Alors que plus de la moitié du trafic Web mondial provient désormais d'appareils mobiles, avoir un site Web qui a fière allure et fonctionne bien sur des écrans plus petits n'est plus seulement une option : c'est une nécessité absolue. L'un des éléments les plus importants pour offrir une expérience mobile optimale est la navigation dans l'en-tête de votre site Web.

Un en-tête encombré, exigu ou difficile à utiliser peut facilement entraîner de la frustration et amener les visiteurs à abandonner rapidement votre site mobile. Dans ce didacticiel, je vais vous expliquer comment concevoir un en-tête mobile élégant et entièrement réactif à l'aide du populaire constructeur de pages WordPress Elementor .
Donc, si vous êtes prêt à améliorer votre jeu de conception de sites Web mobiles, plongeons-y. Voici comment créer un en-tête mobile réactif avec Elementor .
Configuration de l'en-tête
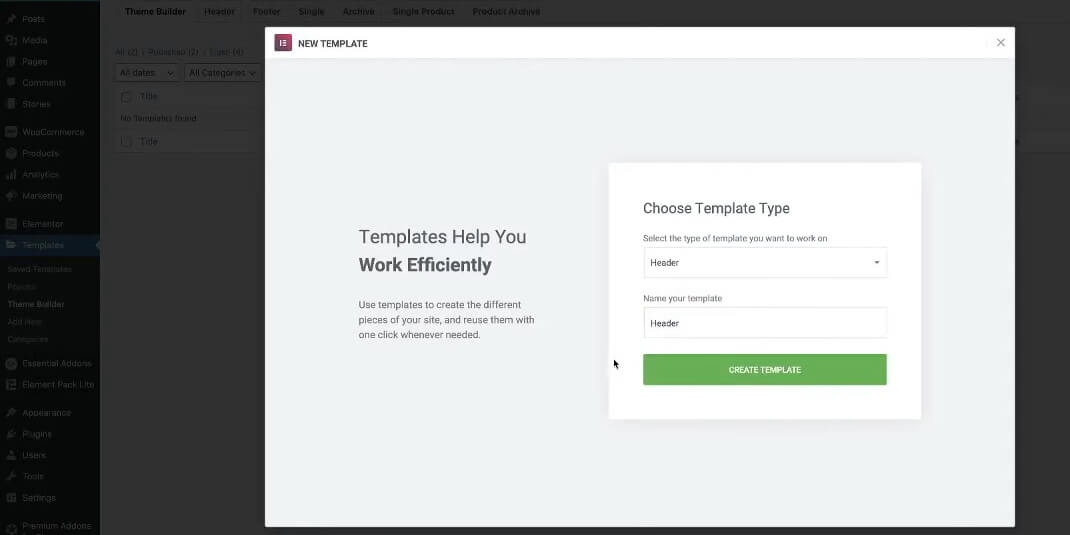
La première chose que nous devons faire est de créer un nouveau modèle d'en-tête dans Elementor. Depuis votre tableau de bord d'administration WordPress, accédez à Modèles > Générateur de thèmes > Ajouter un nouveau. Sélectionnez le type "En-tête" pour votre nouveau modèle.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Donnez un nom à votre modèle d'en-tête (par exemple "En-tête mobile") et cliquez pour créer le modèle. Cela ouvrira le canevas Elementor où nous pourrons commencer à construire.
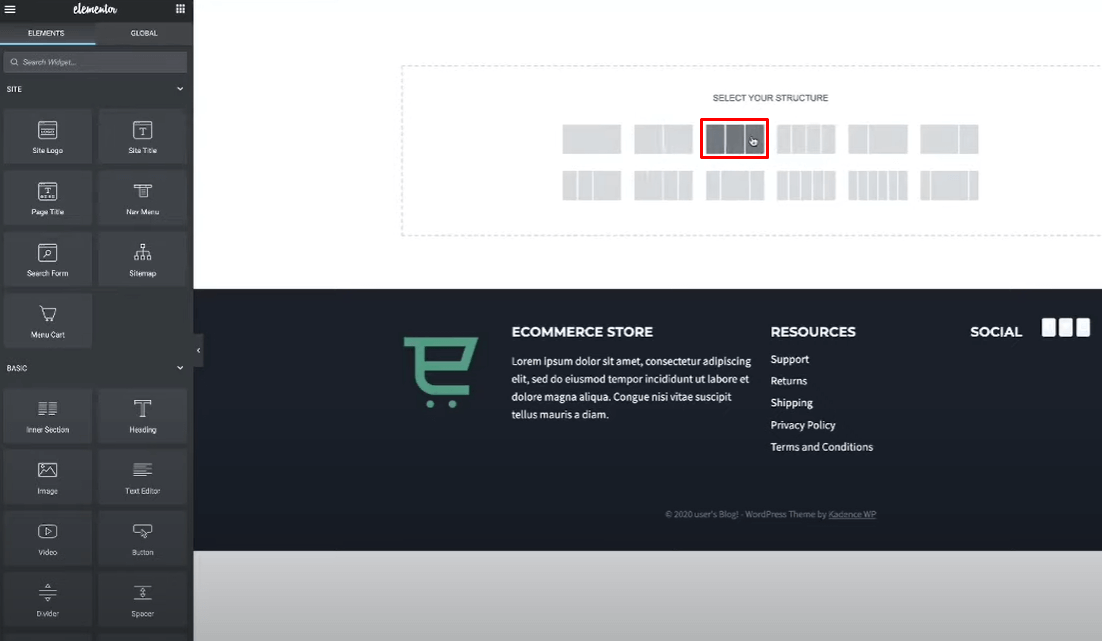
Ajouter une nouvelle section
- Cliquez sur l'icône plus (+) pour ajouter une nouvelle section.
- Sélectionnez la disposition "Structure" à 3 colonnes.

La structure en trois colonnes nous permettra d'avoir le logo d'un côté, le menu de navigation au milieu et un élément d'appel à l'action comme une icône de panier de l'autre côté.
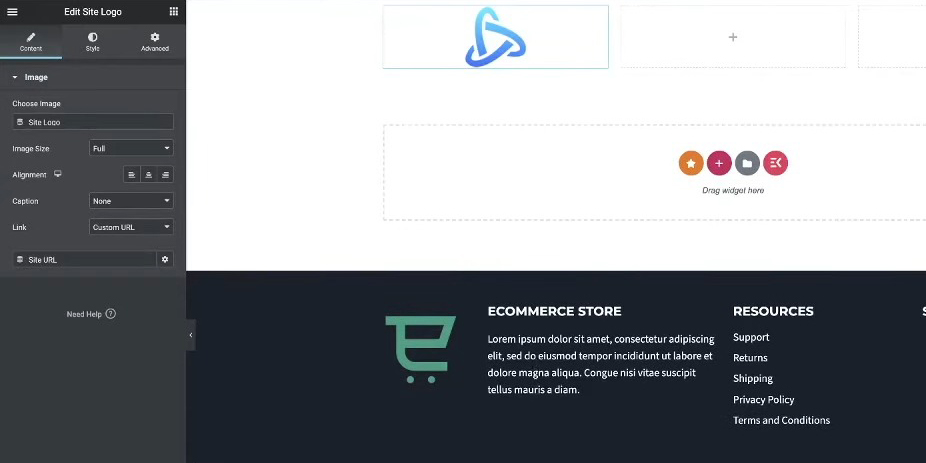
Logo du site
Dans la colonne la plus à gauche, recherchez « logo du site » et ajoutez le widget Logo du site.

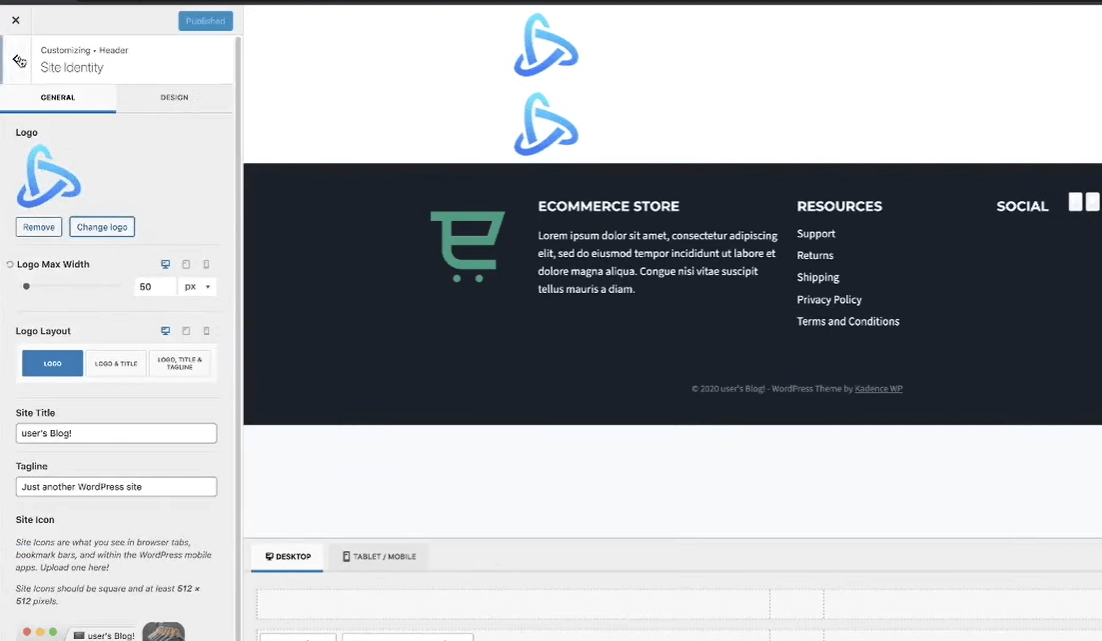
Si vous n'avez pas encore défini de logo, vous pouvez personnaliser les paramètres d'identité du site en accédant à Apparence > Personnaliser > Identité du site dans votre administrateur WordPress.

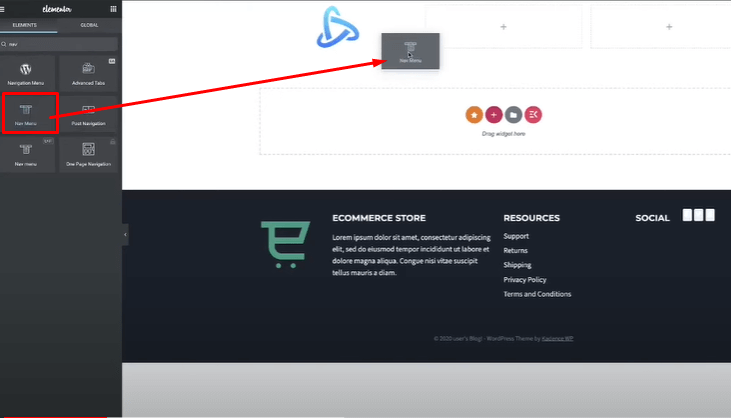
le menu de navigation
Dans la colonne du milieu, recherchez « menu de navigation » et ajoutez le widget Menu de navigation.

Cela insérera votre menu de navigation WordPress principal.
Nous styliserons et configurerons la disposition du menu mobile plus tard.
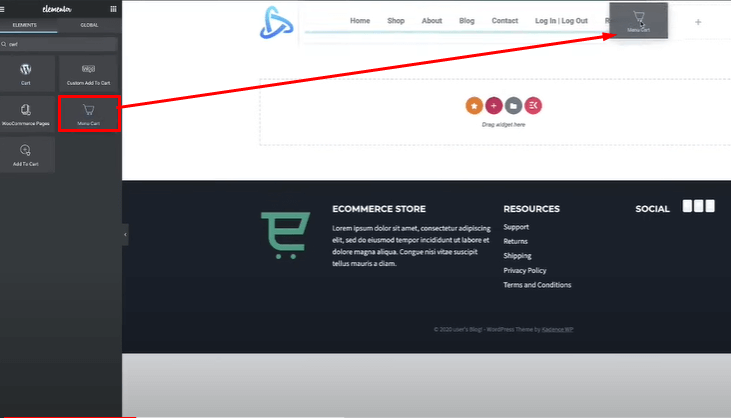
Appel à l'action
Dans la colonne la plus à droite, ajoutez un widget Bouton ou Panier pour votre incitation à l'action.
J'utiliserai le widget Panier d'Elementor et supprimerai le sous-total, ne laissant que l'icône du panier.

Une fois la structure de base en place, nous disposons désormais des principaux éléments de l'en-tête de notre bureau: le logo, le menu de navigation et le bouton d'appel à l'action du panier.
Ensuite, nous passerons au style et à la configuration du comportement réactif mobile pour cette mise en page d'en-tête.
Styliser l'en-tête
Bien que l'objectif principal soit l'en-tête mobile, nous allons d'abord définir un style de base pour la vue du bureau comme point de départ.
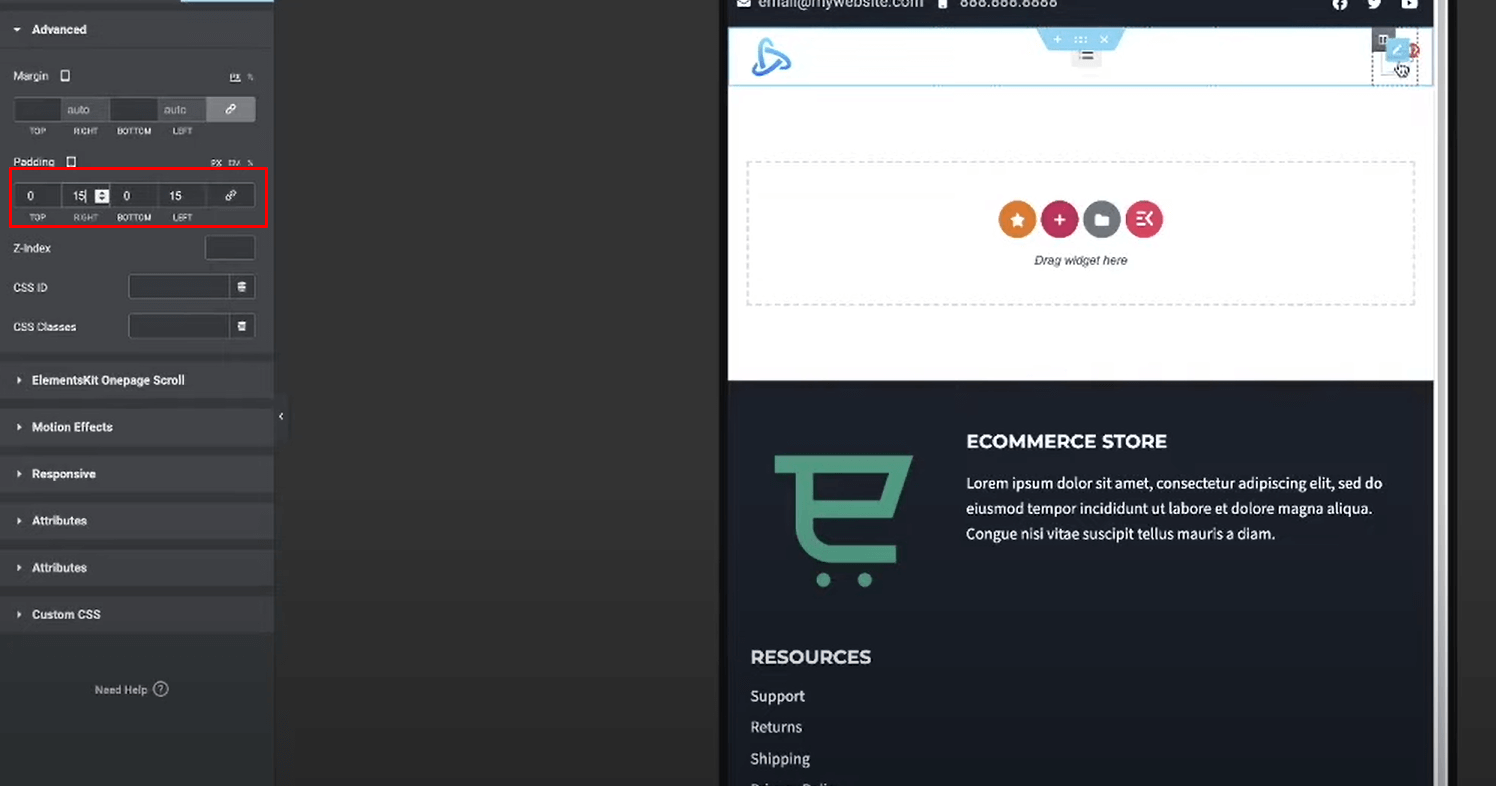
Ajuster le rembourrage de la section
Sélectionnez toute la section contenant les trois colonnes.
Accédez aux paramètres "Avancés" et augmentez le remplissage gauche/droite pour donner un certain espacement par rapport aux bords.
J'ai ajouté 15 pixels de remplissage à gauche et à droite, mais vous pouvez l'ajuster selon vos préférences.

Aligner le menu de navigation
Sélectionnez le widget Nav Menu dans la colonne du milieu.
Accédez aux paramètres "Mise en page" et définissez l'alignement horizontal au centre.
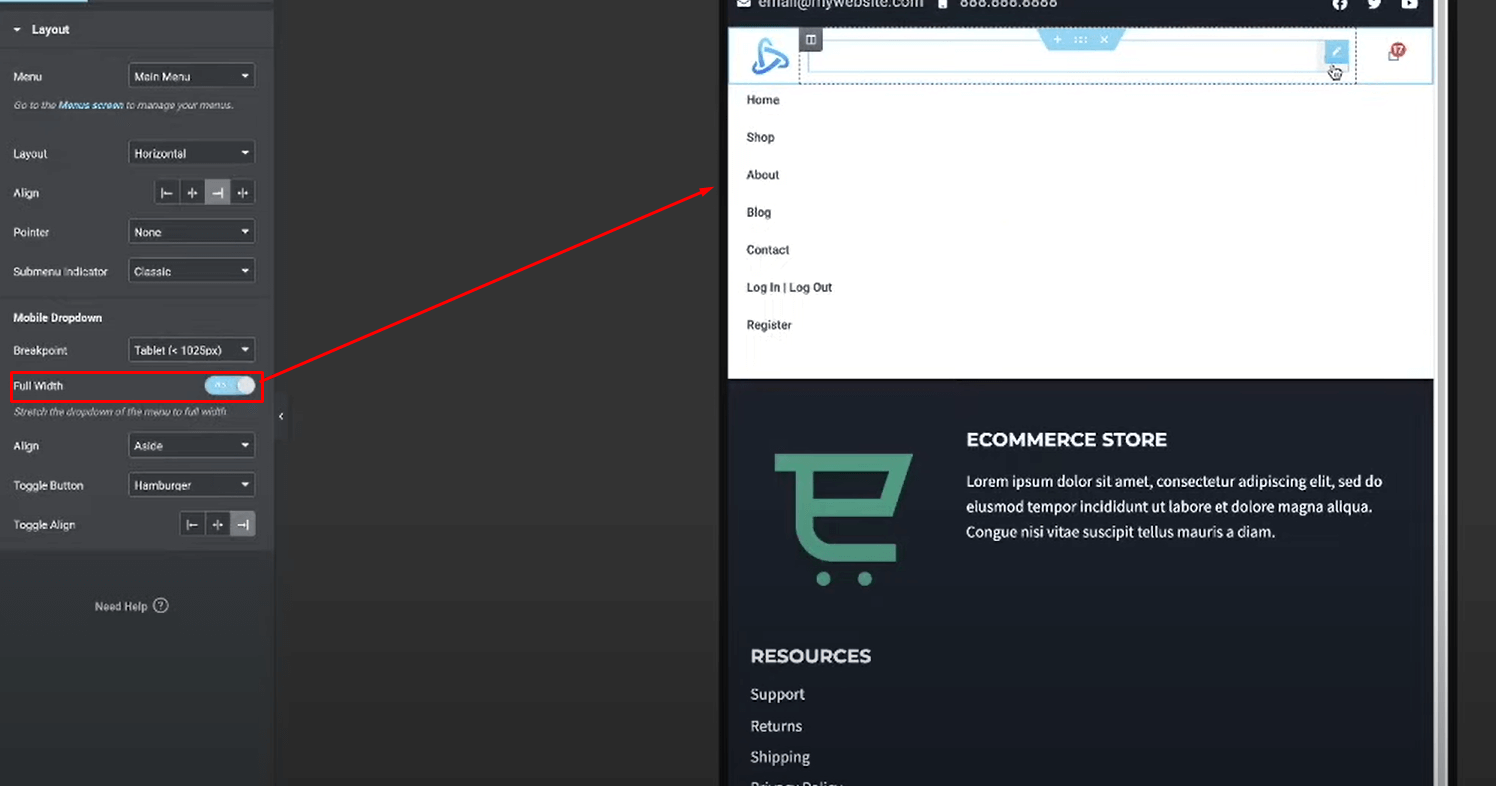
Cela centrera les liens du menu de navigation dans la colonne du milieu pour la vue du bureau. Mais pour les mobiles, déplacez-le vers la droite.

Activez maintenant toute la largeur, alors développez simplement le menu mobile.

Stylisez l’icône du panier
Sélectionnez le widget Panier que vous avez ajouté dans la colonne de droite.
Supprimez le sous-total, ne laissant que l'icône principale du panier.
Accédez aux paramètres "Style" et personnalisez l'icône - taille de police, couleur, etc.

J'ai opté pour une icône de panier noir uni. Mais vous pouvez personnaliser cet élément d'appel à l'action comme vous le souhaitez.
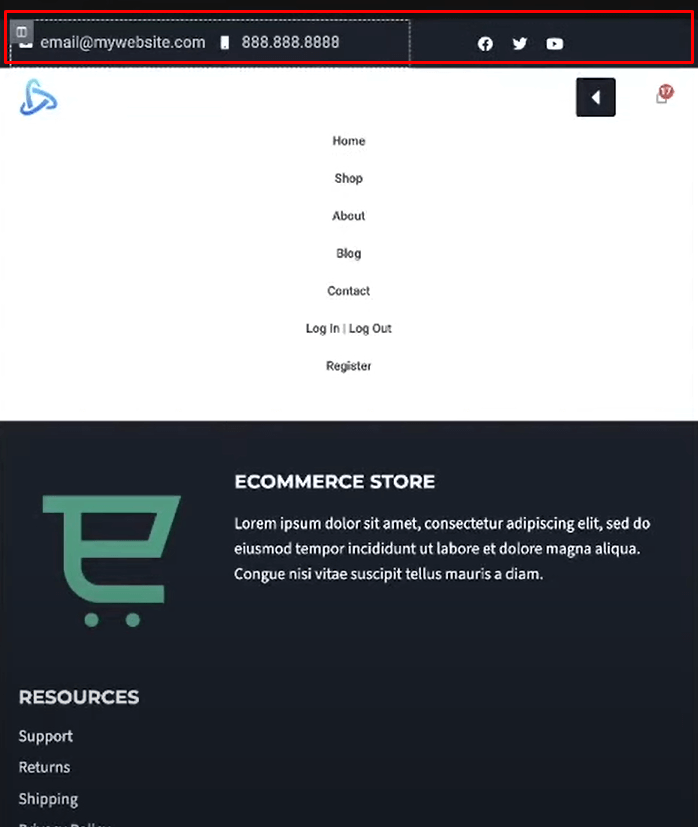
Ajouter une barre supérieure pour les contacts/les réseaux sociaux Vous pouvez éventuellement ajouter une section de barre supérieure supplémentaire au-dessus de l'en-tête principal pour les détails des contacts et les icônes sociales:
Ajoutez une nouvelle section à une seule colonne au-dessus de l'en-tête.

Stylisez et positionnez ces éléments comme vous le souhaitez dans la barre supérieure.
Cette barre supérieure peut également être masquée pour les vues mobiles si vous le souhaitez, ce que j'aborderai dans la section suivante.
Voici les étapes pour styliser l’en-tête mobile dans Elementor:
Styliser l'en-tête mobile
Passons maintenant à l'événement principal: rendre cette conception d'en-tête réactive et optimisée pour les appareils mobiles. Nous travaillerons principalement en mode aperçu réactif.
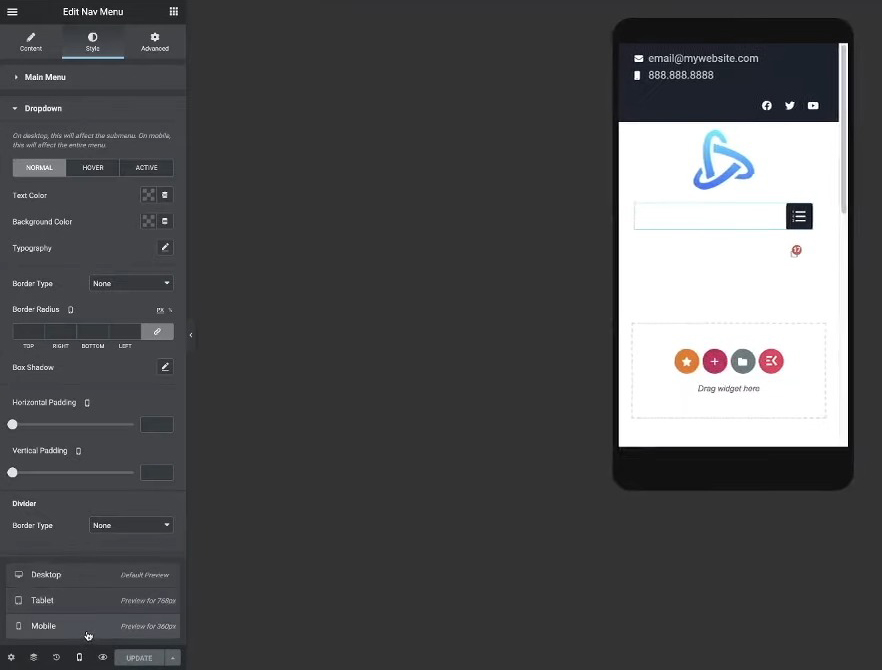
Passer en mode réactif
Cliquez sur les icônes réactives en haut du canevas Elementor pour basculer entre les fenêtres d'affichage de bureau, de tablette et mobile.

Sélectionnez l’icône de la fenêtre mobile pour commencer à styliser les écrans plus petits.
Repositionner le logo et l'icône du panier
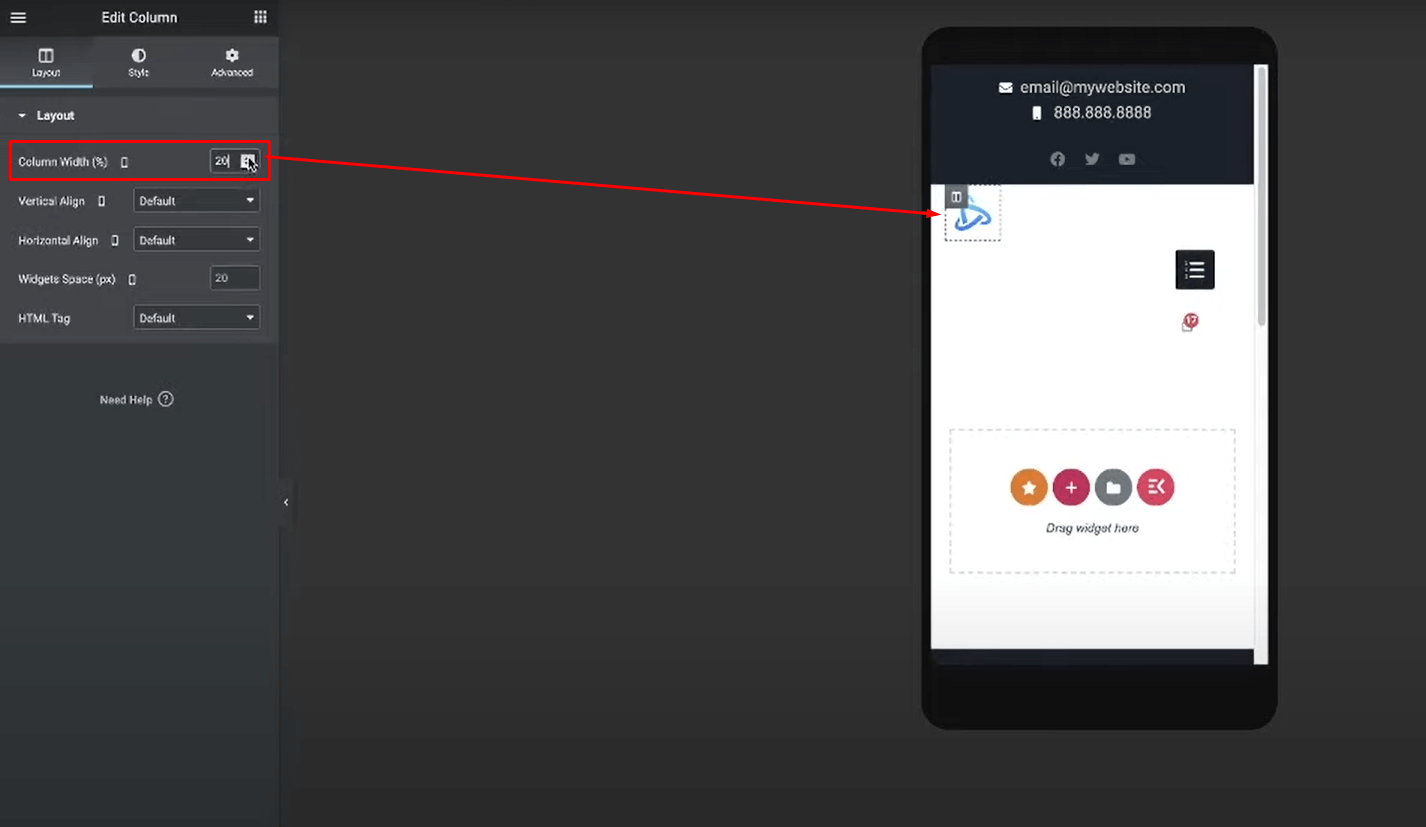
Sélectionnez la colonne de gauche contenant le logo.
Accédez à Avancé > Adaptatif et réduisez la largeur de la colonne à environ 20 à 25 %.

Pour la colonne de droite avec le chariot, réduisez également la largeur de la colonne jusqu'à ce que vous obteniez l'espacement souhaité par rapport aux bords.
Cela permettra au logo et à l'icône du panier d'occuper moins d'espace horizontal, ce qui les empêchera d'être trop effacés.
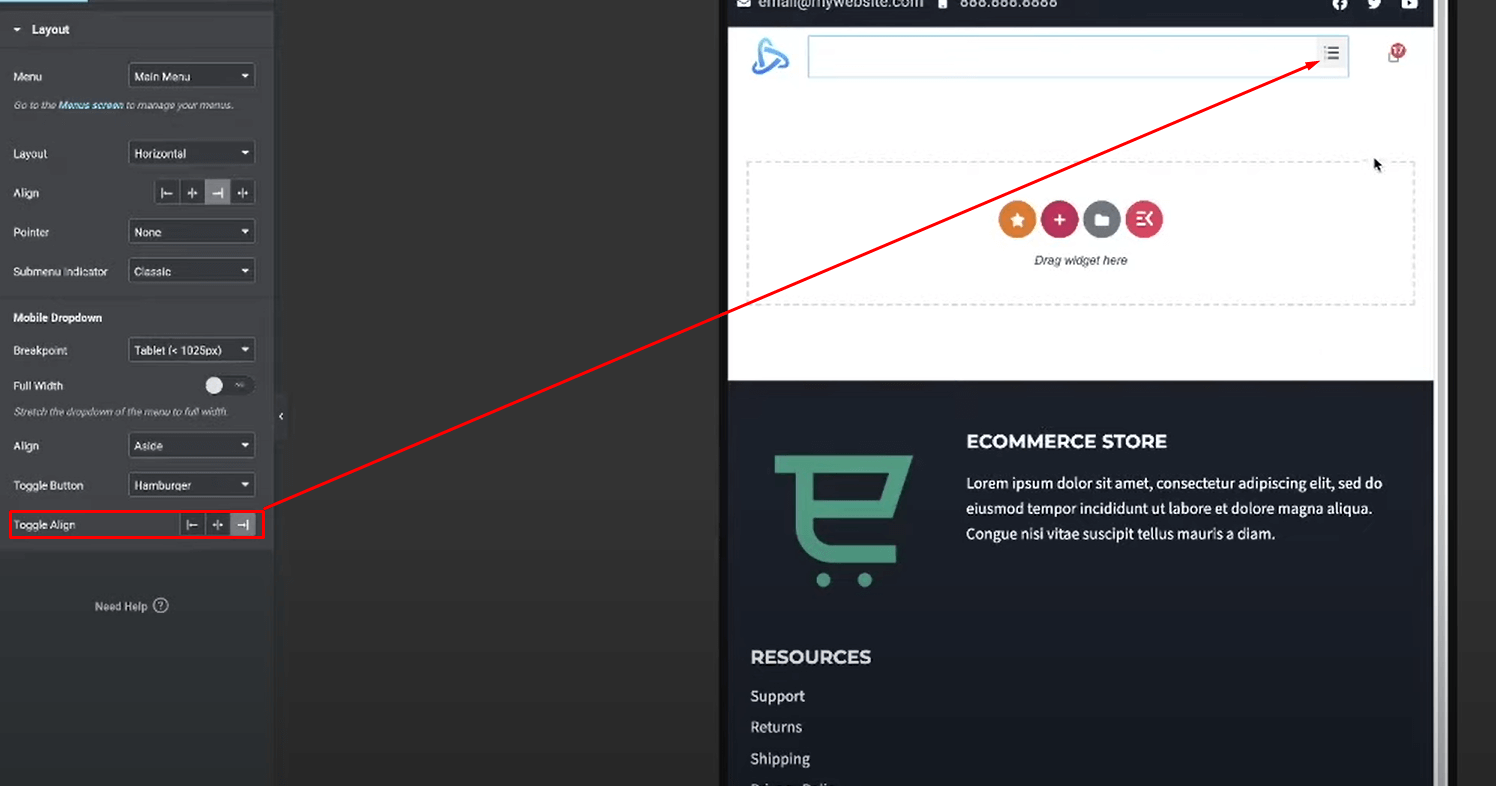
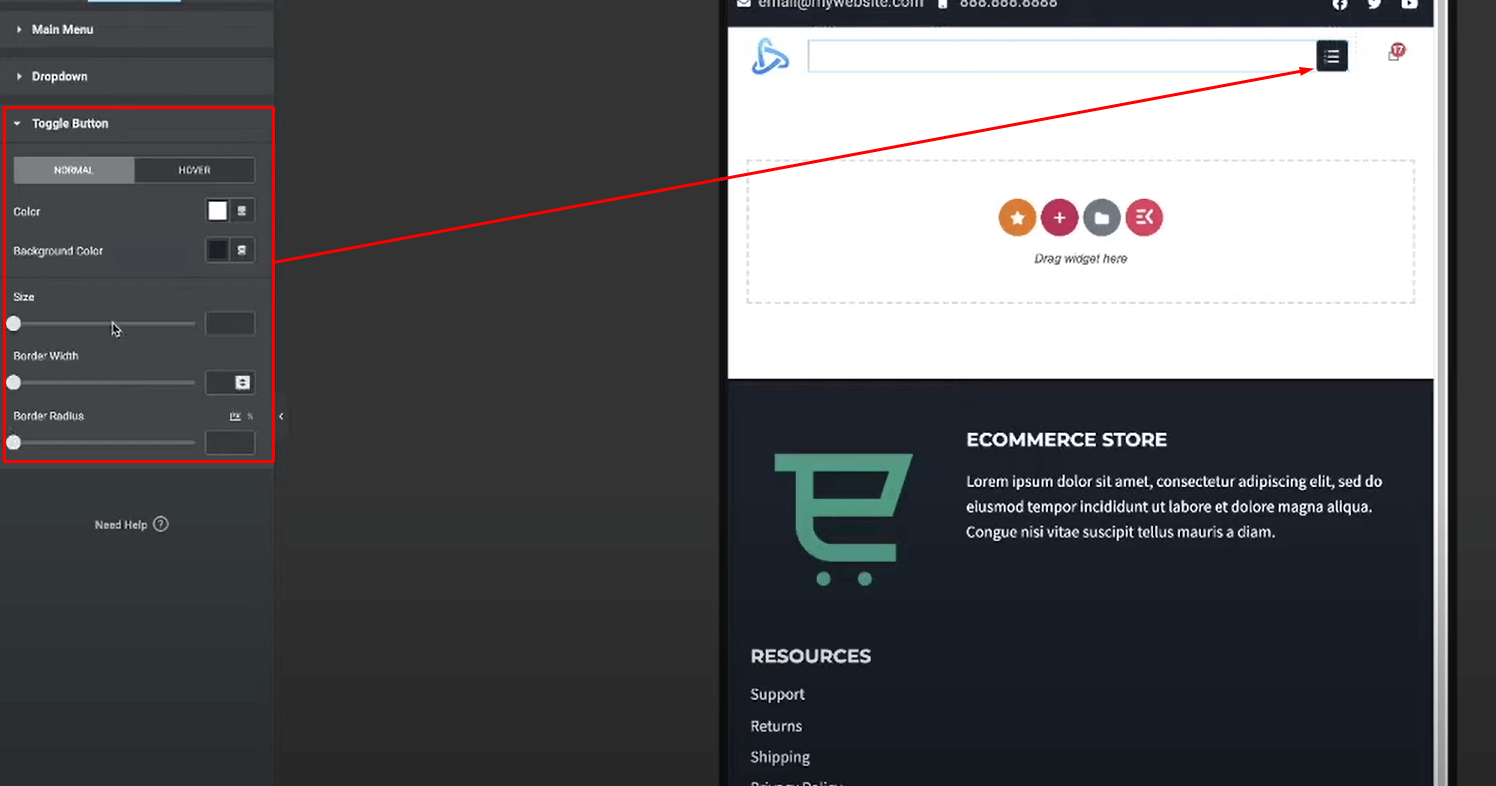
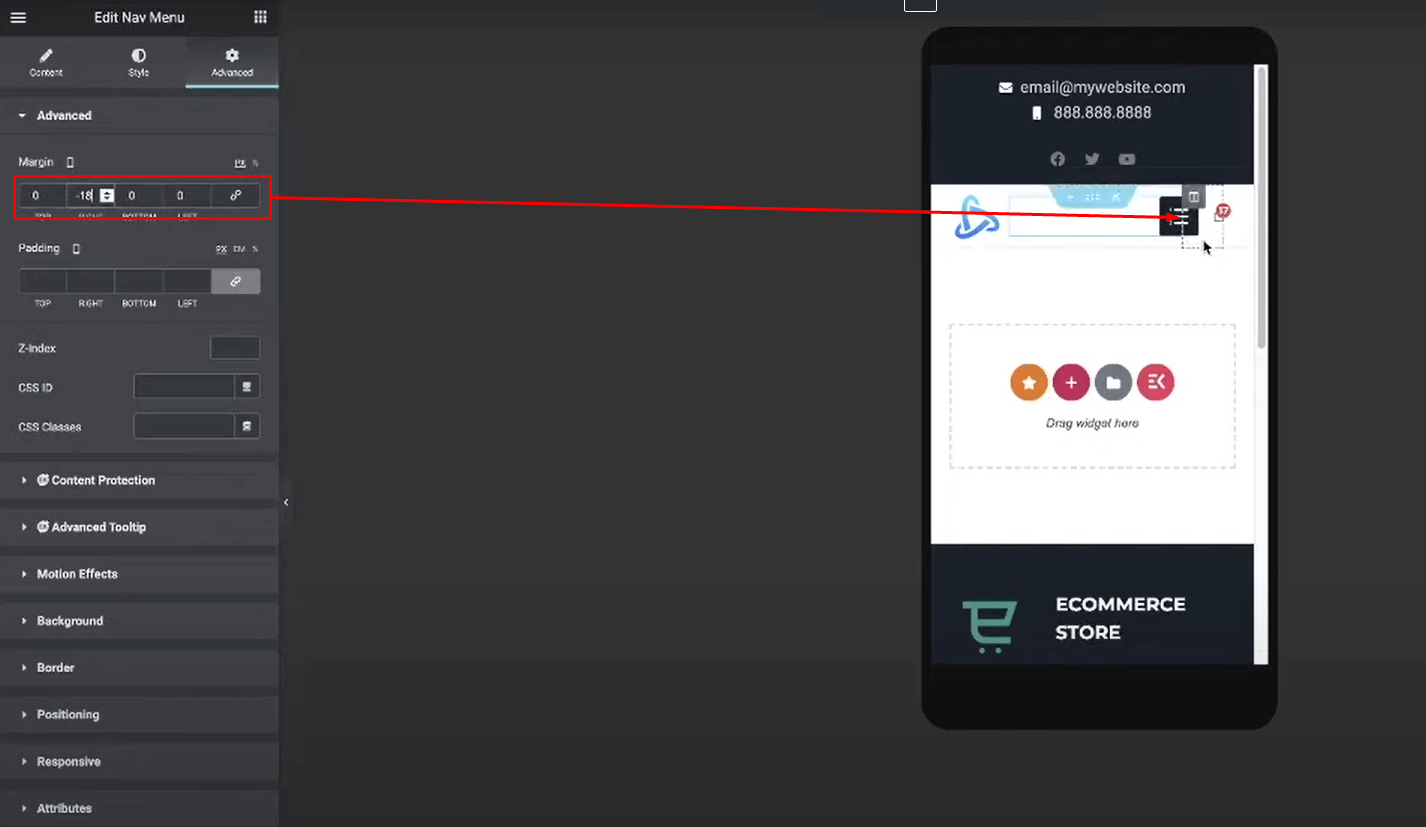
Positionner l'icône du menu Hamburger
Sélectionnez le widget Nav Menu dans la colonne du milieu.
Accédez à Mise en page et réglez l'option Toggle Align sur la droite en positionnant correctement l'icône du hamburger.

Accédez à Style > Basculer et styliser l’icône du hamburger (couleur, taille, etc.).
En option, vous pouvez ajuster la marge/le remplissage sur le widget du menu de navigation lui-même pour positionner parfaitement l'icône du hamburger visuellement.

Avec ces ajustements clés, votre en-tête devrait désormais être entièrement réactif! La mise en page restera propre et utilisable une fois réduite à des écrans mobiles plus petits. La section suivante couvre quelques conseils supplémentaires et bonnes pratiques.
Pensées finales
Voilà! Vous savez maintenant comment créer un menu d'en-tête mobile propre, convivial et entièrement réactif à l'aide d'Elementor .
Disposer d'un site Web offrant une expérience optimale sur tous les appareils est crucial dans le monde mobile d'aujourd'hui. En suivant les étapes décrites dans ce didacticiel, vous fournirez à vos visiteurs mobiles un en-tête élégant et facile à naviguer.





