Les barres de pied de page collantes peuvent être inestimables pour tout site Web, en particulier pour les appareils mobiles. Au fur et à mesure que l'utilisateur parcourt la page, une barre de pied de page collante reste constante (ou bloquée) au bord de l'écran. Il est si proche du pouce qu'il est plus avantageux pour les utilisateurs mobiles (notamment sur les téléphones). C'est probablement la raison pour laquelle les concepteurs ajoutent fréquemment des boutons de navigation dans les barres de pied de page collantes. Il peut améliorer l'UX de la navigation mobile.

Cet article va vous montrer comment créer des barres de pied de page collantes mobiles dans Divi . La position statique est la pierre angulaire de chaque barre de pied de page collante, et elle est facilement contrôlée avec les options de position collante intégrées de Divi. Nous montrerons comment tirer parti de la position collante et des outils de conception Divi pour créer trois conceptions de barre de pied de page distinctes et collantes avec quatre boutons de navigation. C'est idéal pour toute entreprise essayant d'améliorer l'UX mobile de son site Web.
Commençons maintenant.
Aperçu de la conception
Voici une démo rapide du design que nous allons créer aujourd'hui.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantBarre de pied de page collante pour mobile
Section 1 : Création d'un nouveau modèle de pied de page
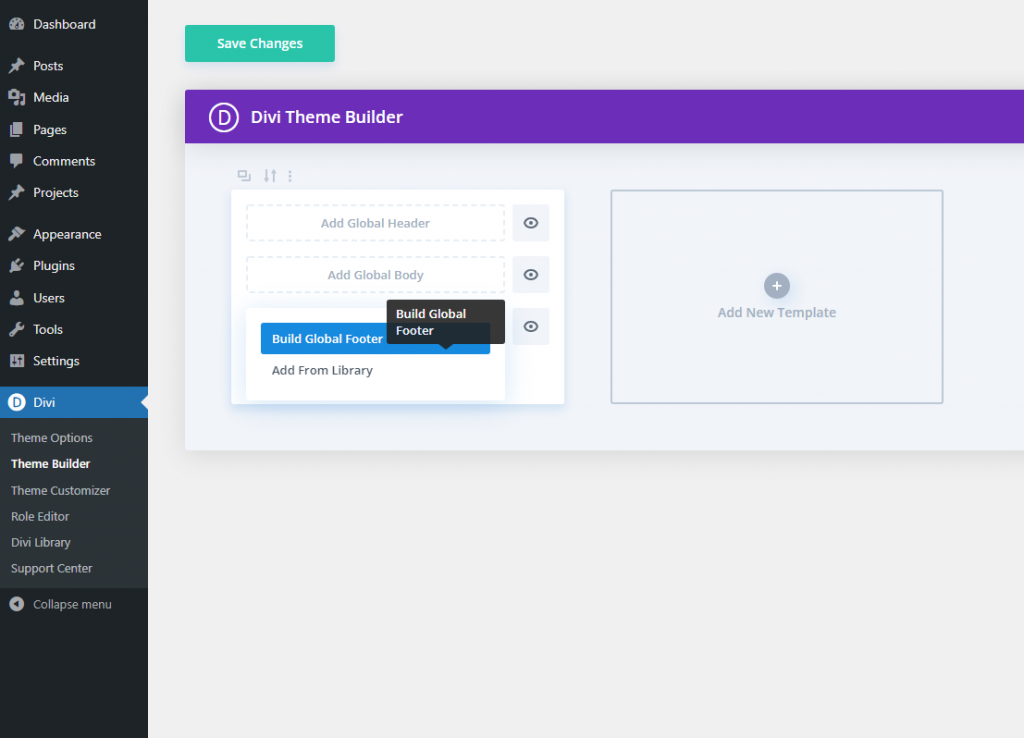
Pour commencer, accédez au Générateur de thèmes et cliquez pour créer un nouveau pied de page global dans le modèle de site Web par défaut.

Activer la vue mobile et les calques
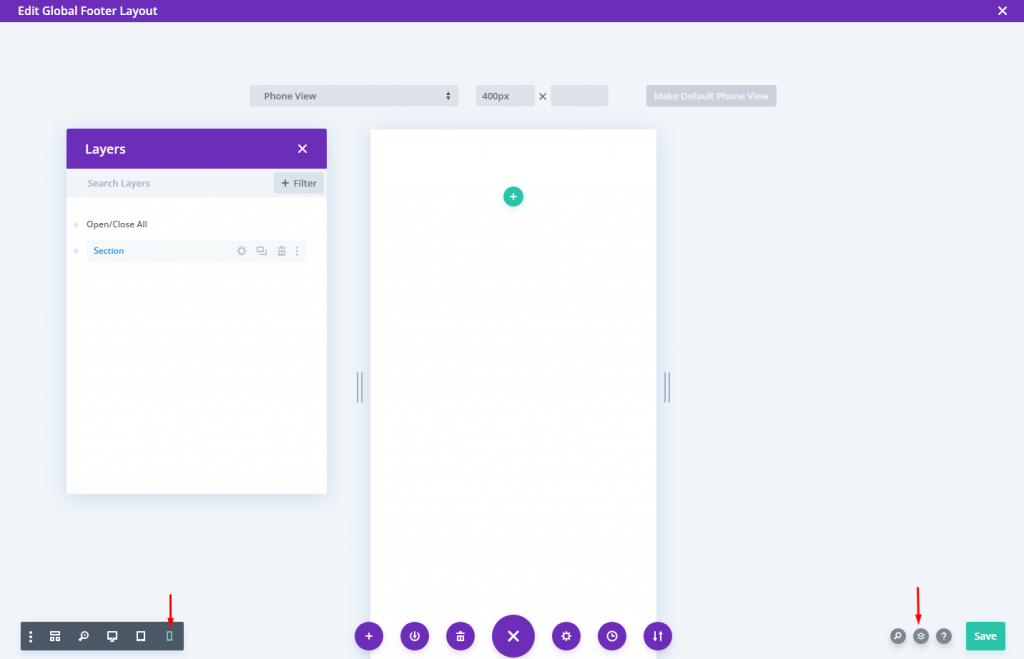
Ouvrez le menu des options en bas de la page une fois que vous êtes dans l'éditeur de mise en page de pied de page.
Pour ouvrir la vue du téléphone du constructeur, cliquez sur le symbole du téléphone sur le côté gauche. Cela nous aidera à visualiser comment le pied de page collant apparaîtrait sur mobile lors de la conception.
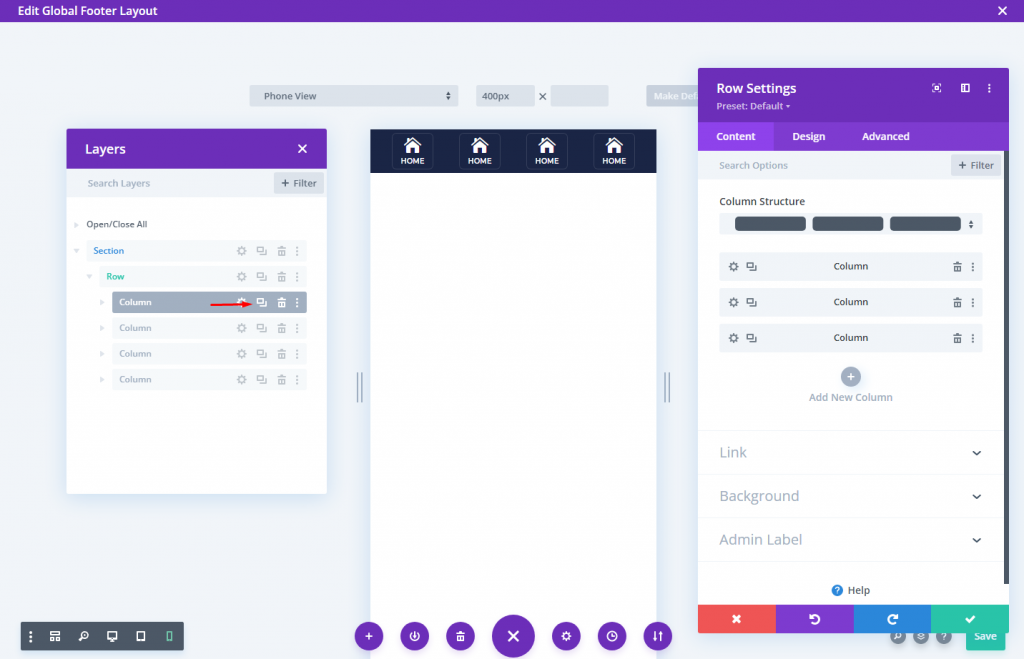
Ensuite, cliquez sur le symbole des calques pour ouvrir le modal des calques sur la droite. Cela aidera à sélectionner les éléments lorsqu'ils deviennent trop proches les uns des autres.

Section 2 : Création d'une section collante
Nous pouvons utiliser la section régulière par défaut actuelle pour construire la section collante.
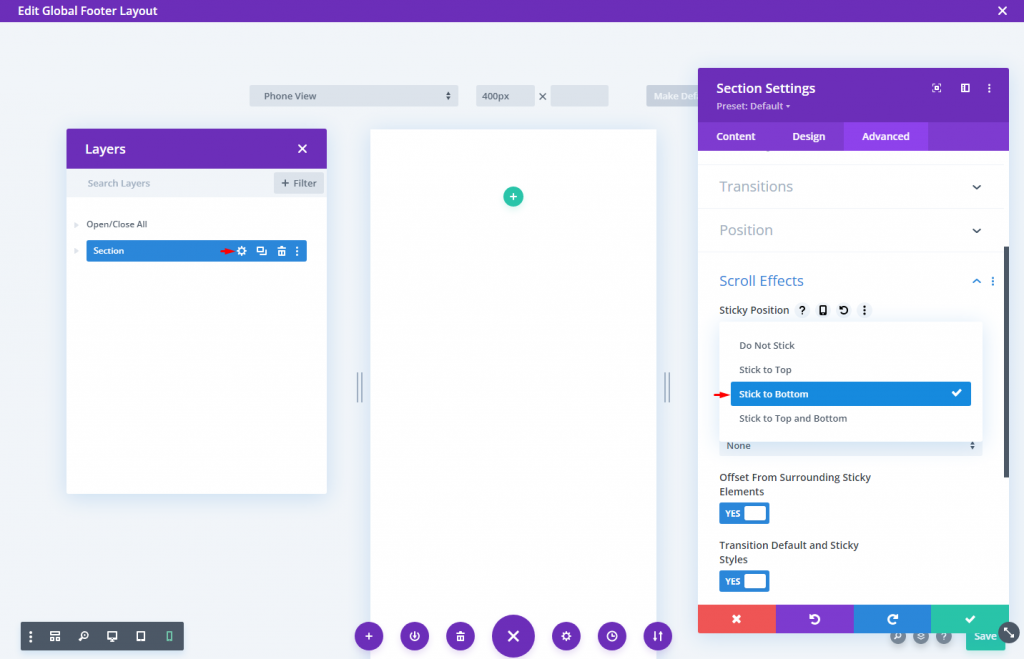
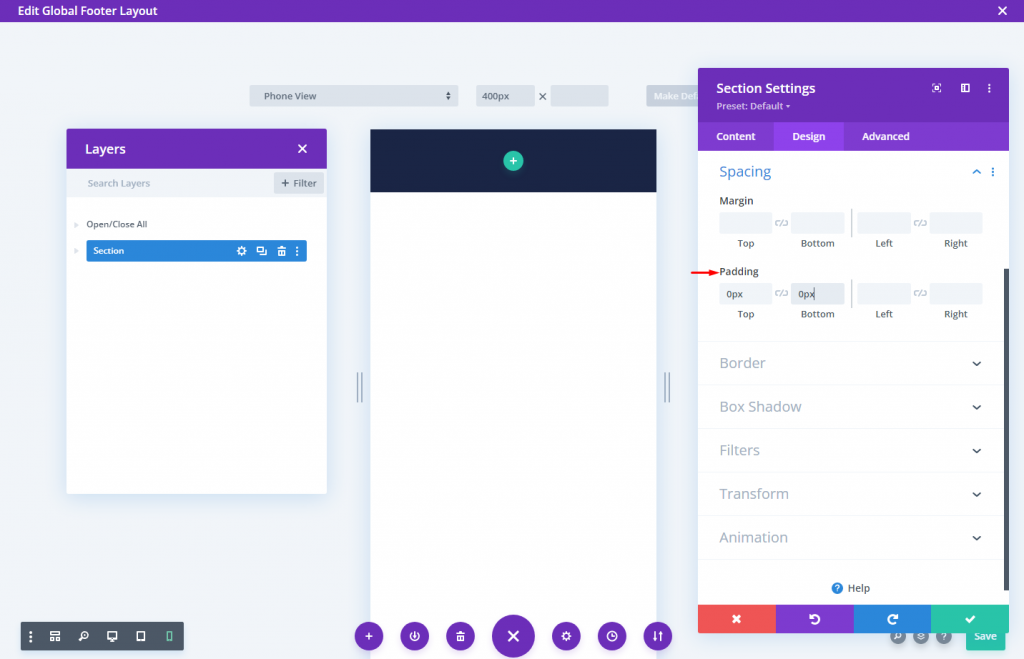
Ouvrez les options de la section et, sous l'onglet Avancé, sélectionnez l'option Position collante Coller au bas.

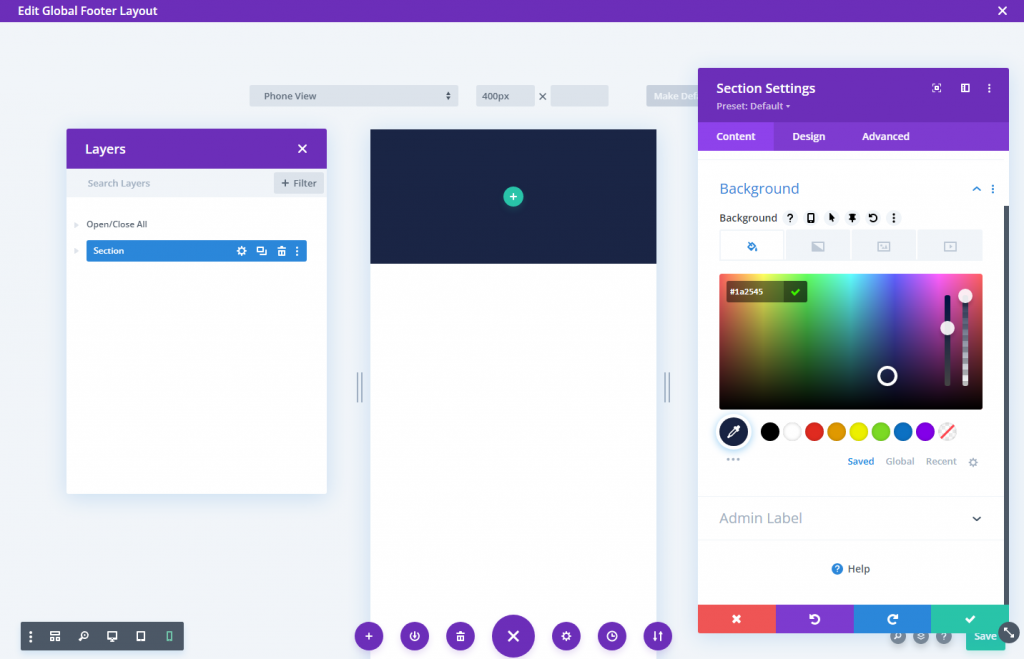
Dans l'onglet Contenu, appliquez une couleur d'arrière-plan à la section.
- Couleur d'arrière-plan : #1a2545

Dans l'onglet conception, modifiez les valeurs de remplissage :
- Remplissage : 0px en haut, 0px en bas

Créer la ligne
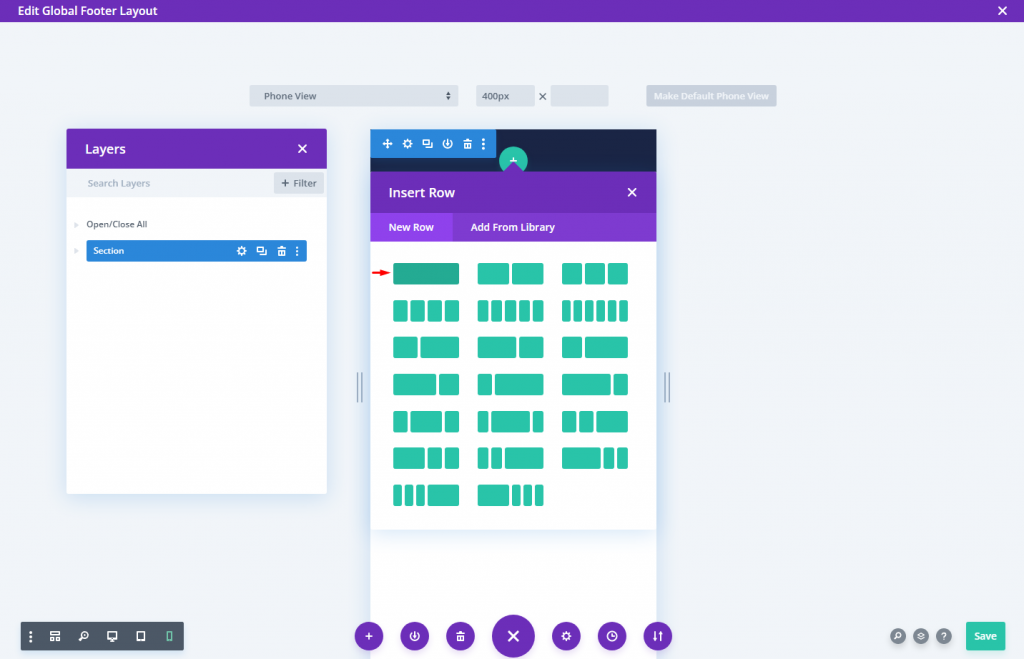
Ajoutez maintenant une ligne à une colonne.

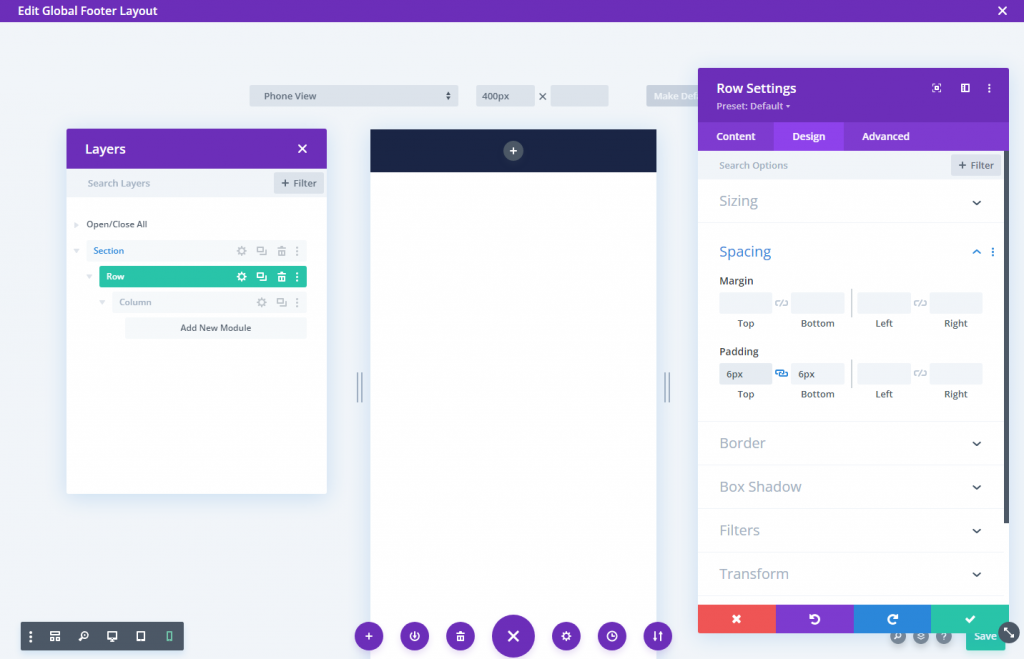
Modifiez le paramètre de ligne comme suit.
- Largeur de gouttière : 1
- Largeur : 94%
- Remplissage : 6 pixels en haut, 6 pixels en bas

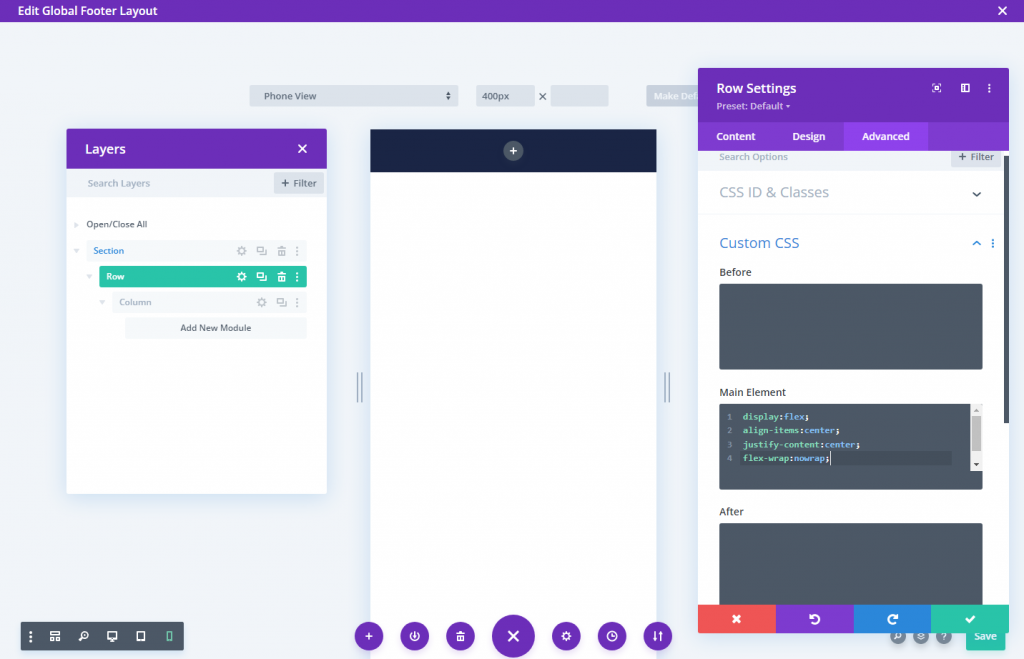
Pour nous assurer que les colonnes supplémentaires que nous ajouterons restent à proximité (ne s'empilent pas) sur mobile, nous devrons ajouter un extrait CSS rapide qui utilise la propriété Flex pour garder les choses parfaitement alignées.
Insérez un CSS personnalisé dans l'élément principal de l'onglet avancé :
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
Section 3 : Boutons de la barre de pied de page
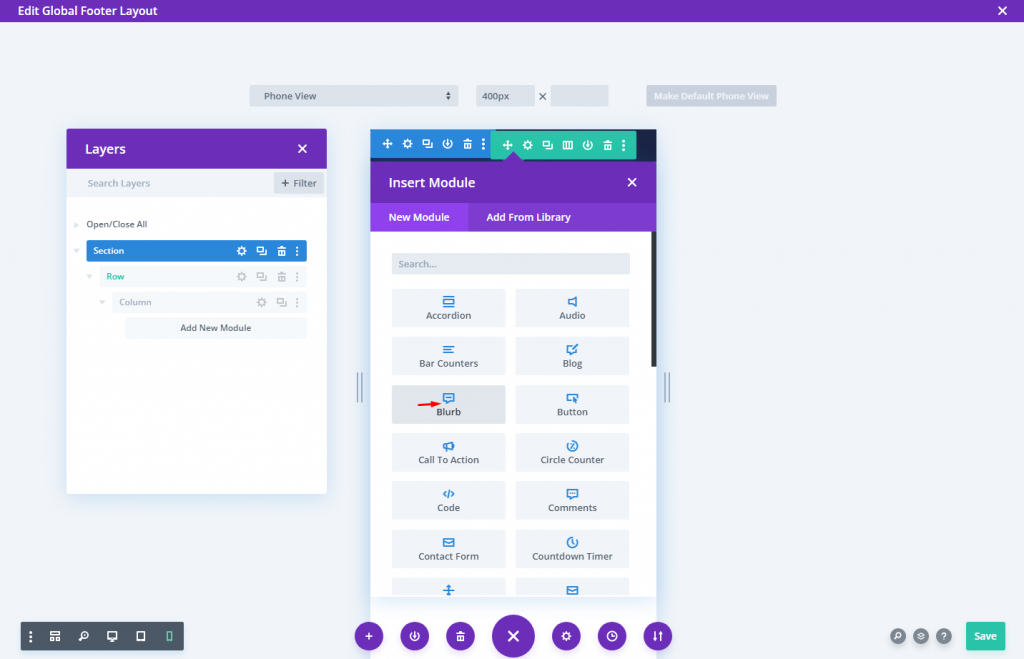
Le module de présentation sera utilisé pour créer les boutons de la barre inférieure. Cela nous permet de concevoir un bouton qui ressemble à une application mobile (une petite icône avec un titre en dessous) ; il est idéal pour la navigation mobile.
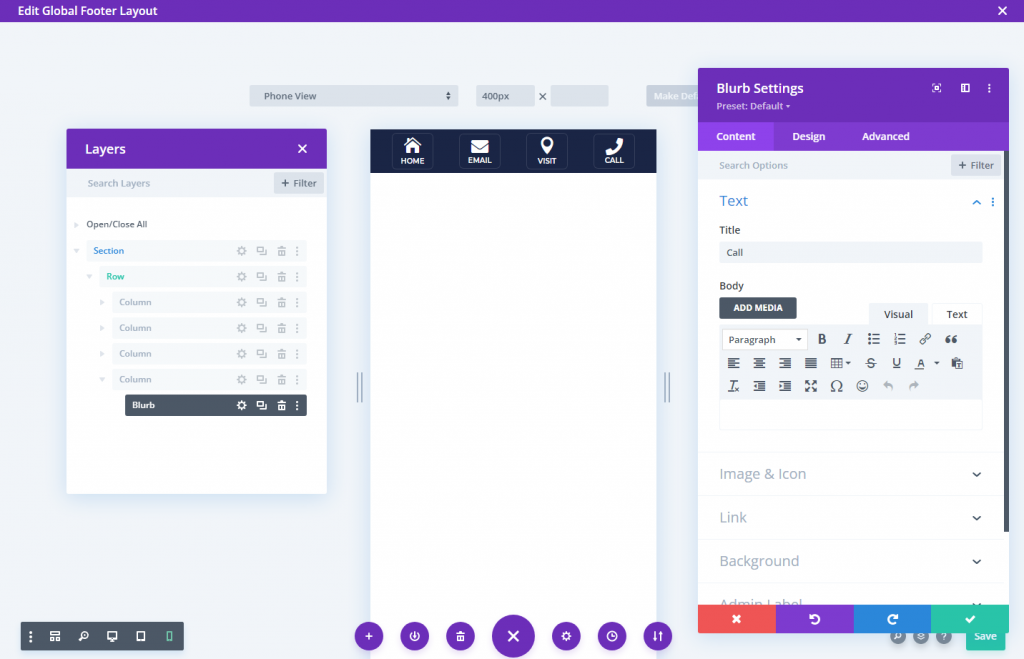
Insérez un nouveau module de présentation à l'intérieur de la colonne.

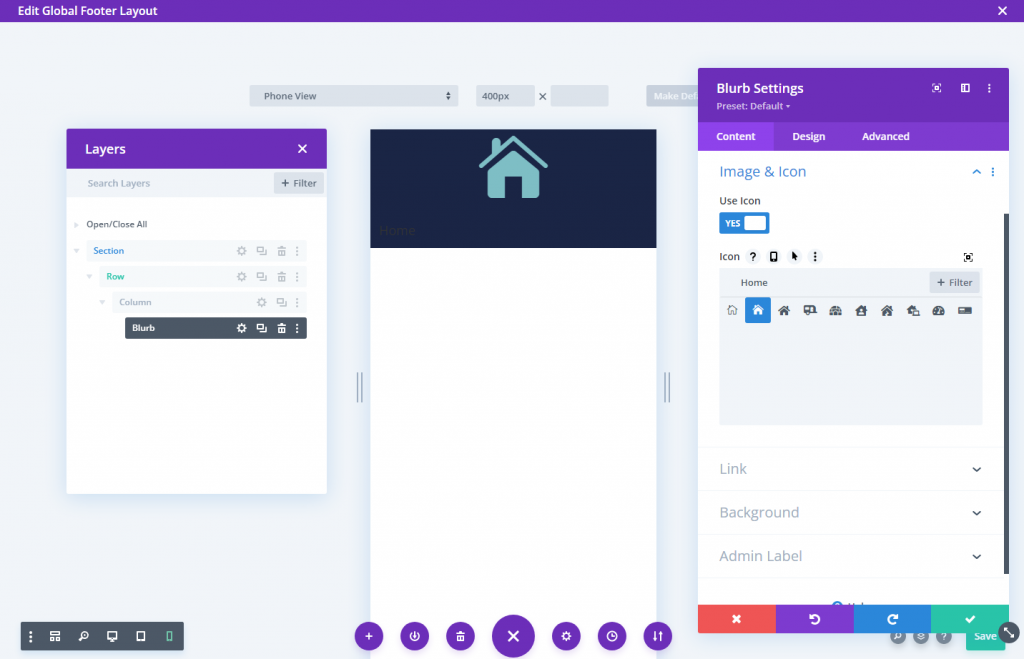
Mettez à jour le contenu du texte de présentation :
- Titre : Accueil
- Corps : laisser vide
- Utiliser l'icône : OUI
- Icône : comme capture d'écran

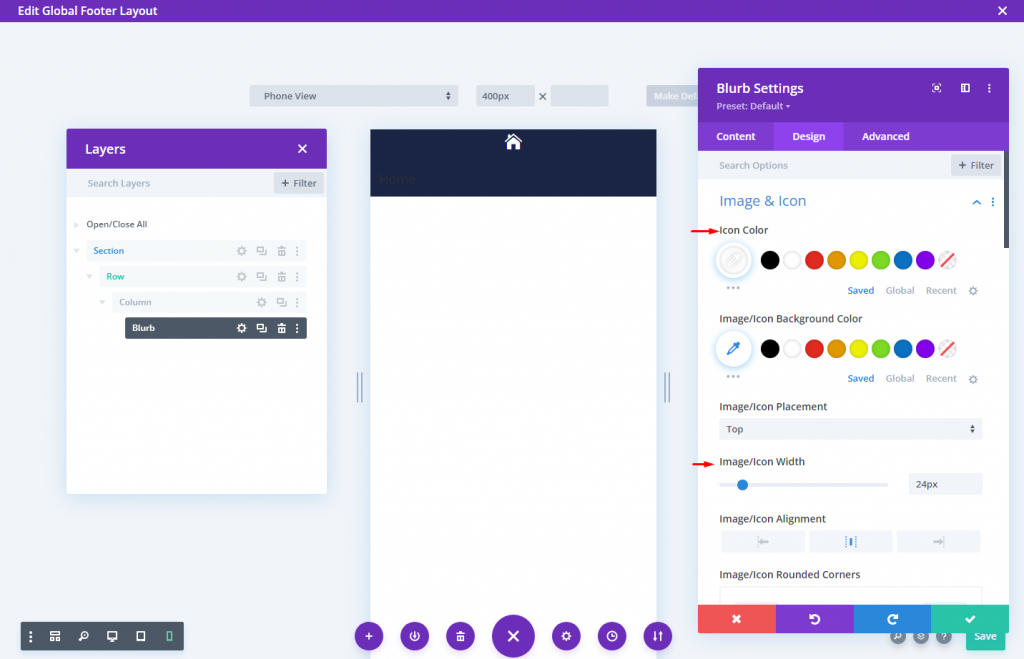
Dans l'onglet Conception, modifiez les paramètres de l'icône.
- Couleur de l'icône : #fff
- Largeur de l'icône : 24 px

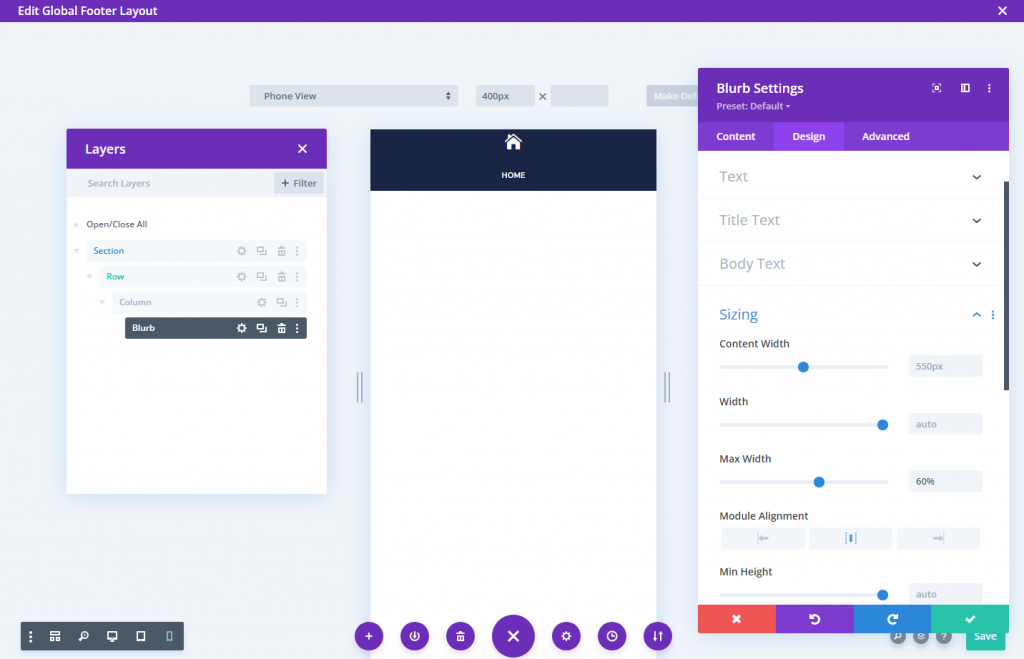
Mettez ensuite à jour les options Texte du titre et Taille comme suit :
- Police du titre : Montserrat
- Poids de la police du titre : semi-gras
- Style de police du titre : TT
- Alignement du texte du titre : Centre
- Couleur du texte du titre : #fff
- Taille du texte du titre : 10px
- Largeur maximale : 60px
- Alignement du module : Centre

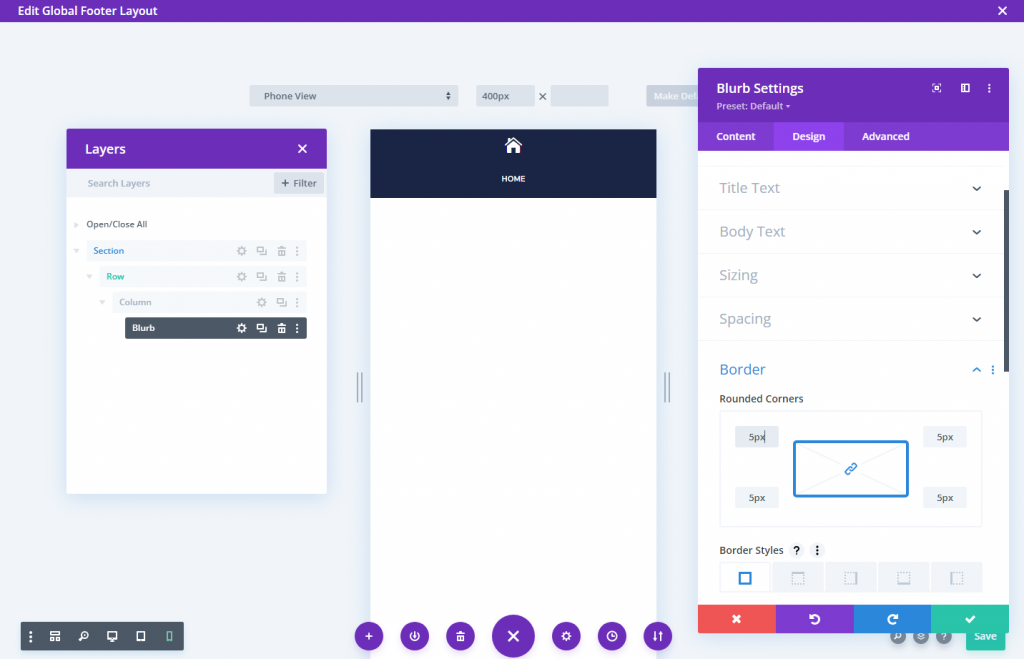
Ajoutez le rembourrage suivant et arrondissez les coins.
- Remplissage : 5px (haut, bas, gauche, droite)
- Coins arrondis : 5px (haut, bas, gauche, droite)

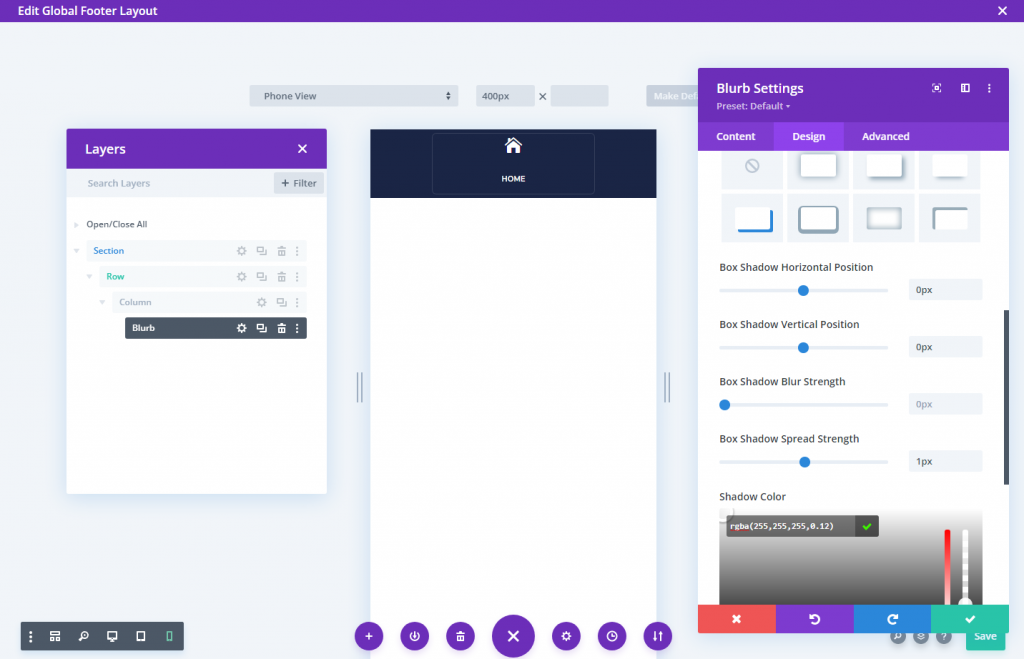
Utilisez des ombres de boîte pour ajouter une bordure autour du texte de présentation. Il ne prendra aucune place supplémentaire dans notre conception.
- Box Shadow : voir capture d'écran
- Position horizontale de l'ombre de la boîte : 0px
- Position verticale de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : 1px
- Couleur de l'ombre : rgba(255,255,255,0.12)

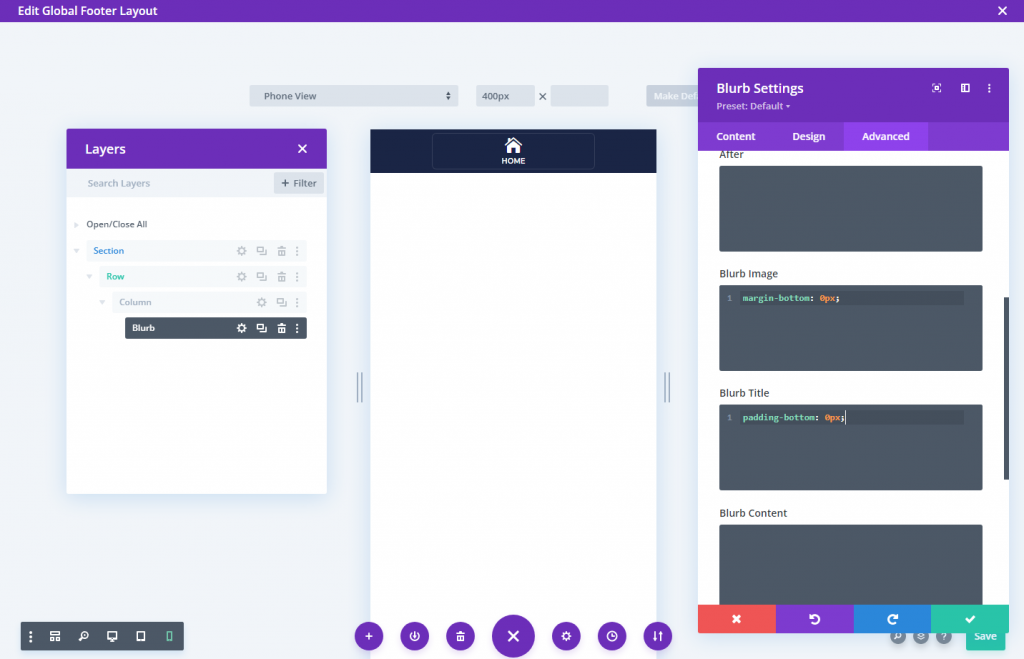
Pour supprimer l'espace entre l'icône et le texte dans le module de présentation, utilisez le code CSS suivant.
CSS de l'image Blurb
margin-bottom: 0px;Titre du texte CSS
padding-bottom: 0px;
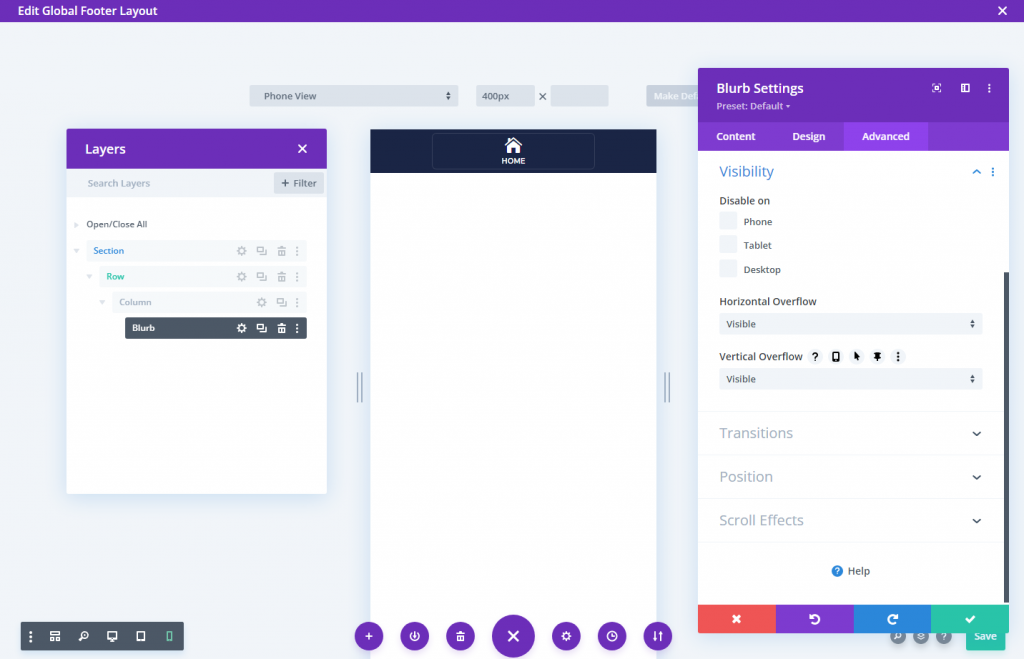
Modifiez également les options de débordement vertical et horizontal visibles pour rendre l'option des paramètres mobiles disponible sur mobile.

Dupliquer les colonnes pour plus de boutons
Nous pouvons reproduire la colonne (portant le module de présentation) trois fois pour créer les trois boutons restants. Cela se traduira par quatre colonnes, chacune avec des boutons identiques.

Modifiez l'icône et le texte une fois les colonnes clonées.

Section 4 : Enregistrer la conception
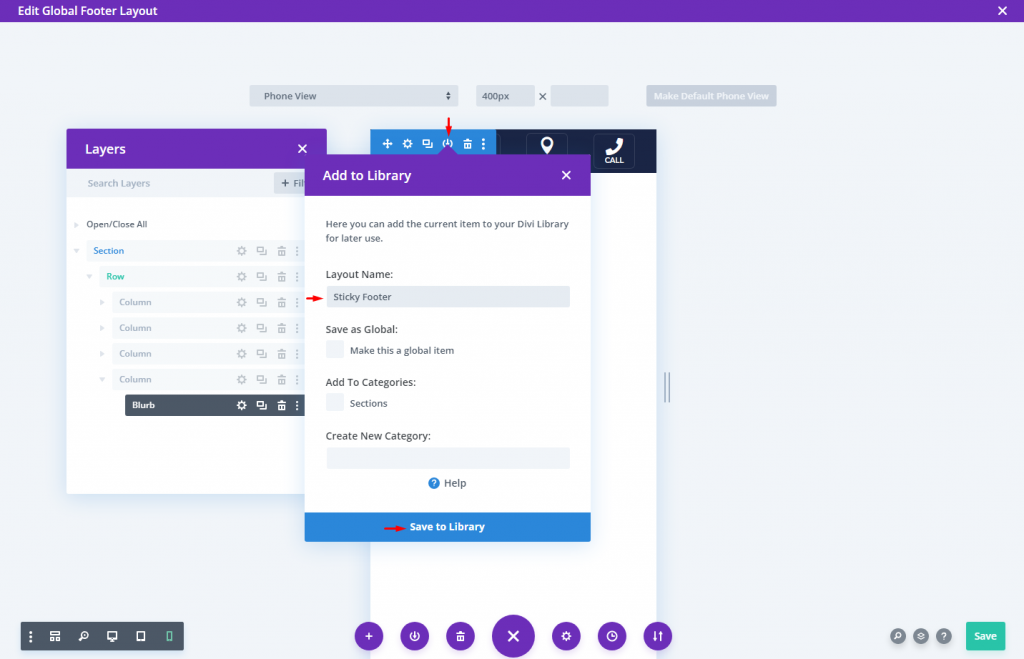
Enregistrez la section dans la bibliothèque Divi maintenant afin de pouvoir placer le pied de page collant où vous le souhaitez plus tard.
Pour l'enregistrer, passez la souris sur la section et cliquez sur l'icône Enregistrer dans la bibliothèque dans la zone des paramètres de la section. Après cela, nommez la mise en page et enregistrez-la dans la bibliothèque.

C'est tout et nous avons terminé.
Résultat final
Le résultat final de notre conception est très beau.
Emballer
Il est facile de créer une barre de pied de page collante dans Divi . Je veux dire, en quelques clics, vous pouvez faire coller une section (ou une ligne) au bas de la page. Le reste dépend de la façon dont vous souhaitez styliser la barre de pied de page et des informations que vous souhaitez inclure. Les conceptions de la barre de pied de page de cette leçon sont destinées à une utilisation mobile et sont plus précieuses et polyvalentes, vous pouvez donc avoir une idée de la façon de les créer vous-même. N'ayez pas peur d'essayer des designs plus innovants !




