Voulez-vous utiliser Elementor pour ajouter un arrière-plan dégradé animé à votre site Web WordPress? Dans ce didacticiel, nous allons vous montrer comment créer un arrière-plan animé avec Elementor gratuitement. L'utilisation d'un fond dégradé dynamique sur un site Web est récemment devenue à la mode. Vous pouvez ajouter plusieurs couleurs avec des effets d'animation à un arrière-plan dégradé animé pour attirer sans effort les utilisateurs. Cela pourrait rendre votre site Web plus distinctif et attrayant.
Plusieurs teintes transitent les unes vers les autres dans le fond dégradé. Ce style de toile de fond peut être ajouté à l'aide du code CSS. Cependant, nous allons montrer comment ajouter ce style d'arrière-plan sans écrire une seule ligne de code.

L'arrière-plan dégradé animé ne nécessite pas l'utilisation d' Elementor pro . Vous allez concevoir notre arrière-plan dégradé animé à l'aide de l'édition gratuite d'Elementor et d'un plugin gratuit supplémentaire.
Créer un fond dégradé animé à l'aide d'Elementor
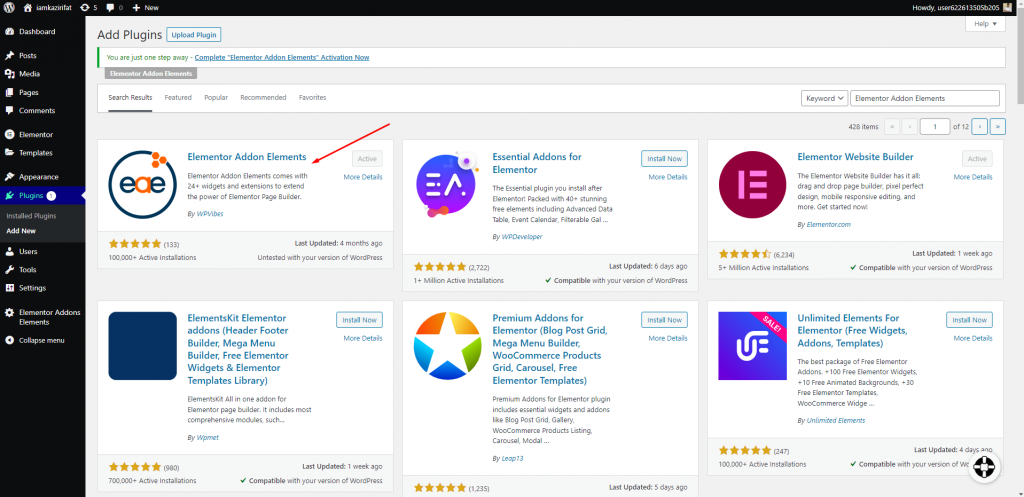
Vous devez activer le plugin WordPress Elementor Addon Elements. Vous n'avez pas à payer pour votre arrière-plan dégradé animé car le plugin est gratuit.

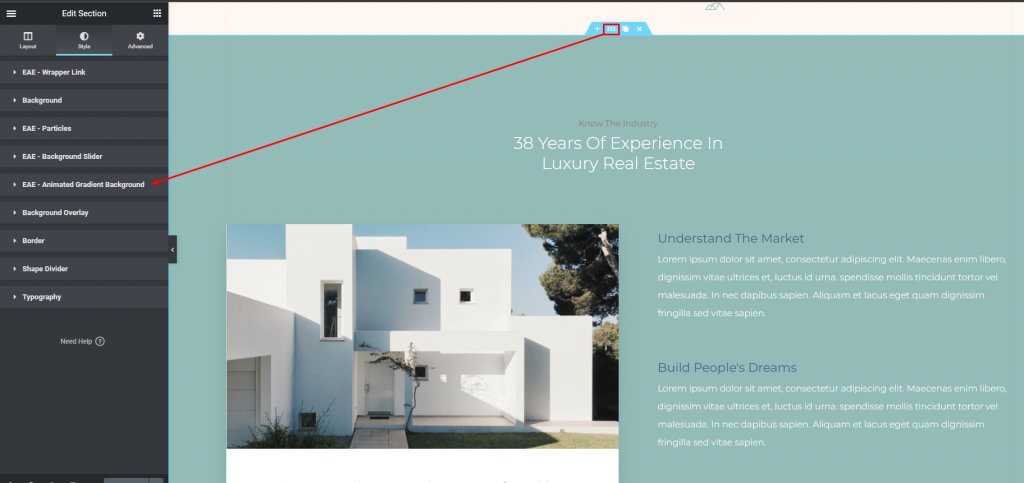
Installez et activez le plugin, puis lancez l'éditeur Elementor sur n'importe quel site Web. Pour ajouter un arrière-plan, cliquez sur l'icône de modification de section ou de colonne de cette section. Ensuite, depuis le tableau de bord de gauche, accédez à l'onglet Style et sélectionnez le menu Arrière-plan dégradé animé.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
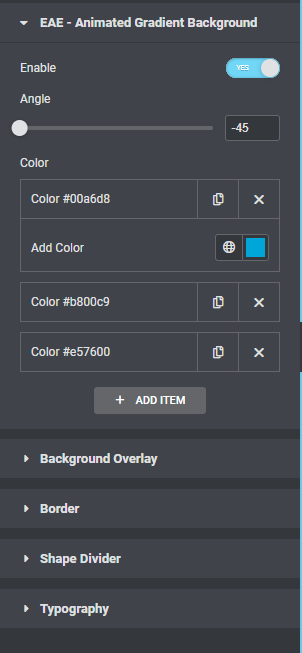
Lorsque vous activez les caractéristiques d'arrière-plan dégradé, l'option d'édition apparaît. Vous pouvez ensuite ajouter plusieurs couleurs à votre arrière-plan. Trois couleurs sont ajoutées par défaut. Pour changer la couleur, cliquez simplement dessus. Après avoir cliqué sur la couleur, vous pouvez utiliser le sélecteur de couleur pour sélectionner une couleur.

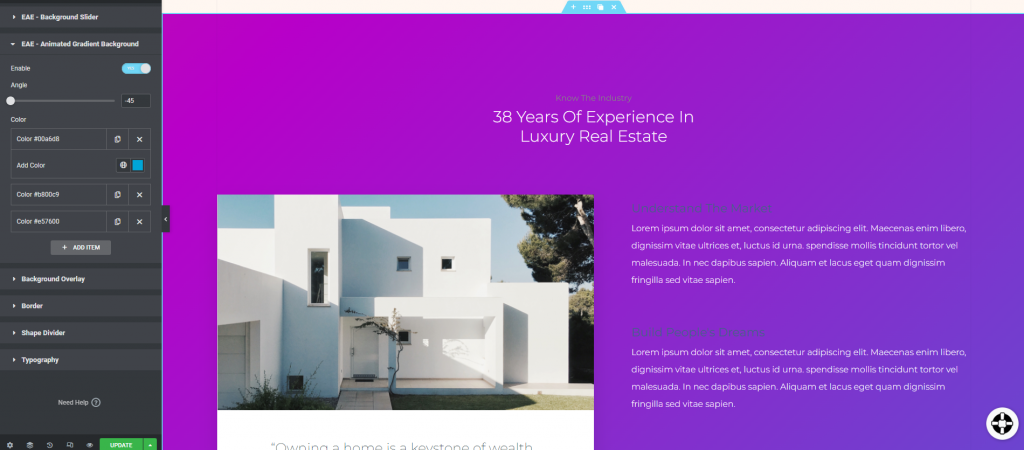
Pour ajouter de la couleur, cliquez sur le bouton Ajouter un élément. Vous pouvez copier la couleur en sélectionnant l'icône de copie et la supprimer en utilisant l'icône de suppression. L'effet animé peut être vu dans le fond une fois que toutes les couleurs ont été ajoutées.

Dans ce plugin, il n'y a qu'un seul effet d'animation pour le fond dégradé. Par conséquent, vous ne pourrez pas ajuster l'effet d'animation. Cependant, l'effet d'animation par défaut est si beau qu'il séduira simplement vos utilisateurs.
Emballer
En suivant la procédure, vous pourrez créer un arrière-plan dégradé animé avec le plugin gratuit Elementor page builder . Découvrez d'autres leçons élémentaires et n'hésitez pas à les partager avec vos amis si vous les avez trouvées utiles.




