De nos jours, il est essentiel de rendre les sites Web faciles à parcourir. Avez-vous déjà fait défiler une page sans fin sans avoir à cliquer dessus ?

C'est la magie d'un défilement infini. Il maintient l'intérêt des utilisateurs en chargeant de manière fluide davantage de contenu au fur et à mesure qu'ils font défiler la page. Dans ce guide, nous vous montrerons comment apporter cette expérience de navigation fluide à votre site Web Elementor .
Que vous soyez un pro du Web ou que vous débutiez, la maîtrise de cette fonctionnalité peut rendre votre site plus dynamique et convivial. Plongeons-nous dans le vif du sujet et améliorons ensemble l'expérience utilisateur de votre site Web!
Qu'est-ce que le défilement infini ?
Le défilement infini révolutionne la conception Web en chargeant automatiquement le contenu lorsque les utilisateurs font défiler une page, éliminant ainsi le besoin de pagination. Les utilisateurs bénéficient d'une expérience de navigation fluide sans avoir à cliquer sur des boutons ou des numéros de page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCette technique simplifie la navigation et améliore l'engagement des utilisateurs. De plus, elle permet aux applications Web de répondre aux demandes des utilisateurs et de fournir des données sans actualiser la page.
Vous avez probablement déjà vécu cette expérience sur les géants des réseaux sociaux comme Facebook et Instagram, où le contenu défile sans fin à mesure que vous faites défiler la page. Adoptez cette tendance et améliorez l'expérience utilisateur de votre site Web sans effort.
Configuration du défilement infini sur Elementor
Pour activer le défilement infini sur elementor , vous aurez besoin d'un plugin appelé Unlimited Elements .
Ce plugin contient de nombreux widgets utiles qui peuvent rendre votre site Web bien plus beau qu'avant. De plus, les widgets peuvent également ajouter plus de fonctionnalités.

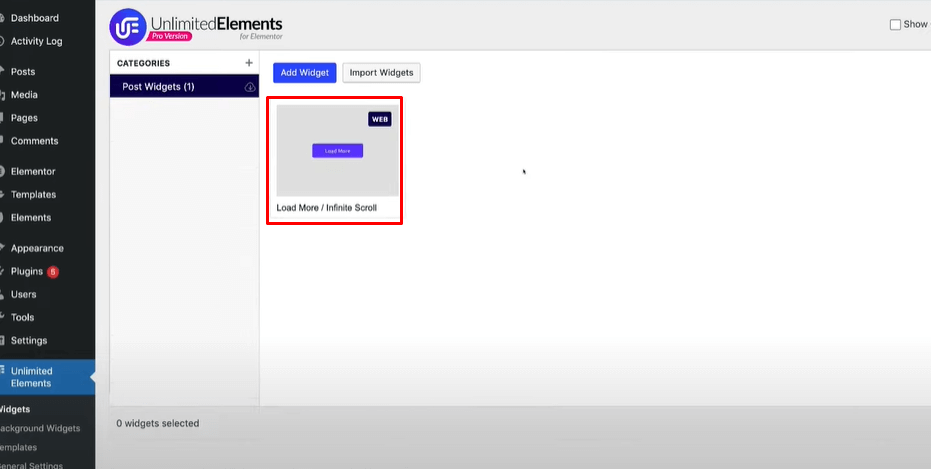
Installer un widget Load More/Infinity Scroll
N'importe quelle grille de publication, widget de liste et widget de grille ou de liste Woocommerce peut être utilisé avec le widget Charger plus / Défilement infini.

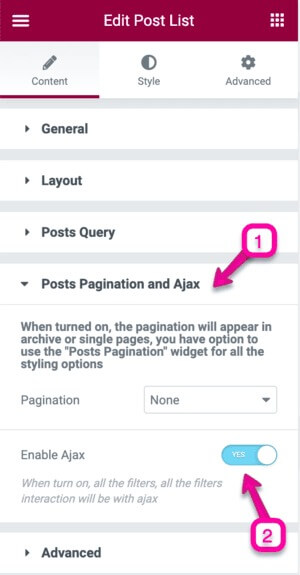
Activer AJAX
Le widget de publication nécessite qu'AJAX soit activé après l'ajout de widgets à une page. Le widget Charger plus / Défilement infini et votre widget de publication sont désormais liés et fonctionnels.

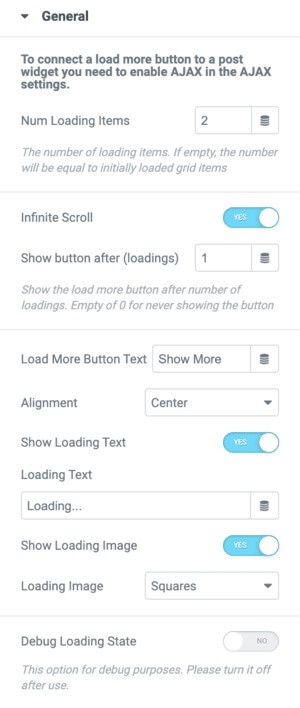
Paramètres du widget
Quantité de chargement : cela détermine le nombre d'éléments qui seront chargés chaque fois qu'un utilisateur clique sur le bouton «charger plus» ou fait défiler la page avec un défilement infini.
Activer le défilement infini: activez cette option pour masquer le bouton «charger plus» et charger automatiquement des éléments supplémentaires lorsque les utilisateurs font défiler la page.
Bouton d'affichage après les cycles de chargement: choisissez quand révéler le bouton «charger plus» après un certain nombre de chargements de défilement infinis.
Texte du bouton pour charger plus: personnalisez le texte affiché sur le bouton «charger plus».
Alignement des boutons : alignez le bouton et le chargeur selon vos préférences de conception.
Afficher le texte de chargement: bascule l'affichage du texte de chargement pendant le processus de chargement.
Chargement du contenu textuel: spécifiez le texte qui apparaîtra pendant le chargement d'autres éléments.
Afficher l'animation de chargement: décidez si vous souhaitez afficher une animation au-dessus du texte de chargement.
Animation de chargement: sélectionnez une animation de chargement prédéfinie ou téléchargez une image personnalisée à utiliser pendant le processus de chargement.
État de chargement du débogage: activez ce mode dans l'éditeur pour prévisualiser l'animation de chargement pendant la conception. N'oubliez pas de le désactiver une fois la conception terminée.

Et, avec cela, vous pouvez ajouter un effet de défilement infini à votre site Web Elementor.
Avantages et inconvénients du défilement à l'infini
Avantages du défilement infini
- Expérience utilisateur améliorée : les utilisateurs bénéficient d'une navigation fluide, en particulier sur les sites de commerce électronique, où tous les produits d'une catégorie sont affichés sans avoir à cliquer sur plusieurs pages.
- Navigation simplifiée : grâce au défilement infini, les utilisateurs peuvent facilement explorer un grand volume de contenu connexe sans les tracas de la pagination, ce qui le rend pratique pour une navigation occasionnelle.
- Engagement accru : le flux continu de contenu maintient l'engagement des utilisateurs et les encourage à passer plus de temps sur le site Web, ce qui peut entraîner des taux de conversion plus élevés.
- Moderne et tendance : le défilement infini s'aligne sur les tendances de conception actuelles et peut donner à un site Web une sensation moderne et dynamique, attirant les utilisateurs férus de technologie.
Inconvénients du défilement infini
- Difficulté dans la découverte de contenu : les utilisateurs peuvent avoir du mal à trouver des types de contenu spécifiques ou à comparer des options car il n'existe pas de sections ou de pages clairement définies pour différentes catégories.
- Manque de contrôle de navigation : sans pagination traditionnelle, les utilisateurs peuvent se sentir désorientés et avoir du mal à revenir au contenu précédemment consulté, ce qui entraîne de la frustration.
- Potentiel de surcharge d'informations : le défilement sans fin peut submerger les utilisateurs avec trop de contenu, entraînant une fatigue décisionnelle et une diminution de la satisfaction vis-à-vis de l'expérience de navigation.
- Problèmes d'accessibilité : le défilement infini peut ne pas convenir aux utilisateurs handicapés ou aux connexions Internet plus lentes, car il nécessite un défilement continu et peut entraîner des problèmes de performances.
Pour conclure
Bien que le défilement infini sur Elementor offre des avantages tels qu'une expérience utilisateur et un engagement améliorés, il présente également des défis liés à la découverte de contenu, au contrôle de la navigation et à l'accessibilité, que les propriétaires de sites Web doivent soigneusement considérer avant de mettre en œuvre cette technique.





