Seuls ceux du niveau deux ne verront pas cette ligne.

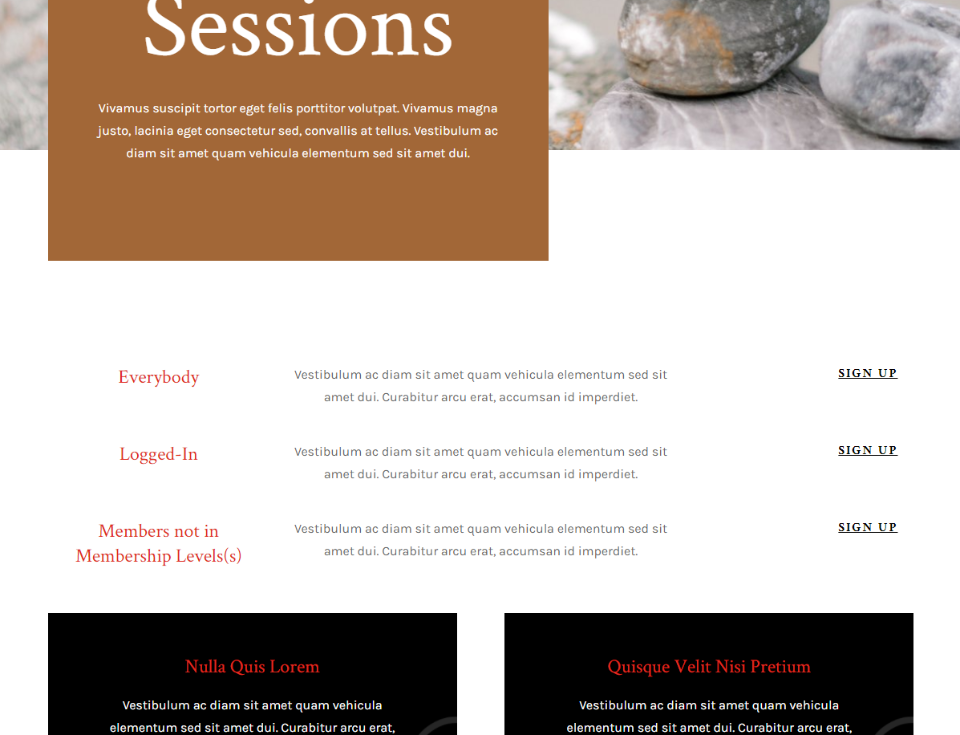
Dans l'exemple ci-dessus, nous sommes connectés et non membres du niveau un, du niveau deux ou du niveau trois, il affiche donc les lignes pour tout le monde, connecté et membres non dans le (s) niveau (s) d'adhésion.

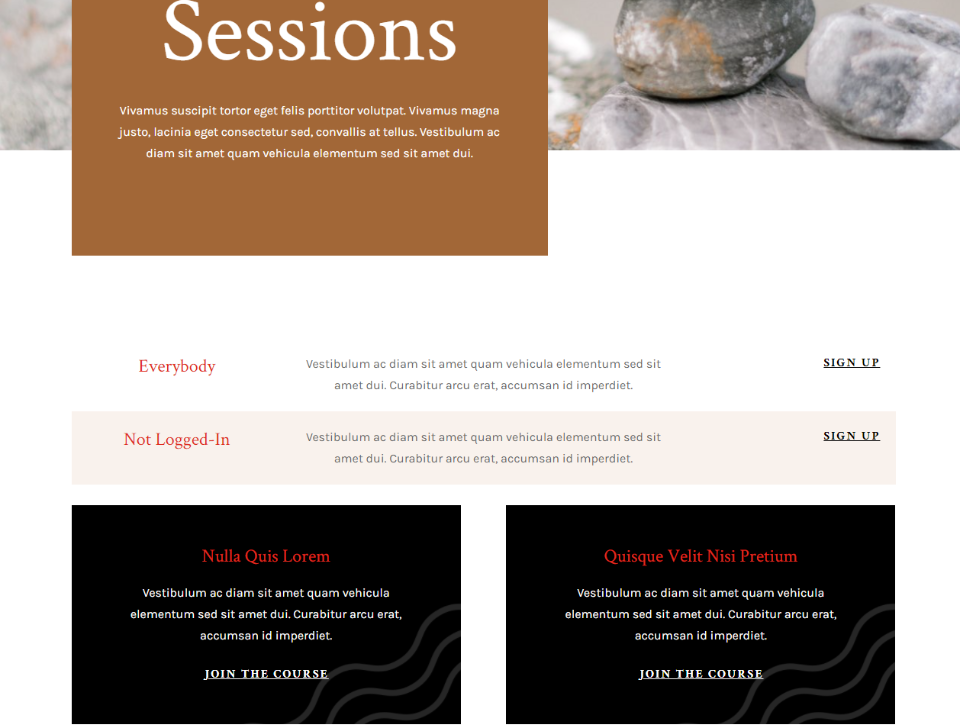
Dans cet exemple, nous sommes déconnectés du site Web. Il affiche maintenant la ligne que tout le monde voit et la ligne que seuls ceux qui ne sont pas connectés peuvent voir.

Nous avons défini le compte enregistré sur le "Niveau un". Étant donné que les membres dans le (s) niveau (s) d'adhésion s'affichent à toute personne ayant un abonnement de niveau un, il affiche désormais cette ligne.
Où acheter un membre de la liste de souhaits avec l'intégration Divi

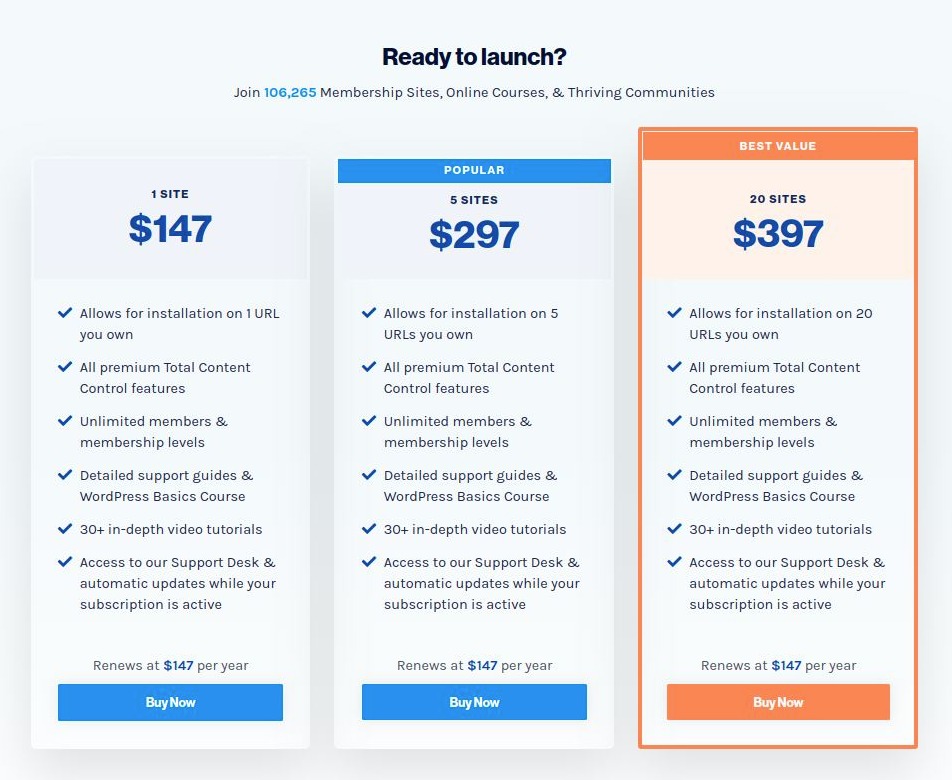
Membre de la liste de souhaits est disponible sur le site Web de l'éditeur. Il existe trois options d'achat disponibles. Tous les niveaux incluent l'intégration Divi, toutes les options de contrôle de contenu premium, des niveaux d'abonnement illimités et des tutoriels. Il est basé sur un abonnement. Le support et les mises à jour sont inclus tant que l'abonnement est actif.
- 1 site - 147 $ par an
- 5 sites - 297 $ par an
- 20 sites - 397 $ par an (mieux pour l'agence)
Mots finaux
L'intégration de Wishlist Member dans Divi est un excellent moyen d'afficher des sections et des lignes à des types d'utilisateurs spécifiques. C'est simple à utiliser et les outils fonctionnent bien dans les paramètres de Divi. Qu'est ce que tu penses de ça ? N'hésitez pas à partager ce tutoriel avec vos amis ou à nous suivre sur Twitter et Facebook.





