Un sitemap est généralement une bonne idée pour améliorer la notation de votre site et l'exposition aux moteurs de recherche. En effet, cela permet aux robots des moteurs de recherche de comprendre la structure globale de votre site Web et les aide ainsi à mieux le classer.

Cependant, vous pouvez également utiliser ce plan du site pour communiquer la structure ou la feuille de route de votre site Web à vos utilisateurs en en faisant un plan du site visuel. Dans ce tutoriel, nous verrons comment créer un sitemap visuel pour votre site Web dans WordPress.
Plan du site visuel
Un plan de site visuel, également connu sous le nom de plan de site HTML, est un élément précieux de la navigation de votre site Web qui aide les utilisateurs à naviguer sur votre site plus simplement et plus rapidement, en se faisant une idée de sa structure. Un sitemap visuel peut également servir de point de départ ou de point de référence s'il est désorienté entre les pages.
Plan du site XML et plan du site visuel
La principale différence entre un XML et un sitemap visuel est qu'il est créé pour les moteurs de recherche afin de faciliter la localisation de votre contenu. Un sitemap XML aide Google à analyser et à indexer toutes vos pages en affichant des URL de site distinctes et les métadonnées qui leur sont associées. Cela les rend plus visibles.
D'autre part, un plan de site visuel basé sur HTML est utilisé pour fournir aux humains réels une meilleure idée de ce qu'ils peuvent découvrir sur vos sites et publications. Ce type de sitemap fournit également toutes les pages sous forme de liens cliquables, mais de manière plus pratique, conviviale et visuellement attrayante.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi devriez-vous créer un plan de site visuel
Sans aucun doute, l'un des aspects les plus bénéfiques de l'inclusion d'un sitemap visuel sur votre site Web est qu'il vous aide à présenter l'ensemble de la structure du site Web aux consommateurs de manière logique et conviviale. De plus, cela peut donner un contexte visuel bénéfique aux personnes qui ont peu de temps pour parcourir votre site ou qui ont de la difficulté à naviguer sur les sites Web en général, selon le type de site Web que vous avez et le nombre de pages.
Les sitemaps visuels sont très bénéfiques pour les sites avec beaucoup de contenu ou beaucoup de pages, tels que les blogs ou magazines étendus ou les grands marchés en ligne. Cependant, même si votre site Web comporte un petit nombre de pages, il est toujours judicieux d'avoir un sitemap car cela le rendra plus accessible et convivial pour vos visiteurs.
Comment créer un plan de site visuel
Il existe de nombreux plugins que vous pouvez utiliser pour créer des sitemaps visuels. Cependant, Simple Sitemap est une solution brillante, fiable et célèbre disponible gratuitement.

Simple Sitemap vous propose deux blocs pour créer un plan de site visuel. Avec ce plugin, vous pouvez simultanément consulter et créer le sitemap. De plus, le plugin est facile à utiliser et ne nécessite aucune connaissance préalable en codage.
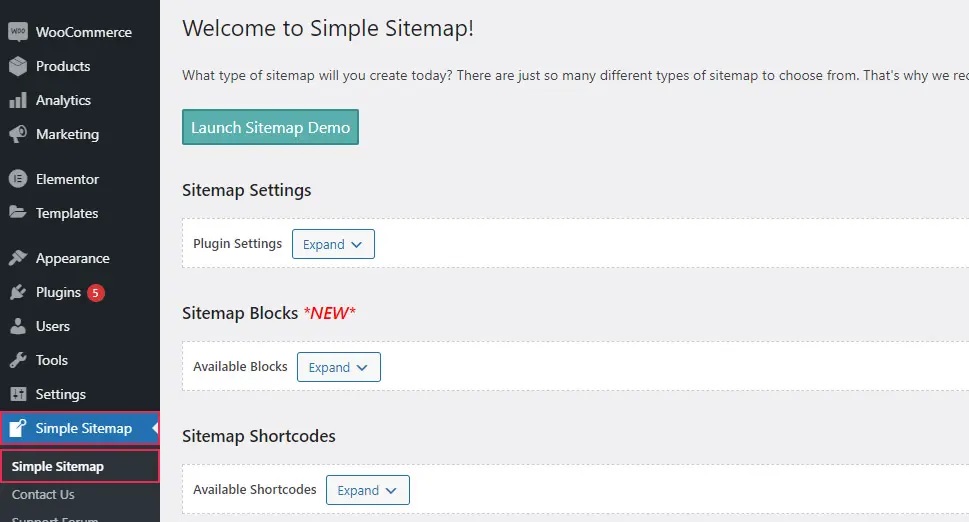
Une fois que vous avez installé et activé Simple Sitemap , rendez-vous sur la page du plugin depuis votre tableau de bord WordPress.

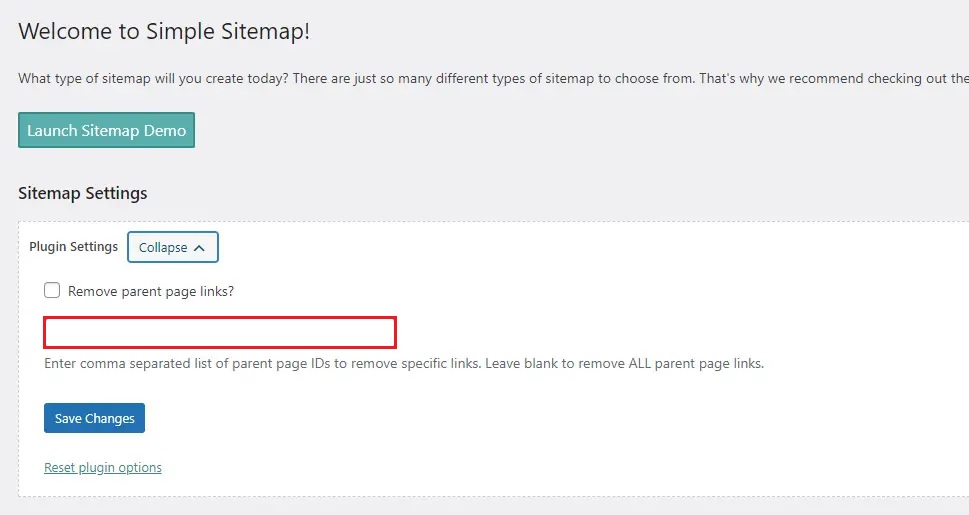
Une fois que vous avez cliqué sur le bouton Développer dans la section Paramètres du sitemap, un menu apparaîtra, offrant quelques options.

Vous pouvez désactiver la suppression des liens de la page parent ici. De plus, vous pouvez spécifier une liste d'identifiants de page parent séparés par des virgules si vous souhaitez supprimer certains liens. Enfin, cochez simplement la case à côté de la notification indiquant "Supprimer les liens de la page parente ?" si vous souhaitez supprimer toutes les connexions de la page parente.
N'oubliez pas d' enregistrer les modifications une fois que vous avez mis à jour tous les paramètres.
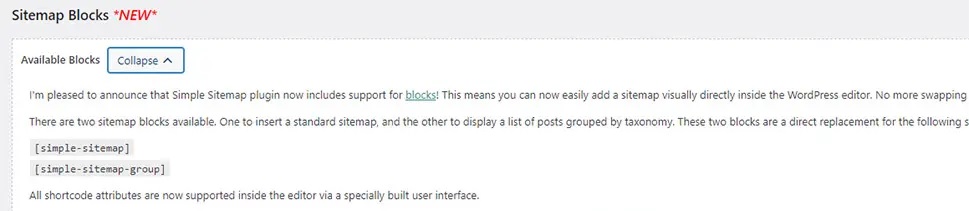
Vous pouvez en savoir plus sur les deux blocs disponibles en développant le champ Blocs disponibles. Le premier sert à insérer un plan de site standard, tandis que le second affiche une liste de messages classés par taxonomie. Vous trouverez également des instructions sur la façon de l'utiliser ici.

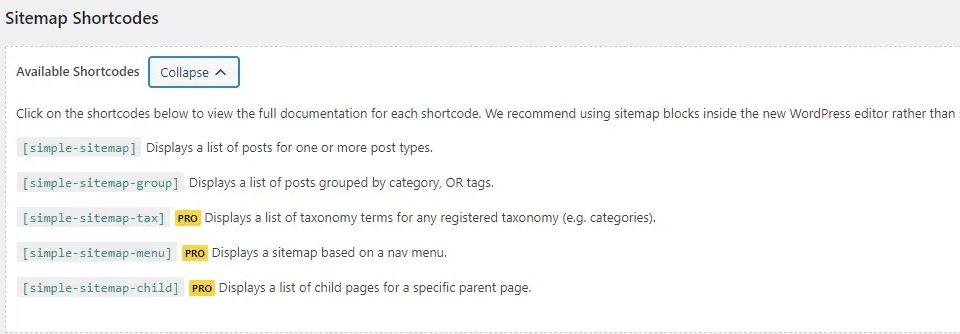
Si vous souhaitez en savoir plus sur les shortcodes accessibles, explorez simplement la section Sitemap Shortcodes .

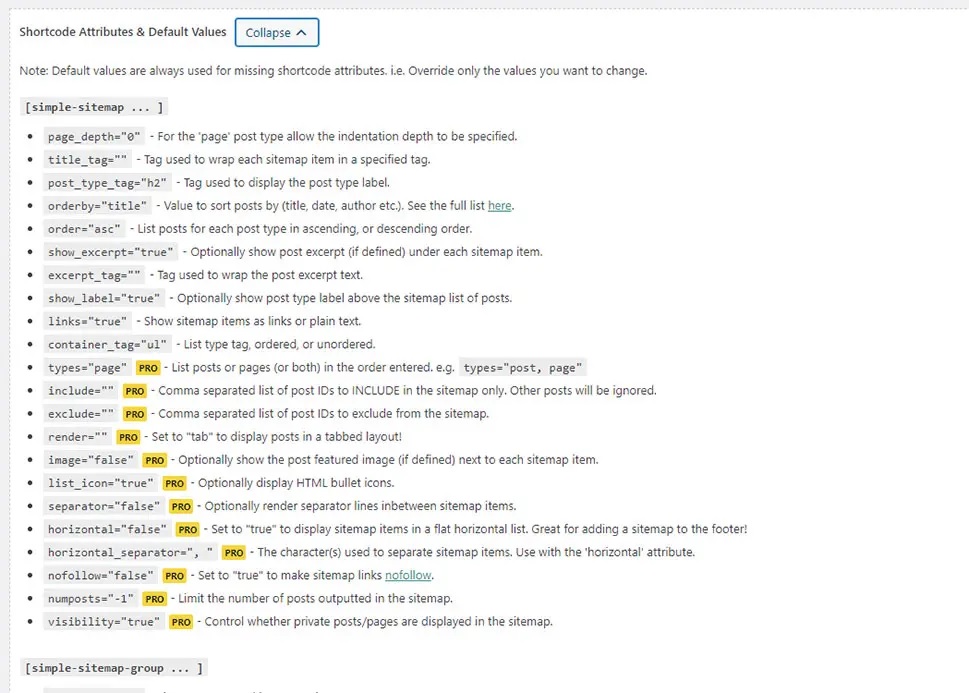
Vous pouvez accéder à la documentation complète des shortcodes simplement en cliquant dessus. De même, lorsque vous ouvrez la section Shortcode Attributes & Default Values , vous trouverez une liste de tous les attributs possibles que vous pouvez utiliser pour remplacer les valeurs que vous souhaitez modifier.

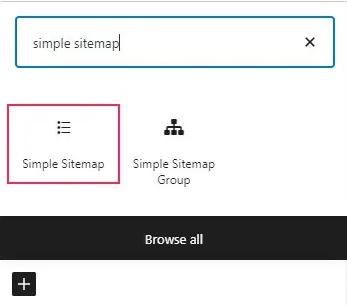
Lorsque vous êtes prêt à créer votre sitemap, accédez à la page où vous souhaitez le placer et recherchez un bloc intitulé Simple Sitemap. Nous utiliserons Gutenberg Block pour Sitemap.

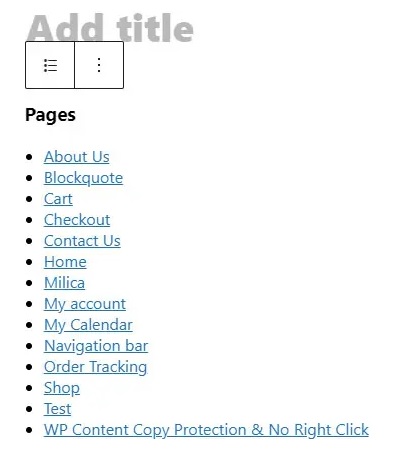
Dès que vous ajoutez votre bloc à votre page, vous verrez une liste de liens dans votre bloc.

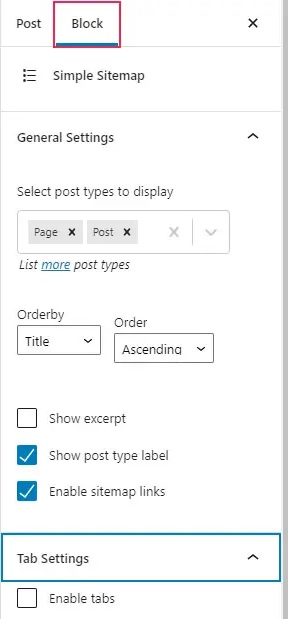
Vous pouvez maintenant utiliser l'onglet Bloquer sur votre page ou la barre latérale de publication sur le côté droit de l'écran pour modifier les paramètres de blocage particuliers. Par exemple, vous pouvez choisir les types de publication à afficher et les trier par titre, date ou ID. Vous pourrez également inclure ou supprimer un extrait de votre sitemap, afficher une étiquette de type de publication et activer ou désactiver les liens, les onglets et d'autres fonctionnalités du sitemap.

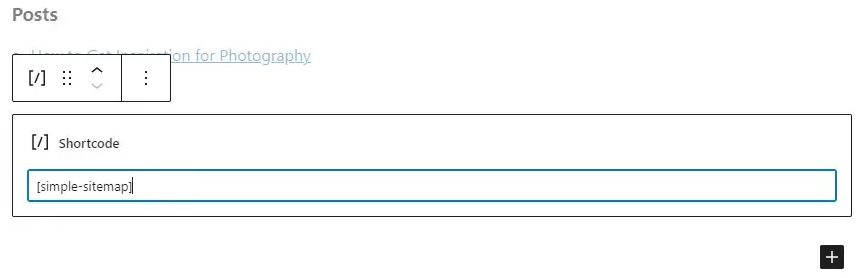
Bien sûr, vous pouvez utiliser n'importe quel shortcode du plugin pour ajouter votre sitemap au lieu d'utiliser le bloc de shortcode.

Une fois que vous êtes satisfait de l'apparence de votre sitemap, cliquez sur le bouton Publier/Mettre à jour. Ensuite, vous pouvez voir comment votre sitemap apparaîtra en temps réel.
Si vous souhaitez utiliser l'éditeur classique pour créer votre sitemap, vous devez coller le shortcode précédemment copié dans l'éditeur. Pour Elementor, vous pouvez également utiliser le même shortcode dans l'élément Shortcode.
C'est ainsi que vous créez un sitemap visuel pour votre site Web dans WordPress. C'est tout pour nous à partir de ce tutoriel. Assurez-vous de nous rejoindre sur notre Facebook et Twitter pour ne jamais manquer des tutoriels comme ceux-ci.




