Avez-vous déjà entendu parler de la bibliothèque nommée Popper.js? Cette bibliothèque vous permet de créer des popovers sur JavaScript. L'utilisation de popovers est assez courante de nos jours, d'autant plus que cela permet d'afficher des informations supplémentaires concernant un élément spécifique (bouton, lien, etc.). La raison de considérer le popover dynamique est principalement de s'assurer qu'il s'affiche au bon endroit en ce qui concerne la position du sujet sur l'écran. Concrètement, si le sujet est en bas de l'écran, le popover s'affichera en haut. S'il est situé en haut de l'écran, le popover s'affiche en bas, etc.

Dans ce tutoriel, nous allons exploiter la puissance de Popper.js dans Divi pour créer des popovers dynamiques (menus flottants) lorsqu'un bouton est cliqué. Cela permettra à n'importe qui de créer un popover avec des éléments Divi, d'afficher n'importe quel contenu après un clic sur un bouton. Nous nous assurerons également que le popover est dynamique, car il ajustera sa position pour conserver la visibilité la plus idéale lorsque l'utilisateur interagit avec votre page.
Voici une illustration du positionnement de ces popovers…

Pour y parvenir, nous aurons besoin de CSS et de JavaScript personnalisés. Mais nous pouvons toujours compter sur les puissantes capacités de conception du Divi Builder pour créer un popover en utilisant n'importe quel élément Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCommençons!
Aperçu du menu flottant
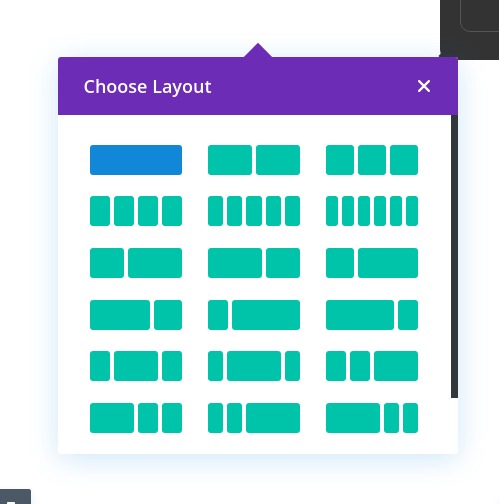
Voici un aperçu du menu flottant que nous allons concevoir dans ce tutoriel. Vous pouvez voir comment la position du menu flottant change de manière dynamique lorsque l'utilisateur fait défiler ou modifie la taille du navigateur. Ne manquez pas non plus la petite flèche qui est également positionnée pour pointer dynamiquement vers sa référence (ou dans ce cas, le bouton).
Créer un Popover avec Popper.js dans Divi
Comme nous l'avons dit précédemment, nous allons utiliser popper.js dans Divi pour créer un popover positionné dynamiquement, qui est révélé en cliquant sur le sujet du popover (bouton). Avec Divi, nous pouvons facilement créer un menu flottant et un bouton. Ensuite, nous allons ajouter le code nécessaire pour rendre les deux œuvres en harmonie.
La section
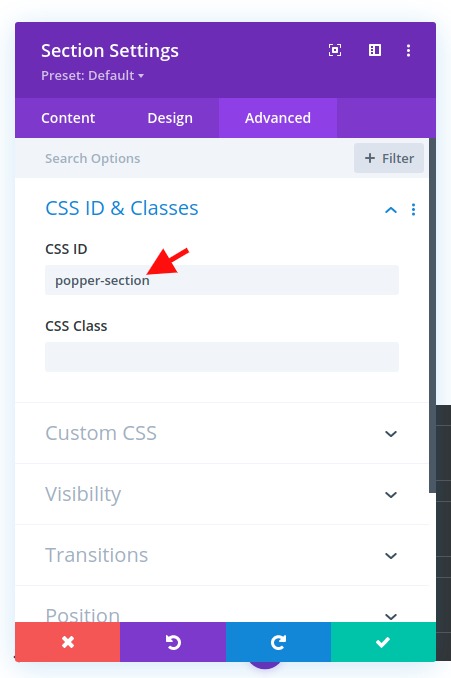
Nous allons donc commencer par ajouter un identifiant client à la section régulière qui est prête par défaut. Ouvrez les paramètres de la section et ajoutez l'ID suivant:
- ID CSS: popper-section

Créer Popper Popover avec Divi Row
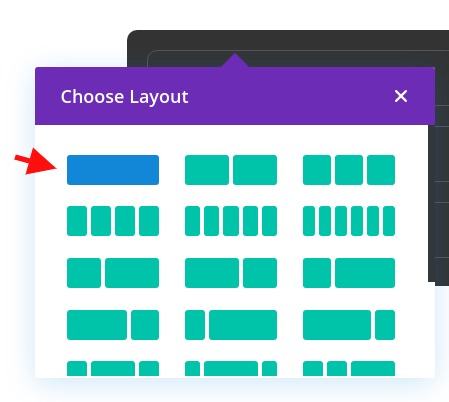
Ensuite, nous ajouterons une ligne d'une colonne à la section. Cette ligne deviendra notre élément popover Popper qui apparaît lorsque vous cliquez sur un bouton.

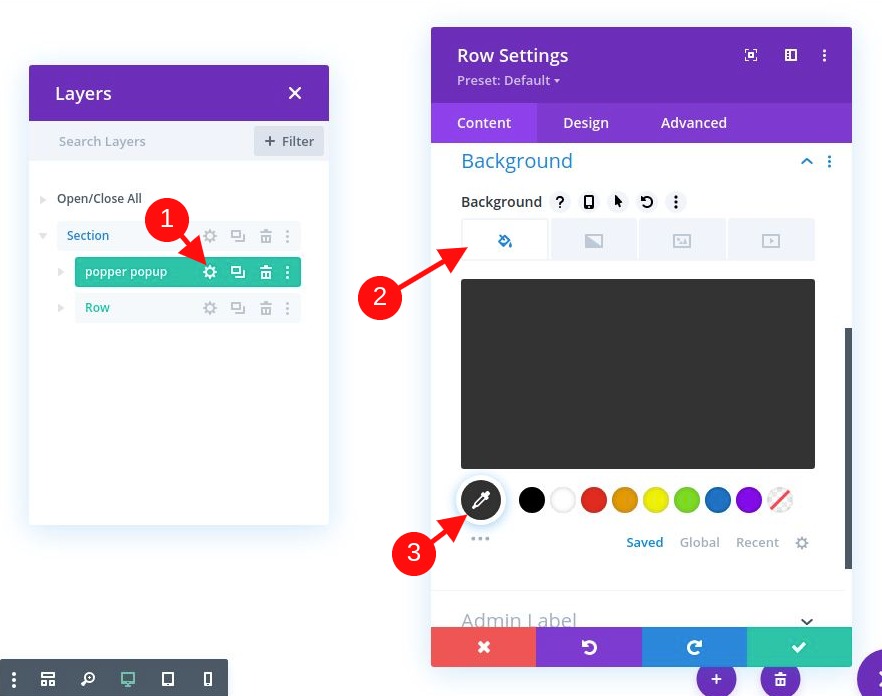
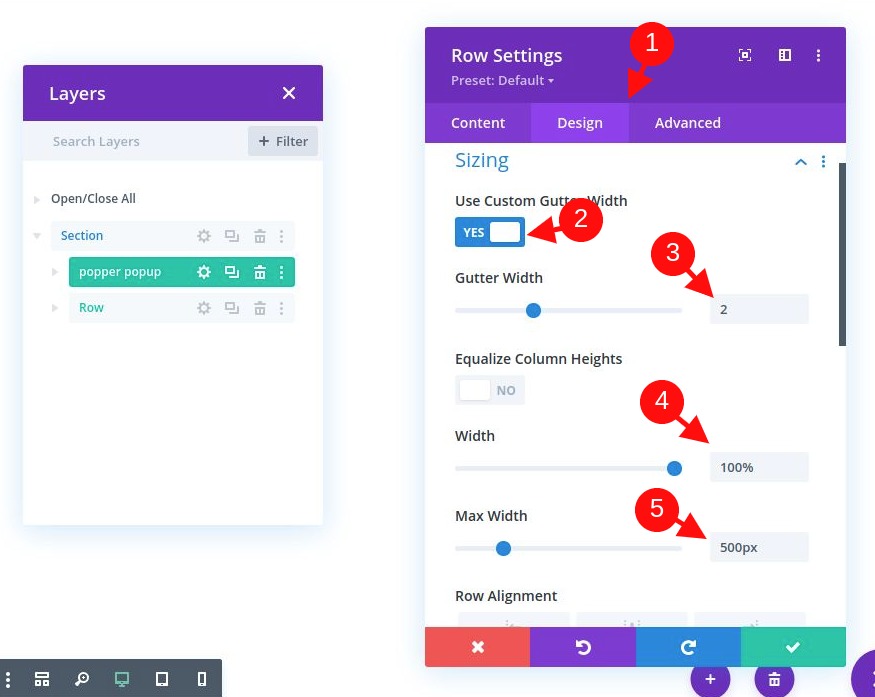
Ouvrez les paramètres de ligne et mettez à jour le style comme suit:
- Couleur de fond: # 333333

- Largeur de la gouttière: 2
- Largeur: 100%
- Largeur max: 500px
- Rembourrage: 0px en haut, 0px en bas, 0px à gauche, 0px à droite
- Coins arrondis: 10px

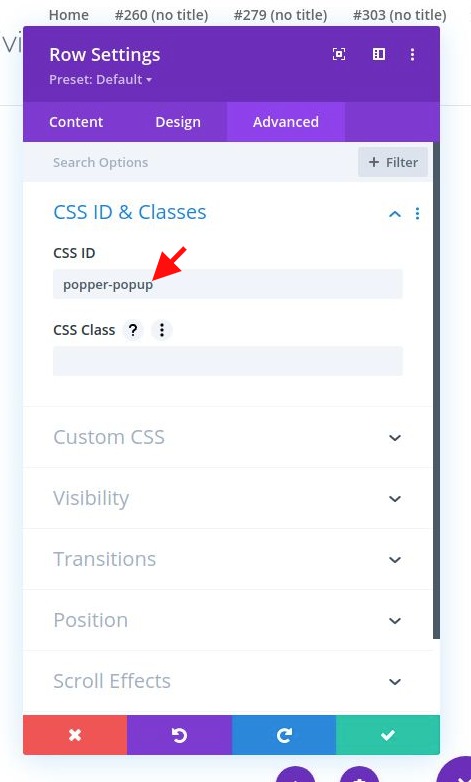
Comme cette ligne deviendra notre élément popper popover, nous devons ajouter un identifiant CSS pour servir de sélecteur dans notre code. Nous devons également nous assurer que la visibilité reste en débordement (elle est masquée par les coins arrondis).
Accédez à l'onglet avancé et mettez à jour les éléments suivants:
- ID CSS: popper-popup
- Débordement horizontal: visible
- Débordement vertical: visible

Ajoutons du contenu à la ligne Popover
Nous pouvons ajouter n'importe quel module (s) que nous voulons à notre ligne pour remplir le menu flottant avec le contenu que nous voulons. Pour cet exemple, nous allons ajouter des boutons à la ligne qui sert de menu personnalisé qui apparaît dans le popover.
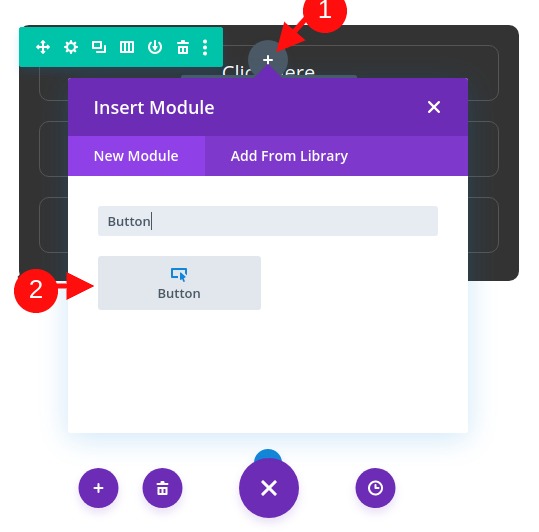
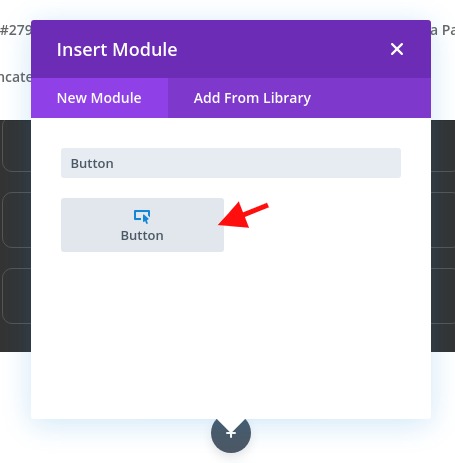
Pour commencer, ajoutez un module de bouton à la colonne de la ligne.

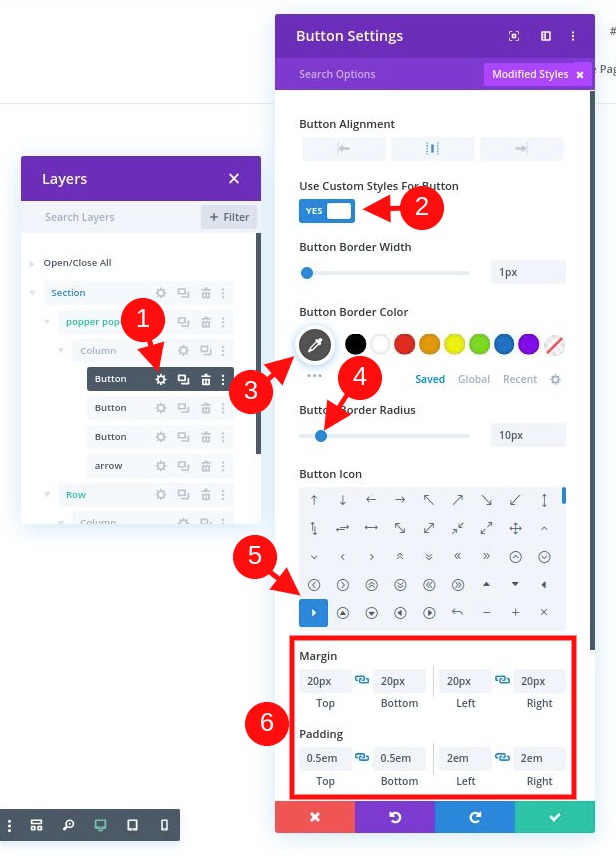
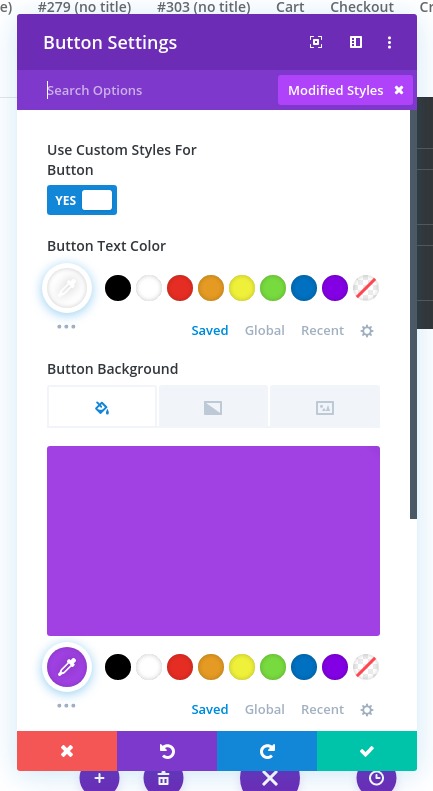
Ajoutons maintenant du style à notre bouton. Nous mettrons à jour les paramètres du bouton comme suit:
- Alignement des boutons: centre
- Utiliser des styles personnalisés pour le bouton: OUI
- Largeur de la bordure du bouton: 1px
- Couleur de la bordure du bouton: # 555555
- Rayon de la bordure du bouton: 10px
- Icône du bouton: voir capture d'écran
- Marge: 20px en haut, 20px en bas, 20px à gauche, 20px à droite
- Rembourrage: 0.5em haut, 0.5em bas, 2em gauche, 2em droite

Important: Nous utilisons une marge sur le module pour créer un espacement au lieu d'utiliser des espaces entre les lignes car nous ajouterons une flèche (à l'aide d'un séparateur) qui doit être positionnée sur le bord de la ligne (avec une position absolue). Tout remplissage de ligne ou de colonne éloignera la flèche du bord.
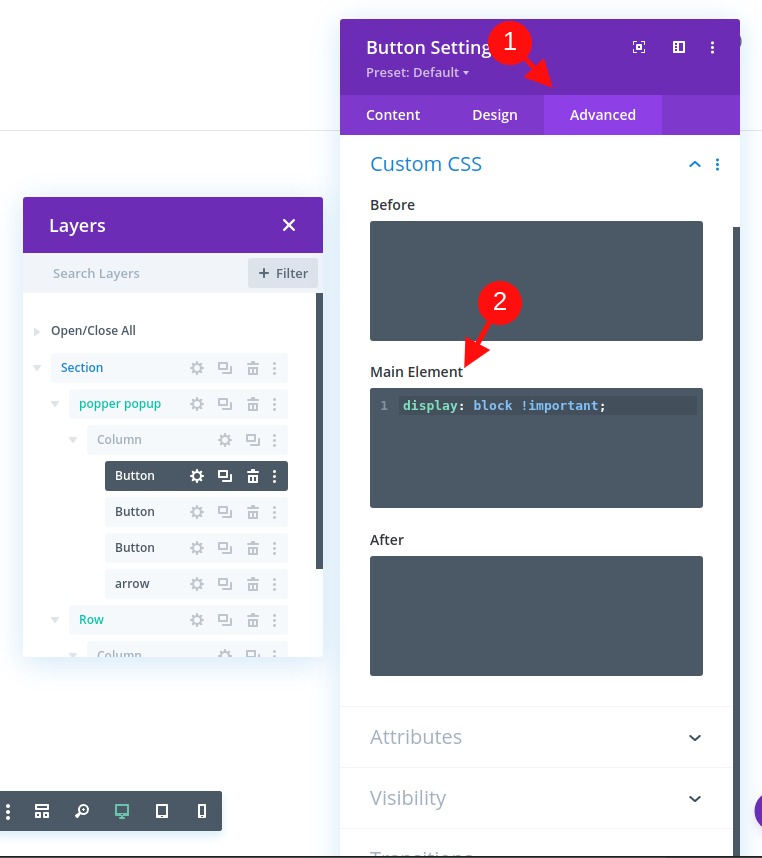
Maintenant, nous devons ajouter l'extrait de code CSS personnalisé suivant à l'élément principal pour que le bouton s'étende sur toute la largeur de la colonne / ligne:
display: block!important

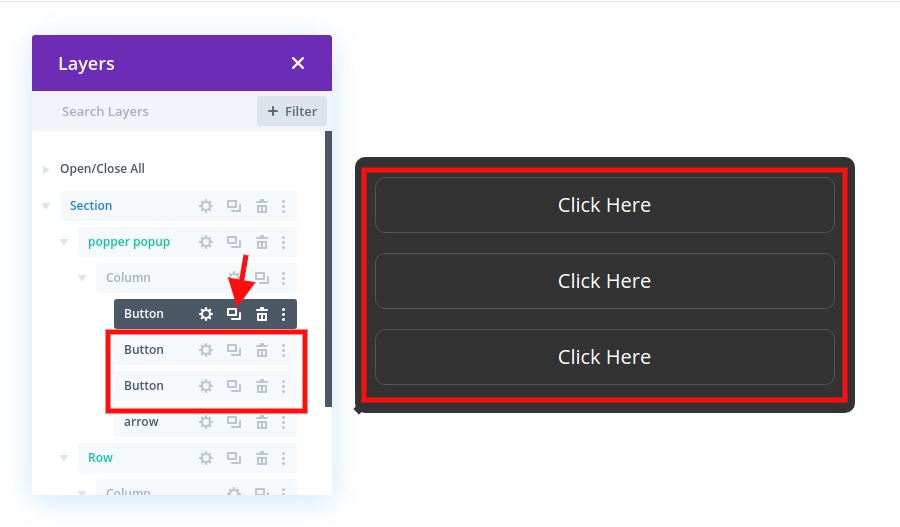
Vous pouvez maintenant dupliquer le bouton deux (ou plus) fois pour ajouter quelques boutons supplémentaires à notre popover de menu.

Création de la flèche popover
Popper.js prend en charge un positionnement de flèche avec le popover. Pour créer la flèche, ajoutez un nouveau séparateur sous le dernier bouton de notre ligne.

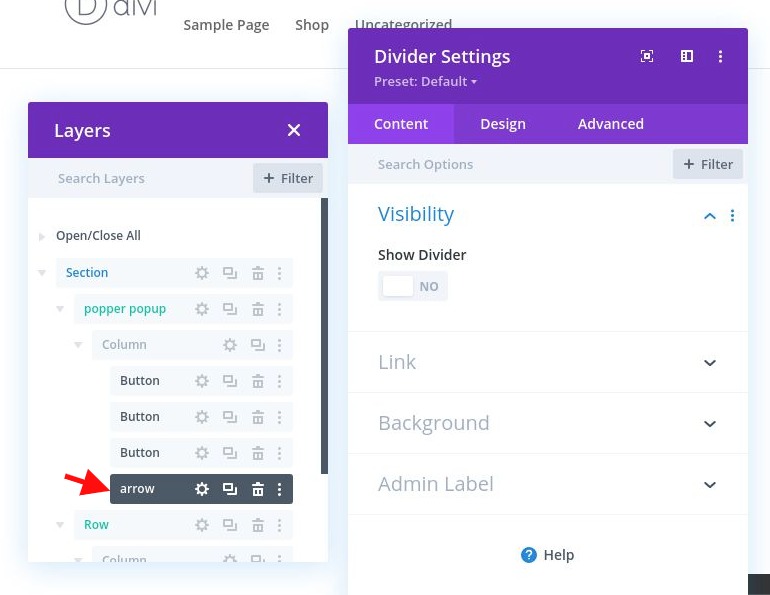
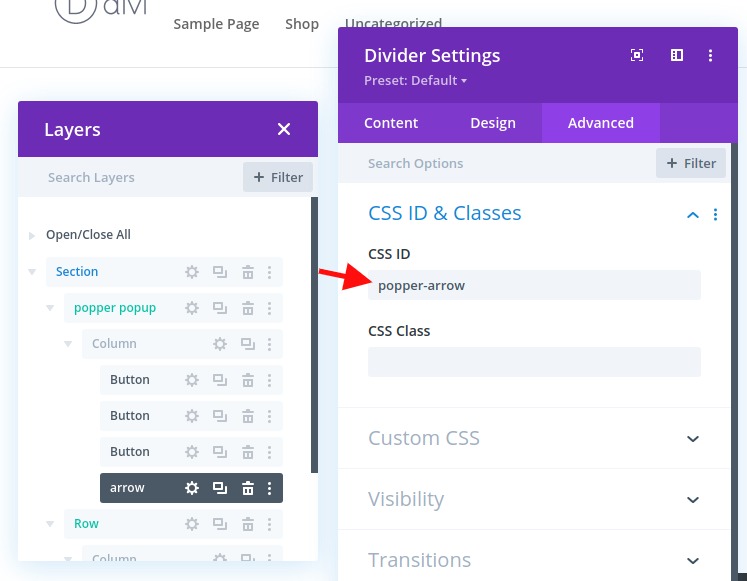
Dans les paramètres du diviseur, sélectionnez pour ne pas afficher le diviseur. Ensuite, sous l'onglet avancé, ajoutez l'ID CSS suivant:
- ID CSS: flèche-popper

Nous utiliserons un CSS externe personnalisé pour styliser et positionner la flèche ultérieurement.
Création du bouton Popover (ou de la référence)
Les deux éléments clés d'un popover popover incluent l'élément popover (ou popper) et le sujet auquel le popover s'attache. Vous pouvez utiliser n'importe quel élément Divi comme référence qui génère le popover, mais pour cet exemple, nous allons utiliser un bouton.
Création d'un sujet pour Popper: Button
Avant de créer notre bouton, nous devons ajouter une nouvelle ligne à une colonne sous notre ligne popover.

Ajoutez ensuite un nouveau module de boutons à la ligne.

Mettez à jour les paramètres du bouton avec un style de base comme suit:
- Couleur du texte du bouton: #ffffff
- Couleur d'arrière-plan du bouton: # a043e8
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 10px

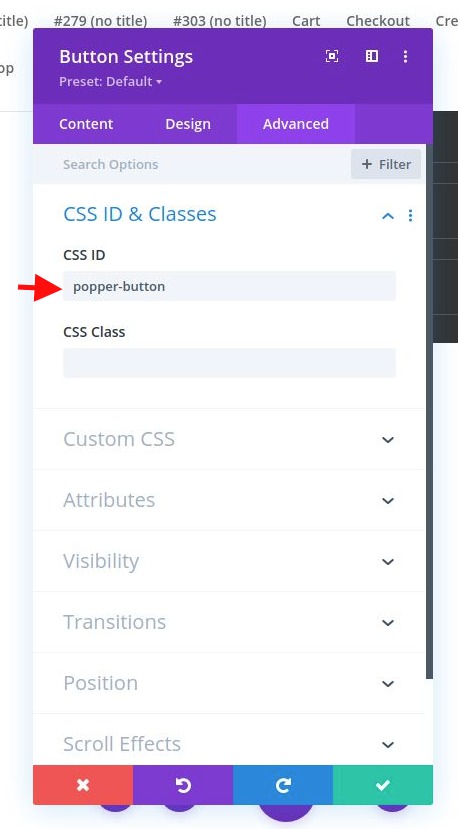
Ensuite, ajoutez l'ID CSS nécessaire qui nous permettra de cibler et d'utiliser le bouton comme référence popover plus tard:
- ID CSS: bouton-popper

Ajoutons le code
Maintenant que notre popover et notre bouton sont terminés, nous sommes prêts à ajouter le code pour que la magie opère.
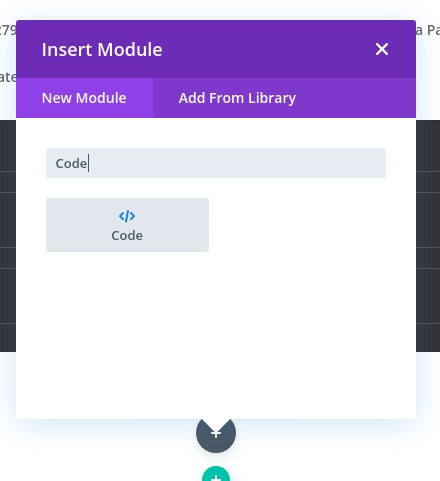
Pour ce faire, ajoutez un module de code sous le module de bouton de référence dans la deuxième ligne.

Il est important que le code soit au bas de la page pour que cela fonctionne.
Tout d'abord, nous allons ajouter le CSS.
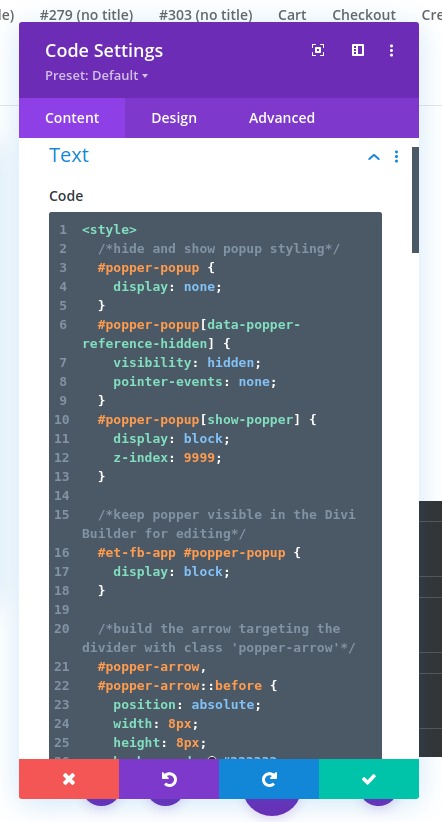
Dans la zone de contenu du code, ajoutez les balises de style nécessaires pour encapsuler CSS dans HTML. Ensuite, copiez et collez le CSS suivant entre les balises de style:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

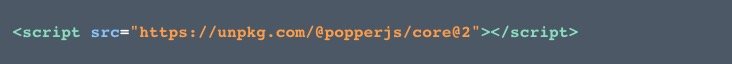
Ensuite, nous devons accéder à la bibliothèque popper.js en ajoutant un script qui importe Popper.js depuis leur CDN (https://unpkg.com/@popperjs/core@2). Sous la balise de style de fin, collez le script suivant dans la zone de code.
Utilisez le src suivant dans une balise de script pour importer la bibliothèque:
src="https://unpkg.com/@popperjs/core@2"
Ça devrait ressembler à ça:

Nous allons maintenant importer Popper.js avant d'ajouter le code qui l'utilisera. Donc, après le script pointant vers Popper.js, ajoutez les balises de script nécessaires pour envelopper le Javascript que nous devons ajouter. Collez ensuite le Javascript suivant entre les balises de script.
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

C'est tout! Nous avons tous fini. Vérifions maintenant le résultat final.
Aperçu du résultat final
Pour afficher le résultat de ce tutoriel, nous devons créer un espace de défilement pour tester la magie de positionnement du popover popover.
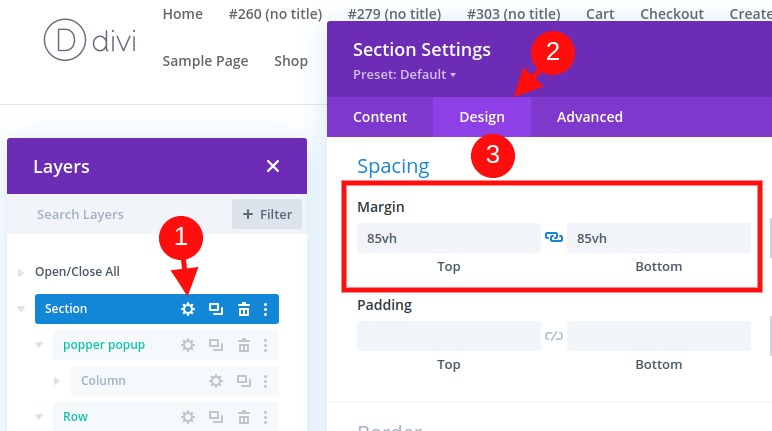
Pour ce faire, ouvrez les paramètres de la section et ajoutez une marge comme suit:
- Marge: 80vh en haut, 80vh en bas

Voici à quoi ressemble la fonctionnalité:
Notez comment la position du popover (et de la flèche) change de manière dynamique lorsque l'utilisateur fait défiler ou modifie la taille du navigateur.
Résumer
Si vous souhaitez créer un popover en utilisant popper.js dans Divi, vous devrez vous fier à un bon peu de Javascript, mais le résultat en vaut la peine. Le positionnement dynamique du popover est un si bon composant d'interface utilisateur qui profiterait à tout site Web. Qu'est ce que tu penses de ça? Avez-vous déjà essayé? Faites le nous savoir.




