Les hotspots d'images sont une approche visuellement attrayante pour présenter à vos consommateurs du matériel interactif. Utilisez Elementor pour en savoir plus sur les points chauds d'image et comment les mettre en pratique. Ajoutez une couche de plaisir à votre site Web pour piquer la curiosité des visiteurs et les inspirer à rester assez longtemps pour en savoir plus. Cependant, il peut être difficile de maintenir le même niveau d'implication sur les ordinateurs de bureau, les appareils mobiles et les tablettes.

Pour votre chance, vous pouvez piquer l'intérêt de vos visiteurs en incluant des hotspots d'images réactifs sur votre site Web. Il est possible d'offrir une expérience engageante cinq étoiles sur toutes les plateformes, car les hotspots sont adaptés aux mobiles.
Les avantages de l'exploitation des hotspots d'images seront discutés dans cet article. Dans la section suivante, nous vous apprendrons à créer des photos avec des points d'accès et à nous assurer qu'elles s'affichent correctement sur les ordinateurs de bureau et les appareils mobiles. Qu'est-ce qu'on attend?
Créer des points chauds d'image réactifs avec Elementor
Si vous recherchez une méthode créative pour amener vos visiteurs à prêter attention et à interagir avec votre matériel, envisagez d'inclure des hotspots réactifs dans vos photographies. À la lumière de cela, voyons à quel point il est facile de les construire avec Elementor .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantWidgets élémentaires
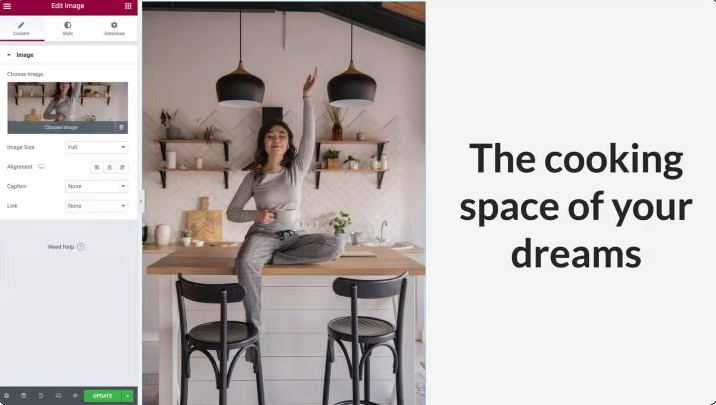
Le widget Flip Box sera utilisé pour créer notre hotspot réactif. Cette case se retourne lorsque vous la survolez, comme son nom l'indique. Le widget Elementor Picture peut être utilisé pour insérer une image de point d'accès dans un document.

Utilisez une image orientée portrait si vous souhaitez que cet effet apparaisse sur les appareils mobiles; sinon, une image orientée paysage peut être trop petite pour une visualisation mobile.
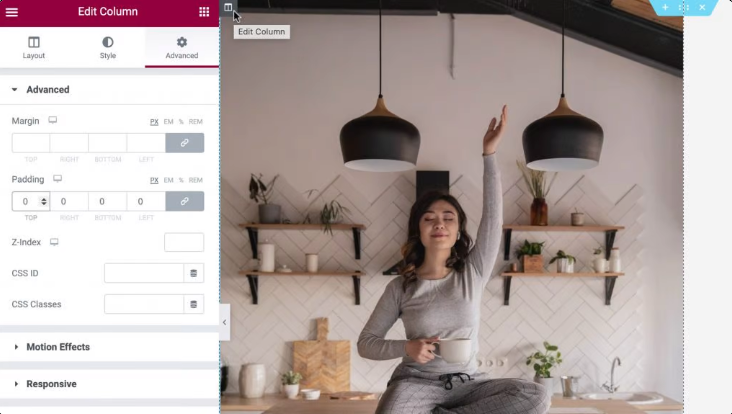
L'étape suivante consiste à s'assurer que la colonne est entièrement occupée par la largeur et la hauteur de votre image. La saisie des options de la colonne vous permettra de supprimer le rembourrage par défaut. Cliquez sur l'icône grise dans le coin supérieur gauche de la colonne lorsque votre curseur est dessus. Définissez le rembourrage sur 0 dans l'onglet avancé.

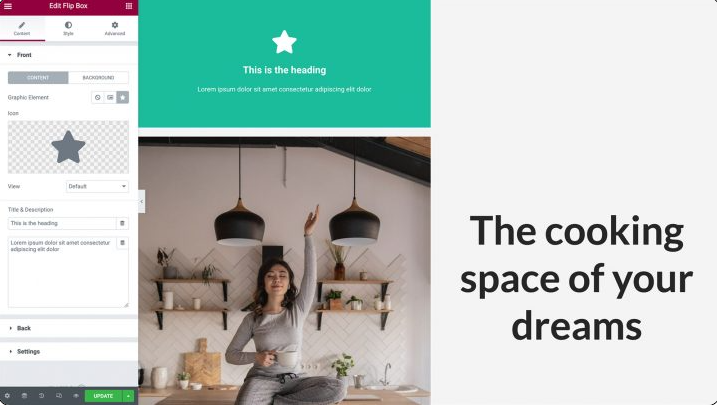
Le widget Flip Box peut ensuite être déplacé dans la même colonne que votre widget Image pour une personnalisation plus poussée. Deux côtés peuvent être affichés sur le widget Flip Box. C'est la vue par défaut, donc le côté vert est visible. À l'exception d'un indicateur que nous transmettrons sous forme de hotspot interactif, ce côté sera complètement transparent.

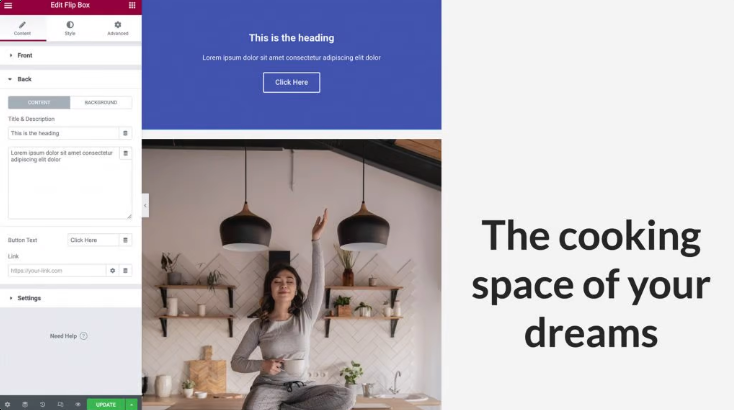
Il deviendra violet lorsque vous le survolerez. De ce côté, nous allons créer le contenu de notre hotspot:

L'ajout d'un bouton, d'un en-tête et d'une description sur le côté du point d'accès est une option. En conséquence, c'est un excellent outil pour marquer vos photos avec des CTA accrocheurs (CTA).
Ajouter du contenu à votre widget Flip Box
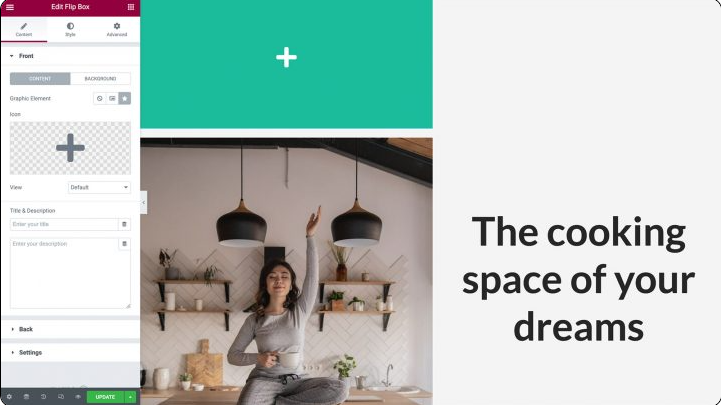
Notre widget Flip Box comportera désormais une icône. En tant qu'épingle, l'icône alertera les utilisateurs du site sur le fait qu'il y a des informations supplémentaires à trouver.
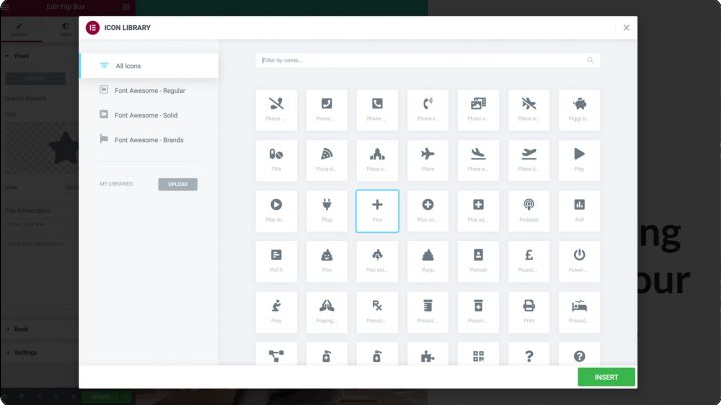
Vous pouvez commencer par sélectionner votre widget Flip Box en cliquant dessus. L'option Icône du panneau Elementor peut être trouvée en cliquant dessus. L'icône que vous souhaitez utiliser pour votre point d'accès est alors disponible pour la sélection.

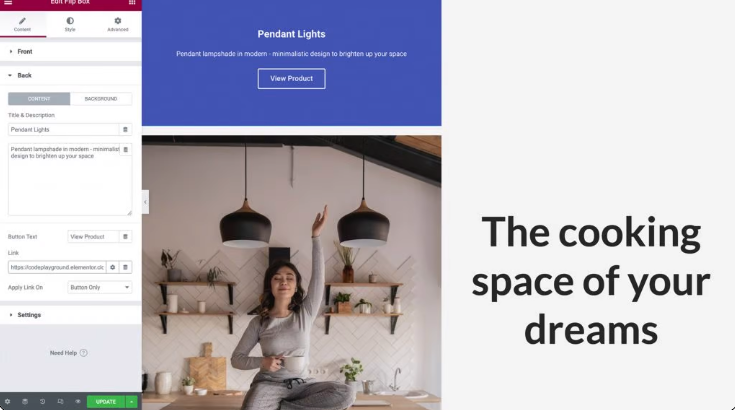
Dans le côté par défaut du widget Flip Box, tout autre contenu doit d'abord être supprimé avant de pouvoir l'utiliser. Panneau Elementor: Supprimez tout dans les champs Titre et Description si vous le souhaitez.

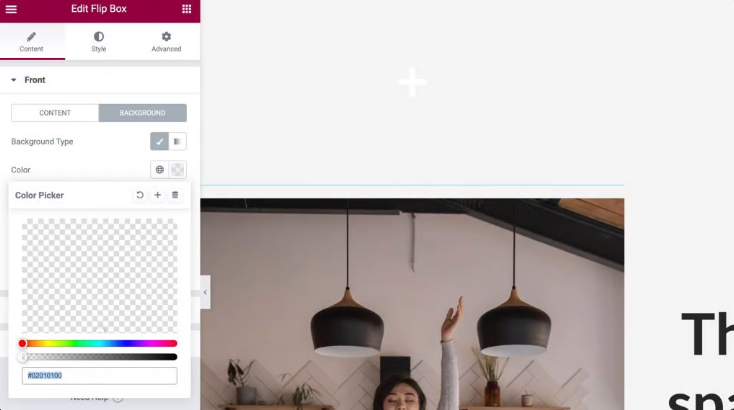
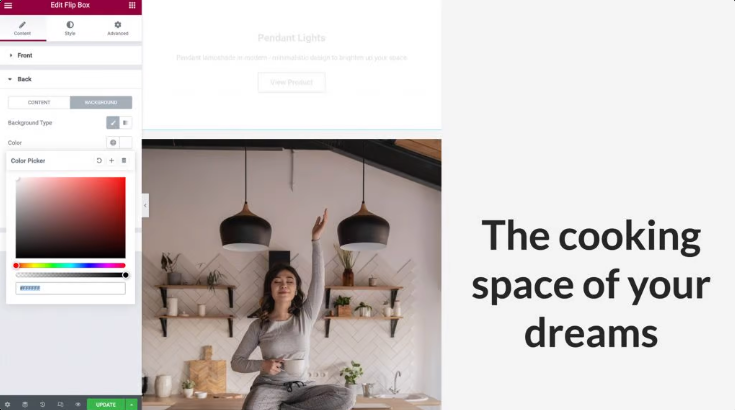
Lorsque vous avez terminé, vous ne devriez rien voir d'autre qu'une icône sur le devant de Flip Box. Enfin, choisissez Toile de fond pour supprimer l'arrière-plan du widget. La sélection de Couleur fera apparaître un sélecteur de couleurs. Pour rendre votre widget entièrement transparent, déplacez le curseur de transparence complètement vers la gauche.

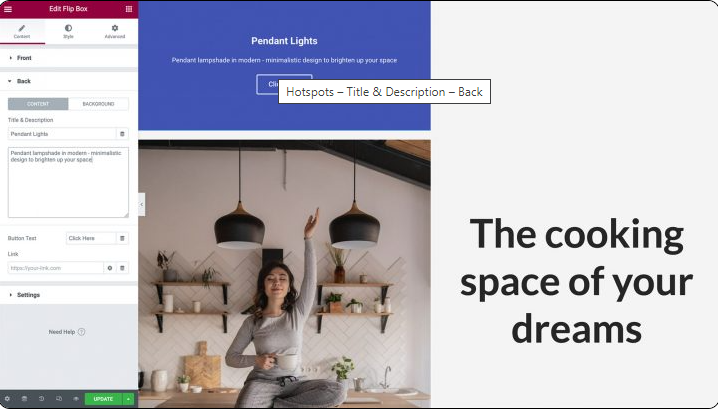
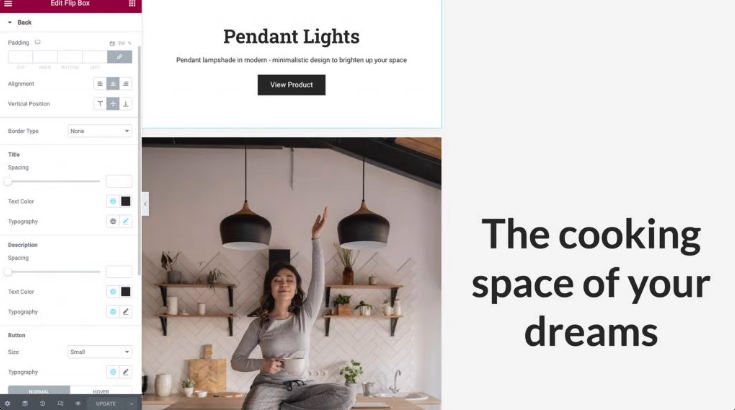
Ensuite, nous ajouterons le matériel qui s'affichera chaque fois qu'un visiteur interagit avec votre point d'accès. Ce contenu s'affichera chaque fois que quelqu'un interagit avec votre point d'accès. Pour ajouter votre titre et votre description, développez l'onglet Retour et cliquez sur ce qui suit:

Le widget Flip Box a un bouton inclus dans sa conception par défaut. Vous pouvez vous débarrasser de ce bouton en supprimant le texte qu'il contient. Vous avez également la possibilité de générer un CTA en personnalisant l'étiquette du bouton d'espace réservé et en incluant votre propre URL dans le mix. Vous avez également la possibilité de choisir si ce lien s'appliquera directement au bouton, ou s'il s'appliquera sur tout le côté de la flip-box :

Ensuite, vous aurez la possibilité de sélectionner une couleur de fond pour la fenêtre contextuelle créée par votre point d'accès. Choisissez Arrière-plan \ 003E Arrière-plan : Classique dans le menu déroulant du panneau Elementor. Un simple clic sur Couleur fera apparaître le sélecteur, où vous pourrez ensuite faire votre choix. Alternativement, vous avez le choix d'utiliser une image ou une couleur dégradée ; mais, pour les besoins de cette démonstration, nous allons utiliser un fond blanc:

Après avoir sélectionné votre arrière-plan, vous devrez peut-être modifier la couleur du texte. Il est maintenant temps de passer à l'étape suivante.
Styling Flip Box
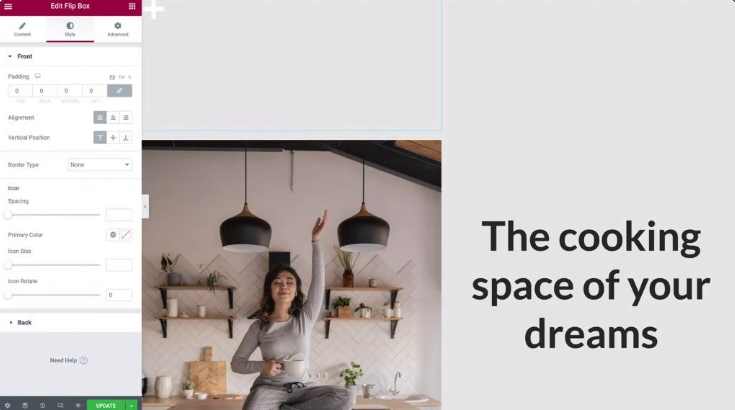
Le moment est venu de styliser notre widget Flip-Box maintenant que nous avons terminé de le charger avec du matériel. Passez à l'onglet intitulé Style. Dans cette section, vous trouverez un certain nombre d'options que vous pouvez utiliser pour personnaliser votre icône afin de répondre aux exigences de votre conception.
Il est essentiel de savoir qu'aligner une icône dans le coin supérieur gauche facilite son placement et garantit qu'elle restera réactive sur tous les appareils. Assurez-vous que l'alignement est défini sur Gauche, puis assurez-vous que la position verticale est définie sur Haut. En plus de cela, nous nous débarrasserons de tout excès de rembourrage en le mettant à zéro:

Après avoir expérimenté les autres options pour modifier la couleur de votre icône, sa taille et sa rotation, vous pouvez l'agrandir en cliquant sur l'onglet Retour une fois que vous avez terminé.
De la même manière que nous avons pu ajuster l'alignement et la position verticale sur la face avant de la Flip-box, ici nous sommes également en mesure de faire des ajustements au rembourrage. Dans cette illustration particulière, nous ne modifierons pas les paramètres de leur état par défaut.
L'étape suivante consiste à modifier votre bouton, ainsi que le style, la taille et la couleur de la police afin qu'il soit lisible et compréhensible pour les visiteurs du site.

Position et taille du point d'accès
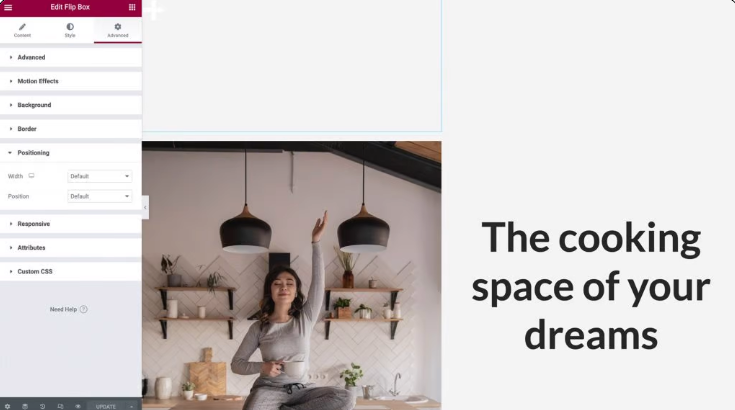
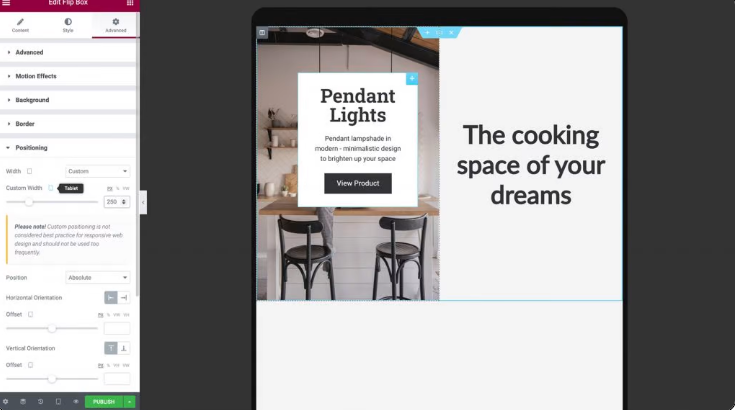
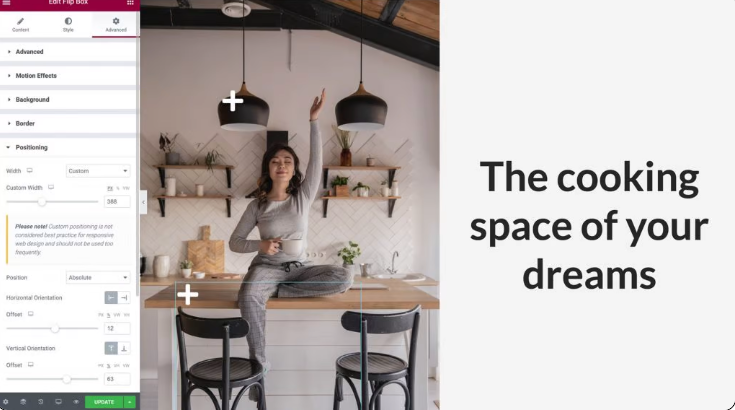
En ce qui concerne les points chauds de l'image, la position et la taille sont les facteurs les plus importants à prendre en compte. Le simple fait de sélectionner l'option Avancé vous permettra de régler avec précision l'endroit où votre point d'accès est affiché sur la page. Après cela, vous pouvez cliquer pour rendre la section Positionnement plus visible:

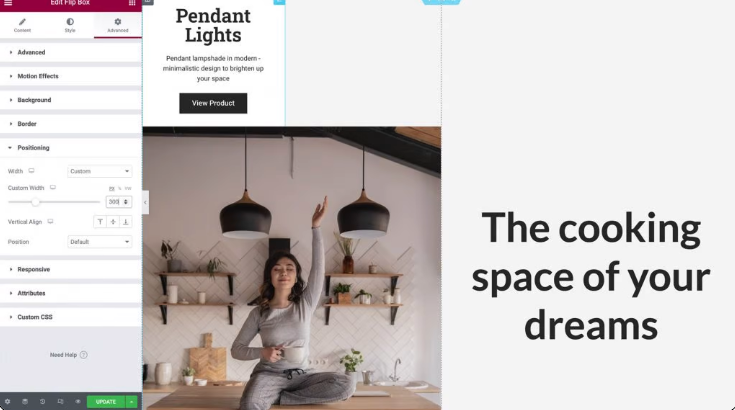
Ensuite, localisez le choix déroulant intitulé Largeur et sélectionnez Personnalisé à partir de celui-ci. Vous avez la possibilité d'utiliser des unités réactives telles que les pourcentages et la largeur de la fenêtre d'affichage, ou vous pouvez définir la taille exacte de votre hotspot. Vous pouvez même choisir de le laisser à sa valeur par défaut afin qu'il occupe tout l'espace horizontal conformément à votre conception. Passer votre curseur sur le widget Flip-box vous permettra de vérifier l'apparence du matériau sur le côté opposé de la boîte.

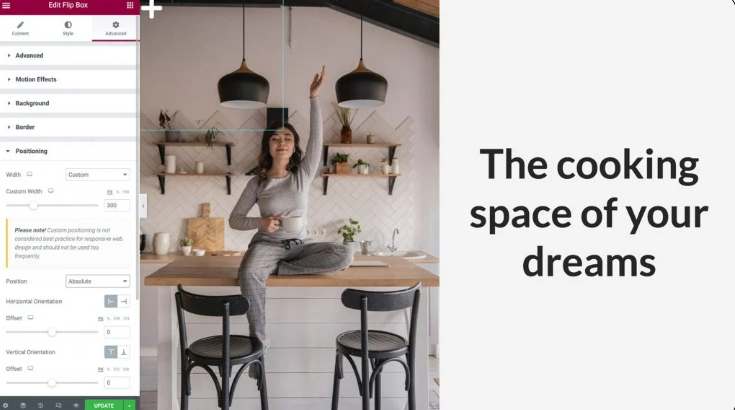
L'étape suivante consiste à sélectionner Placement absolu dans l'option déroulante Position. Cela supprimera votre widget Flip-box du flux de widgets qui apparaissent sur votre site Web, en réduisant sa hauteur physique dans la colonne et en simplifiant son positionnement au-dessus de votre image:

Afin de donner à votre hotspot d'image une apparence réactive, vous devrez vous assurer que les widgets Column, Image et Flip Box s'adaptent tous ensemble tout en préservant le même rapport d'aspect.
La première chose que vous devez faire est de changer vos décalages d'utilisation de pixels à l'utilisation de pourcentages. Cela garantira que votre widget Flip Box est positionné de manière appropriée par rapport à la largeur et à la hauteur changeantes de la colonne sur une variété de tailles d'écran.
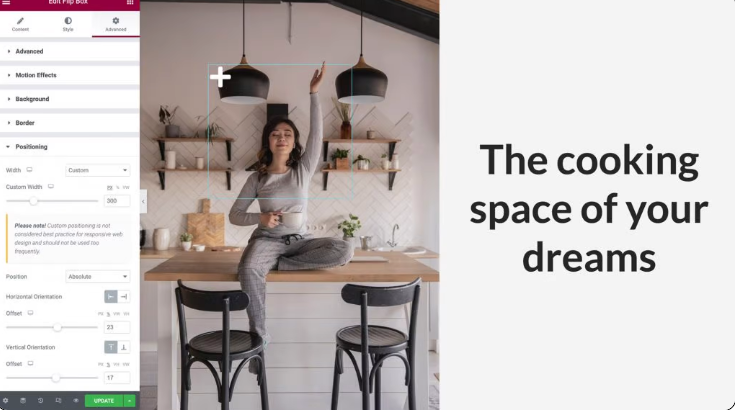
Vous avez la possibilité de sélectionner l'option % dans le panneau Elementor pour l'orientation horizontale ainsi que l'orientation verticale. Après cela, vous pouvez ajuster la position de votre hotspot en utilisant les deux curseurs ou simplement en le faisant glisser avec votre curseur:

Enfin, revenez à l'onglet Contenu et développez la section Paramètres en cliquant sur le bouton Développer. Vous avez la possibilité de définir la hauteur du widget ici, ainsi que de sélectionner une animation pour l'effet Flip qui jouera chaque fois que quelqu'un interagit avec votre hotspot.
Pour les besoins de cette illustration, nous allons conserver la hauteur à son réglage actuel, puis ouvrir l'option déroulante pour l'effet de retournement. Vous pouvez obtenir un aperçu de l'animation en survolant votre widget Flip Box et en sélectionnant l'animation dans le menu:
Vous pouvez créer des animations époustouflantes qui garderont vos visiteurs intéressés par votre site Web en expérimentant une variété d'effets Flip et en les combinant avec la position de votre contenu, que nous avons examiné à l'étape 3.
Rendre le point d'accès mobile réactif
Plus de trois milliards de personnes dans le monde utilisent un smartphone. Afin d'atteindre autant de personnes que possible, il est essentiel que l'ensemble de votre site Web soit adapté aux mobiles.
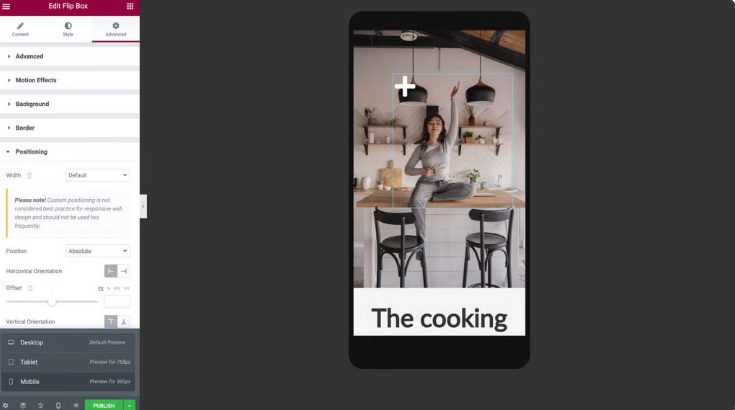
Testez l'UX de votre point d'accès sur une variété d'appareils une fois que vous êtes satisfait de son apparence et de son fonctionnement dans la vue Bureau par défaut d'Elementor. En utilisant le mode réactif d'Elementor, vous pouvez voir à quoi ressemblera votre conception sur une variété d'appareils autres qu'un ordinateur de bureau. Sélectionnez l'icône Mode réactif en bas du panneau Elementor et choisissez Tablette:
Les écrans plus petits doivent automatiquement redimensionner l'image, la colonne et le hotspot. Notre Flip-Box est exactement alignée dans cette fenêtre car nous avons utilisé des unités réactives pour la positionner.
Répétez les étapes précédentes si vous devez apporter des modifications au contenu ou au positionnement de votre Flip-Box. Les icônes des fenêtres doivent être placées à côté des options que vous mettez à jour afin d'éviter que vos modifications ne soient répercutées dans toutes les fenêtres:

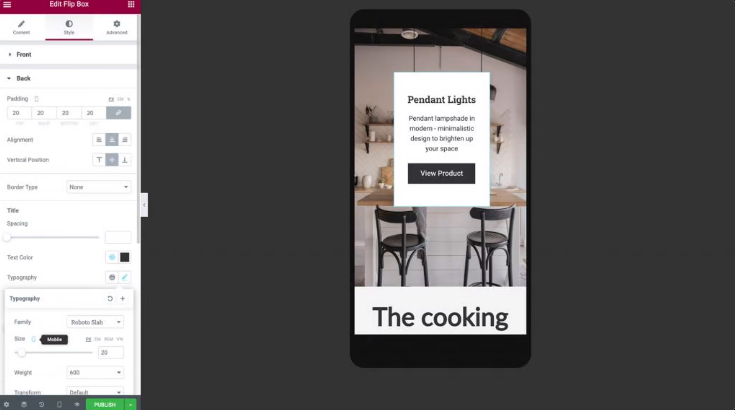
En sélectionnant Mode réactif > Mobile dans les paramètres de votre point d'accès photo, vous pourrez voir comment il s'affiche sur un smartphone ou une tablette.

La colonne, l'image et le point d'accès doivent instantanément rétrécir pour s'adapter au plus petit écran lorsque vous passez en mode mobile.
Le widget flip-box doit être coché des deux côtés pour s'assurer que le texte s'affiche avec précision. Si votre conception l'exige, vous pouvez ajuster le rembourrage, la largeur, la hauteur et la taille de la police à l'arrière de votre hotspot.

Après ces réglages, votre hotspot est opérationnel ! Vous pouvez être assuré que votre point d'accès d'image réactif s'affichera et fonctionnera correctement sur n'importe quel appareil, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur de bureau.
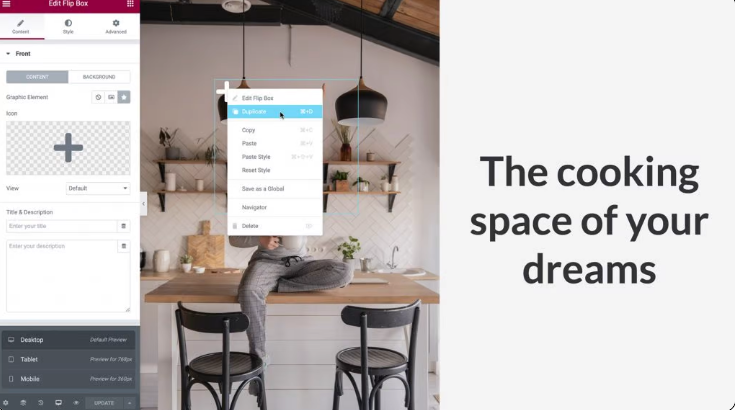
Maintenant que vous avez appris à créer plus de points d'accès, vous pouvez continuer et copier votre widget. Ramenez le widget Flip-box à la vue du bureau, puis appuyez sur le bouton droit dessus pour le copier.

Comme nous l'avons fait à l'étape 5, accédez à Positionnement avancé \ 003E et définissez le décalage de l'orientation horizontale et de l'orientation verticale selon vos préférences. Afin d'éviter qu'ils ne se chevauchent, assurez-vous de laisser suffisamment d'espace entre eux.

Revenez à l'onglet Contenu et cliquez sur Retour pour le développer, exactement comme vous l'avez fait à l'étape 2 pour apporter des modifications aux informations de votre nouveau point d'accès. Les paramètres réactifs que nous avons précédemment définis pour le widget seront immédiatement répliqués, mais vérifiez que tout fonctionne correctement sur les fenêtres de la tablette et du mobile ainsi que sur le grand écran.
Cela vous permettra d'utiliser des hotspots d'images sur votre site Web pour attirer des visiteurs.
Mots de finition
C'est une bonne idée de chercher des moyens d'engager et de plaire aux utilisateurs de votre site Web lors de la création de votre design. En tant que développeur Web, vous devriez envisager d'utiliser des hotspots d'images. Pour ceux qui ont besoin d'informations rapidement, ces fonctionnalités interactives sont une excellente option.
Créez un hotspot avec les widgets Image et Flip Box d' Elementor , comme détaillé dans cet article. Notre mode réactif vous permet d'affiner l'apparence et les performances du point d'accès sur les ordinateurs de bureau, les smartphones et les tablettes.
Si vous aimez le message, partagez-le avec vos amis et consultez d'autres tutoriels elementor de codewatchers.





