Ne serait-il pas pratique pour vos visiteurs si toutes les options de page ou les pages produits de votre site Web étaient disponibles ensemble? Avec Mega Menu, vous pouvez facilement réduire les tracas inutiles de vos visiteurs si vous le souhaitez. Quelqu'un est venu sur votre site Web pour acheter une Rolex, mais cette option se trouve dans l'option Tenue portable> Montre> Montre de marque, maintenant il faut du temps pour accéder à cette option, et nous faisons des achats en ligne pour gagner du temps. Vous comprenez donc que si ce problème peut être réduit grâce à un méga menu, cela peut être très rentable pour votre entreprise.

Mega Menu est un grand menu extensible où vous pouvez tout regarder en même temps. Les visiteurs n'ont pas besoin de survoler un menu déroulant gênant pour trouver la bonne chose ou d'accéder au menu de pied de page séparément. Megamenu est très avantageux, et de nombreux sites Web à succès, comme de grands éditeurs de sites de commerce électronique réputés, tout le monde l'utilise depuis longtemps.
WordPress ne vous permettra pas d'utiliser Mega Menu par défaut. Si vous avez un méga menu dans votre thème WordPress, vous pouvez l'utiliser, mais la plupart du temps, il existe une fonction de personnalisation minimale sur ce méga menu de thème intégré. Elementor est venu vous aider dans cette situation. Cet article apprendra comment créer un méga menu dans WordPress avec Elementor et The Plus Addon . Vous pouvez personnaliser toutes les parties de votre méga menu. Vous pouvez également ajouter différents méga menus à différentes parties du site Web via les conditions d'affichage. Vous pouvez également choisir différentes options d'affichage du mégamenu pour différents ordinateurs de bureau et mobiles, et vous aurez un contrôle total sur le comportement réactif de votre mégamenu.
Pourquoi votre site Web a-t-il besoin d'un méga menu?
Megamenu est l’une des choses les plus utiles pour tout site WordPress. Il est avantageux pour la navigation sur le site Web et constitue un excellent choix pour regrouper de nombreuses options sous un même toit. Le plus grand avantage est que cela permet souvent de donner au visiteur toute l’essence de votre site en un coup d’œil.

Mégamenu de droite 
Mauvais mégamenu
On peut donc dire qu’il s’agit d’un plugin très convivial. Il n'y a généralement pas beaucoup d'espace dans le menu de navigation. Vous pouvez ajouter au maximum 5 à 6 pages. Pour en faire plus, le méga menu sera encombré. Si vous avez plus de pages sur votre site, ce méga menu sera une arme formidable pour vos utilisateurs.
L'utilisation massive des méga-menus peut être remarquée dans les sites de commerce électronique et les sites Web immobiliers. Vous trouverez ci-dessous quelques exemples de méga menus pour aider les gens à comprendre.
De quoi avez-vous besoin pour créer un MegaMenu avec Elementor ?
Vous pouvez créer un magnifique méga menu à partir d'Element en utilisant la fonction visuelle de glisser-déposer. Si vous souhaitez obtenir la fonctionnalité réelle du méga menu, vous devez utiliser un module complémentaire tiers nommé module complémentaire plus. Il existe de nombreux autres plugins sur le marché WordPress pour créer des méga menus. Néanmoins, le module complémentaire Plus propose diverses options pour créer des méga-menus qui peuvent être utilisés pour créer des méga-menus verticaux, des menus horizontaux, des méga-menus basés sur des bascules, etc. Il propose -
- Il est 100% conçu pour Elementor.
- Il vous permet de créer des menus réactifs au pixel près.
- Il est compatible avec tous les navigateurs.
- De nombreuses options de personnalisation adaptées à vos besoins.
- Facile à créer n'importe quelle interface avec des fonctionnalités de glisser-déposer.
- Compatible avec tous les thèmes WordPress populaires.
Donc tu as besoin -
- Élémentor
- Elementor Pro pour en-tête personnalisé
- Les modules complémentaires Plus (il existe une version gratuite, mais vous avez besoin de la version Pro pour la fonctionnalité de création de navigation.)
Comment ajouter un méga menu dans WordPress ?
Avec 4 étapes de base, vous pouvez créer un méga menu via Element et The Plus Add Ons. Bien qu'il existe plusieurs sous-étapes, elles sont décrites en détail ci-dessous.
Tout d’abord, activez la fonctionnalité mégamenu et générez un méga menu à l’aide du modèle Elementor. Configurez la navigation native de WordPress pour ajouter votre mégamenu ( Apparence > Menus ). Ensuite, créez un en-tête à l’aide du générateur de thème Elementor et configurez enfin la réactivité.
Activer la fonctionnalité Mega Menu
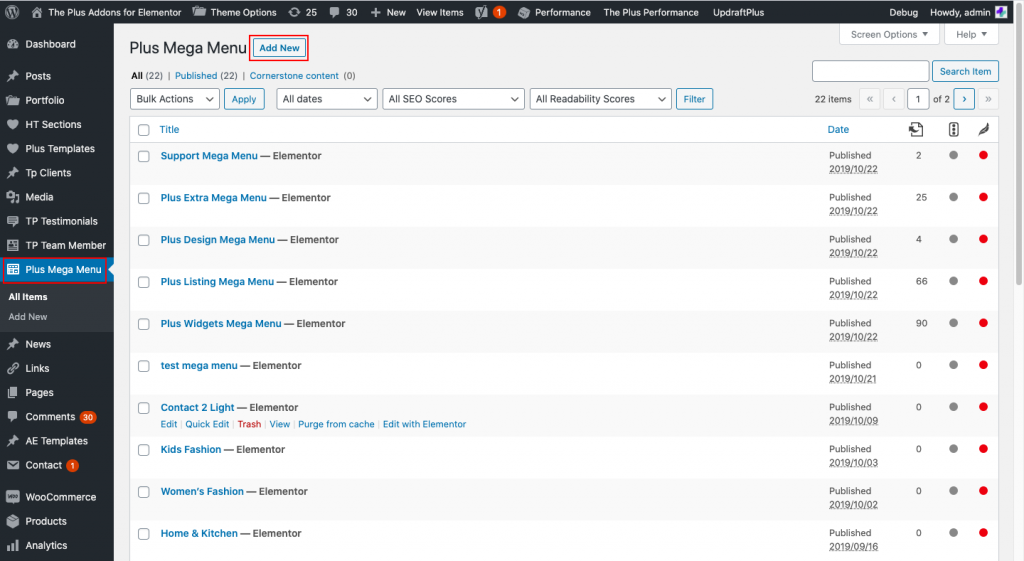
Dans un premier temps, vous devez activer la fonction Mega Menu sur les Plus Addons. Il ajoutera ensuite un type de publication personnalisé Plus Mega Menu pour accueillir tous vos méga menus. Maintenant, créez une nouvelle publication à l’aide d’Elementor pour tout concevoir, à partir du type de publication.
Dans le tableau de bord WordPress, accédez aux paramètres Plus, aux widgets Plus et activez le widget TP Navigation Menu.
Créer un modèle de méga menu
Vous verrez un nouveau type de publication personnalisé Plus Mega Menu juste après avoir activé le widget. Il apparaîtra comme une option individuelle dans le menu latéral de votre tableau de bord. Cliquez sur Ajouter nouveau depuis Plus Mega Menu pour créer un nouveau méga menu.

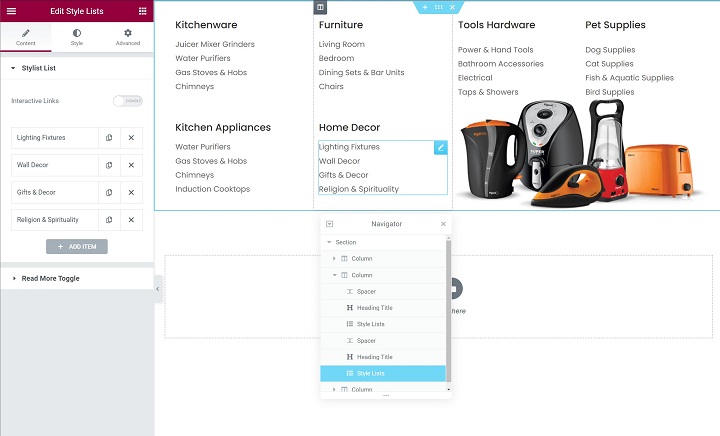
Nommez-le comme vous le souhaitez car cela sera très utile si vous devez créer un méga menu différent à différents endroits. Pour lancer l'interface elementor, cliquez sur Modifier avec Elementor. Vous pouvez désormais concevoir la disposition du méga menu avec Elementor qui sera visible par les téléspectateurs.

Voici un exemple de structure de base de méga menu étendu. Vous pouvez voir une section parent pour l'ensemble du méga menu, et nous avons ajouté diverses colonnes pour contrôler le menu développé. Vous pouvez ajouter n'importe quel contenu à l'aide du widget Elementor standard. Une fois que vous avez terminé de créer le modèle, publiez-le.
Configurer le menu de navigation
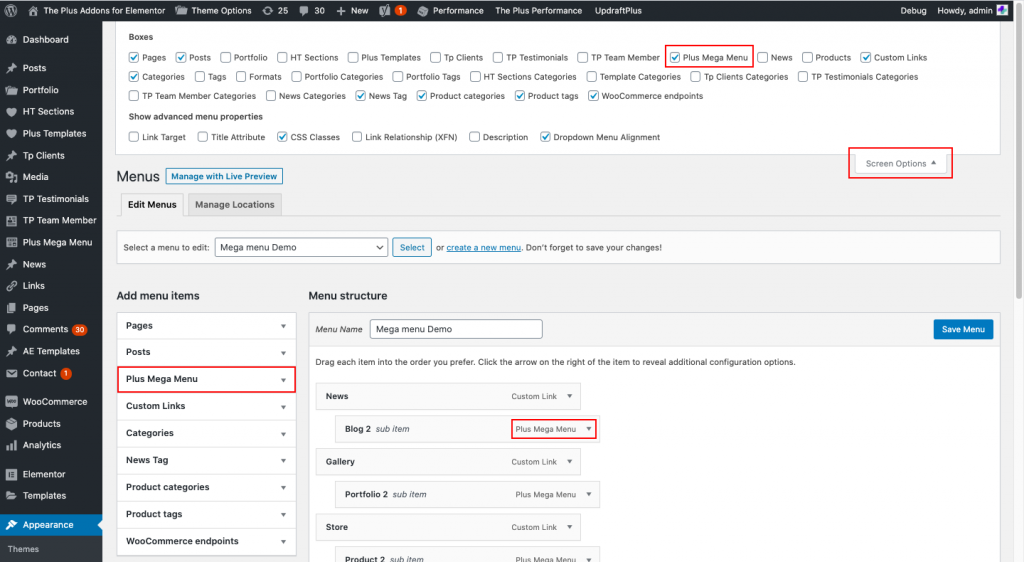
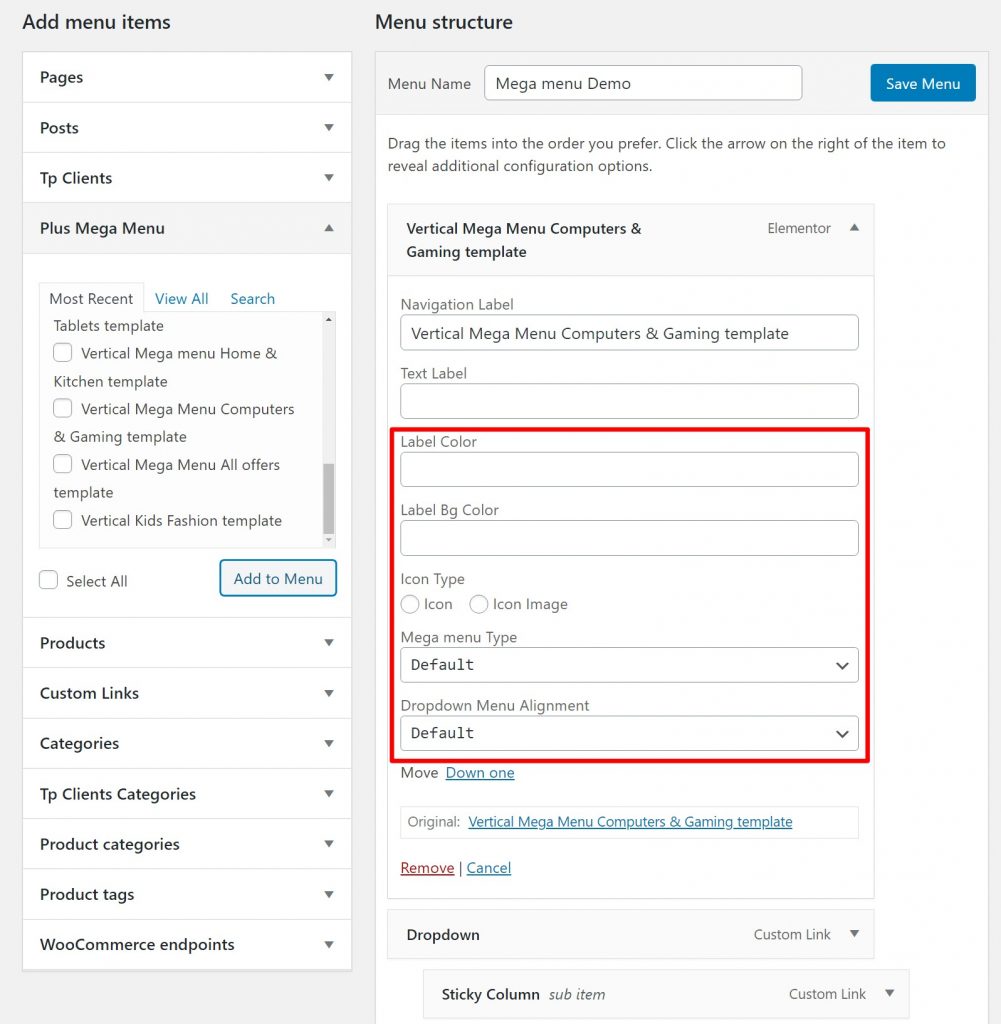
Vous devez configurer la fonctionnalité de navigation native de WordPress car vous avez déjà créé un modèle de méga menu. Pour cela, allez dans Apparence > Menus. Créez un menu si vous n'en avez pas créé. Ajoutez maintenant le contenu souhaité dans Megamenu. En haut, ajoutez les éléments essentiels, ceux-ci ne déclencheront pas d’autres contenus du mégamenu. Le moyen le plus simple consiste à lier directement les pages avec des liens personnalisés. Ensuite, ouvrez Plus Mega Menu pour ajouter la barre latérale des éléments de menu et ajoutez le modèle de méga menu que vous avez créé.
Maintenant, vous ne pouvez peut-être pas voir les options du menu Plus Mega dans la zone Ajouter des éléments de menu . Vous avez du mal ? C’est peut-être parce que WordPress le cache. Pour le révéler, cliquez sur Options d'écran en haut à droite et cochez l'option de menu Plus méga .

Vous pouvez personnaliser la taille et l’alignement du méga-menu. Pour la taille, vous pouvez choisir soit - Par défaut (entrez une largeur maximale en pixels), Conteneur (en fonction de la taille du conteneur du site Web) et Pleine largeur (le méga menu s'étendra complètement quels que soient les paramètres.)

Vous pouvez également personnaliser les objets de menu, les couleurs des étiquettes et les icônes (si vous en avez besoin).
Créer un modèle d'en-tête
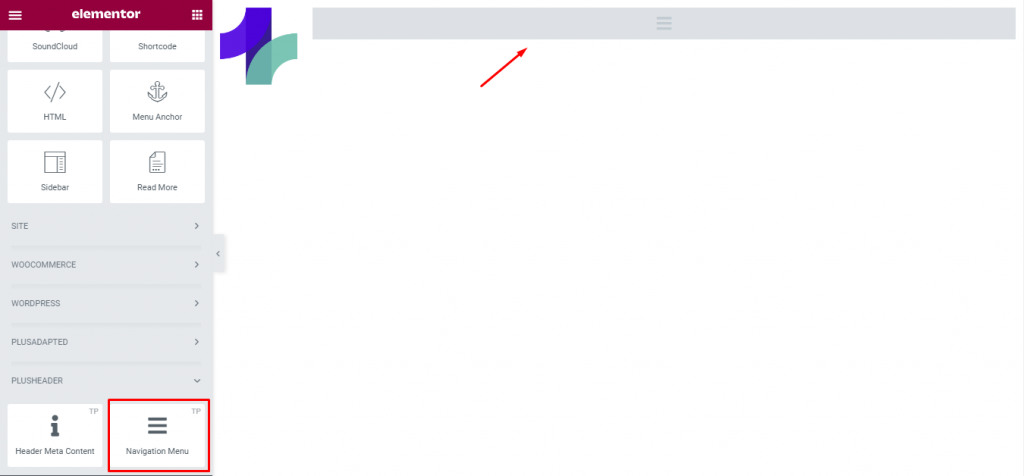
Vous avez maintenant besoin du générateur de thèmes Elementor pour créer un en-tête personnalisé pour votre site Web. Pour cela, allez dans Modèles > Générateur de thèmes et créez un tout nouveau modèle pour l'en-tête. Comme nous en avons déjà créé un, nous allons personnaliser notre modèle existant. Dans le générateur de thèmes, vous pouvez utiliser les conditions d'affichage d'Elementor pro pour choisir où cet en-tête apparaîtra sur votre site. Il peut le rendre visible à tout moment ou uniquement sur des pages spécifiques. Si vous avez terminé avec le contour de base de l'en-tête, ajoutez le widget Menu de navigation à partir des modules complémentaires Plus.

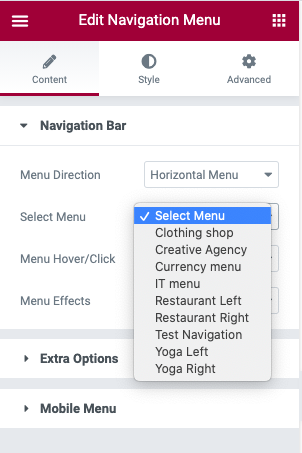
Vous pouvez utiliser les paramètres des widgets pour contrôler la direction du menu, par exemple horizontale, verticale ou verticale. Utilisez ensuite le menu Sélectionner pour choisir le menu que vous avez créé à l’étape précédente. Pour une personnalisation supplémentaire, vous pouvez le faire dans l’onglet style.

Rendez-le réactif
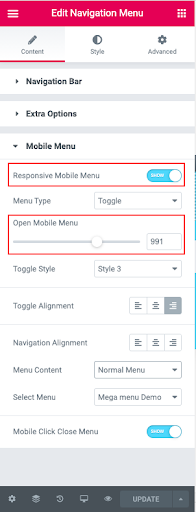
Pour finir, configurez le comportement réactif du méga menu afin que vos visiteurs aient une meilleure expérience sur n'importe quel appareil. Vous pouvez le faire simplement à partir du menu de navigation. À partir de là, accédez au paramètre Menu mobile dans l’onglet Contenu, activez Responsive Mobile View.

Derniers mots
Elementor n’a toujours été un choix pour aucune modification de WordPress. Et Mega Menu est une excellente option pour présenter votre site Web en un seul coup d’œil. Ici, Elementor est votre sauveur. Maintenant, qu'est-ce que tu attends ? Créez un méga menu en utilisant Elementor pour votre propre site Web et intensifiez-vous dans ce jeu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant













