La plupart des utilisateurs du générateur de thèmes Divi confirment ses performances que ce soit au niveau des fonctionnalités du site créé ou en termes d'options de personnalisation quasi illimitées. La création d'en-têtes collants s'est déroulée sans heurts depuis l'arrivée du générateur de thèmes, mais nous constatons que beaucoup de gens ne savent pas comment les créer sans utiliser de code supplémentaire. Cependant, il est assez facile de le faire également grâce aux options collantes de Divi. En fait, non seulement c'est plus facile, mais cette méthode offre plus de possibilités pour personnaliser le design.

Nous prendrons donc le temps, dans ce tutoriel, de vous montrer comment créer un en-tête collant ultra personnalisé à l'aide des paramètres Divi. Nous organiserons la personnalisation de cet en-tête comme suit:
- Nous aurons une barre d'en-tête supérieure + une barre de menu
- La section contenant la barre de menu collante est configurée de telle manière que lorsque vous revenez en haut, la barre d'en-tête réapparaît
- Les styles de conception de la section collante (et de ses éléments) changeront une fois que la section sera devenue collante
Tout cela s'articulera autour de deux parties principales: la première consacrée à la création de la structure d'élément d'en-tête à l'intérieur d'un nouveau modèle d'en-tête, et la seconde à l'application d'effets collants personnalisés.
1. Construction de la structure d'élément d'en-tête dans un nouveau modèle d'en-tête
Créer un nouveau modèle d'en-tête global
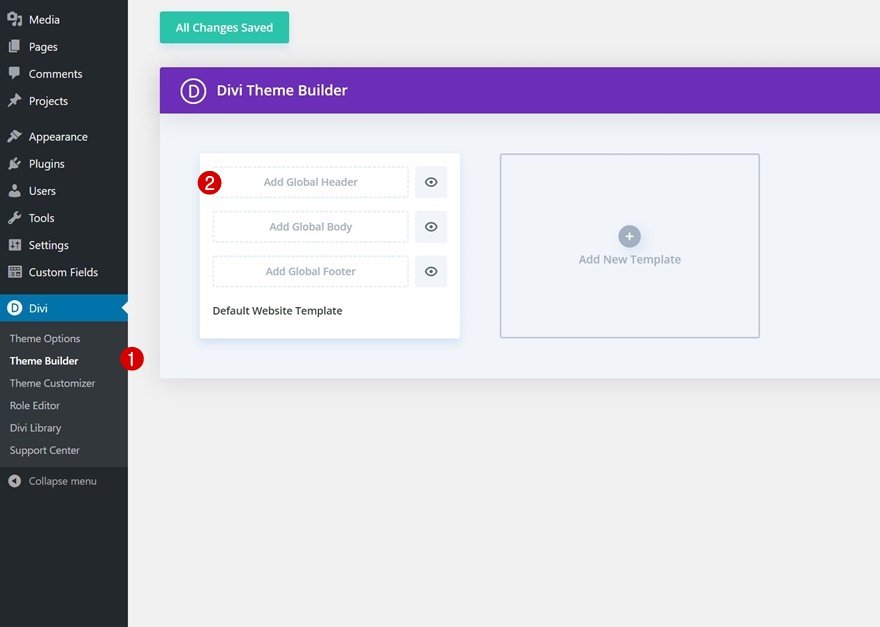
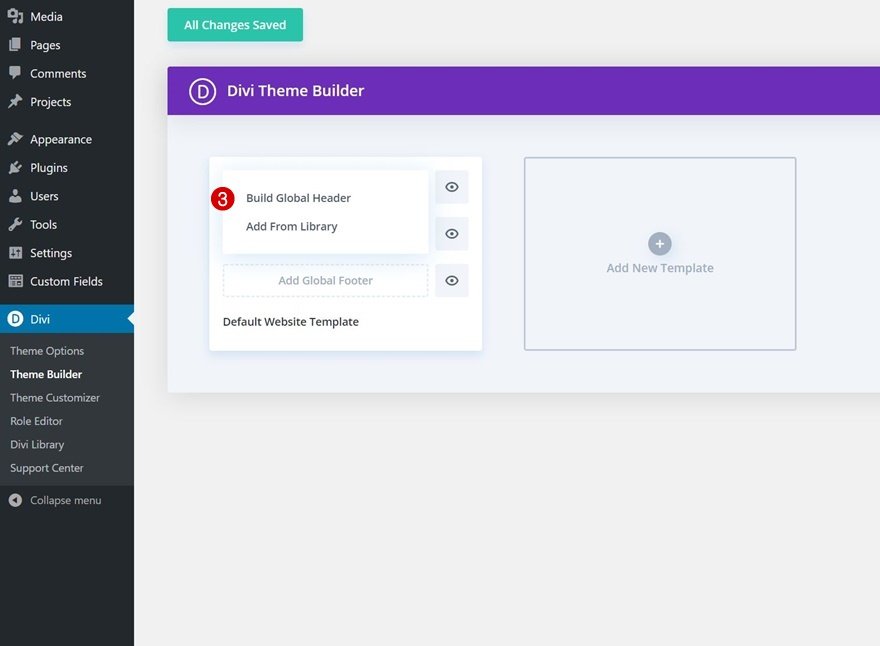
La première étape consiste à obtenir le modèle d'en-tête global et à le télécharger sur le thème du générateur Divi. Sur Divi, vous allez créer un nouvel en-tête global ou personnalisé.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant

Définir la section n ° 1
Dans l'éditeur de modèles, vous remarquerez une section. C'est ici que nous allons commencer à créer la structure des éléments de notre en-tête. Alors, ouvrez-le et commençons la configuration.
Gradient background
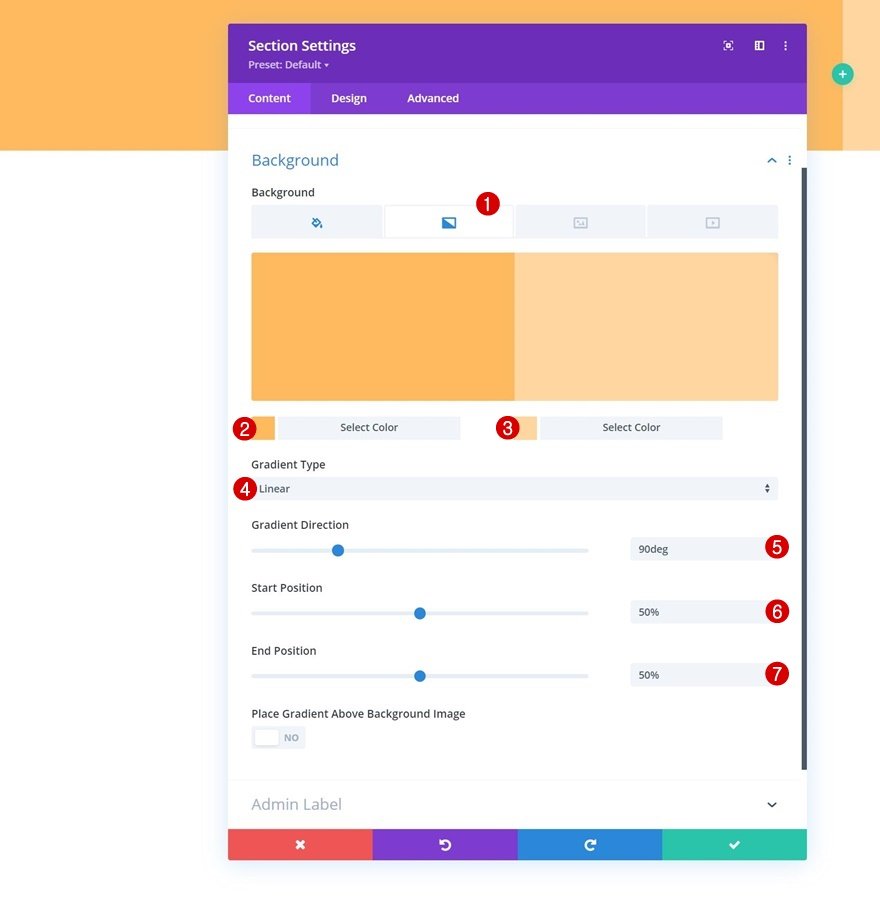
Nous allons d'abord appliquer le fond dégradé comme suit:
- Couleur 1: # ffba60
- Couleur 2: # ffd6a0
- Direction du gradient: 90deg
- Position de départ: 50%
- Position finale: 50%

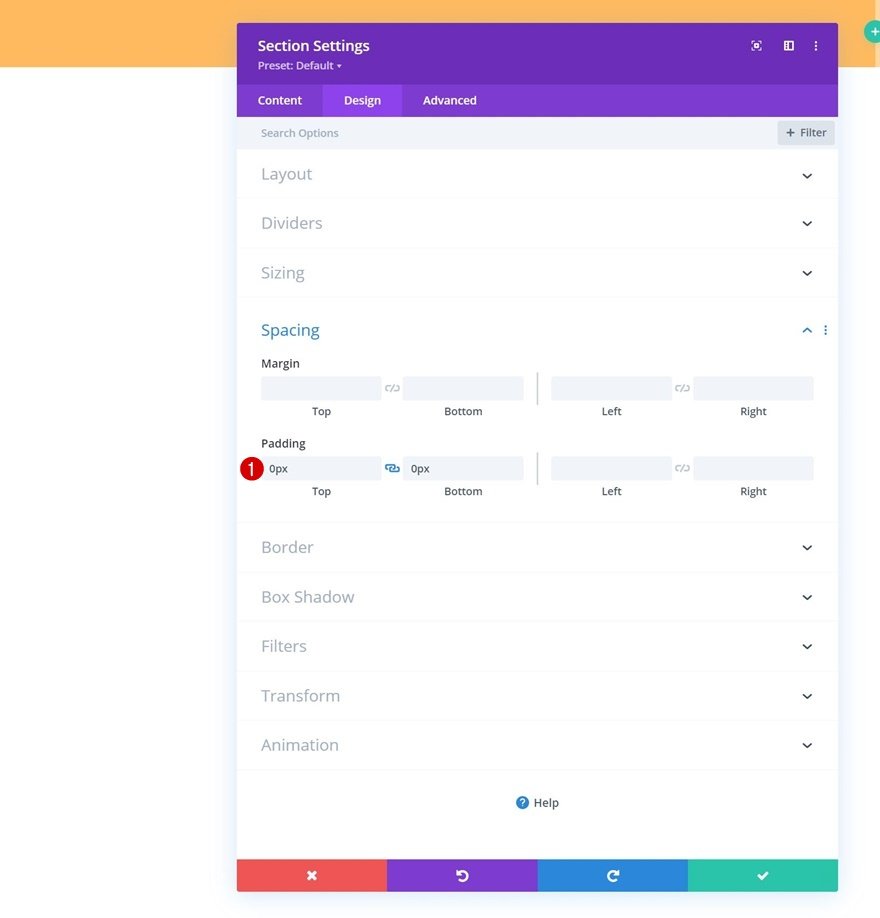
Spacing
Vous devez ensuite supprimer tout le remplissage par défaut du haut et du bas.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Ajouter une nouvelle ligne
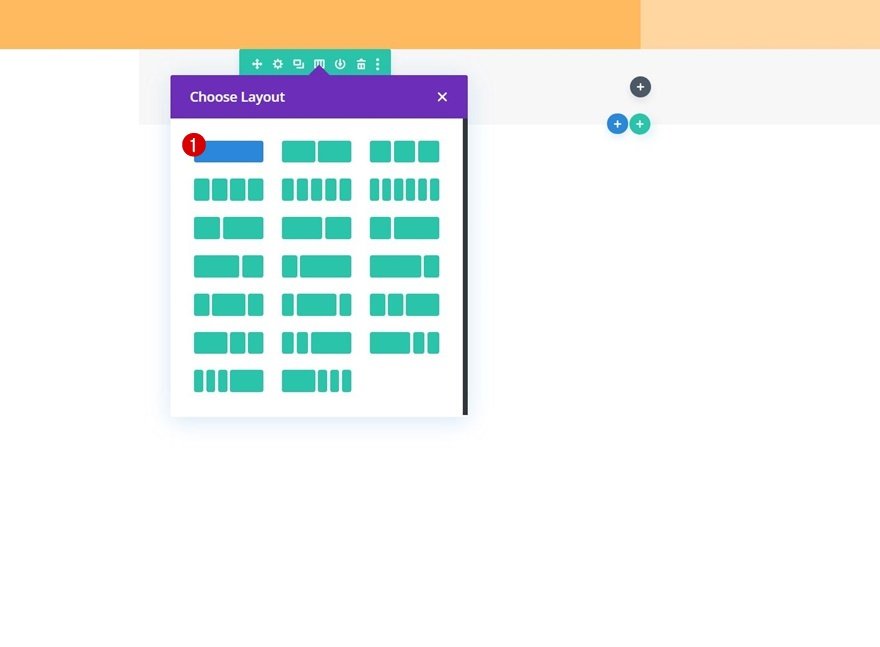
Pour créer votre barre d'en-tête supérieure, nous ajouterons une nouvelle ligne à notre section.
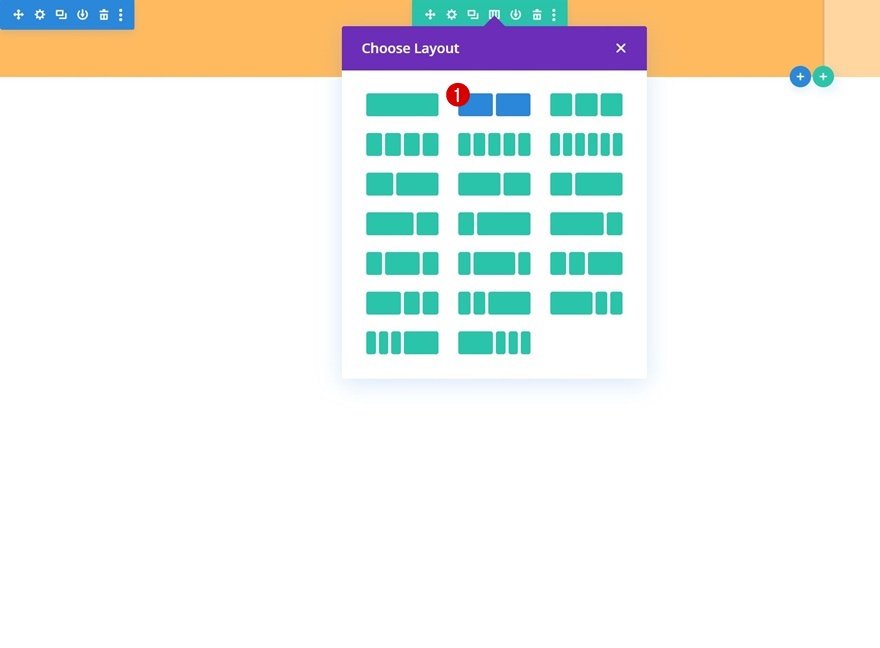
Column Structure
La nouvelle ligne doit être définie à l'aide de la structure de colonnes suivante:

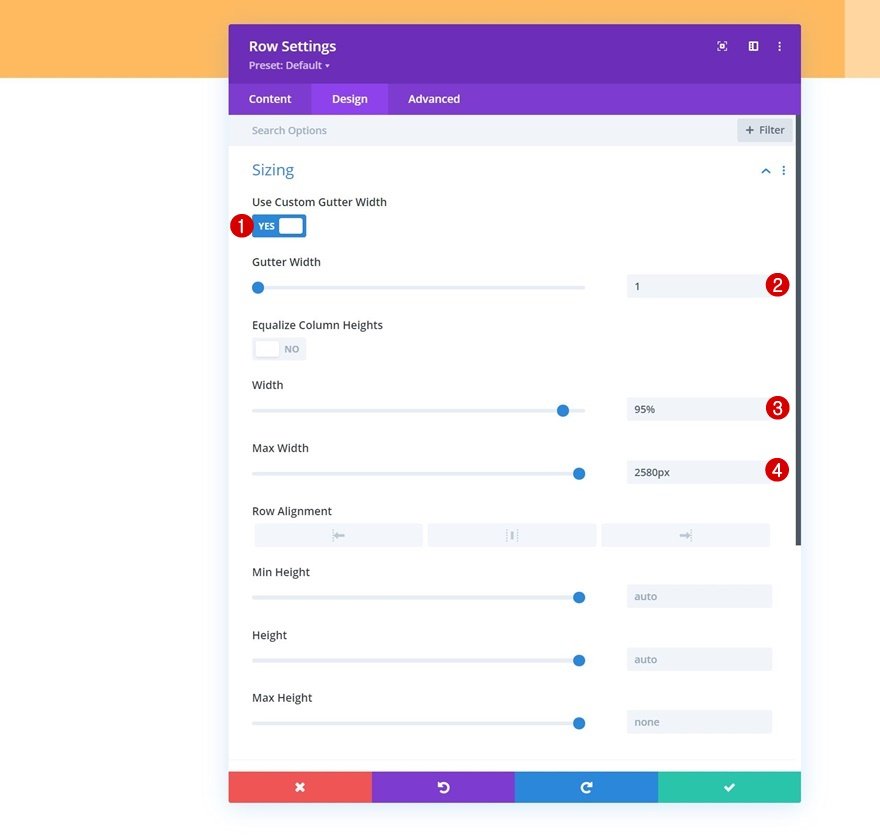
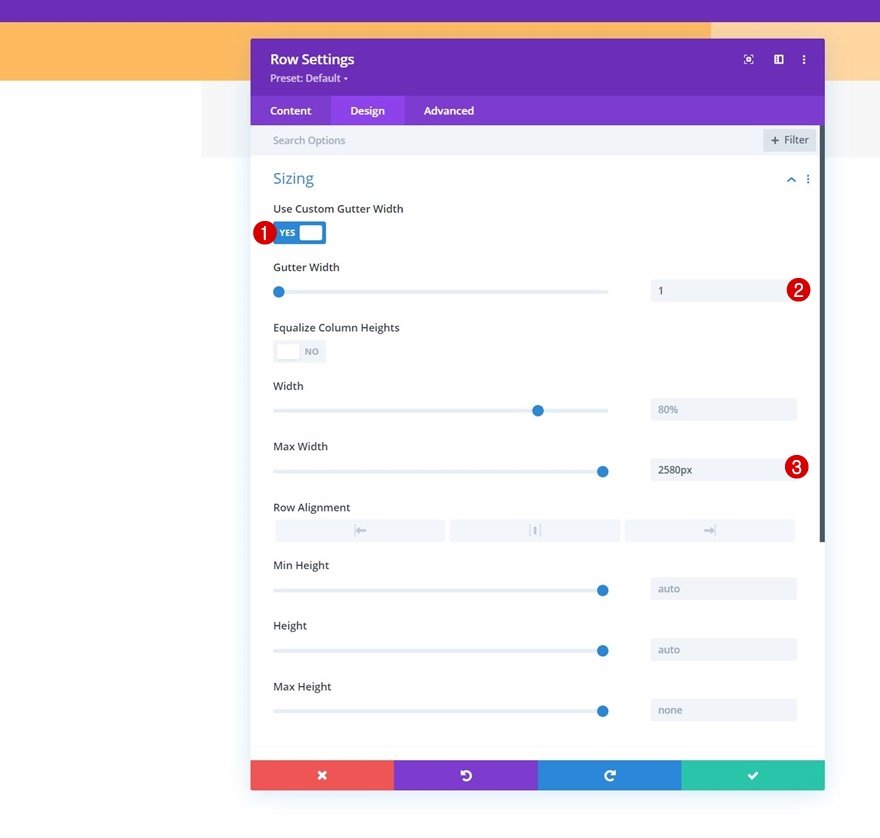
Sizing
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit:
- Utiliser la largeur de gouttière personnalisée: Oui
- Largeur de la gouttière: 1
- Largeur: 95%
- Largeur max: 2580px

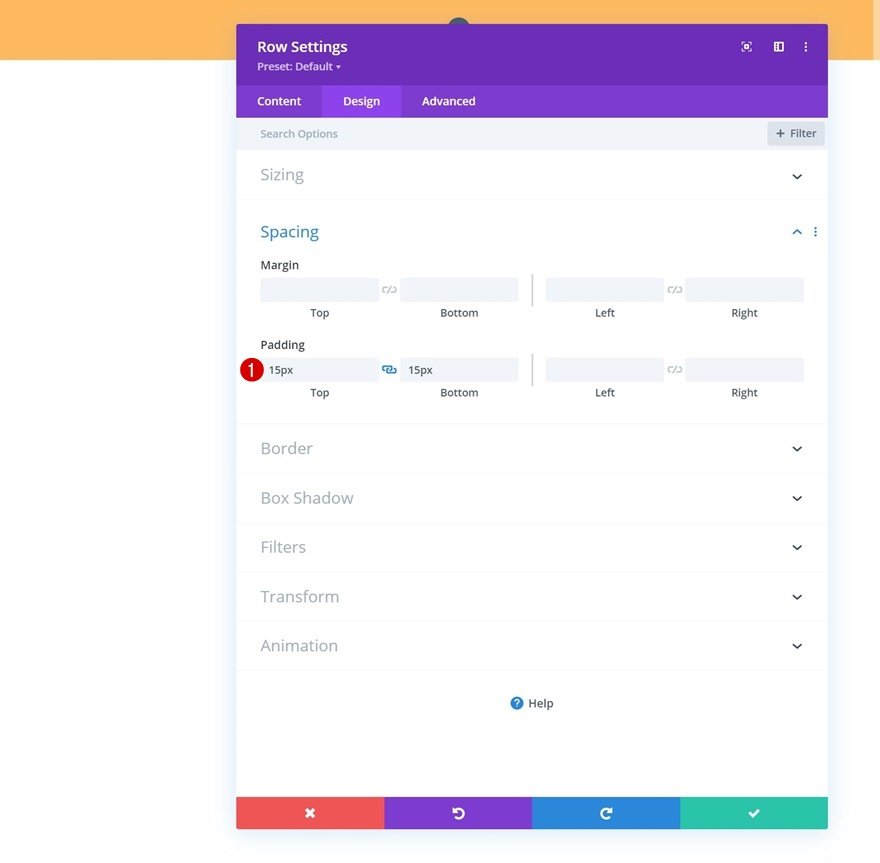
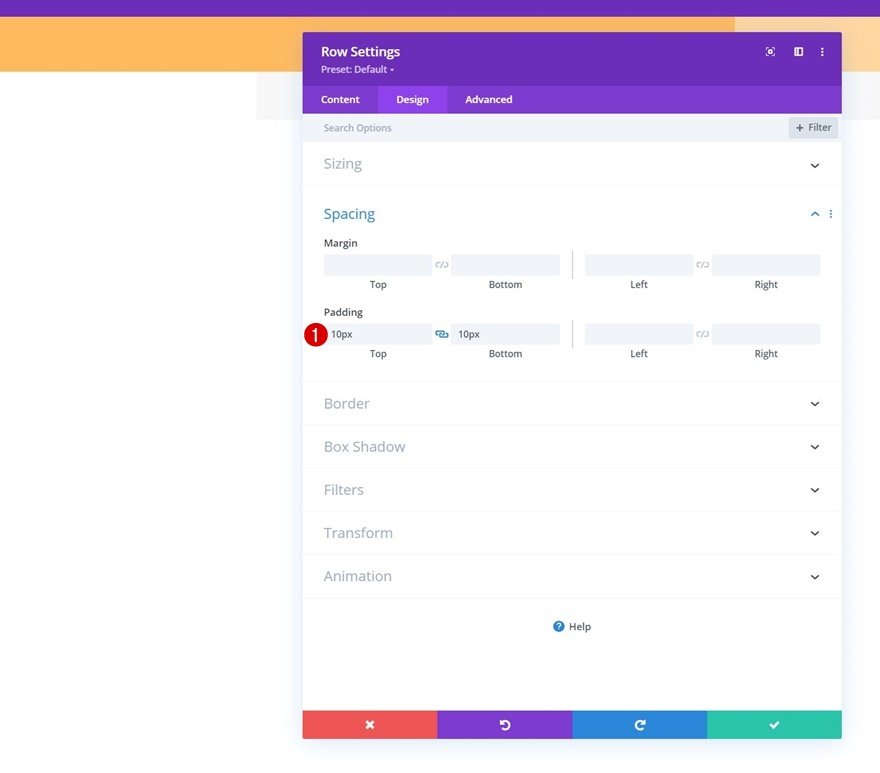
Spacing
À ce niveau, vous ajouterez un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 15px
- Rembourrage inférieur: 15px

Main Element CSS
Vous allez maintenant ajouter une ligne de code CSS à l'élément principal de la ligne dans l'onglet avancé. Le but ici est de s'assurer que les colonnes restent côte à côte sur des écrans de plus petite taille.
| 01 | display: flex; |

Ajouter le module de suivi des médias sociaux à la colonne 1
Nous pouvons maintenant ajouter des modules. Commençons par la colonne 1 avec un module de suivi des médias sociaux.
Add Social Networks of Choice
Vous ajouterez les réseaux sociaux de votre choix ainsi que leurs liens correspondants.

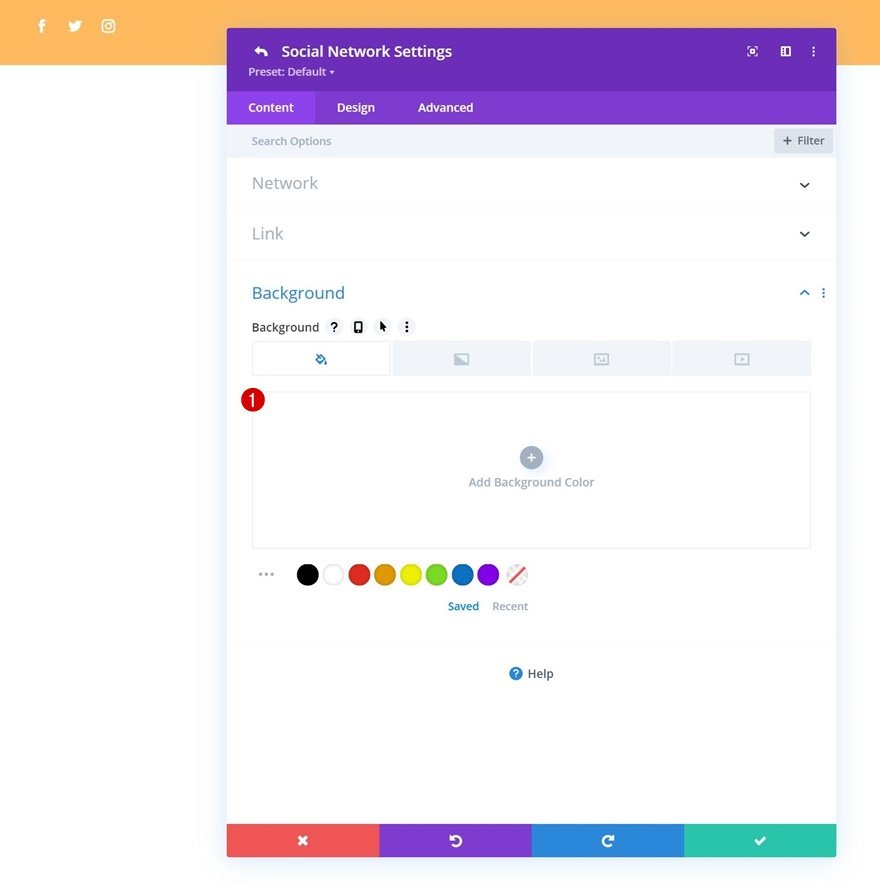
Ensuite, vous devez supprimer la couleur d'arrière-plan de chaque réseau social.


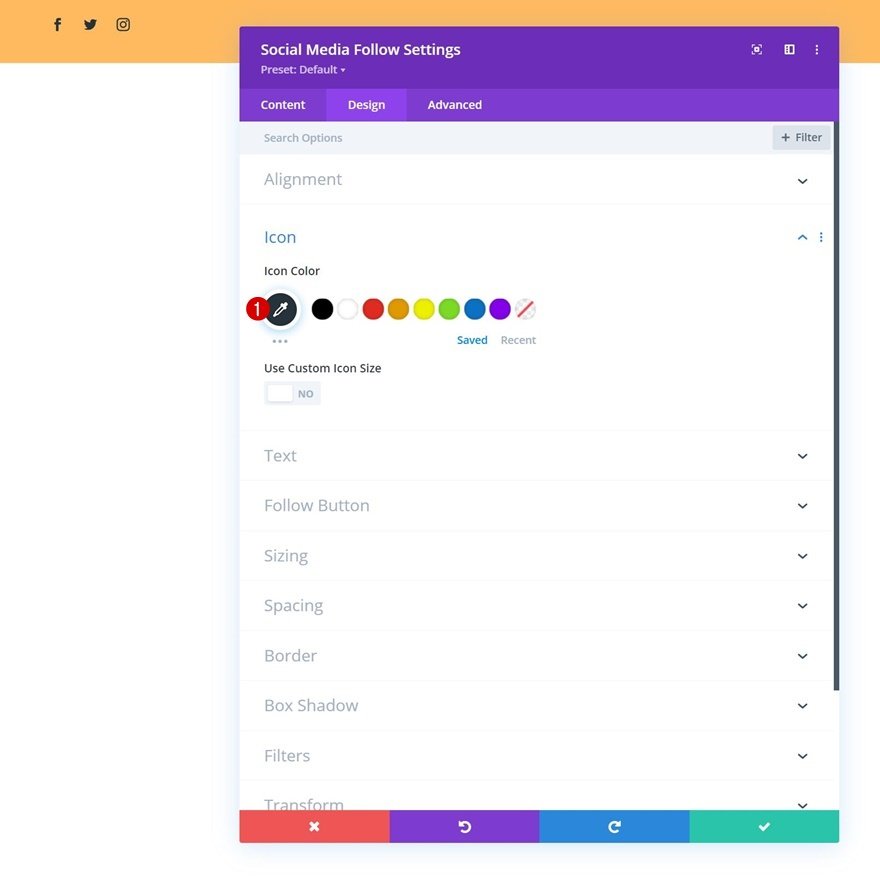
Icon Settings
Revenez aux paramètres généraux du module et modifiez la couleur de l'icône dans l'onglet Conception.
- Couleur de l'icône: # 26333a

Spacing
Ajoutez une marge supérieure.
- Marge supérieure: 5px

Ajouter un module de boutons à la colonne 2
Dans la colonne 2, le seul module dont nous avons besoin est un module de boutons. Vous allez d'abord ajouter une copie de votre choix.

Ensuite, vous ajoutez un lien.

Après cela, vous devez accéder à l'onglet Conception et modifier l'alignement des boutons.
- Alignement des boutons: à droite

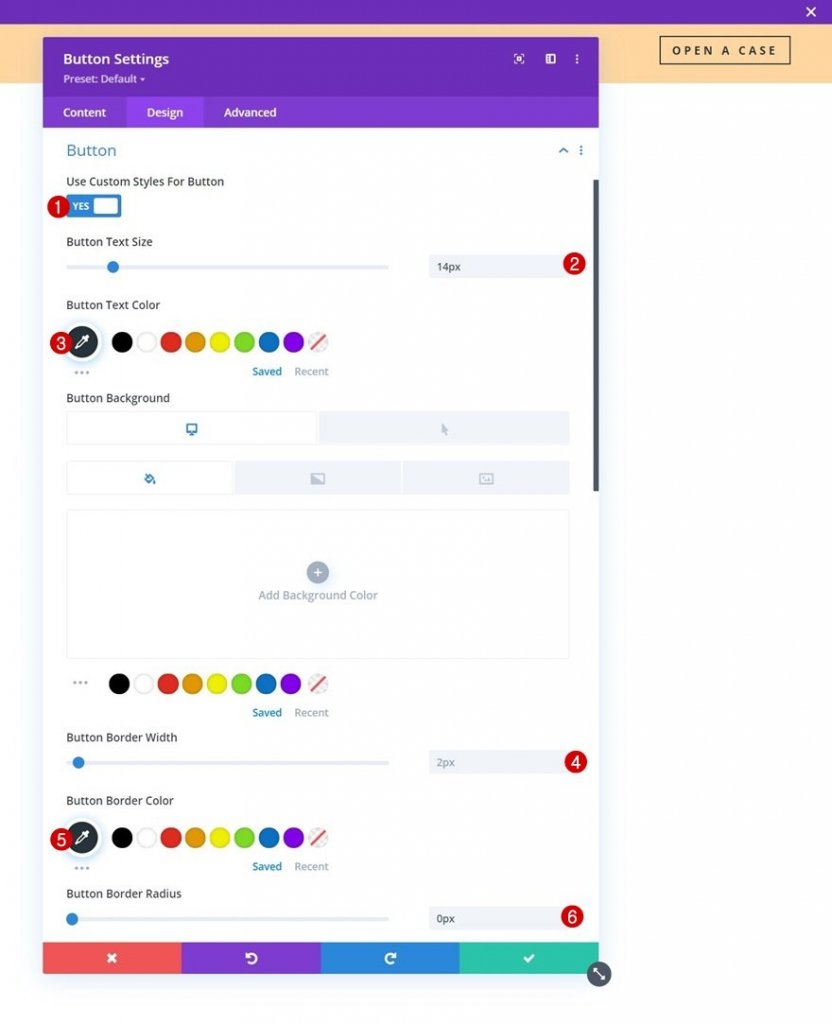
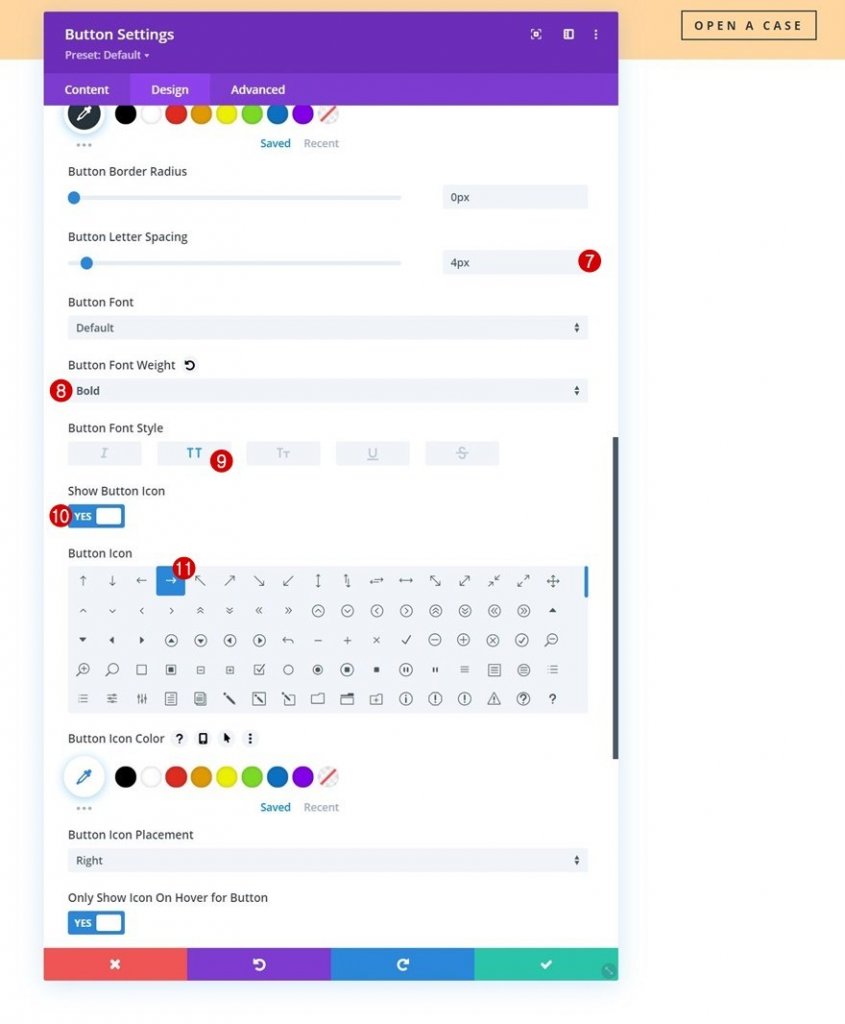
Configurons quelques éléments de style pour le bouton:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 14px
- Couleur du texte du bouton: # 26333a
- Largeur de la bordure du bouton: 2px
- Couleur de la bordure du bouton: # 26333a
- Rayon de la bordure du bouton: 0px

- Espacement des lettres des boutons: 4px
- Poids de la police du bouton: Gras
- Style de police du bouton: majuscule
- Afficher le bouton: Oui

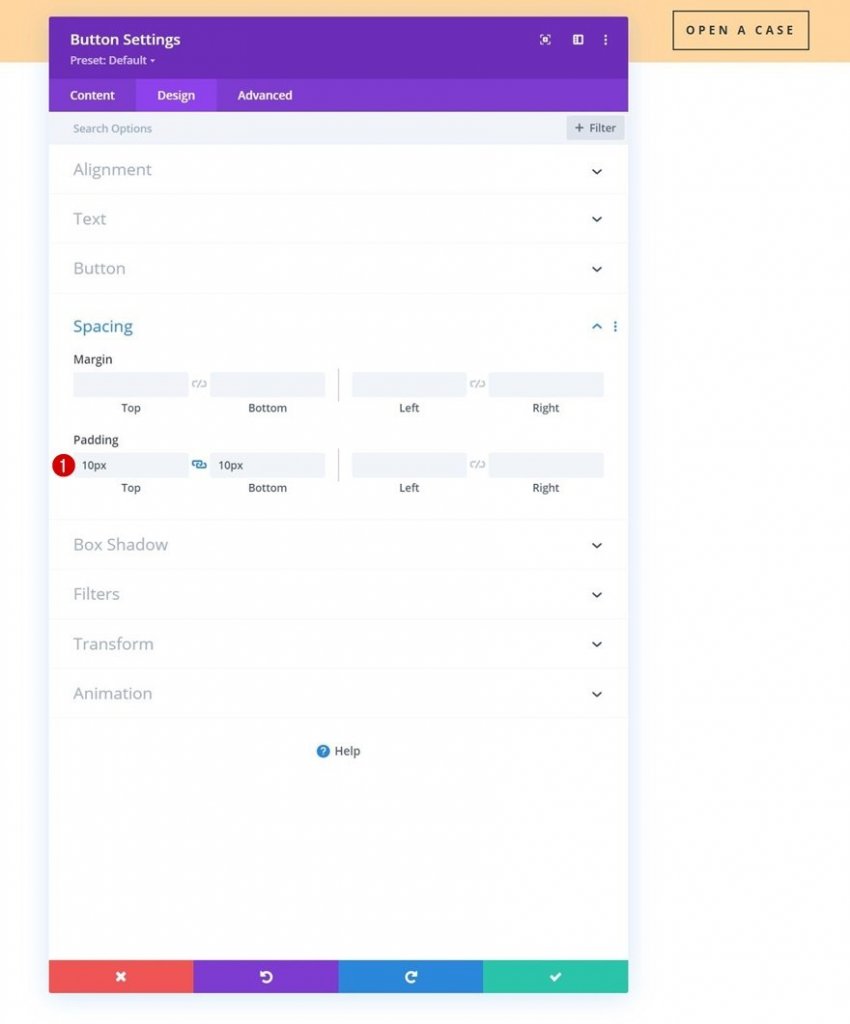
Et nous allons compléter les paramètres du module en ajoutant un peu de remplissage haut et bas aux paramètres d'espacement.
- Rembourrage supérieur: 10px
- Rembourrage inférieur: 10px

La configuration de la section 1 est maintenant terminée. Nous allons maintenant ajouter une deuxième section dédiée au menu, qui deviendra collante dans la deuxième partie de ce tutoriel.
Ajouter la section # 2
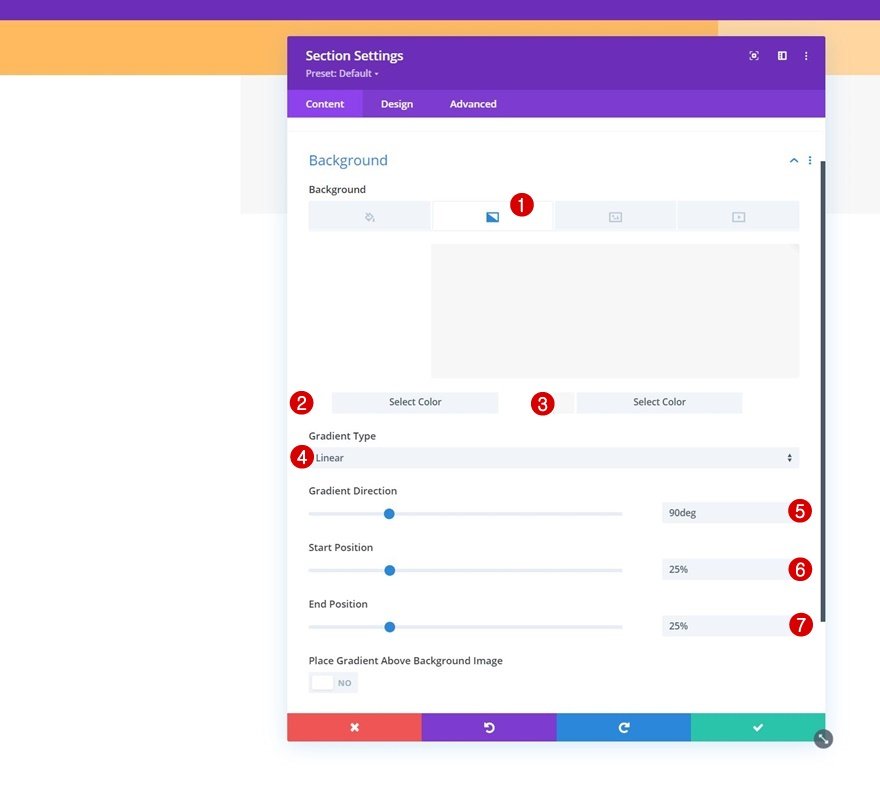
La section 2 dédiée au menu sera ajoutée juste en dessous de la précédente. Comme dans la section 1, nous allons d'abord configurer le fond dégradé.
- Couleur 1: #ffffff
- Couleur 2: # f7f7f7
- Type de dégradé: linéaire
- Direction du gradient: 90deg
- Position de départ: 25%
- Position finale: 25%

Passez à l'onglet Conception de la section et supprimez tout le remplissage par défaut du haut et du bas.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Ajouter une nouvelle ligne
Nous devrons utiliser la structure de colonnes suivante:

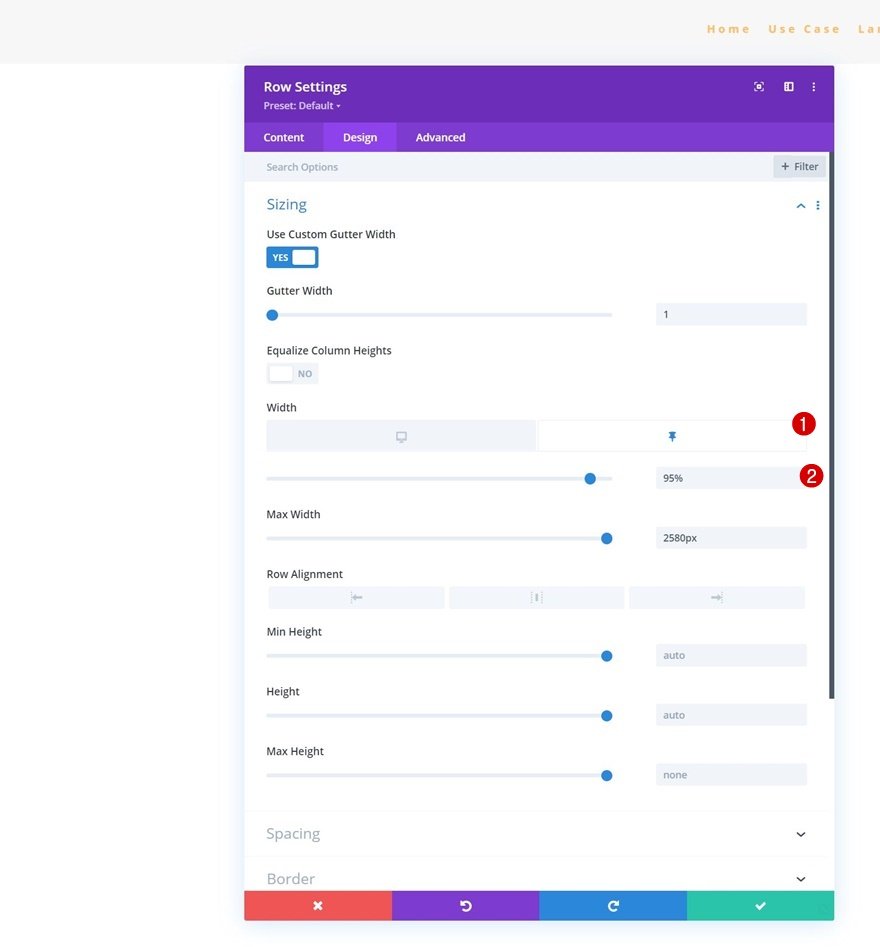
Ensuite, passez à l'onglet Conception de la ligne et modifiez les paramètres de dimensionnement comme suit:
- Utiliser la largeur de gouttière personnalisée: Oui
- Largeur de la gouttière: 1
- Largeur max: 2580px

Supprimez ensuite tout le remplissage par défaut du haut et du bas.
- Rembourrage supérieur: 10px
- Rembourrage inférieur: 10px

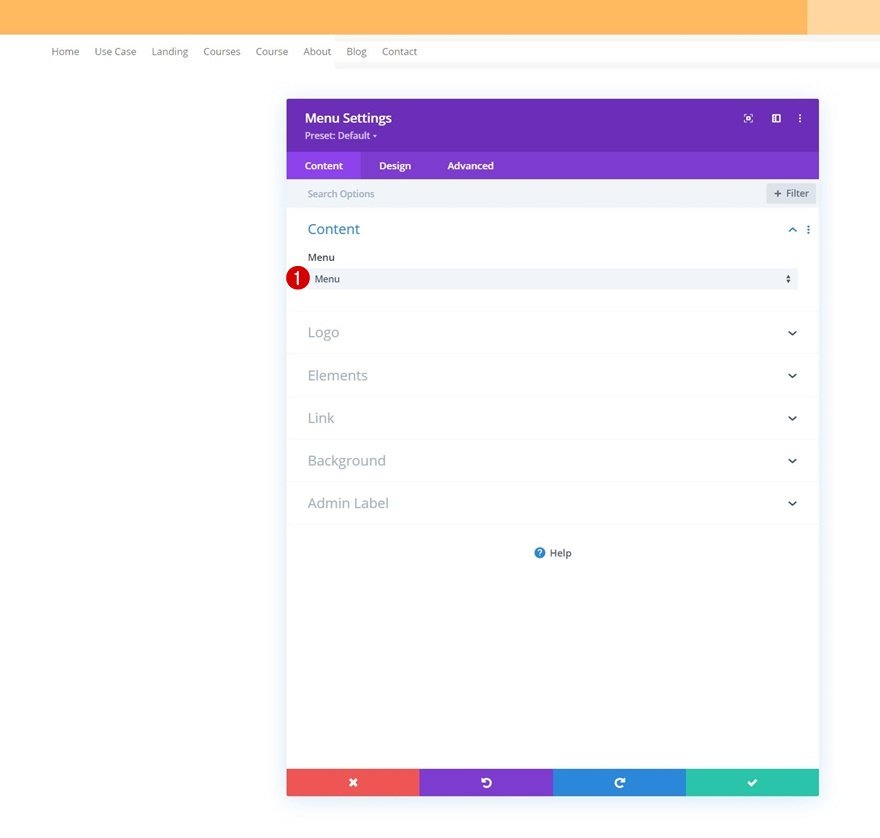
Ajouter un module de menu à la colonne
Vous devez ajouter un module de menu à la colonne de la ligne et sélectionner un menu dynamique de votre choix.

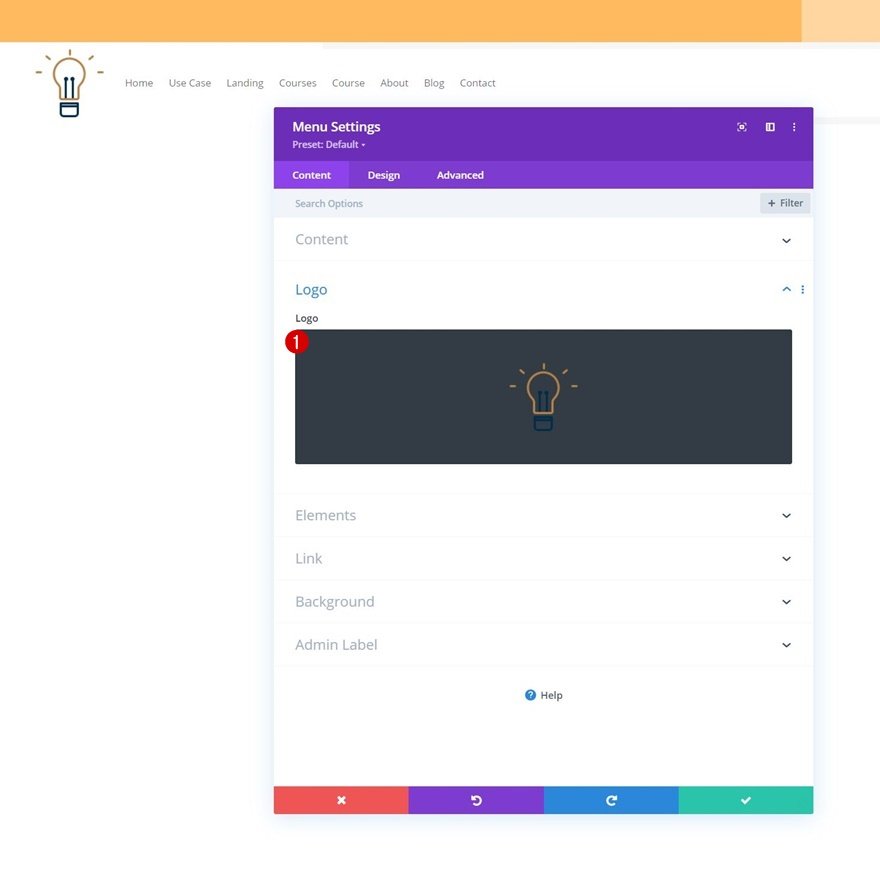
Téléchargez ensuite un logo.

Après cela, vous pouvez supprimer la couleur d'arrière-plan blanc par défaut du module.
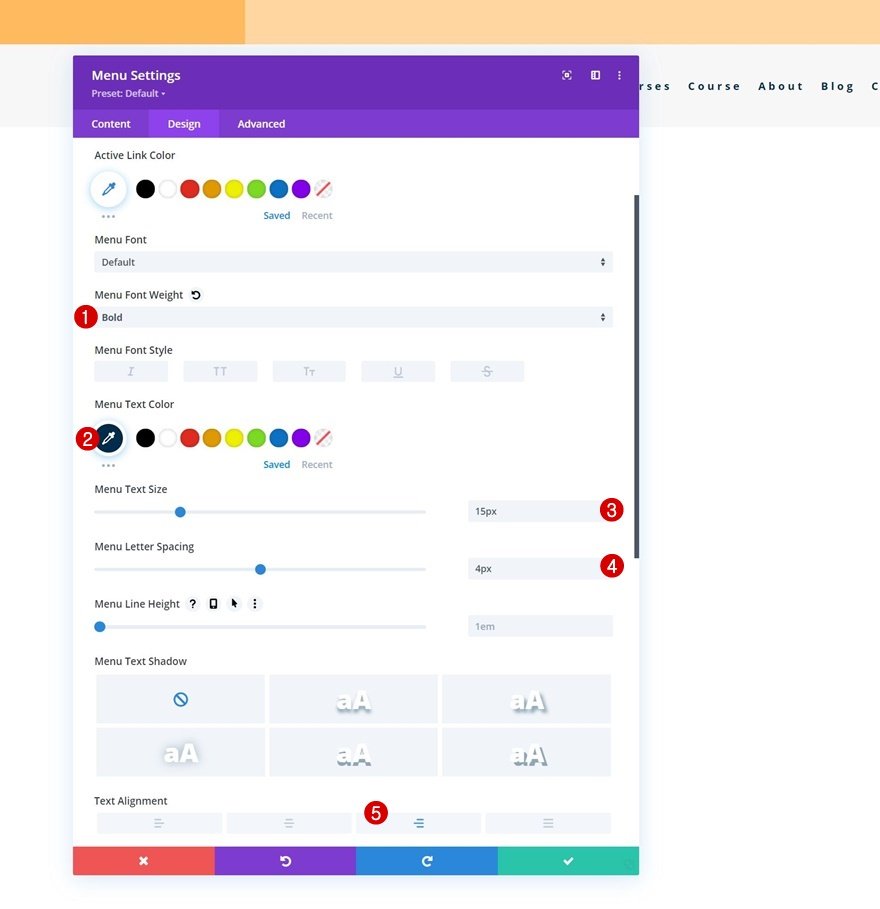
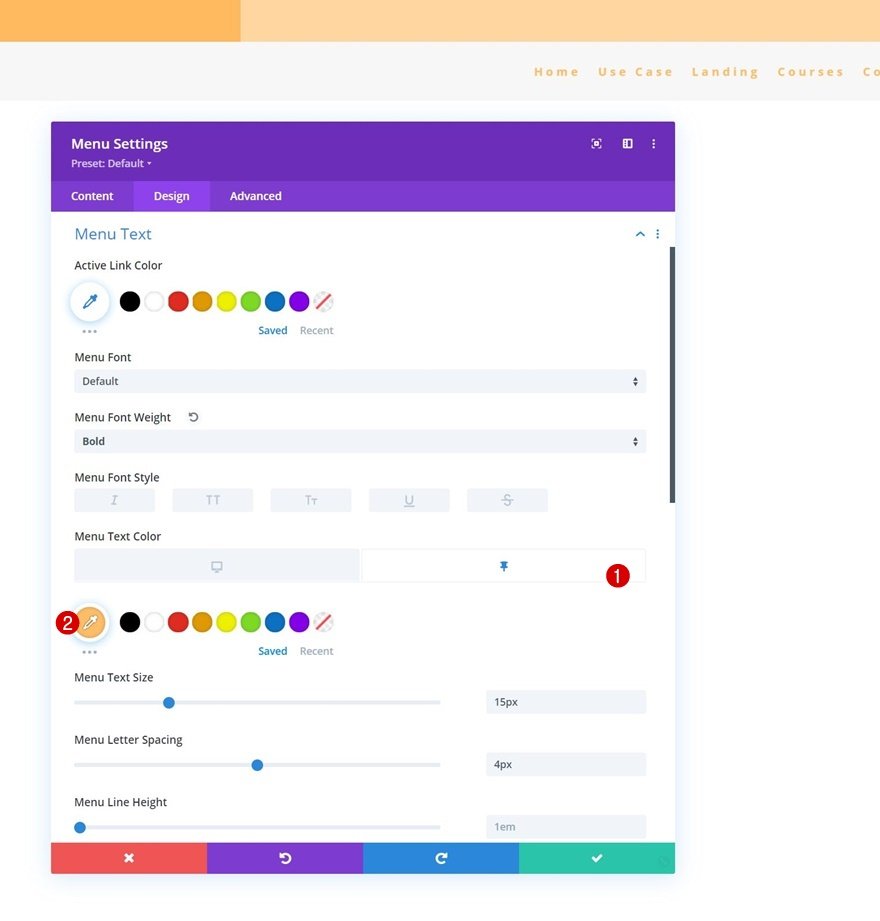
Passez à l'onglet Conception et stylisez également les paramètres de texte du menu.
- Épaisseur de la police du menu: Gras
- Couleur du texte du menu: # 002d4c
- Taille du texte du menu: 15px
- Espacement des lettres de menu: 4px
- Alignement du texte: à droite

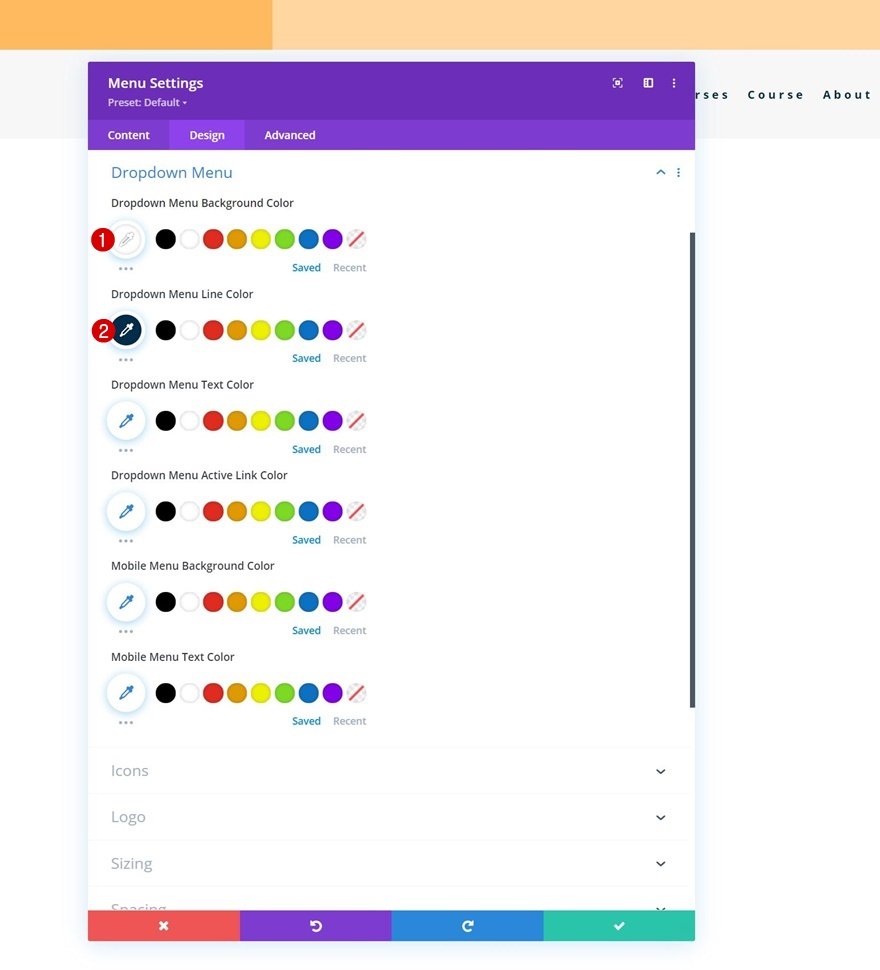
Maintenant, apportez quelques modifications aux paramètres du menu déroulant.
- Couleur d'arrière-plan du menu déroulant: #ffffff
- Couleur de la ligne du menu déroulant: # 002d4c

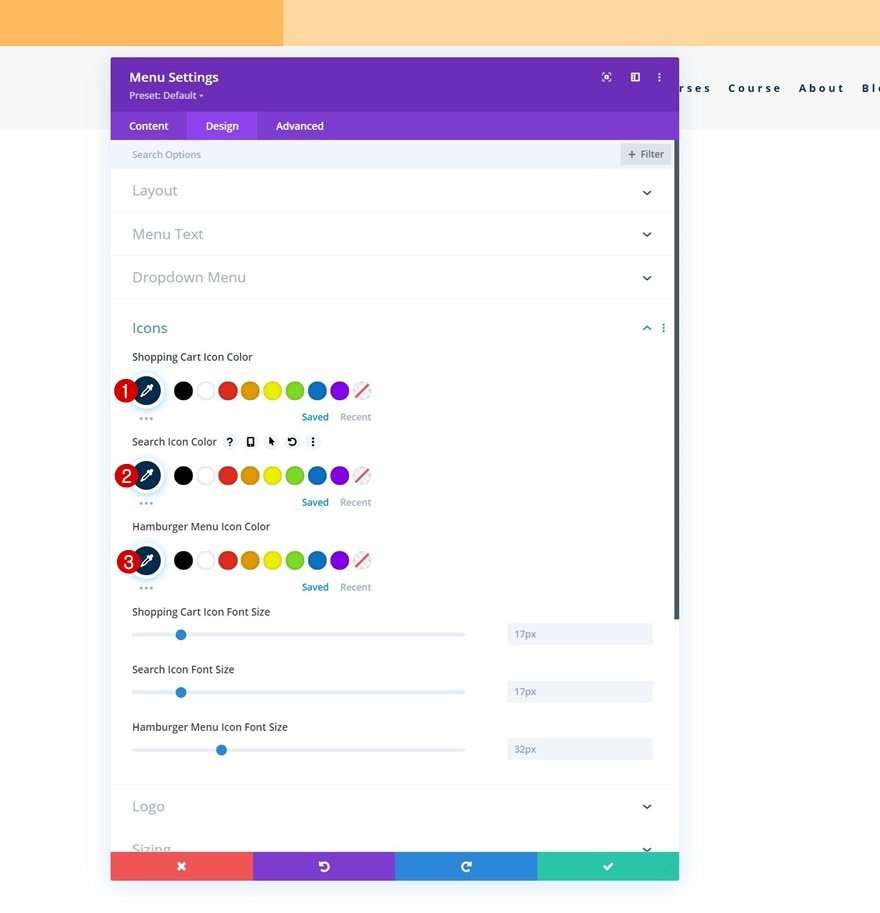
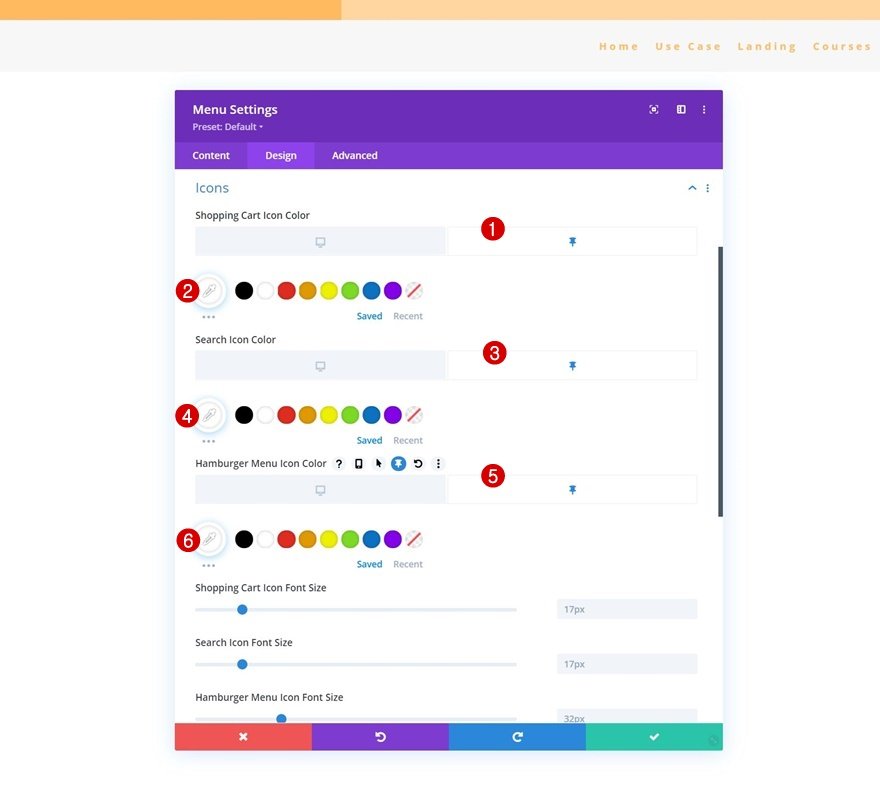
Avec les paramètres des icônes.
- Couleur de l'icône du panier d'achat: # 002d4c
- Couleur de l'icône de recherche: # 002d4c
- Couleur de l'icône du menu Hamburger: # 002d4c

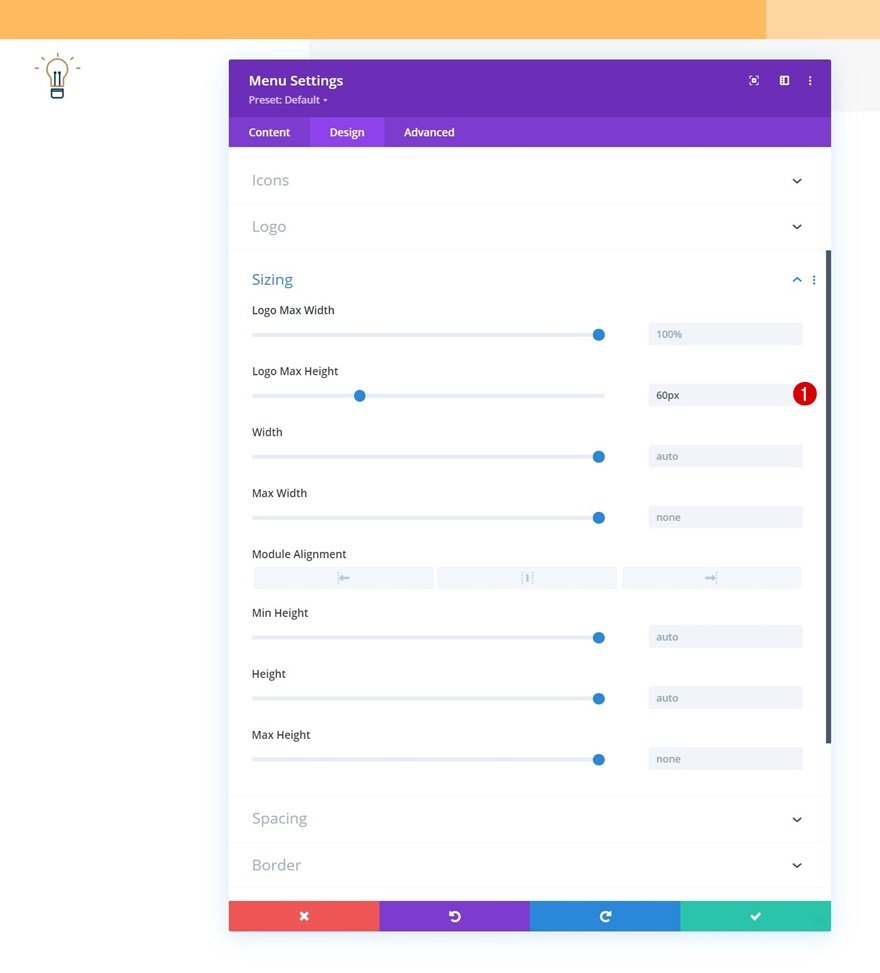
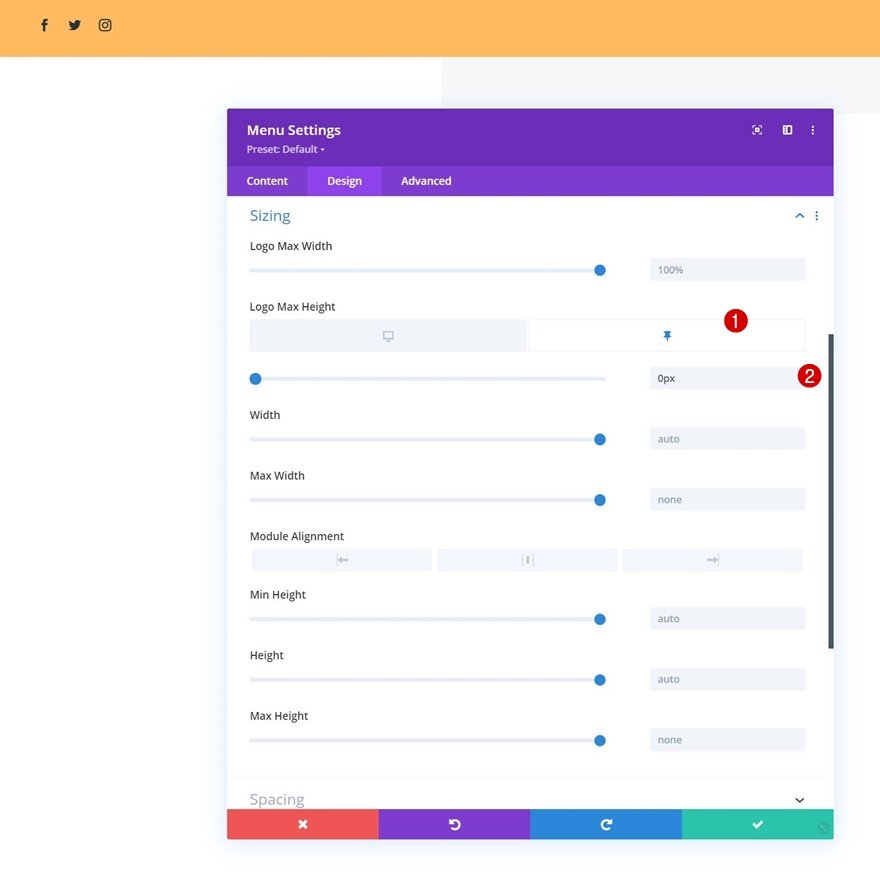
Et complétez les paramètres du module en ajoutant une hauteur maximale de logo aux paramètres de dimensionnement.
- Hauteur maximale du logo: 60px

Et voici la structure d'élément d'en-tête conçue dans son intégralité dans un nouveau modèle d'en-tête. Il ne reste plus qu'à appliquer des effets collants personnalisés.
2. Application d'effets collants personnalisés
Il est temps de rendre notre deuxième section collante et de changer le style de conception de celle-ci et de ses éléments dans un état permanent.
Rendre la section # 2 collante
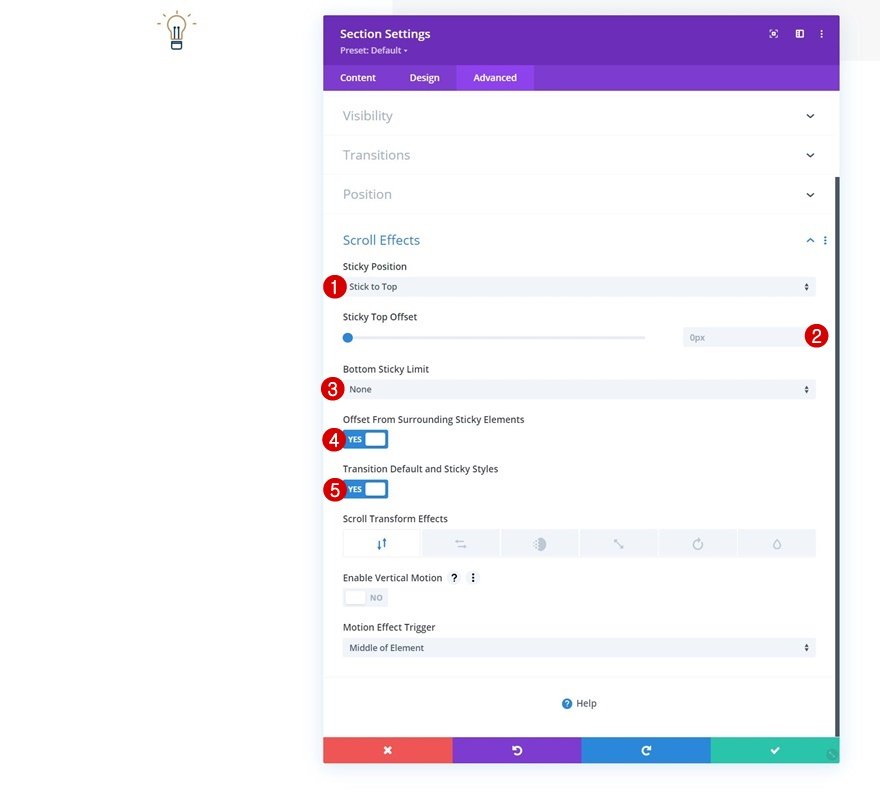
Pour cela, vous devez ouvrir les paramètres de la deuxième section et passer à l'onglet avancé. Là, accédez aux paramètres des effets de défilement et appliquez les options persistantes suivantes:
- Position collante: coller au sommet
- Décalage supérieur collant: 0px
- Limite inférieure collante: aucune
- Décalage des éléments collants environnants: Oui
- Transition par défaut et styles collants: Oui

Une fois que la section devient collante, une option supplémentaire apparaîtra dans nos paramètres de section, de ligne et de module: l'option Sticky En cliquant sur cette option, un nouveau style alternatif sera créé pour tous les éléments que vous souhaitez rendre collants.
Modifier l'arrière-plan dégradé de la section dans l'état collant
Accédez aux paramètres d'arrière-plan de la deuxième section et appliquez l'arrière-plan dégradé collant suivant:
- Couleur 1: # 26333a
- Couleur 2: # 1e272f

Stretch Row à l'état collant
Ensuite, ouvrez la ligne contenant le module de menu et modifiez la largeur dans un état collant.
- Largeur: 95%

Modifier la couleur du texte du menu dans l'état collant
Configurez simplement le menu de couleurs de texte suivant:
- Couleur du texte du menu: # ffbd68

Modifier les couleurs des icônes de menu dans l'état permanent
Avec les couleurs des icônes.
- Couleur de l'icône du panier d'achat: #ffffff
- Couleur de l'icône de recherche: #ffffff
- Couleur de l'icône du menu Hamburger: #ffffff

Supprimer la hauteur du logo dans l'état collant
Vous devez supprimer le logo en réduisant sa taille maximale à 0. Ainsi, lorsque les paramètres persistants de la section sont activés, le logo sera supprimé de notre en-tête.
- Hauteur maximale du logo: 0px

C'est tout! Assurez-vous d'enregistrer toutes les modifications de Divi Theme Builder une fois que vous avez terminé la conception de votre en-tête et prévisualisez-le sur votre site Web.
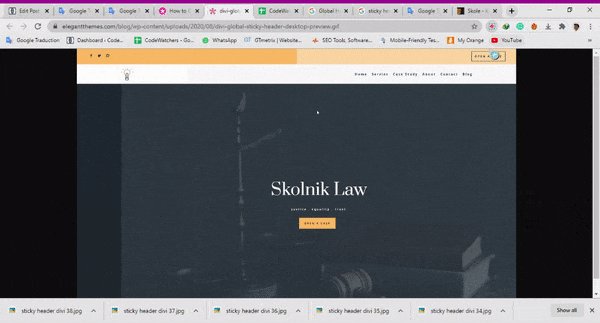
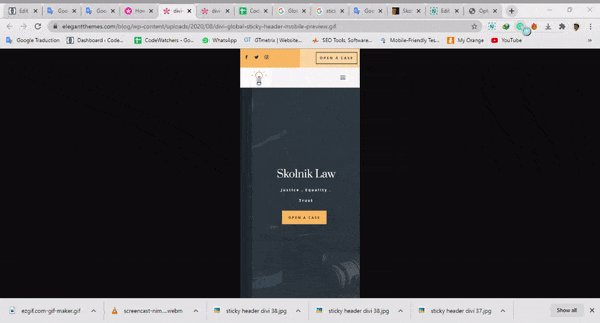
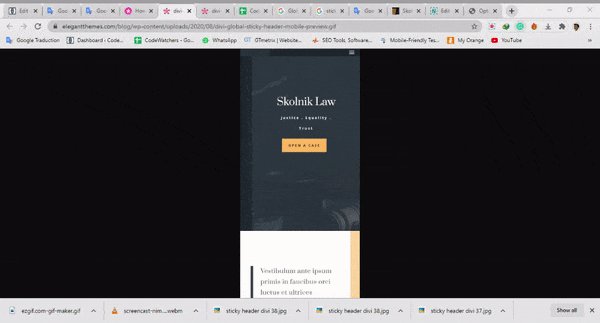
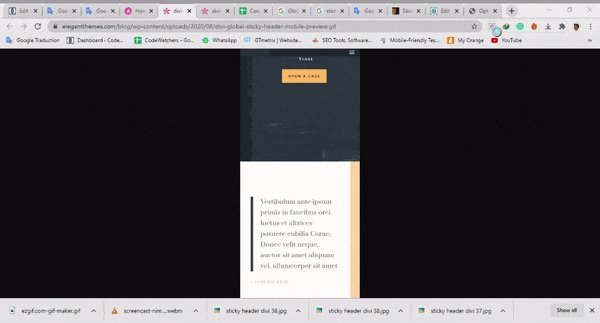
Aperçu
Nous allons maintenant voir le résultat de notre travail sur différentes tailles d'écran.
Bureau

Mobile

Dernières pensées
Nous espérons que cet article vous aidera à créer facilement un en-tête collant en utilisant Divi et ses options prévues. Les options collantes de Divi vous offrent d'innombrables possibilités pour améliorer l'expérience utilisateur et la conception que vous créez. Vous devriez être capable de tout gérer sans accroc.
Si vous êtes intéressé par plus de contenu, nous vous recommandons de nous suivre sur Facebook et Twitter.





