Les pieds de page plein écran sont des composants visuellement attrayants. L'aspect de la conception en plein écran attire toute l'attention sur le pied de page. La partie la plus difficile est de faire le pied de page en plein écran sur différentes tailles d'écran. Cela devient encore plus compliqué si l'on considère que de nombreux utilisateurs verront votre site Web à différents niveaux de zoom. Heureusement, vous pouvez facilement créer un pied de page Divi en plein écran à l'aide des options Divi . Dans ce didacticiel, nous verrons comment transformer un pied de page modeste en un pied de page Divi plein écran, quelle que soit la taille de l'écran ou le niveau de zoom.

Aperçu de la conception
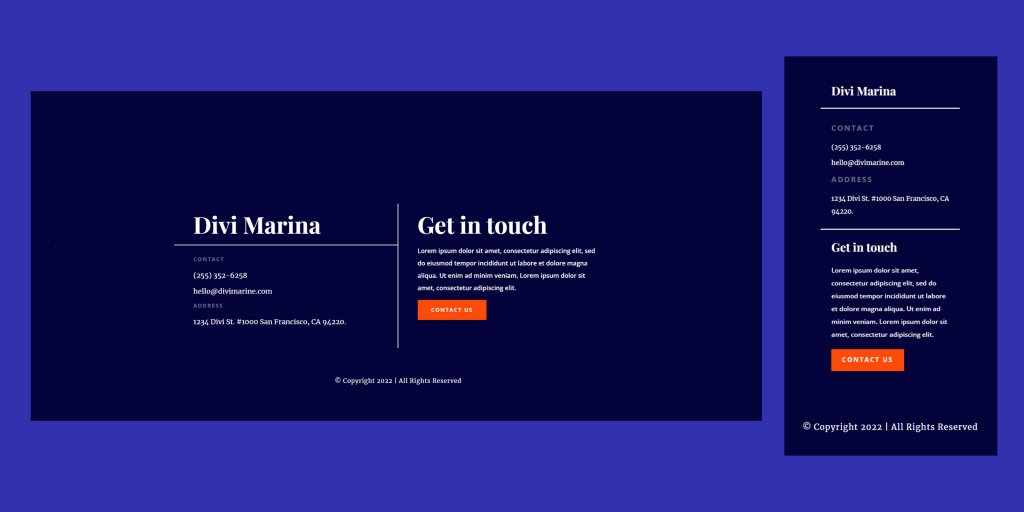
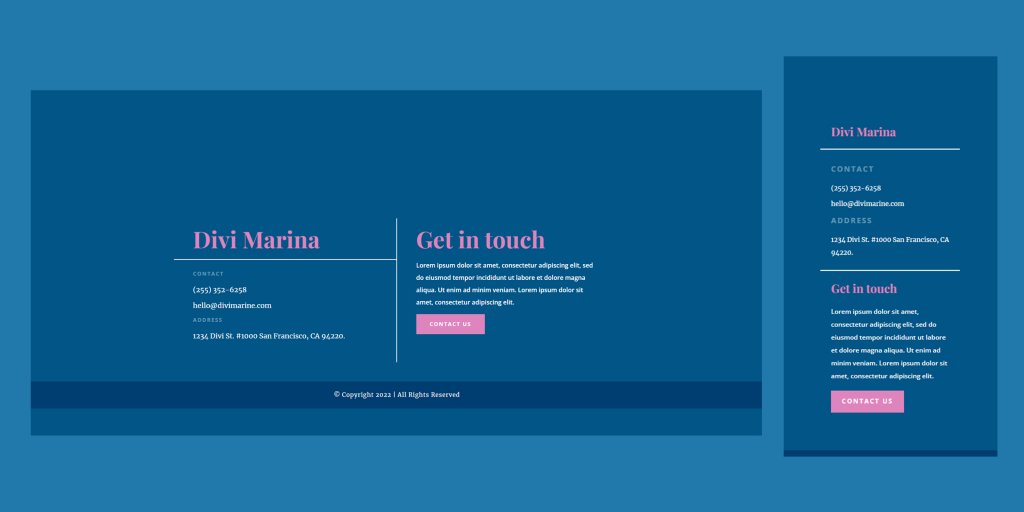
Voici à quoi ressemblera notre pied de page Divi en plein écran lorsque nous aurons terminé.

Télécharger le modèle
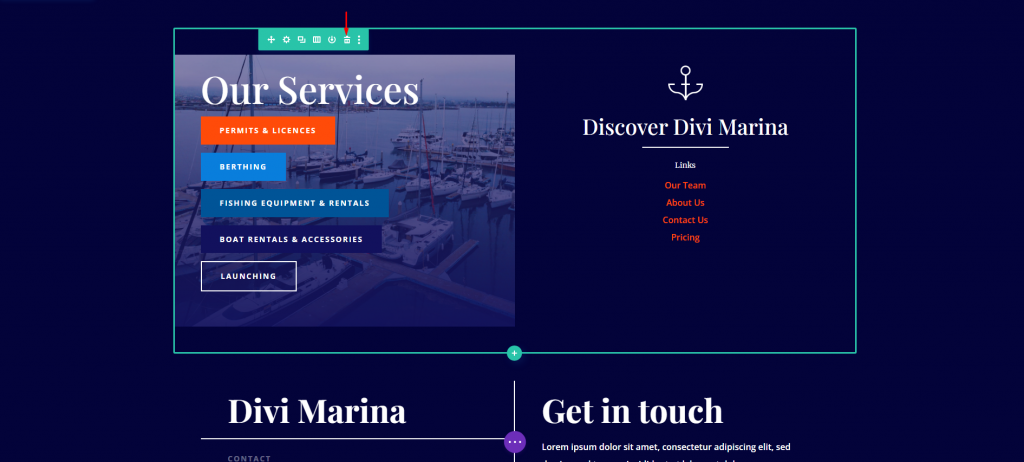
Nous utiliserons l'en-tête et le pied de page du pack de mise en page Marina de Divi pour le didacticiel d'aujourd'hui. Tout d'abord, accédez à votre tableau de bord et accédez à Divi Étant donné que ce modèle de pied de page est plus grand que l'écran, nous éliminerons la première ligne pour créer une version modifiée. Le seul objectif est de créer un pied de page inférieur à la largeur de l'écran. Ensuite, passez votre souris sur la ligne que vous souhaitez supprimer et sélectionnez l'icône de la poubelle. Nous proposons désormais un modèle de pied de page court qui ne couvre pas tout l'écran. Nous utiliserons le Divi Theme Builder pour créer un pied de page dans cet exemple. Comme vous pouvez le voir, le bas de l'écran est vide. Faisons-en donc un pied de page Divi en plein écran. Maintenant que nous avons la section sur laquelle nous allons travailler, apportons quelques ajustements à la section. Notre objectif est d'en faire un pied de page pleine page. Alors, ouvrez les paramètres de la section et modifiez la hauteur minimale à partir de l'onglet Conception. Comme vous pouvez le voir, l'arrière-plan a déjà occupé tout l'écran. Les éléments de pied de page, en revanche, ne sont pas centrés. Il s'agit d'une résolution de 100 % en plein écran. Si nous effectuons un zoom arrière, le contenu est encore plus décentré. C'est à 75 % de la taille de l'écran. L'arrière-plan remplit l'écran comme vous le souhaitez, mais les informations ne sont pas centrées. Faites défiler jusqu'à Espacement et ajoutez des valeurs au Rembourrage supérieur tout en restant dans l'onglet Conception de la section. Cela donne au haut un rembourrage suffisant pour centrer les informations sur n'importe quelle taille d'écran ou niveau de zoom. La quantité de rembourrage que vous utilisez dépendra de quelques facteurs, que nous aborderons ensuite. Maintenant, nous avons un pied de page Divi plein écran qui se concentre sur les éléments du pied de page, même à 75 %. C'est tous les changements dont vous aurez besoin : ajoutez 100vh à la hauteur minimale , puis les unités vh / vw au rembourrage supérieur de la section. Selon la hauteur du contenu du pied de page, vous devrez peut-être ajuster le rembourrage pour centrer le contenu de votre pied de page Divi en plein écran. Il serait préférable que vous réfléchissiez également à l'utilisation ou non d'un menu collant. Si nécessaire, vous pouvez également fournir un rembourrage entre les composants. Pourquoi le 100vh est-il utilisé ? La mesure vh représente une unité de fenêtre. La lettre V représente la fenêtre. La lettre H représente la hauteur. La valeur 100vh indique à la fenêtre d'affichage de s'afficher à pleine hauteur. La fenêtre d'affichage englobe tout l'écran. Si nous utilisons un menu collant, cela inclut l'espace sous le menu du haut. Pour faire de la place au menu, ajoutez un rembourrage en haut de la page jusqu'à ce que le contenu soit centré. La fenêtre d'affichage comprend également la barre d'adresse dans les navigateurs tels que Chrome et Safari sur un appareil mobile. Ceux-ci doivent être déplacés à l'écart, mais gardez à l'esprit qu'ils peuvent toujours être visibles. C'est une conception très simple mais étonnante à observer. Nous avons également changé la couleur de fond. Voici à quoi cela ressemble maintenant. Cela conclut notre regard sur la création d'un pied de page Divi en plein écran. Tout pied de page plus court que la largeur de l'écran, quelle que soit la taille de l'écran ou le niveau de zoom, peut être activé en plein écran. Les paramètres Min Height et Padding dans la section devraient être tout ce dont vous avez besoin. Selon le contenu de votre pied de page et la taille de votre en-tête, vous devrez peut-être modifier le remplissage pour centrer correctement le contenu.


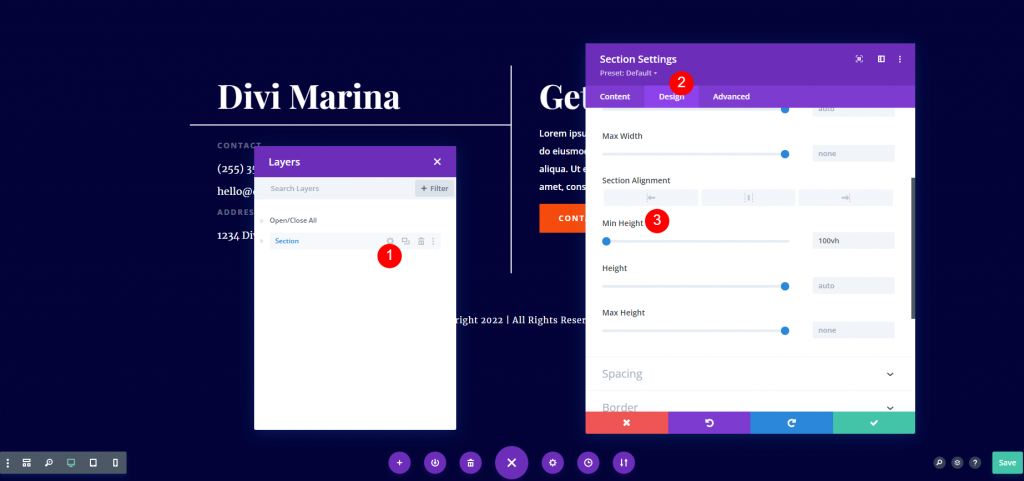
Paramètre plein écran pour le pied de page


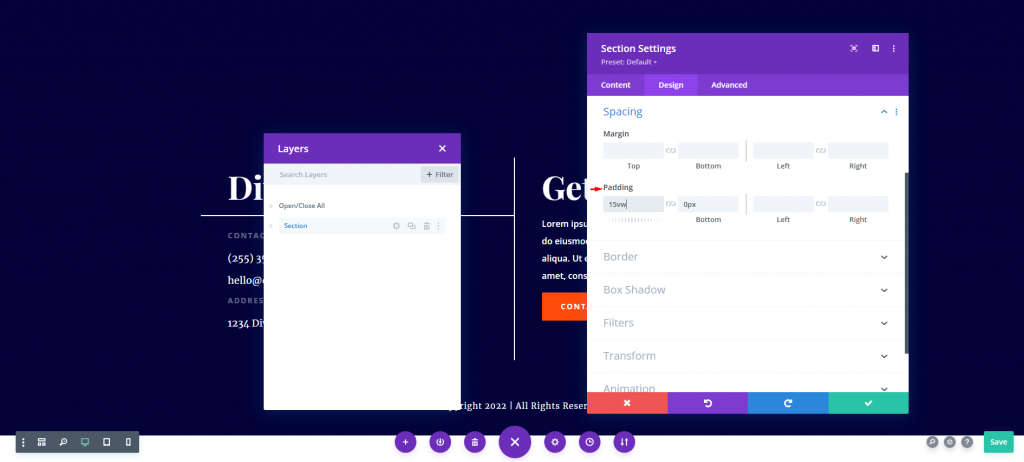
Ajustements du pied de page Divi
Pourquoi avons-nous besoin de ces ajustements ?
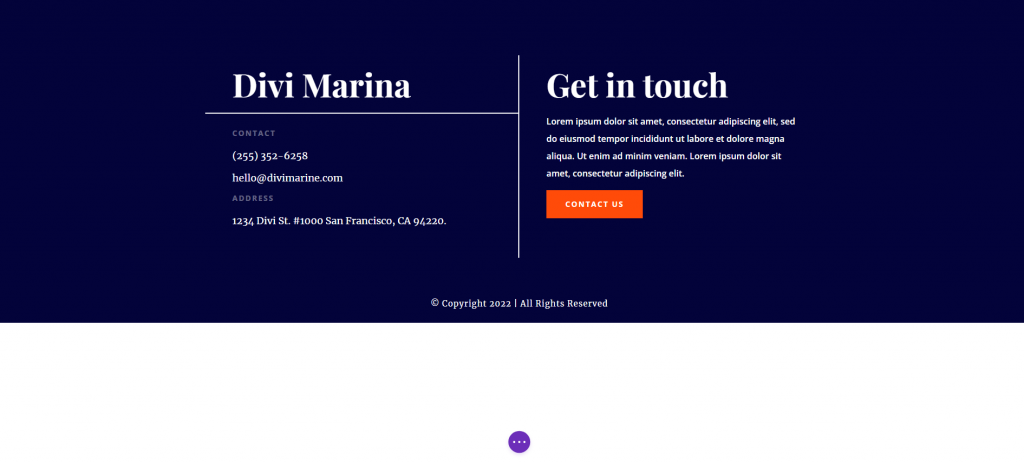
Vue finale

Dernières pensées




