Plutôt qu'une barre de navigation complexe, de nombreux sites Web choisissent actuellement d'utiliser un symbole de basculement de navigation de base qui affiche un menu en plein écran. Les menus plein écran sont parfaits pour les petits sites Web avec peu de pages et des conceptions de base.

À l'aide de WordPress, vous pouvez créer des menus de navigation personnalisés et inclure des styles de navigation attrayants dans le générateur de pages Elementor . Dans ce didacticiel, nous commencerons par créer gratuitement un menu plein écran personnalisé à l'aide du générateur de pages Elementor.
Comment créer un menu plein écran dans Elementor
Avec le menu plein écran, lorsque vous cliquez sur le symbole du hamburger dans le menu plein écran, une superposition apparaît sur tout votre site Web, affichant les éléments de menu de votre site Web WordPress.
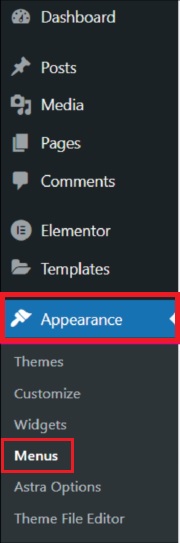
Pour commencer, créez un menu sur votre WordPress en allant dans Apparence puis Menu sur WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
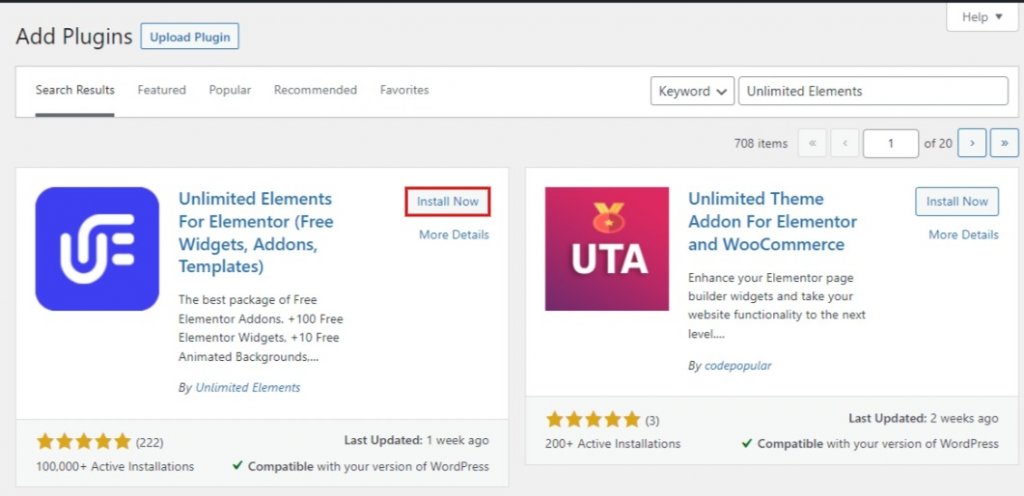
Ensuite, vous devez installer l'addon Unlimited Elements sur votre Elementor.

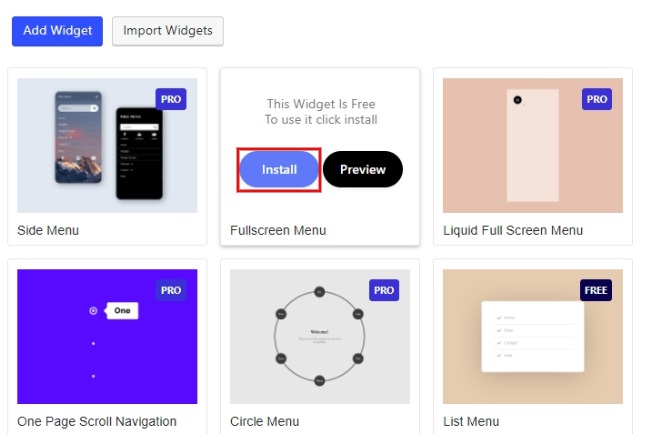
Ensuite, accédez à la bibliothèque de widgets Unlimited Elements et tapez Fullscreen Menu dans le champ de recherche. Pour ajouter votre widget Menu plein écran à n'importe quelle page Elementor, survolez le widget dans les résultats de la recherche et cliquez sur installer.

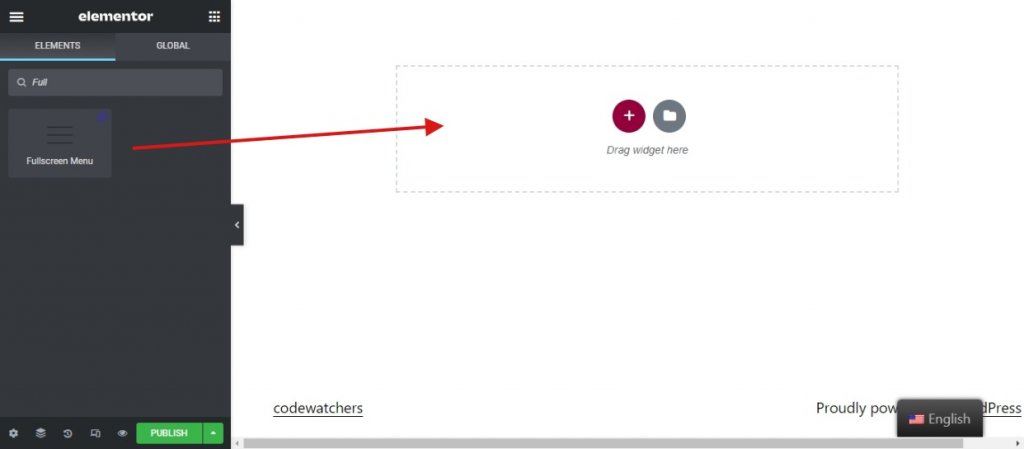
Dans votre page Elementor, créez une nouvelle section et faites-y glisser le widget Menu plein écran.

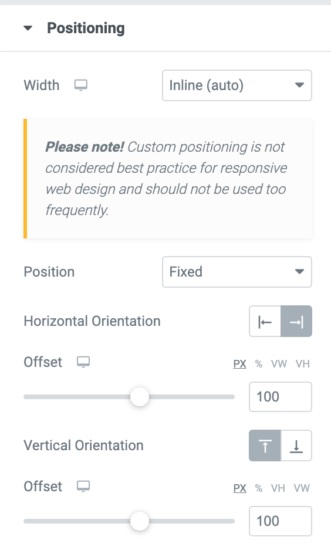
Faites en sorte que le widget positionne fixe sous l'onglet avancé du widget sous position .

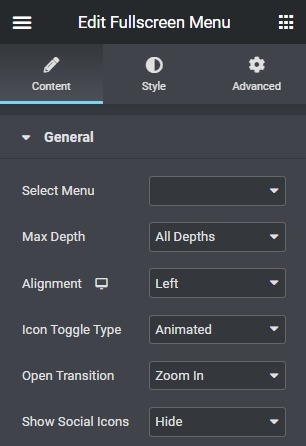
Appliquez les mêmes modifications au widget Menu plein écran comme indiqué ci-dessous.
- Dans les options de menu, sélectionnez le menu que vous avez préparé.
- Pour Maxdepth, choisissez le nombre maximum d'éléments de sous-menu que vous souhaitez voir dans votre menu.
- Choisissez si l'icône du menu bascule doit être alignée à gauche, à droite ou au centre.

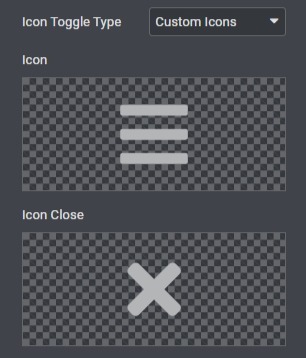
- Le type de basculement d'icône est défini sur "Animé" par défaut, mais vous pouvez modifier les icônes de menu en sélectionnant "Icônes personnalisées".

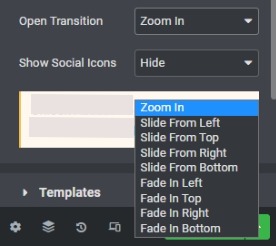
De plus, pour le menu plein écran, sélectionnez n'importe quel effet de transition ouvert.

Vous pouvez également choisir d'afficher ou de masquer les icônes sociales si vous en avez.
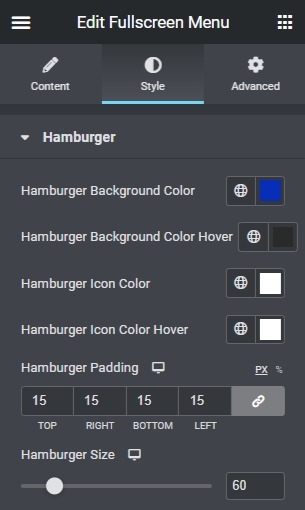
Ensuite, vous pouvez modifier les différents composants du widget de menu plein écran dans l'onglet " Style ".
Pour Hamburger Icon , vous pouvez modifier la couleur d'arrière-plan de l'icône, la couleur de l'icône au survol et la couleur d'arrière-plan de l'icône au survol. Personnalisez la taille, le rembourrage, la bordure et le rayon de bordure de l'icône Hamburger.

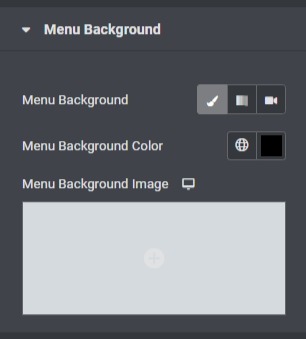
Ensuite, vous pouvez choisir d'ajouter l'arrière- plan du menu et d'effectuer les ajustements nécessaires tels que la position et la taille.

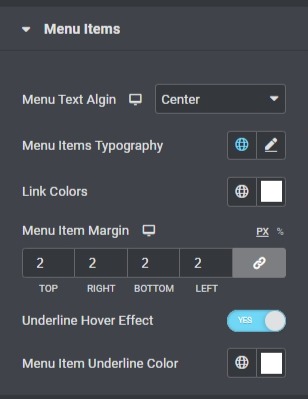
Ouvrez la liste déroulante des éléments de menu pour modifier les éléments tels que la typographie, la marge et la couleur

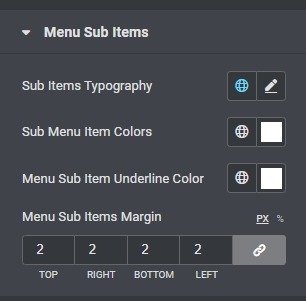
Plus loin, vous pouvez également modifier le sous-menu à partir du menu déroulant Éléments de sous-menu.

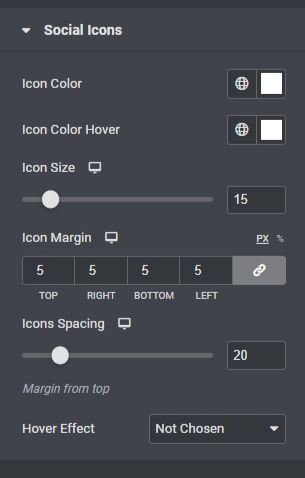
La touche finale est pour vos icônes sociales. Utilisez le menu déroulant Icônes sociales pour apporter des modifications aux icônes sociales que vous avez ajoutées auparavant.

C'est probablement ça ! Ce sont tous les paramètres que vous devez effectuer pour créer avec succès un menu plein écran pour votre site Web WordPress à l'aide d'Elementor.
Un menu plein écran éliminera de nombreux problèmes de navigation de votre site Web et permettra à l'utilisateur de se déplacer plus librement dans votre site Web sans être confus. De cette façon, Elementor vous permet de créer une navigation de site Web fluide, remplie de choix d'animation pour égayer l'apparence de votre site.
C'est tout de notre part pour ce tutoriel. Assurez-vous de nous rejoindre sur Facebook et Twitter pour rester au courant de nos publications.




