Très peu de thèmes WordPress peuvent correspondre au niveau de personnalisation du thème Divi . Sans aucun doute, Divi est très flexible en termes de personnalisation. Dans notre section Tutoriel Divi , vous trouverez presque tous les articles de personnalisation pour élever votre site Web de zéro à héros. Aujourd'hui, nous sommes sur le point de donner un effet de niveaux de gris à n'importe quelle image de Divi Gallery, qui sera remplacée par la couleur d'origine en survolant. De plus, cet effet fonctionnera même si vous touchez le petit écran. Aujourd'hui, nous allons apprendre comment nous pouvons facilement implémenter ce design réactif sur le site Web.

Aperçu de la conception
Avant de montrer comment on va rendre les images grises puis ramener la couleur en survolant ou en touchant, voici une petite vidéo qui montre le résultat du design d'aujourd'hui. Ce schéma de conception fonctionne parfaitement pour les peintures, la photographie, les artefacts ou tout site Web lié à l'art où l'affichage d'images est une partie essentielle.
Préparer la page avec le module Divi Gallery
Si votre site Web ne contient aucune page de galerie Divi, vous pouvez en créer une comme nous sommes sur le point de le faire avec un modèle Divi prédéfini. Si vous avez déjà une page avec des éléments de galerie, assurez-vous d'utiliser le module de galerie divi. Sinon, cela ne fonctionnera pas.
Créez maintenant une nouvelle page à partir du tableau de bord et ouvrez-la avec le constructeur visuel Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
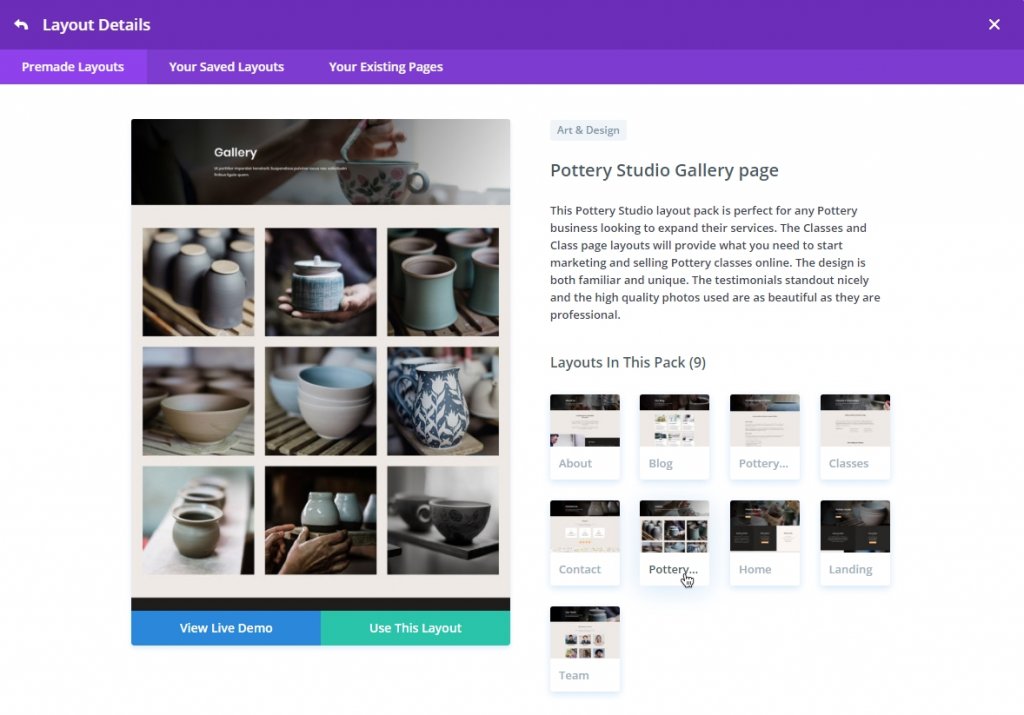
Sélectionnez ensuite la deuxième option intitulée "Parcourir les mises en page" et à partir de là, continuez en choisissant la page de la galerie de l'atelier de poterie.

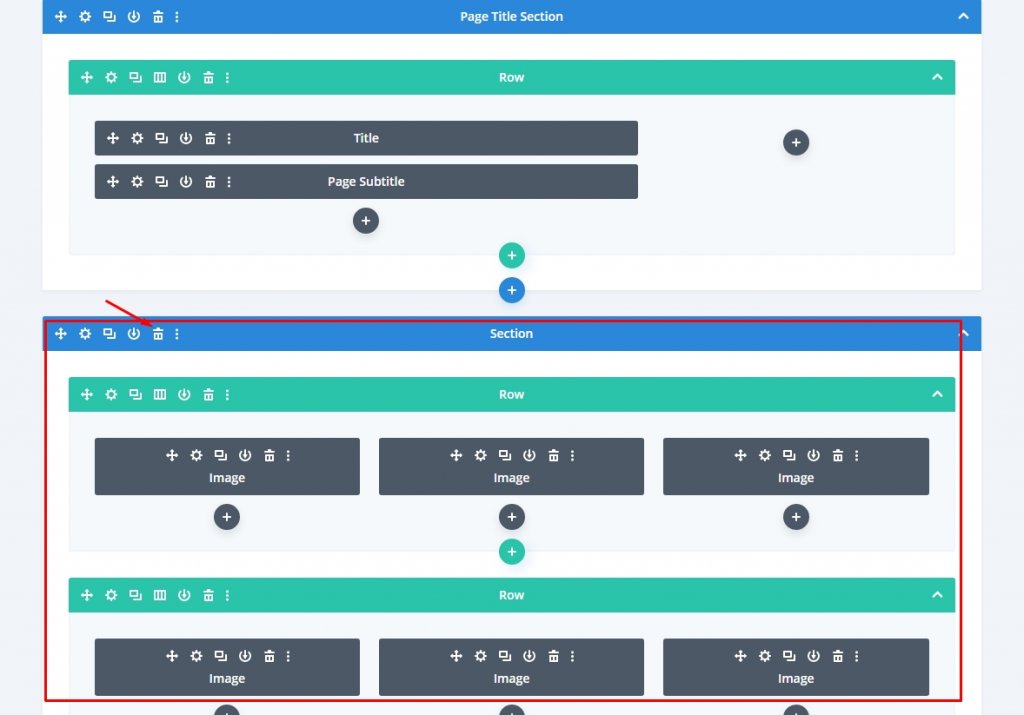
Nous allons maintenant remplacer le module de galerie personnalisé existant par une galère Divi. Accédez à la deuxième section et effacez toutes les lignes à l'intérieur. Cela supprimera tous les éléments à l'intérieur de la ligne.

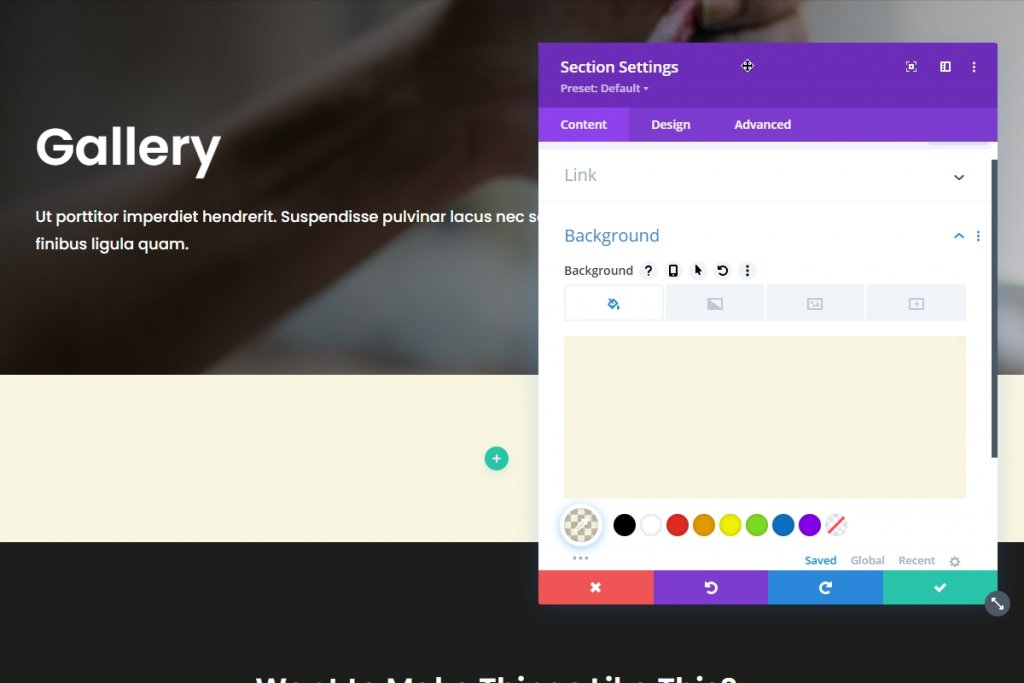
Créons une section et donnons-lui une couleur d'arrière-plan.
- Couleur d'arrière-plan de la section : rgba(198,182,0,0.12)

Nous sommes maintenant prêts à créer une galerie et à mettre en œuvre l'effet.
Conception de ligne
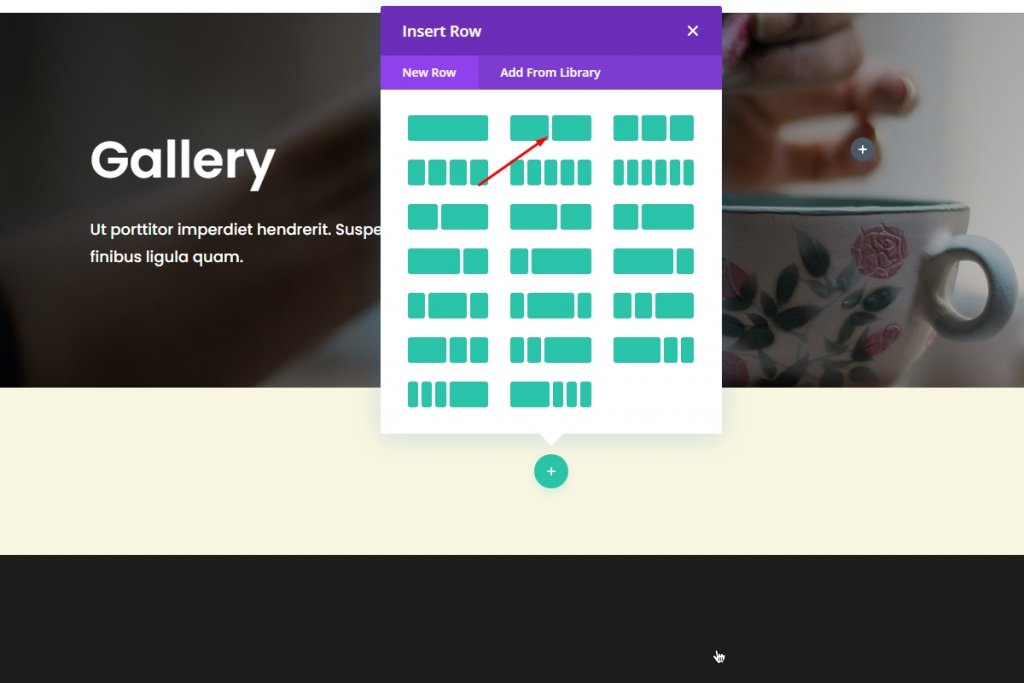
Ajout d'une nouvelle ligne
Ajoutez une nouvelle ligne à deux colonnes à notre section nouvellement créée.

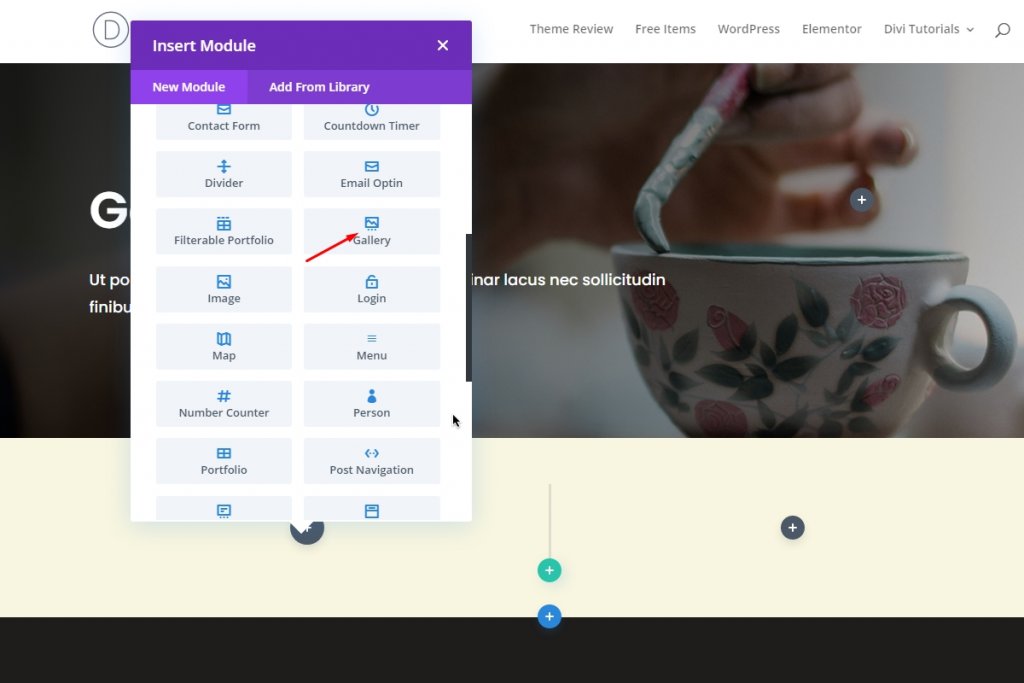
Ajout de modules de galerie
Ajoutez maintenant le module de la galerie Divi à la première colonne.

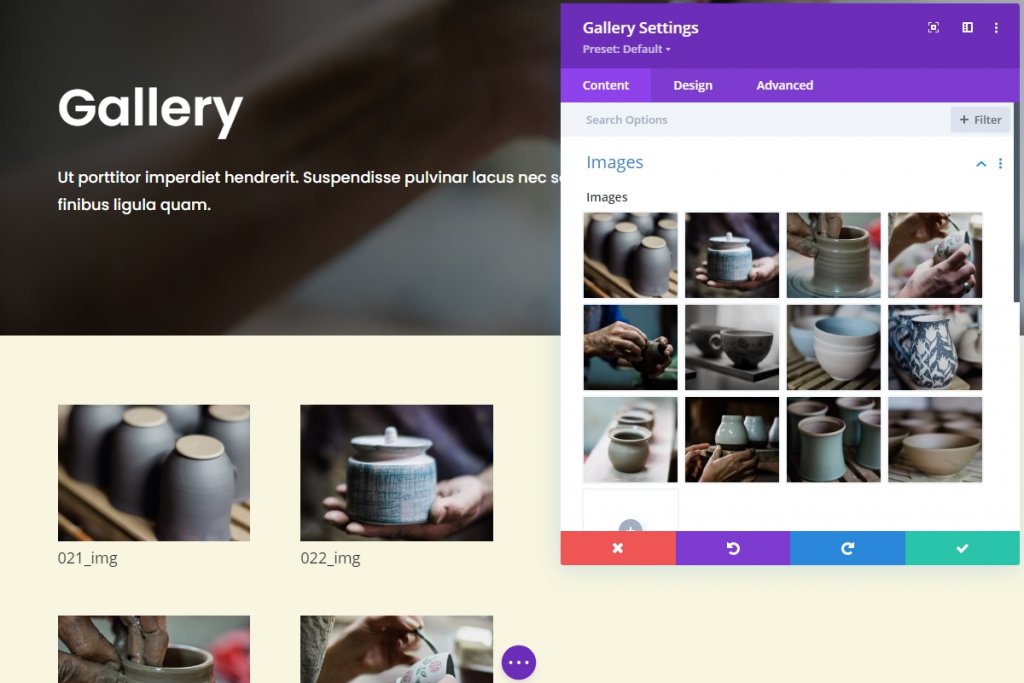
Ajouter des images
Ajoutez maintenant les images que vous souhaitez afficher.

Galerie de conception
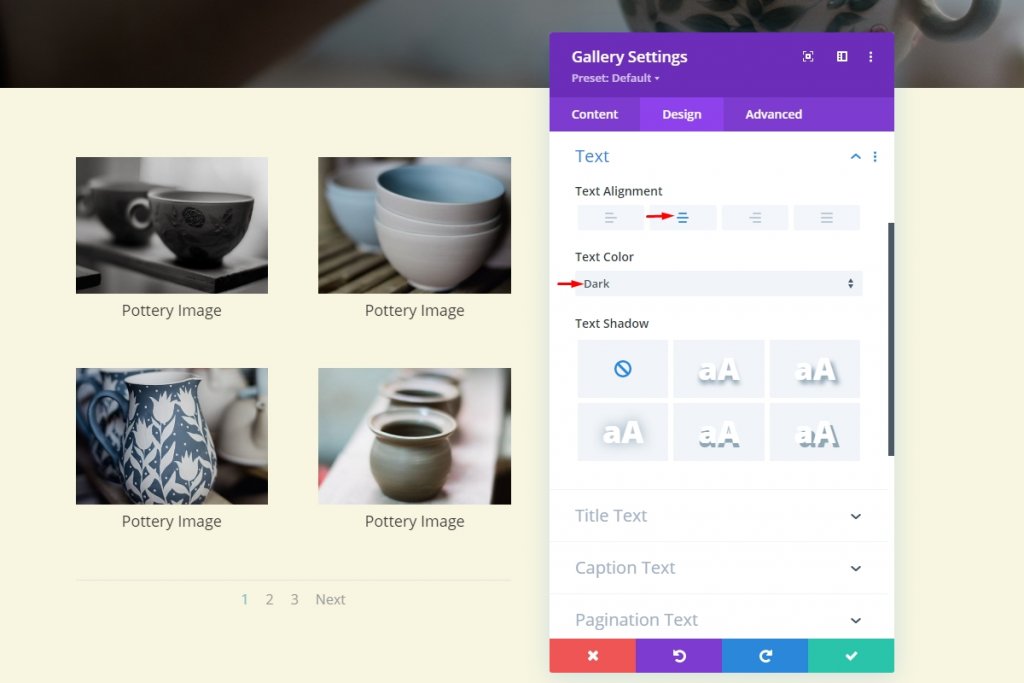
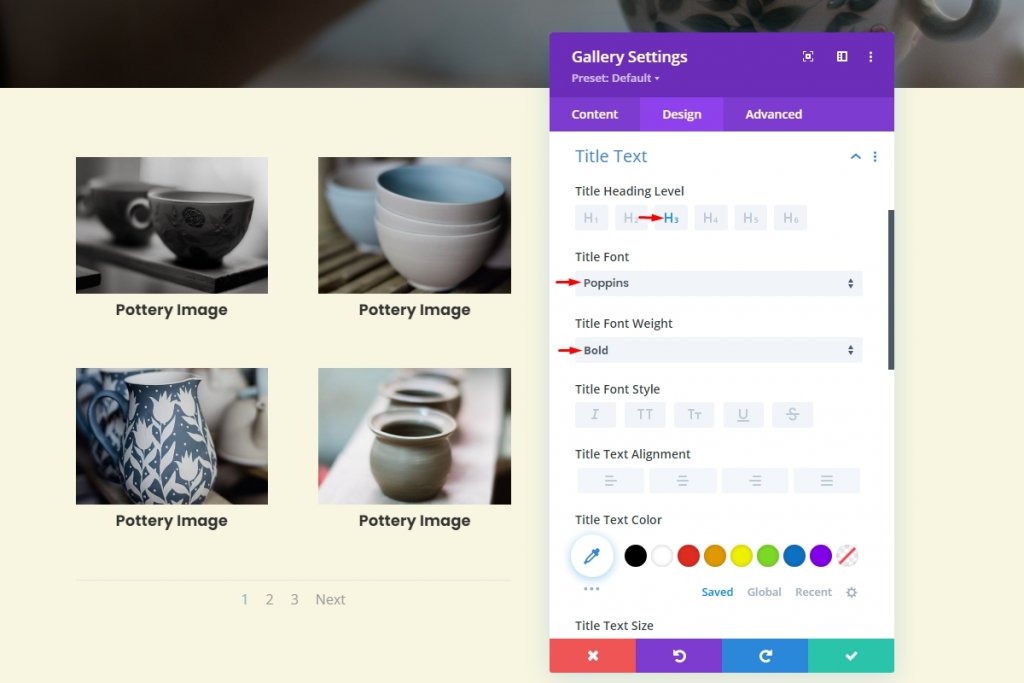
Dans l'onglet Conception, définissez l'alignement et la couleur du texte.

Police de caractère
Changez maintenant la police en Poppins .

Effet de couleur en niveaux de gris
Puisque notre galerie est prête, nous allons maintenant appliquer l'effet de niveaux de gris à notre conception. C'est facile à faire et nous n'avons besoin d'aucune connaissance en codage pour le faire.
Icône de superposition et changement de couleur d'arrière-plan
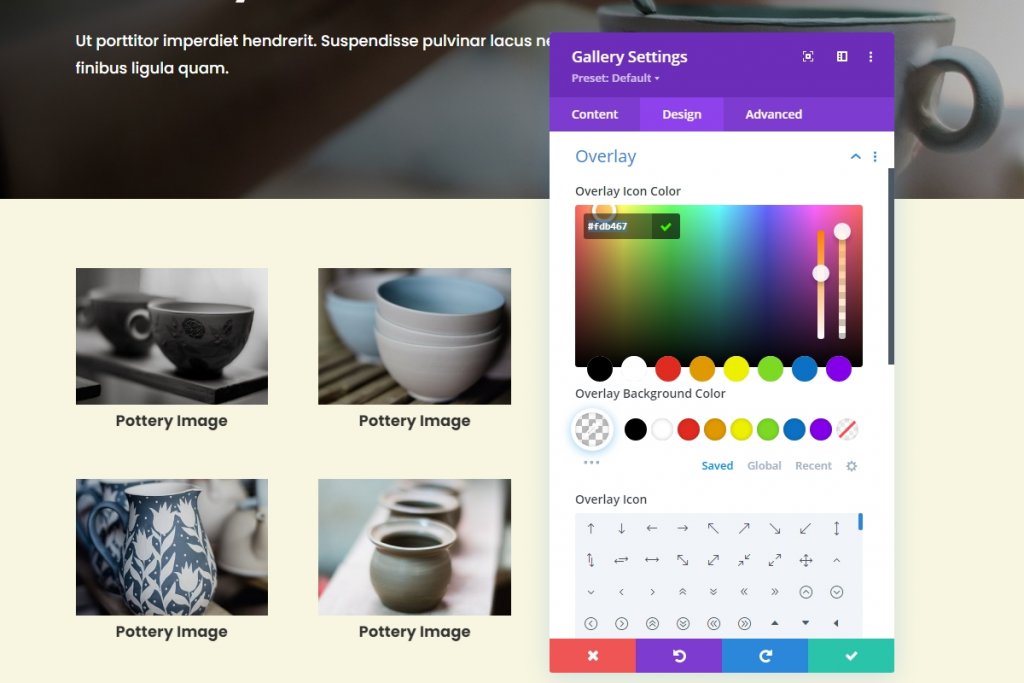
Déplacez la section de superposition de l'onglet de conception de la galerie et ajustez la couleur de superposition avec quelque chose qui va bien avec votre conception.
- Couleur de l'icône de superposition : #fdb467

Transformez la couleur d'arrière-plan de la superposition en transparente.
Paramètres d'image
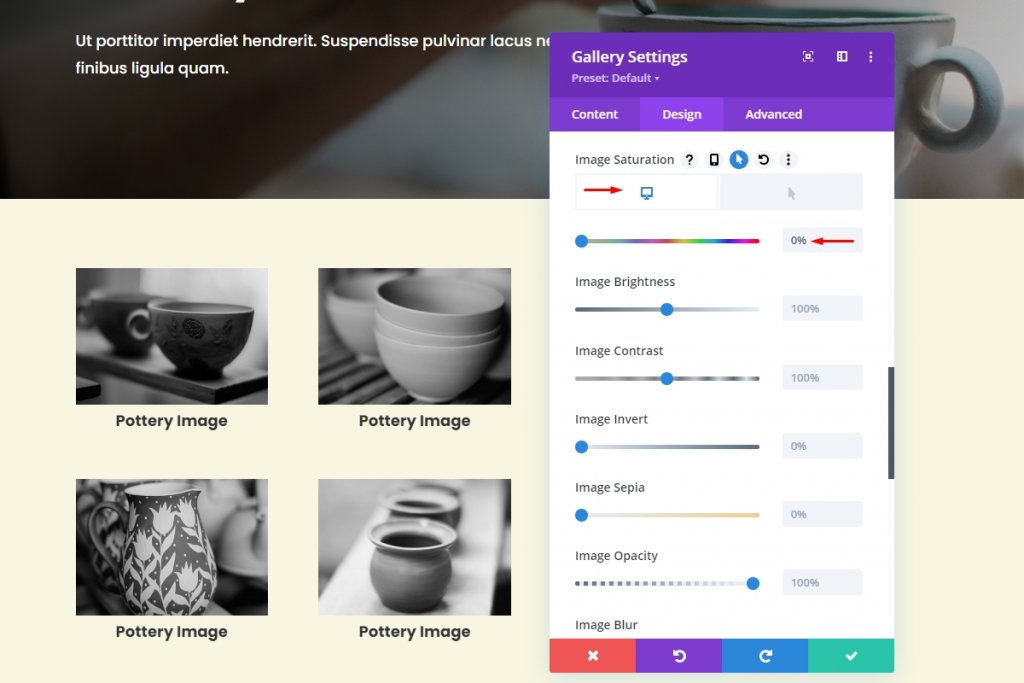
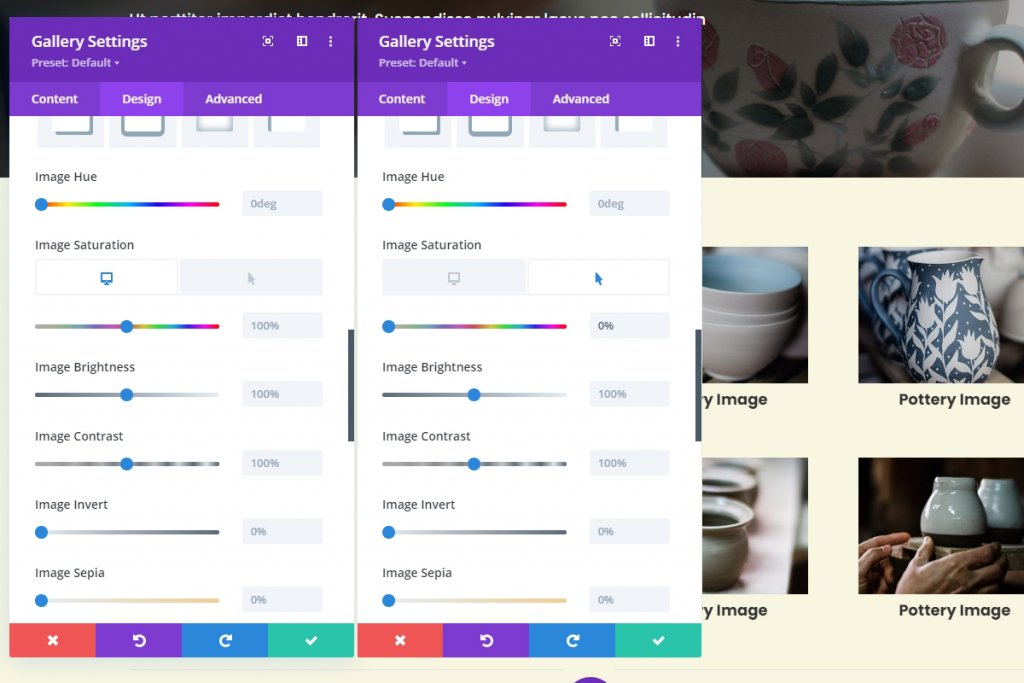
Accédez à la section image à partir de l'onglet Conception et appliquez les paramètres suivants.
- Saturation par défaut de l'image : 0%

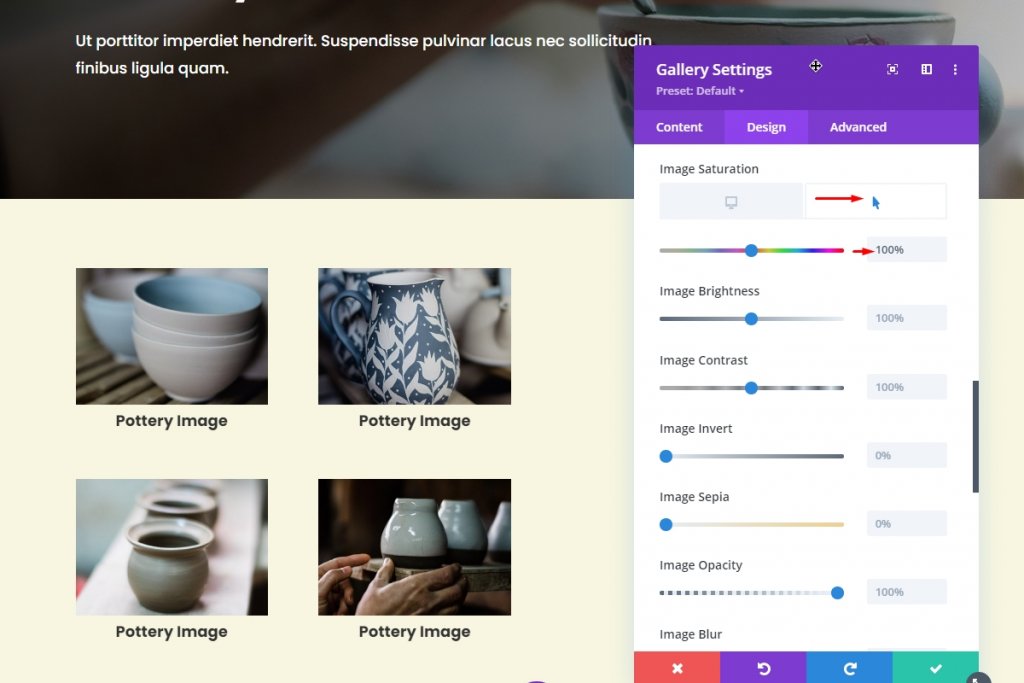
Nous sommes maintenant sur le point d'appliquer la saturation en survol. Nous allons régler la saturation à 100% en survol. Cependant, si vous souhaitez rendre l'image plus vibrante, vous pouvez augmenter la saturation.
- Saturation par défaut de l'image (au survol) : 100 %

Vous ne remarquerez pas ce changement pendant que vous êtes sur la page d'édition. Il n'y a aucune raison de s'inquiéter car une fois que vous fermez les options de création de page et que vous visitez la page directement, vous remarquerez le changement. De plus, vous pouvez inverser le réglage si vous souhaitez d'abord voir une image avec de la couleur et mettre un effet de niveaux de gris en survolant.

Aperçu final
Maintenant, nous pouvons voir le résultat final de notre conception en visitant directement la page.
Derniers mots
Il est très facile de créer un effet sur un niveau de gris Divi module galerie. Tout ce que vous avez à faire est de modifier les paramètres de saturation normaux et flottants. Cet effet donne vie à des sites Web de photographie comme la photographie de la nature, les mariages, l'aménagement paysager, la photographie spatiale et bien d'autres. Malgré toute niche, l'effet de niveaux de gris de la galerie Divi transformera votre site Web de bon en meilleur.





