Avez-vous déjà pensé à créer une page dotée d'un extraordinaire système de navigation par lien d'ancrage de titre collant sur cette même page ? Bien! Divi a ouvert la porte à de nombreuses possibilités pour les développeurs Web. Vous pouvez créer toutes sortes de designs magnifiques via Divi. Aujourd'hui, nous allons concevoir une page Web de contenu qui permettra à nos utilisateurs de l'explorer via des titres collants en tant que liens d'ancrage. Les en-têtes resteront séquentiellement en haut de la page et les visiteurs peuvent cliquer simplement sur les en-têtes pour accéder directement à la section. Cela paraît bien! Passons ensuite au didacticiel d'aujourd'hui, où nous allons créer ce style avec la fonctionnalité intégrée de Divi appelée -"Sticky Option".

Aperçu de la conception
Voici à quoi ressemblera notre design d'aujourd'hui.
Section 1 : Commencer
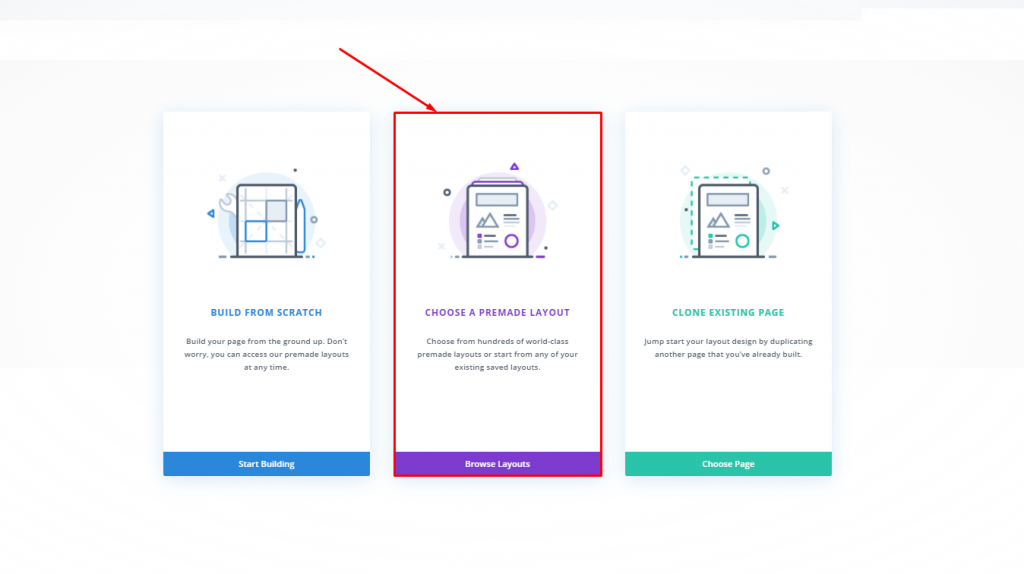
Nous pensons que vous avez installé et activé avec succès le thème Divi. Maintenant, ajoutez une nouvelle page à partir de votre tableau de bord et ouvrez-la avec Divi builder. Ici, nous allons utiliser la deuxième option qui dit "Choisissez une mise en page prédéfinie".

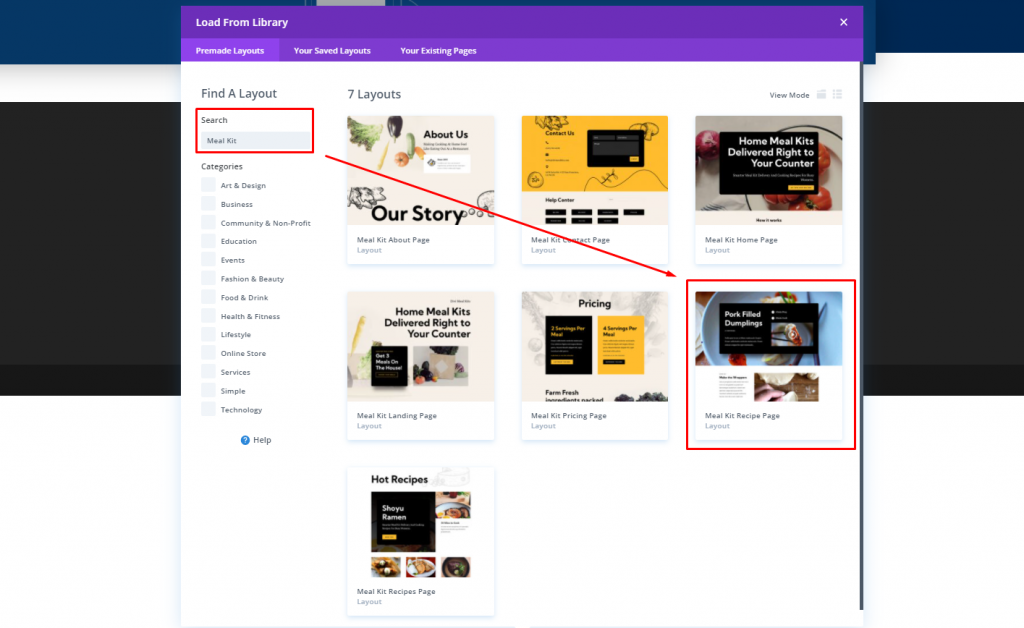
Nous chercherons dans Pack de mise en page du kit de repas > Mise en page de la page de recette du kit de repas de la bibliothèque. Cliquez pour le sélectionner.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Nous allons activer la mise en page par l'option "Utiliser cette démo".

Section deux : Modification de la disposition
Supprimer les lignes
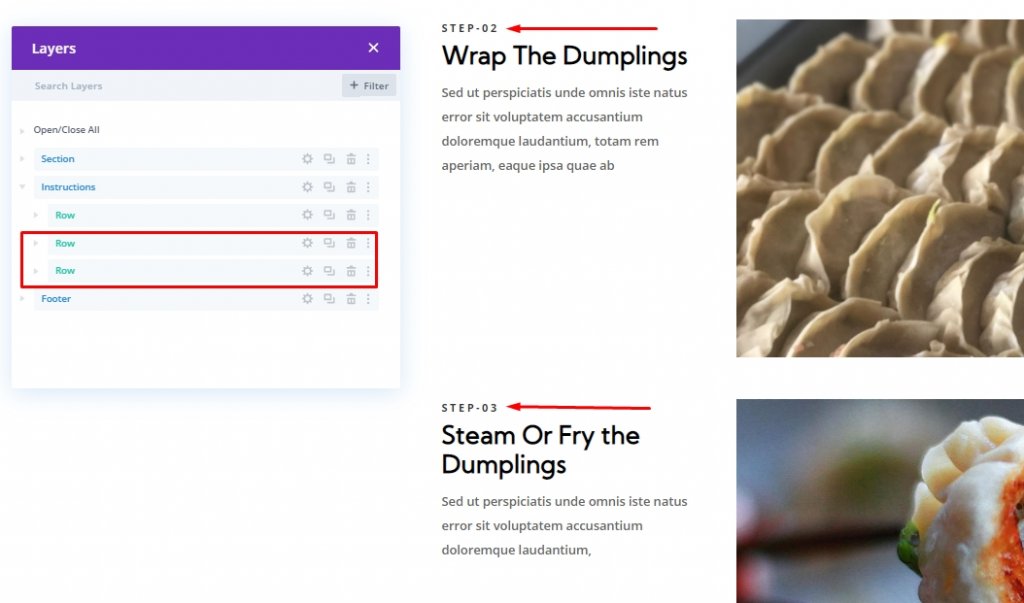
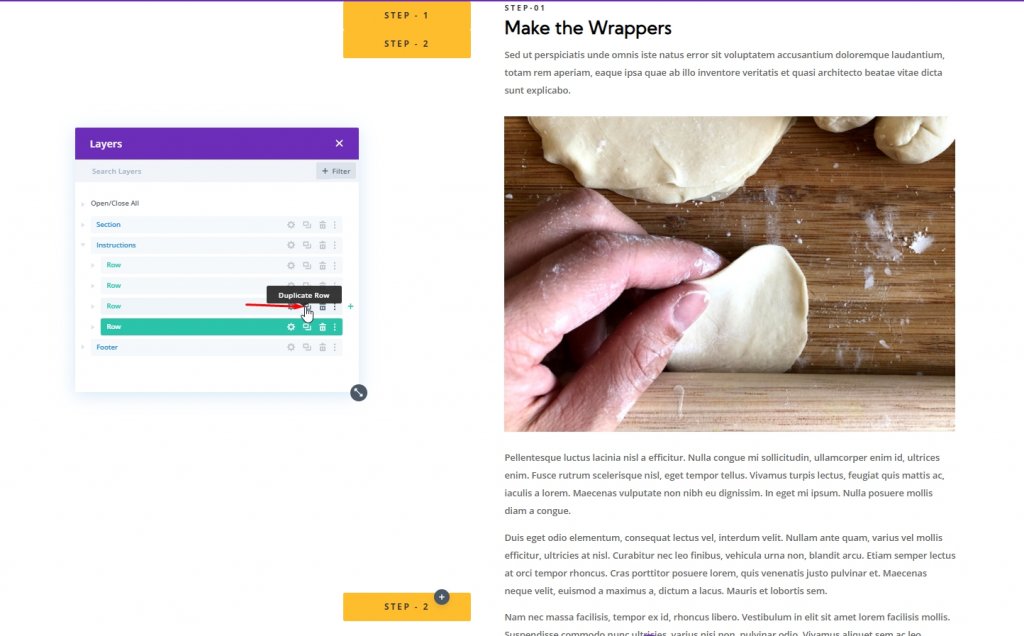
Une fois que vous avez terminé l'importation de la mise en page, supprimez les deux dernières lignes du bas.

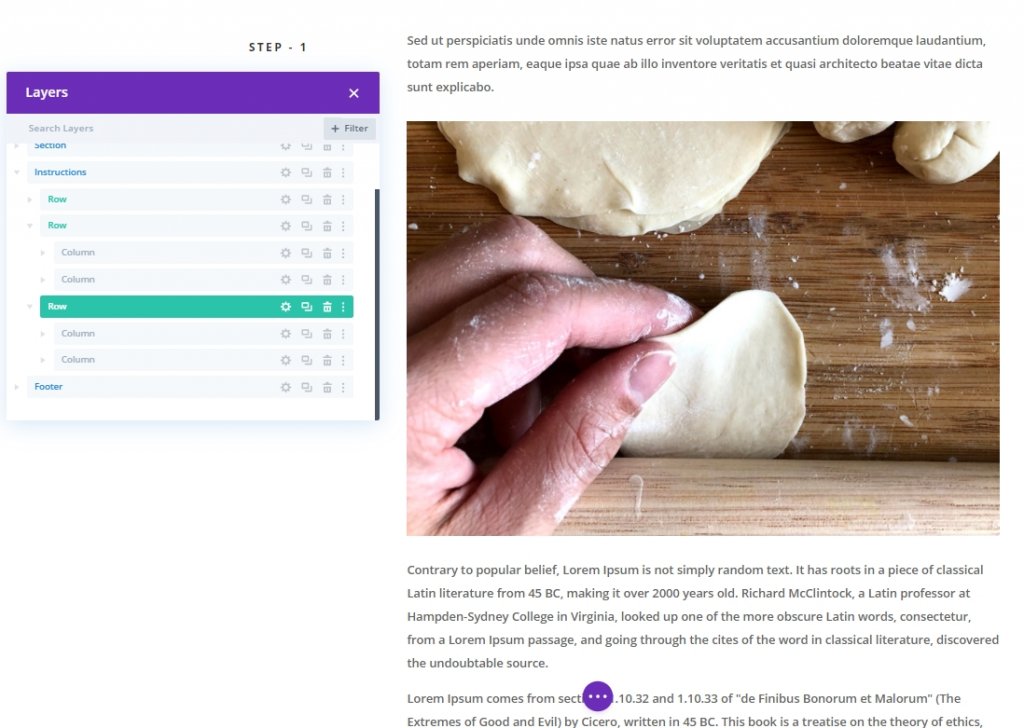
Maintenant, il vous reste une ligne appelée "Étape-1".
Création de nouvelles lignes et ajout de contenu
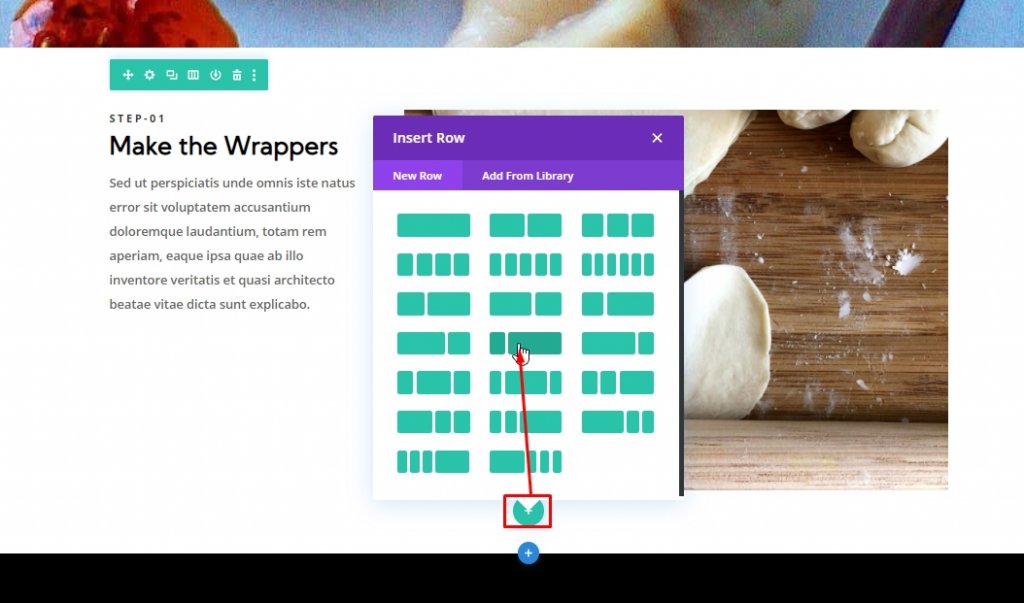
Ajoutez la ligne marquée sous la première.

Maintenant, sélectionnez plusieurs modules ensemble et faites-les glisser vers la ligne nouvellement créée.
Section trois : Créer un titre collant
Dans cette mise en page, il y aura quatre lignes et chacune d'elles contiendra un en-tête collant sur leur colonne de gauche. Nous allons créer le premier et le dupliquer pour le reste des lignes.
Première étape : créez l'en-tête collant pour la première ligne
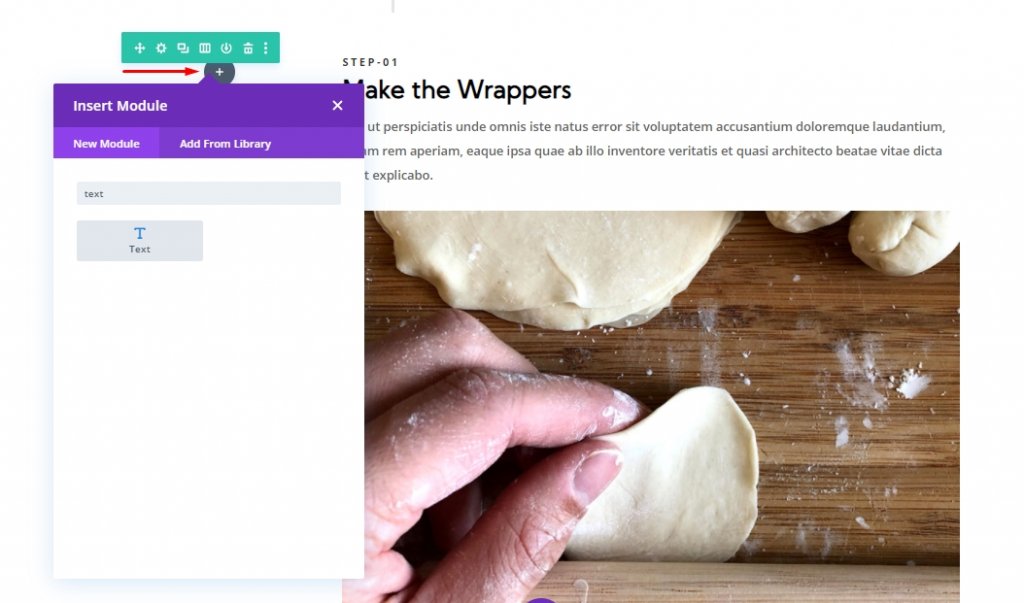
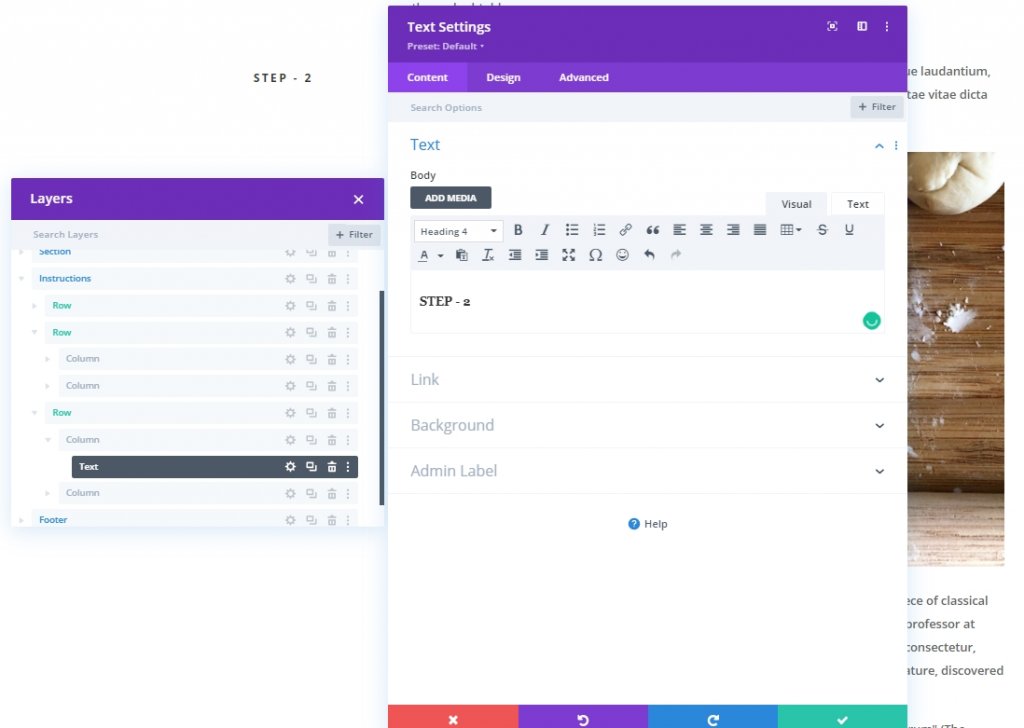
Ajoutez un module de texte à la colonne de gauche. Ce sera notre rubrique collante pour cette rangée.

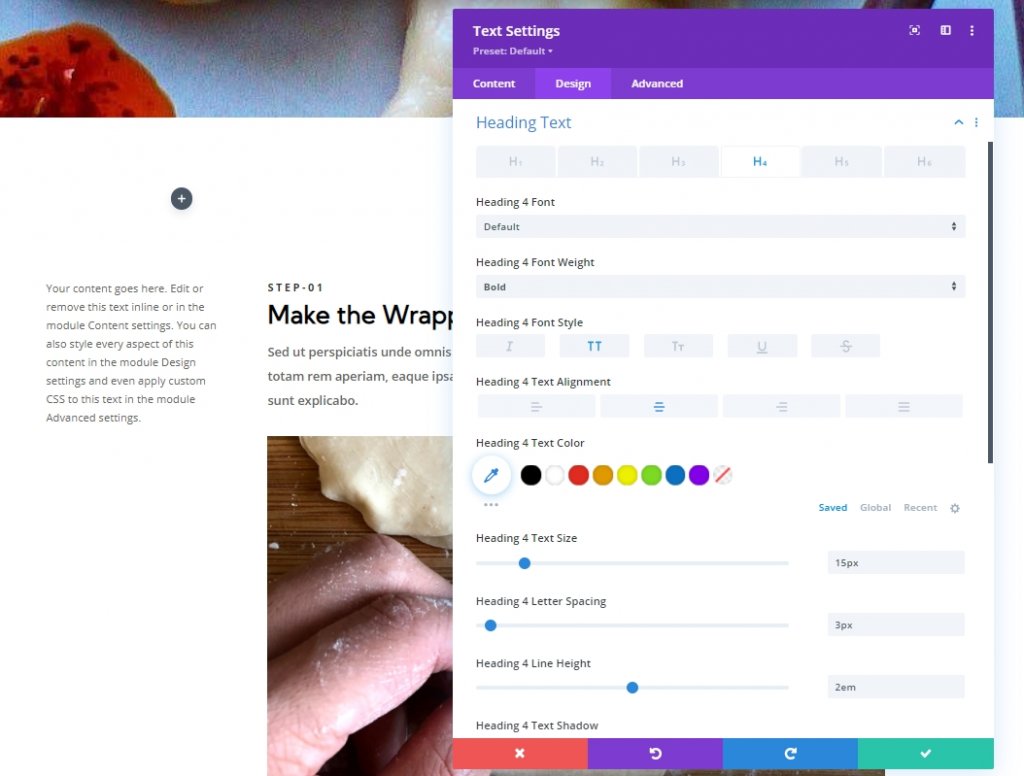
Mettez maintenant à jour les paramètres suivants sous l'onglet Conception. Assurez-vous de faire des modifications sur l'en-tête H4.
- Titre 4 Poids de la police : gras
- Titre 4 Style de police : TT
- Titre 4 Alignement du texte : Centre
- Titre 4 Taille du texte : 15px
- En-tête 4 Espacement des lettres : 3px
- Titre 4 Hauteur de ligne : 2 em

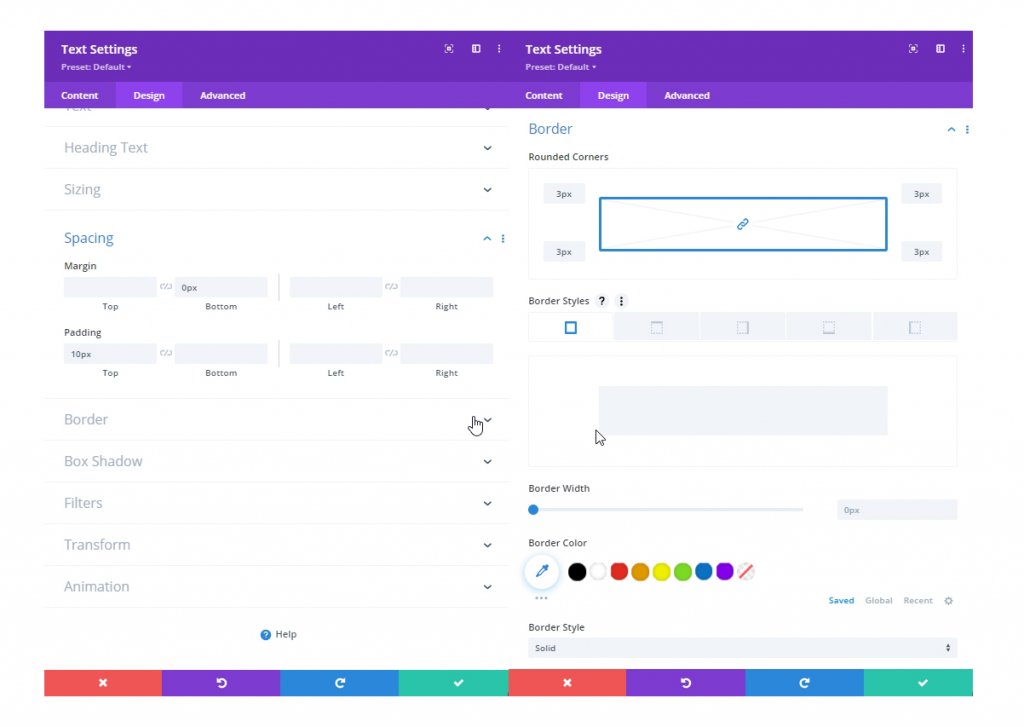
Mettez également à jour les paramètres d'espacement et de coins arrondis.
- Marge : 0px
- Remplissage : 10px
- Coins arrondis : 3px

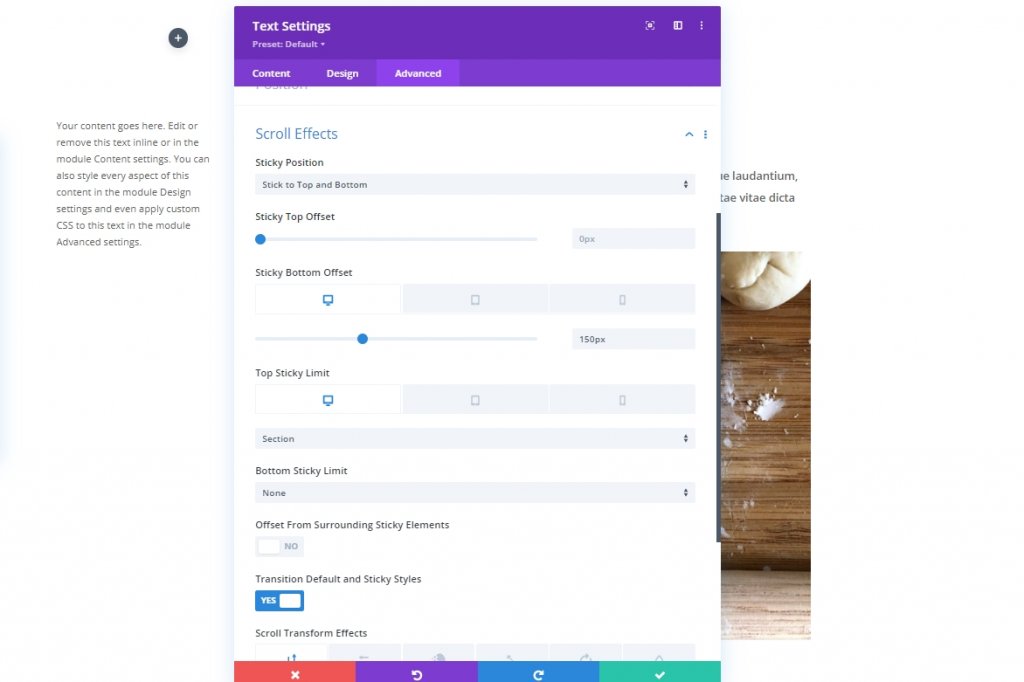
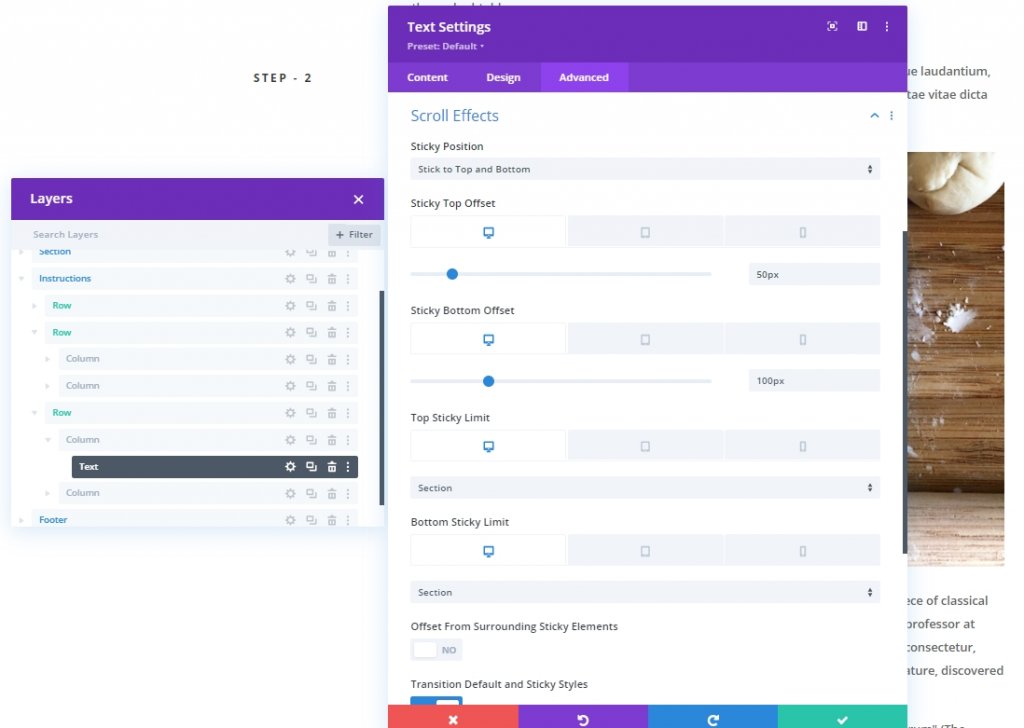
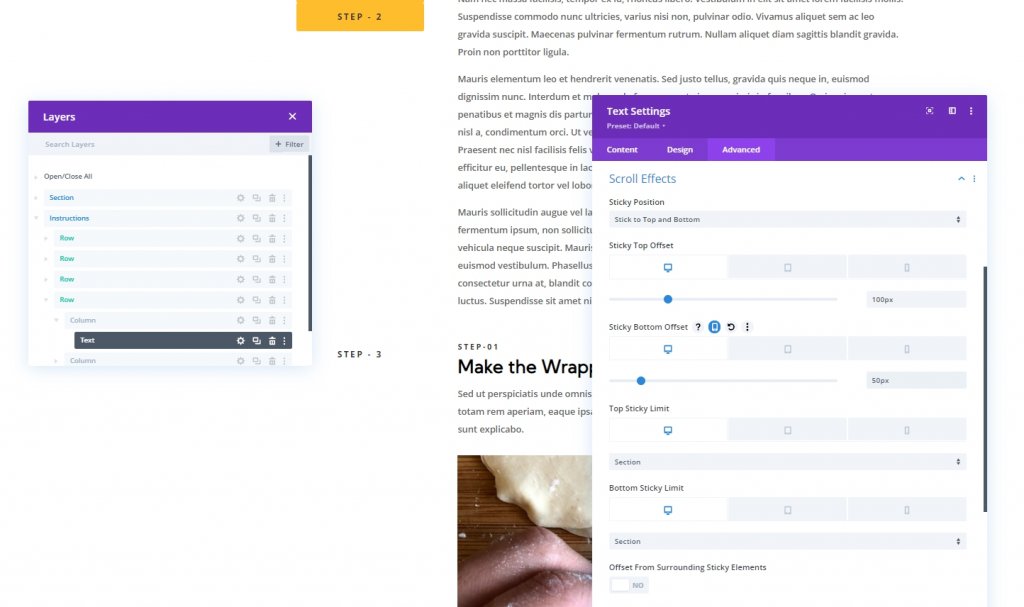
Sous l'onglet Avancé, mettez à jour les paramètres suivants sur les effets collants.
- Décalage inférieur collant : 150 px (ordinateur de bureau), 0 px (tablette)
- Limite supérieure d'adhérence : Section (ordinateur de bureau), Aucune (tablette)
- Limite collante inférieure : section (ordinateur de bureau), ligne (tablette)
- Décalage des éléments collants environnants : NON

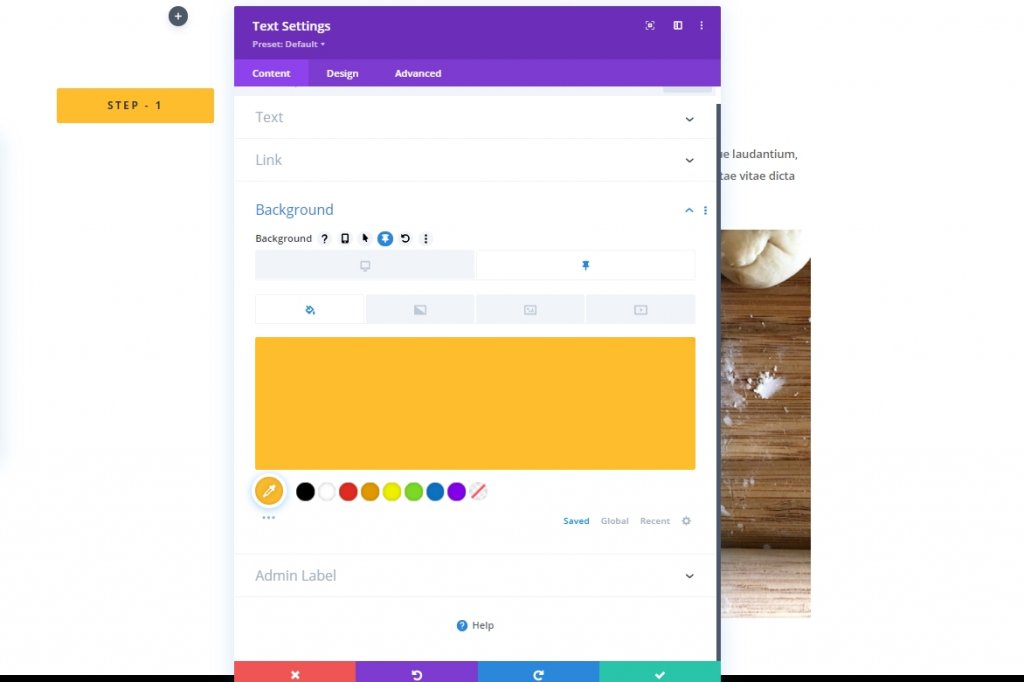
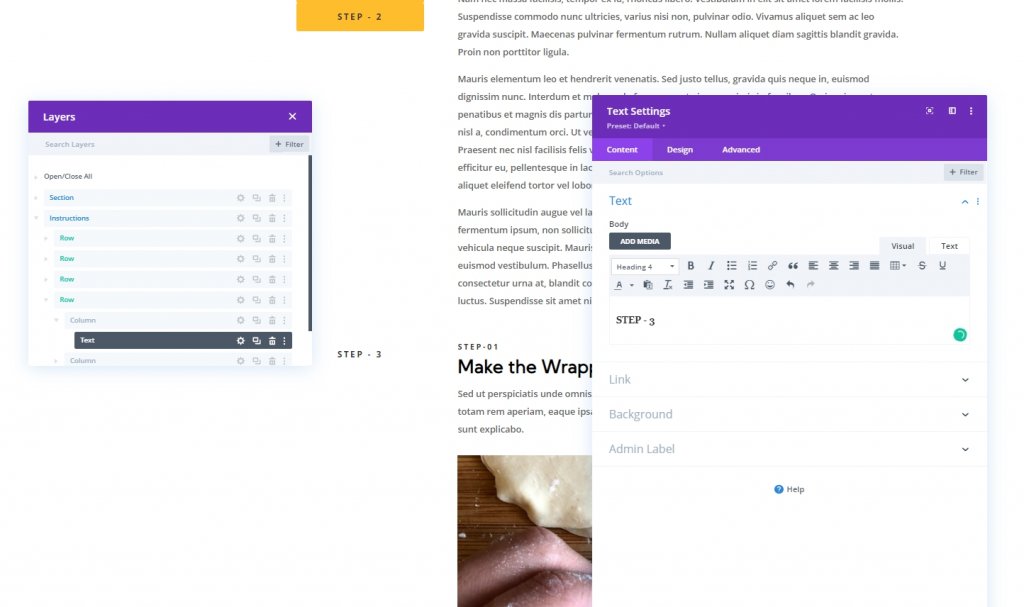
Maintenant, revenez à l'onglet contenu et modifiez le texte selon vos besoins. Mettez également le texte avec l'en-tête H4 car plus tôt nous avons modifié les paramètres H4. Modifiez également la couleur de fond collante.
- Couleur de fond collante : #febd2d

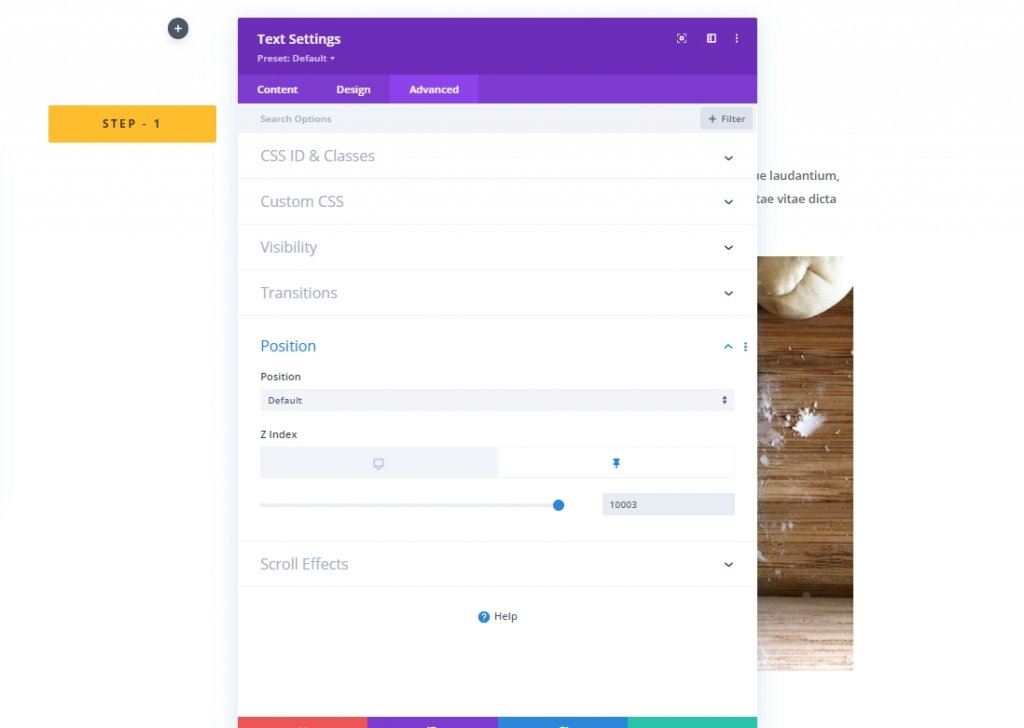
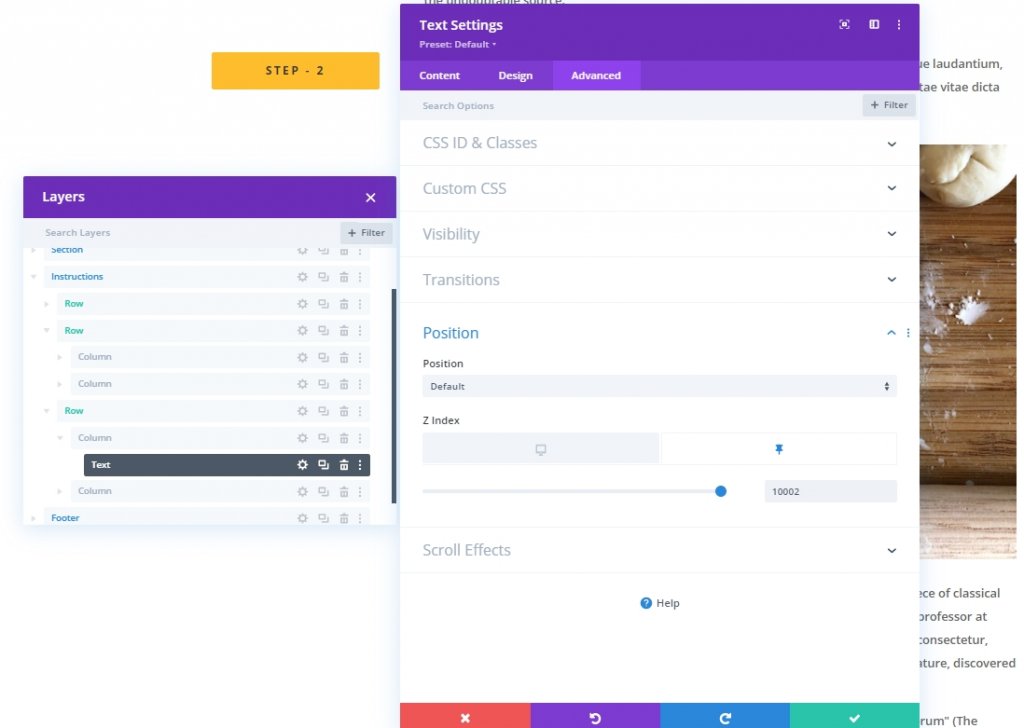
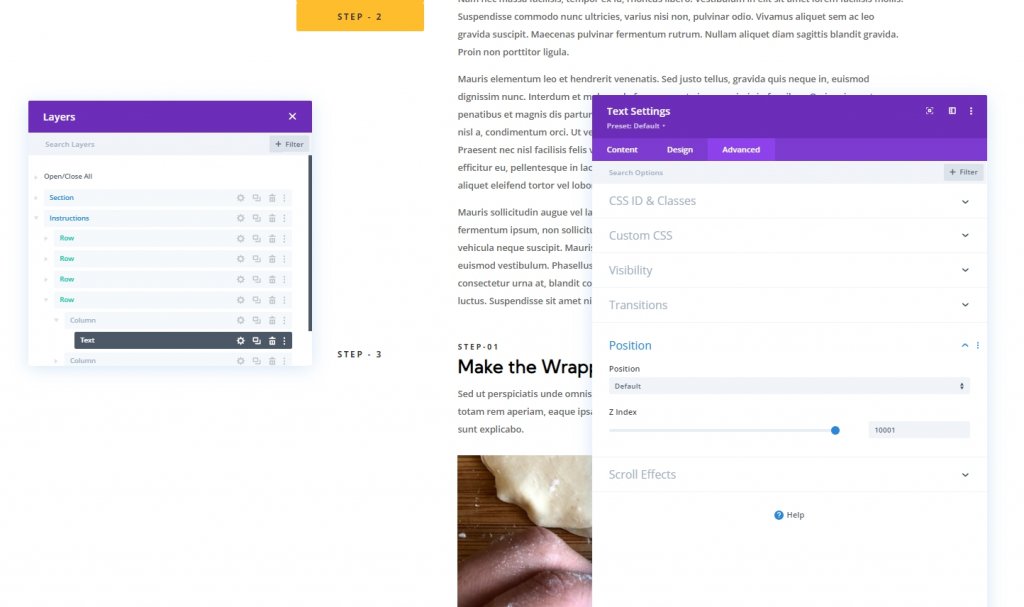
Revenez à l'onglet avancé et mettez à jour le Z-index en état persistant. Cela gardera le texte en haut sur les appareils mobiles.
- Indice Z (collant) : 10003

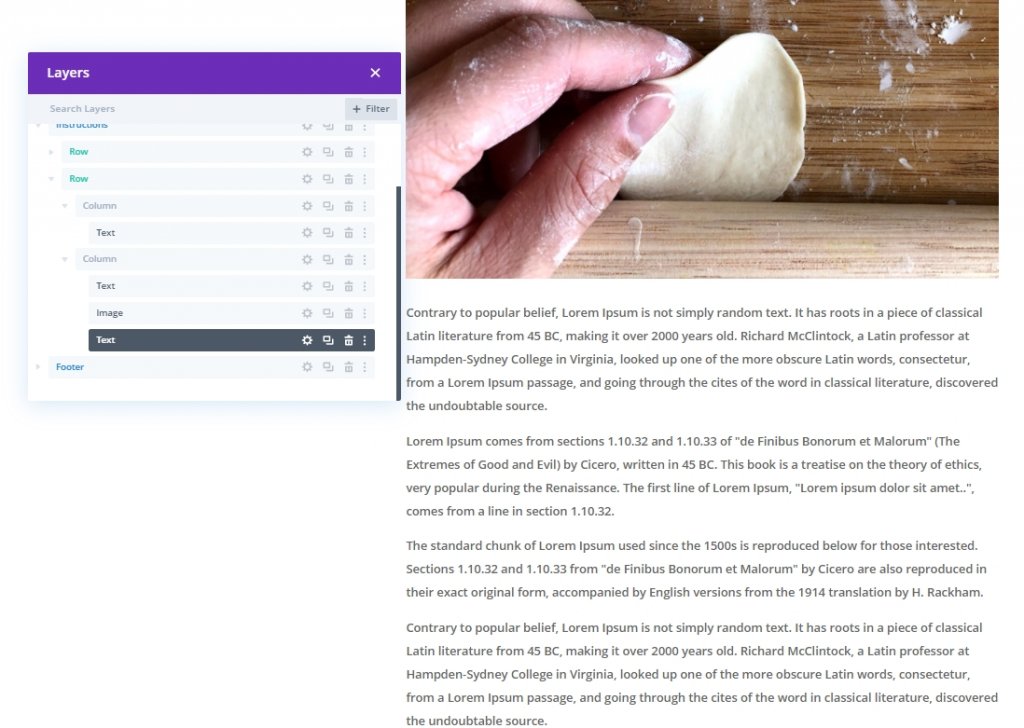
Ajouter plus de contenu
Nous devons attacher un peu plus de contenu sous l'image afin d'avoir suffisamment de contenu pour faire défiler. Ajoutez donc un autre module de texte sous l'image et ajoutez quelques écritures de votre choix.

Dupliquer la ligne 1
Enfin, faites une réplique de la première ligne en la dupliquant.

Deuxième étape : créez l'en-tête collant pour la deuxième rangée
Modifiez maintenant l'en-tête H4 dans la colonne 1.

Modifiez maintenant les paramètres collants.
- Sticky Top Offset : 50px (ordinateur de bureau), 0px (tablette)
- Décalage inférieur collant : 100 px (ordinateur de bureau)
- Limite supérieure collante : section (tablette)

Mettez à jour la valeur Z-index.
- Indice Z (collant) : 10002

Dupliquer la ligne 2
Ensuite, faites à nouveau une réplique de la ligne deux en la dupliquant.

Troisième étape : créez l'en-tête collant pour la troisième rangée
Encore une fois, modifiez le H4 dans la colonne 1 et nommez-le Étape - 3.

Modifiez maintenant les options collantes pour le texte.
- Décalage supérieur collant : 100 px (ordinateur de bureau)
- Décalage inférieur collant : 50px (ordinateur de bureau)

Encore une fois, mettez à jour la valeur Z-index pour la troisième ligne.
- Indice Z (collant) : 10001

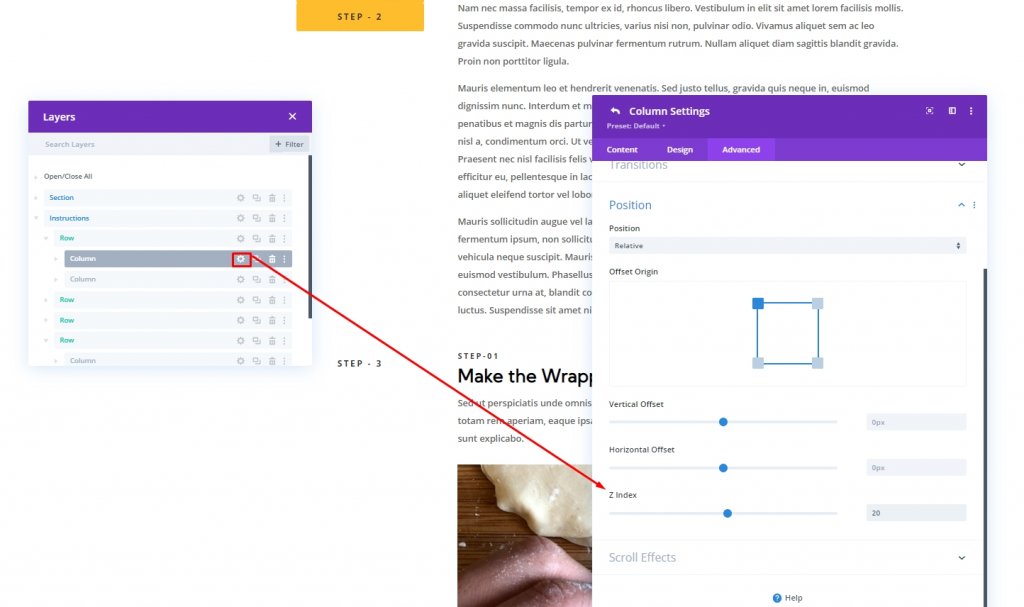
Mettre à jour l'index Z pour chaque colonne un
Nous avons déjà mis une valeur Z-index à toutes les rubriques H4. Maintenant, nous allons également mettre à jour la valeur de chaque colonne contenant ces en-têtes persistants. Ouvrez chaque colonne et mettez à jour la valeur.
- Ligne 1 > Colonne 1 : Z-index = 20
- Ligne 2 > Colonne 1 : Z-index = 19
- Ligne 3 > Colonne 1 : Z-index = 18

Section trois : liens d'ancrage pour les en-têtes collants
Nous allons maintenant attribuer un identifiant CSS aux lignes afin que l'utilisateur puisse facilement utiliser l'intégralité de la page via celles-ci.
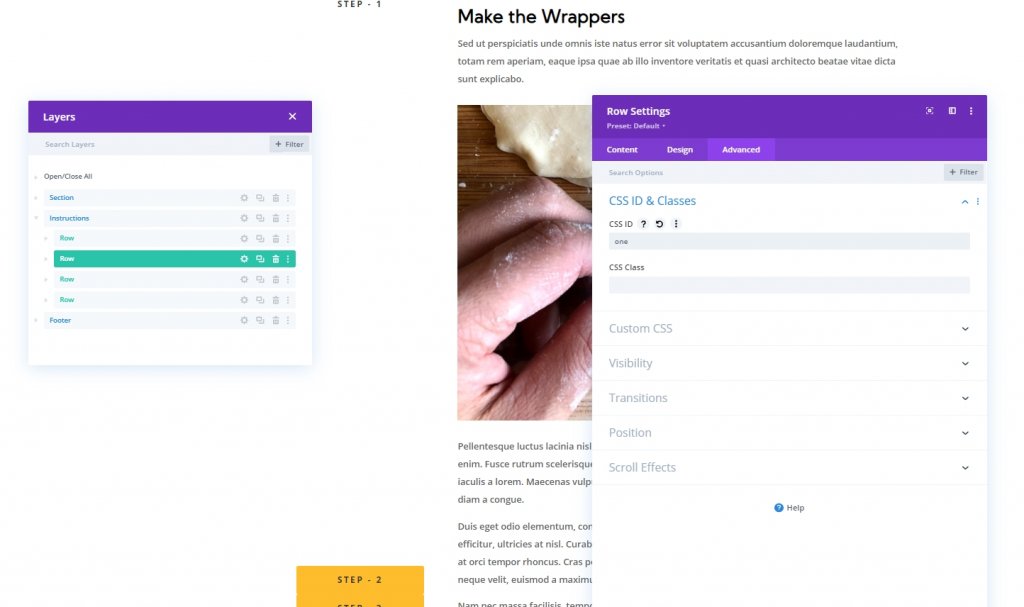
Rangée 1 : Lien d'ancrage
Ouvrez les paramètres de la ligne 1 et ajoutez l'identifiant CSS suivant.
- Identifiant CSS : un

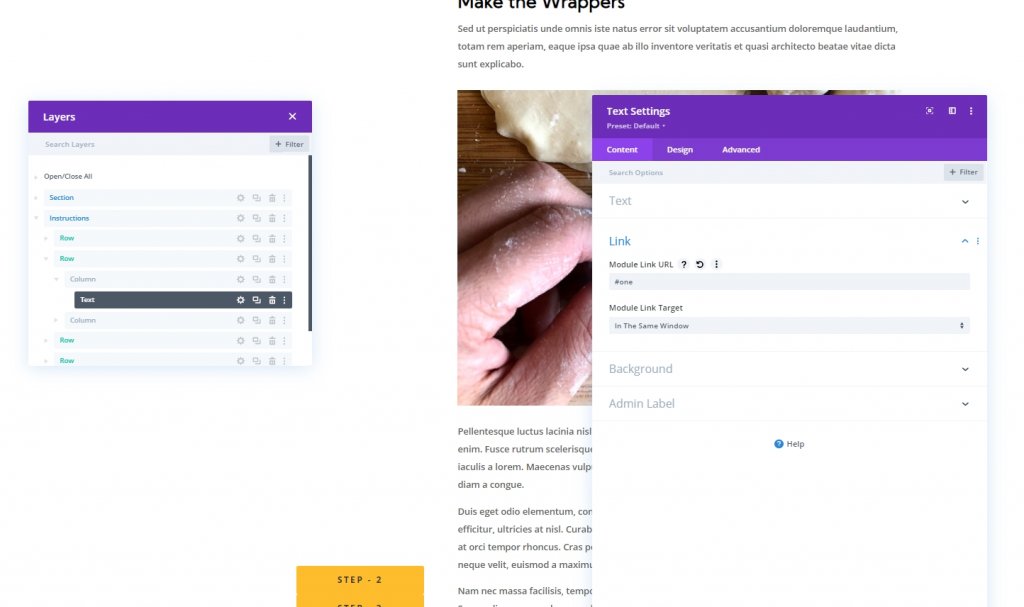
Maintenant, ouvrez les paramètres du module de texte dans la colonne 1 ou la ligne 1 et ajoutez l'URL du lien du module.
- URL du lien du module : #one

Rangée 2 : Lien d'ancrage
Ouvrez les paramètres de la ligne 2 et ajoutez l'identifiant CSS suivant.
- Identifiant CSS : deux

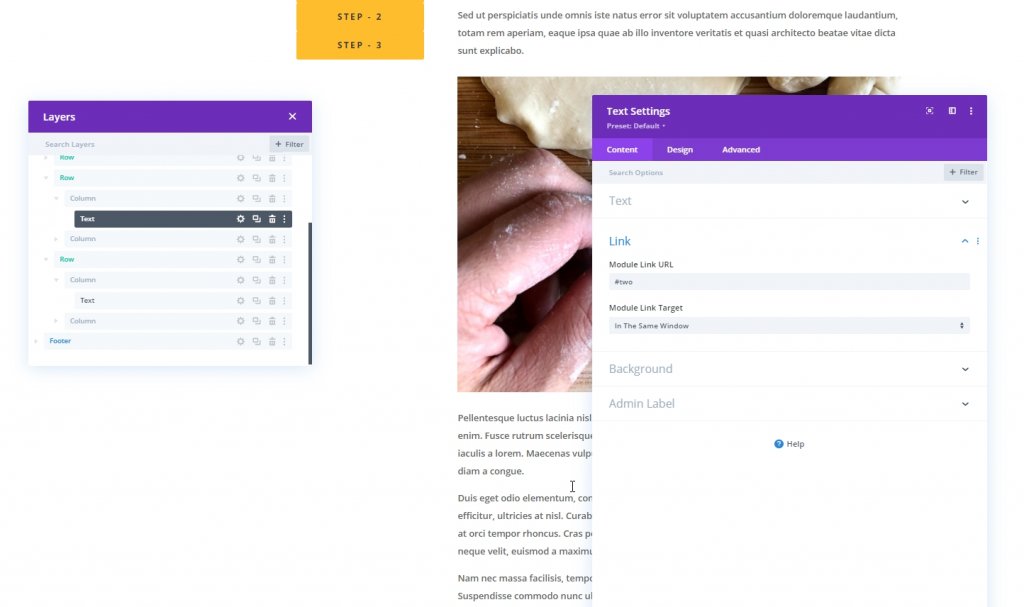
Maintenant, ouvrez les paramètres du module de texte dans la colonne 1 ou la ligne 1 et ajoutez l'URL du lien du module.
- URL du lien du module : #deux

Ligne 3 : Lien d'ancrage
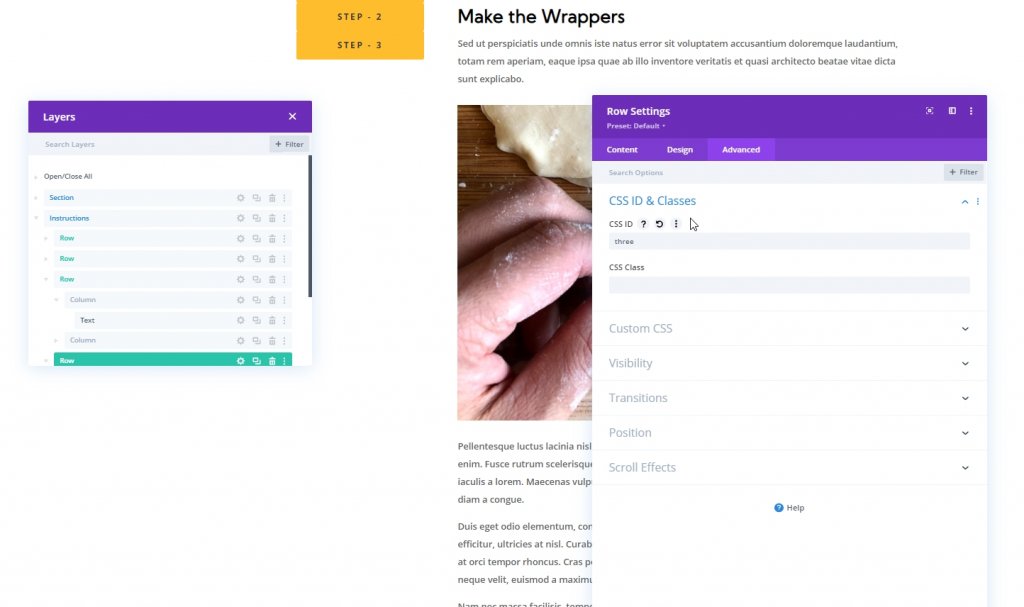
Ouvrez les paramètres de la ligne 3 et ajoutez l'identifiant CSS suivant.
- ID CSS : trois

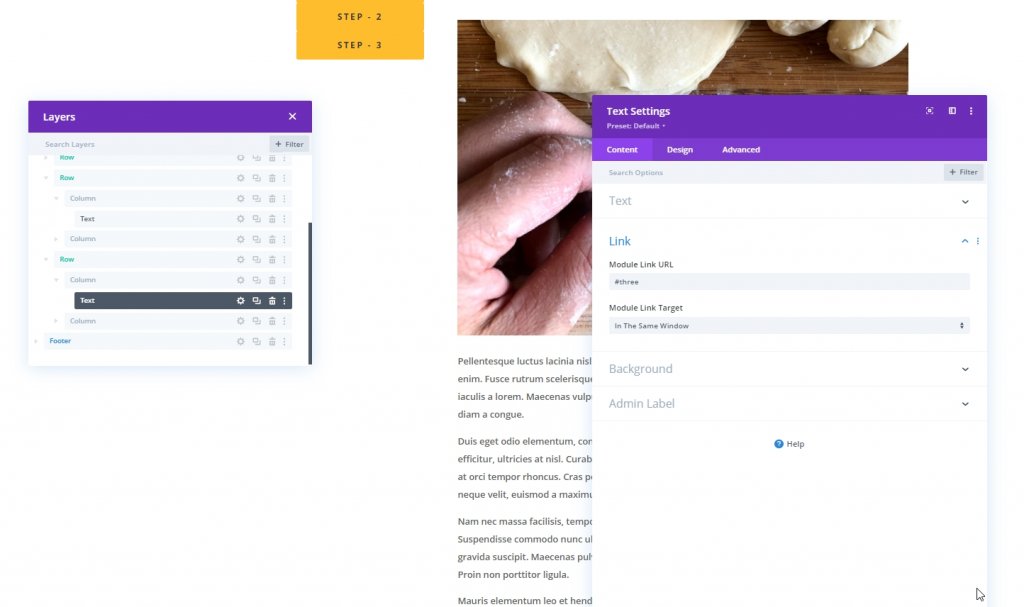
Maintenant, ouvrez les paramètres du module de texte dans la colonne 1 ou la ligne 1 et ajoutez l'URL du lien du module.
- URL du lien du module : #trois

Vue finale
Alors, voici notre en-tête de défilement pour une conception de navigation de lien d'ancrage unique.
Derniers mots
Honnêtement, l'utilisation d'un titre collant dans la conception Web apporte plus de charme et aide les visiteurs à parcourir le contenu. L'utilisation de liens d'ancrage peut améliorer vos visiteurs en améliorant l'expérience utilisateur de nombreuses manières. Ces options intégrées de Divi vous offrent de plus en plus de moyens de fournir un meilleur site Web à vos visiteurs. Espérons que ce didacticiel vous aidera à créer un titre collant avec une navigation unique par lien d'ancrage. En-tête collant défilant pour une navigation unique sur le lien d'ancrage. S'il vous plaît, faites-nous savoir quels autres sujets nous pouvons partager avec vous. Passez un bon moment avec Divi.





