Grâce au Divi Theme Builder, une nouvelle ère dans la création de sites Web a commencé. Avec cette nouvelle fonctionnalité, vous pouvez ajouter dynamiquement des pieds de page globaux à vos pages et articles. Pour ajouter un pied de page à n'importe quelle page ou publication, utilisez simplement le générateur de thèmes de Divi (qui est inclus avec le thème Divi). Maintenant, dans cet article, nous allons vous montrer comment créer et ajouter un pied de page global à votre site Web. De plus, vous pouvez télécharger gratuitement le fichier JSON!

Aperçu
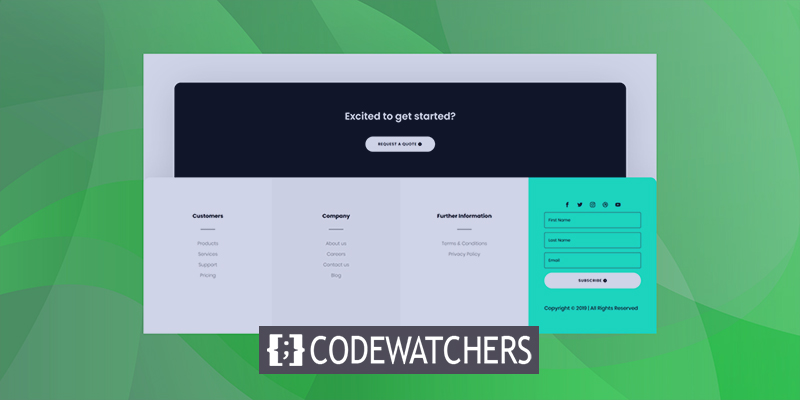
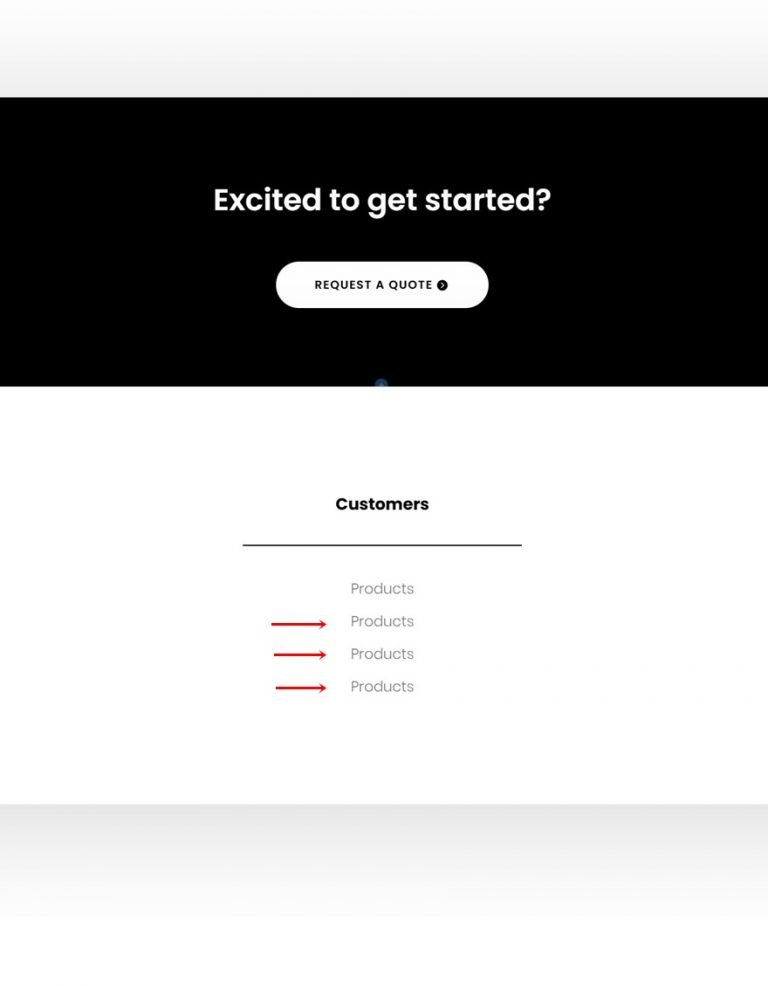
Voyons d'abord à quoi ressemble le pied de page global sur des écrans de différentes tailles avant de commencer.

Procédure de conception
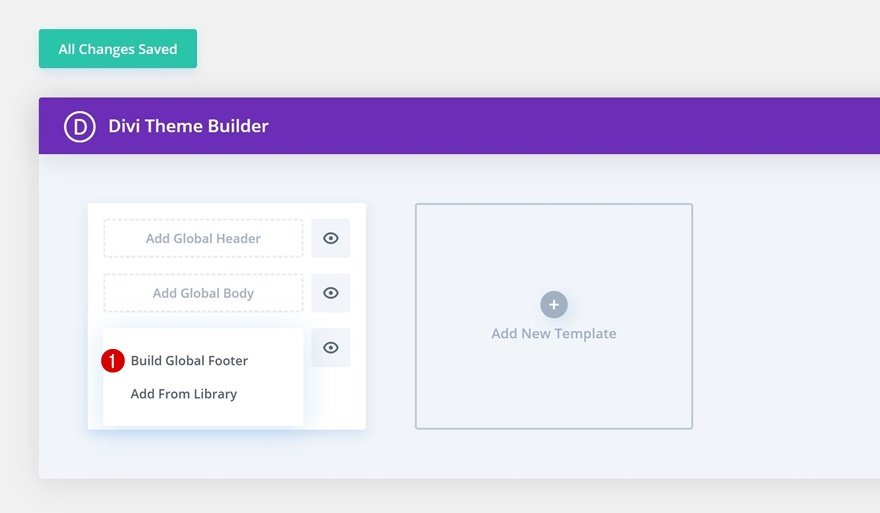
Tout d'abord, connectez-vous à votre tableau de bord WordPress. Dans vos options de thème Divi, accédez au générateur de thèmes.

Là, vous avez la possibilité d'utiliser un pied de page global préexistant ou d'en créer un nouveau à partir de zéro à l'aide de la bibliothèque Divi. Nous allons créer un pied de page personnalisé à partir de zéro dans cette leçon, alors allez-y et sélectionnez la première option.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Rubrique n° 1
Couleur BG
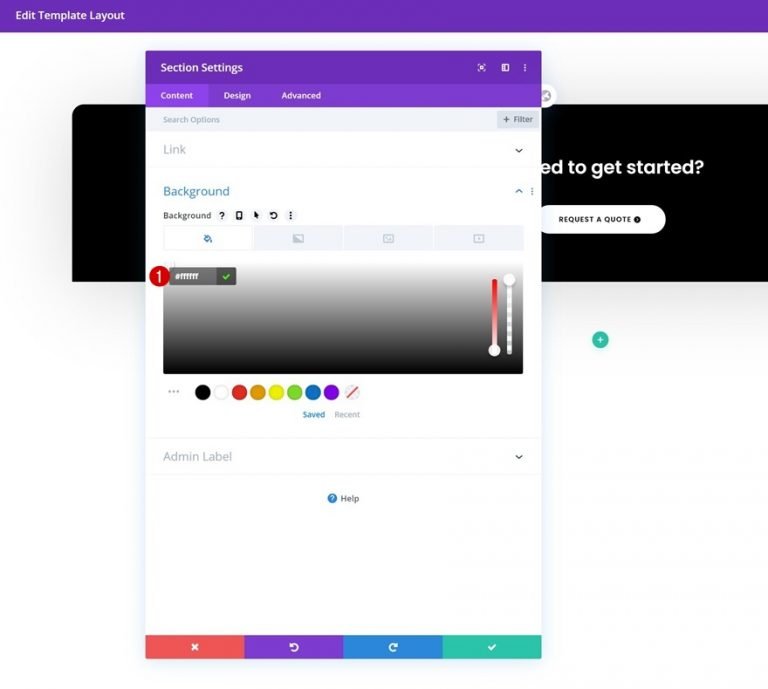
Il est temps de faire preuve de créativité maintenant! Ouvrez la section sur la page et modifiez la couleur d'arrière-plan de la section.
- Couleur de fond : #000000

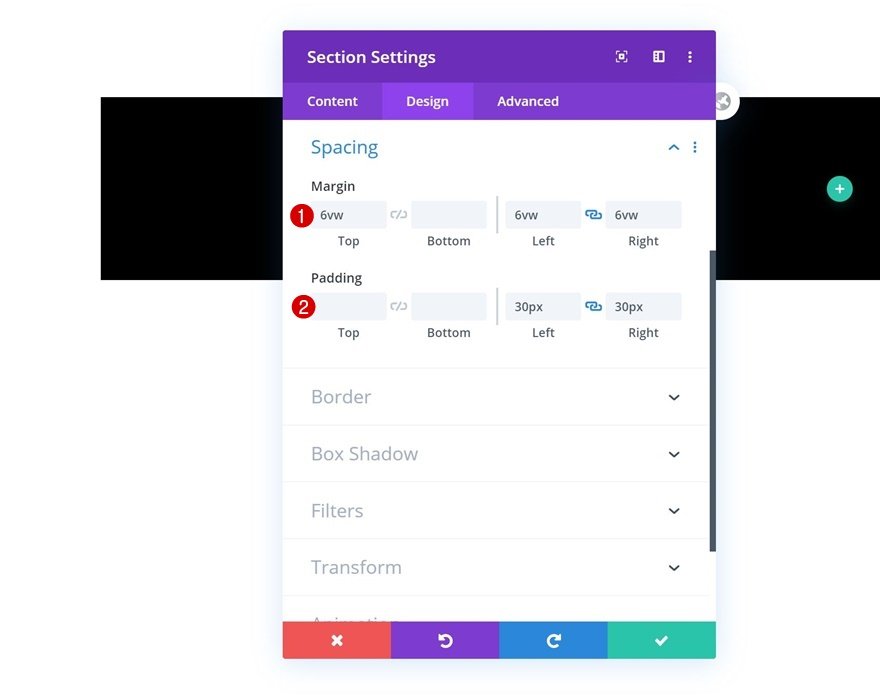
Espacement
Ensuite, mettez à jour l'espacement des sections en fonction des valeurs suivantes.
- Marge supérieure : 6vw
- Marge gauche : 6vw
- Marge droite : 6vw
- Rembourrage gauche: 30px
- Rembourrage droit: 30px

Frontière
L'étape suivante consiste à ajouter une bordure en haut, à gauche et à droite.
- En haut à gauche: 20px
- En haut à droite: 20px

Boîte ombre
Une boîte-ombre devrait également être incluse dans les paramètres de la section.
- Force du flou de l'ombre de la boîte: rgba (0,0,0,0,18)
- Couleur de l'ombre : rgba(0,0,0,0.18)

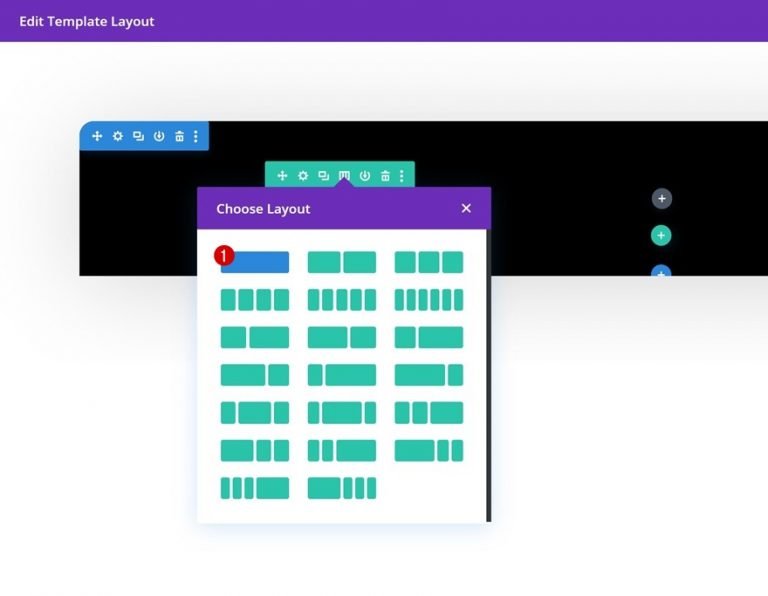
Ajouter une nouvelle ligne
Ajoutez maintenant une nouvelle ligne à une colonne à la section.

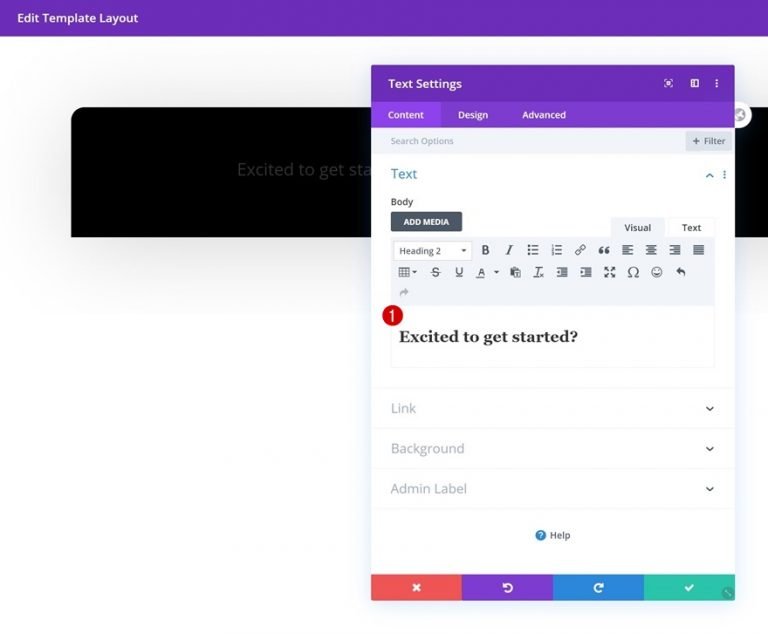
Ajouter un nouveau module de texte
Ensuite, ajoutez un module de texte et ajoutez une copie à ce module.

Paramètres de texte H2
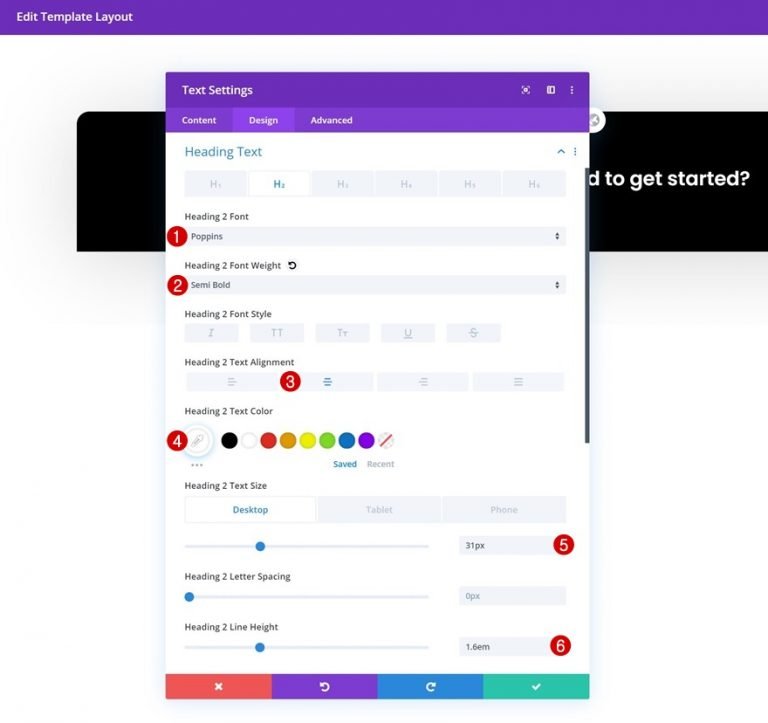
Modifiez les paramètres de texte H2 dans l'onglet de conception du module selon vos besoins:
- Titre 2 Police : Poppins
- Titre 2 Poids de la police : semi-gras
- Titre 2 Alignement du texte : Centré
- Titre 2 Couleur du texte : #ffffff
- Titre2 Taille du texte: 31px (ordinateur de bureau), 24px (tablette), 18px (téléphone)
- Titre 2 Hauteur de la ligne: 1,6em

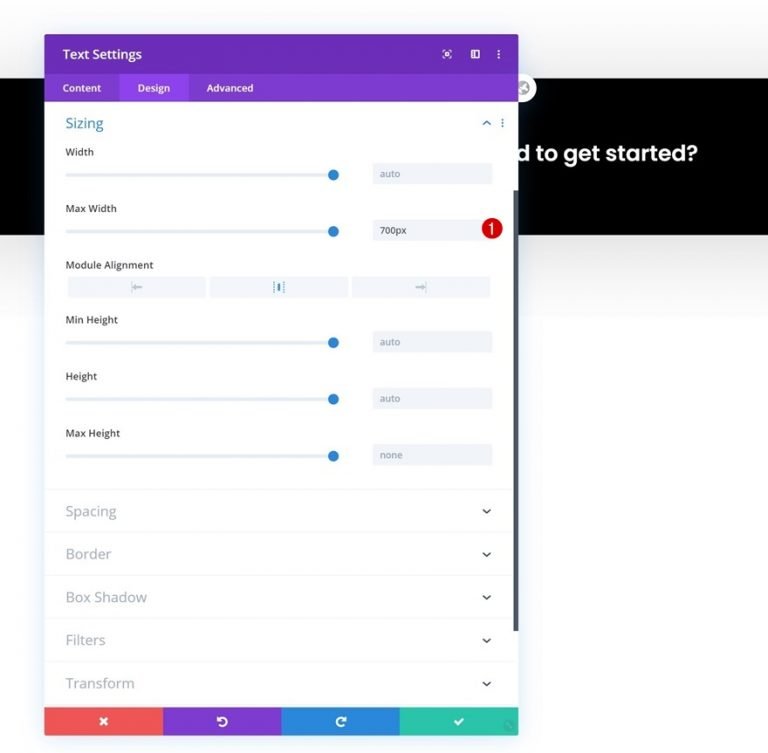
Dimensionnement du module de texte
Le module doit également avoir une largeur maximale.
- Largeur maximale: 700pixels

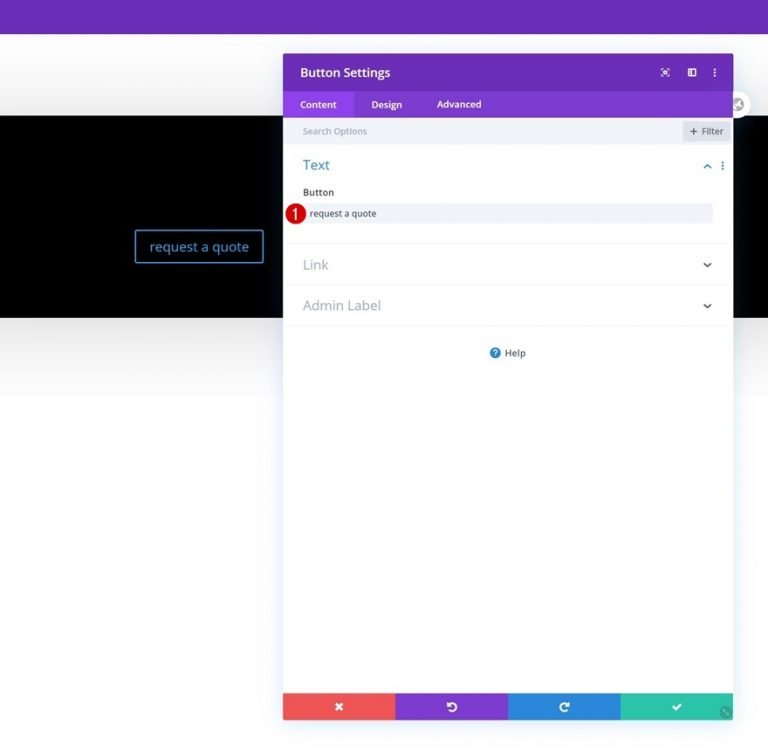
Ajouter un module de bouton
Juste en dessous du module de texte, ajoutez un module de bouton et remplissez-le avec n'importe quelle copie que vous aimez.

Alignement des boutons
Modifiez l'alignement du bouton au centre dans l'onglet de conception du module.
- Alignement des boutons: centré

Paramètres des boutons
Maintenant, stylisons le bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton: 12px
- Couleur du texte du bouton: #000000
- Couleur d'arrière-plan du bouton: #FFFFFF
- Largeur de la bordure du bouton: 0pixel

- Rayon de la bordure du bouton: 100px
- Espacement des lettres des boutons: 1px
- Police du bouton : Poppins
- Poids de la police du bouton: semi-gras
- Style de police des boutons: majuscules

Espacement des boutons
Il est temps d'ajouter un rembourrage personnalisé.
- Rembourrage supérieur: 14px
- Rembourrage inférieur: 14px
- Rembourrage gauche : 40px
- Rembourrage droit: 58px

Rubrique n° 2
Couleur de l'arrière plan
Le prochain chapitre normal est là ! Sélectionnez une couleur d'arrière-plan blanche pour la section.
- Couleur de fond : #ffffff

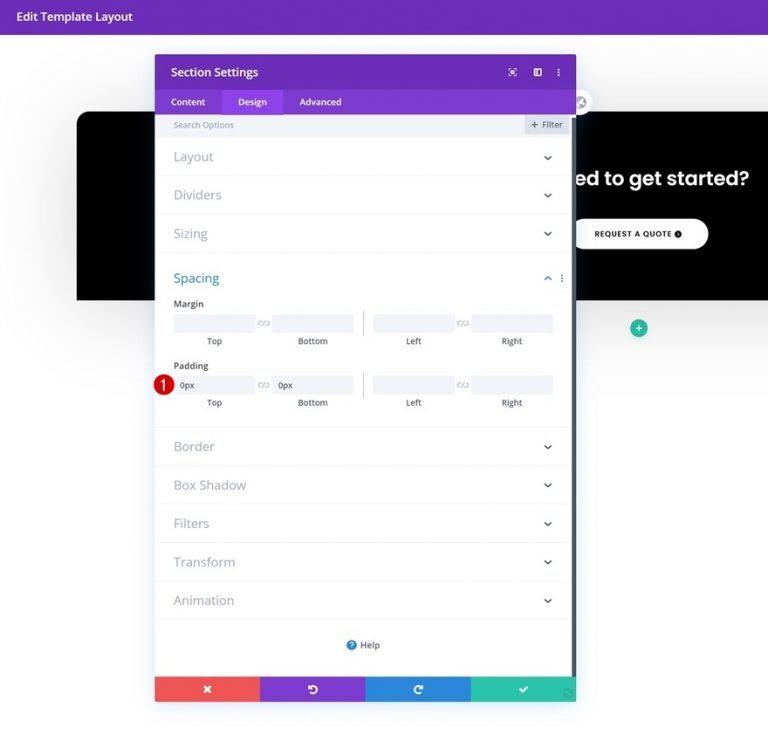
Espacement
Retirez tout le rembourrage du haut et du bas.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Frontière
La section doit également avoir un border-radius ajouté.
- En haut à gauche: 20px
- En haut à droite: 20px

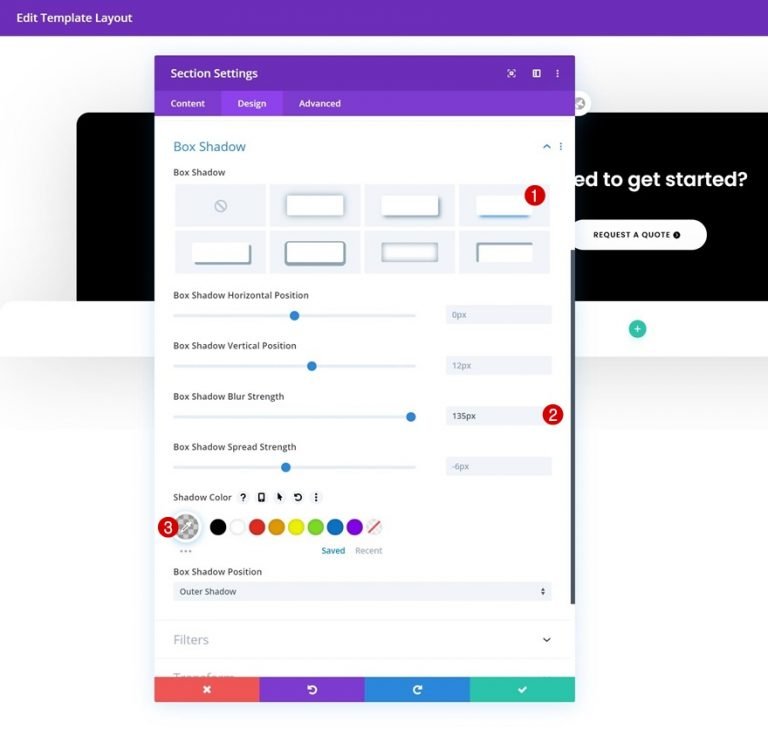
Boîte ombre
Terminez maintenant l'édition de la section en ajoutant une ombre de boîte.
- Intensité du flou de l'ombre de la boîte: 135px
- Couleur de l'ombre : rgba(0,0,0,0.18)

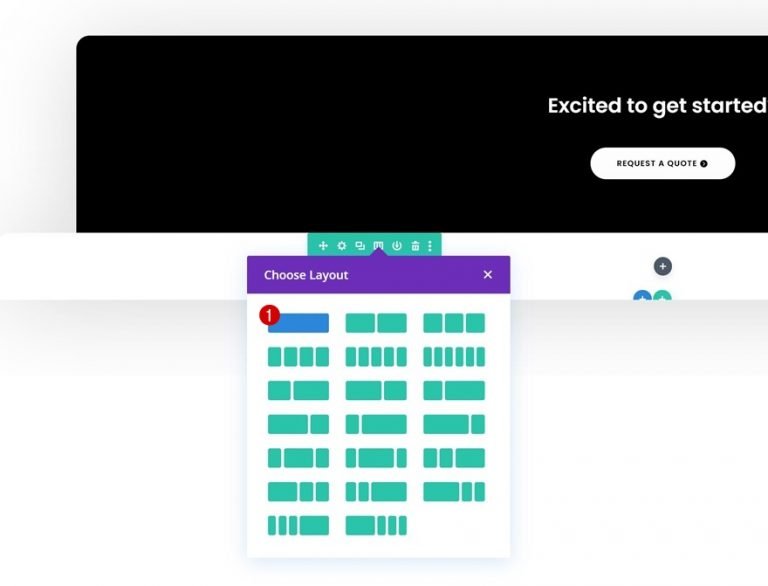
Ajouter une nouvelle ligne
Vous pouvez maintenant ajouter une nouvelle ligne à votre section en suivant ces instructions:

Dimensionnement des lignes
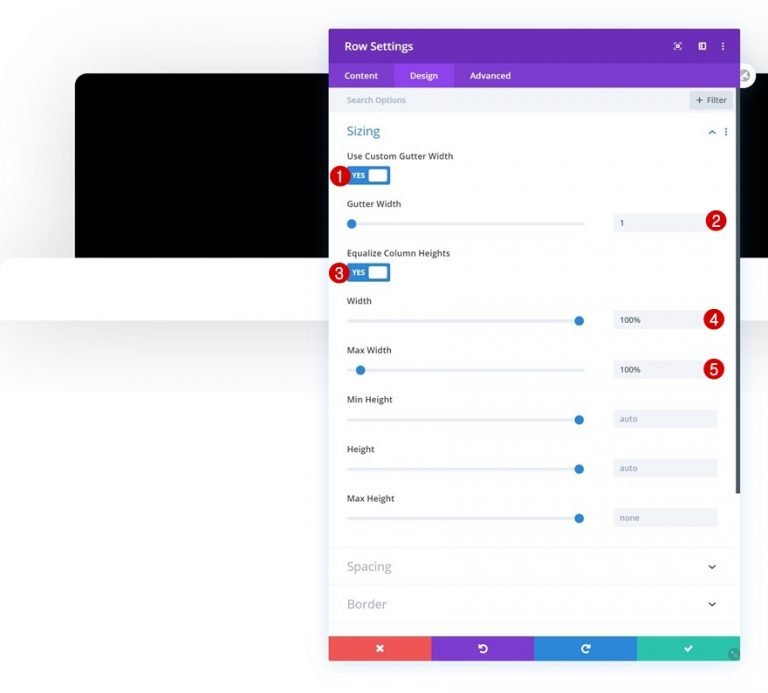
Ouvrez les paramètres de ligne et activez la ligne pour occuper tout l'écran sans ajouter de modules supplémentaires.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Égaliser les hauteurs de colonne: Oui
- Largeur : 100%
- Largeur maximale: 1000x025

Écartement des rangs
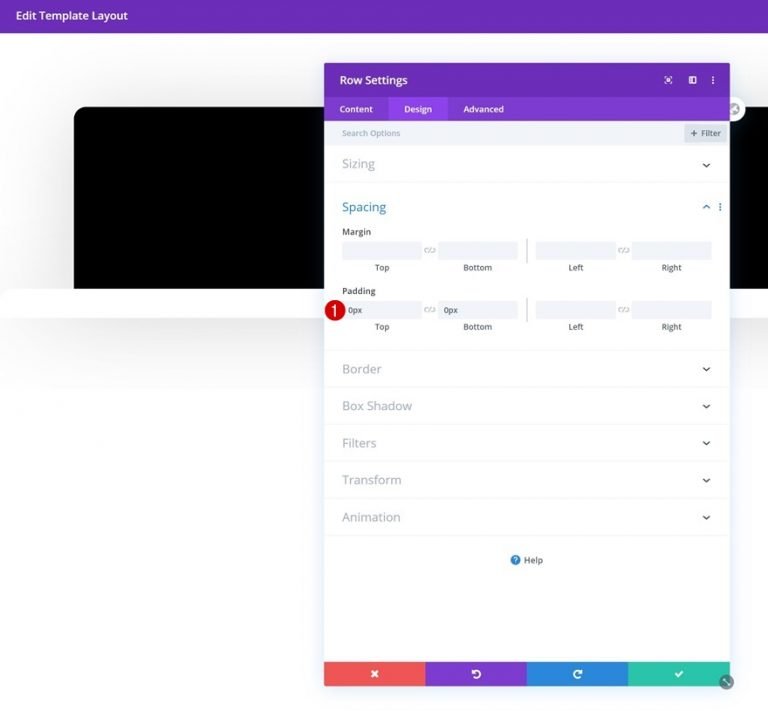
Retirez le rembourrage de la ligne en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur: 0px

Espacement des colonnes
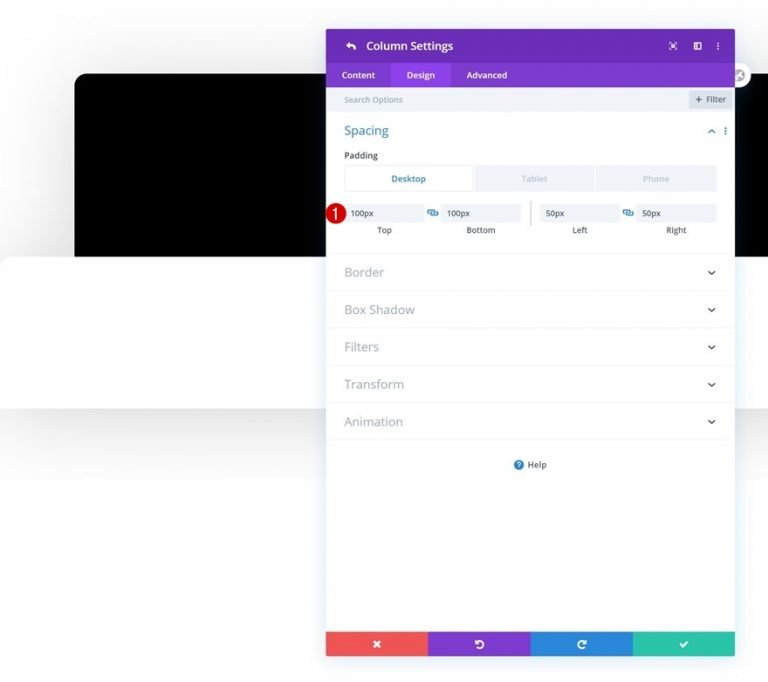
Accédez aux paramètres de colonne et ajoutez des valeurs de remplissage spécifiques pour les différentes largeurs d'écran.
- Rembourrage supérieur: 100px (bureau), 50px (tablette &téléphone)
- Rembourrage inférieur: 100px (bureau), 50px (tablette &téléphone)
- Rembourrage gauche : 50px
- Rembourrage droit: 50pixels

Module de texte 1
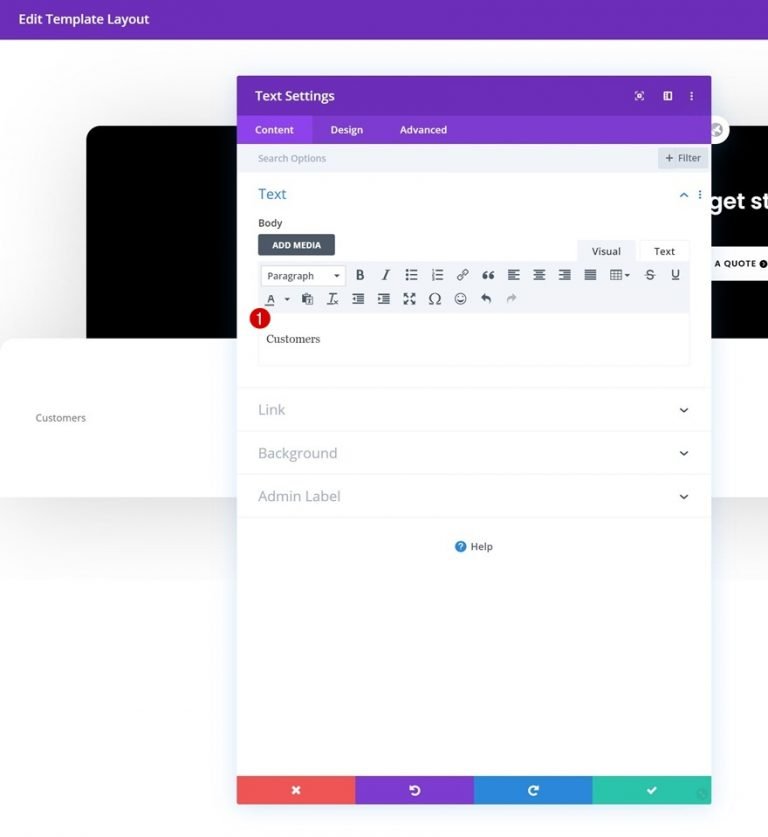
C'est le moment ou jamais pour les ajouts de modules ! Ajoutez un module de texte standard à la colonne 1 et remplissez-le avec ce que vous choisissez.

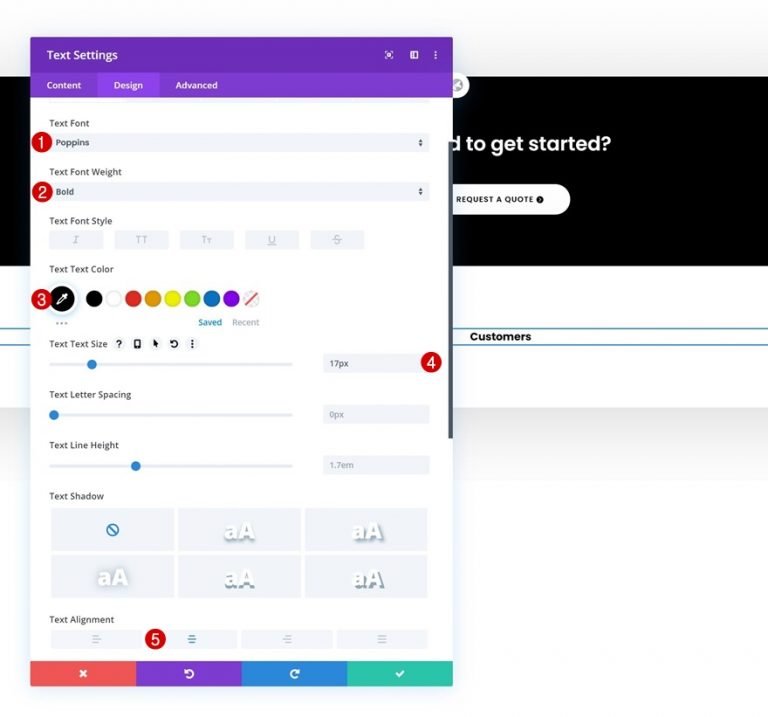
Paramètres de texte
Modifiez les paramètres de texte dans l'onglet de conception du module selon vos besoins:
- Police du texte : Poppins
- Poids de la police du texte : Gras
- Couleur du texte : #000000
- Taille du texte: 17px
- Alignement du texte : Centré

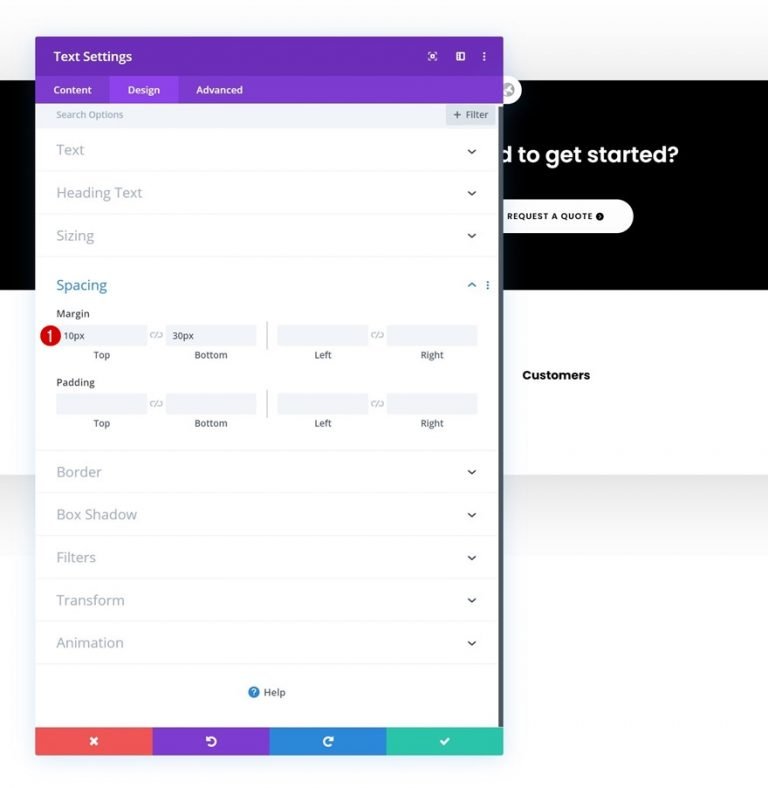
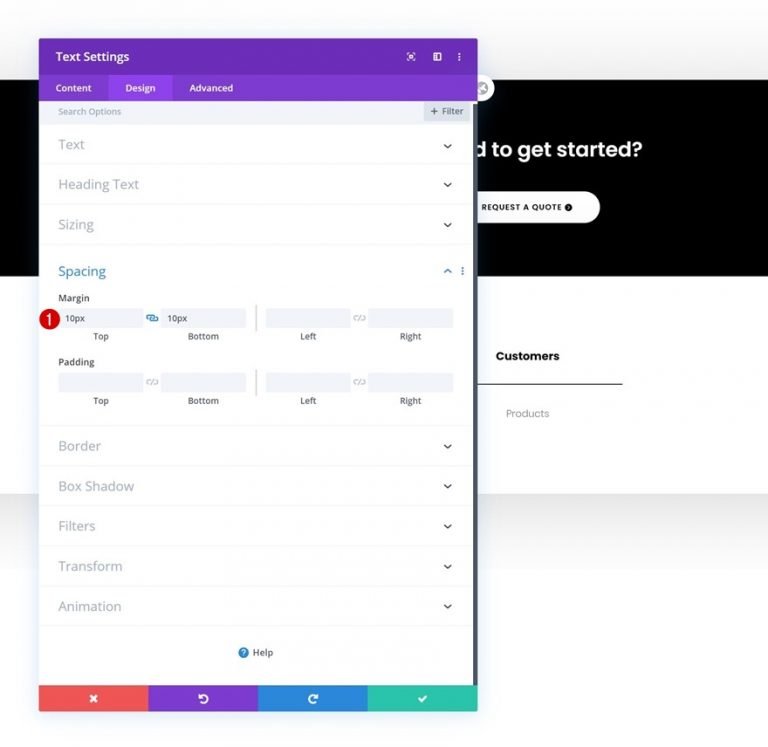
Espacement
L'étape suivante consiste à ajouter des marges supérieures et inférieures uniques.
- Marge supérieure: 10px
- Marge inférieure: 30px

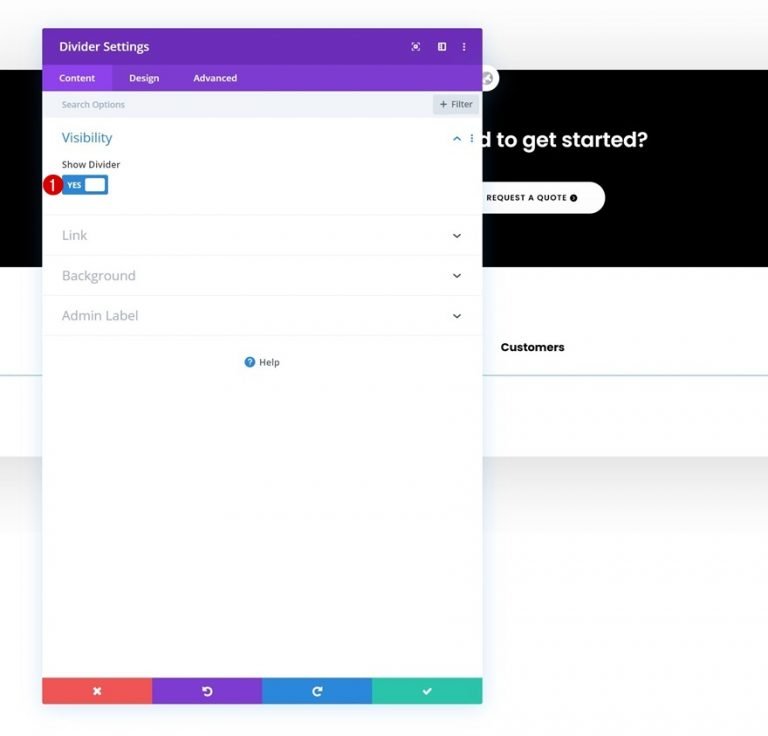
Visibilité du module diviseur
Les modules de séparation peuvent être ajoutés juste en dessous du module de texte si l'option "Afficher le séparateur" est cochée.
- Afficher le diviseur : Oui

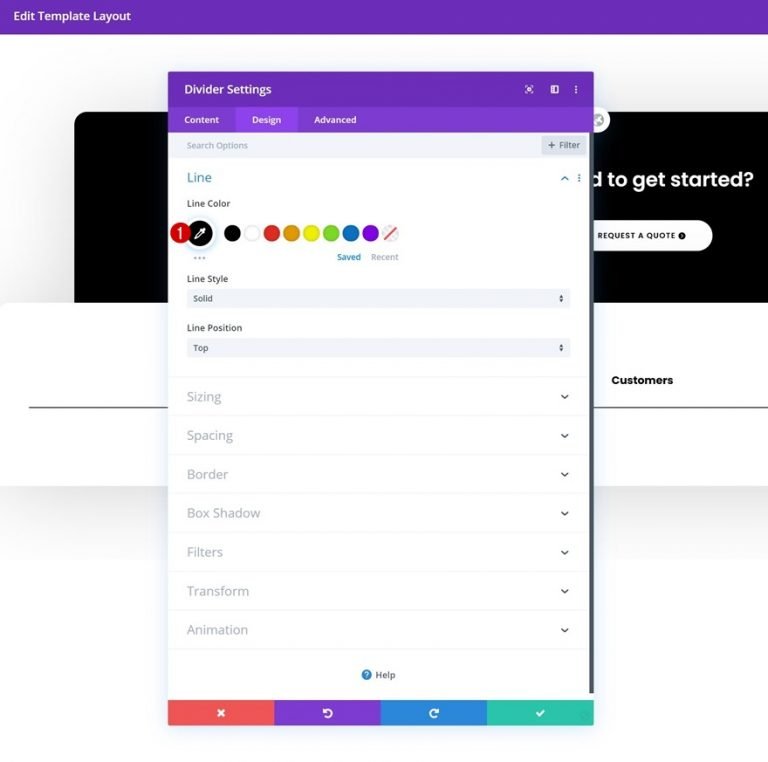
Doubler
Changez maintenant la couleur.
- Couleur de ligne : #000000

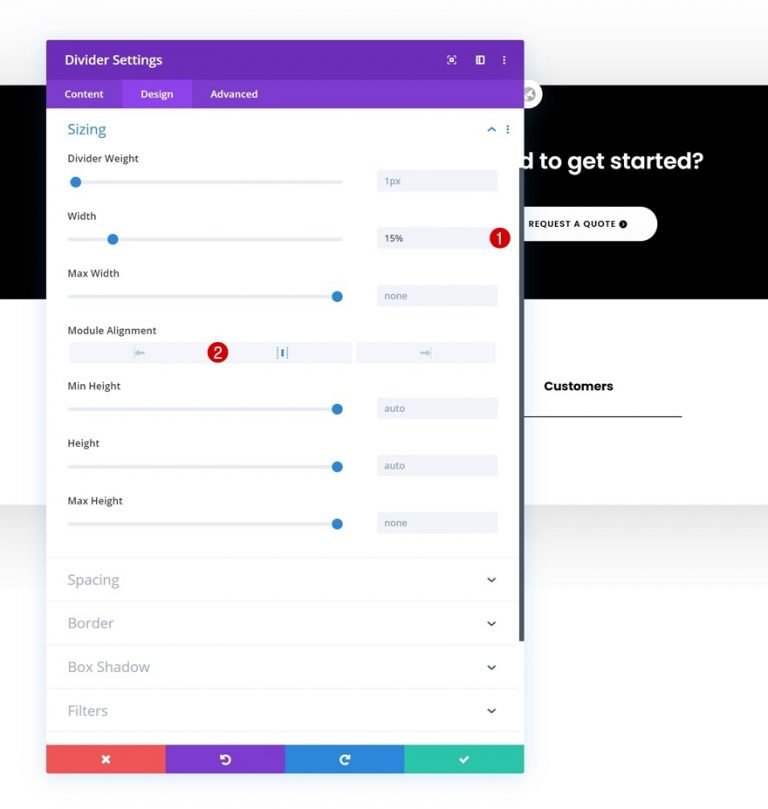
Dimensionnement
Le dimensionnement du séparateur peut également être modifié.
- Largeur : 15%
- Alignement du module : Centre

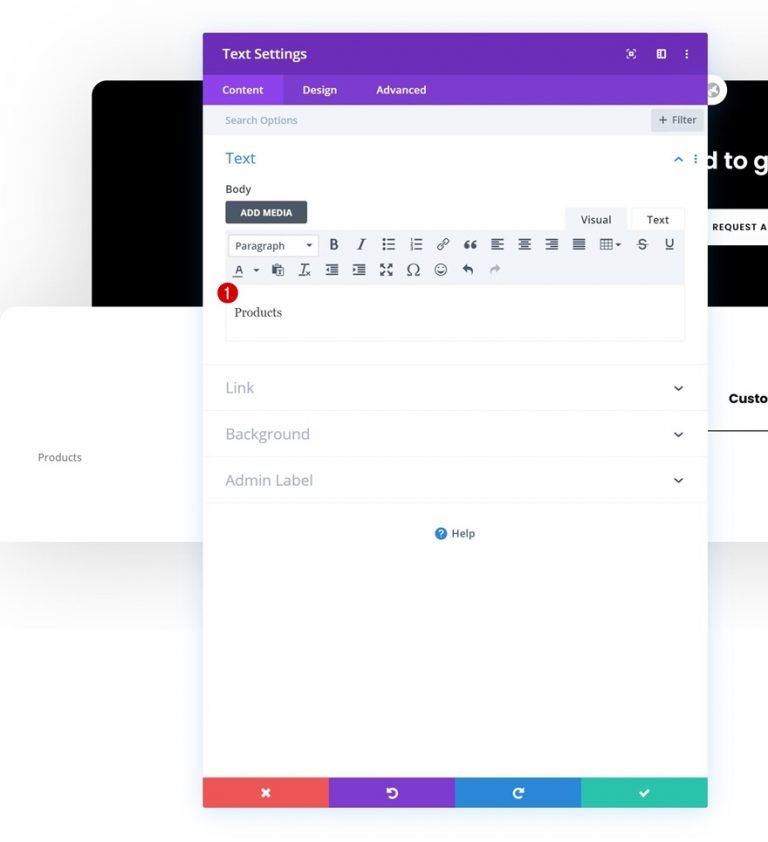
Module texte 2
Des modules de texte peuvent maintenant être ajoutés à la colonne.

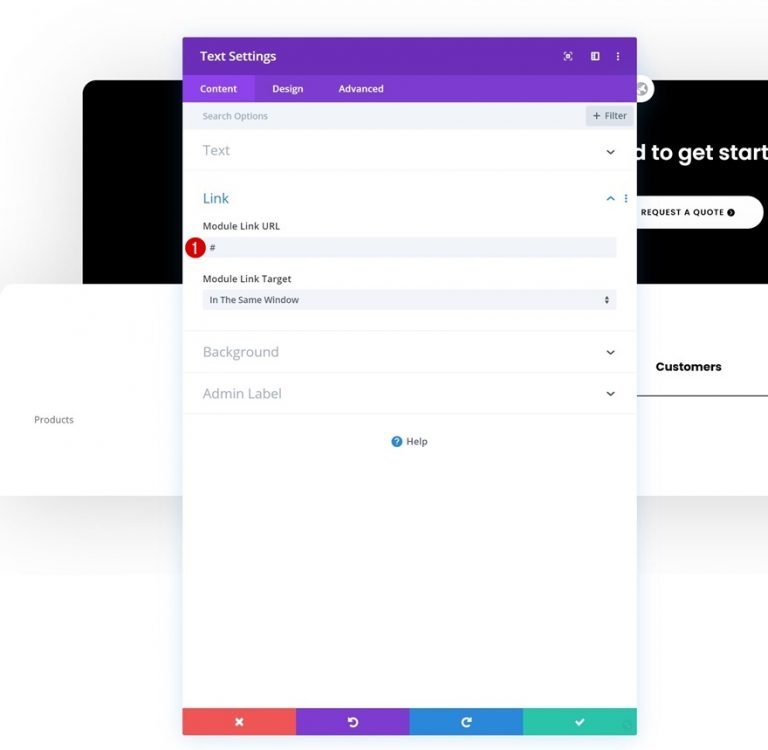
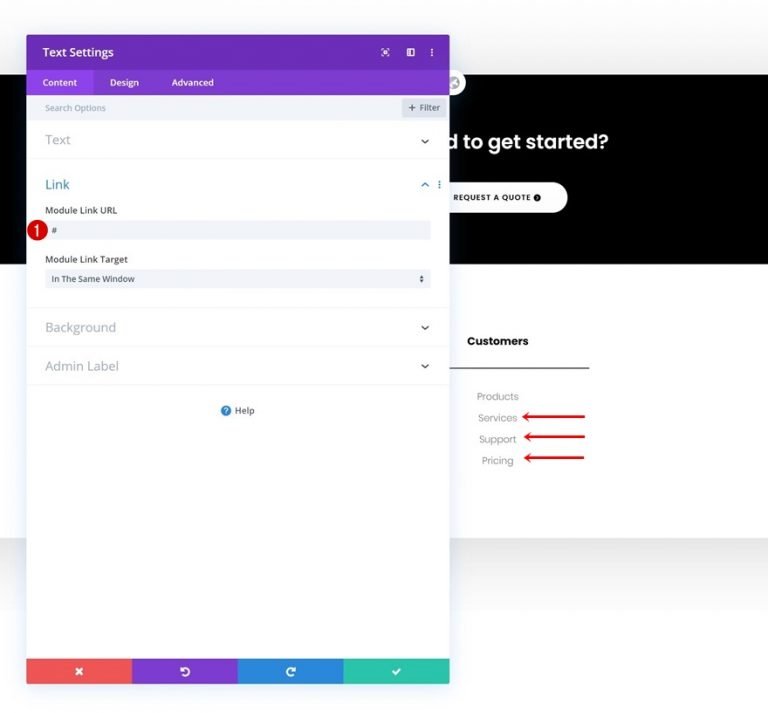
Lien
Incluez une URL vers la page vers laquelle vous voulez faire pointer ce module.

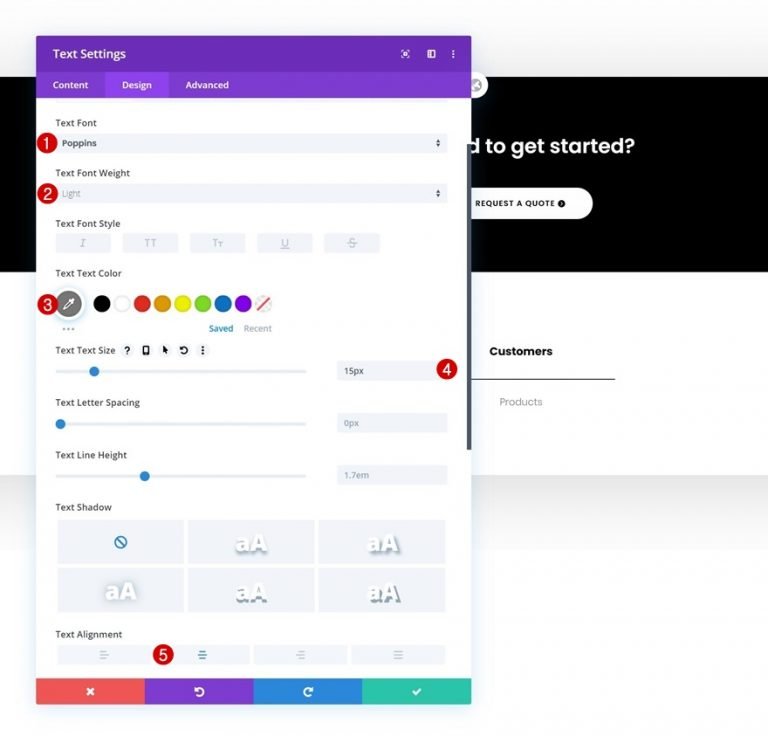
Paramètres de texte
Dans l'onglet conception, ajustez les paramètres de texte comme suit:
- Police du texte : Poppins
- Poids de la police du texte: léger
- Couleur du texte : #777777
- Taille du texte: 15px
- Alignement du texte : Centré

Espacement
Prévoyez également de l'espace en haut et en bas de la page.
- Marge supérieure: 10px
- Marge inférieure: 10px

Texte Module 2 Clonage
Il est possible de cloner le deuxième module de texte dans la colonne un nombre illimité de fois une fois sa construction terminée (en fonction du nombre d'éléments de pied de page cliquables que vous souhaitez inclure).

Modifier les liens
Pour chaque copie, assurez-vous de mettre à jour le contenu et les liens du module.

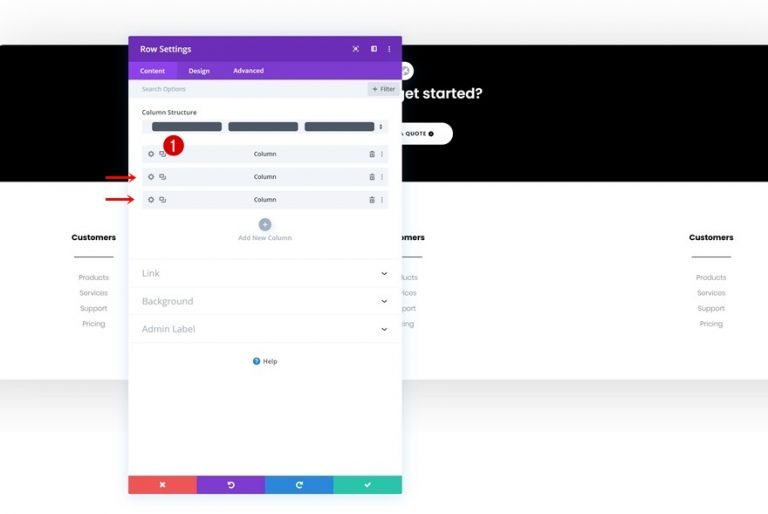
Cloner la colonne deux fois
Vous pouvez cloner une colonne deux fois une fois que vous avez fini de la construire et de tous ses modules.

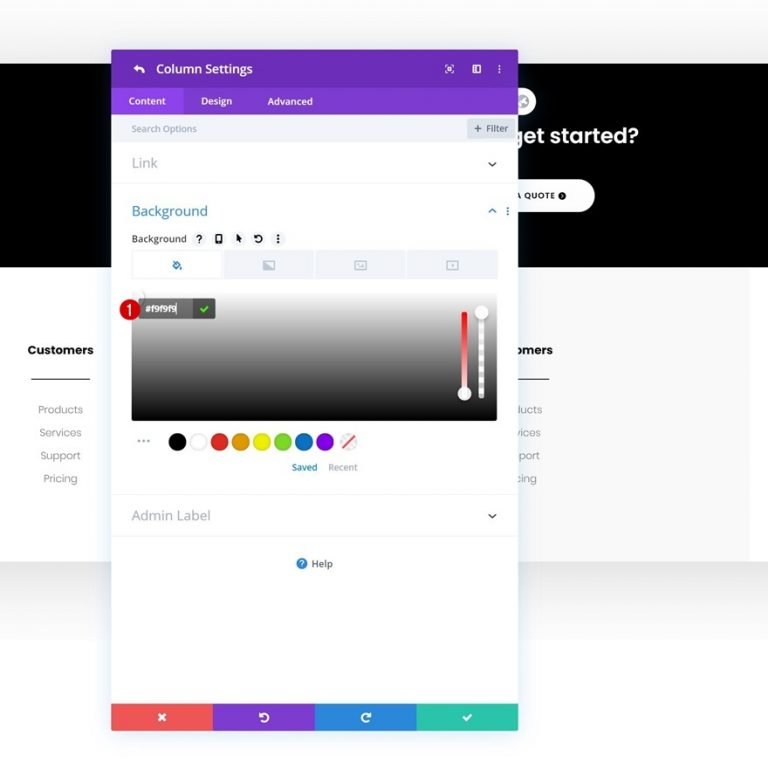
Colonne 2 Changement de couleur BG
Vous pouvez cloner une colonne deux fois une fois que vous avez fini de la construire et de tous ses modules.
- Couleur d'arrière-plan de la colonne2: #f9f9f9

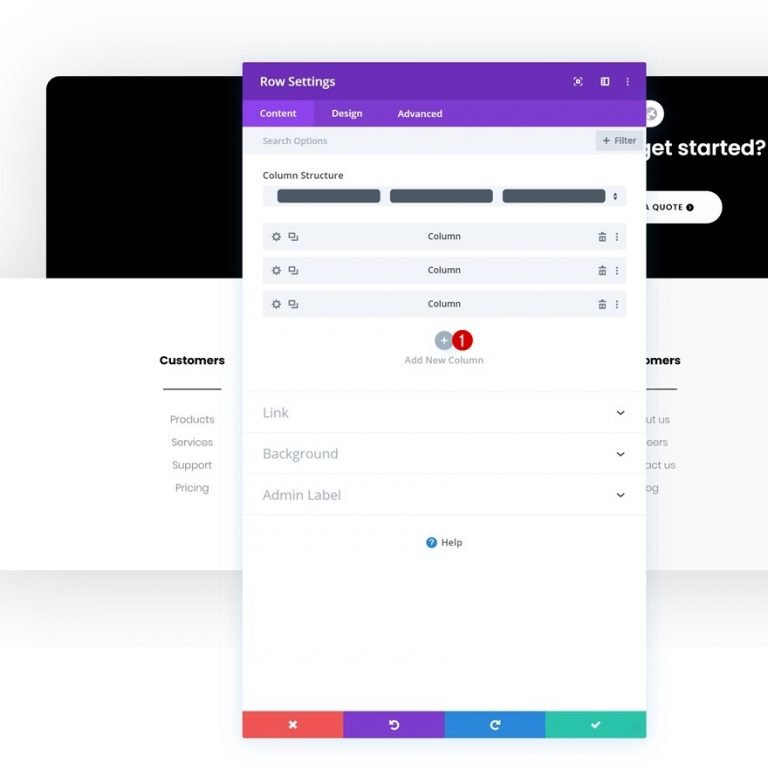
Ajouter une nouvelle colonne
Une quatrième colonne doit alors être ajoutée.

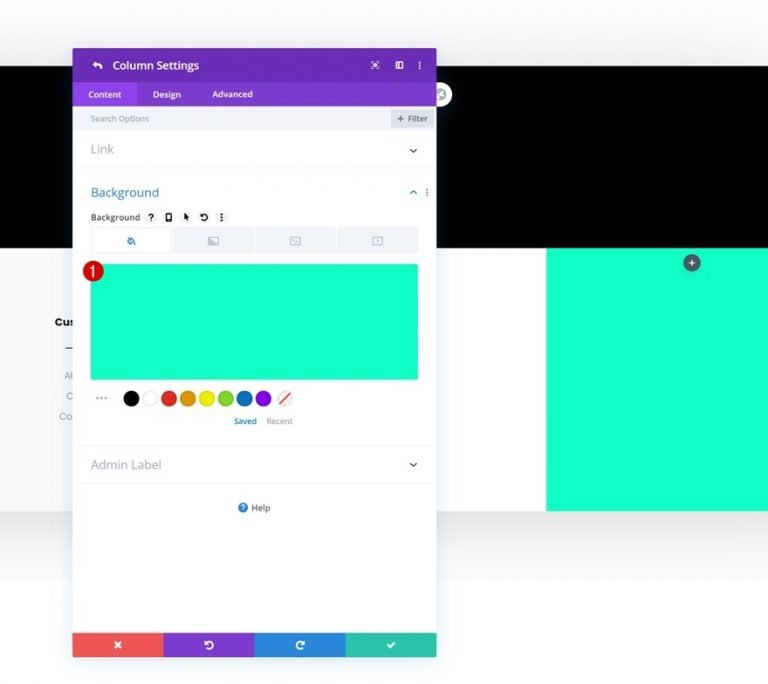
Couleur de l'arrière plan
Colorisez le fond de la nouvelle colonne.
- Couleur de fond: #0fffc7

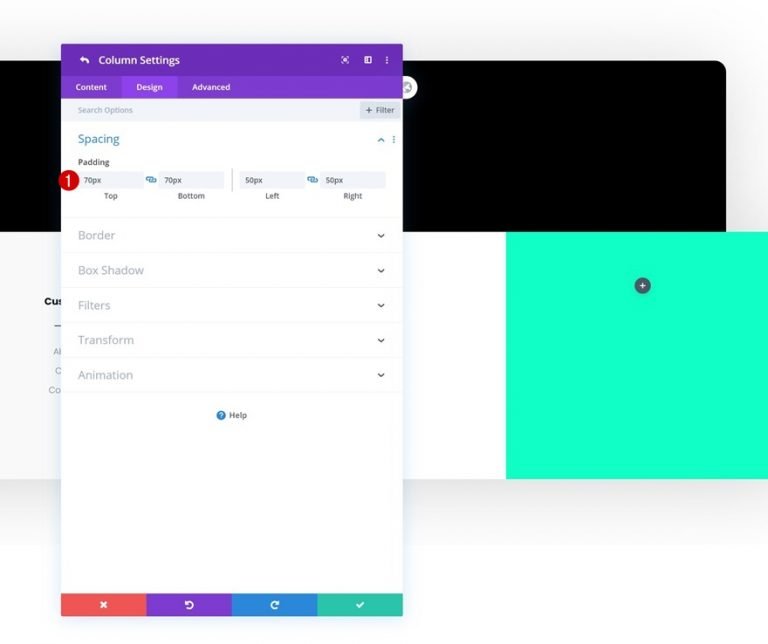
Espacement
En plus des valeurs de remplissage dans la colonne.
- Rembourrage supérieur: 70px
- Rembourrage inférieur: 70px
- Rembourrage gauche : 50px
- Rembourrage droit: 50pixels

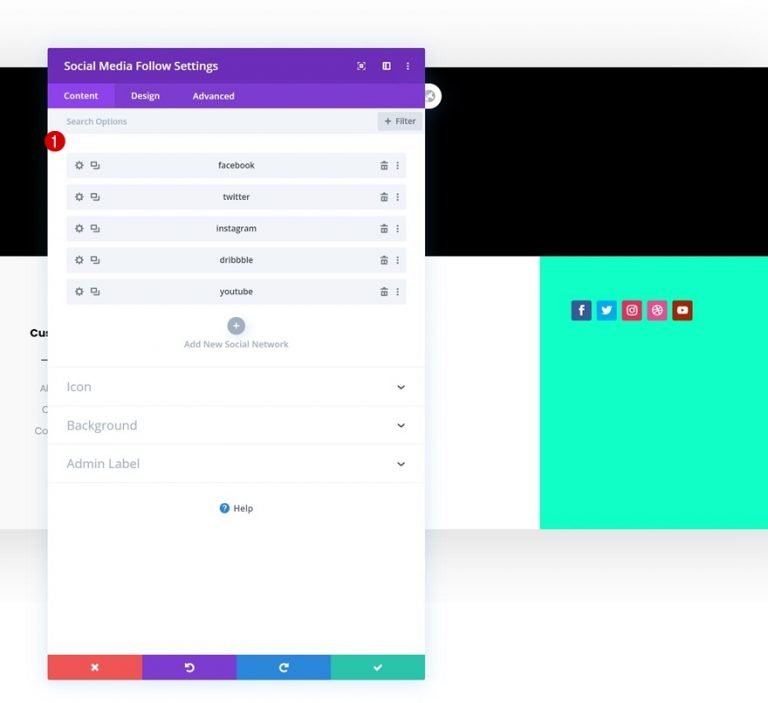
Icône de médias sociaux
Ajoutez un module de suivi des médias sociaux à la colonne 4 pour compléter le tableau.

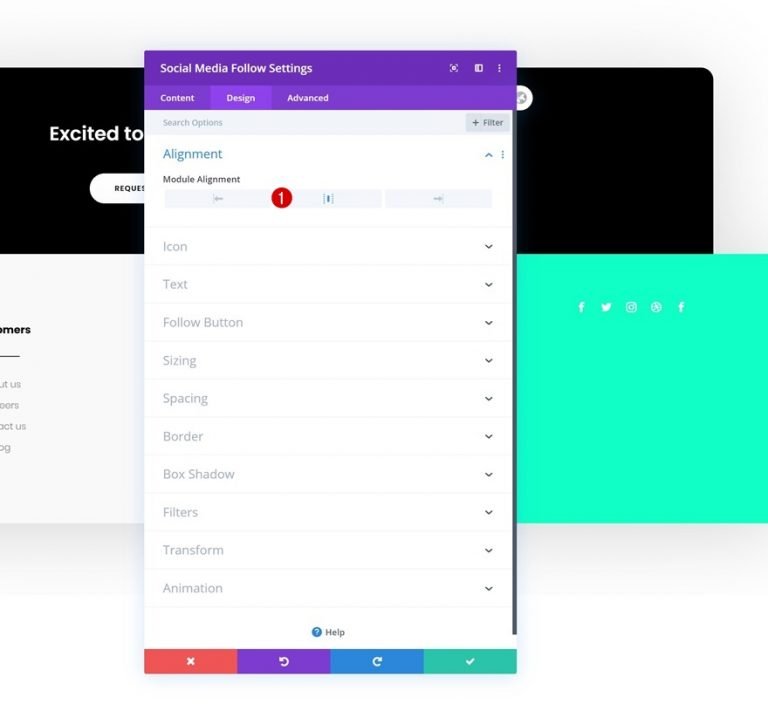
Alignement
Dans l'onglet Conception, ajustez la position du module.
- Alignement du module : Centre

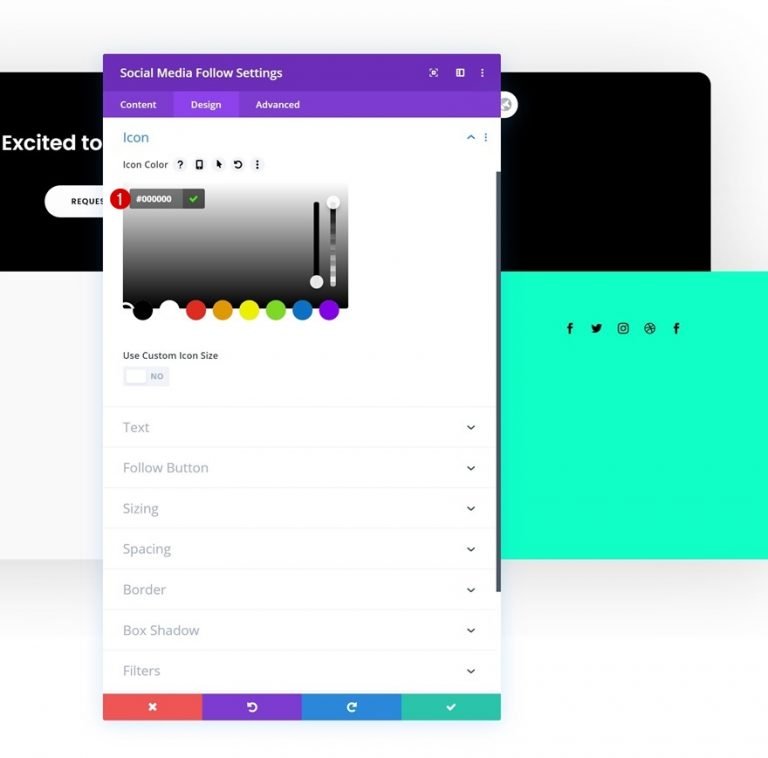
Icône
Modifiez maintenant la couleur de l'icône.
- Couleur de l'icône: #000000

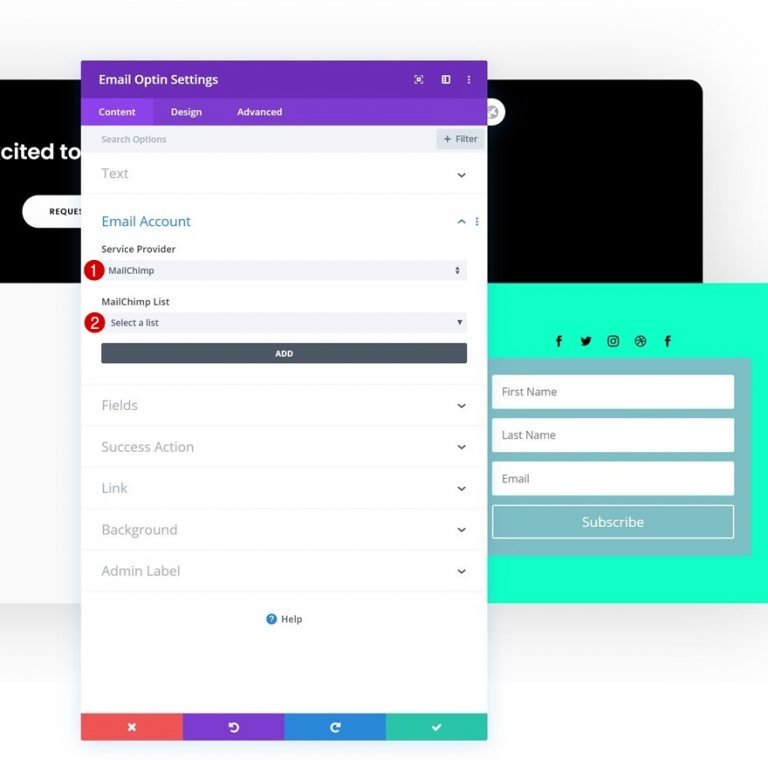
Courriel
Continuez en insérant un module d'inscription aux e-mails dans la colonne 4, puis en supprimant le titre et le contenu du corps. Ensuite, liez un compte de messagerie personnel. Si le compte de messagerie n'est pas ajouté, le module n'apparaîtra pas une fois que vous aurez quitté le générateur.

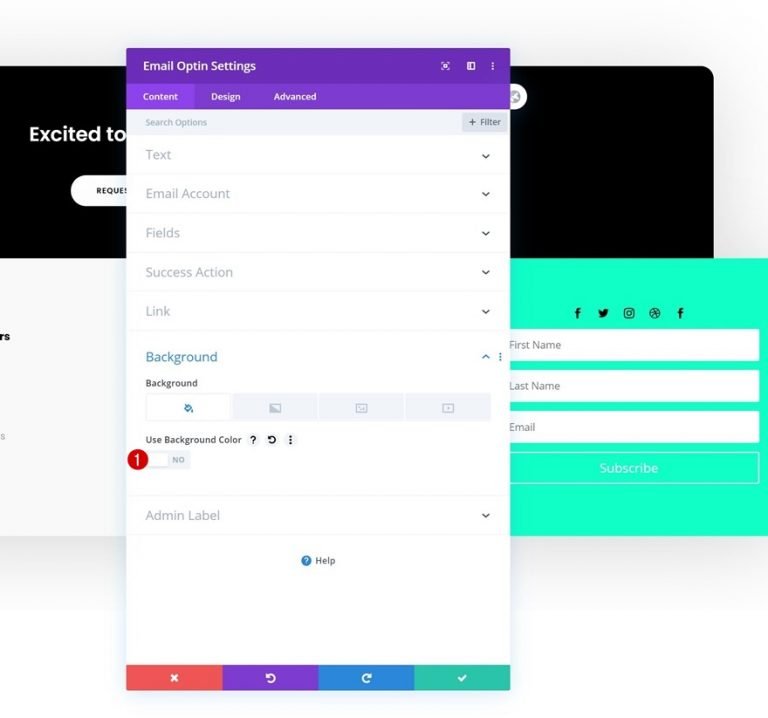
Supprimez également BG du module de messagerie.

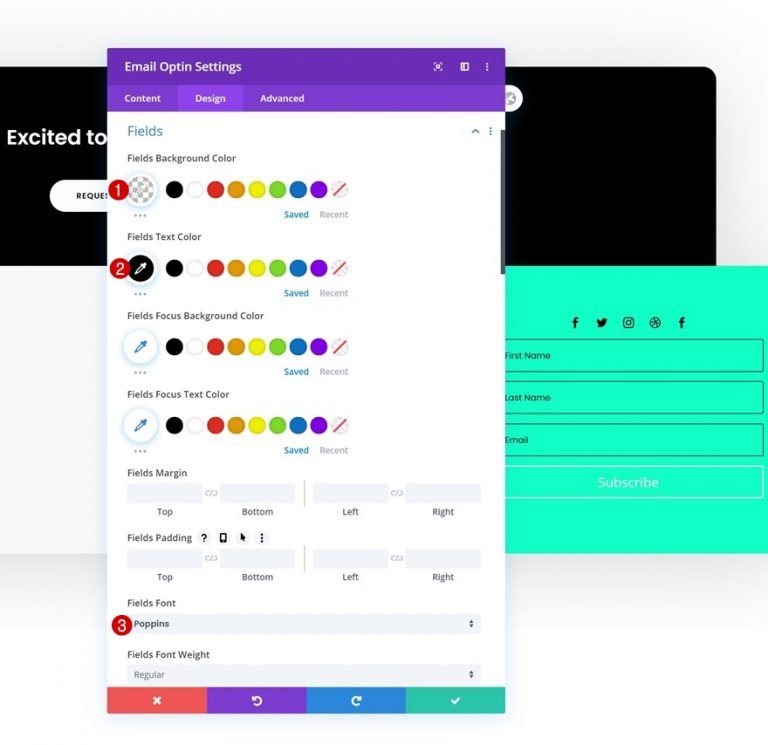
Réglage des champs
Accédez à l'onglet conception et effectuez les ajustements suivants dans les champs:
- Couleur de fond des champs : rgba(0,0,0,0)
- Couleur du texte des champs: #000000
- Police des champs : Poppins

- Taille du texte des champs: 13px
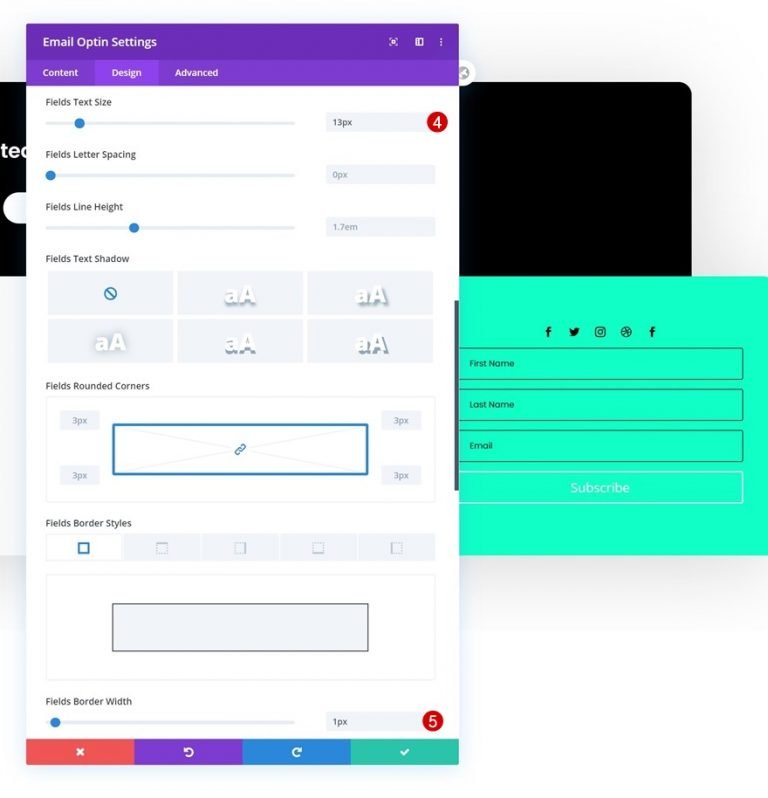
- Largeur de la bordure des champs: 1px
- Couleur de la bordure des champs: #000000

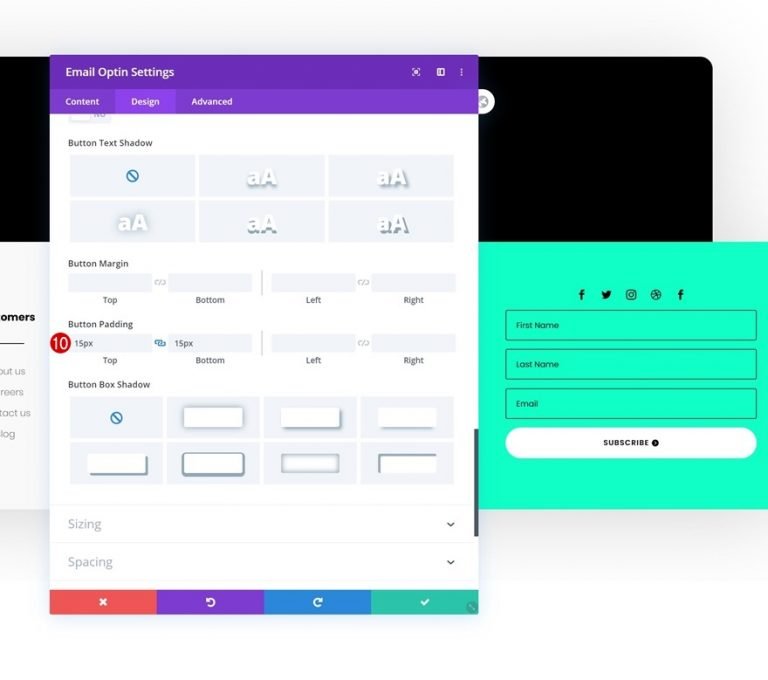
Bouton
Changez maintenant le style du bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton: 12px
- Couleur du texte du bouton: #000000
- Couleur d'arrière-plan du bouton: #FFFFFF
- Largeur de la bordure du bouton: 0pixel
- Rayon de la bordure du bouton: 100px
- Espacement des lettres des boutons: 1px
- Police du bouton : Poppins
- Poids de la police du bouton: semi-gras
- Style de police des boutons: majuscules
- Rembourrage supérieur: 15px
- Rembourrage inférieur: 15px

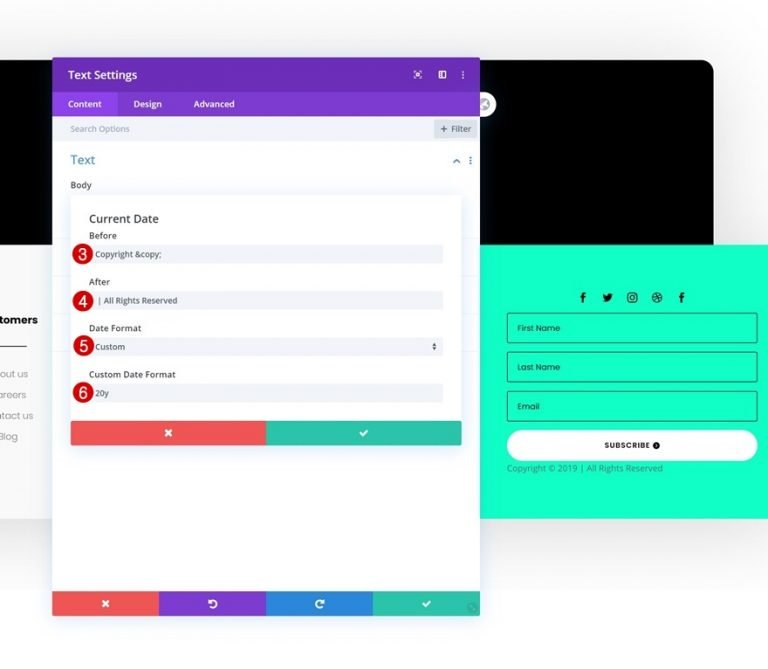
Ajouter un module de texte dynamique
Enfin, nous devons ajouter un module de texte pour terminer cette conception. Dans la zone de contenu, sélectionnez l'option de contenu dynamique. À partir de là, apportez les modifications suivantes.
- Contenu dynamique: date actuelle
- Avant: Copyright ©
- Après : | Tous les droits sont réservés
- Format de date: personnalisé
- Format de date personnalisé : 20 ans

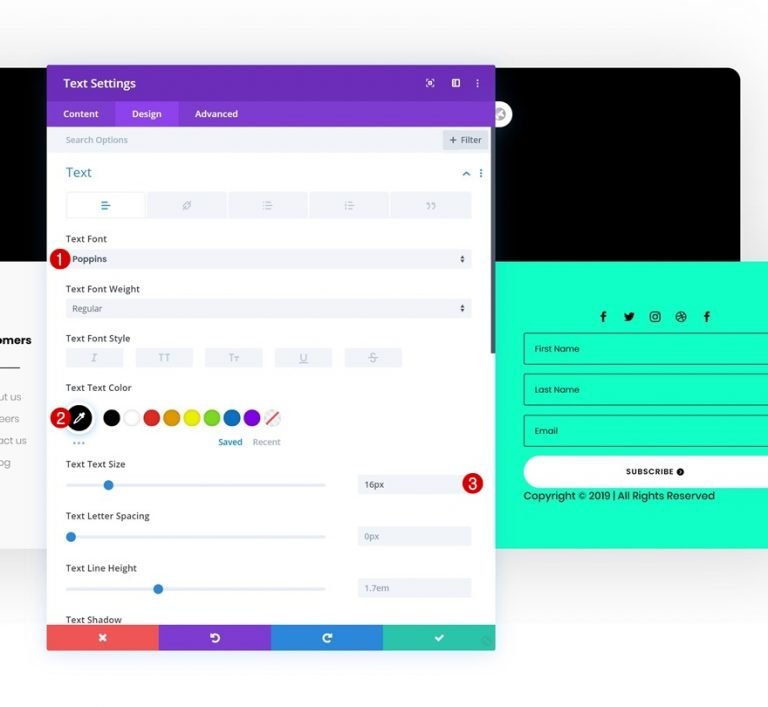
Paramètres de texte
Dans l'onglet Conception, modifiez les paramètres suivants.
- Police du texte : Poppins
- Couleur du texte : #000000
- Taille du texte: 16px

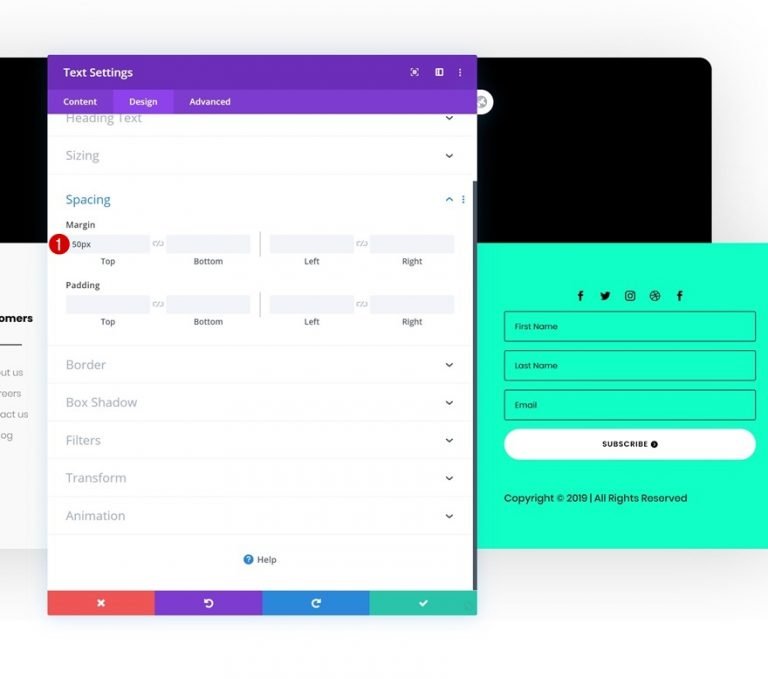
Espacement
Vous avez terminé avec les paramètres du module si vous ajoutez une marge supérieure.
- Marge supérieure: 50px

Aperçu final
Jetons un dernier coup d'œil aux résultats sur différentes tailles d'écran maintenant que nous avons terminé tous les processus.

Réflexions finales
Nous vous avons appris à utiliser le nouveau générateur de thèmes de Divi pour créer un superbe pied de page global personnalisé dans ce guide. Avec l'aide des modules intégrés et des options de conception de Theme Builder et de Divi , vous pouvez créer de magnifiques sites Web en quelques heures. Notre objectif est que vous utilisiez ce didacticiel pour construire de jolis pieds de page globaux Divi à l'avenir. N'hésitez pas à laisser des questions ou des commentaires dans la section des commentaires ci-dessous!




