Avez-vous déjà voulu ajouter un effet de fond flou transparent spécial à votre site Web? Eh bien, c’est possible avec Divi. En fait, l’utilisation de ce design frais rend votre arrière-plan et le texte de premier plan se démarquer bien.

Dans ce tutoriel, nous allons montrer comment créer un effet de fond transparent en utilisant Divi. Cela sera fait en utilisant la propriété de filtre de fond sur CSS qui nous aidera à créer de tels effets en une seule ligne de code.
Commençons.
Aperçu du résultat final
Afin que vous sachiez où nous allons, voici un coup d’oeil rapide à ce que nous allons concevoir tout au long de ce tutoriel.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Création d’un fond flou sur Divi
Ainsi, nous allons vous montrer une méthode plus facile pour créer un fond flou en utilisant le Propriété CSS filtre en toile de fond. C’est facile parce que nous avons juste besoin d’avoir une seule ligne de code pour avoir le résultat souhaité sur Divi. Cependant, seuls quelques navigateurs ne supportent pas cet effet (en particulier IE).
Le but de cet effet n’est pas seulement de brouiller l’arrière-plan, mais aussi de brouiller le contenu derrière l’élément. Cette propriété (filtre de fond) peut le faire en appliquant un filtre à l’élément derrière l’élément cible.
Voici comment le faire.
Ajoutons une image de fond sur Divi Builder
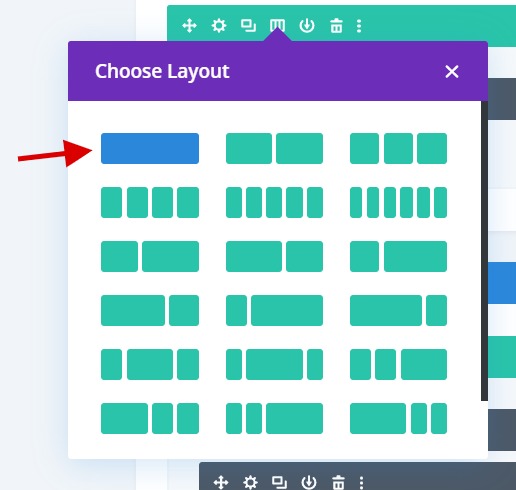
Tout d’abord, ajoutez une ligne d’une colonne à la section.

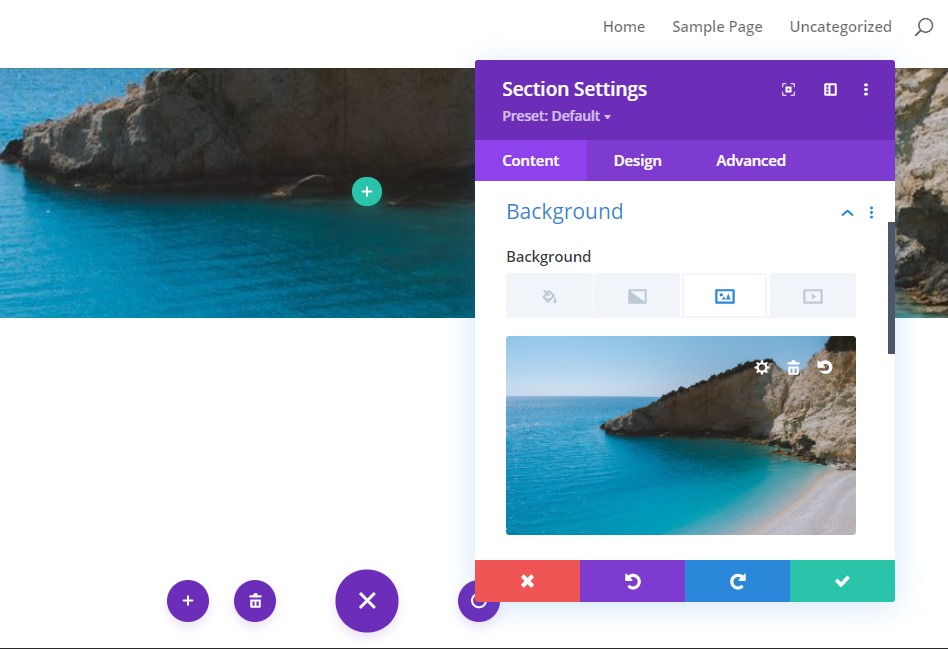
Ouvrez les paramètres de la section et donnez-lui une image de fond.

Ajout de la couleur d’arrière-plan de ligne et du filtre de fond
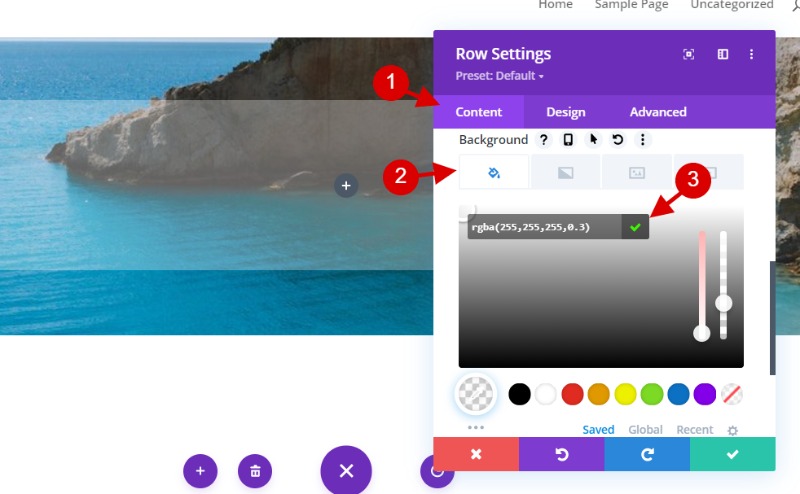
Ensuite, ouvrons les paramètres de la ligne et ajoutons une couleur de fond blanc semi-transparente comme suit :
background-color: rgba(255,255,255,0.3)
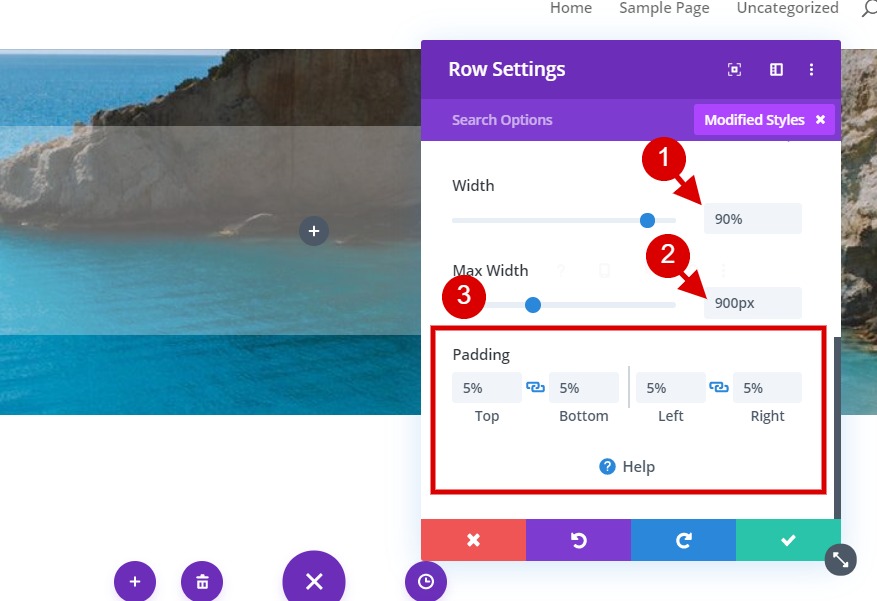
Sous l’onglet conception, mettez à jour la taille et l’espacement de la ligne comme suit :
- Largeur: 90%
- Largeur maximale: 900px
- Rembourrage: 5% en haut, 5% en bas, 5% à gauche, 5% à droite

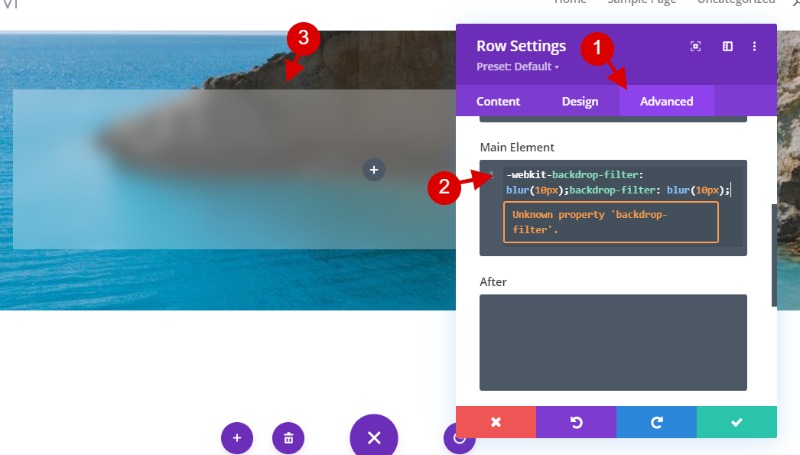
Sous l’onglet avancé, ajouter le CSS suivant à l’élément principal :
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Cela ajoutera un filtre flou 10px à la toile de fond de l’élément. Remarquez comment l’image d’arrière-plan de la section est brouillée par l’effet même si le CSS est appliqué à la ligne. Vous pouvez augmenter ou diminuer la quantité de flou en changeant la valeur pixel dans le CSS.
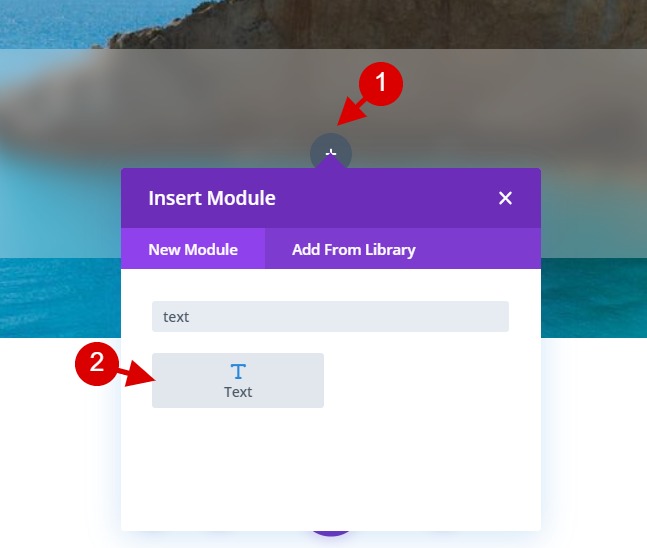
Ajout de contenu avec un module texte
Pour fournir du contenu pour notre arrière-plan givré, ajoutez un module texte à la colonne de la ligne.

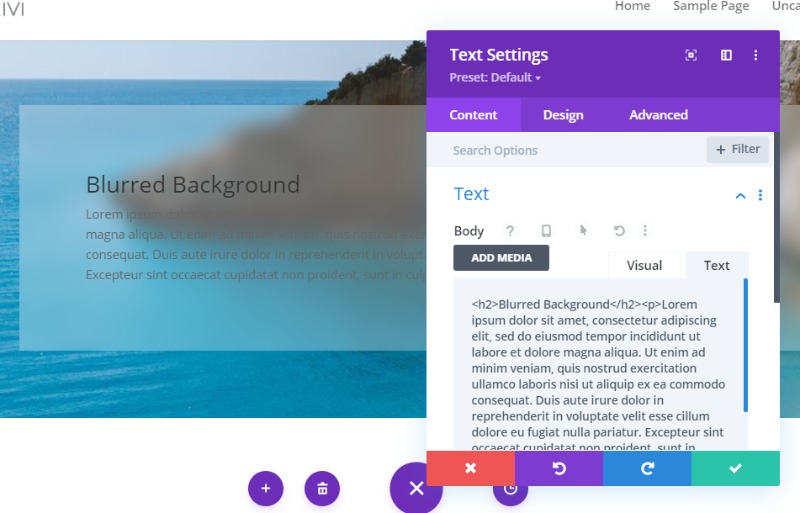
Ensuite, coller le HTML suivant au corps sous l’onglet texte:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
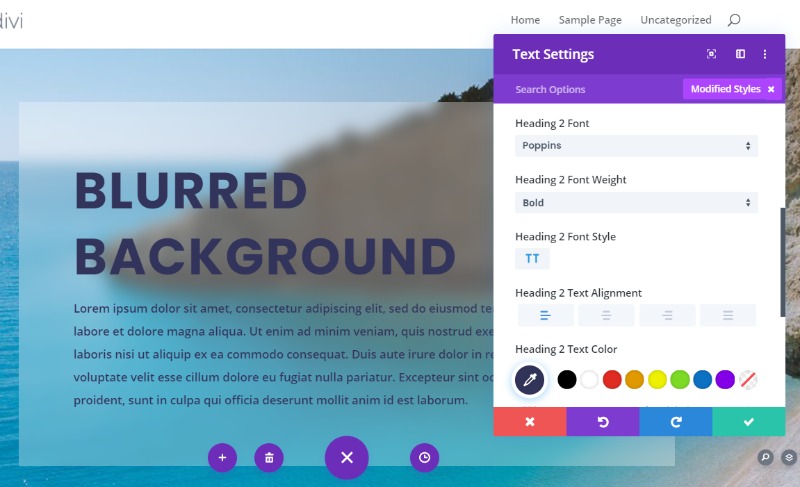
Pour polir la conception, mettons à jour les styles de texte comme suit :
- Poids de police de texte : semi-gras
- Couleur de texte : #33345b
- Taille du texte: 16px
- Hauteur de la ligne de texte: 2em
- Cap 2 Font: Poppins
- Cap 2 Font Weight: Bold
- Cap 2 Font Style: TT
- Cap 2 Alignement de texte: Gauche
- Cap 2 Couleur de texte: #33345b
- Cap 2 Taille du texte: 70px (bureau), 40px (tablette), 25px (téléphone)
- Cap 2 Espacement des lettres: 2px
- Cap 2 Hauteur de ligne: 1.3em

Résultat final
Voici le résultat final. Nous pouvons dis-le’était assez facile non?

Dans ce tutoriel, nous vous avons montré comment créer un effet de fond en verre givré ou un effet de verre de fond flou sur Divi. Pour donner un nouveau look, vous pourriez envisager de changer l’image de fond. Vous pouvez trouver des images sur pexels. Voyons maintenant ce que vous allez créer avec votre propre imagination.
N’hésitez pas à partager cela avec votre ami au Suivez-nous pour rester à jour avec les tutoriels récents et les ressources.




