Les sites WordPress Mega Menus de Divi sont une tendance populaire dans la conception Web moderne, et vous les avez probablement remarqués lors de vos achats en ligne sans même vous en rendre compte. Il est fréquemment utilisé par les principaux détaillants en ligne comme Amazon et Starbucks pour aider les consommateurs comme nous à naviguer dans des menus qui auraient pu être très compliqués.

Vous vous demandez peut-être « Qu'est-ce qu'un méga menu ? » Lorsque vous avez une longue liste de sous-pages et de menus, les Mega Menus sont une excellente méthode pour éviter l'encombrement. L'objectif d'un Mega Menu est souvent de montrer graphiquement les possibilités pour des choses comme les catégories, qui divulgueront plus d'options lorsqu'elles seront survolées ou cliquées. Cela améliore l'expérience utilisateur en réduisant l'aggravation de l'accès à ces choses fantastiques que vous ou vos clients voudriez qu'ils achètent.
Quand avez-vous besoin d'un méga menu
Les sites de commerce électronique et les sites de blogs ou d'actualités sont deux types de sites qui profitent énormément de l'utilisation de Mega Menus. En effet, ces sites ont généralement des catalogues approfondis de contenu et d'éléments qui doivent être facilement navigables. Au lieu de surcharger l'écran avec des liens textuels, l'utilisation de Mega Menus offre aux utilisateurs une approche très visuelle et naturelle pour parcourir les différentes couches du menu.
De plus, le méga Menu de Divi peut potentiellement améliorer votre indexation SEO car il fournit des liens supplémentaires vers du matériel pertinent pour vos visiteurs.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQuand vous n'avez pas besoin d'un méga menu
Ils sont excellents, mais ils peuvent être difficiles à utiliser sur des écrans plus petits, ce qui peut frustrer vos utilisateurs. De plus, de plus petits groupes de matériaux ou de marchandises, à l'exception de quelques exemples tels que les tableaux de prix, peuvent ne pas bien fonctionner dans un Mega Menu. Les liens de menu longs donneront également à vos visiteurs une expérience désagréable, avec un habillage étrange du texte et l'écran étant simplement chargé d'un tas de texte.
Ajouter Mega Menu à votre site Web Divi
Passons à la partie passionnante et voyons comment nous pouvons créer un Mega Menu pour nos sites Divi WordPress. La possibilité d'ajouter un Mega Menu à votre site Web dépend de votre niveau de connaissances en programmation. Vous pouvez le faire avec du code HTML et CSS ou un plugin tiers pour en avoir un opérationnel en quelques minutes.
Code personnalisé
Si vous êtes un codeur professionnel, vous pouvez facilement ajouter un Mega Menu à votre site Divi WordPress. Vous pouvez également payer un code samouraï pour qu'il fasse le travail à votre place. L'inconvénient est que cela peut être coûteux. Vous pouvez lire cet article pour apprendre à coder un Mega Menu à partir de zéro.
Plugin tiers
Si vous êtes comme moi et que vous n'avez pas le temps, l'argent ou les compétences pour créer ce Mega Menu, vous pouvez utiliser un plugin tiers pour l'ajouter à votre site Divi WordPress. Tous les plugins ne sont pas censés être égaux, mais vous pouvez généralement en trouver un bon pour moins de 30 $ qui vous permettra de démarrer rapidement. L'inconvénient ici est que vos sélections peuvent être limitées, principalement parce que la plupart des plugins ne fonctionnent pas bien avec le thème Divi.
Méga Menu par Divi
Ensuite, il y a notre méthode unique en son genre pour créer un Mega Menu pour votre site Divi WordPress. À environ 11 $, vous vous rapprochez d'une expérience codée sur mesure. Pourquoi? Parce que ce plugin utilise le Divi Builder pour créer vos Mega Menus. C'est fantastique puisque vous bénéficiez de la polyvalence des options de conception fournies par le thème Divi. Nous sommes également allés plus loin et avons inclus plus de choix personnalisés, tels que des superpositions pour accentuer votre Mega Menu.
Création de Mega Menu avec le plugin Divi Mega Menu
Voyons à quelle vitesse vous pouvez utiliser Divi Mega Menu pour ajouter un superbe Mega Menu à votre site Divi WordPress. Installez et activez le plugin Divi mega menu et son Showtime !
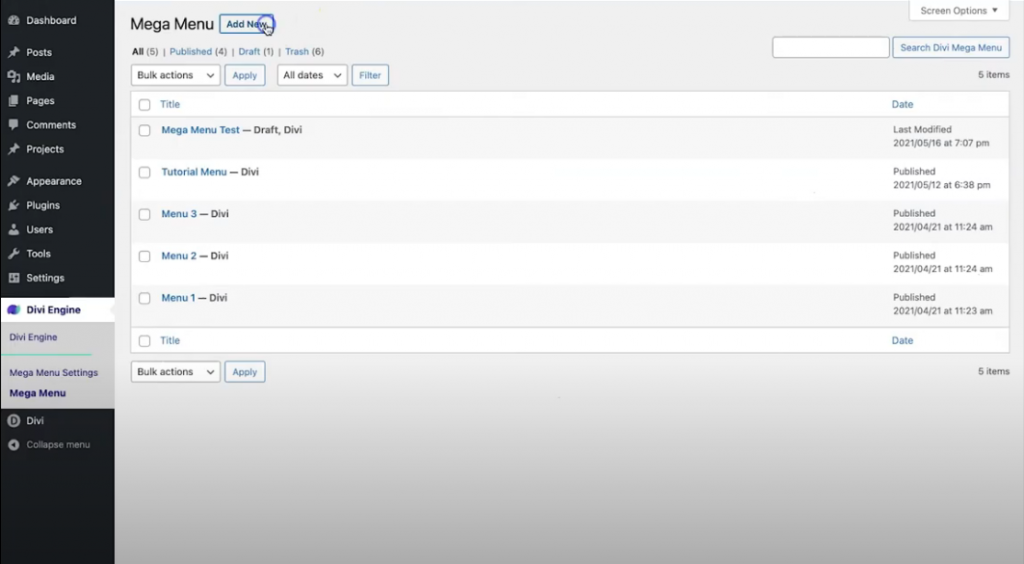
Accédez à votre tableau de bord et, dans le panneau de gauche, accédez à Divi Engine Add New.

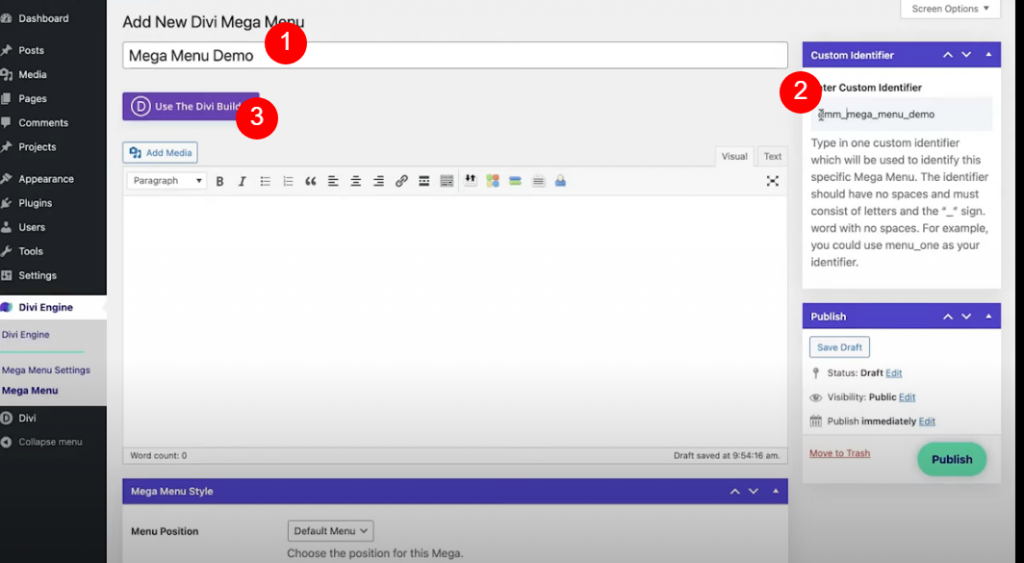
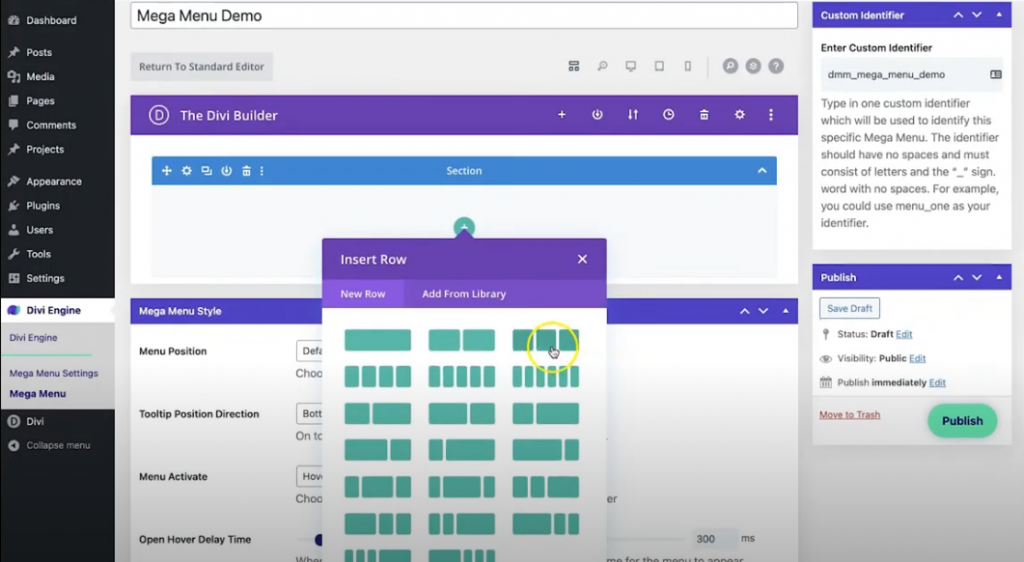
Une nouvelle fenêtre s'ouvrira, ajoutez un titre descriptif là-bas. Ensuite, vous verrez qu'un identifiant personnalisé est généré automatiquement sur la barre de droite. Vous pouvez modifier l'identifiant personnalisé si vous le souhaitez. Et puis sélectionnez Utiliser le Divi Builder .

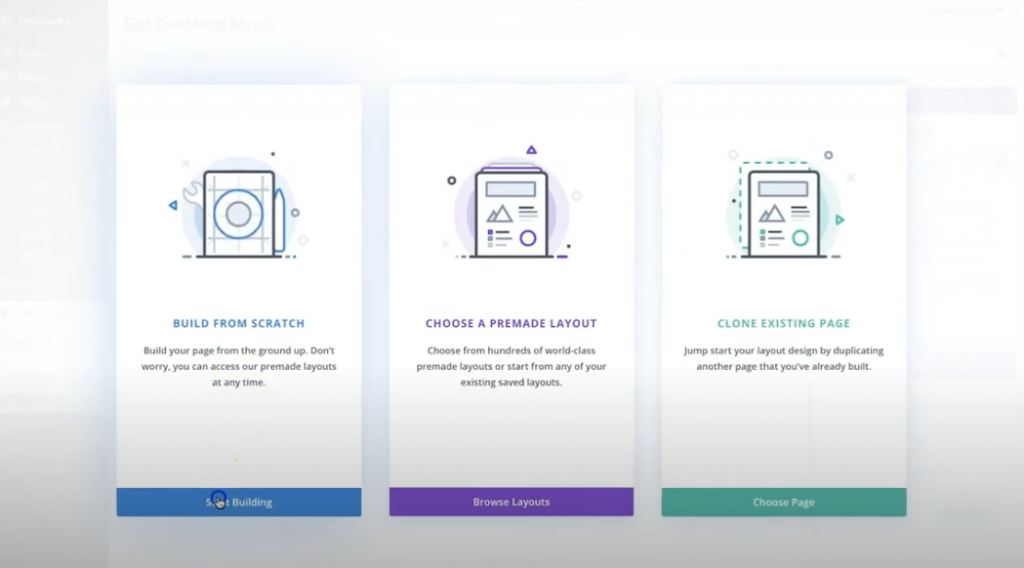
Maintenant, Divi vous demandera comment vous souhaitez créer le menu, sélectionnez Construire à partir de zéro.

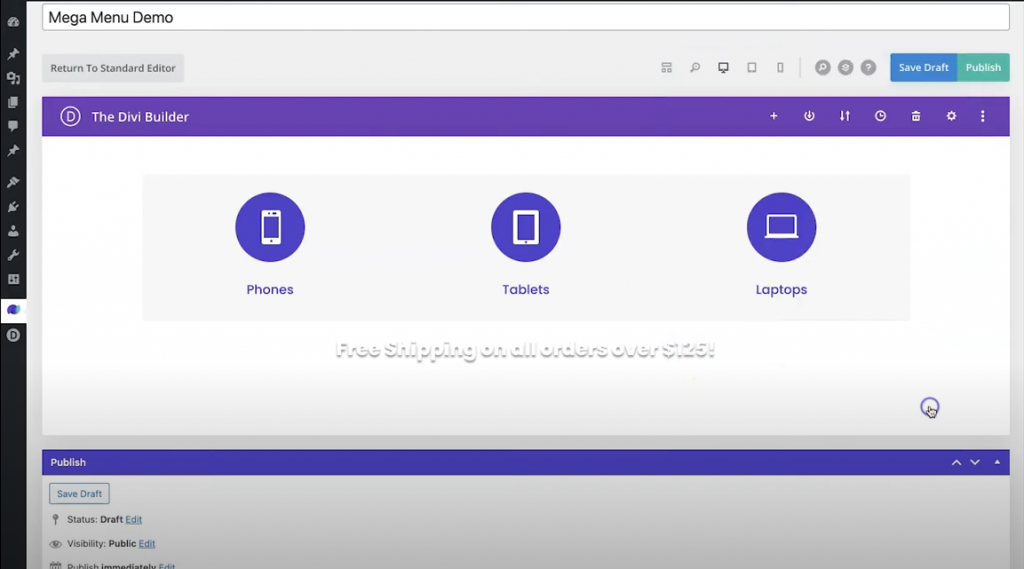
Ajoutez maintenant une ligne de 3 colonnes sur la section régulière.

Module de présentation
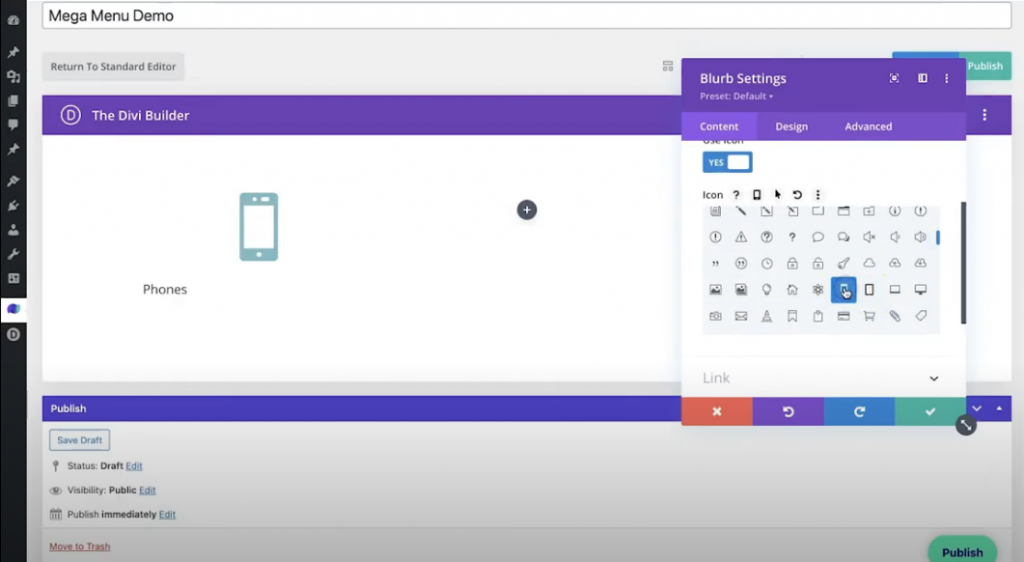
Ensuite, ajoutez un module de présentation sur la première colonne. Ensuite, modifiez les éléments suivants dans l'onglet contenu.
- Titre du texte : Téléphones
- Utiliser l'icône : OUI
- Icône : Téléphone portable
- Couleur de survol d'arrière-plan : #0fe5a8

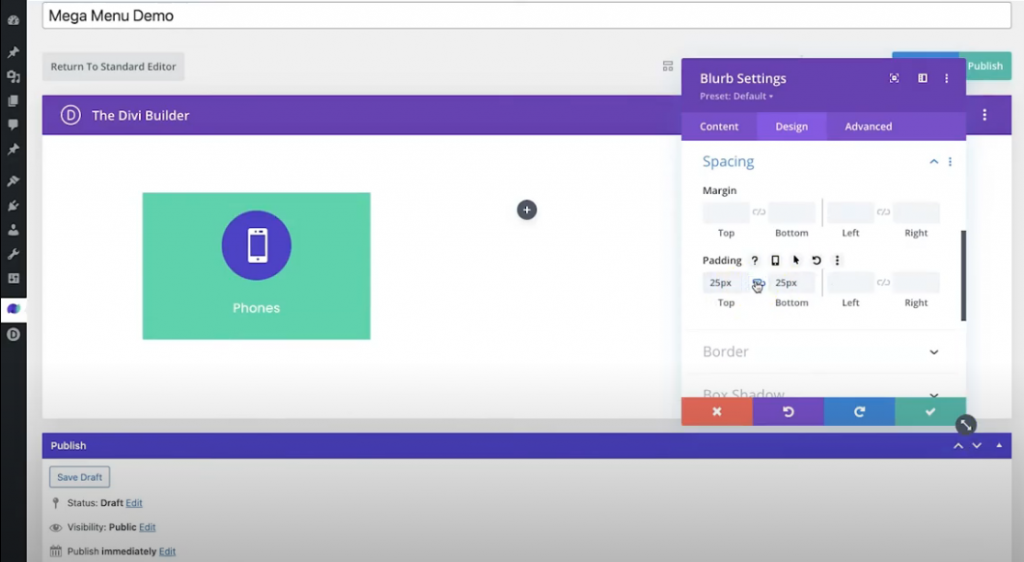
Dans l'onglet Conception, vous devez apporter ces modifications.
Image et icône
- Couleur de l'icône : Blanc
- Icône de cercle : OUI
- Couleur du cercle : #5430ce
Texte du titre
- Police du titre : Poppins
- Alignement du texte du titre : centré
- Couleur du texte du titre : #5430ce / Blanc (survol)
Espacement
- Remplissage : 25px Haut, 25px Bas

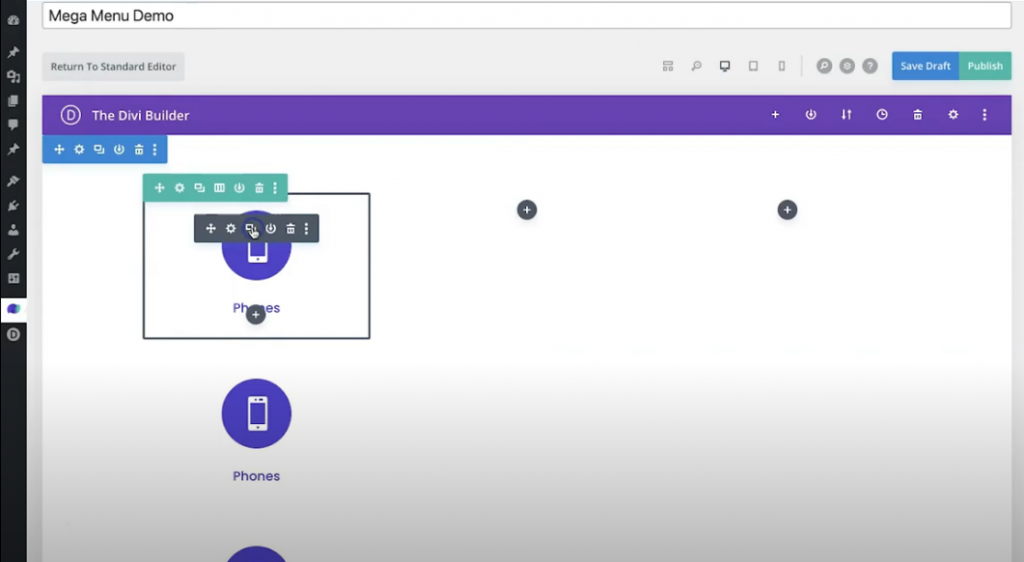
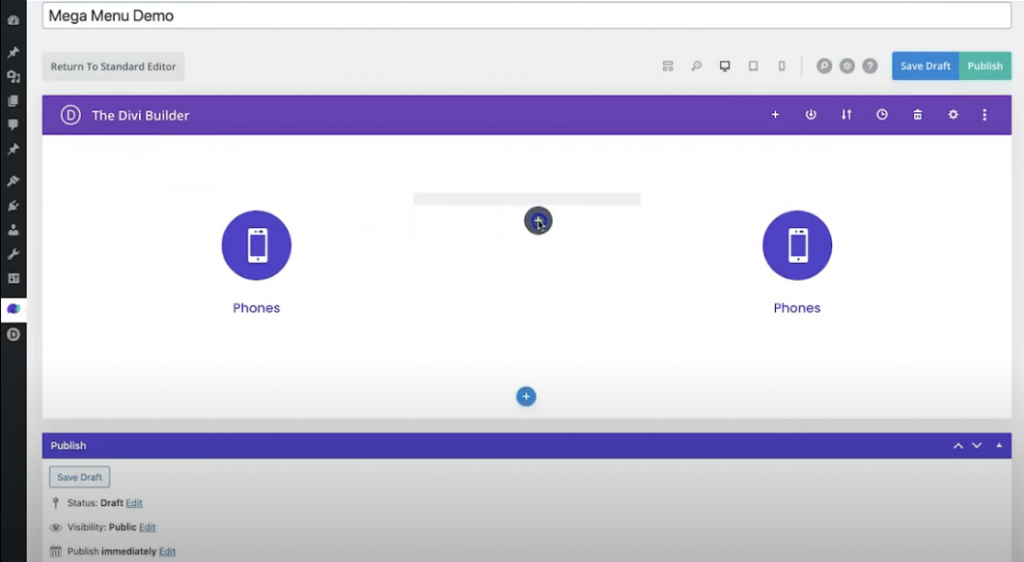
Copiez maintenant le module de présentation 3 fois.

Maintenant, faites-les glisser correctement sur chaque colonne.

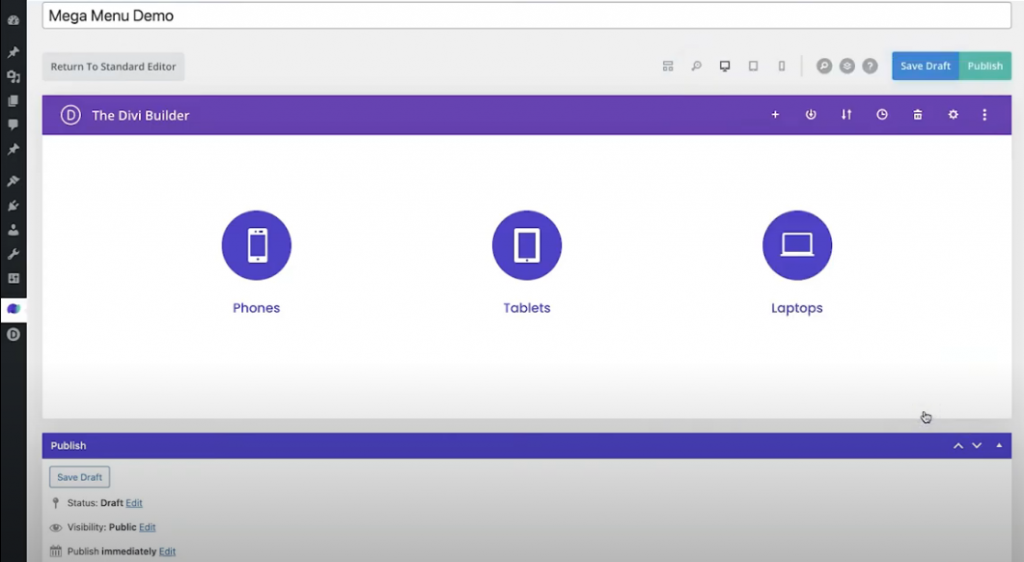
Modifiez maintenant le contenu du reste des modules de présentation.
Module Blurb 2 - Onglet Contenu
- Titre du texte : « tablettes »
- Utiliser l'icône : OUI
- Icône : Tablette
Module Blurb 3 - Onglet Contenu
- Titre du texte : « Laptop »
- Utiliser l'icône : OUI
- Icône : ordinateur portable

Cela a l'air génial.
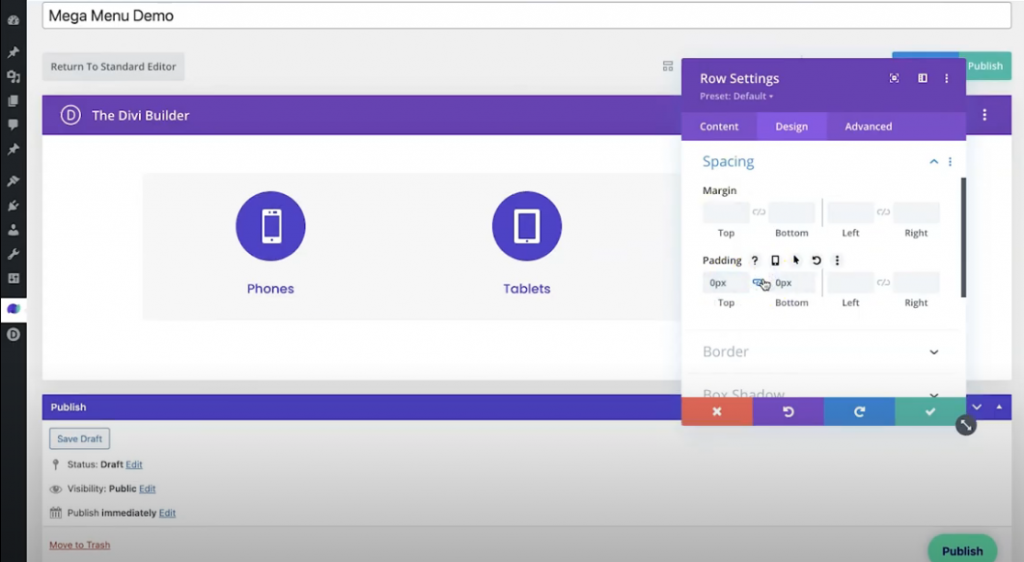
Paramètres de ligne
Nous allons maintenant ajouter quelques paramètres à la ligne.
- Couleur d'arrière-plan : #f7f7f7
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Rembourrage haut/bas : 0px

Ajouter une barre de promotion
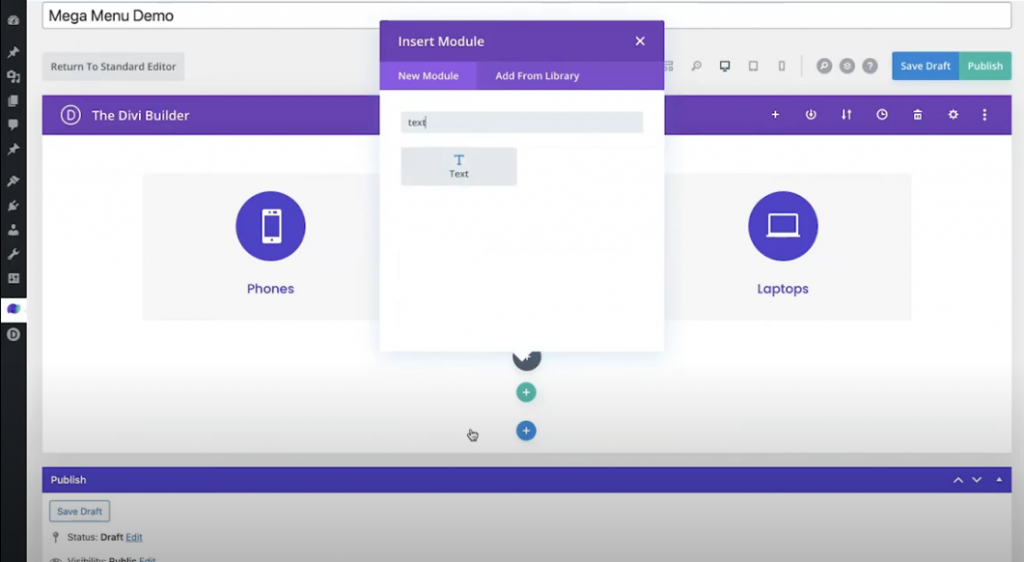
Nous allons maintenant ajouter une barre de promotion. Ajoutez une ligne à une colonne sous les modules de présentation et ajoutez un module de texte.

Modifiez maintenant les paramètres suivants sur le module de texte.
Onglet Contenu - Texte
- Corps : « Livraison gratuite sur toutes les commandes de plus de 125 $ ! »
Onglet Conception - Texte
- Police de texte : Poppins
- Poids de la police de texte : ultra gras
- Couleur du texte : Blanc
- Ombre de texte : option 1
- Alignement du texte : centré
Onglet Conception - Espacement
- Rembourrage haut/bas : 25px

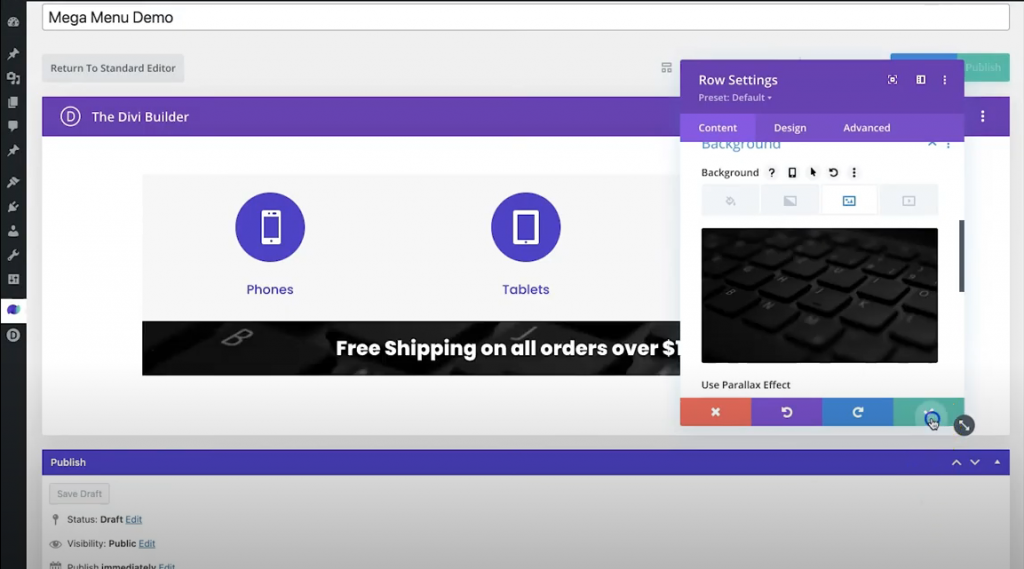
Paramètres de ligne
Ouvrez le paramètre de ligne et sous l'onglet contenu, ajoutez une image d'arrière-plan.

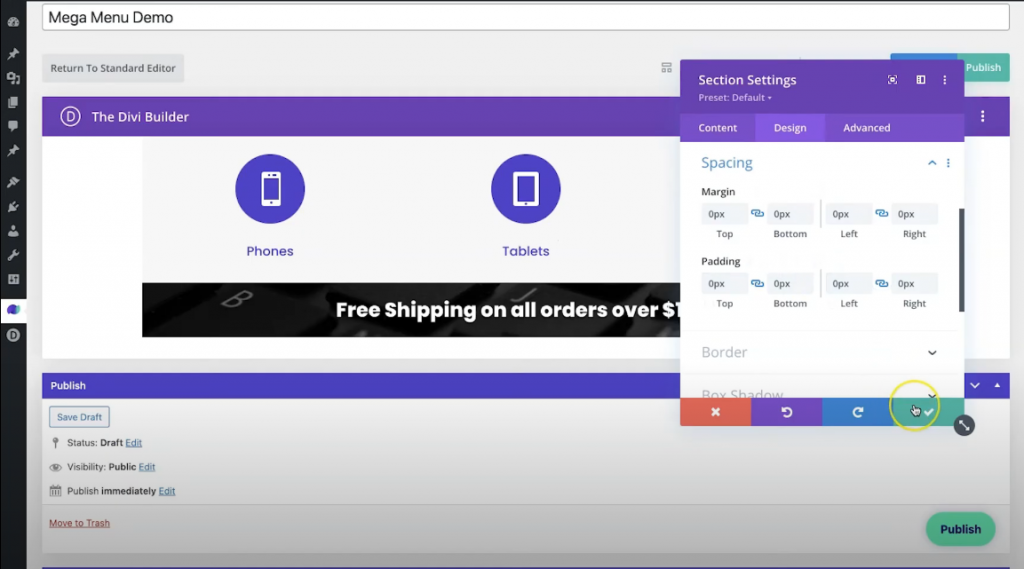
Paramètres de section
Nous allons faire quelques ajustements de remplissage et de marge sur les paramètres de la section principale.
- Couleur de fond: Transparent
- Marge : 0px (Haut, Bas, Gauche, Droite)
- Remplissage : 0px (Haut, Bas, Gauche, Droite)

Maintenant, enregistrez les modifications et appuyez sur publier.
Mega Menu LinkUp
Nous avons réussi à créer le méga menu. Nous allons maintenant le lier au menu principal. Pour cela, faites défiler jusqu'à la page et apportez quelques modifications aux paramètres de style de menu Mega.
- Pleine largeur : OUI
- Désactiver sur mobile : OUI
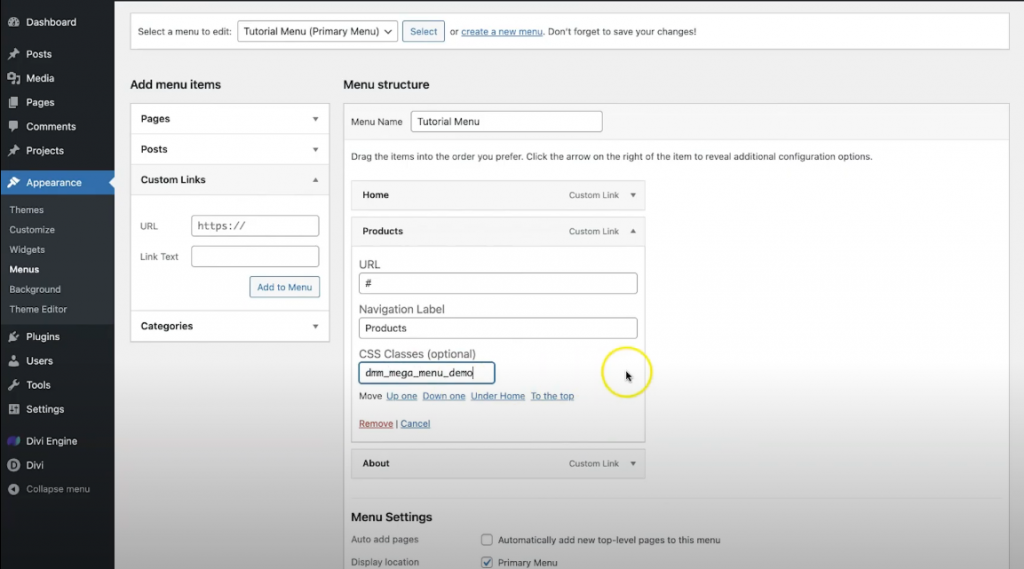
Copiez l'identifiant personnalisé et accédez au menu principal d'apparence. Ensuite, sélectionnez votre article, ce qui déclenchera votre Mega Menu. Ajoutez "#" sur le lien personnalisé, et à partir des options de l'écran, cochez CSS Classes. Vous verrez une classe CSS facultative sous votre élément sélectionné, collez maintenant l'identifiant CSS sur cette case.

Enregistrez les paramètres en cliquant sur le bouton Enregistrer le menu . Et vous avez terminé.
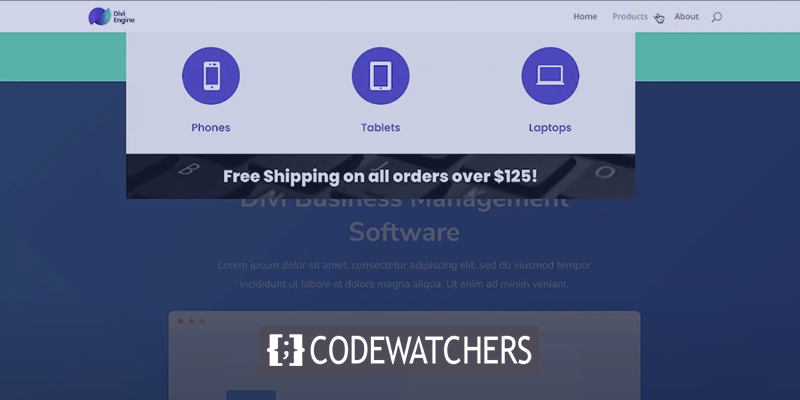
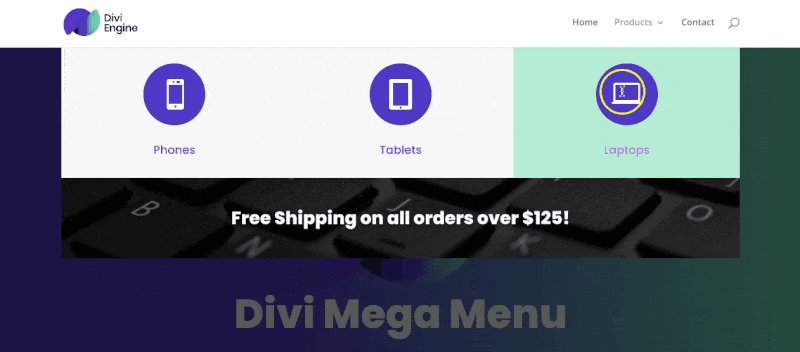
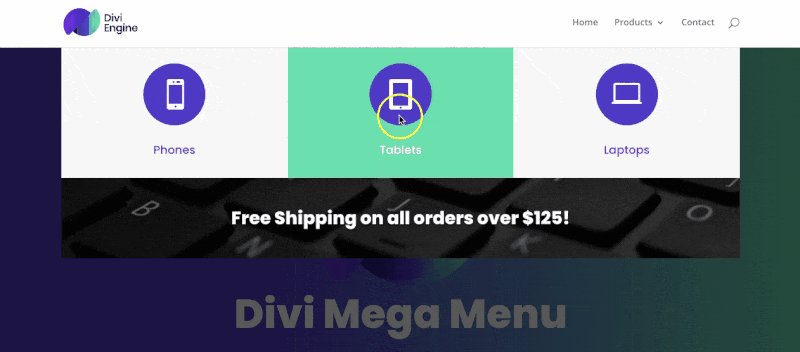
Vue finale
Voici à quoi ressemble notre conception finale.

Conclusion
Comme vous pouvez le voir, les Mega Menus sont un excellent moyen d'ajouter de la profondeur et de la classe à vos sites tout en aidant vos visiteurs à accéder le plus rapidement possible au contenu qu'ils recherchent. Nous avons discuté des raisons pour lesquelles vous voudriez peut-être ajouter un Mega Menu à votre site Divi WordPress, ainsi que différentes méthodes pour le faire, allant d'un peu compliqué à légèrement cher à notre excellente solution interne ! Nous espérons que cela vous a été utile, et veuillez laisser un commentaire ci-dessous si vous avez d'autres questions sur l'ajout d'un Mega Menu à votre site Divi WordPress.
Continuez à être merveilleux, tout le monde!





