Savez-vous que la page Contactez-nous est actuellement considérée comme sous-estimée sur la plupart des sites Web? La plupart des propriétaires de sites Web ne comprennent pas l'importance de cette page. C'est un petit endroit où les visiteurs de votre site Web viennent pour obtenir des réponses à leurs questions de votre part.

Jour après jour, personne ne prête attention à cette partie importante en raison de l'insignifiance, de même que l'engagement de l'utilisateur est moindre car le placement de la page n'est pas fait correctement.
Pour résoudre ce problème, nous devons comprendre comment créer une page de contact appropriée. Ce tutoriel vous aidera à apprendre à créer une belle page Contactez-nous avec Elementor Page Builder.
Ce qui fait la meilleure page de contact
Étant donné que les pages de contact jouent un rôle important dans le succès d'un site Web, nous devons nous concentrer sur plusieurs choses pour y parvenir. Ici, nous allons parler de certaines des choses importantes qui jouent un rôle majeur dans la création d'une bonne page de contact, vous devez donc les connaître avant de créer une page de contact via Elementor.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Les liens vers les pages de contact sont indispensables pour tout affilié faisant la promotion d'un programme. Il devrait y avoir un lien dans le pied de page de chaque page d'un site Web. Si de l'espace est disponible, il est judicieux de conserver un formulaire de contact dans l'en-tête.
- Pour les sites Web basés sur des produits - si vous vendez un produit ou un service sur votre site, il est préférable de fournir un lien vers une page de FAQ de documentation ou de service, car de nombreuses personnes vous contactent pour en savoir plus. Si vous les fournissez à l'avance, cela sera considéré comme fiable pour les visiteurs.
- Essayez d'ajouter un numéro de téléphone mobile, une adresse e-mail et une adresse postale à votre site Web. Cela rend votre page de contact plus active pour vos utilisateurs.
- Essayez d'éviter les champs inutiles de votre formulaire de contact afin que vos visiteurs comprennent qu'il est plus facile de vous joindre. Il existe de nombreux bons générateurs de formulaires de contact tels que Gravity et WPforms qui fonctionnent très bien avec WordPress.
- Les développeurs font souvent une erreur, c'est-à-dire créer une page de contact terne. Cela ne peut pas être fait du tout, car cela réduit l'engagement des visiteurs sur le site Web. Aujourd'hui, nous allons voir comment rendre une page de contenu attrayante grâce à Elementor.
- Après avoir appuyé sur le bouton d'envoi du formulaire de contact, les utilisateurs accèdent à une page vierge sans rien. Cela crée une impression négative dans l'esprit des utilisateurs que vous ne vous souciez pas d'eux. Fournissez toujours une confirmation contextuelle de remerciement afin que vos utilisateurs se sentent valorisés.
- Il n'est écrit nulle part que votre page de contact ne peut pas être interactive. Vous pouvez ajouter tous les champs et le rendre attrayant comme vous le souhaitez avec de superbes modèles et animations, ou peut-être que vous pouvez ajouter des éléments supplémentaires comme google map comme emplacement. Cela dépend entièrement de vous.
Si votre formulaire de contact reflète ces règles, il servira de stimulant à l'objectif de votre site Web. Nous allons maintenant apprendre à créer une page de contact visuellement agréable à l'aide de ces éléments. Nous n'avons pas besoin de connaître de codage pour cela.
Créer un formulaire de contact avec Elementor
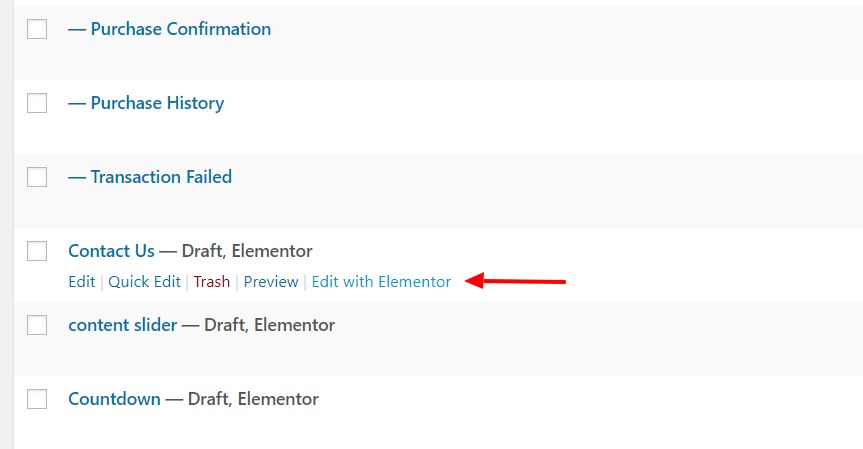
Nous concevrons notre page de contact avec Générateur de pages Elementor et Module complémentaire Power Pack pour Elementor. Installez ces plugins et activez-les. Accédez maintenant à votre tableau de bord et choisissez Pages dans les options de gauche. Maintenant, allez sur votre page de contact et sélectionnez Modifier avec Elementor.

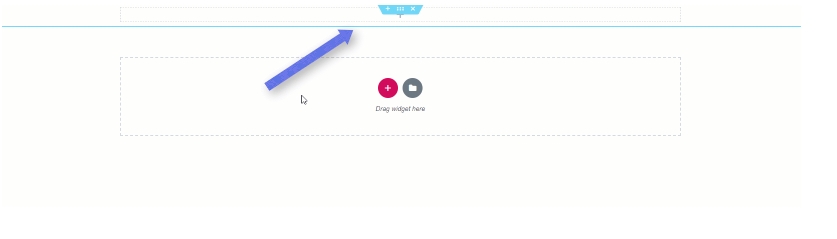
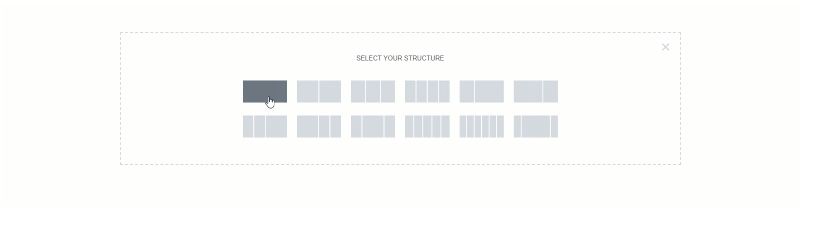
Nous commencerons par ajouter une image en haut de la page et la nommerons. Pour ce faire, cliquez sur «+» ou Ajouter une nouvelle section, puis ajoutez une seule colonne à votre page Web.


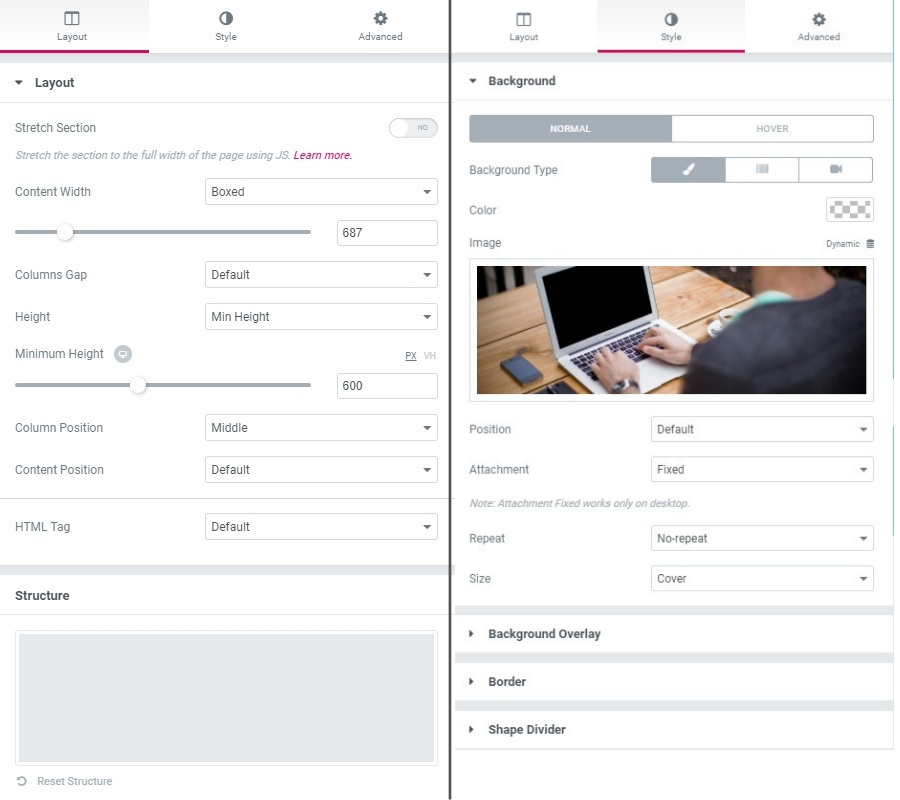
Cliquez maintenant sur Paramètres de ligne et ajoutez une image d'arrière-plan à Row à partir de l'onglet Style. Pour rendre l'image et la ligne plus visibles, vous devez modifier la hauteur de la ligne dans l'onglet Disposition. La hauteur doit être d'au moins 600. Maintenant, ajoutez également une autre superposition d'arrière-plan et définissez son opacité .57 à partir de l'onglet Style.

Maintenant, à partir du pack complémentaire PowerPack, faites glisser un widget à double titre et déposez-le sur la ligne. Modifiez l'apparence et la conception du texte selon vos besoins. Tout est question de créativité. Vous pouvez le faire comme nous l'avons fait ou comme vous le souhaitez.

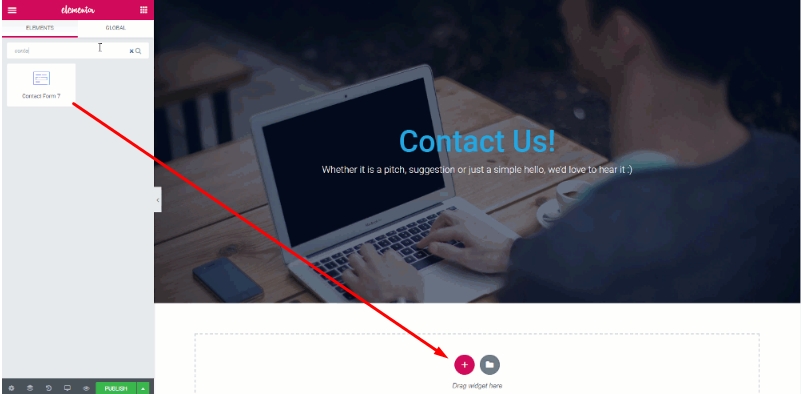
Il est maintenant temps d'utiliser un formulaire de contact fiable sur cette page. En général, j'utilise Contact Form 7, mais vous pouvez utiliser n'importe quel plug-in tel que - Gravity Forms, Caldera forms, Ninja forms ou WPforms. Assurez-vous de l'installer et de l'activer avant d'aller plus loin. Vous pouvez également installer le formulaire de contact 7 et actualiser notre page conçue pour connecter ce plugin.

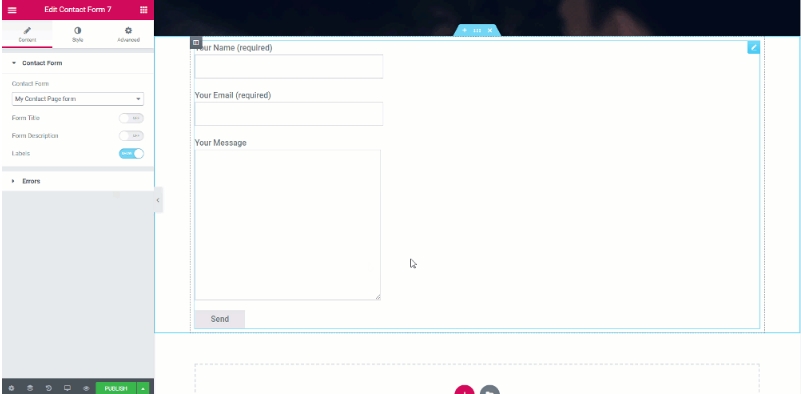
Maintenant, faites glisser et déposez les éléments du formulaire de contact sur la page et sélectionnez Mon formulaire de page de contact dans l'onglet Contenu.

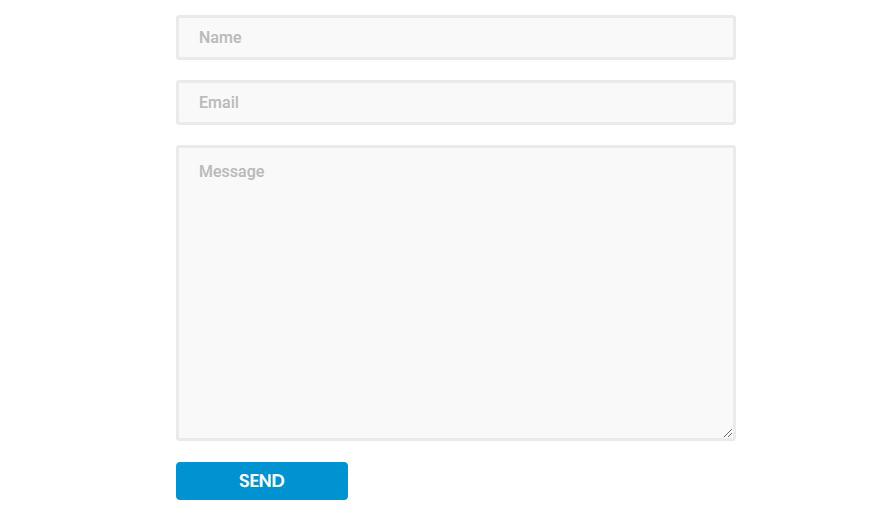
Vous devez maintenant personnaliser le formulaire. Vous pouvez désactiver les titres à l'aide du bouton bascule et, à partir de l'onglet Style, vous pouvez modifier la couleur, l'arrière-plan, la typographie, la largeur et le remplissage du formulaire. J'ai apporté quelques modifications au formulaire de contact suivant -
- Modification de la couleur d'arrière-plan, de la couleur du texte des champs et augmentation de l'espacement à 20.
- Ajout de bordures aux champs et changement de rayon de bordure.
- Modification de la couleur du texte de l'espace réservé.
- Pour le bouton d'envoi, j'ai changé la largeur en 170 et changé la couleur également.
- Ajout d'effets de bordure et de survol sur le bouton.
Comment c'est? Dites-nous.

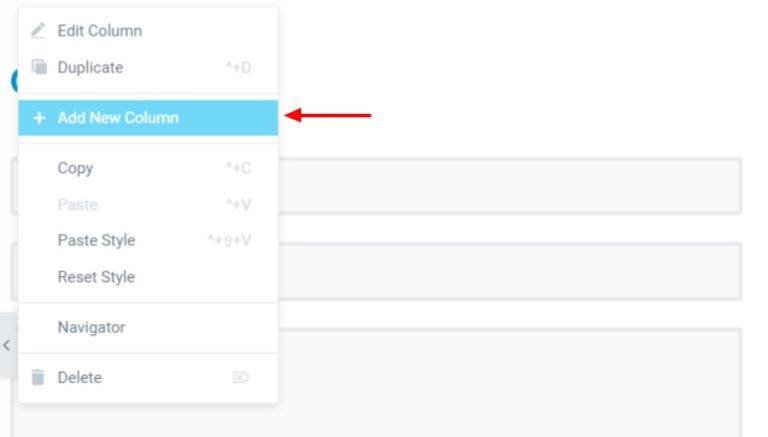
Désormais, le formulaire de contact de la page Contactez-nous ne suffit plus. Vous devez fournir plus d'informations pour que vos utilisateurs puissent vous joindre même sans ce formulaire de contact. Nous ajouterons une autre colonne dans la même ligne et y ajouterons le widget Liste d'informations.

Maintenant, faites glisser et déposez le widget Liste d'informations sur la page.
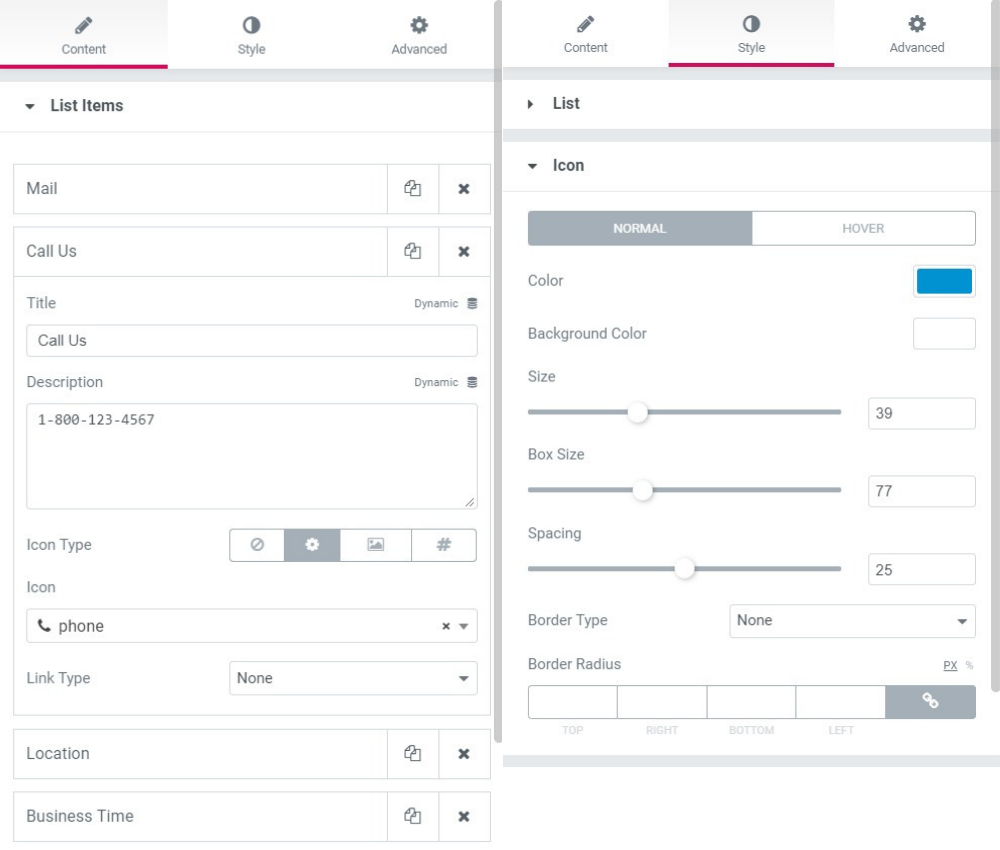
Remplacez les icônes, la couleur, le texte, l'espacement et le remplissage des paramètres particuliers. Pour cette liste, j'ai changé les paramètres suivants:
- Icône, description et titre modifiés.
- Espacement des articles: 30
- Taille de l'icône, taille de la boîte et espacement de 39, 77 et 25, respectivement.
- Modification du titre, de la description et de la couleur de l'icône dans l'onglet Style.
- Rembourrage supérieur et inférieur ajouté: 50

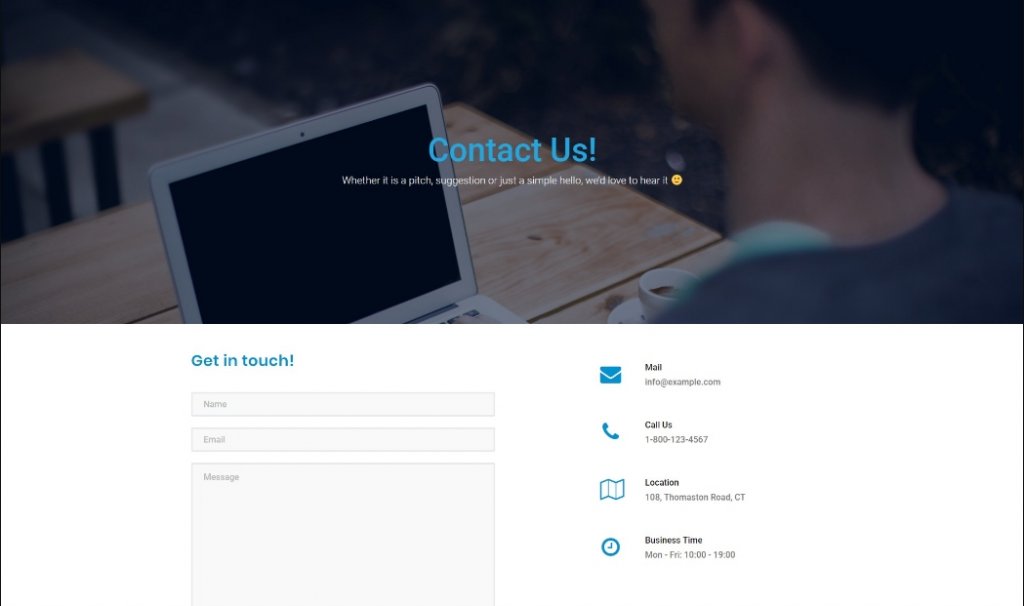
Vous pouvez maintenant conserver la même valeur que celle que j'ai mentionnée ci-dessus, ou vous pouvez les modifier comme vous le souhaitez. Après avoir tout changé, l'apparence du formulaire ressemblera beaucoup à ça.

Mots finaux
Vous avez donc appris avec succès à concevoir une belle page de contact. Que pensez-vous de faire cela vous-même? Si d'autres modifications ou améliorations sont nécessaires, cela peut être fait très facilement via Elementor. Et si vous souhaitez ajouter un autre élément à la page Contactez-nous, vous pouvez le faire via le Module complémentaire Powerpack Elementor. Bonne chance avec votre site Web.




