Une erreur critique que commettent la majorité des petites entreprises est d’utiliser des formulaires d’inscription assez courants et identiques à tous les autres formulaires d’inscription sur Internet.

Chaque fois que nous avons l'occasion d'examiner les formulaires de nos clients tout en répondant à leurs demandes, nous remarquons systématiquement cette tendance.
Pour aider nos lecteurs à créer des formulaires d'inscription accrocheurs qui élargiront votre liste de newsletter, nous avons décidé de rédiger rapidement cet article.
Ce didacticiel vous montrera comment utiliser Elementor , le constructeur de pages le plus populaire pour WordPress, pour créer votre formulaire d'inscription unique.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantFormulaire d'inscription personnalisé dans Elementor
Installer Elementor et WPForms
Nous vous apprendrons comment utiliser Elementor pour développer des formulaires d'inscription personnalisés, car la plupart des utilisateurs l'utilisent pour publier leurs pages.
Installez Elementor s'il n'est pas déjà installé sur votre site Web.
Pour ce cours, une licence Elementor premium n'est pas requise. Alternativement, vous pouvez créer des formulaires d'inscription gratuitement en combinant Elementor avec WPForms !
Bien que vous puissiez utiliser une combinaison d'Elementor et de WPForms pour créer de superbes formulaires d'inscription personnalisés entièrement gratuitement, nous vous suggérons d'utiliser la licence WPForms Pro pour accéder à des fonctionnalités plus sophistiquées et obtenir de meilleurs résultats.

Il est désormais possible de commencer à créer votre formulaire d'inscription entièrement personnalisé après avoir installé les deux plugins !
Créer ou modifier une page avec Elementor
Un formulaire d'inscription peut être ajouté à une page nouvellement créée ou à une page qui existe déjà. Un formulaire de newsletter est généralement intégré comme l’une des nombreuses parties d’une page de destination plus grande. Cependant, par souci de simplicité, nous allons créer une nouvelle page avec juste un formulaire d'inscription.
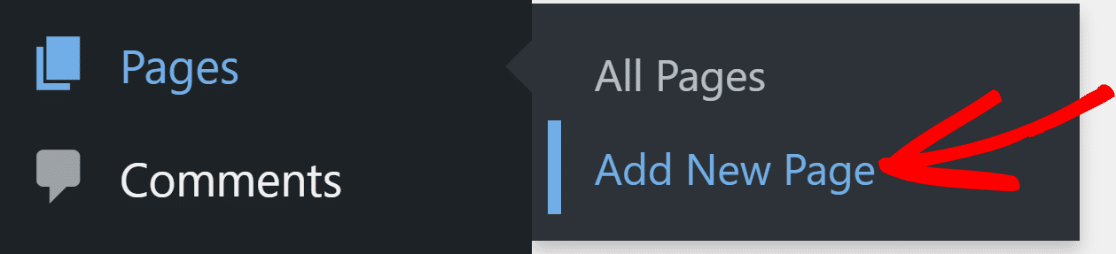
Cliquez sur Pages > Ajouter une nouvelle page dans le tableau de bord WordPress pour commencer.

Cliquez sur le bouton Modifier avec Elementor situé en haut de l'éditeur de blocs WordPress une fois que vous y êtes.

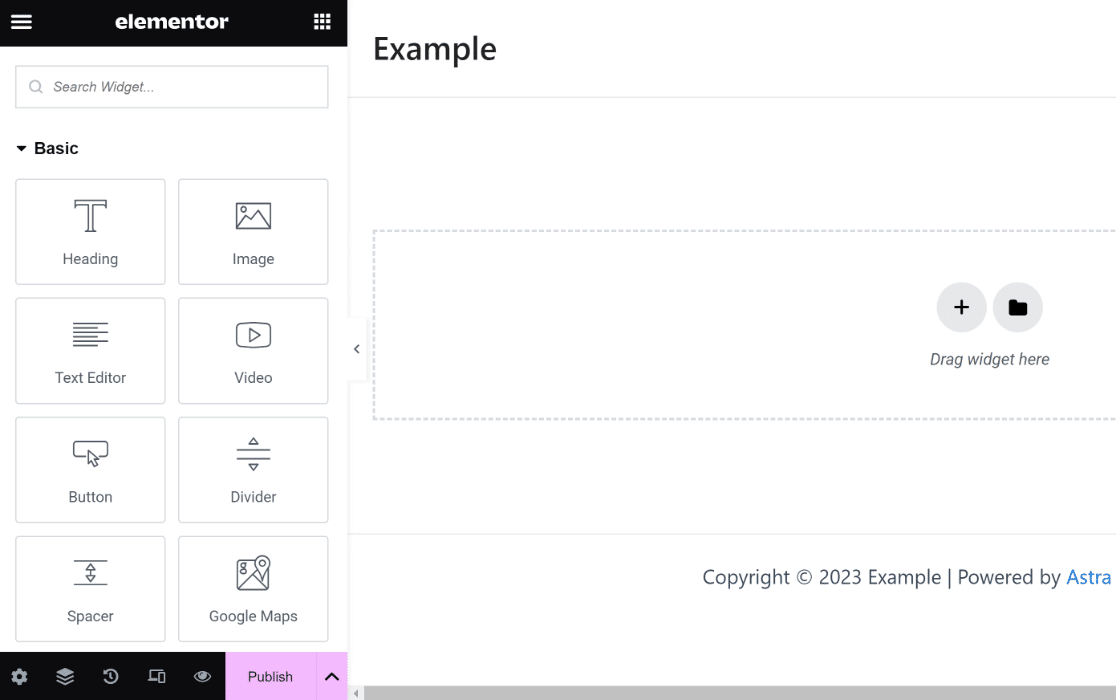
L'éditeur Elementor se chargera peu de temps après avoir appuyé sur le bouton. Vous pouvez utiliser l'éditeur glisser-déposer pour créer une page de destination entièrement fonctionnelle.

Le widget WPForms sera utilisé à l'étape suivante pour créer un formulaire d'inscription personnalisé.
Créer un nouveau formulaire d'inscription
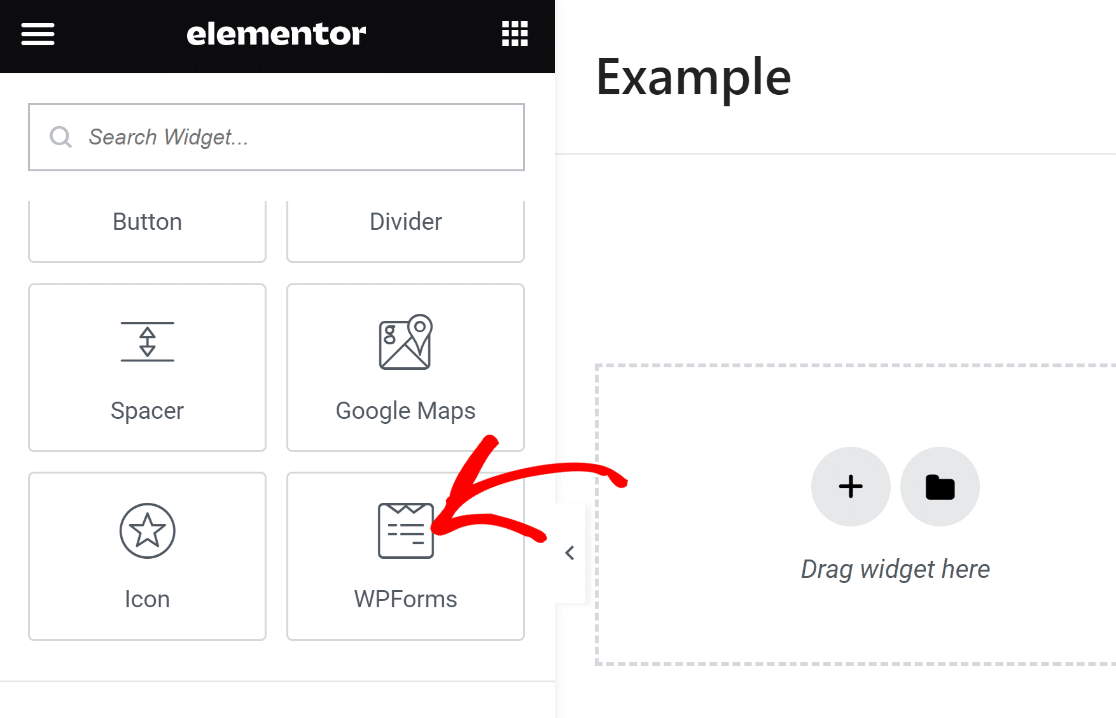
Maintenant, tout ce que nous devons faire est d'ajouter un formulaire d'inscription personnalisé, alors localisons et faisons glisser le widget WPForms vers la section de droite.

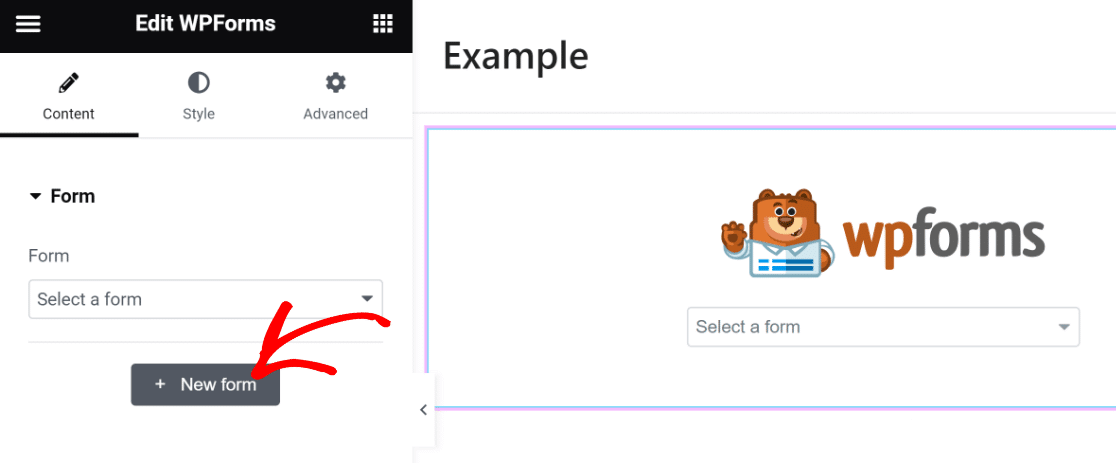
Vous pouvez choisir parmi tous les formulaires stockés que vous avez créés avec WPForms ou en créer un nouveau après avoir inséré le widget WPForms dans votre page.
En sélectionnant le bouton + Nouveau formulaire situé dans la fenêtre de gauche, nous générerons un nouveau formulaire d'inscription.

Le générateur de formulaires WPForms va maintenant commencer à se charger en superposition. Le formulaire d'inscription que vous devez intégrer sur votre page peut être créé ici.
Commencez par nommer votre formulaire. Ceci est utile pour que vous puissiez le localiser dans votre tableau de bord WordPress et vous y référer plus tard.

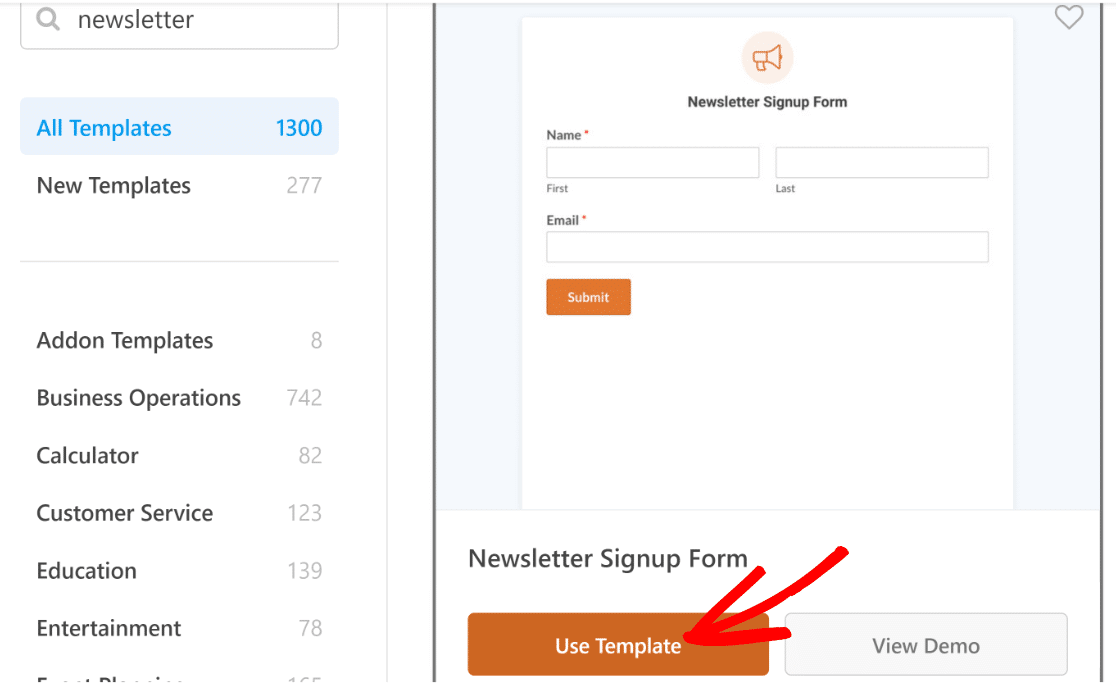
Ensuite, localisez un modèle approprié en utilisant la barre de recherche située sous le volet de sélection du modèle et en faisant glisser votre doigt vers le bas. Pour cette leçon, nous utiliserons le modèle de formulaire d'inscription à la newsletter.

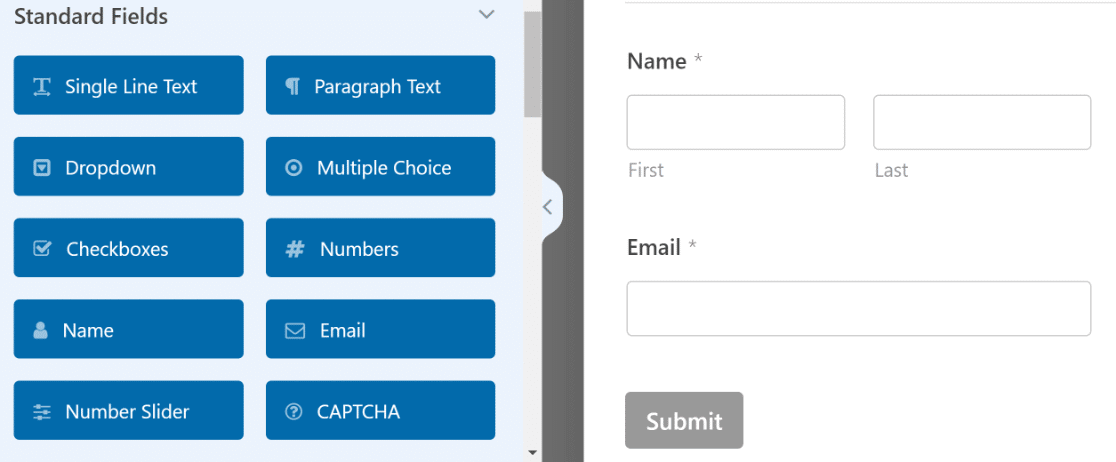
Une fois que vous avez choisi un modèle, votre écran chargera le générateur de formulaire. Les champs Nom et Email sont déjà inclus dans ce modèle, c'est tout ce dont vous avez besoin pour vous inscrire à une newsletter.

Mais les bons moments ne s'arrêtent pas là ! Nous pouvons élever cette forme à un tout autre niveau.
Nous pouvons y parvenir, par exemple, en incluant un titre engageant qui encourage davantage de personnes à s'inscrire.
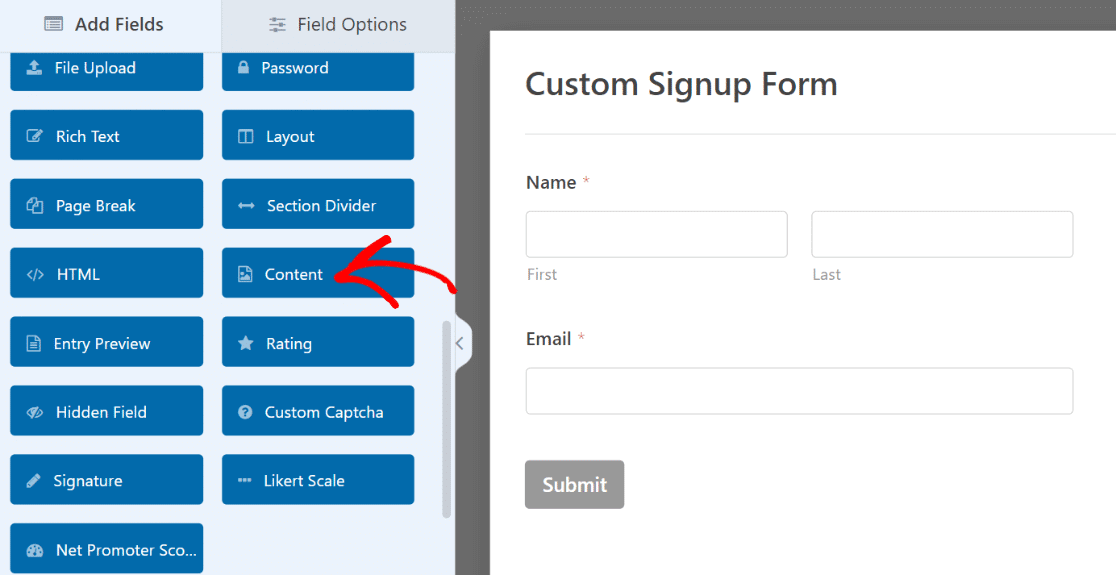
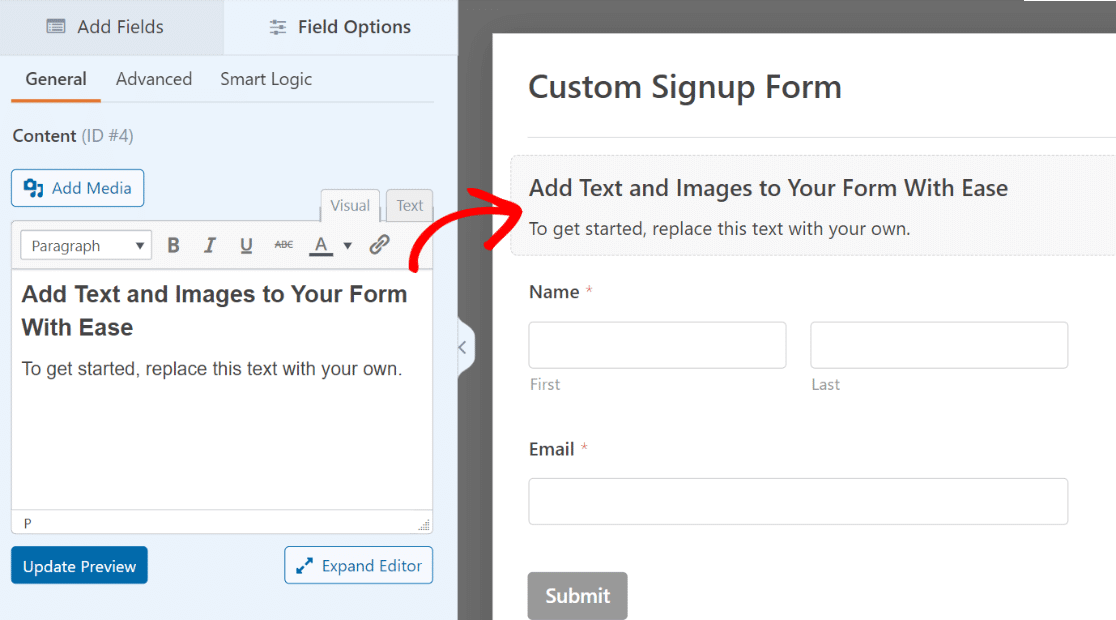
Le champ Contenu de WPForms Pro peut être utilisé à cet effet. La zone Contenu sera ajoutée en haut du formulaire.

Une fois le champ ajouté, cliquez dessus pour afficher les options de champ associées dans le volet de gauche.

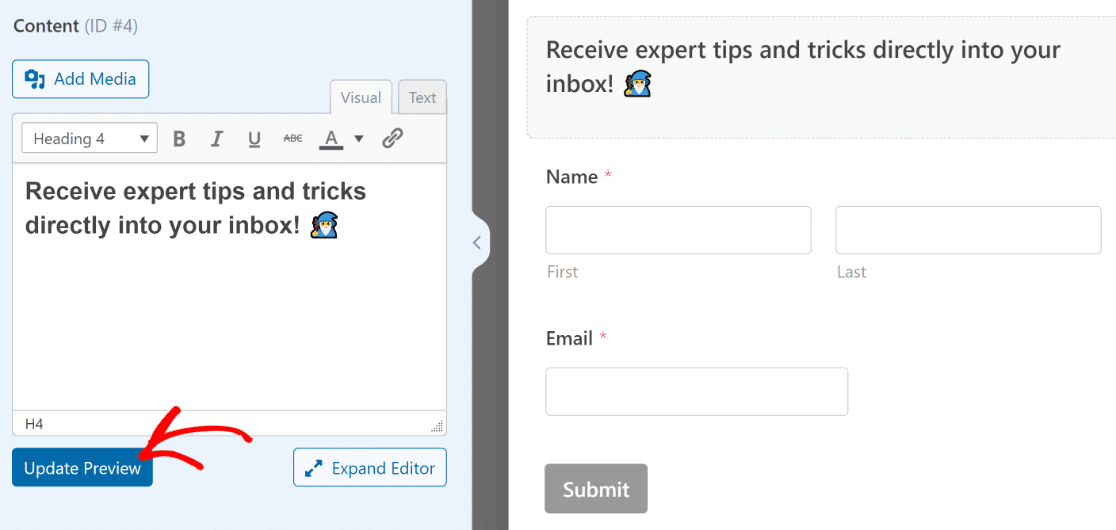
Vous n'avez pas besoin de connaître de code pour ajouter du texte dans l'éditeur de texte sur la fenêtre de gauche. Nous allons le formater comme Titre 4 et y ajouter du texte. Pour mieux distinguer les mots, ajoutons un emoji!
Assurez-vous d'appuyer sur le bouton Mettre à jour l'aperçu sous l'éditeur pour voir les modifications avoir lieu sur votre formulaire à droite.

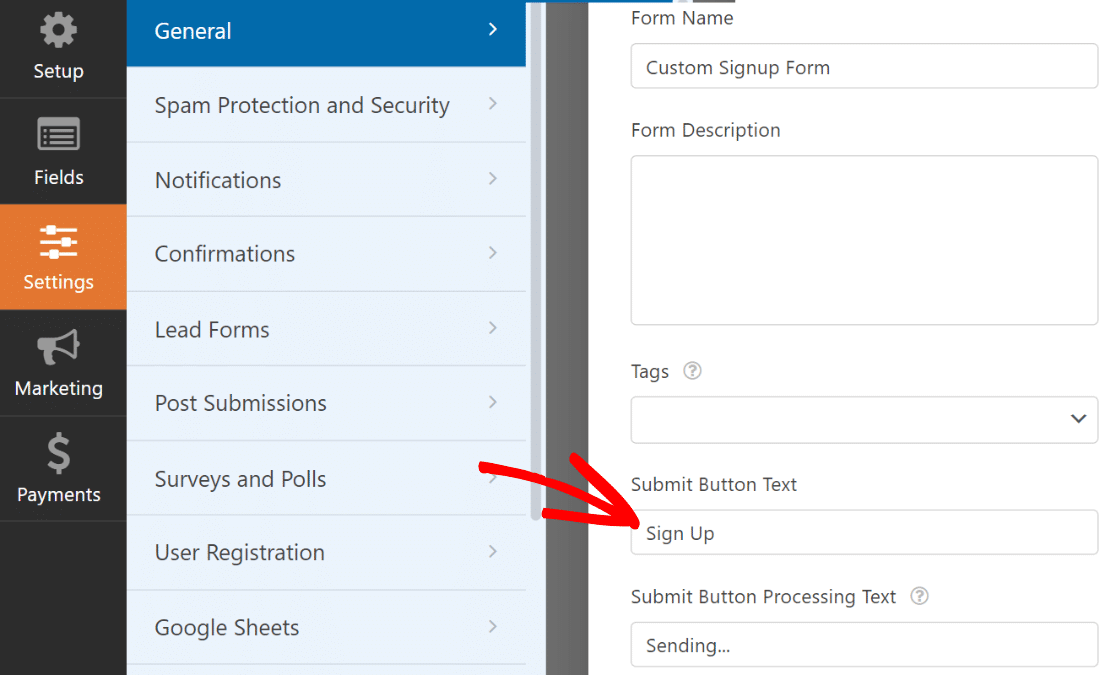
Mettons également à jour le texte du bouton d'envoi pour mieux refléter l'objectif du formulaire pendant que nous y sommes.
Cliquez sur Paramètres »Général dans la barre latérale du générateur de formulaires. Une fois que vous avez atteint le champ Texte du bouton Soumettre, faites défiler vers le bas. Il vous suffit de taper ici pour modifier le texte par défaut.

Fantastique! La forme commence à bien prendre forme. C'est le bon moment pour cliquer sur Enregistrer en haut du formulaire pour l'enregistrer.

Cependant, si un formulaire d'inscription à la newsletter n'est pas connecté à votre plateforme de marketing par e-mail, il est inutile.
Nous vous guiderons dans l'intégration de votre formulaire à votre logiciel de marketing à l'étape suivante afin que les utilisateurs nouvellement inscrits soient automatiquement ajoutés à votre liste d'abonnés.
Connectez le formulaire d'inscription à une plateforme marketing
Divers connecteurs marketing sont pris en charge par WPForms, à commencer par les abonnements Plus et supérieurs. Si vous utilisez WPForms Lite, vous pouvez toujours utiliser gratuitement l'intégration de Constant Contact.
Nous vous guiderons rapidement tout au long du processus d'intégration de votre formulaire d'inscription avec Brevo dans cet exemple.
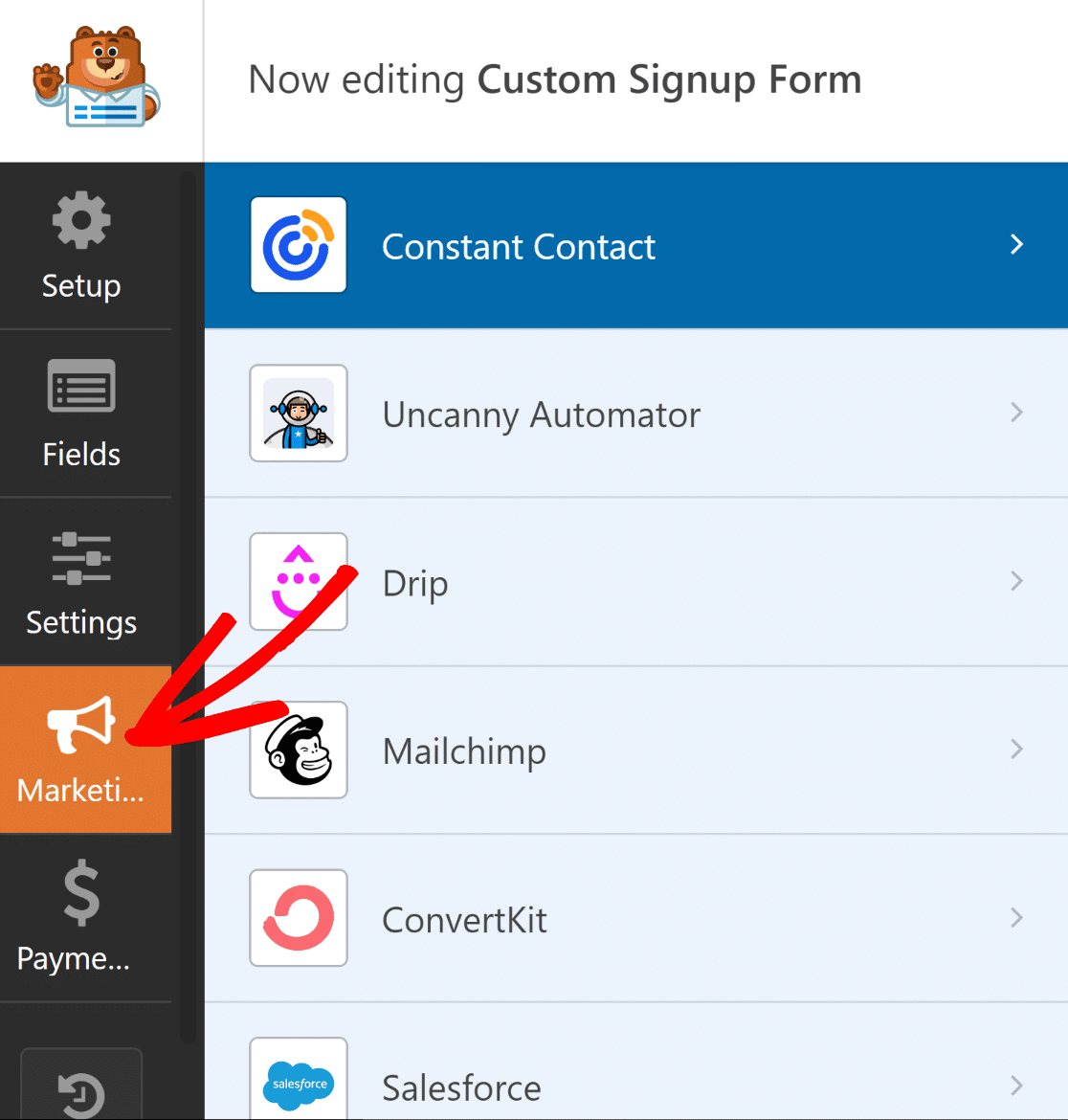
Juste dans l'onglet Marketing de la barre latérale.

Ensuite, décidez à quel service votre formulaire doit être connecté. L'installation du module complémentaire nécessaire est une condition préalable pour toutes les intégrations marketing prises en charge, à l'exception de Constant Contact.
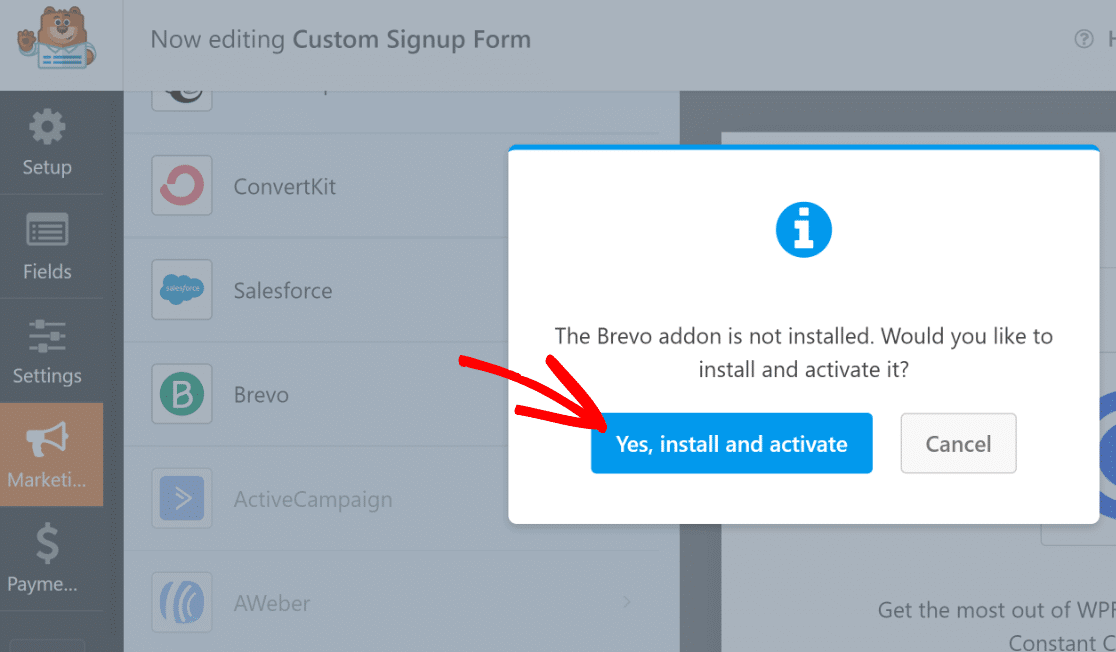
Lorsque vous cliquez sur le module complémentaire, WPForms l'installera s'il n'est pas déjà installé.
Ici, Brevo est utilisé. Lorsque nous avons cliqué sur Brevo dans la page Marketing, une invite d'installation est apparue. Il a fallu environ 5 secondes pour que le module complémentaire Brevo s'installe et soit prêt une fois que nous avons cliqué sur Oui, installer et activer.

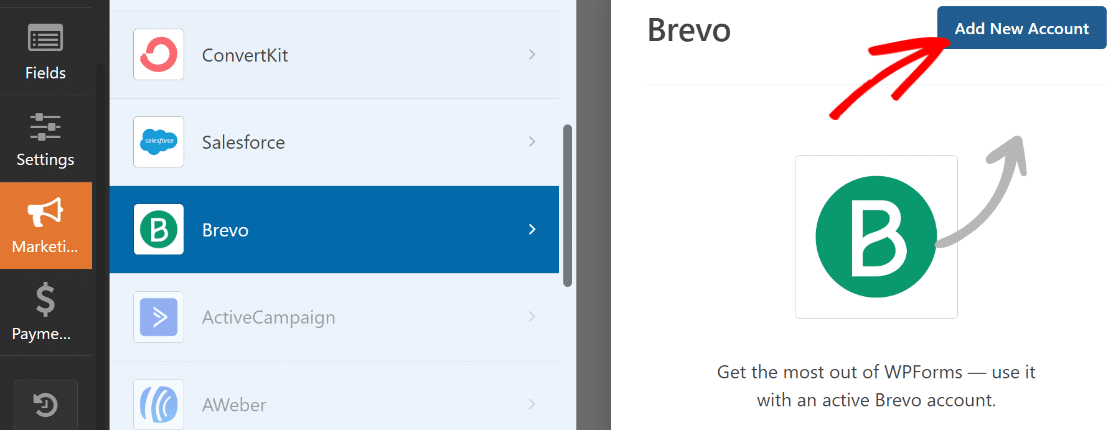
Ensuite, cliquez sur le bouton Ajouter un nouveau compte dans le coin supérieur droit de la fenêtre de gauche après avoir sélectionné Brevo.

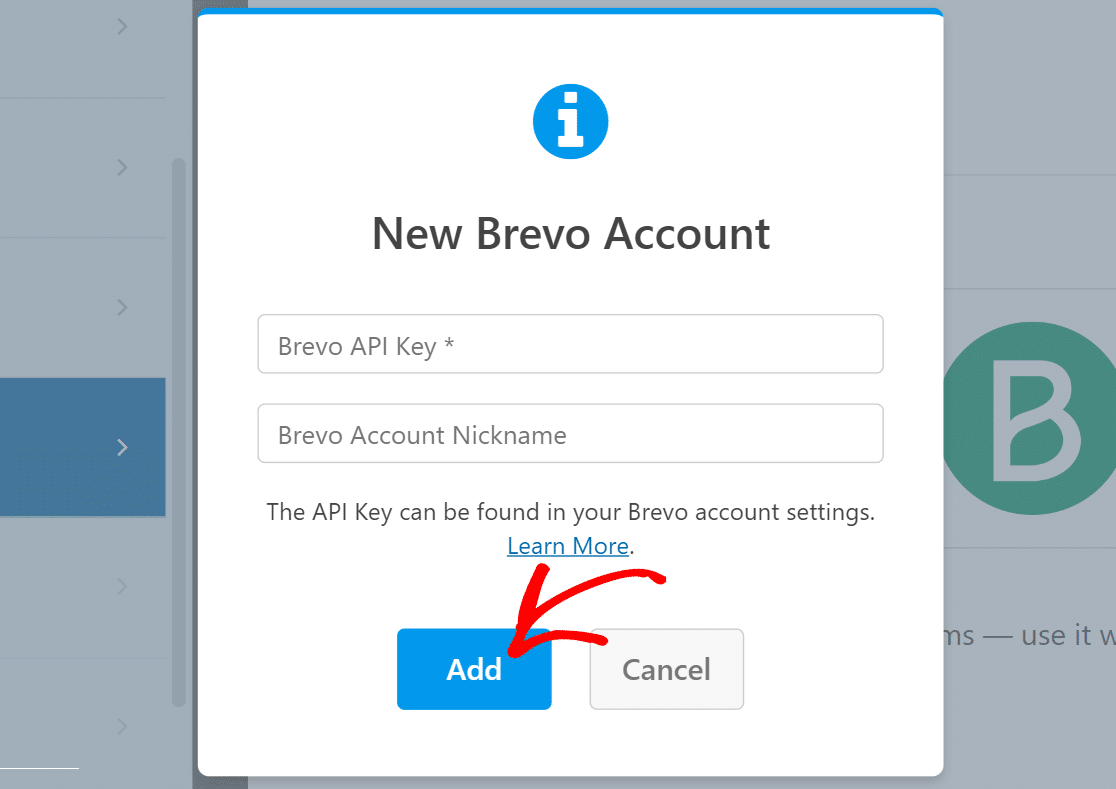
Entrez le pseudo de votre compte et la clé API Brevo maintenant. Une fois les données nécessaires saisies, cliquez sur Ajouter.

Le volet de droite sera mis à jour avec une nouvelle liste de paramètres dès que vous serez lié à votre compte Brevo.
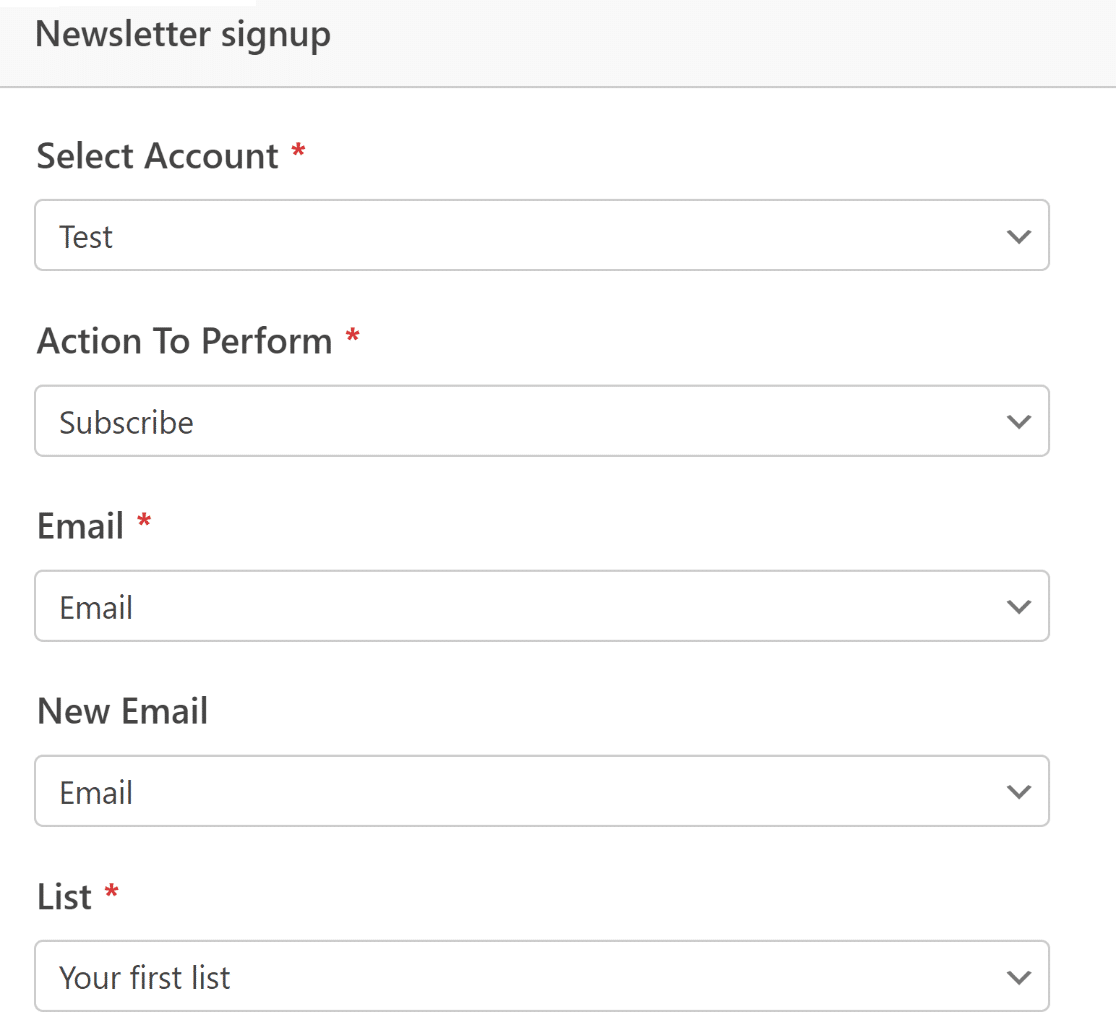
N'hésitez pas à utiliser les listes déroulantes pour personnaliser la façon dont votre formulaire interagit avec votre compte Brevo. Vous pouvez configurer plusieurs aspects tels que ce qui se passe dans Brevo lorsque le formulaire est soumis, quels abonnés doivent être ajoutés ou supprimés, comment les champs de courrier électronique sont mappés, et plus encore.

Assurez-vous de sélectionner Enregistrer en haut lorsque vous avez terminé.
L'intégration du marketing est terminée. C'était assez simple, n'est-ce pas ?
Stylisez votre formulaire d'inscription et publiez-le
Nous avons maintenant terminé la mise en place des fonctionnalités nécessaires au formulaire d'inscription. Cependant, comme nous l’avons souligné au début de cet article, une forme percutante doit aussi être visuellement frappante en plus d’être pratique.
Même si nous avons déjà ajouté du texte et des émoticônes à notre formulaire à l'aide du champ Contenu, nous pouvons faire encore plus avec la puissance combinée de WPForms et Elementor.
Vous pouvez facilement quitter WPForms en cliquant sur le bouton en forme de croix une fois que votre formulaire est prêt. À partir de maintenant, votre formulaire fraîchement construit doit être inséré en tant que widget dans l' éditeur Elementor.
Après avoir cliqué sur le formulaire, choisissez l'onglet Styles dans le panneau de gauche.

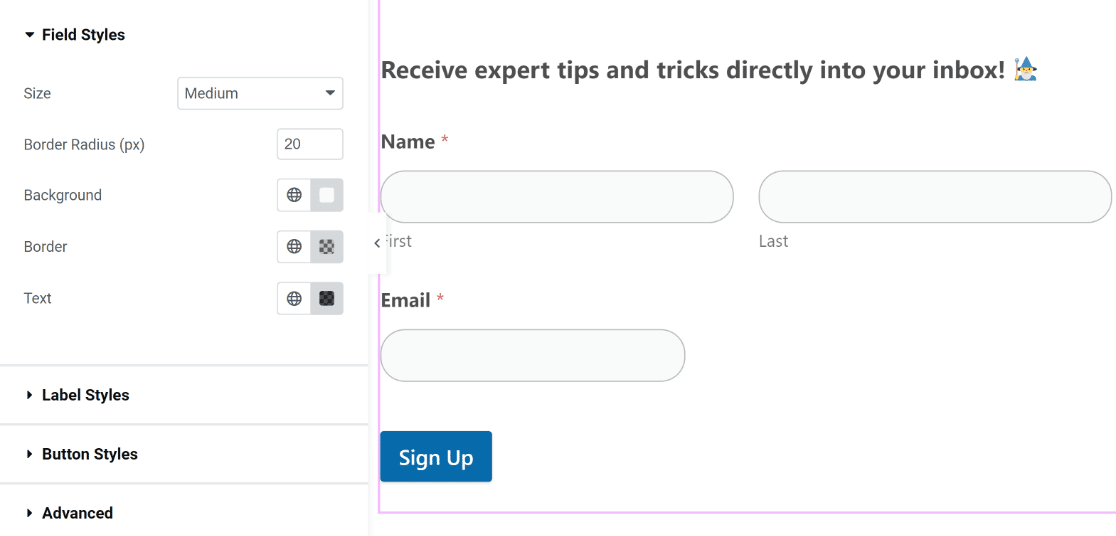
Cette page propose des options pour modifier le style de divers éléments de formulaire. Par exemple, vous n'avez pas besoin de connaître de code pour modifier l'apparence de vos boutons, étiquettes et champs.
Les bordures des champs de notre formulaire sont par défaut rectangulaires avec des coins droits. Cependant, pour obtenir des bordures de champ plus arrondies, il suffit d'augmenter le paramètre de rayon de bordure sous Styles de champ.

De même, il vous suffit de cliquer pour modifier la couleur de vos boutons, étiquettes et champs. Nous utiliserons les couleurs par défaut car elles complètent parfaitement et joliment notre thème. Cependant, n'hésitez pas à jouer avec des combinaisons de couleurs alternatives pour votre formulaire.
Dans Elementor, vous pouvez également modifier les styles de vos conteneurs de formulaires. Cliquez sur l'onglet Avancé pour ce faire.

Cette section contient une multitude de paramètres intéressants, tels que des personnalisations d'arrière-plan, des effets d'animation et des ajustements de mise en page.
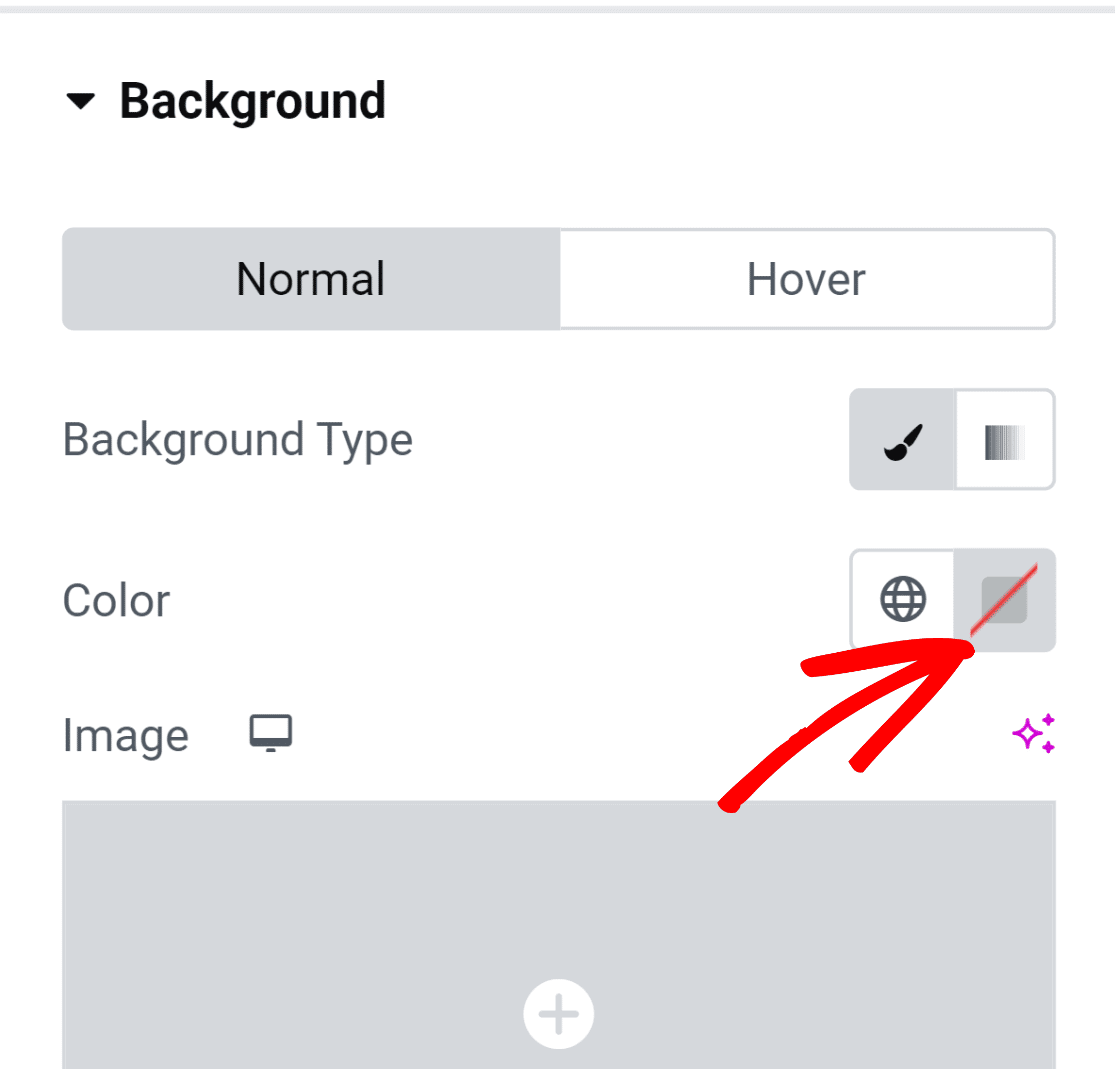
Pour rendre le conteneur de formulaire plus dynamique, ajoutons une couleur de fond. Pour ajouter plus de paramètres au menu, choisissez l'option Arrière-plan.
En sélectionnant l'icône de sélection de couleur située à droite, nous appliquerons une couleur unie.

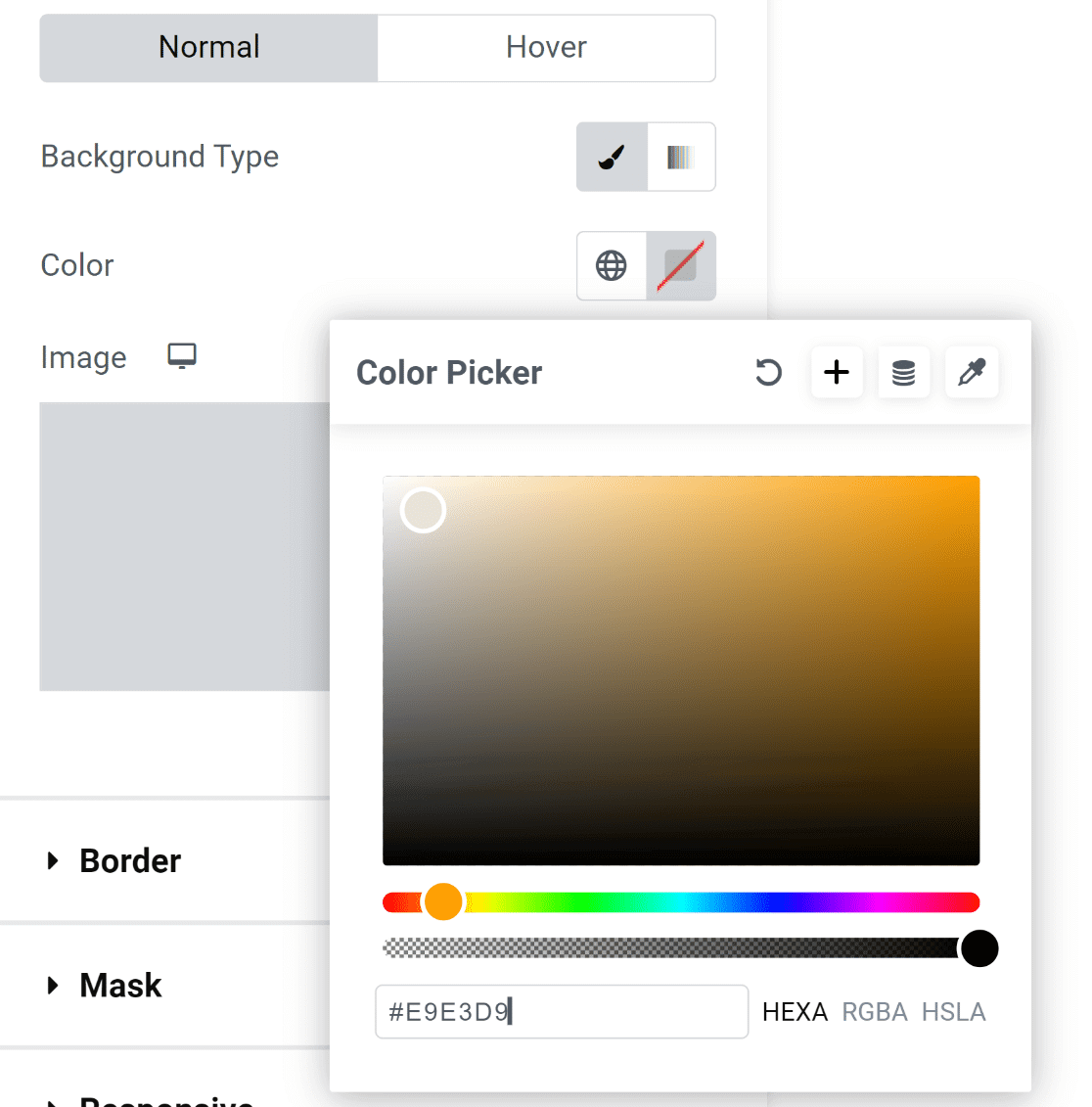
L'outil de sélection de couleurs vous permet de sélectionner simplement n'importe quelle couleur en un clic.

Dès que la couleur est choisie, la forme apparaît beaucoup plus invitante !
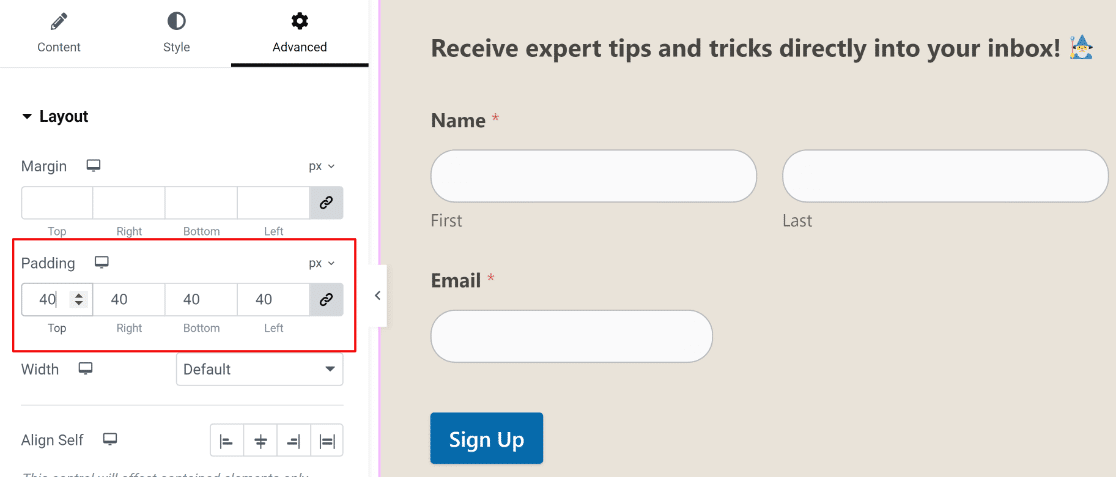
Cela n'a pas l'air sympa, car les éléments du formulaire touchent les bords du conteneur.

C'est une réparation simple !
Pour accéder aux paramètres de marge et de remplissage, sélectionnez Mise en page dans le menu Avancé du volet de gauche. Tout ce que nous avons fait, c'est ajouter du rembourrage, et le résultat est fantastique!

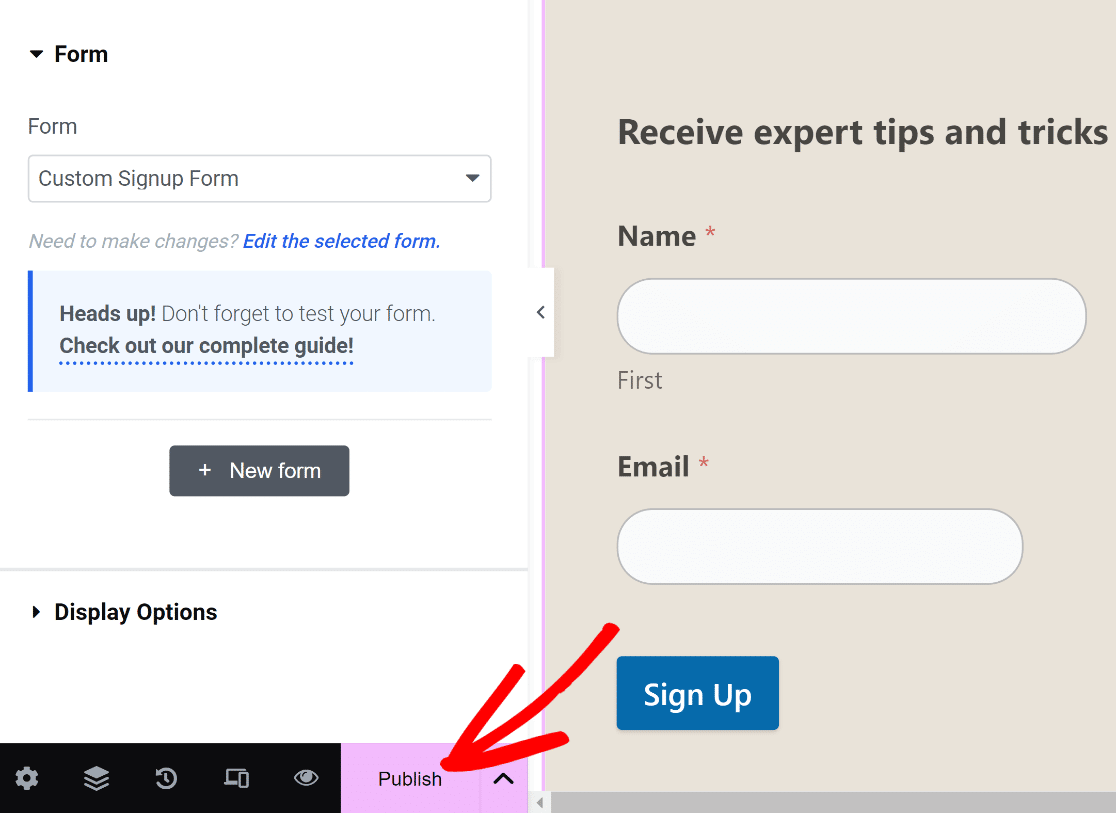
Nous sommes prêts à publier votre formulaire à ce moment-là. Cependant, n'hésitez pas à passer plus de temps ici et à expérimenter d'autres ajustements si vous le souhaitez.
Appuyez sur le bouton inférieur «Publier» lorsque vous êtes prêt.

Une notification apparaîtra immédiatement vous demandant de voir votre page publiée.
Allez-y et examinez votre page après la publication.

C'est ça aussi !
Vous venez d'utiliser WPForms et Elementor pour créer un formulaire d'inscription personnalisé.
Avec cela, vous pouvez vous assurer que votre formulaire est personnalisé pour votre site Web et qu'il intègre des fonctionnalités permettant de gagner du temps pour vous aider à augmenter votre nombre d'abonnés aux e-mails sans tracas !
Emballer
La création de formulaires d'inscription personnalisés dans Elementor est un processus convivial grâce à son widget de formulaire flexible et son interface glisser-déposer. Vous pouvez facilement personnaliser des formulaires d'aspect professionnel avec des champs personnalisés, des options de style élégantes et des éléments de conception propres à la marque. Un placement stratégique associé à une bonne esthétique conduit à des taux de conversion plus élevés.
Expérimentez avec les mises en page et fournissez des commentaires clairs aux utilisateurs. Connectez vos formulaires aux services de messagerie pour collecter facilement les soumissions. En fin de compte, Elementor vous permet de créer des formulaires d'inscription qui correspondent à votre site Web et à votre marque, facilitant ainsi la création de listes percutantes. Grâce aux analyses en temps réel, vous pouvez affiner continuellement vos formulaires pour des performances optimales.





