Vous voulez développer un formulaire de contact WPForm gratuit dans Elementor ? Même si un visiteur n'a pas votre adresse e-mail, un formulaire de contact lui permettra d'entrer en contact avec vous.

La technique idéale pour intégrer un formulaire de contact dans votre page Elementor est démontrée dans cet article. Si vous cherchez une solution « sans code », celle-ci est faite pour vous !
Configuration du formulaire de contact Elementor
Le plugin WPForms rend incroyablement simple la création d'un formulaire de contact Elementor . Le meilleur constructeur de formulaire WordPress est WPForms . Si vous utilisez le constructeur de pages Elementor, ce plugin est parfait. Cela signifie que vous n'avez besoin que de quelques clics pour créer une page "contactez-nous" Elementor.

Pour votre aimable information - WPForm a une version pro qui vient avec beaucoup de fonctionnalités supplémentaires mais importantes comme -
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Installez les modules complémentaires de paiement Stripe, Square et PayPal.
- Les formulaires qui se modifient dynamiquement peuvent être créés à l'aide d'une logique conditionnelle.
- Créez des formulaires en plusieurs étapes.
- Les pages de destination des formulaires doivent être dépourvues de distractions.
- Les e-mails de notification de formulaire peuvent être configurés pour de nombreux formulaires.
- Recevez des messages texte lorsqu'une soumission de formulaire de contact est effectuée.
- Des formulaires Mailchimp peuvent être configurés pour collecter des adresses e-mail.
- Les inscriptions doivent être envoyées à un CRM.
- Grâce à notre fonction anti-spam, jetons de formulaire secrets, vous pouvez arrêter le spam du formulaire de contact.
- Et ce n'est pas tout !
Créer un formulaire de contact gratuit dans Elementor par WPForms
Allons de l'avant et créons un formulaire de contact avec WP form et Elementor.
Installez le plug-in WPForms
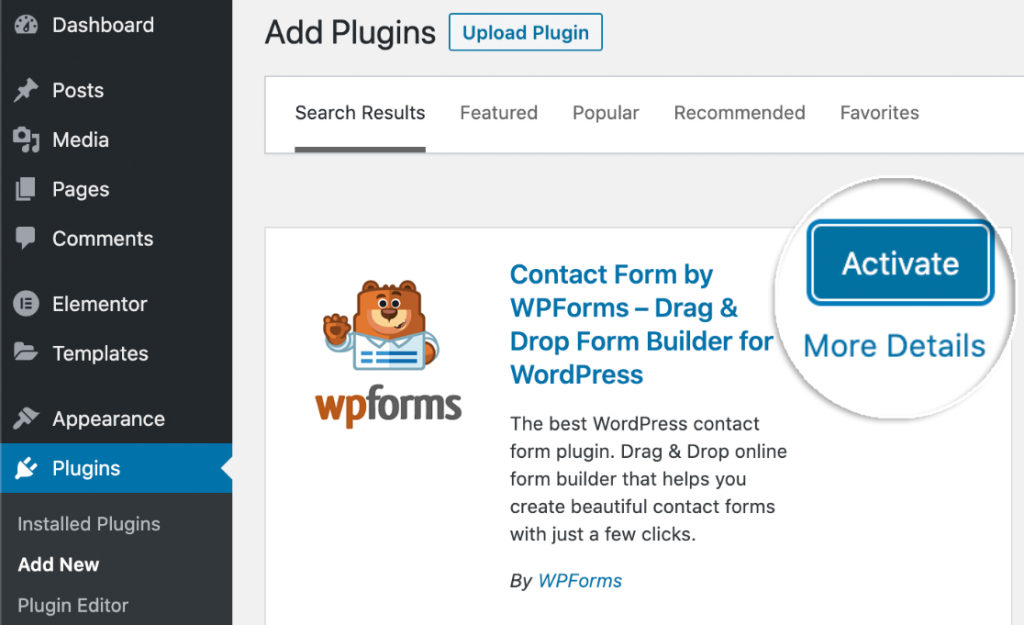
L'installation du plugin WPForms devrait être votre première tâche. Activez WPForms maintenant qu'il a été installé. Pour démarrer avec WPForms Lite, cliquez simplement sur Activer sur la page des plugins.

Créez votre formulaire de contact
Il y a tous les champs dont vous avez besoin pour recevoir des messages de votre site Web dans le formulaire de contact simple. Le générateur de formulaires convivial vous permet d'ajouter des fonctionnalités supplémentaires telles que des listes déroulantes et des cases à cocher si vous le souhaitez.
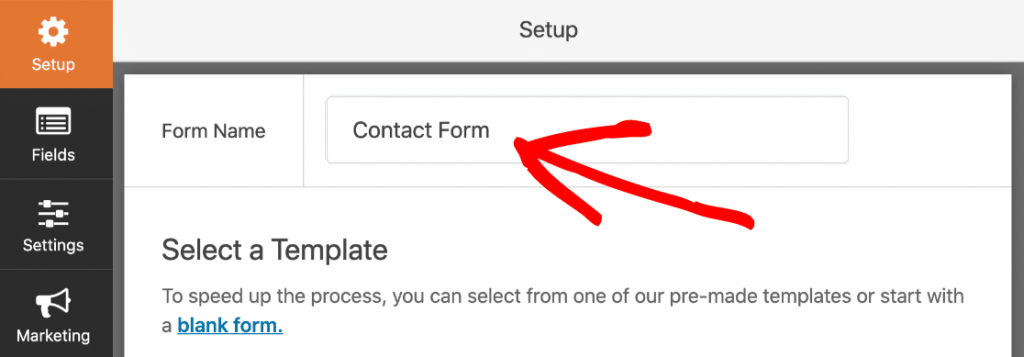
Tapez un nom pour votre formulaire dans l'écran de configuration de WPForms en haut.

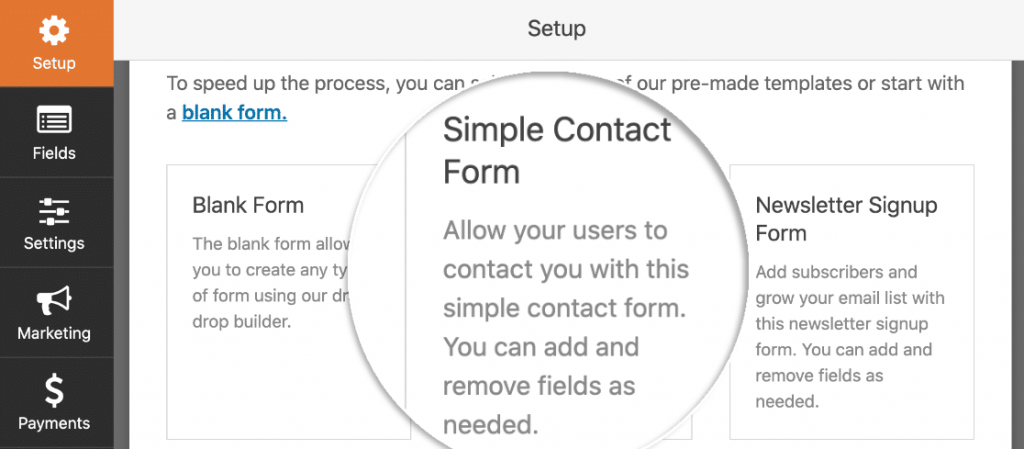
Les modèles de formulaire peuvent être trouvés en faisant défiler un peu.
En utilisant WPForms Lite, vous serez présenté avec une poignée de formulaires prédéfinis. Ajoutez plus de 100 modèles de formulaires en passant à la version Pro!
Pour le moment, nous nous en tiendrons à la conception du formulaire de contact simple. Ouvrez-le dans votre navigateur en cliquant dessus.

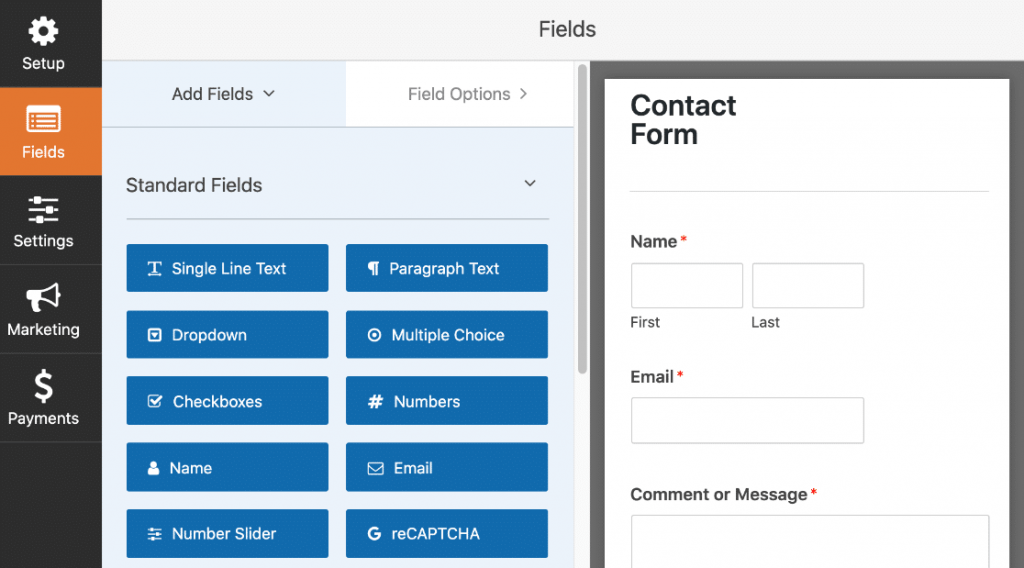
Le générateur WPForms s'ouvrira une fois que vous aurez sélectionné un modèle.
L'utilisation de WPForms ne pourrait pas être plus simple qu'avec son interface conviviale. Tous les champs que vous pouvez ajouter à votre formulaire de contact sont affichés à gauche. Vous pouvez voir un aperçu en direct de votre formulaire sur le côté droit.

Faites glisser et déposez n'importe quel champ de formulaire du panneau de gauche vers le formulaire de droite pour apporter des modifications au modèle. Il est possible d'inclure des menus déroulants, des questions à choix multiples, etc.
Les champs peuvent également être déplacés de haut en bas pour les réorganiser sur le formulaire.
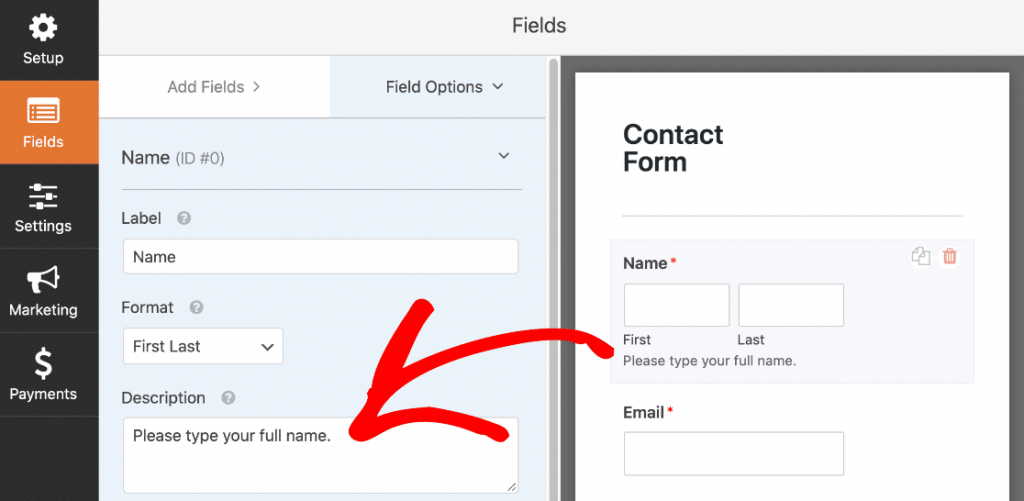
Cliquer une fois sur un champ fera apparaître son menu de paramètres. Les options de configuration se trouvent dans le panneau de gauche à côté de l'aperçu du formulaire dans le générateur de formulaires.

Pour le personnaliser à votre goût, cliquez simplement sur chaque champ pour faire vos sélections. En haut de la page, cliquez sur Enregistrer.
Configuration des notifications
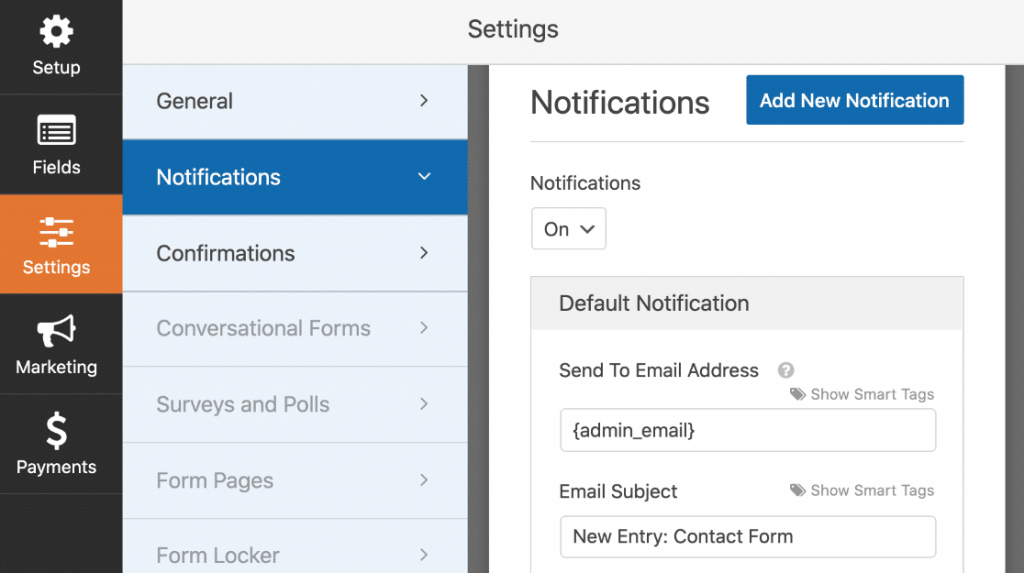
Examinons maintenant les notifications qui seront envoyées lorsque le formulaire sera rempli. Cliquez sur Paramètres dans le générateur de formulaires, puis sur l'option de menu Notifications à gauche.
À droite, vous pouvez voir l'e-mail de notification qui vous sera envoyé une fois votre formulaire rempli et soumis. Si vous le souhaitez, vous pouvez personnaliser l'e-mail ici.

Avez-vous remarqué que l'e-mail sera envoyé à {admin_email} ? L'adresse e-mail de l'administrateur est un espace réservé dans le système WordPress.
Vous pouvez supprimer {admin_email} et saisir votre adresse e-mail professionnelle ici, ou modifier l'adresse e-mail de l'administrateur dans WordPress si elle est erronée.
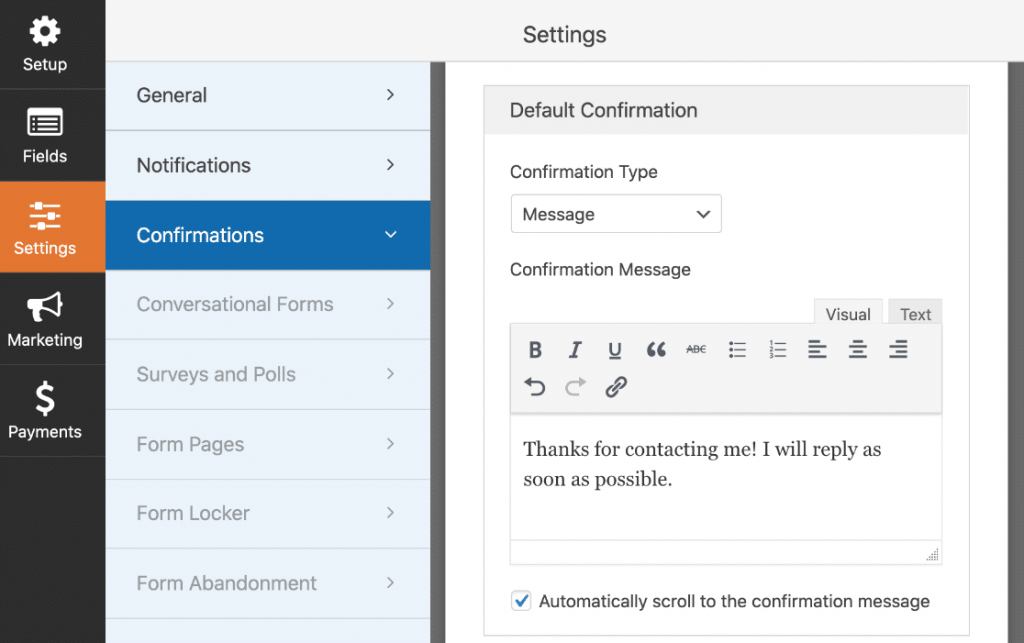
Configuration du message de confirmation
Une fenêtre de confirmation apparaîtra. Lorsqu'un utilisateur soumet un formulaire, le message qui apparaît sur le front-end peut être personnalisé ici.
Si vous êtes satisfait du message par défaut, vous n'avez pas besoin de le modifier ; c'est entièrement à vous.

C'est fait! C'est la dernière étape avant de pouvoir enregistrer votre travail. Pour fermer le générateur de formulaires, cliquez sur le X dans le coin supérieur droit de la fenêtre du générateur de formulaires.
Votre travail est fantastique ! Nous avons juste besoin d'un emplacement pour stocker votre formulaire Elementor.
Créer une page Contactez-nous avec Elementor
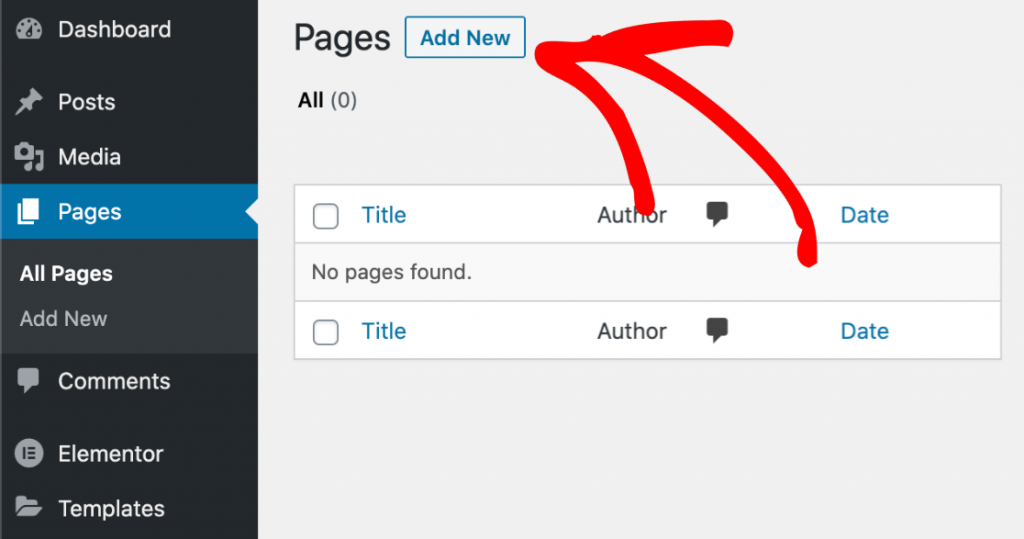
Maintenant, nous allons créer une page de contact personnalisée dans Elementor. Accédez à votre tableau de bord, accédez aux pages et cliquez sur ajouter un nouveau.

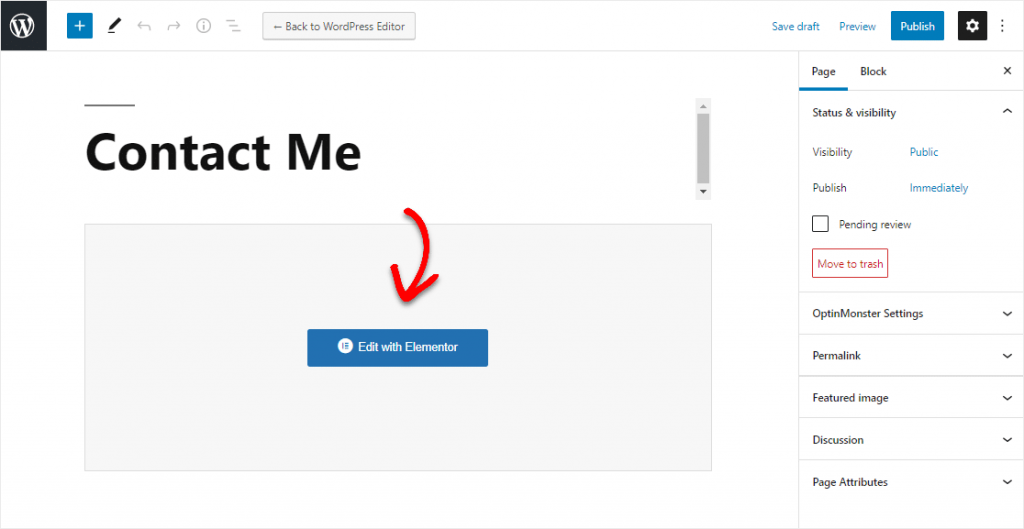
Maintenant, donnez un titre à cette page.

Cliquez maintenant sur Modifier avec Elementor.

Elementor commencera à se charger dans votre navigateur après un bref délai.
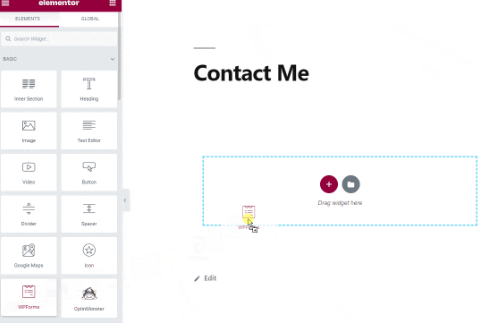
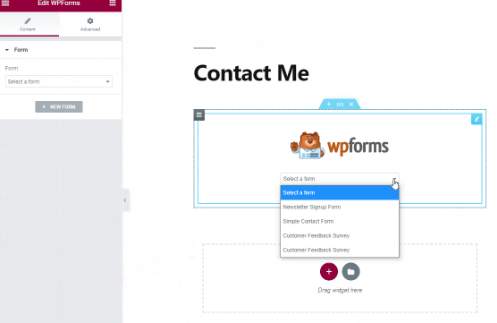
Vous trouverez une variété d'outils de création de page sur le côté gauche de l'écran. L'icône WPForms se trouve dans la section Basique.

Faites-le glisser sur votre page, puis choisissez le formulaire que vous venez de créer dans le menu déroulant.

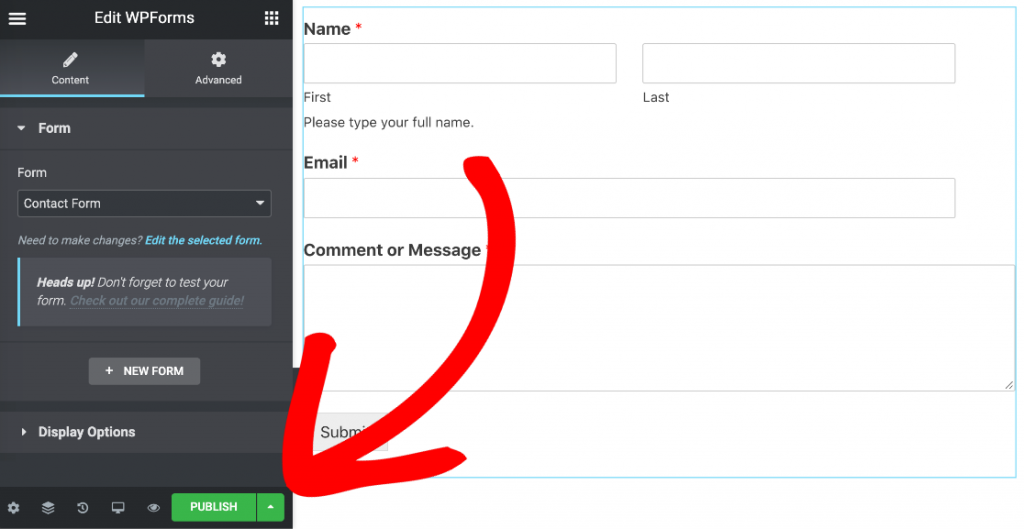
Et nous en avons fini avec le constructeur Elementor. Il ne nous reste plus qu'à publier la page.
Publier la page
Voulez-vous savoir comment utiliser Elementor pour créer un formulaire de contact? C'est aussi simple que de publier une page normale dans Elementor, puis d'ajouter une page de contact.
Simple comme cliquer sur le bouton vert Publier en bas.

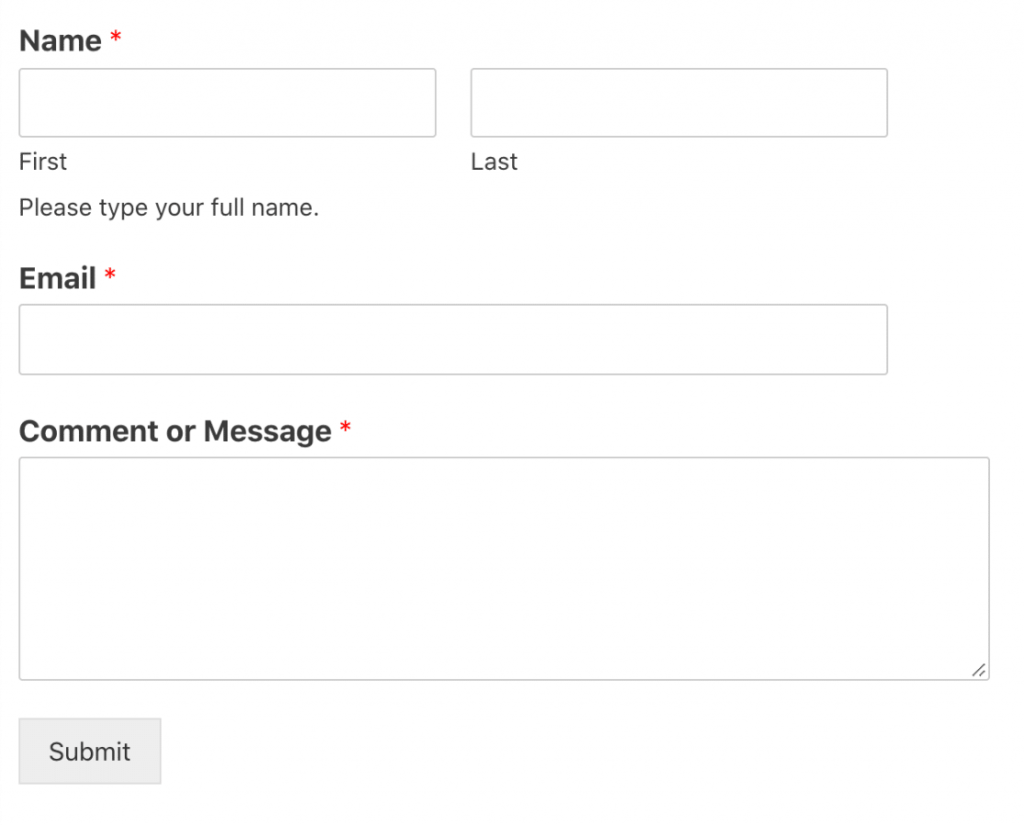
Visitez maintenant la page de contact de votre site Web.

Derniers mots
Le plugin WPForms a un excellent widget Elementor , mais il existe de nombreuses fonctionnalités supplémentaires que vous pouvez utiliser pour améliorer les formulaires de votre site. WPForms vous permet de modifier simplement la couleur du texte, la police de caractères et la couleur d'arrière-plan avec CSS pour votre formulaire. C'est fait! Vous venez d'apprendre à créer rapidement et facilement des formulaires de contact avec Elementor.





