Reconnaître l’état physique et psychologique de vos patients est crucial pour obtenir des résultats durables. Cependant, la méthode conventionnelle de collecte manuelle de leurs informations peut s’avérer assez lourde. Par conséquent, les hôpitaux modernes optent pour des formulaires d’admission médicale en ligne pour rationaliser le processus, gagner un temps précieux et minimiser le risque d’inexactitudes.

Passons maintenant au processus de création d'un formulaire d'admission des patients. Quelles considérations faut-il garder à l’esprit avant de rédiger un formulaire d’admission médicale? Dans cet article, nous répondrons à toutes les questions pertinentes sur ce sujet, alors continuez à lire !
Éléments à considérer avant de créer un formulaire de collecte de données sur les patients
Lors de l’élaboration d’un formulaire de collecte de données sur les patients, les prestataires de soins de santé et les hôpitaux recueillent des informations personnelles essentielles. Cela inclut le nom, la date de naissance, les antécédents médicaux, etc. Cependant, il est essentiel de prendre en compte les facteurs suivants pour un formulaire efficace:
- Image de marque: personnalisez le formulaire pour refléter l'image de marque de votre site Web.
- Placement sur la page d'accueil: assurez un accès facile au formulaire sur la page d'accueil, en particulier en cas d'urgence.
- Signatures électroniques: incluez une fonctionnalité pour les signatures électroniques.
- Disposition spécifique au patient: organisez les questions en fonction des types de patients.
- Logique conditionnelle: utilisez la logique pour adapter les questions en fonction des réponses précédentes.
- Avis de non-responsabilité: ajoutez des avertissements pour clarifier l'utilisation des données.
- Questions ouvertes: prévoyez un espace pour des commentaires supplémentaires.
- Conception conviviale: rendez le formulaire convivial et intuitif.
Avec ces considérations, vous pouvez créer un formulaire de collecte de données patient efficace sur WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréation d'un formulaire de collecte de données patient dans WordPress
Choisissez un plugin de création de formulaire
WordPress propose une multitude d'outils de création de formulaires pour rationaliser le processus. En particulier, nous avons choisi Fluent Forms , un plugin de création de formulaires WordPress très apprécié avec une base d'utilisateurs dévoués de plus de 200 000 passionnés. De plus, nous avons approfondi ses détails dans la dernière partie de l'article. Veuillez donc continuer à lire pendant que nous passons à l’étape suivante.
Créer un formulaire
Accédez à votre tableau de bord WordPress. Si vous n'avez pas encore installé Fluent Forms, localisez-le dans la section plugins et lancez le téléchargement. Vous avez la possibilité d'acquérir les versions gratuite et pro du plugin à partir de cette section, mais pour notre objectif spécifique, nous vous recommandons d'opter pour la version pro.

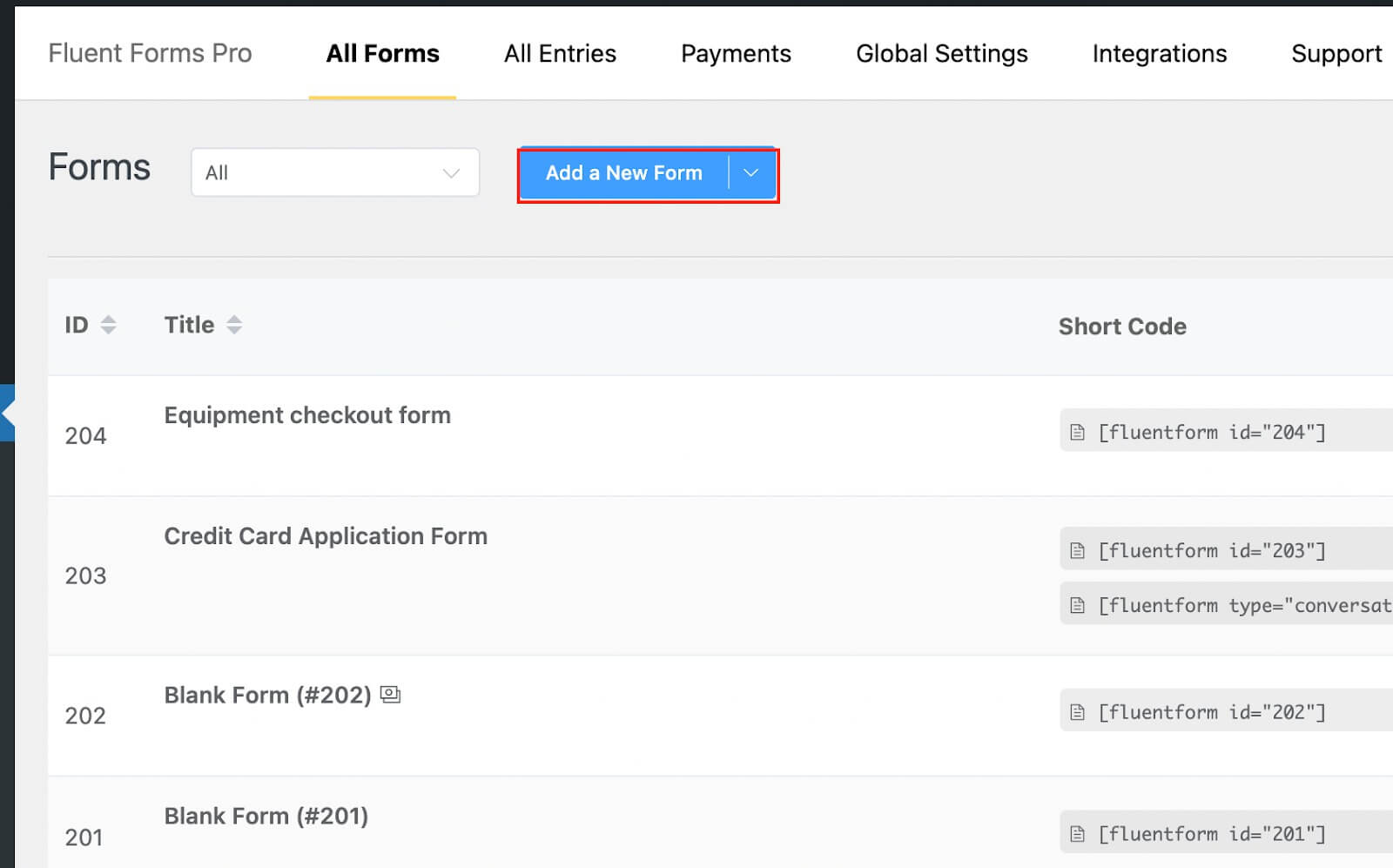
Ensuite, accédez au tableau de bord Fluent Forms pro et sélectionnez le bouton « Ajouter un nouveau formulaire ».

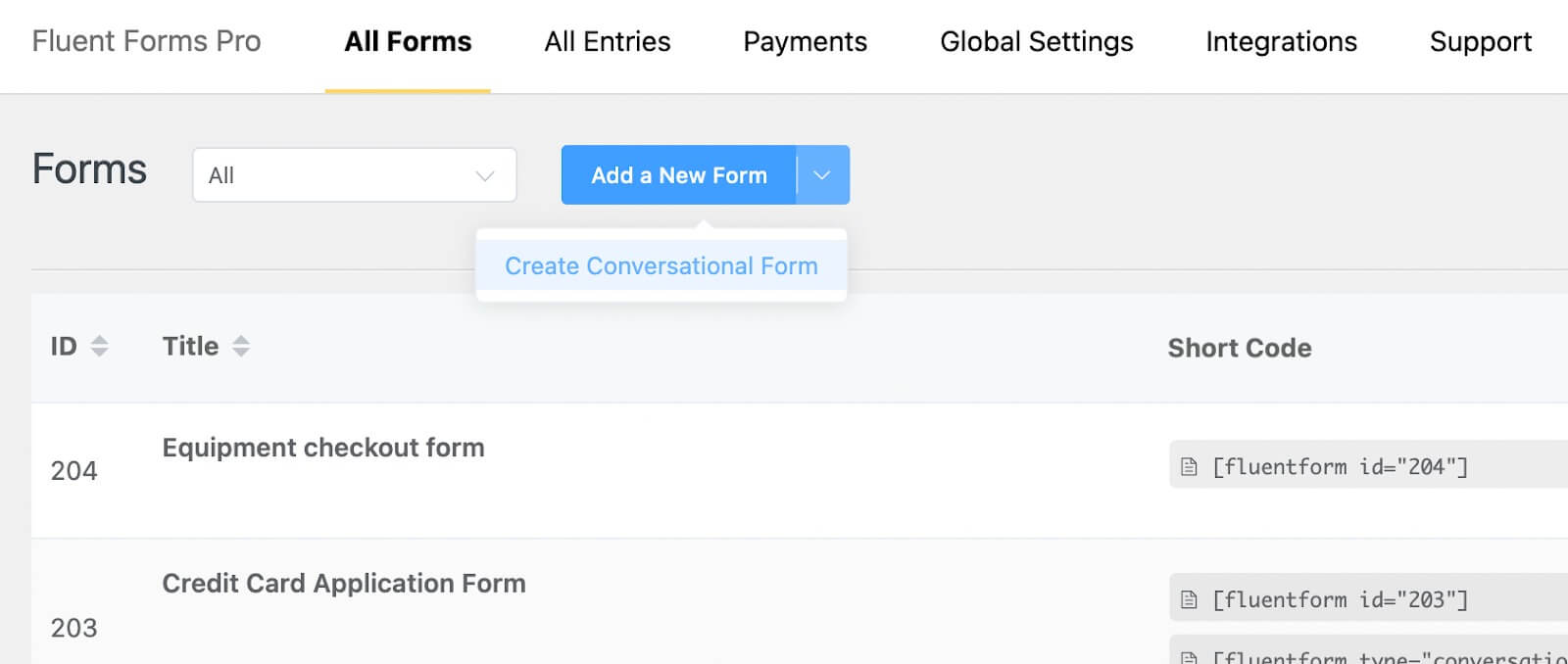
Pour créer des formulaires conversationnels à partir de zéro, accédez au menu déroulant situé à côté du bouton principal.

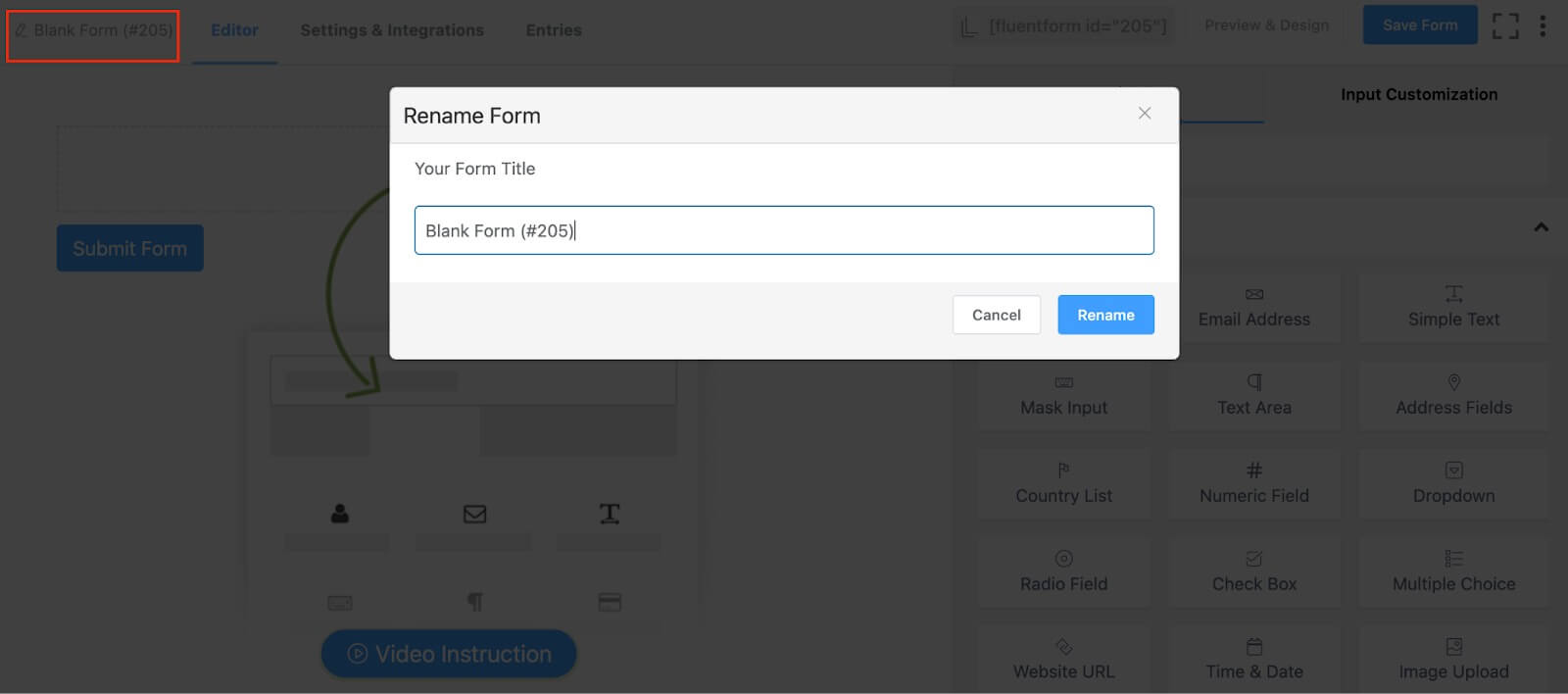
Pour l'instant, nous choisirons le type de formulaire général. En cliquant sur le bouton «Ajouter un nouveau formulaire», vous serez invité à sélectionner parmi les modèles disponibles. Optez pour l'option «Formulaire vierge».

Maintenant, donnez un nom à votre formulaire en cliquant sur le coin supérieur gauche.

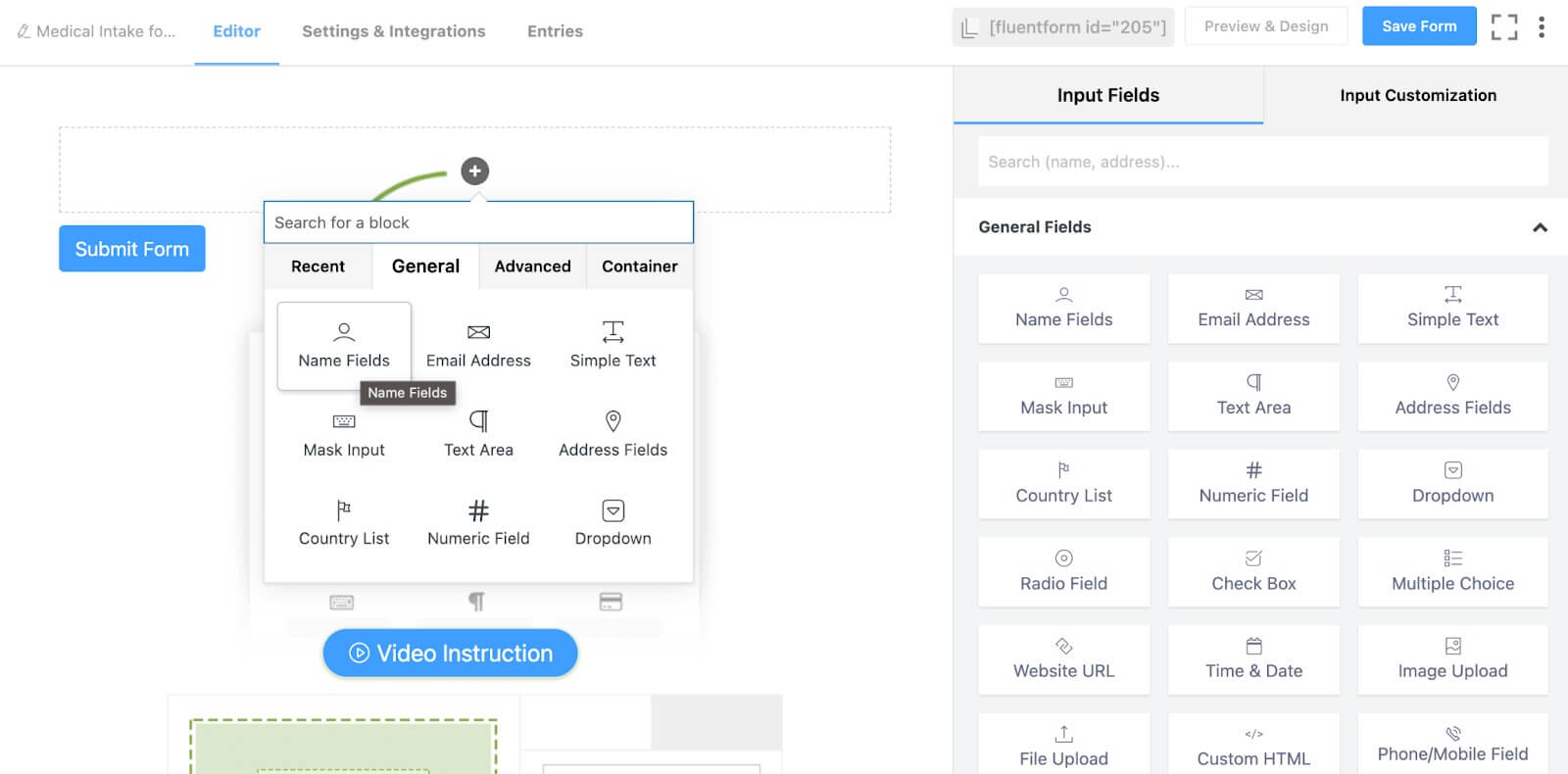
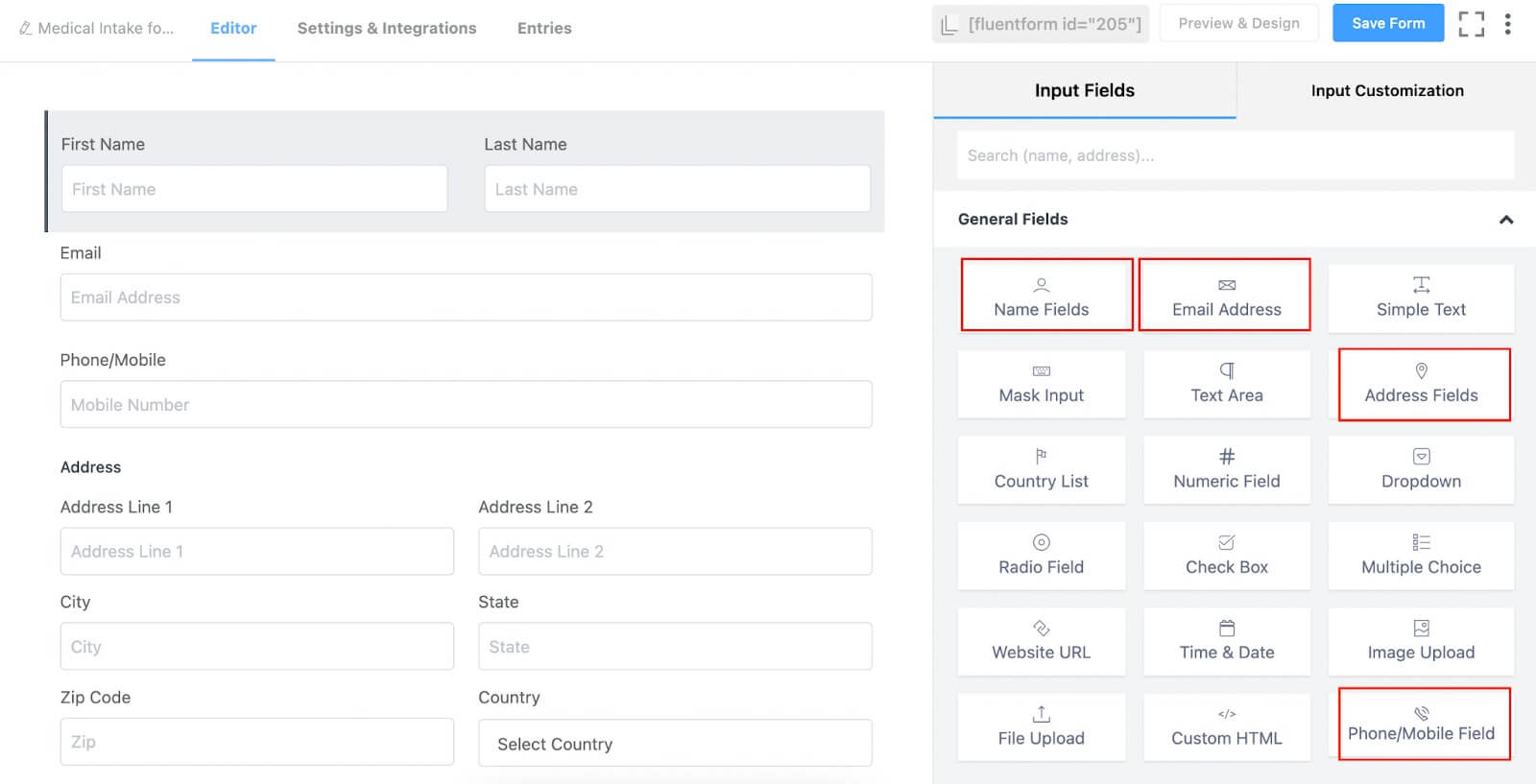
Nous nommerons notre formulaire « Formulaire d’inscription d’un nouveau patient ». Ensuite, faites glisser et déposez les champs nécessaires depuis la section Champs de saisie ou cliquez simplement sur l'icône plus (+) dans l'éditeur de formulaire pour ajouter des champs.

Par exemple, nous inclurons des champs pour le nom, l'e-mail, le numéro de téléphone, l'adresse, etc.

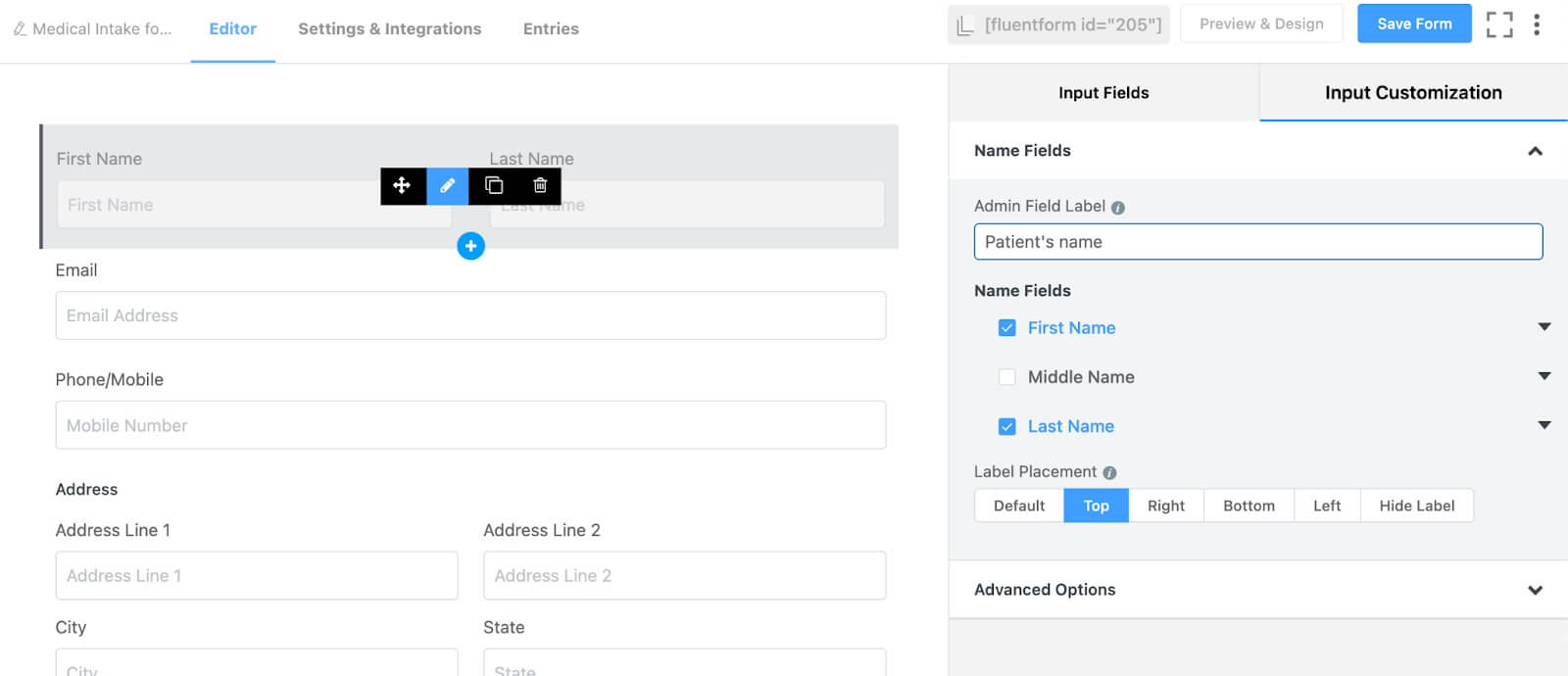
Par la suite, personnalisez ces champs dans la section personnalisation des saisies de l'éditeur de formulaire, ou cliquez sur l'icône en forme de crayon pour accéder et modifier les paramètres.

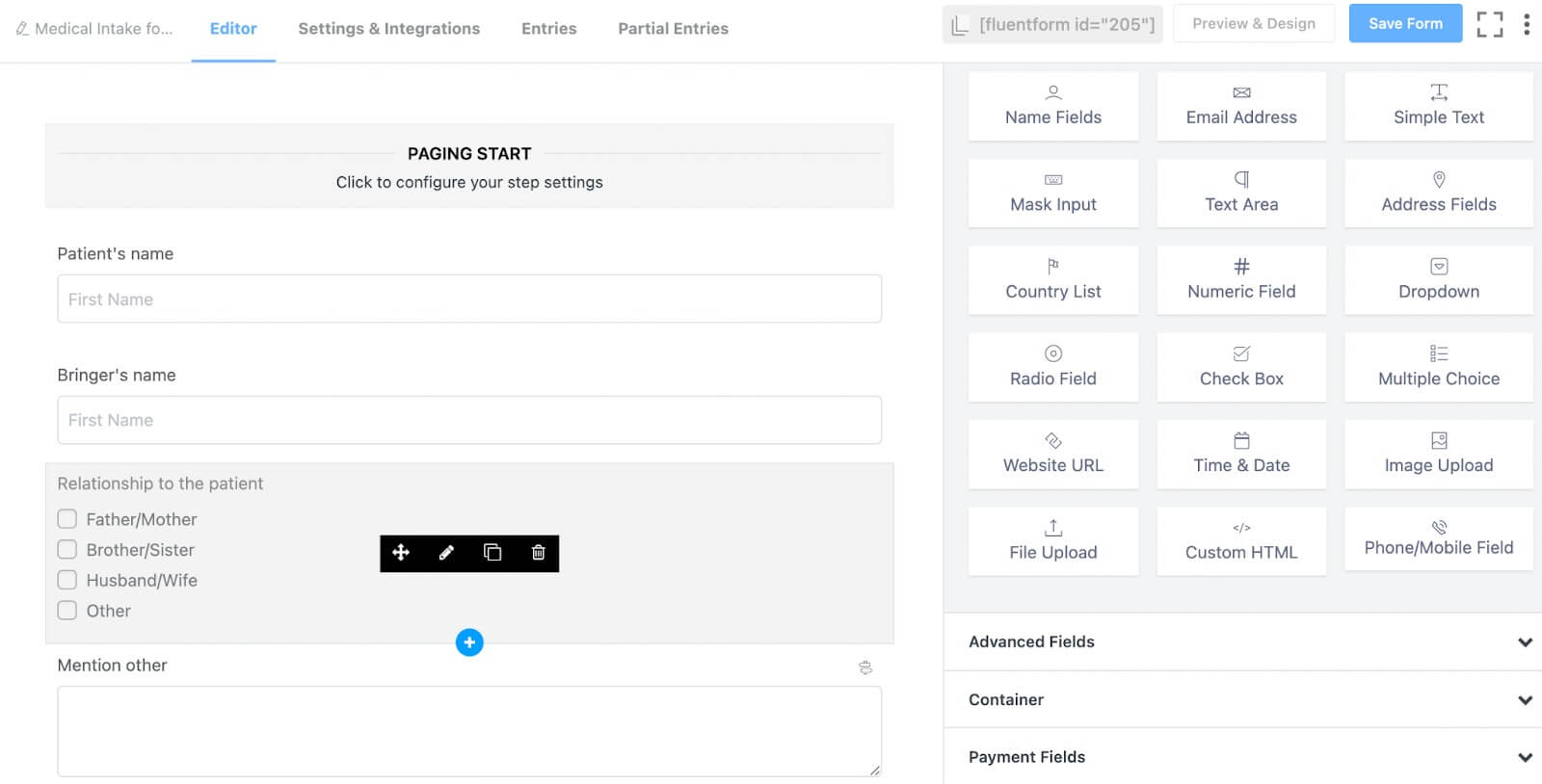
Dans notre cas, nous rassemblons le nom du patient, le nom de la personne qui l'accompagne à l'hôpital, un champ de case à cocher pour déterminer la relation entre l'accompagnateur et le patient, ainsi que son email, son numéro de téléphone et son adresse.

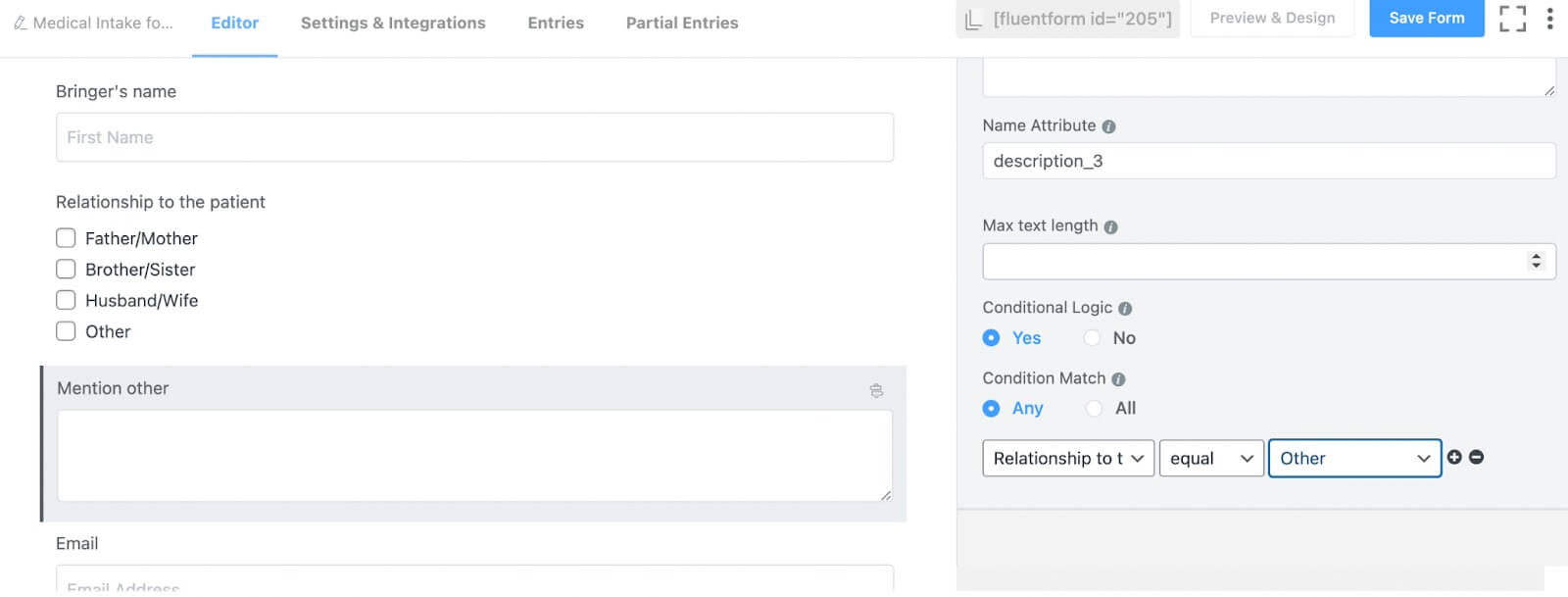
Implémentez une logique conditionnelle pour l'autre option du champ "relation".

Maintenant que nous avons rassemblé les coordonnées du patient, enquêtons-nous sur sa condition physique. Pour y parvenir, nous ajouterons un champ Étape de formulaire. Cette étape est nécessaire pour segmenter notre formulaire en sections distinctes, garantissant ainsi que nos clients ne se désintéressent pas en remplissant le formulaire.
Passez à l’option Champs avancés et incorporez le champ Étape du formulaire à partir de là.

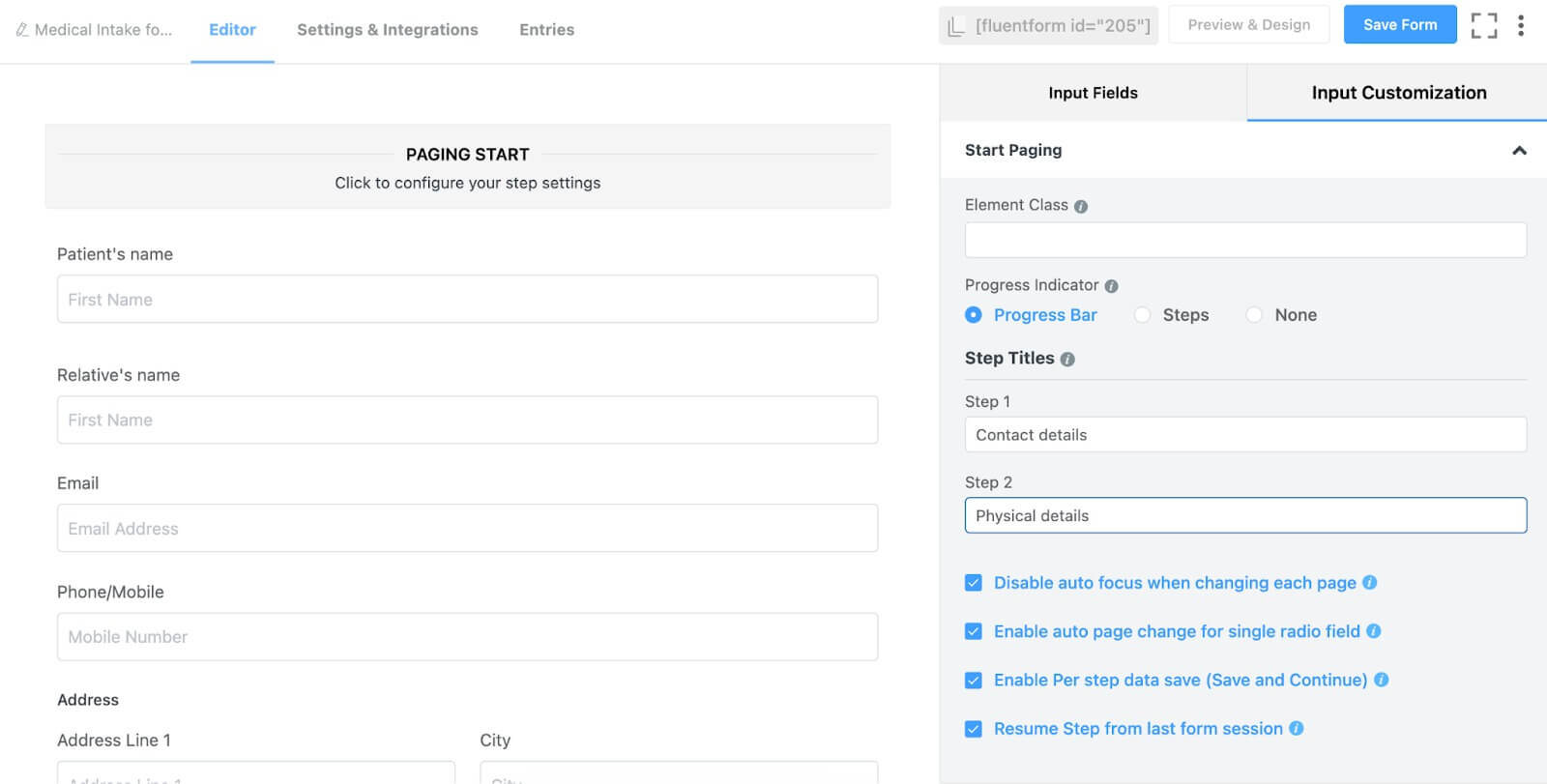
Accédez à l’option Début de la pagination dans le champ Étape du formulaire, puis cliquez sur le bouton de personnalisation de la saisie. Ici, attribuez des noms à vos étapes. En règle générale, vous trouverez deux étapes par défaut dans un seul champ d'étape de formulaire. Dans notre cas, nous nommons la première étape « coordonnées » et la deuxième étape « informations physiques ».
De plus, activez le bouton de mise au point automatique, l'option de changement de page automatique, le bouton d'enregistrement des données par étape et l'option de reprise de la dernière session si vous le souhaitez. Nous avons choisi d'activer toutes ces options.

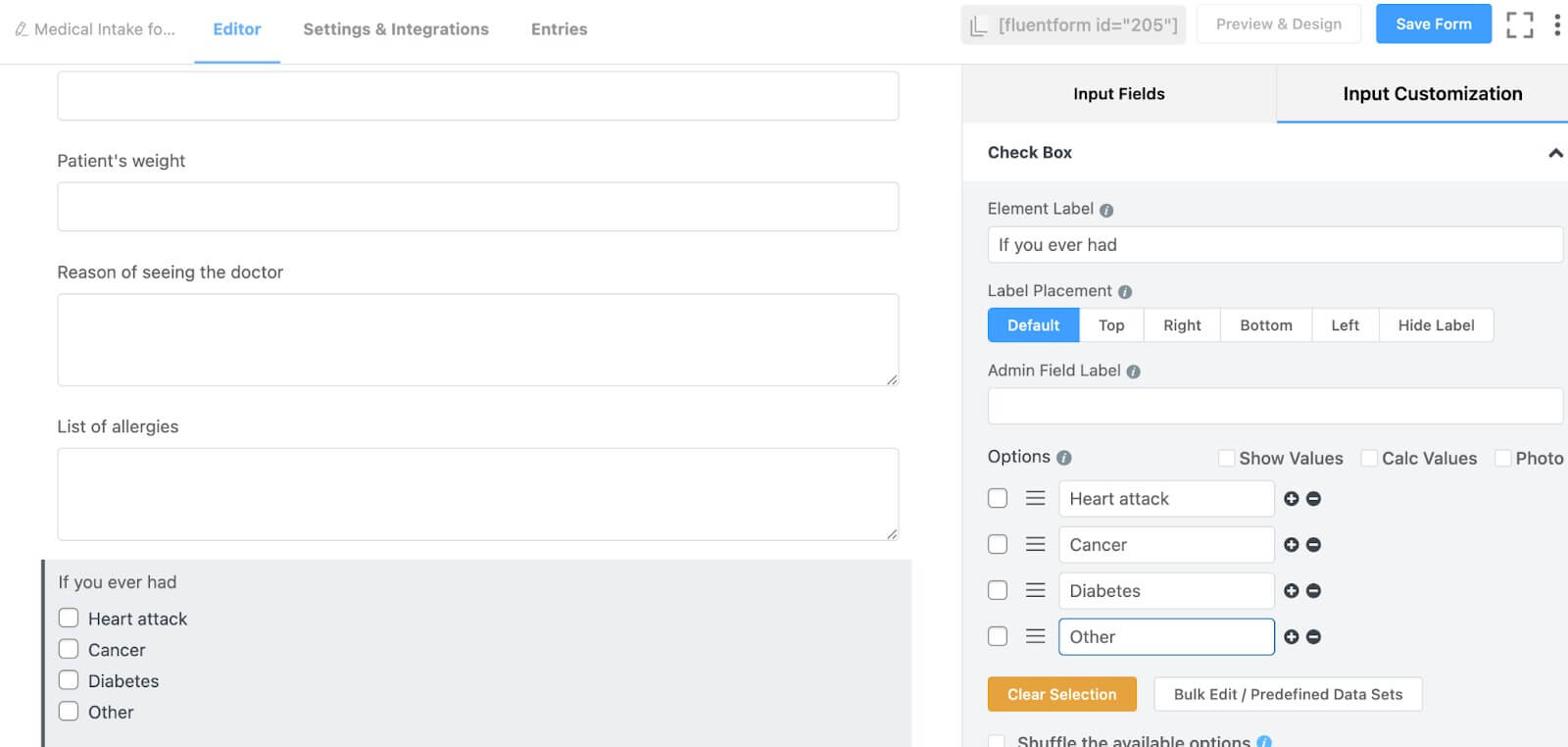
Maintenant, ajoutez les champs d’informations physiques sous l’option Saut de page de l’étape du formulaire. Cela implique d'inclure un champ radio pour connaître le sexe du patient, trois champs de saisie de masque pour la date de naissance, la taille et le poids du patient, deux champs de saisie de texte - un pour la raison de la visite chez le médecin et un autre pour les antécédents médicaux du patient - et un champ de case à cocher pour déterminer si le patient souffre d’autres maladies.

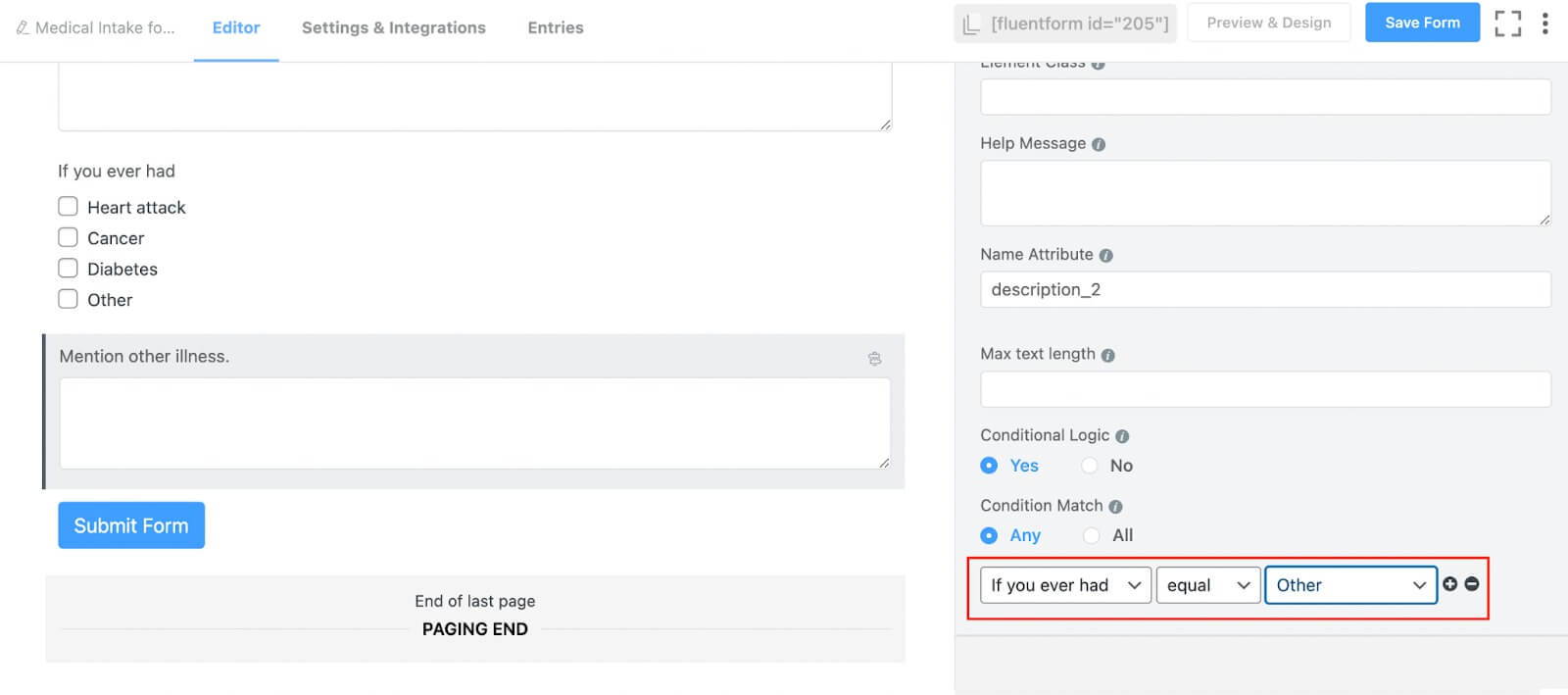
Dans la section relative aux maladies du patient, nous avons introduit trois choix distincts et inclus une option pour préciser d'autres maladies. Pour recueillir des informations sur d'autres maladies, ajoutez un champ de saisie de texte juste en dessous du champ de case à cocher et activez la logique conditionnelle pour ce champ. Cela signifie que le champ de saisie de texte apparaîtra uniquement lorsque quelqu'un sélectionne l'option « autre » dans le champ de la case à cocher.

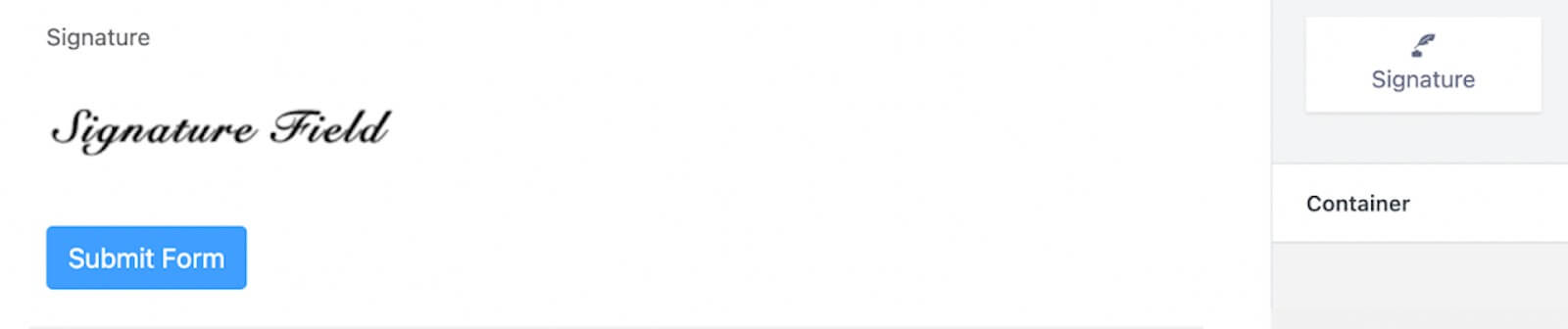
Enfin, incluez un champ de signature pour recueillir le consentement du porteur.

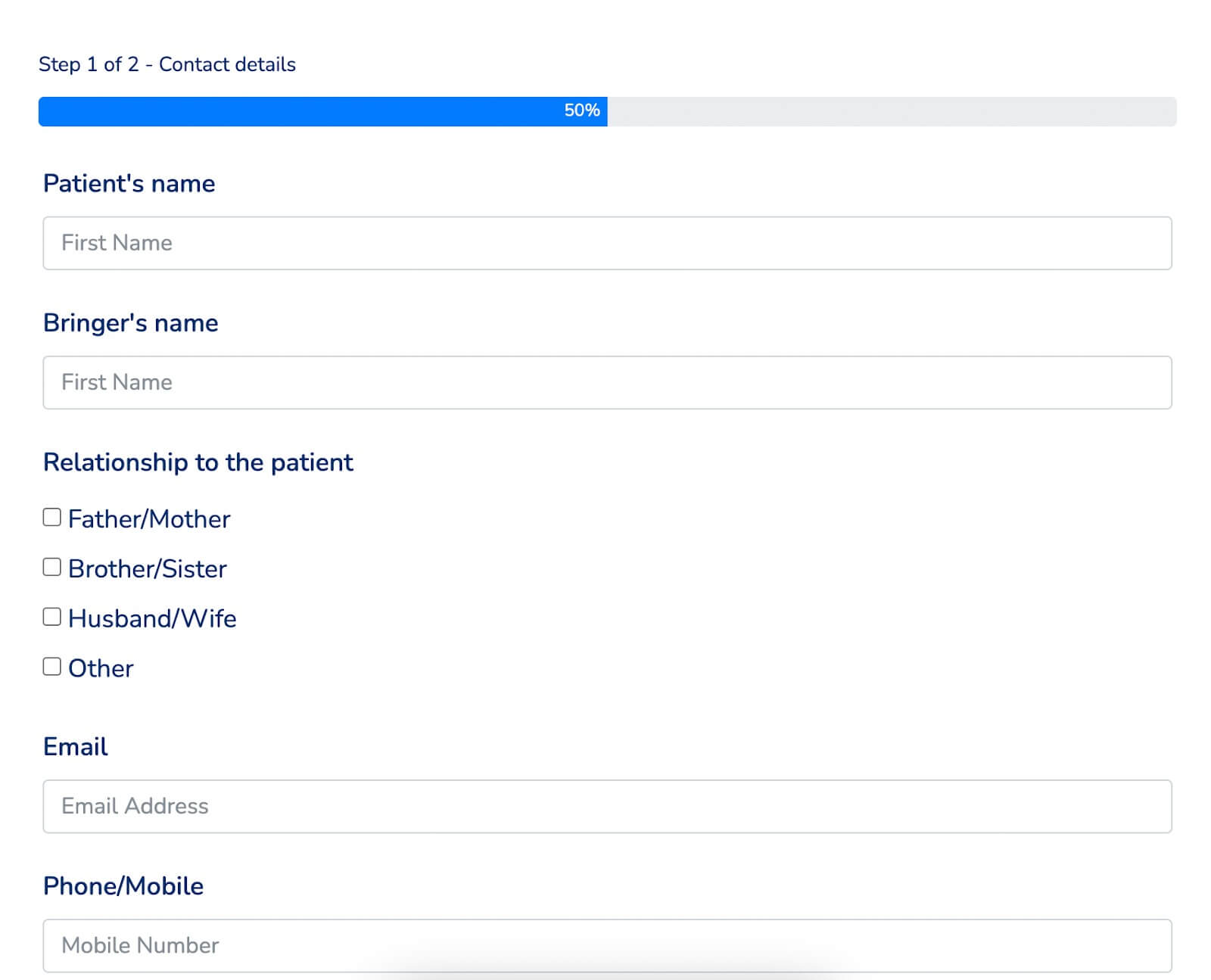
Vous pouvez éventuellement personnaliser le bouton d'envoi à ce stade, même si nous ignorons cette étape pour le moment. Vous trouverez ci-dessous un aperçu du formulaire.

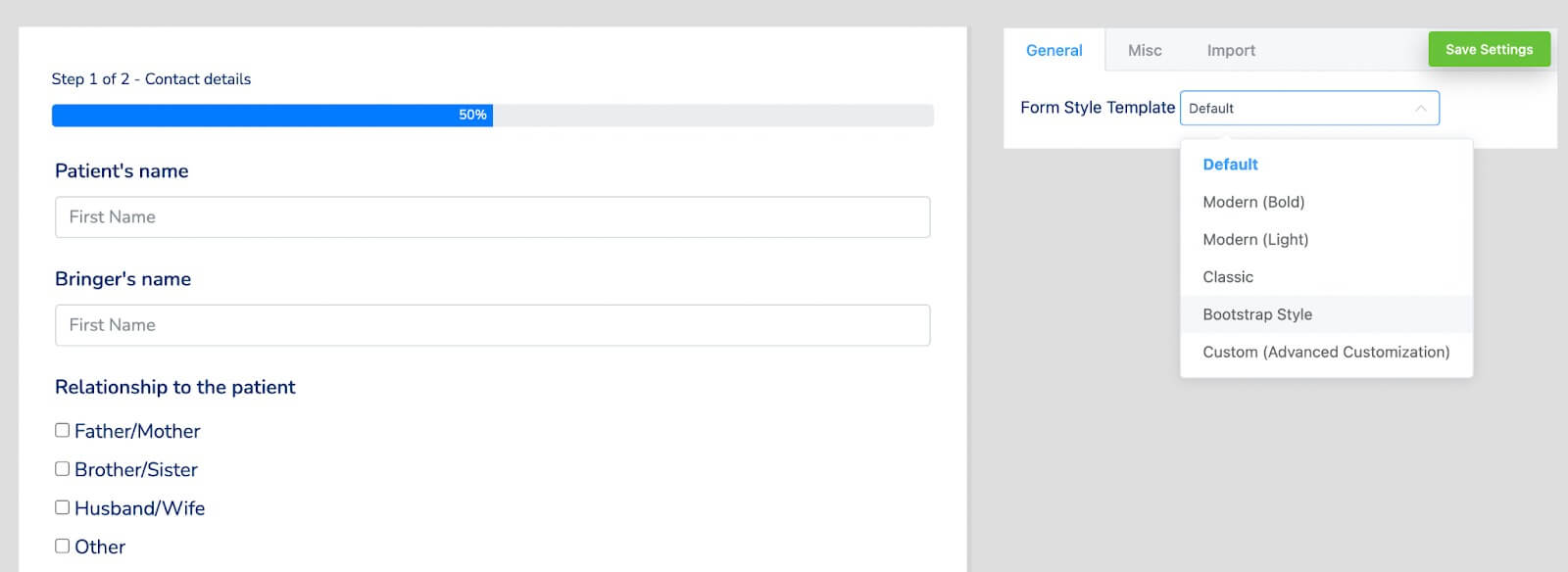
Si vous souhaitez ajouter de la couleur à votre formulaire, utilisez le styler global pour le formulaire. Dans la section Aperçu et conception, sélectionnez un modèle de style de formulaire. Dans notre cas, nous optons pour le style Bootstrap. Vous pouvez également personnaliser entièrement le formulaire en sélectionnant le modèle Personnalisé (personnalisation avancée).

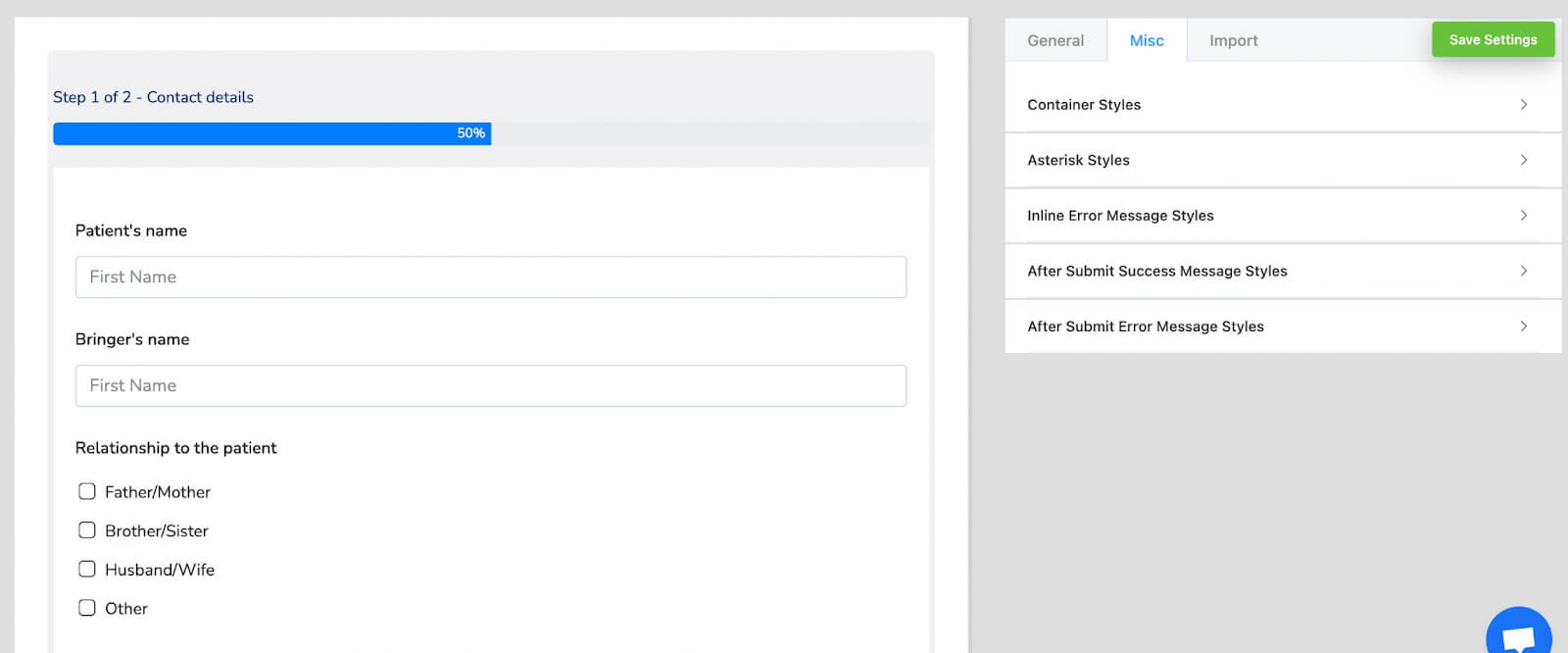
Ensuite, accédez à la section Divers pour configurer les styles de conteneur, les styles d'astérisque, les styles de message d'erreur en ligne, les styles de message de réussite après la soumission, les styles de message d'erreur après la soumission, et bien plus encore. Nous apportons un changement en ajustant la couleur du conteneur pour ce formulaire particulier.

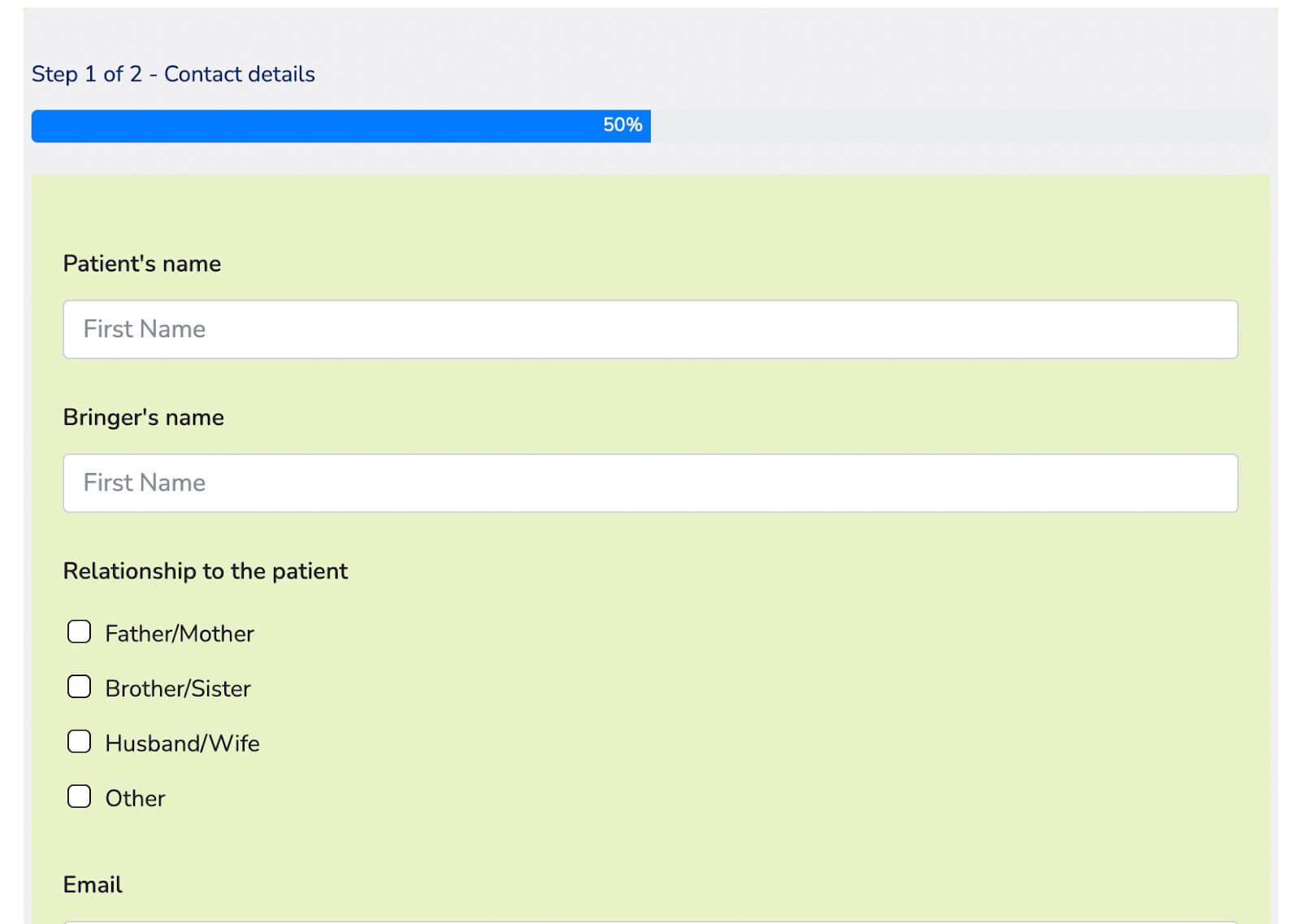
Voici l'apparence finale du formulaire avec la couleur du conteneur mise à jour.

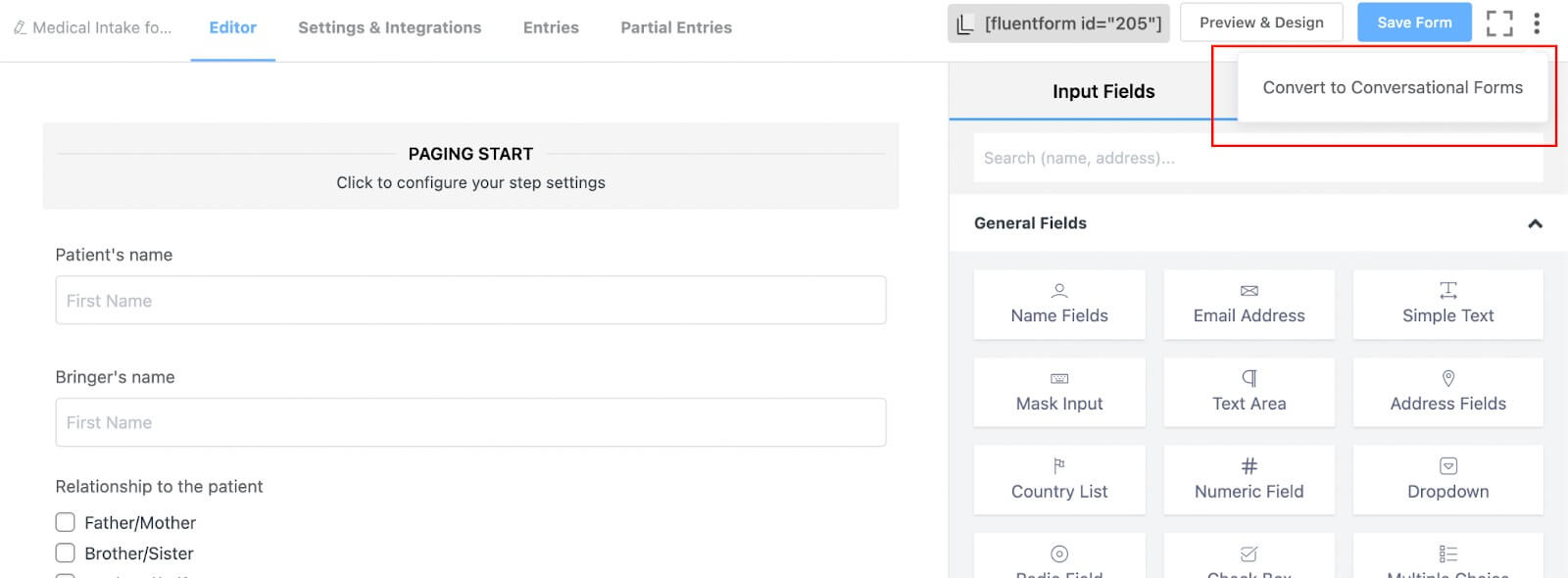
Si vous souhaitez transformer ce formulaire en formulaire conversationnel, revenez à l'éditeur de formulaire et survolez le bouton à trois points dans le coin supérieur droit. Vous trouverez l'option "Convertir en formulaires conversationnels". Cliquez dessus et confirmez la conversion.

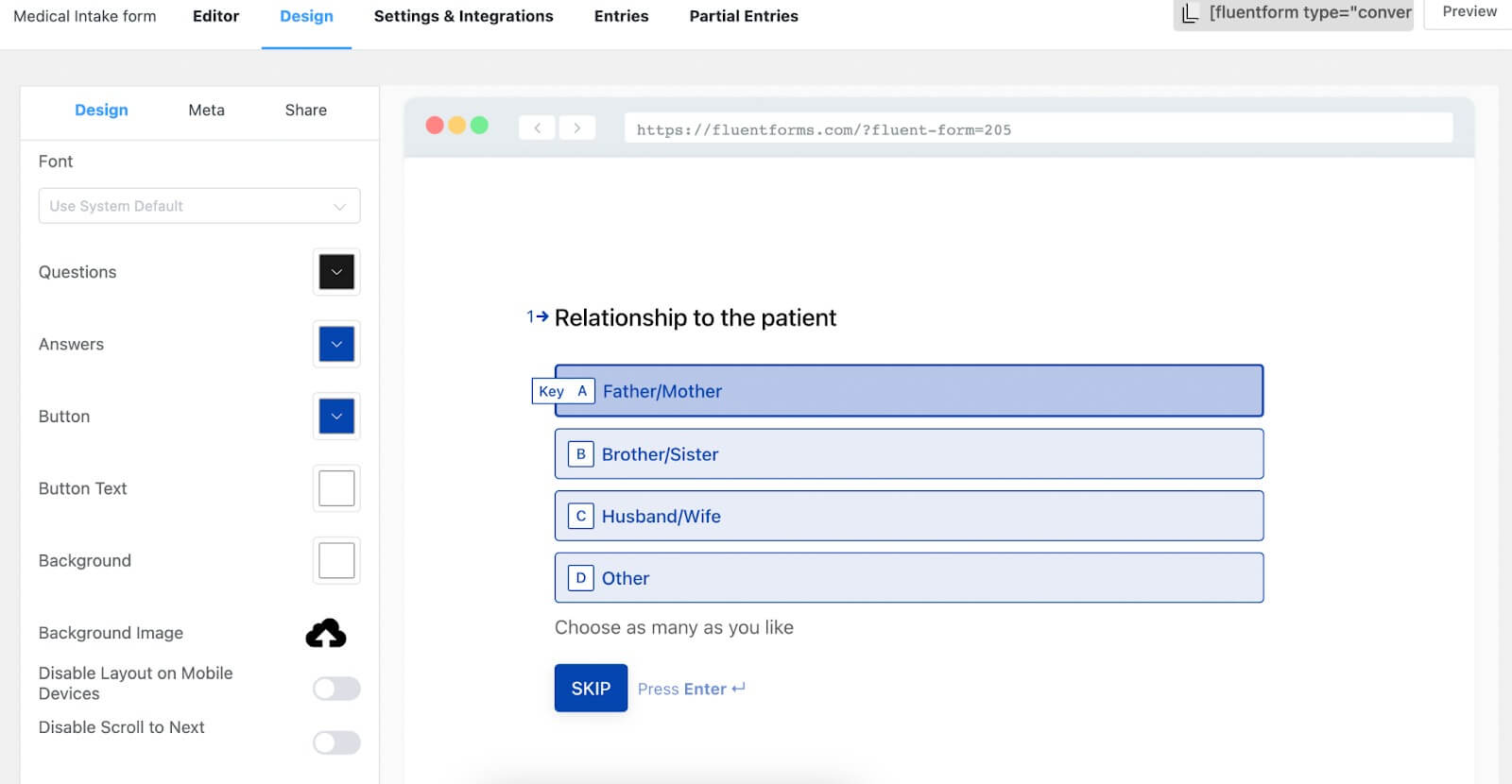
Ignorez l'éditeur de formulaire puisque vous avez déjà ajouté des champs et passez à la section de conception du formulaire. Ici, vous pouvez personnaliser votre formulaire à votre guise, par exemple en changeant les couleurs des questions et des réponses, en ajustant la couleur d'arrière-plan, en modifiant la couleur du texte des boutons, en ajoutant des images, en activant ou en désactivant la mise en page mobile, en désactivant la marque ou en définissant des conseils clés, entre autres options. .

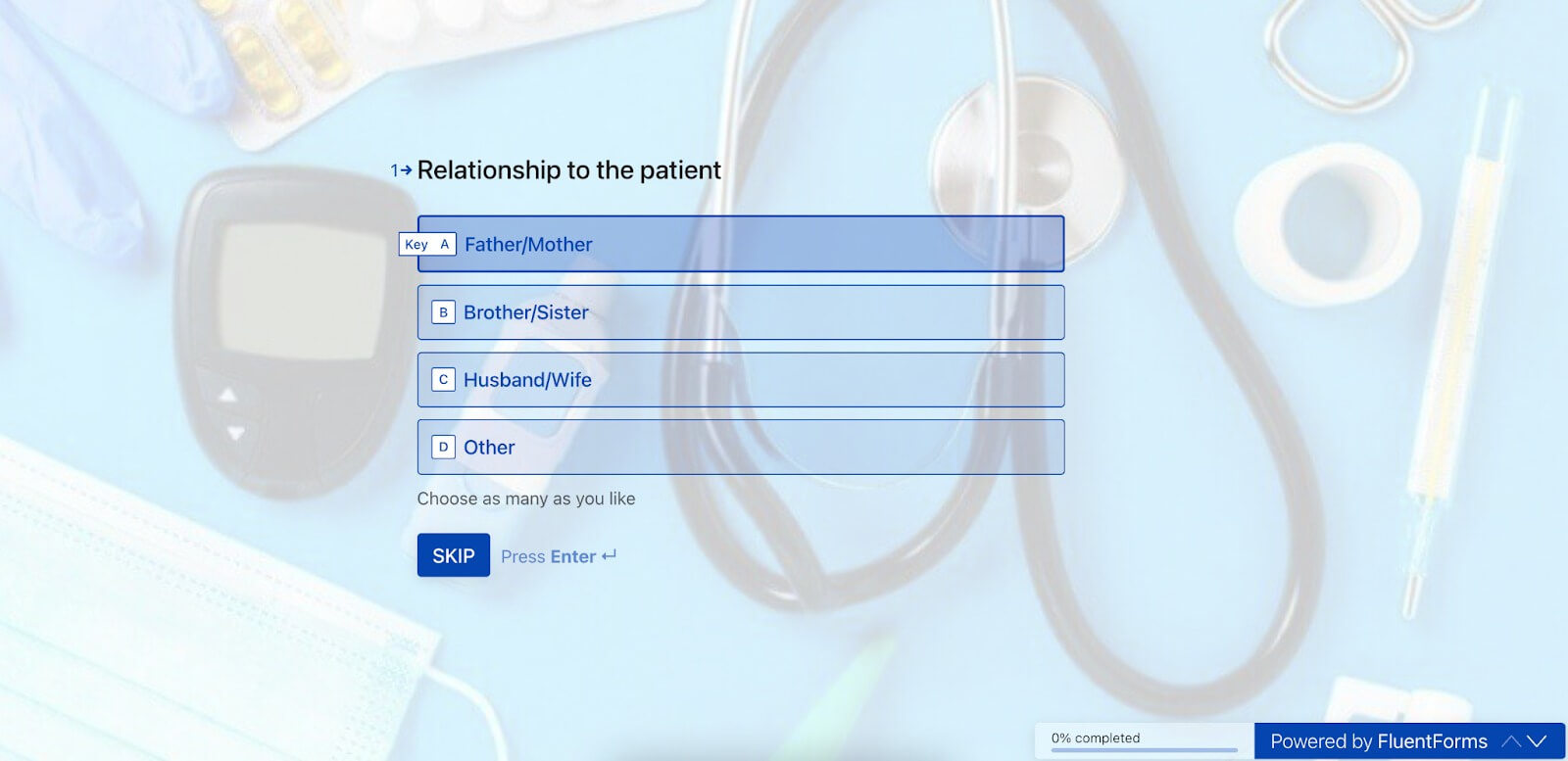
Pour ce formulaire, nous ajoutons uniquement une image d'arrière-plan, ce qui donne l'aperçu suivant du formulaire.

C'est ça! Votre formulaire est maintenant prêt à être utilisé.
Configuration des paramètres du formulaire
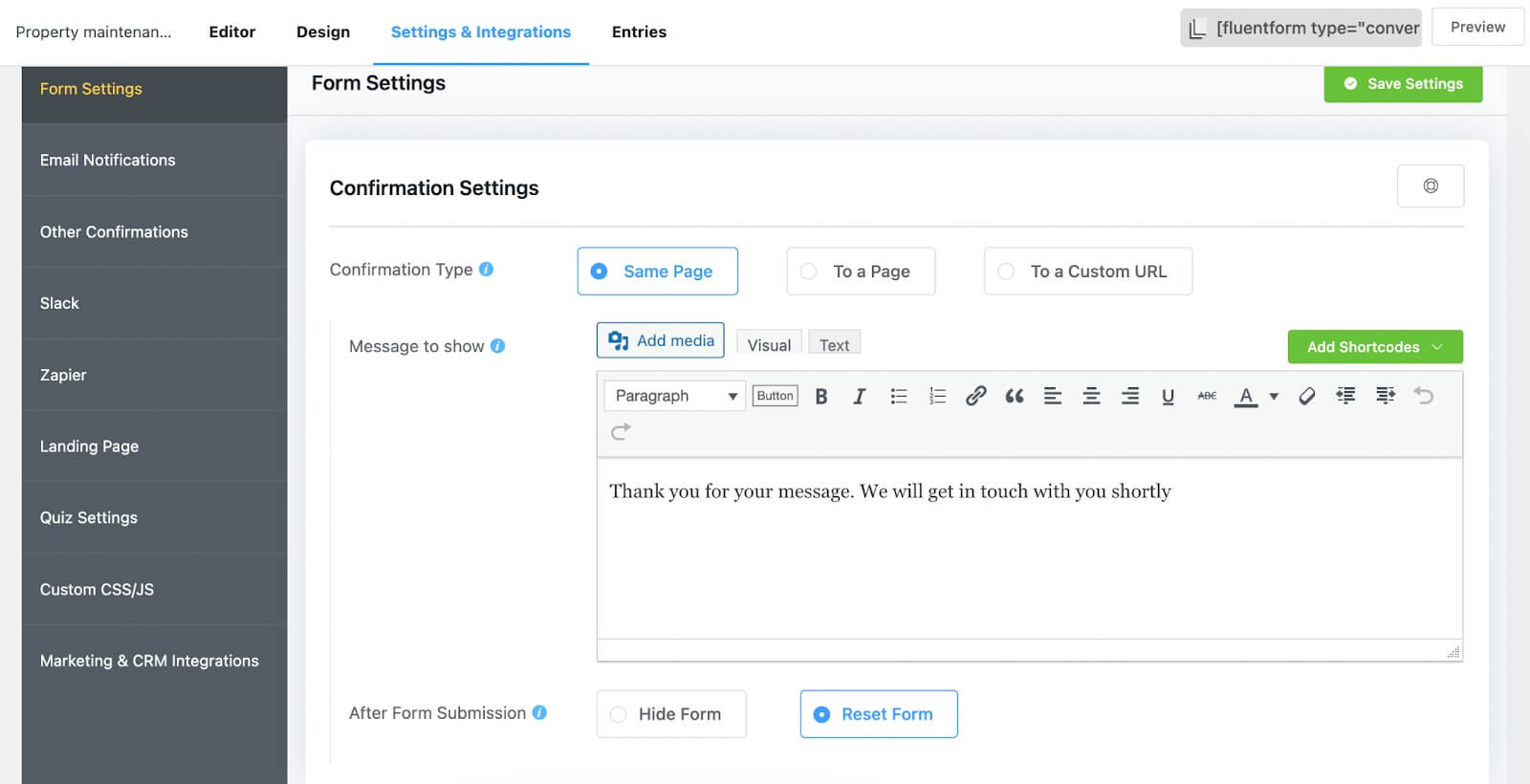
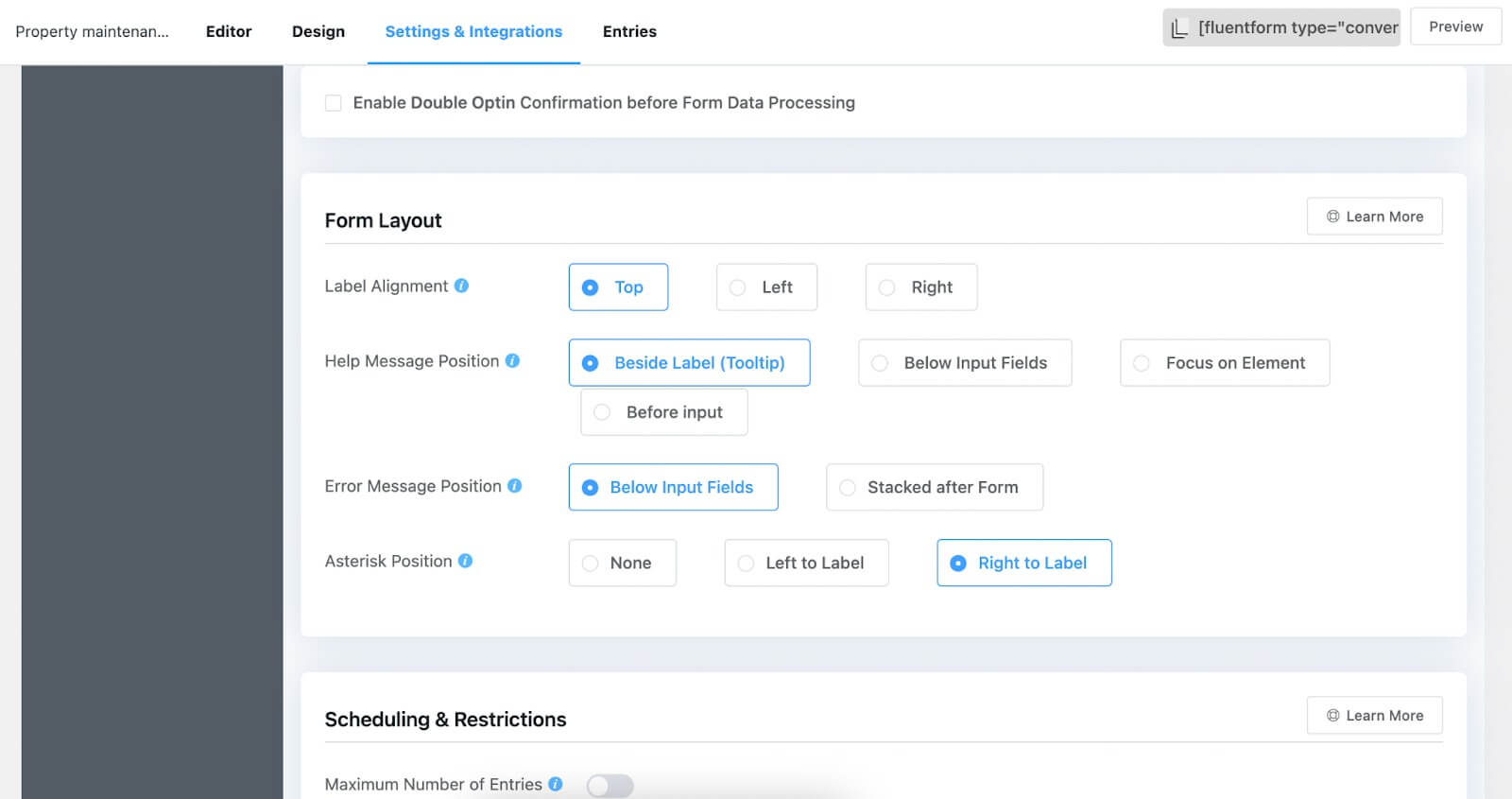
Accédez à l'onglet Paramètres et intégrations dans l'éditeur de formulaire. Dans cette section, vous trouverez les paramètres du formulaire en haut de la liste des paramètres. Dans un premier temps, vous rencontrerez les paramètres de confirmation du formulaire qui se déclenchent après la soumission. Dans cette section, vous avez la possibilité de configurer le type de confirmation, le message affiché après la soumission, de définir des actions lorsque les soumissions sont effectuées, et bien plus encore.

Si vous souhaitez utiliser la fonctionnalité de double opt-in, vous pouvez l'activer ici. De plus, vous pouvez configurer la mise en page du formulaire, la planification et les restrictions du formulaire et explorer diverses autres options de personnalisation.

N'oubliez pas de cliquer sur le bouton "Enregistrer les paramètres" pour conserver vos choix.
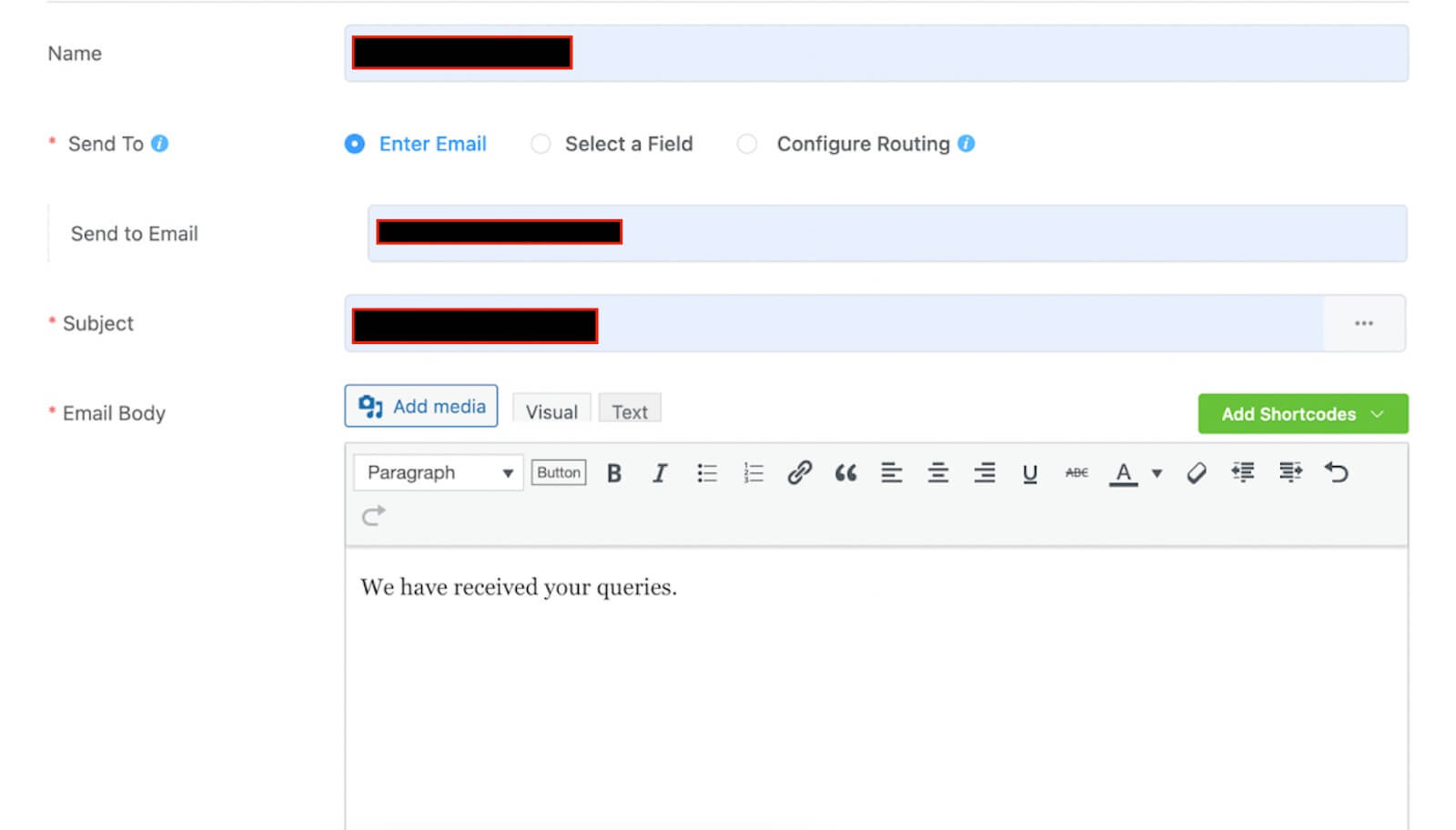
En passant à la section suivante de la liste, vous pouvez personnaliser les e-mails à envoyer aux utilisateurs après avoir soumis le formulaire. Dans cette partie, vous pouvez spécifier le nom de l'e-mail, l'expéditeur, l'objet, le corps de l'e-mail, incorporer une logique conditionnelle, joindre des fichiers, etc. Gardez à l'esprit que vous aurez besoin du plugin FluentSMTP pour envoyer des confirmations par e-mail.

Si vous explorez l'option «Autre confirmation», vous pouvez créer des confirmations supplémentaires pour vos clients.
Enfin, l'option « Intégrations Marketing & CRM » vous permet d'établir des connexions entre votre formulaire et différents outils tiers compatibles avec Fluent Forms. Pour les activer, accédez à la section Intégrations, obtenez la clé API ou la clé secrète de vos comptes respectifs avec ces outils et collez-les dans le tableau de bord Fluent Forms. Nous avons inclus un exemple montrant comment intégrer Fluent Forms à ActiveCampaign.

Publier le formulaire
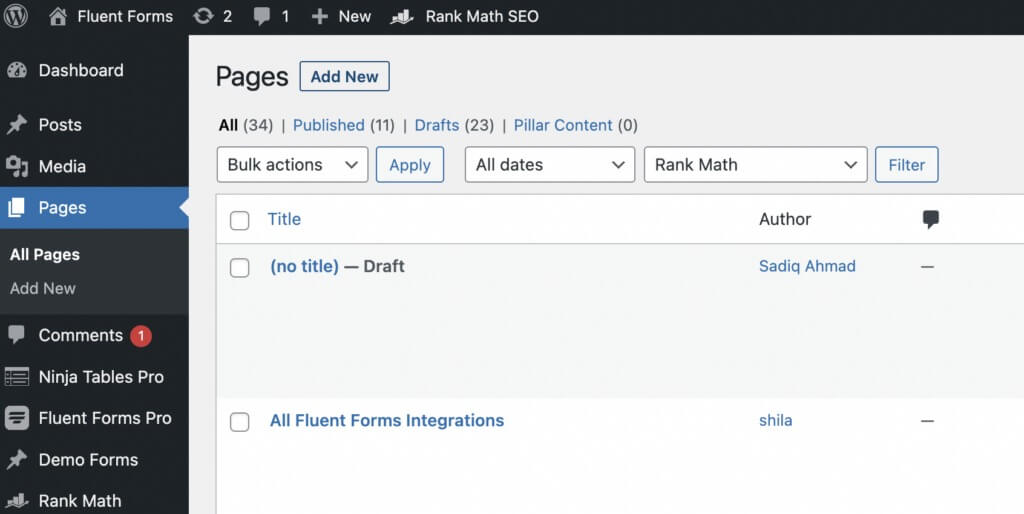
Publier des formulaires avec Fluent Forms ne pourrait pas être plus simple. Par exemple, si vous souhaitez afficher votre formulaire sur une page Web, rendez-vous dans la section « Pages » de votre tableau de bord WordPress et cliquez simplement sur le bouton « Ajouter un nouveau ».

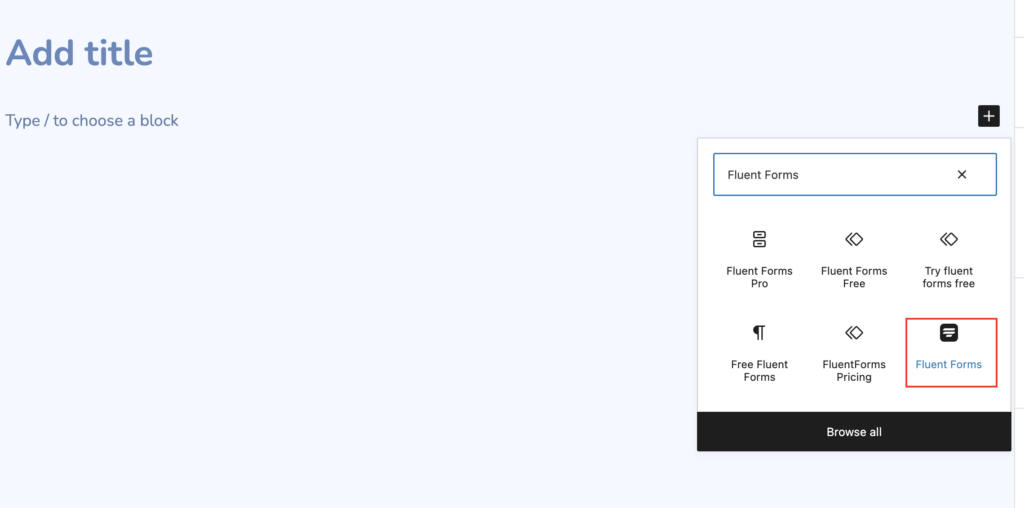
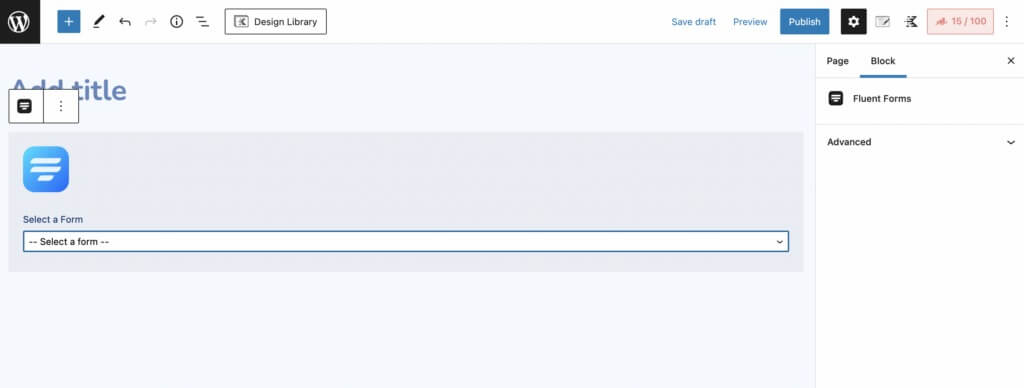
Ensuite, intégrez le bloc Gutenberg de Fluent Forms en cliquant sur l'icône plus (+).

Ensuite, choisissez le formulaire souhaité et procédez à sa publication sur votre site Web.

Pour le même processus transparent de publication de formulaires dans les articles de blog, suivez exactement les mêmes étapes.
Il existe également une autre méthode pour publier votre formulaire. Copiez simplement le shortcode associé à votre formulaire et collez-le n'importe où sur votre site Web, que ce soit dans un article de blog ou sur une page. Il convient de noter que vous recevrez les deux codes courts, un pour les formulaires conversationnels et un autre pour les formulaires standards. Vous avez la possibilité de copier et coller l’un ou l’autre selon vos préférences.

C'est vraiment aussi simple que ça !
Emballer
En conclusion, Fluent Forms offre une solution simple et efficace pour créer des formulaires spécifiquement adaptés à la collecte de données sur les patients sur votre site WordPress. Que vous ayez besoin de recueillir des antécédents médicaux, des détails de rendez-vous ou d'autres informations cruciales, Fluent Forms rationalise le processus. Grâce à son interface conviviale et à ses options de shortcode, vous pouvez intégrer ces formulaires de manière transparente dans votre site, garantissant ainsi une expérience de collecte de données patient fluide et sécurisée.





