Bienvenue dans notre tutoriel d'aujourd'hui sur la façon de créer un générateur de recettes en utilisant ChatGPT sur Divi ! Dans ce guide, je vais vous expliquer étape par étape comment configurer un formulaire simple sur votre site Web Divi qui exploite Chat GPT pour générer dynamiquement des idées et des instructions de recettes de smoothies.

À la fin, vous disposerez d'un générateur de recettes alimenté par l'IA que les visiteurs pourront utiliser pour obtenir des suggestions de recettes personnalisées basées sur les ingrédients qu'ils ont sous la main. C'est une façon vraiment intéressante d'ajouter un élément interactif unique à votre site de nourriture ou de cuisine.
Commençons!
Configuration de base des champs de formulaire
Nous configurerons les champs de formulaire fondamentaux pour notre outil de recommandation de smoothies dans cette section. Les ingrédients, le type de smoothie et les restrictions alimentaires font partie de ces champs.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajouter un formulaire Divi
Dans le générateur visuel Divi, créez une nouvelle page et ajoutez une seule ligne de colonne.
Ajoutez un module Divi Form Builder avec le nom « Smoothie Doctor » ou un autre nom approprié à la ligne.
Champ de saisie pour les ingrédients
Les ingrédients devraient aller dans un nouveau champ. Déterminez le type de champ à saisir.
Saisissez un ID de champ simple à retenir, tel que f_ingredients.
Créez une étiquette en haut, une icône et un texte d'espace réservé (tel que «Entrez vos ingrédients, séparés par des virgules») pour le champ des ingrédients sous l'onglet Disposition.
Champ radio pour le type smoothie
Pour nos smoothies, ajoutez un nouveau champ.
Déterminez le type de champ comme étant Radio.
Saisissez un ID de champ simple à retenir, tel que f_type.
Ajoutez des options de smoothie aux fruits et de smoothie végétarien au champ pour le type de smoothie.
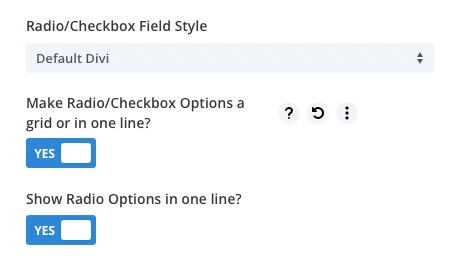
Définissez le style de champ Radio/case à cocher sur le style par défaut ou le style de bouton sous Options de mise en page.
Définissez « OUI » pour les options sur une ligne suivantes.
Assurez-vous de définir les styles de radio/case à cocher actifs dans l'onglet Conception si vous utilisez le style de bouton.

Champ de vérification des restrictions alimentaires
Pour nos limitations alimentaires, ajoutez un nouveau champ.
Choisissez le type de champ Case à cocher.
Saisissez un ID de champ mémorable, tel que f_restrictions.
Les options Faible teneur en calories, Sans produits laitiers et Aucun peuvent être ajoutées à la zone des limitations alimentaires pour la rendre plus unique.
Définissez le style de champ Radio/case à cocher sur le style par défaut ou le style de bouton sous Options de mise en page.
Définissez « OUI » pour les options sur une ligne suivantes.
Assurez-vous de définir les styles de radio/case à cocher actifs dans l'onglet Conception si vous utilisez le style de bouton.
Ajout du champ Divi Form AI et de la présentation
Nous mettrons à jour notre formulaire en utilisant la fonction Divi Form AI dans cette section. Avec l'aide de Divi Form AI, nous serons en mesure de produire des recettes de smoothies générées par l'IA et adaptées aux éventuelles limitations alimentaires que nos utilisateurs peuvent avoir. Au fur et à mesure que nous définissons le personnage de l’IA, les invites de l’IA et bien plus encore dans ce formulaire piloté par Divi AI, nous diviserons cela en quelques sections.
Champ AI pour la sortie de la recette
Ajoutez un champ pour l'IA au formulaire et donnez-lui le nom « AI Recipe » ou tout autre nom approprié.
Choisissez le type de champ AI pour le champ.
Saisissez un ID de champ simple à retenir, tel que f_recipe.
Configurez les options d'invite dans la section Form AI en faisant défiler vers le bas. Ici, nous préciserons les lignes directrices du modèle d’IA.
Paramètres des formulaires Divi Form AI
Je sais que nous sommes tous prêts à commencer à utiliser nos invites d'IA afin de pouvoir profiter des merveilleux smoothies et des friandises Chat GPT, mais regardons d'abord les paramètres de l'IA.
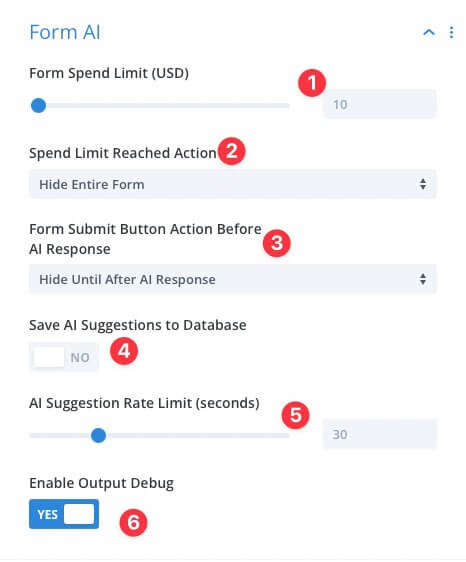
Ceux-ci se trouvent dans la section Form AI des paramètres principaux du formulaire, et non dans les paramètres des champs.

Définissez une dépense maximale autorisée pour ce formulaire particulier qui peut être modifiée dans les paramètres d'administration.
Sélectionnez l'action souhaitée pour le formulaire à exécuter lorsque la limite est atteinte.
Le bouton d'envoi du formulaire peut être affiché, masqué ou désactivé jusqu'à ce que le contenu IA soit produit.
Pour évaluer la rapidité et la qualité des réponses, enregistrez les réponses de l'IA dans la base de données.
Définissez une limite de débit sur les appels d'API pour éviter les abus.
Si vous recevez de mauvaises réponses ou s'il semble que l'IA n'enregistre pas toutes les entrées, activez cette option.
Divi AI Setup – Définir une personnalité IA
Le contexte est ce qui maintient ces modèles d’IA sous contrôle et les empêche d’avoir des hallucinations bizarres et de débiter un charabia absolument illogique. Nous définirons un personnage d'IA afin de fournir un contexte et un rôle spécifique pour le modèle d'IA. Le persona, pour reprendre la terminologie de l'IA, est la manière dont nous lui fournissons le contexte dont il a besoin pour répondre plus efficacement à vos demandes.
Vous avez de la chance car Divi Form Builder vous permet de personnaliser et de créer entièrement un personnage à partir de zéro en plus de proposer quelques personnages IA prédéfinis. Accédez aux paramètres du champ AI et faites défiler jusqu'à Form AI pour voir ces choix.

Créer une personnalité IA personnalisée
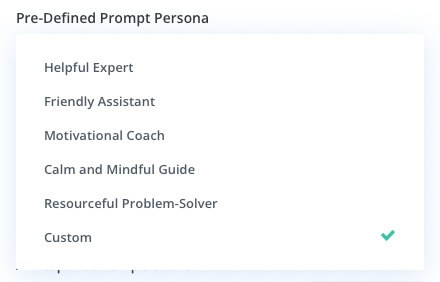
Choisissez «Personnalisé» parmi les options de personnalité d'invite prédéfinies dans la section Personnalité d'invite prédéfinie.
Dans l'invite personnalisée Persona, décrivez le poste et l'ensemble des compétences du chef IA. En utilisant les composants fournis par l'utilisateur et en tenant compte des éventuelles restrictions alimentaires, vous pourriez dire, par exemple : «Vous êtes un chef IA expérimenté dans la création de délicieuses recettes de smoothies.»
Le personnage de l'IA peut même recevoir un nom, tel que « Chef Engine », en ajoutant quelque chose du genre « Votre nom est Chef Engine et vous devez vous désigner comme tel ». votre Persona d'invite personnalisée a pris fin.
En créant un personnage d'IA, nous pouvons fournir le contexte du modèle d'IA et des instructions sur le type de données que nous souhaitons qu'il produise. Cela permet d'ajuster les recettes de smoothies générées par l'IA aux entrées et aux préférences de l'utilisateur.
Configuration de Divi AI – Ingénierie de votre invite IA
Il est temps de s'attaquer au problème le plus difficile lorsque l'on travaille avec tout type d'IA, comme Divi Form AI ou ChatGPT, l'ingénierie des invites. L'ingénierie rapide peut sembler intimidante pour le profane, mais tout cela implique en réalité d'apprendre à communiquer avec l'IA afin qu'elle comprenne ce que vous dites et exécute vos instructions.
Afin de générer la recette du smoothie, nous devons donc fournir le contexte et les instructions appropriés dans le cadre de cette leçon Divi Form AI. Nous prenons en compte les commentaires des utilisateurs pour notre Divi Smoothie Generator car nous faisons plus avec Divi From AI que la simple création de contenu. Pour ce faire, nous transmettons les identifiants de champ que nous avons précédemment définis à notre invite.
Vous voyez maintenant pourquoi ça me faisait mal.
Voici les considérations les plus cruciales:
- Vérifiez que vous utilisez le bon ID de champ.
- Assurez-vous d'envelopper l'ID du champ dans
%%(par exemple, f_ingredients devient%%f_ingredients%%).
Compte tenu de cela, il ne reste plus qu’à indiquer à l’IA comment gérer les entrées des utilisateurs à partir de votre formulaire Divi et ce que vous voulez qu’elle en fasse. Nous l'informerons des ingrédients de l'utilisateur, du type de smoothie qu'il désire et des éventuelles restrictions alimentaires à prendre en compte.
Invite de création d'IA
Utilisez l'ID de champ %%f_ingredients%% pour répertorier les ingrédients disponibles de l'utilisateur au début de la section d'invite. Cela garantira que le modèle d’IA connaît les ingrédients à prendre en compte.
Le type de smoothie préféré de l'utilisateur doit ensuite être inclus en utilisant l'ID de champ %%f_type%% . Cela aidera le modèle d’IA à produire la bonne recette.
Utilisez l'ID de champ %%f_restrictions%% pour indiquer les limitations alimentaires de l'utilisateur. Cela garantira que lors de la création de la recette, le modèle d’IA prendra en compte ces limitations.
Expliquez clairement que vous souhaitez que l'IA propose une recette de smoothie complète, étape par étape, qui tienne compte de vos ingrédients et de vos limites alimentaires.
Insistez pour que la recette tienne compte des limitations alimentaires de l'utilisateur et de son type de smoothie préféré.
Nous avons opté pour l'invite suivante.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
Do not ask me any follow-up questions, just provide the information.Maintenant, en supposant que vous ayez terminé chaque étape exactement comme je l'ai indiqué, votre réponse GPT devrait ressembler à ceci.

Configuration de Divi AI – Améliorer l’invite
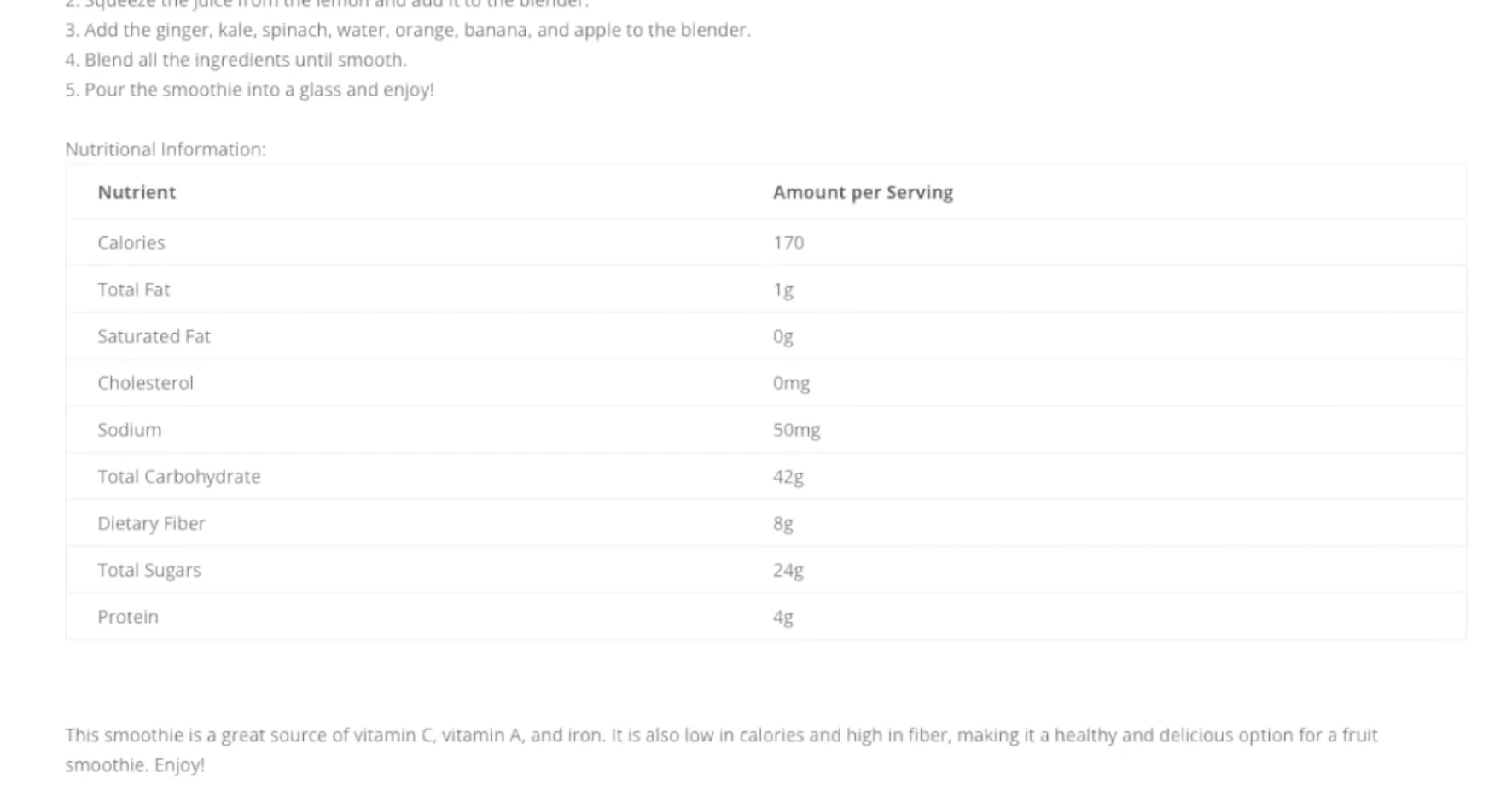
En modifiant la formulation ou en ajoutant un contexte supplémentaire, vous pouvez rendre l'invite initiale plus efficace si elle ne produit pas le résultat souhaité. En guise de service supplémentaire pour nos utilisateurs, nous pourrions également souhaiter inclure les données nutritionnelles au bas de la réponse.
Demandons à l'IA d'inclure les détails diététiques en ajoutant " I also want you to output detailed nutritional information as an HTML table format for easy reading".
Pensez à formater la sortie du tableau avec des éléments HTML en allant plus loin et en ajoutant Use <table> <thead> <tr>
etc selon les besoins pour afficher le tableau à votre invite .
Votre formulaire Divi AI devrait désormais être plus affiné et la réponse GPT devrait désormais ressembler à ceci.

Configuration de Divi AI – Préchargeur de texte de formulaire
Selon le modèle GPT que vous utilisez, les utilisateurs peuvent devoir attendre quelques secondes, ce qui n'est pas idéal. Je ne vais pas vous mentir à ce sujet. Pour améliorer l'expérience utilisateur et convaincre les utilisateurs que votre site Web n'est pas tombé en panne ou n'est pas gelé pour une raison quelconque, c'est toujours une bonne idée d'installer un préchargeur.
Pour vous aider, Divi Form AI propose un certain nombre de sélections d’options de préchargement. En plus de quelques animations, nous proposons également un préchargeur de texte qui lui donne une ambiance de terminal cool et cyberpunk.
- Accédez aux paramètres du champ Recette AI.
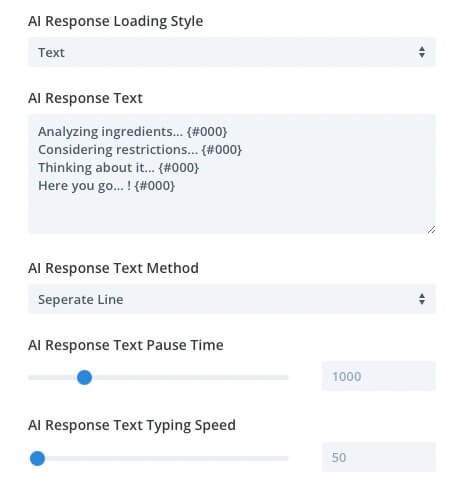
- Sélectionnez Texte dans les préférences Style de chargement de la réponse AI en faisant défiler jusqu'à Form AI.
- Saisissez le texte que vous souhaitez voir tout au long du processus de préchargement sous Texte de réponse AI, tel que « Analyse des ingrédients… » et « Considération des restrictions… ».
- En utilisant les codes de couleur HTML entre accolades, vous pouvez modifier la couleur du texte pour chaque ligne (par exemple, saisissez «#000000» pour le texte noir).
- La sortie du texte peut ensuite être configurée pour apparaître sur des lignes différentes ou sur la même ligne, comme vous le souhaitez.

Perspectives finales
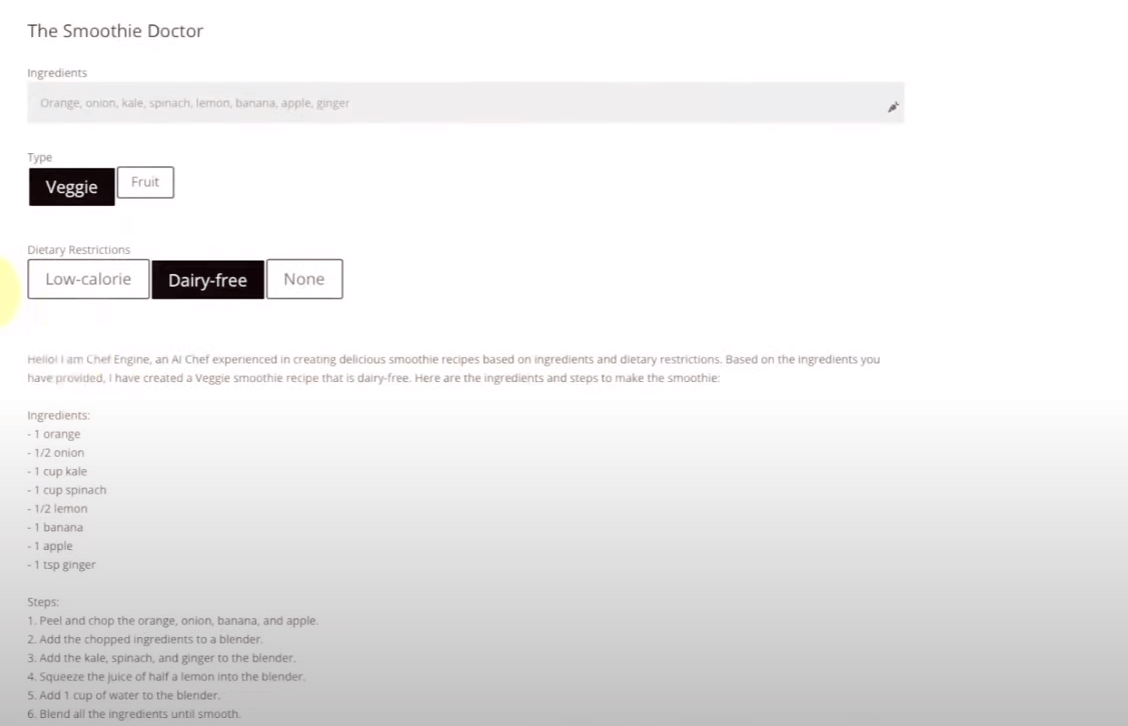
Voici une démonstration visuelle à quoi ressemble le générateur de recettes de smoothies.

En conclusion
Et c'est tout! Vous disposez désormais de votre propre générateur de recettes intelligent alimenté par ChatGPT sur votre site Web Divi . Avec juste un formulaire simple et quelques invites minutieuses de l'IA, vous pouvez créer un outil amusant permettant aux visiteurs d'obtenir des idées de recettes personnalisées.
Assurez-vous d'expérimenter en modifiant le personnage de l'IA et les invites pour produire différents types de recettes et d'instructions adaptées au thème de votre site. Les possibilités sont vraiment infinies en combinant Divi et ChatGPT.





