Aujourd’hui, sur WordPress, vous n’avez pas besoin de créer Un en-tête avec de nombreux menus utilisant Elementor pour permettre la navigation sur votre site. Cela ne doit être utilisé que pour un site Web qui a peu de menus. Si vous prévoyez de donner une meilleure façon de naviguer vers votre site Web en montrant le maximum de liens possibles, vous devez utiliser mega menus.

En utilisant un menu Mega, vous facilitez non seulement le choix d’une option par l’utilisateur, mais vous l’aidez également à connaître d’autres pages à explorer. Dans ce tutoriel, nous allons créer un Méga-menu WordPress en utilisant l’élémenteur plugin.
Pourquoi devriez-vous créer un méga-menu?
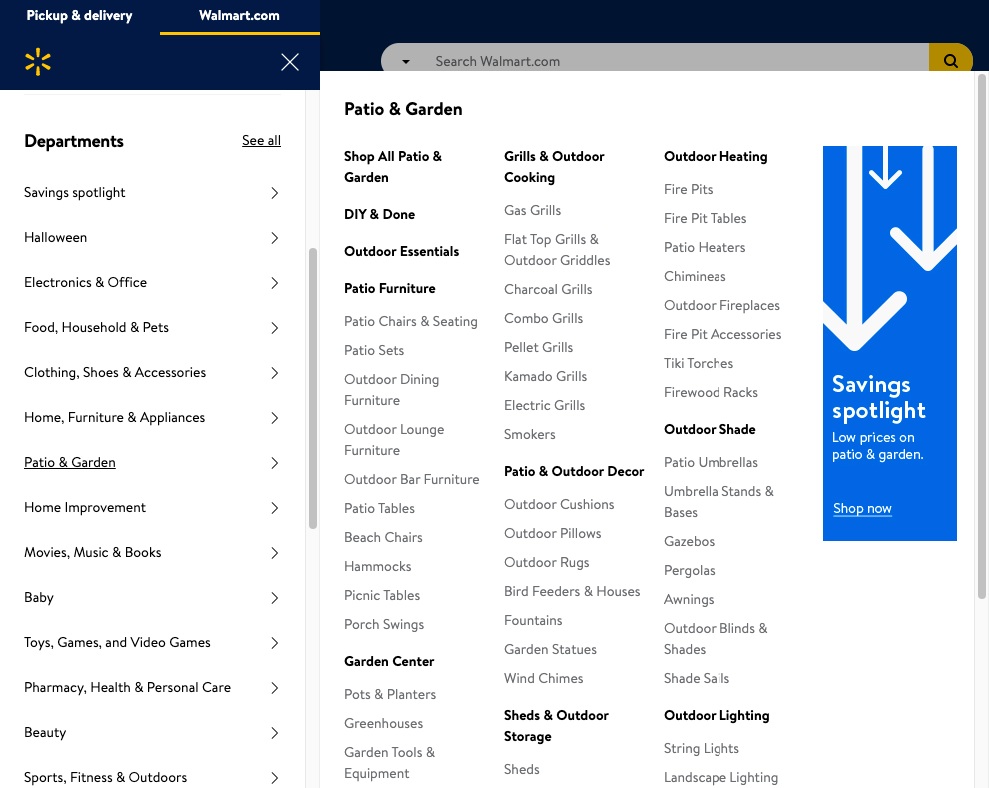
Les méga-menus sont de grands menus extensibles affichant tout à la fois. Vous ne faites pas naviguer vos visiteurs à travers un menu complexe en essayant de trier dans quelle option s’ils creusent pour trouver la page ou un produit qu’ils recherchent.
Les méga-menus vous permettent d’afficher un grand nombre d’options dans un format de conception agréable. Parallèlement au fait qu’ils sont conviviaux et ne confondent pas un nouveau visiteur tout en mettant en évidence des pages plus importantes de votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes méga-menus sont extrêmement populaires dans les sites de commerce électronique. Les magasins en ligne ont des pages et des produits plus importants à afficher tout en étant également à intégrer des pages de niveau inférieur et les mettre en évidence. Dans un menu de navigation ajoutant autant d’informations, il semble trop rempli alors que les méga-menus peuvent facilement répondre à beaucoup d’options.

L’utilisation de méga-menus vous permet non seulement d’afficher un grand nombre d’options, mais aussi de permettre à l’utilisateur d’explorer une plus grande partie de votre site. Avec tout affiché dans un seul menu, il ya plus de chances de l’utilisateur de vérifier plus de pages qu’ils ne sont réellement venus pour. Cela améliore votre référencement sites Web en termes de pages visitées et le temps que les utilisateurs passent sur votre site Web.
Comment créer un méga-menu avec l’utilisation de l’élémenteur
WordPress ne prend pas en charge les méga-menus par défaut et c’est pourquoi nous aurons besoin de Les Addons Plus qui est un plugin addon « Elementor ». Les addons Plus seront utiles pour activer la fonctionnalité du méga-menu tout en prend en charge une variété de méga-menus tels que les méga-menus verticaux ou horizontaux, les méga-menus basés sur le basculement, et ainsi de suite.

Installez et activez le plugin sur votre WordPress pour aller de l’avant avec le processus.
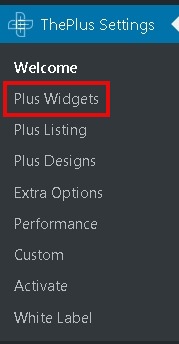
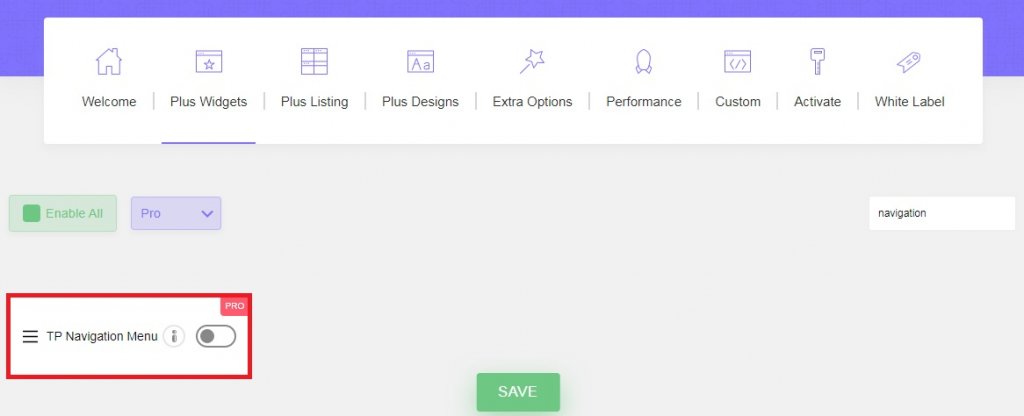
Tout d’abord, vous devrez activer la fonction méga-menu avec les addons Plus et pour cela l’option Widgets Plus à partir des paramètres plus dans le tableau de bord WordPress.

Activez le menu navigation TP et votre fonctionnalité de méga-menu sera activée.

Une fois que vous activez le menu Navigation TP, passez à l’option Nouvellement ajoutée De Menu Mega Plus dans votre tableau de bord WordPress.

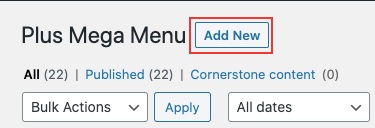
Appuyez sur Ajouter nouveau pour créer un modèle de méga-menu pour votre site Web. Nous utiliserons l’éditeur Elementor pour concevoir notre menu. Assurez-vous d’appuyer plus tard sur le bouton « Modifier avec Elementor ».

Lorsque vous avez terminé la création d’un modèle de méga-menu, vous pouvez aller de l’avant et créer un menu de navigation WordPress. Dirigez-vous vers l’apparence dans le tableau de bord WordPress, puis choisissez des menus.

Maintenant, ajoutez les pages importantes au menu régulier de haut niveau. Ces options ne déclencheront pas le méga-menu.
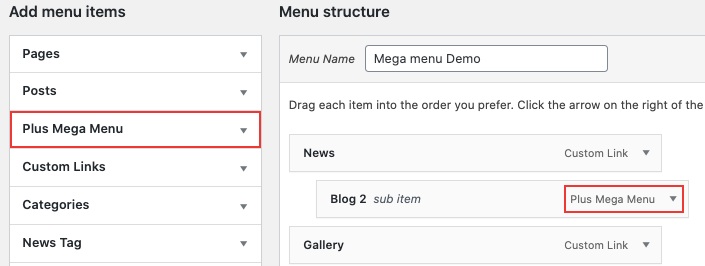
Ensuite, pour ajouter les éléments qui déclenchent le méga-menu, utilisez l’option Menu Plus Mega dans les éléments du menu Ajouter et ajoutez le modèle de méga-menu que vous aviez créé précédemment.

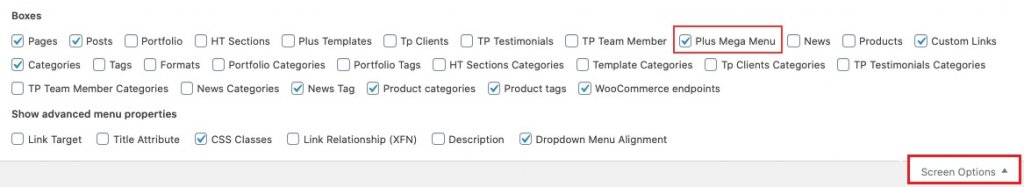
Si la section Menu Plus Mega n’apparaît pas dans la zone Ajouter des éléments de menu, rendez-vous aux options d’écran et cochez la case Menu Plus Mega dans la liste.

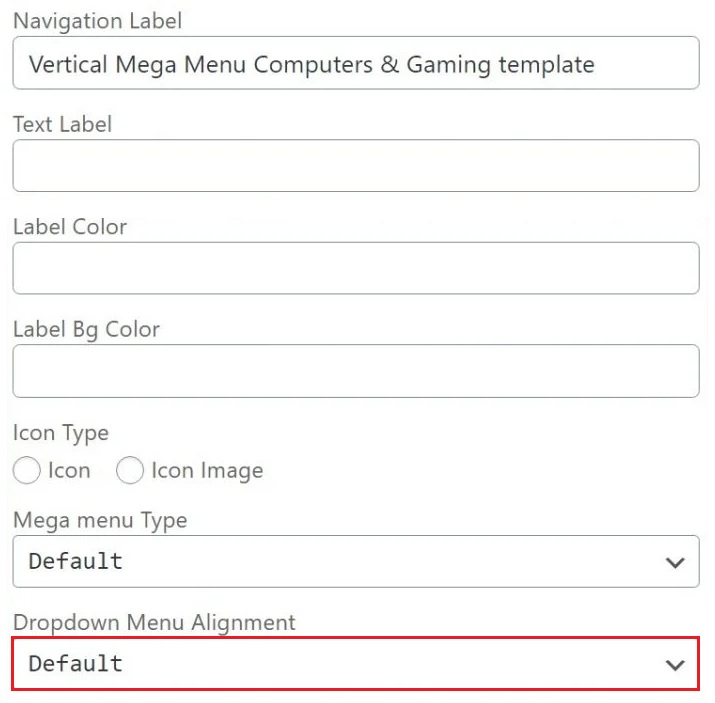
Ensuite, vous pouvez utiliser les paramètres du méga-menu pour ajuster la taille et l’alignement. Vous pouvez également ajouter des icônes ou personnaliser les étiquettes et les couleurs d’étiquette de votre élément de menu.

Ensuite, vous aurez besoin d’un modèle d’en-tête personnalisé. Vous pouvez créer un nouveau modèle d’en-tête à l’aide du constructeur de pages Elementor ou si vous l’avez fait, vous pouvez en utiliser un déjà créé. Vous pouvez également contrôler la position de votre en-tête.
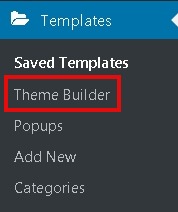
Dirigez-vous vers les modèles, puis theme builder pour créer un nouveau modèle d’en-tête.

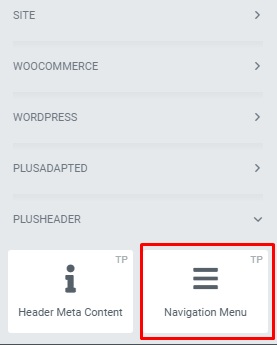
De The Plus Addons ajouter un menu de navigation à votre en-tête nouvellement créé.

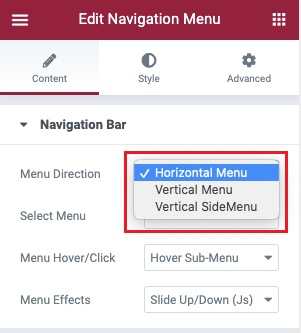
En utilisant les paramètres du Widget, vous pouvez configurer la direction du menu.

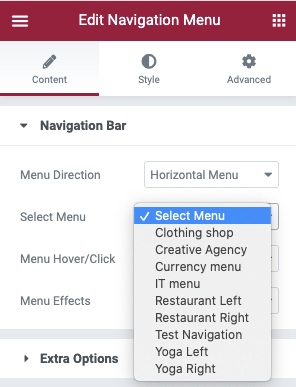
Une fois que vous avez terminé, vous pouvez aller de l’avant à l’option menu Select et choisir le menu de navigation que nous avions créé auparavant.

Dans l’onglet Style, vous pouvez faire face à d’autres personnalisations de menu. Cependant, ce sont toutes les sélections que vous devez faire.
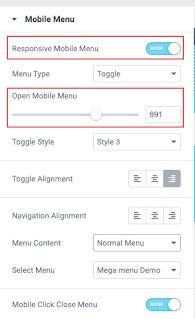
Maintenant, nous arrivons aux paramètres finaux de notre méga-menu pour nous assurer qu’il est réactif sur tous les appareils. Dans l’onglet Contenu, rendez-vous dans les paramètres du menu mobile et activez l’option Responsive Mobile Menu et configurez le point d’arrêt réactif de votre méga-menu.

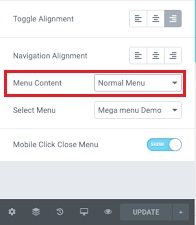
Dans l’option Menu Content, vous pouvez choisir d’afficher le menu que vous souhaitez pour vos visiteurs mobiles. Vous pouvez créer un menu entièrement différent ou utiliser celui que vous venez de créer.

Maintenant, vous pouvez publier votre méga-menu et assurez-vous de vérifier si tout fonctionne bien.
C’est ainsi que vous pouvez créer un méga-menu pour votre site WordPress en utilisant le constructeur de pages Elementor et les Addons Plus pour vous débarrasser des menus déroutants et complexes. Assurez-vous de continuer à nous suivre sur nos Facebook (en) et Gazouiller pour plus de tutoriels.





