Nous avons tous vu des sites Web qui utilisent le défilement parallaxe pour donner l'illusion de profondeur. Vous pouvez trouver la parallaxe sur toutes sortes de sites Web, des cabinets dentaires et des entreprises de marketing aux portefeuilles créatifs et aux sites Web de jeux.

La parallaxe est un effet qui ne manquera pas d'attirer votre attention, et il peut vraiment faire ressortir votre site Web et lui donner un aspect professionnel. Mais pouvez-vous l'ajouter à votre site WordPress en utilisant Elementor si vous ne connaissez pas grand-chose à la technologie?
Oui, c'est la réponse.
La parallaxe est une fonctionnalité intégrée d' Elementor Pro , mais vous pouvez toujours utiliser la version gratuite d' Elementor pour créer un effet de parallaxe. Lisez la suite pour savoir comment le faire !
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréer une parallaxe avec Elementor Free
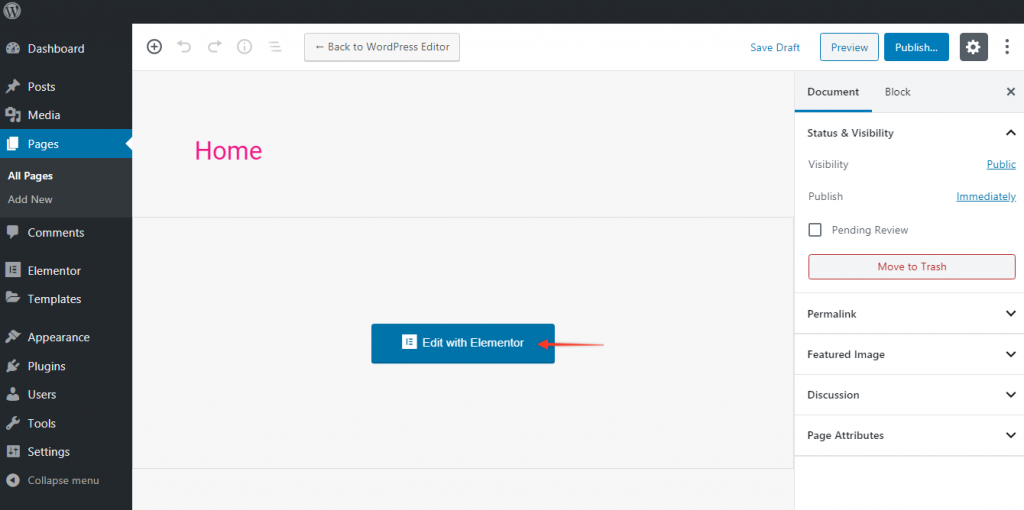
Pour créer un effet de parallaxe avec Elementor Free, rendez-vous d'abord sur votre tableau de bord WordPress. Cliquez simplement sur "Ajouter un nouveau" dans la barre latérale, puis assurez-vous de cliquer sur "Modifier avec Elementor".

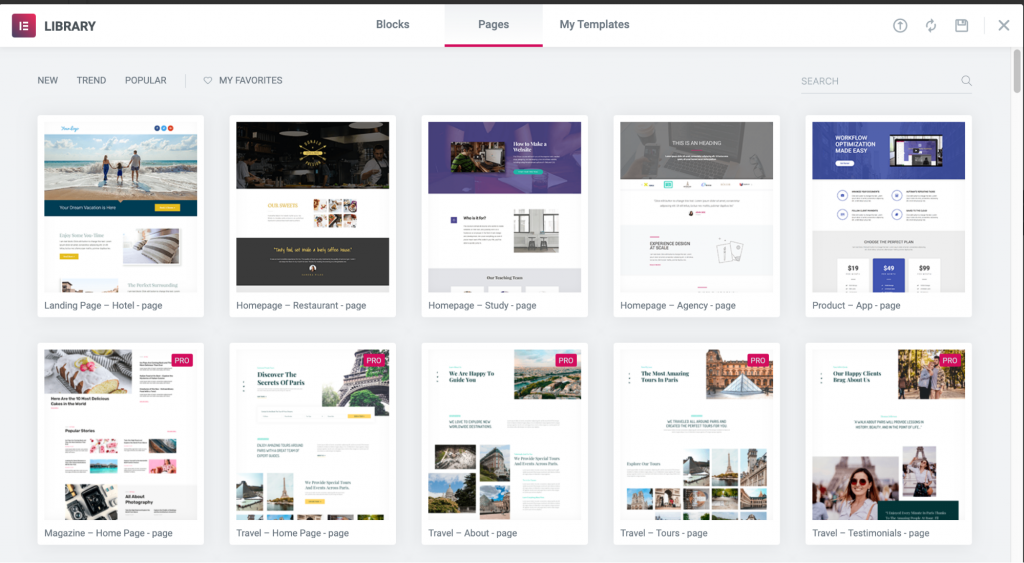
Je vais prendre un modèle conventionnel comme point de départ pour notre effet de parallaxe et le mettre sur une nouvelle page vierge. Accédez à la bibliothèque de modèles d'Elementor et sélectionnez un modèle pour la conception.

Dans la bibliothèque Elementor, j'ai choisi l'option "Homepage – Study". Pour ajouter l'ensemble du modèle à votre page vierge, déplacez simplement votre souris dessus et cliquez sur "Insérer".
Dès que vous commencez à faire défiler vers le bas, vous remarquerez un effet de parallaxe. C'est parce que l'image d'arrière-plan de la section héros est définie pour être fixe.
Même dans l'édition gratuite d'Elementor, vous devriez pouvoir imiter l'effet de parallaxe avec ces paramètres de base. Si vous souhaitez obtenir un véritable effet de parallaxe, dans lequel les éléments de la page défilent à des vitesses variables, vous aurez besoin d'un contrôle supplémentaire.
Pour créer votre propre effet de parallaxe dans Elementor Free, vous devez utiliser du code ou un plugin tiers. Aucune de ces méthodes n'est aussi efficace que ce que vous pouvez accomplir avec Elementor Pro, mais elles devraient suffire à vos besoins !
Code pour la parallaxe
Avant de faire quoi que ce soit d'autre, vous devriez réfléchir au type de look que vous voulez. La manière la plus simple d'utiliser la parallaxe consiste à faire défiler quelques images ou parties de la page à des vitesses différentes afin qu'elles se chevauchent.
Mais vous pouvez le rendre encore plus facile en mettant une image d'arrière-plan dans une section marquée "Fixe" afin que le reste de la page défile autour d'elle.
Si vous voulez vraiment personnaliser votre effet de parallaxe, il est utile d'en savoir un peu plus sur le code. Mais vous pouvez utiliser le code sur cette page comme un excellent point de départ pour votre section de parallaxe Elementor.
Les étapes sont assez faciles à suivre : Tout code CSS va dans Tableau de bord > Apparence > Personnaliser > CSS supplémentaire. Ensuite, vous devez ajouter la parallaxe de classe à l'onglet Avancé pour la partie de votre page pour laquelle vous souhaitez avoir l'effet de parallaxe.
Vous pouvez utiliser " Code Snippets " pour coller le code JavaScript ici.
Créer une parallaxe avec Elementor Pro
Maintenant, si vous avez Elementor Pro, qui est la version payante d'Elementor, tout ce processus est beaucoup plus simple et plus flexible. Fais-moi confiance!
Il vous suffit de cliquer sur l'onglet Avancé pour n'importe quelle section ou élément (vous pouvez y accéder en cliquant sur les six points). À partir de là, vous pouvez utiliser un certain nombre d'effets de mouvement différents sur votre page.
D'une certaine manière, vous pouvez considérer la parallaxe comme le déplacement d'un certain nombre de choses différentes dans l'espace 3D. Voici quelques choses que vous pouvez faire avec des images alpha transparentes et différentes vitesses de défilement:
- Faire apparaître des titres derrière une image.
- Faites en sorte que les éléments qui commencent à être visibles soient cachés derrière les autres
- Faites bouger les choses horizontalement sur la page.
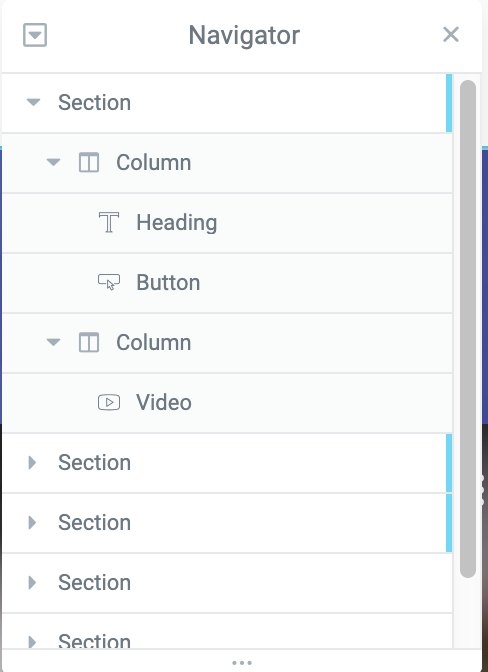
Dans les paramètres avancés, il y a un champ Z-Index qui vous permet de mettre les éléments dans un certain ordre. Plus quelque chose est proche du spectateur, plus le nombre est élevé, et vice versa.
Le navigateur, qui se trouve au bas de la barre latérale d'Elementor, permet de voir facilement ces couches.

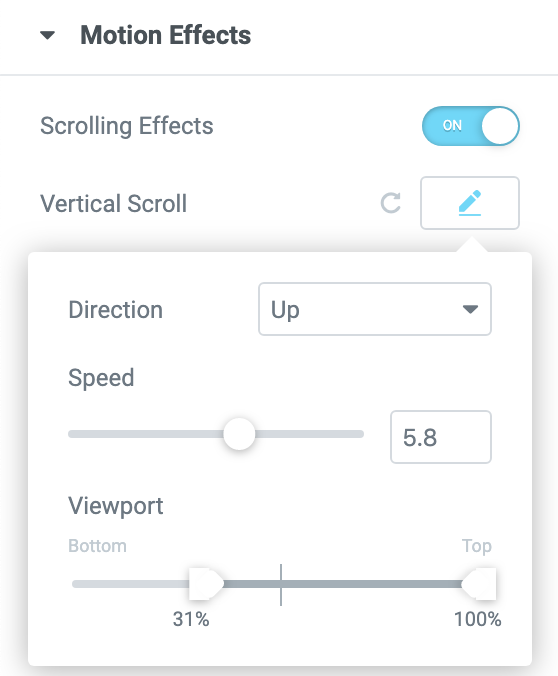
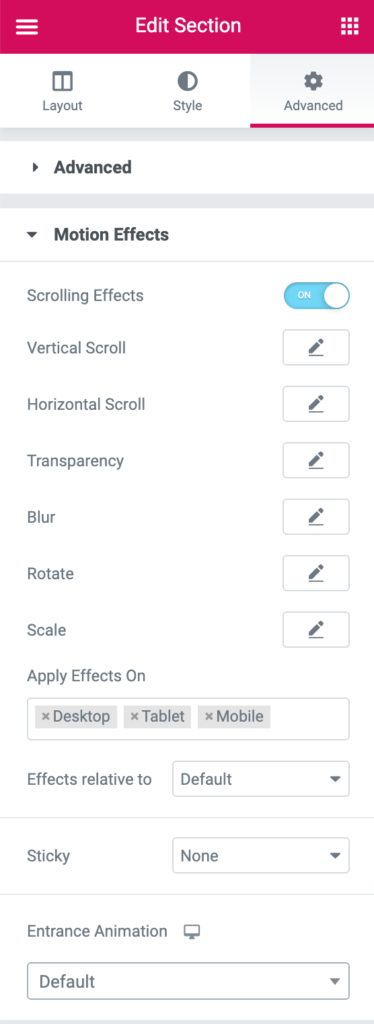
Accédez à Advanced > Motion Effects et cliquez sur l'effet que vous souhaitez modifier pour modifier la vitesse de défilement de ces éléments. Vous pouvez modifier la vitesse de défilement en déplaçant une barre.

Effet de parallaxe dans une page avec Elementor Pro
Dans Elementor Pro , nous pouvons désormais concevoir nos propres pages avec des effets de parallaxe.
Je vous suggère de commencer par cliquer sur l'icône d'engrenage dans la barre latérale d'Elementor et de vous assurer que la mise en page est définie sur "Elementor pleine largeur".
Ensuite, assurez-vous qu'au moins quelques parties de votre page sont configurées. J'utilise des remplaçants, mais vous comprendrez!
Pour le configurer, accédez à Avancé et activez les effets de défilement sous Effets de mouvement. Vous pouvez choisir parmi un certain nombre d'effets de mouvement intéressants basés sur le défilement, que vous pouvez voir ci-dessous.

Nous pouvons faire en sorte qu'une image ou une partie d'image se déplace horizontalement sur l'écran. Ici, vous pouvez choisir la gauche ou la droite, la vitesse et la quantité visible du bas et du haut.
L'effet de mouvement de transparence peut être utilisé pour créer un bel effet de fondu. Une animation d'entrée similaire peut être trouvée directement en dessous, mais le mouvement de transparence vous permet un contrôle plus précis sur le moment et la façon dont il apparaît. Vous avez le choix entre quatre modèles de fondu différents pour cette option : fondu entrant, fondu sortant, fondu sortant ou fondu entrant et sortant. Le niveau de transparence complet peut également être modifié de 1 à 10.
Vous pouvez utiliser l'effet de mouvement de flou pour créer des photographies floues au départ et plus nettes lorsque vous déplacez votre souris dessus, comme une prise de vue en profondeur de champ. Quel look fantastique ! Lorsque vous utilisez le flou, vous avez la possibilité d'effectuer un fondu entrant, sortant, sortant ou un fondu entrant et sortant, tout comme vous pouvez le faire avec la transparence. Le niveau d'effet global peut également être ajusté de 1 à 15.
Ces quatre effets sont probablement les plus courants lors de l'utilisation du défilement parallaxe. La rotation et la mise à l'échelle, ainsi qu'un large éventail d'options de conception, d'effets de souris et d'autres effets étonnants, ne sont que quelques-unes des nombreuses possibilités disponibles pour que les éléments de votre site Web se démarquent.
Emballer
La seule limite à la parallaxe est votre propre créativité. Même si cela semble ringard, les non-codeurs ont accès à des outils incroyables qui peuvent les aider à réaliser leurs ambitions créatives!
Lorsqu'il s'agit de créer de superbes effets de parallaxe pour votre site Web, peu importe que vous utilisiez du code préexistant ou que vous vous en teniez aux merveilleux outils proposés dans Elementor Pro .
Si vous avez expérimenté l'effet de parallaxe populaire dans Elementor, veuillez partager vos réflexions et suggestions. Consultez également nos autres didacticiels elementor et n'oubliez pas de les partager avec vos amis développeurs.





