En utilisant Elementor , vous pouvez créer un effet d'ombre portée sur différentes zones de votre site Web. Un site Web plus beau a toujours plus de chances de fidéliser ses utilisateurs.

Un effet box-shadow rendra votre site Web beaucoup plus créatif et rehaussera la présence globale de votre contenu. Dans ce tutoriel, nous allons voir comment créer un effet d'ombre portée sur votre site web à l'aide d' Elementor .
Comment créer un effet d'ombre portée avec Elementor
Pour commencer, vous devez commencer à éditer avec Elementor en appuyant sur le bouton Modifier avec Elementor en haut.

Ici, vous pouvez choisir où vous souhaitez placer votre effet d'ombre portée. Vous devez déplacer votre curseur sur ce widget, cette colonne ou cette page et cliquer sur le bouton Section qui apparaît ci-dessus.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
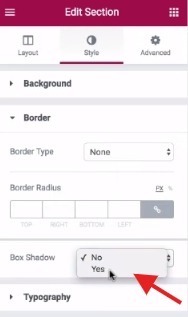
Ensuite, allez dans l' onglet Styles et appuyez sur Bordure dans le menu de gauche.

Là, vous verrez l'option box-shadow où vous pouvez l'activer en sélectionnant Oui et elle affichera toutes les autres personnalisations que vous pouvez faire.

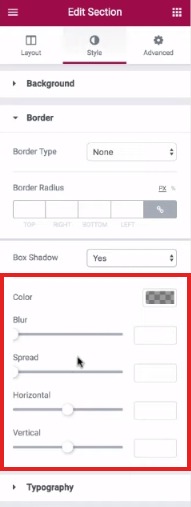
Vous pouvez avoir un contrôle total sur l'apparence de votre ombre portée. En utilisant les options données, c'est-à-dire Couleur, Flou, Étaler, Horizontal et Vertical, vous pouvez vous assurer que votre ombre portée ressemble exactement à ce que vous voulez qu'elle soit.

Une fois que vous êtes satisfait de l'effet que vous avez créé, vous pouvez continuer et le publier . Assurez-vous de le vérifier par la suite sur votre site Web pour voir à quoi il ressemble.
Elementor est illimité en matière de personnalisation. Il vous permet de jouer avec votre créativité en toute liberté et de vous aider à faire en sorte que votre site Web se démarque du lot. C'est ainsi que vous pouvez créer un effet d'ombre portée sur WordPress avec Elementor .
C'est tout de nous pour ce tutoriel. Assurez-vous de nous rejoindre sur Facebook et Twitter pour ne jamais manquer nos publications.





