La création d'un formulaire attrayant et convivial est un aspect essentiel du succès de tout site Web, en particulier lorsqu'il s'agit de recueillir des informations précieuses ou de générer des prospects. Une approche efficace pour améliorer l'expérience utilisateur et améliorer les taux de remplissage des formulaires consiste à mettre en œuvre un formulaire en plusieurs étapes avec une barre de progression. Cette conception de formulaire dynamique décompose les processus longs ou complexes en étapes gérables, guidant les utilisateurs à chaque étape tout en leur fournissant une indication claire de leur progression.

Si vous êtes un utilisateur de WordPress et que vous souhaitez incorporer cette puissante fonctionnalité de formulaire dans votre site Web, vous êtes au bon endroit. Dans ce guide, nous vous guiderons tout au long du processus de création d'un formulaire en plusieurs étapes avec une barre de progression en utilisant les capacités polyvalentes de WordPress.
En tirant parti de la flexibilité de WordPress et de son vaste écosystème de plugins et d'outils, vous pouvez facilement créer et personnaliser des formulaires en plusieurs étapes pour répondre à vos besoins spécifiques. Que vous souhaitiez recueillir les commentaires des utilisateurs, recueillir des informations sur les clients, mener des enquêtes ou faciliter les achats en ligne, un formulaire en plusieurs étapes avec une barre de progression peut considérablement améliorer l'expérience utilisateur et augmenter les taux de remplissage des formulaires.
Importance du formulaire en plusieurs étapes
Les formulaires en plusieurs étapes ont gagné en popularité dans la conception et le développement Web en raison de leur efficacité à améliorer l'expérience utilisateur et à augmenter les taux de conversion. Contrairement aux formulaires traditionnels d'une seule page, les formulaires en plusieurs étapes décomposent les processus complexes en sections plus petites et plus faciles à gérer, guidant les utilisateurs à travers une série d'étapes séquentielles.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLa principale raison pour laquelle les formulaires en plusieurs étapes sont devenus si populaires est leur capacité à améliorer l'engagement des utilisateurs et les taux d'achèvement. En présentant les informations de manière structurée et progressive, ces formulaires réduisent la surcharge cognitive et rendent l'expérience globale plus intuitive et conviviale. Les utilisateurs ont tendance à se sentir moins dépassés lorsqu'ils sont confrontés à un formulaire long et intimidant, ce qui se traduit par des taux de remplissage plus élevés et une réduction des abandons de formulaire.
De plus, les formulaires en plusieurs étapes offrent une excellente occasion de recueillir des informations plus détaillées et plus précises auprès des utilisateurs. En segmentant le formulaire en sections logiques, chacune se concentrant sur des détails spécifiques, les utilisateurs sont plus susceptibles de fournir des réponses précises et de remplir l'intégralité du formulaire. Cela conduit à une meilleure qualité des données et permet aux entreprises de prendre des décisions plus éclairées sur la base des informations collectées.
En plus des avantages de l'expérience utilisateur, les formulaires en plusieurs étapes peuvent avoir un impact significatif sur les taux de conversion. En décomposant le processus de conversion en étapes plus petites, les entreprises peuvent positionner stratégiquement des appels à l'action (CTA) convaincants à la fin de chaque section. Cette approche permet un meilleur ciblage, car les CTA peuvent être adaptés pour s'aligner sur les progrès et l'intention de l'utilisateur. De plus, en fournissant une barre de progression ou un indicateur, les utilisateurs sont motivés à poursuivre les étapes, augmentant ainsi la probabilité de conversions réussies.
Compte tenu de l'importance des formulaires en plusieurs étapes pour améliorer l'expérience utilisateur, augmenter les taux d'achèvement et augmenter les taux de conversion, il est crucial pour les personnes impliquées dans le développement Web, en particulier dans WordPress, de posséder les connaissances et les compétences nécessaires pour créer de tels formulaires. La possibilité de créer des formulaires en plusieurs étapes avec des barres de progression dans WordPress permet aux développeurs et aux propriétaires de sites Web d'optimiser leurs formulaires en ligne, ce qui se traduit par une plus grande satisfaction des utilisateurs, une augmentation des conversions et, finalement, de meilleurs résultats commerciaux.
Créer un formulaire en plusieurs étapes avec une barre de progression dans WordPress
Lorsqu'il s'agit de créer un formulaire en plusieurs étapes dans WordPress, l'utilisation de l'un des plugins WordPress disponibles est la solution la plus simple. Parmi les nombreuses options, WPForms se distingue comme l'outil ultime pour le travail, ce qui en fait le meilleur plugin de formulaire de contact WordPress sur le marché.
Réputé pour son approche conviviale pour les débutants, WPForms a déjà fait sa marque sur plus de 5 millions de sites Web. Ce plugin puissant vous permet de créer des formulaires WordPress à diverses fins sans effort, éliminant ainsi le besoin de codage. Que vous recherchiez des formulaires d'inscription conviviaux, des formulaires d'inscription, des formulaires d'enquête, des formulaires de téléchargement de fichiers, des formulaires de commande ou des formulaires de candidature, WPForms a ce qu'il vous faut.
Grâce à son générateur de formulaires intuitif par glisser-déposer et à une gamme de modèles de formulaires prédéfinis, la création de formulaires personnalisés devient un jeu d'enfant. De plus, WPForms propose des modules complémentaires pratiques pour les processeurs de paiement populaires tels que Stripe et PayPal, permettant une acceptation transparente des paiements sur votre boutique WooCommerce.
De plus, WPForms s'intègre de manière transparente aux principaux plugins de création de pages WordPress tels que Elementor, Divi et SeedProd. Cela garantit un affichage de formulaire sans tracas sur le front-end de votre site Web, éliminant ainsi le besoin de codage manuel ou de CSS.
Alors que la version gratuite de WPForms suffit pour les formulaires de contact de base, la version WPForms Pro débloque des fonctionnalités avancées. En passant à WPForms Pro, vous accédez à des fonctionnalités telles que la logique conditionnelle, les formulaires d'enquête, les modèles de formulaire avancés et, surtout, les formulaires en plusieurs étapes—essentiels pour notre didacticiel.
Pour ce guide, nous utiliserons la version WPForms Pro , équipée de tous les outils nécessaires pour créer sans effort des formulaires en plusieurs étapes dans WordPress.
Créer un nouveau formulaire en plusieurs étapes dans WordPress
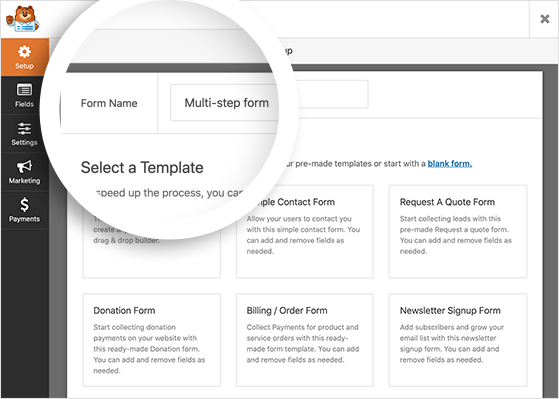
Après avoir installé avec succès le plugin WPForms, vous pouvez facilement accéder à ses fonctionnalités en accédant à la section WPForms » Add New de votre tableau de bord WordPress. Cette action affichera rapidement la page des modèles de formulaires, vous offrant une sélection de divers types de formulaires parmi lesquels choisir.

La division de n'importe quel formulaire en un formulaire en plusieurs étapes peut être réalisée sans effort à l'aide du plug-in WPForms. Pour élucider ce processus, nous allons nous concentrer sur la transformation d'un formulaire de contact.
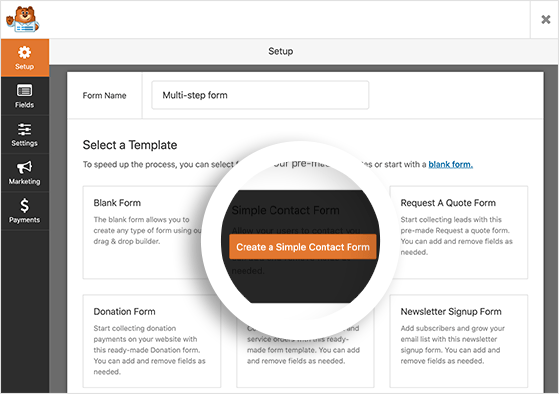
Commencez par attribuer un nom au formulaire nouvellement créé, puis sélectionnez le modèle "Formulaire de contact simple".

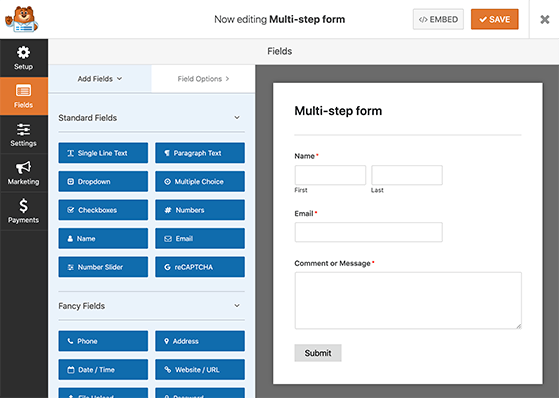
Lors de la sélection, WPForms procédera au chargement du modèle désigné dans son générateur de formulaire intuitif par glisser-déposer.

Après observation, il devient évident que le formulaire de contact de base intègre déjà des champs de formulaire pour le nom, l'e-mail et le commentaire ou le message. En utilisant la fonctionnalité cliquer, glisser et déposer, vous avez la possibilité de modifier la séquence de ces champs en fonction de vos préférences.
De plus, le processus d'ajout de champs de texte supplémentaires au formulaire se fait sans effort. Ceci peut être accompli en utilisant le panneau de gauche pour sélectionner le champ de texte souhaité et en le plaçant ensuite sur le côté droit du formulaire. La désignation des champs obligatoires peut être obtenue en sélectionnant un champ et en ajustant les paramètres correspondants.
Une fois satisfait de la disposition et de la sélection des champs, veuillez procéder à l'enregistrement des modifications et passer à l'étape suivante.
Divisez votre formulaire en plusieurs étapes
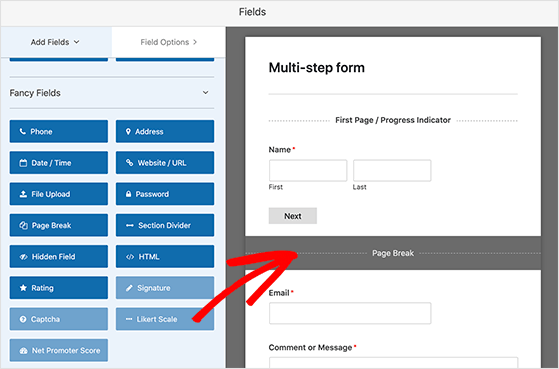
Afin de diviser votre formulaire en étapes distinctes, il est nécessaire d'utiliser le champ de formulaire Saut de page.
Pour ce faire, passez à la section Fancy Fields située dans le panneau de gauche et sélectionnez le champ Saut de page. Ensuite, faites glisser le champ choisi à l'emplacement souhaité dans votre formulaire.

Afin de diviser votre formulaire à un point précis, vous avez la possibilité de placer stratégiquement un saut de page.

Veuillez suivre la procédure susmentionnée pour implémenter les sauts de page souhaités dans votre formulaire. Par la suite, vous pouvez compléter ces sections respectives en incorporant des champs supplémentaires pour finaliser le processus de création du formulaire.
WPForms vous offre la possibilité de générer plusieurs pages de formulaire en fonction de vos besoins. Néanmoins, il est conseillé de faire preuve de discrétion et d'éviter d'inonder les visiteurs de votre site Web avec un nombre excessif de sections de formulaire. Il est recommandé de n'inclure que les demandes d'informations essentielles, car tout détail supplémentaire peut être recueilli ultérieurement à un stade ultérieur.
Personnalisez votre multi-page à partir de la barre de progression
Afin de répondre aux besoins spécifiques de votre entreprise et de votre site Web, vous pouvez envisager de mettre en place une barre de progression sur vos formulaires. Les indicateurs de progression ont pour but d'informer les utilisateurs de l'étape actuelle à laquelle ils se trouvent dans le formulaire et d'estimer le temps restant nécessaire pour le remplir.
En affichant la progression aux utilisateurs, vous leur fournissez une représentation visuelle de leur avancement, ce qui peut les motiver considérablement à finaliser et soumettre le formulaire. Cette approche répond efficacement à la tendance commune des individus à éviter de laisser des tâches incomplètes.

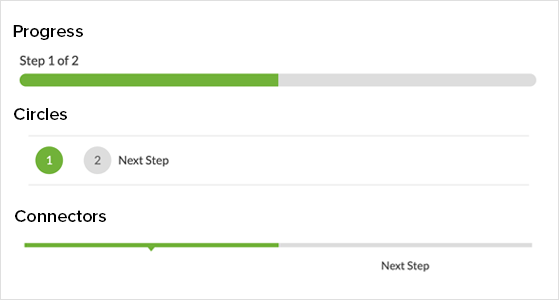
WPForms propose trois barres de progression distinctes qui peuvent être incorporées dans votre formulaire en plusieurs parties. Ces options incluent :
- Connecteurs: ce style ressemble à un fil d'Ariane, qui relie visuellement les différentes sections de votre formulaire via une série de barres affichant les titres de page correspondants.
- Cercles: cette alternative comporte des cercles individuels, chacun étiqueté avec le titre de l'étape de formulaire respective. Les utilisateurs peuvent facilement suivre leurs progrès en observant les cercles pleins.
- Barre de progression: avec cette option, une barre partiellement colorée est utilisée pour illustrer l'avancement des utilisateurs dans votre formulaire. Cette aide visuelle dynamique fournit une indication claire de leur position actuelle.
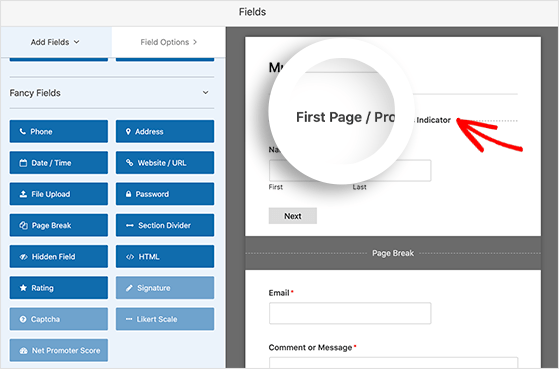
Pour activer et personnaliser la barre de progression sur votre formulaire en plusieurs étapes, cliquez simplement sur la section Saut de première page. De là, vous pouvez accéder aux paramètres nécessaires pour modifier son apparence selon vos préférences.

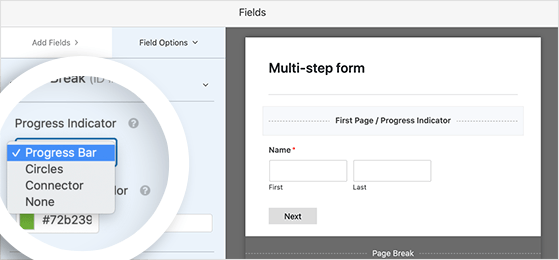
En accédant au générateur de formulaires, un nouveau panneau deviendra visible, vous permettant de sélectionner votre style et votre couleur préférés pour l'indicateur de progression.

Dans le cas où vous optez pour le style d'indicateur de progression Connecteurs ou Cercles, vous aurez la possibilité de modifier le titre de la page, indiquant ainsi aux utilisateurs à quelle étape du formulaire ils se trouvent actuellement.
Alternativement, le style Barre de progression fournit une barre de progression conventionnelle qui guide les utilisateurs à travers les étapes restantes nécessaires pour remplir le formulaire.
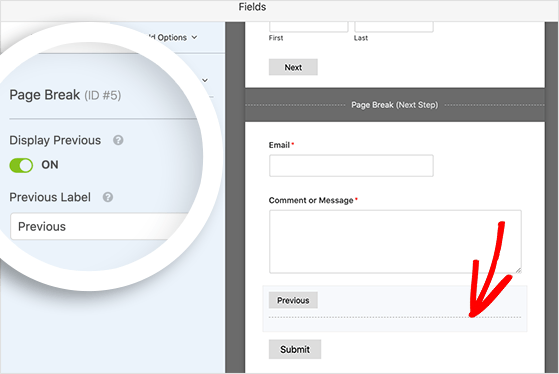
Pour personnaliser le titre de la page suivante et le bouton Suivant, qui dirige les utilisateurs vers la section suivante du formulaire, il suffit de cliquer sur la section Saut de page qui a été insérée lors de la configuration initiale du formulaire. Les options de personnalisation seront affichées dans le panneau de gauche du générateur de formulaires.

Afin de fournir aux utilisateurs la possibilité de naviguer vers la page précédente, il est possible d'intégrer un bouton "Précédent". Cela peut être accompli en activant la case à cocher "Afficher précédent" et en personnalisant ensuite le titre du bouton en fonction de vos préférences.

Une fois que vous avez finalisé le placement des sauts de page et des indicateurs de progression à votre satisfaction, il est conseillé de procéder en sélectionnant le bouton "Enregistrer".
Configurez vos paramètres de formulaire en plusieurs étapes
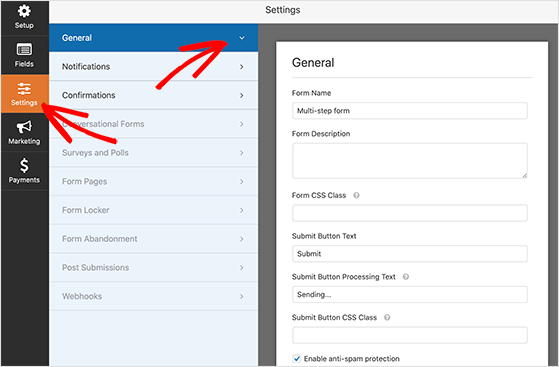
Dans cette phase particulière, nous examinerons les options de configuration de votre formulaire en plusieurs parties. Dans un premier temps, procédez en cliquant sur l'onglet "Paramètres" puis en sélectionnant l'option "Général".

Dans cette interface, vous avez la possibilité d'attribuer un nouveau nom et de fournir une description pour votre formulaire. De plus, la personnalisation du bouton de soumission est également possible, ainsi que la possibilité d'activer des fonctionnalités anti-spam telles que Google Recaptcha.
De plus, vous avez la possibilité d'activer les paramètres AJAX et de désactiver le stockage des informations pour garantir la conformité aux réglementations GDPR.
Une fois que vous avez ajusté de manière satisfaisante les paramètres souhaités, n'oubliez pas de sauvegarder vos modifications en cliquant sur le bouton "Enregistrer".
Configurer vos notifications de formulaire
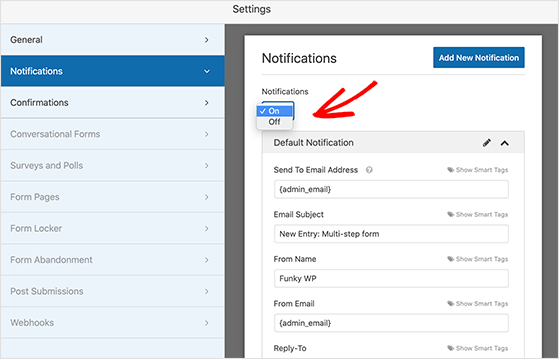
Veuillez accéder à la section Notifications située sur le côté gauche de la page des paramètres dans WordPress. Dans cette section, vous trouverez les options de configuration des notifications pour votre formulaire multi-pages.

Les notifications font référence aux e-mails qui vous sont envoyés chaque fois que les utilisateurs soumettent un formulaire sur votre site Web. Par défaut, WPForms active les notifications. Toutefois, si vous préférez ne pas recevoir de notifications par e-mail, vous pouvez sélectionner l'option "Désactivé" dans le menu déroulant.
De plus, vous avez la possibilité d'utiliser des balises intelligentes, qui vous permettent d'envoyer un e-mail à l'adresse e-mail fournie par chaque utilisateur lors de la soumission du formulaire. Cette fonctionnalité peut être bénéfique pour garantir aux utilisateurs que leurs réponses ont bien été reçues. En particulier pour les formulaires à plusieurs étapes, les utilisateurs peuvent grandement apprécier cette confirmation, car elle élimine toute incertitude quant au succès de la soumission de leur formulaire.
Une fois que vous avez configuré les notifications de formulaire souhaitées, n'oubliez pas de cliquer sur le bouton Enregistrer pour appliquer les modifications.
Message de confirmation
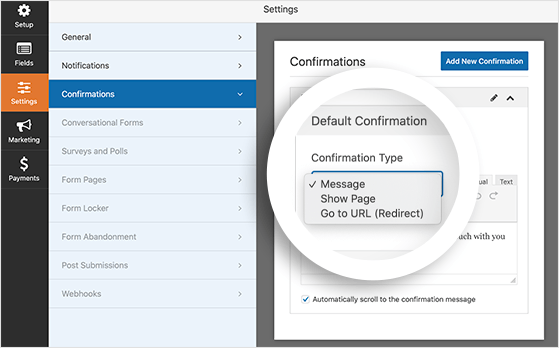
L'étape suivante consiste à sélectionner les messages de confirmation pour votre formulaire en plusieurs étapes. Pour accéder aux options, accédez à la page Paramètres et cliquez sur l'en-tête Confirmations.

Les confirmations de formulaire ont pour but d'informer les utilisateurs que leur soumission de formulaire a réussi et de fournir des instructions concernant les actions ultérieures qu'ils doivent entreprendre.
Dans WPForms, il existe trois types de confirmation disponibles:
- Message: il s'agit du type de confirmation par défaut, qui affiche un message de réussite simple lors de la soumission du formulaire par les utilisateurs.
- Afficher la page: en utilisant ce type de confirmation, les utilisateurs seront dirigés vers une autre page de votre site Web, telle qu'une page de remerciement.
- Aller à l'URL (redirection): en utilisant ce message de confirmation, vous pouvez rediriger les utilisateurs vers une page sur un site Web distinct du vôtre.
Maintenant, sélectionnez votre type de confirmation préféré dans le menu déroulant fourni et procédez à sa personnalisation en ajoutant le message ou les URL souhaités.
Une fois que vous êtes satisfait de l'apparence et des paramètres, veuillez cliquer sur le bouton Enregistrer.
Ajouter un formulaire en plusieurs étapes à WordPress
Après avoir créé votre formulaire en plusieurs étapes, l'étape suivante consiste à l'intégrer à votre site Web WordPress. WPForms offre la possibilité d'ajouter votre formulaire à différentes sections de votre site Web, telles qu'une page, une publication, une barre latérale ou même dans votre thème WordPress en utilisant un shortcode.
L'approche la plus couramment utilisée consiste à intégrer le formulaire dans un article ou une page WordPress. Explorons maintenant le processus pour y parvenir.
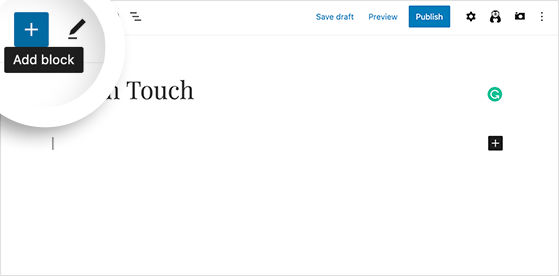
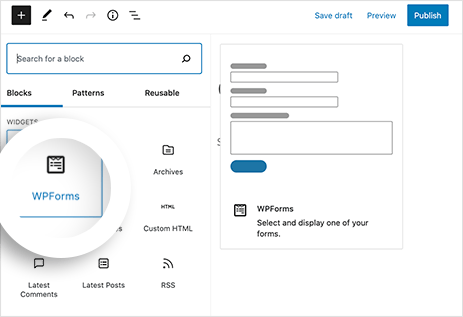
Pour commencer, créez un nouvel article ou une nouvelle page dans WordPress ou sélectionnez-en un existant et cliquez sur l'option "Modifier". Une fois dans l'éditeur WordPress, cliquez sur l'icône plus (+) pour ajouter un nouveau bloc de contenu.

Faites défiler le menu contextuel jusqu'à la section "Widgets", puis cliquez sur le widget WPForms pour intégrer le bloc dans WordPress.

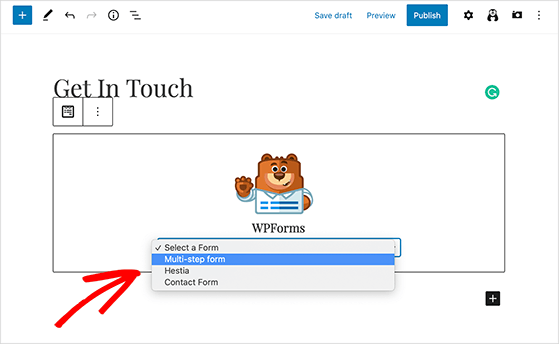
Ensuite, cliquez sur le menu déroulant et choisissez le formulaire en plusieurs étapes souhaité.

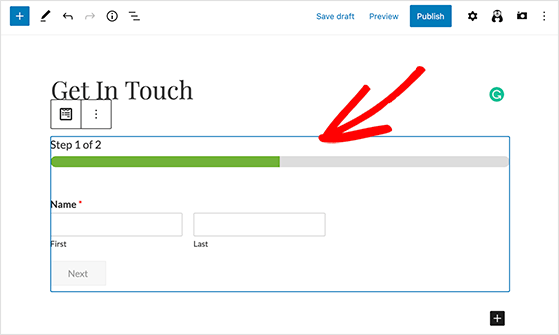
WPForms présentera le formulaire dans l'éditeur WordPress, vous permettant de prévisualiser son apparence avant de le publier.

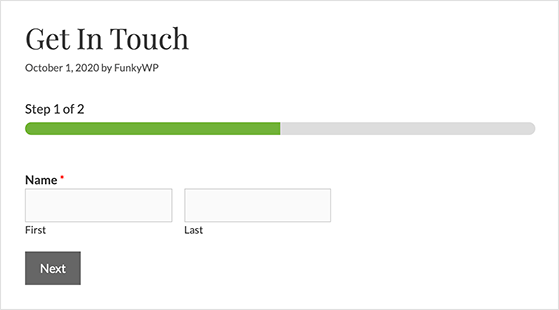
Enfin, cliquez sur "Publier" ou "Mettre à jour" pour mettre votre formulaire en ligne. Voici un exemple de la façon dont il sera affiché pour vos utilisateurs:

Emballer
Les formulaires en plusieurs étapes se sont avérés être un moyen efficace d'améliorer les conversions de formulaires dans le domaine de WordPress. En segmentant le formulaire en étapes distinctes, les utilisateurs bénéficient d'une expérience plus accessible et gérable, réduisant ainsi le sentiment d'être dépassé et augmentant la probabilité de remplir le formulaire. Des recherches empiriques ont démontré des améliorations substantielles des taux de conversion avec la mise en place de formulaires en plusieurs étapes, en particulier lorsque le formulaire comporte plus de trois champs.
En conclusion, nous espérons que cet article vous a fourni les connaissances nécessaires pour créer des formulaires en plusieurs étapes dans WordPress. Ce qui est encore plus remarquable, c'est que vous pouvez y parvenir sans avoir à plonger dans une seule ligne de code ! WPForms , un plugin WordPress renommé, fournit une plate-forme conviviale pour générer sans effort des formulaires en plusieurs étapes, rendant le processus encore plus transparent et pratique.





