Diverses raisons peuvent rendre les propriétaires de sites veut afficher un aperçu d’image avec un état avant et après. Les entreprises de conception Web peuvent afficher avant et après de leur site Web conçu; les centres de remise en forme peuvent montrer avant et après des images de personnes pour mettre en évidence les différentes entre leurs formes de corps ; les photographes peuvent afficher avant et après des images éditées, etc.

Habituellement, les sites Web se contentent d’une conception simple qui affiche chaque photo à côté de l’autre. Nous allons changer ce design traditionnel avec un effet d’animation de défilement interactif dans Divi dans le tutoriel d’aujourd’hui. Ici, l’utilisateur verra l’avant et après une image comme ils défilent vers le bas de la page. C’est une meilleure façon d’engager les utilisateurs à faire défiler votre site et la transformation d’une manière unique.
Nous allons construire cela en utilisant uniquement les options intégrées de Divi; pas de code personnalisé supplémentaire ou plugins nécessaires.
Allons-y!
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAperçu de la conception
Les choses avant de commencer
Pour démarrer la conception, vous devez installer et activer Thème de division. Maintenant, créez une nouvelle page à partir du tableau de bord WordPress et ouvrez-la avec Divi builder. Allez avec « Construire à partir de zéro » option.
Création d’un aperçu d’image avant et après
Maintenant, nous allons commencer à créer notre parchemin animé avant et après les images dans Divi. Pour ce faire, nous devrons d’abord créer une ligne à deux colonnes qui ne s’enroulera pas sur mobile. Chacune des colonnes devra également avoir le débordement caché de sorte que les images avant et après glisseront vers l’extérieur et dans de voir dans chaque colonne sur le défilement. Une fois les colonnes en place, nous ajouterons nos images à chaque colonne et ajouterons le style et l’animation horizontale de défilement. Une fois que cela est en place, nous allons ajouter le texte avant et après la tête au-dessus des images.
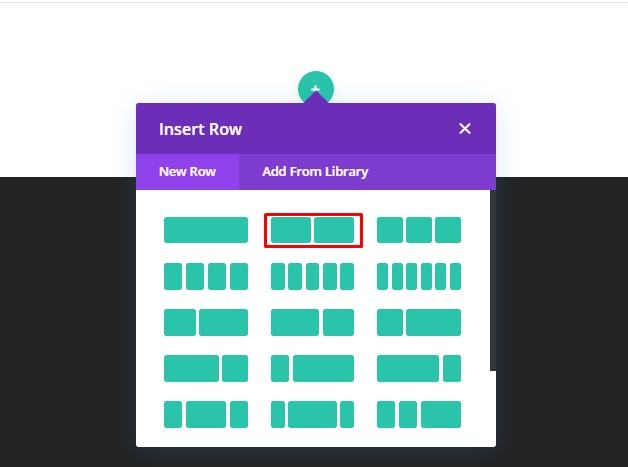
Partie 1 : Ajout de la ligne des deux colonnes
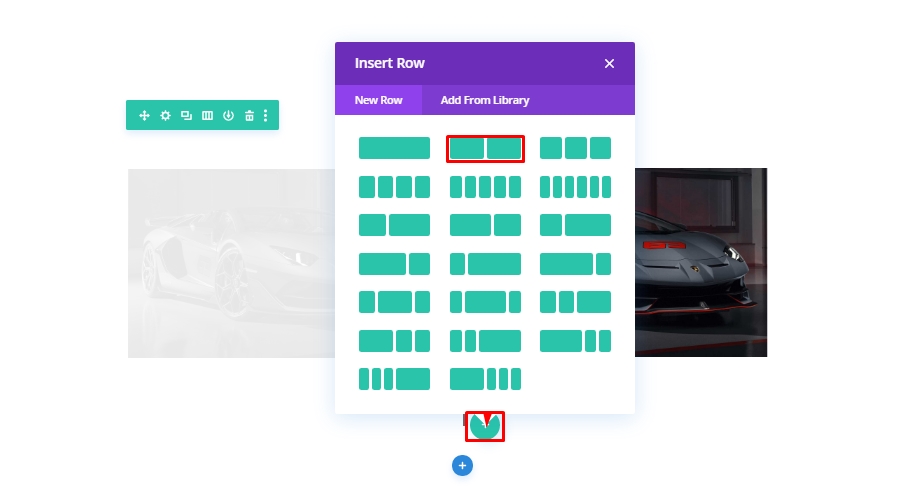
Commencez par ajouter une ligne à deux colonnes à la section régulière du constructeur Divi.

Paramètres de la ligne
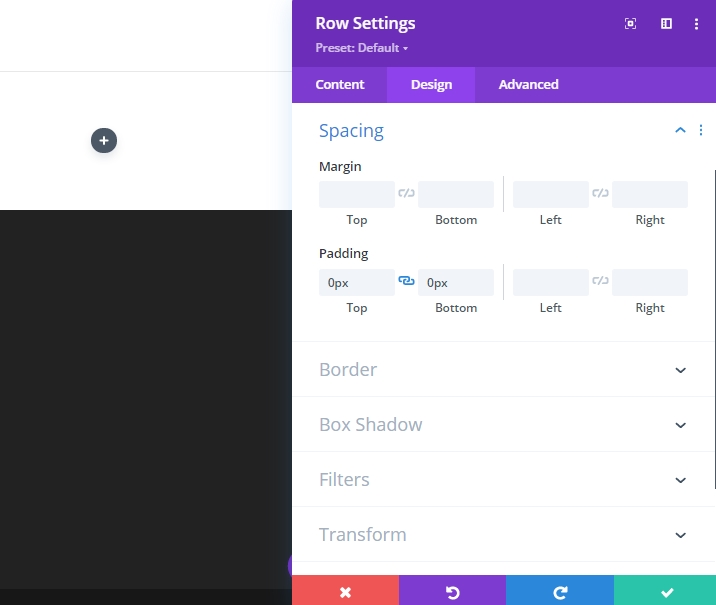
Ouvrez les paramètres de la ligne et modifiez les valeurs comme suit.
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 900px (bureau), 700px (tablette), 300px (téléphone)

- Rembourrage: 0px haut, 0px bas

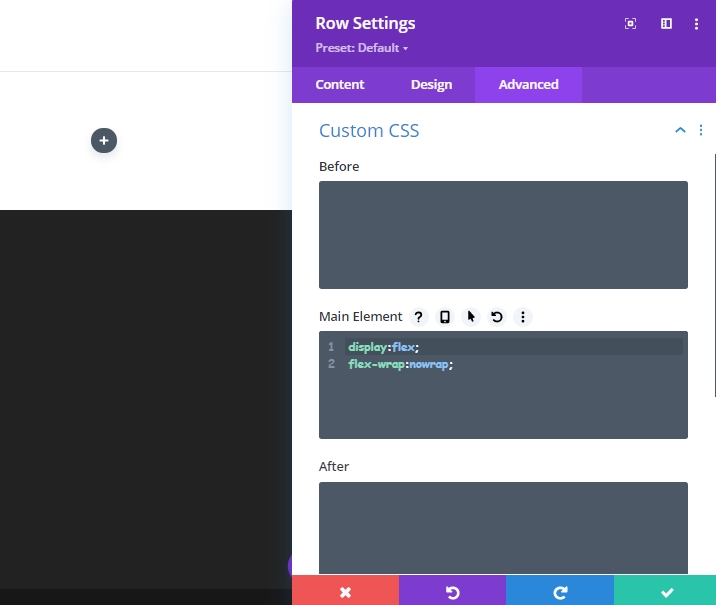
Pour vous assurer que les colonnes ne s’enroulent pas ou ne se brisent pas dans la disposition d’une colonne sur les appareils à petit écran, ouvrez l’onglet avance et ajoutez le CSS personnalisé suivant à l’élément principal.
display:flex;
flex-wrap:nowrap;
Paramètres de colonne
Maintenant, ouvrez les paramètres de la colonne 1 et mettez à jour les paramètres tels qu’ils sont donnés ci-dessous.
- Rembourrage: 5vw haut, 5vw bas
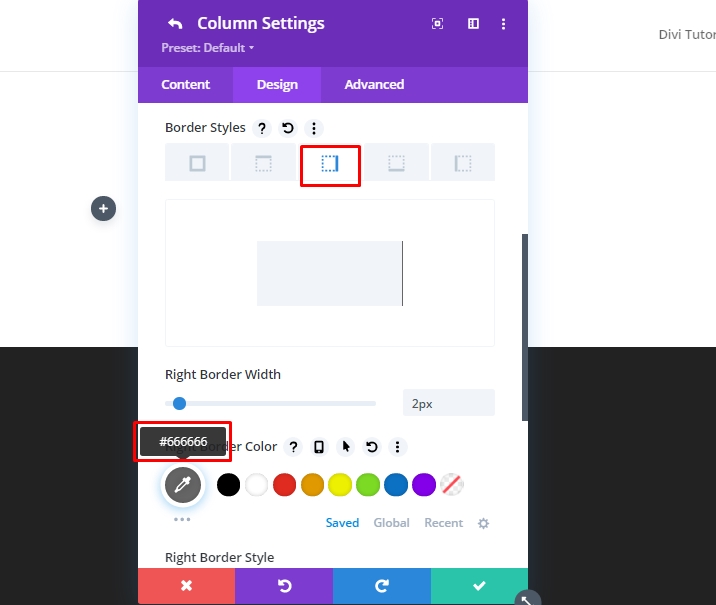
- Largeur de la bordure droite: 2px
- Couleur de la frontière droite: #666666

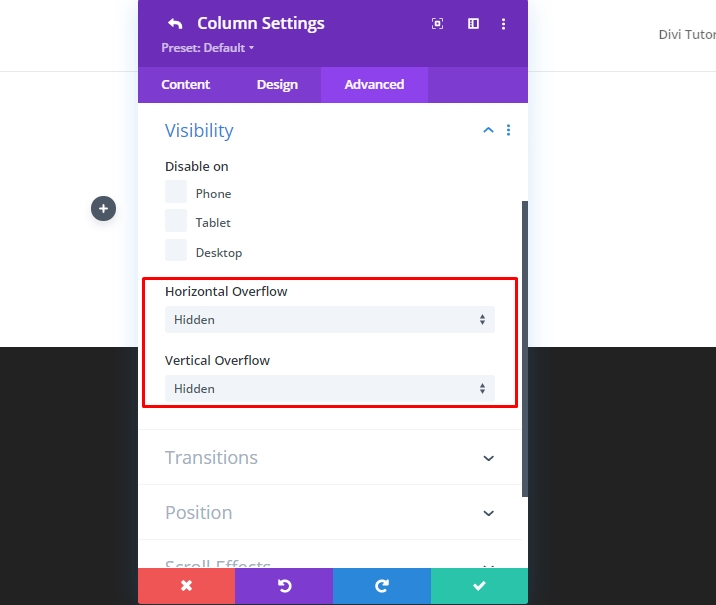
Passez à l’onglet avancé et mettez à jour les valeurs suivantes.
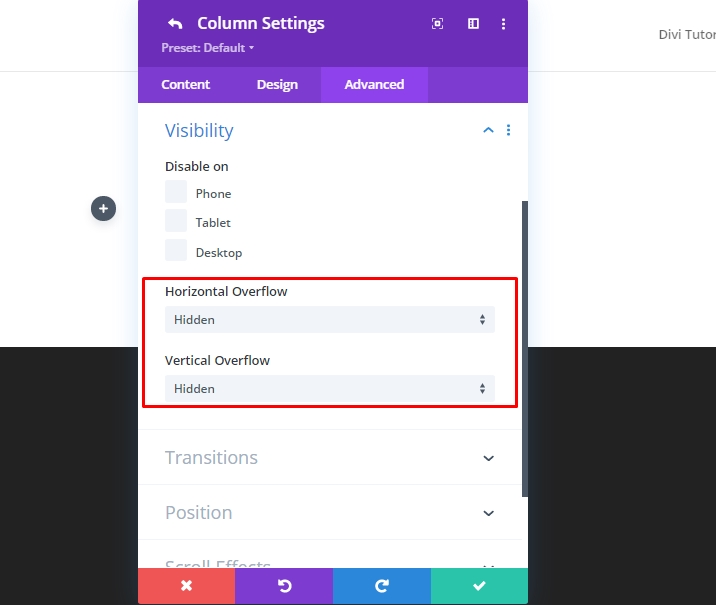
- Débordement horizontal : Caché
- Débordement vertical : caché

Assurez-vous que chaque colonne devra avoir le débordement caché de sorte que les images glissent dans et hors sans heurts dans chaque colonne pendant le défilement.
Maintenant, ouvrez le paramètre pour la colonne 2 et modifiez les valeurs en suivant.
- Rembourrage: 5vw haut, 5vw bas
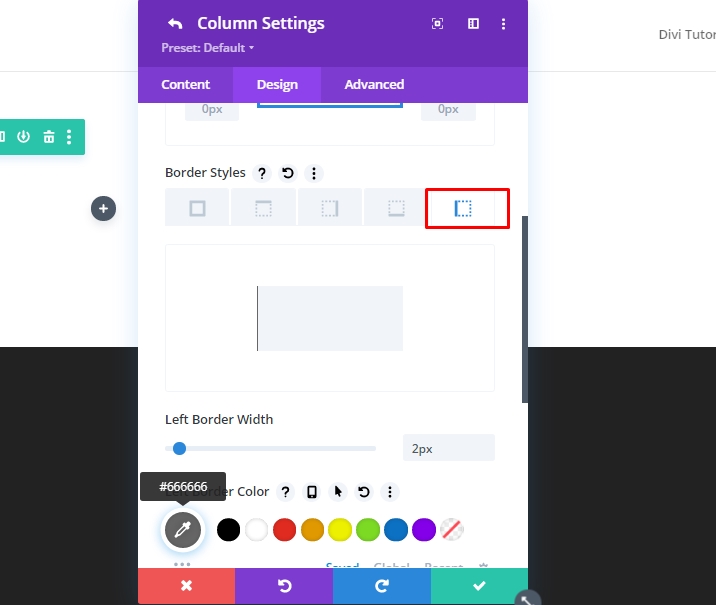
- Largeur de la bordure gauche: 2px
- Couleur de la bordure gauche: #666666

Maintenant, mettez à jour les valeurs de débit sur à caché à partir de l’onglet avancé.
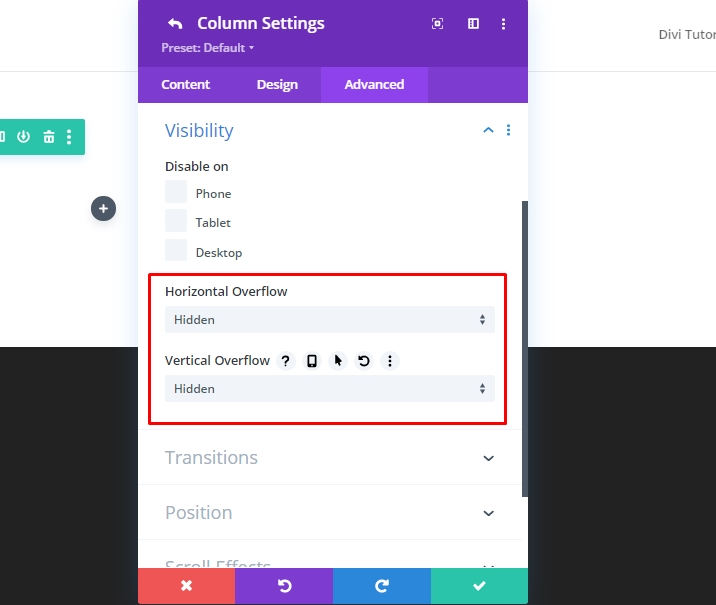
- Débordement horizontal : Caché
- Débordement vertical : caché

Partie 2 : Créer les images avant et après
Comme nous avons les deux colonnes en place, maintenant nous allons ajouter des images que nous allons utiliser pour avant et après l’animation. Nous utiliserons 3 images au total - une comme avant, une comme après, et une sera utilisée comme une ombre. Dans la colonne 1, la version d’ombre de l’image précédente restera derrière et ne sera pas animer. Et notre noir et blanc avant l’image qui finira par se déplacer vers la droite sur le parchemin. Dans la colonne 2, nous aurons l’image suivante à faire défiler pour afficher à partir de la gauche sur le parchemin.
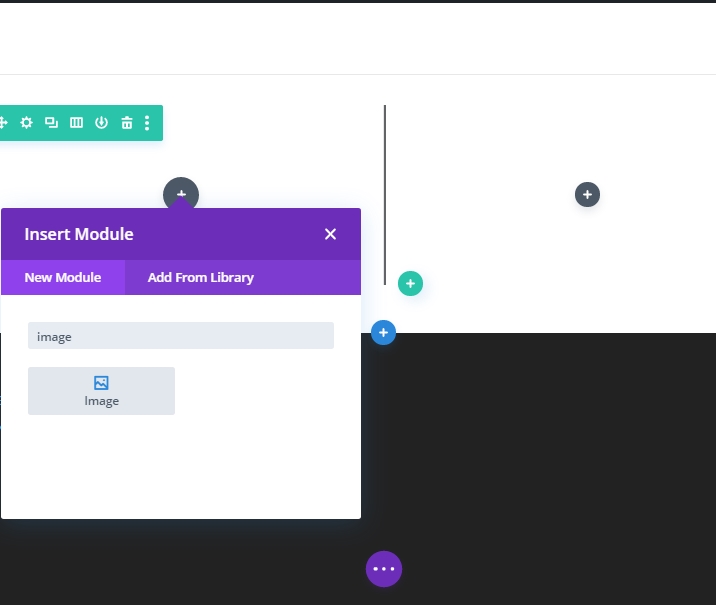
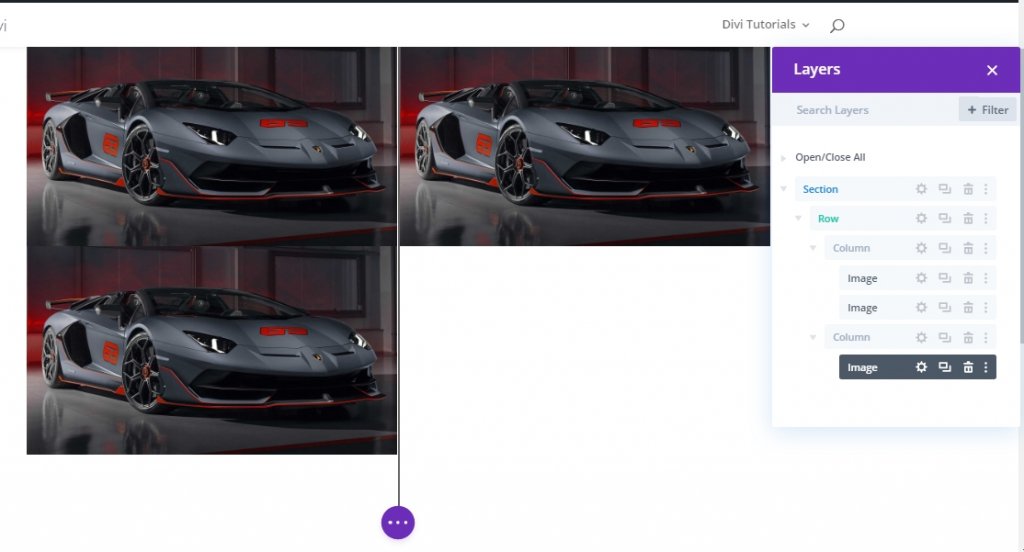
Ajout de trois images
Ajouter un nouveau module d’image à la colonne 1.

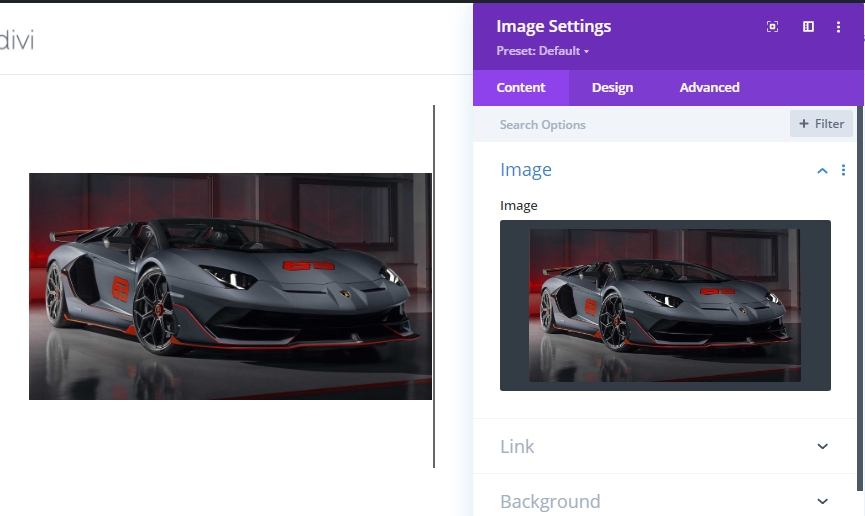
Téléchargez une image sur le module.

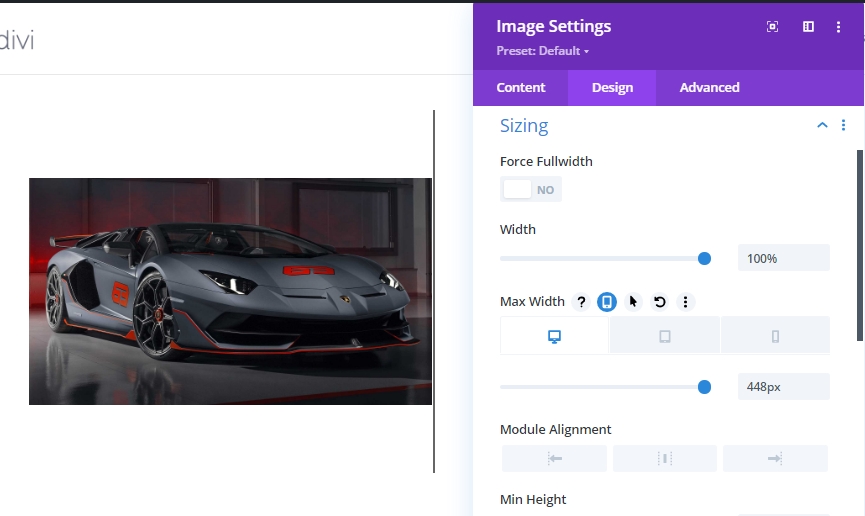
Sur l’onglet conception, modifiez les valeurs suivantes.
- Largeur: 100
- Largeur maximale: 448px (bureau), 348px (tablette), 148px (téléphone)

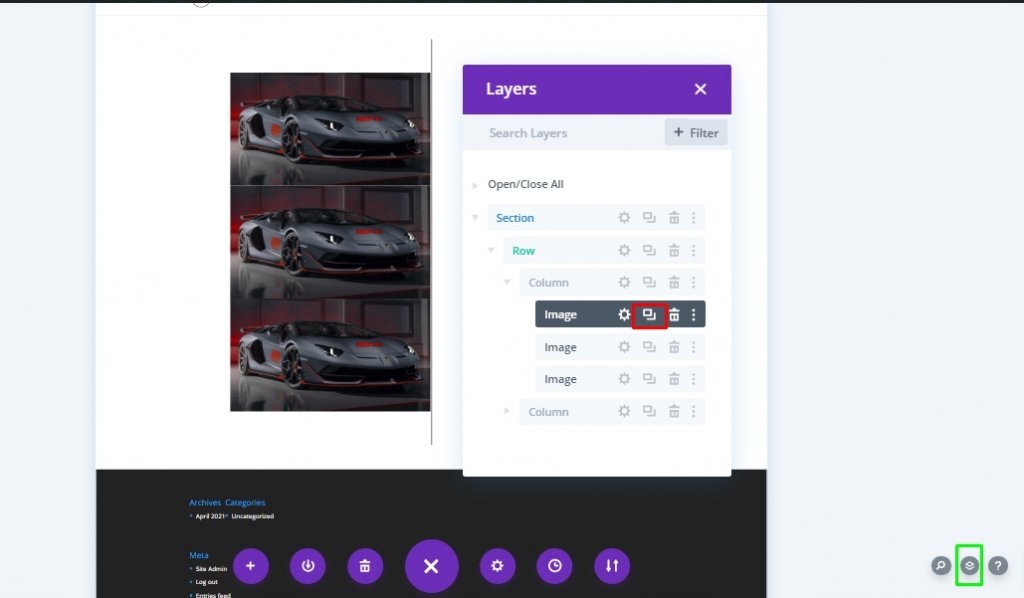
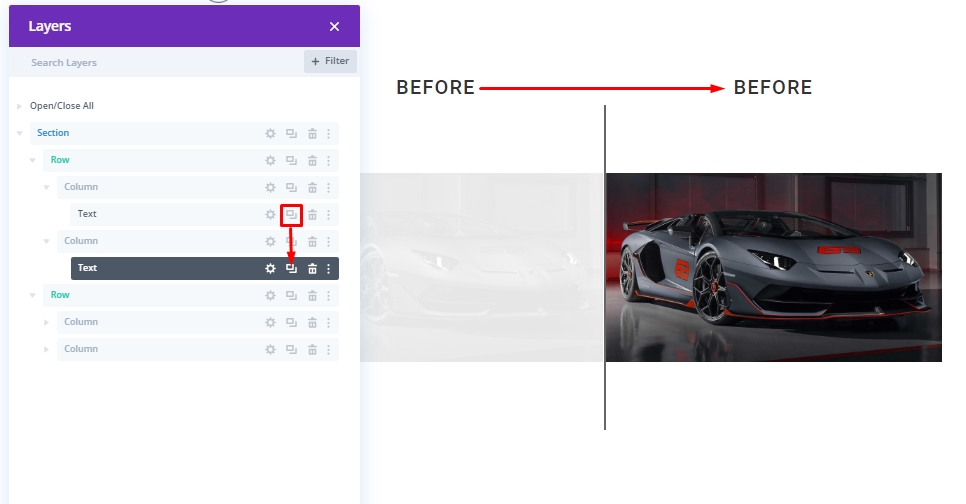
Maintenant, dupliquer le module d’image 2 fois à partir de couches (Green Mark) parce que si nous dirigeons copier le module d’image, il laissera de l’espace entre les images.

Déplacez une image du bas vers la colonne 2.

Partie 3 : Ajout de style personnalisé et d’animation parchemin aux images
Avant image « Shadow » Style
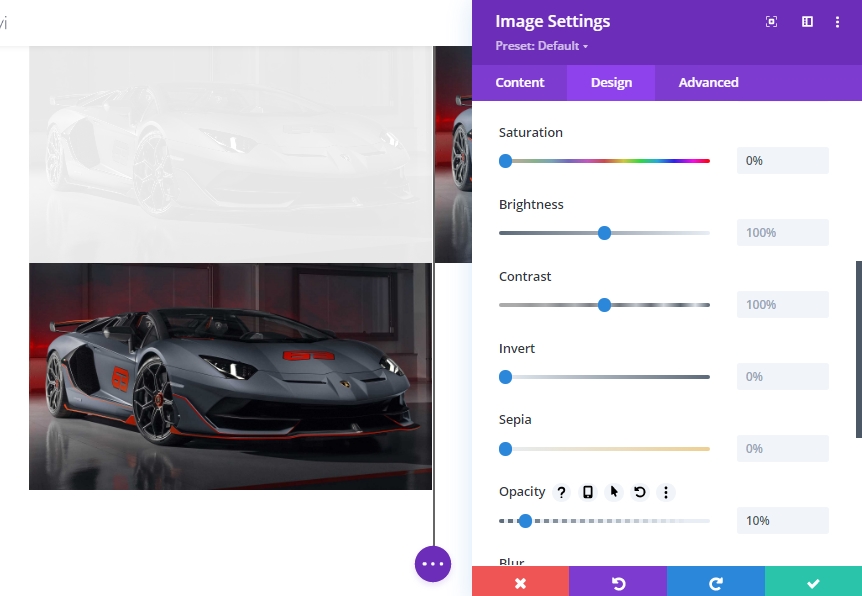
Pour coiffer l’image avant « ombre », ouvrez les paramètres de la première (ou en haut) image dans la colonne 1 et mettez à jour l’option filtre comme suit:
- Saturation: 0%
- Opacité: 10%

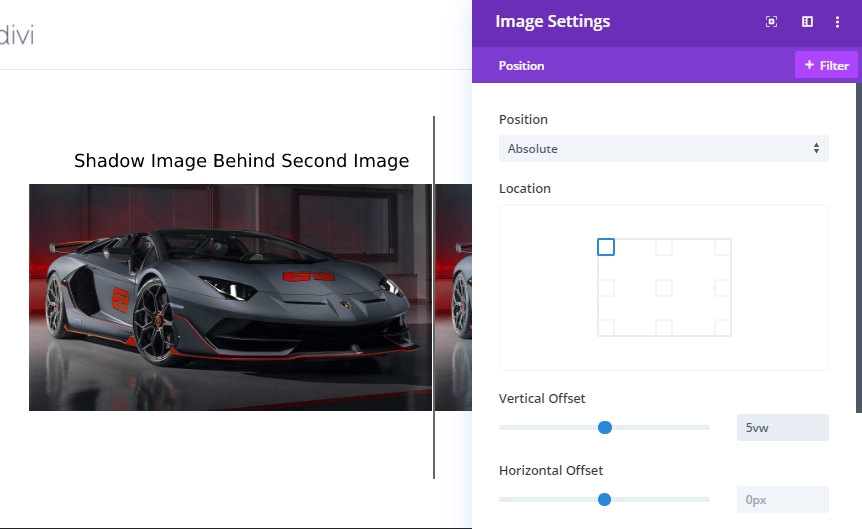
Pour vous assurer que l’image d’ombre est placée directement derrière l’image « Avant », mettez à jour la position de l’image comme ci-dessous.
- Position: Absolu
- Décalage vertical: 5vw

Avant le style d’image et les paramètres de défilement
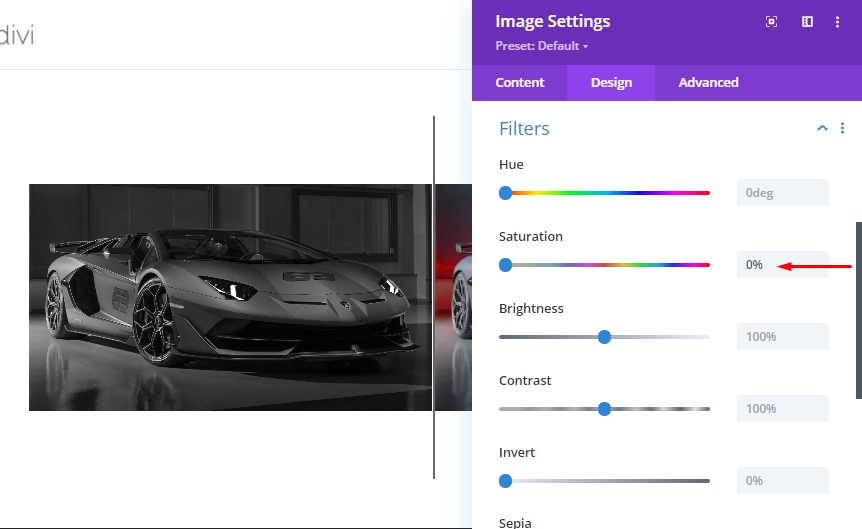
Développez les paramètres de l’image 2 dans la colonne 1 et mettez à jour les paramètres de saturation. Nous allons essayer de rendre l’image en noir et blanc.
- Saturation: 0

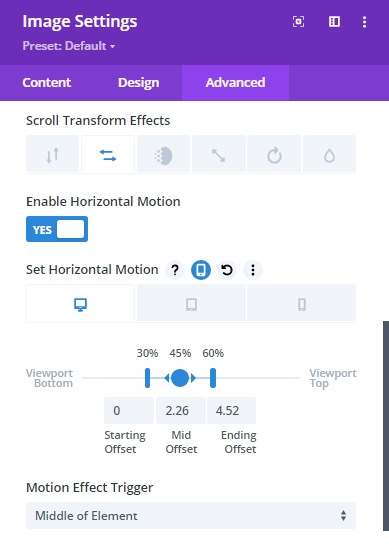
Sur l’onglet Avancé, passez à l’onglet « Mouvement horizontal » sous le défilement transformez les effets et activez le mouvement. Mettez ensuite à jour les paramètres suivants.
Réglez le mouvement horizontal pour le bureau...
- Décalage de départ : 0 (à 30 %)
- Décalage moyen : 2,26 (à 45 %)
- Offset de fin : 4,52 (à 60 %)

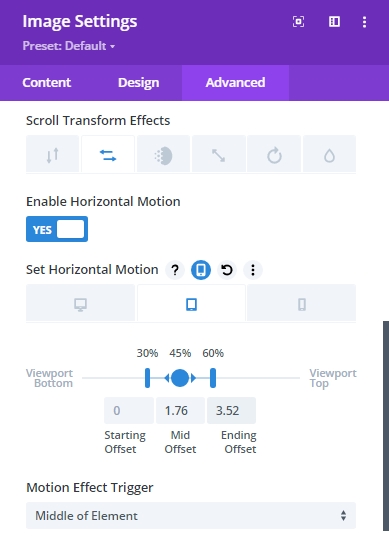
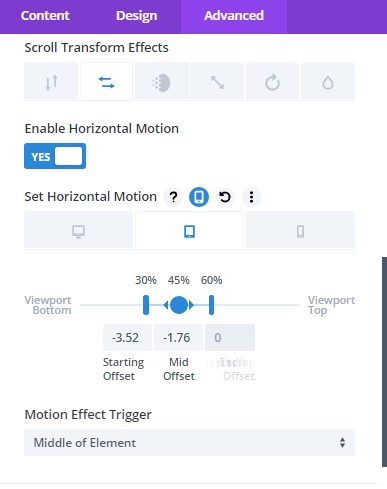
Réglez le mouvement horizontal pour tablette...
- Décalage de départ : 0 (à 30 %)
- Décalage moyen : 1,76 (à 45 %)
- Offset de fin : 3,52 (à 60 %)

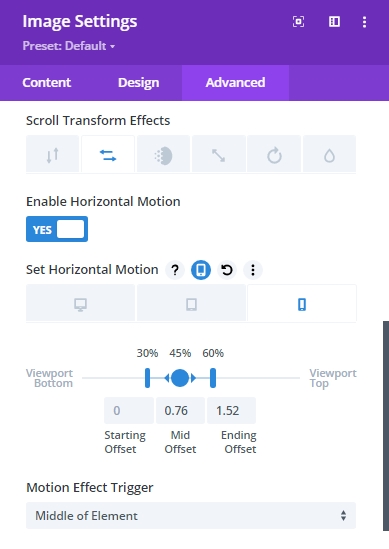
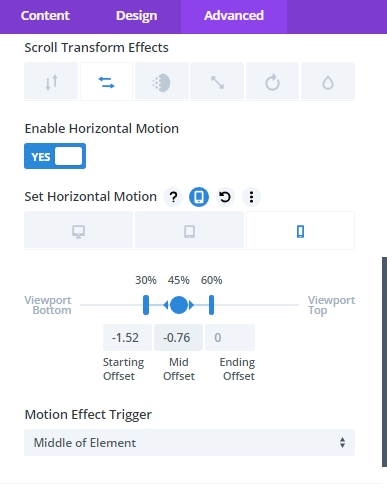
Réglez le mouvement horizontal pour le téléphone...
- Décalage de départ : 0 (à 30 %)
- Mid Offset: 0.76 (à 45%)
- Offset de fin : 1,52 (à 60 %)

Nous devons comprendre que - les valeurs offset sont définies en pixels. Une valeur de 1 est égale à 100px. Donc, une valeur de 4,52 est en fait 452px. Ainsi, à la fin de l’animation horizontale sur le bureau, l’image aura déplacé 452px vers la droite. Le 452px est déterminé par la moitié de la ligne (450px) plus la bordure 2px
Paramètres après défilement d’image
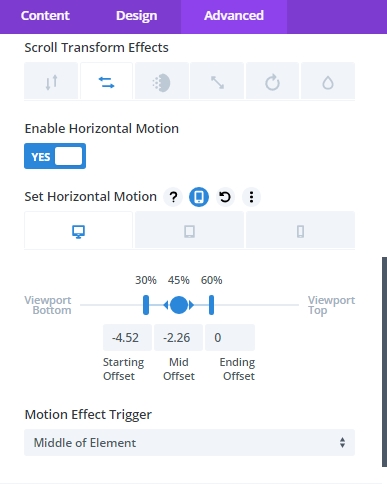
Enfin, mettez à jour l’image finale dans la colonne 2 avec les effets suivants de défilement de mouvement horizontal.
Réglez le mouvement horizontal pour le bureau...
- Compensation de départ : -4,52 (à 30 %)
- Mid Offset: -2.26 (à 45%)
- Compensation de fin : 0 (à 60%)

Réglez le mouvement horizontal pour tablette...
- Offset de départ : -3,52 (à 30%)
- Offset moyen : -1,76 (à 45%)
- Compensation de fin : 0 (à 60%)

Réglez le mouvement horizontal pour le téléphone...
- Offset de départ : -1,52 (à 30%)
- Mid Offset: -0.76 (à 45%)
- Compensation de fin : 0 (à 60%)

Ajout de la marge de section des tests de défilement
Avant de prendre un coup d’oeil à l’animation de défilement, nous avons besoin d’ajouter une certaine marge temporaire en haut et en bas de la section de sorte qu’il aura une certaine marge de défilement sur la page en direct.
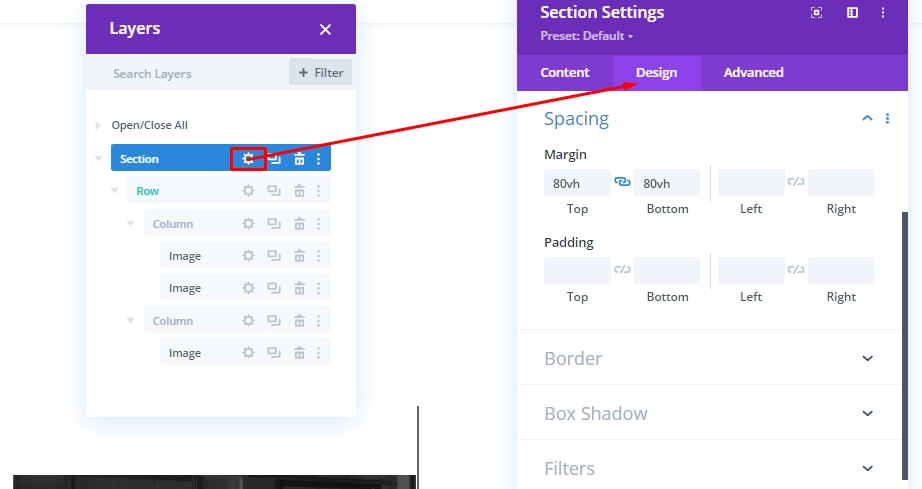
Ouvrez les paramètres de la section entière et mettez à jour les valeurs.
- Marge: 80vh haut, 80vh bas

Maintenant, vérifiez le résultat sur une page en direct.
Partie 4 : Création avant et après le texte de la rubrique
Pour compléter notre conception, il nous reste peu de tâches simples. Nous devons ajouter un avant et après le cap pour rendre l’animation plus compréhensible pour nos visiteurs. Créez donc une nouvelle ligne à deux colonnes.

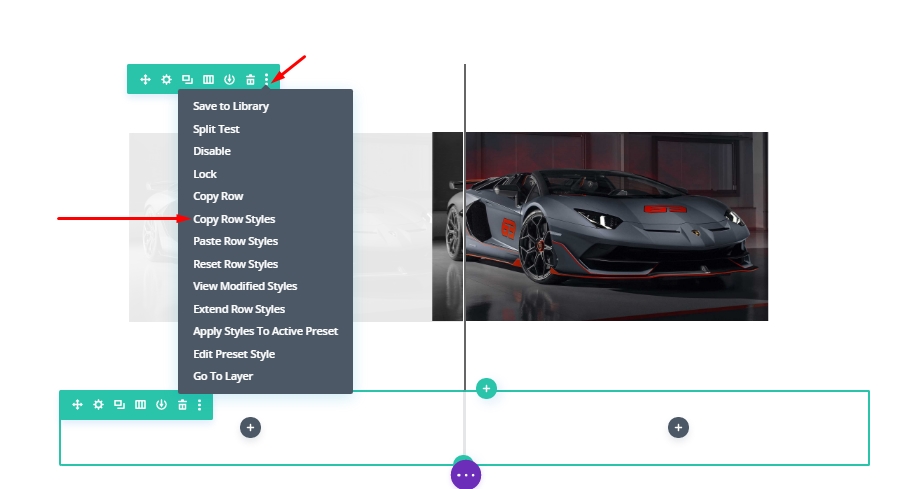
Copiez le style de ligne de la ligne ci-dessus qui contient des images.

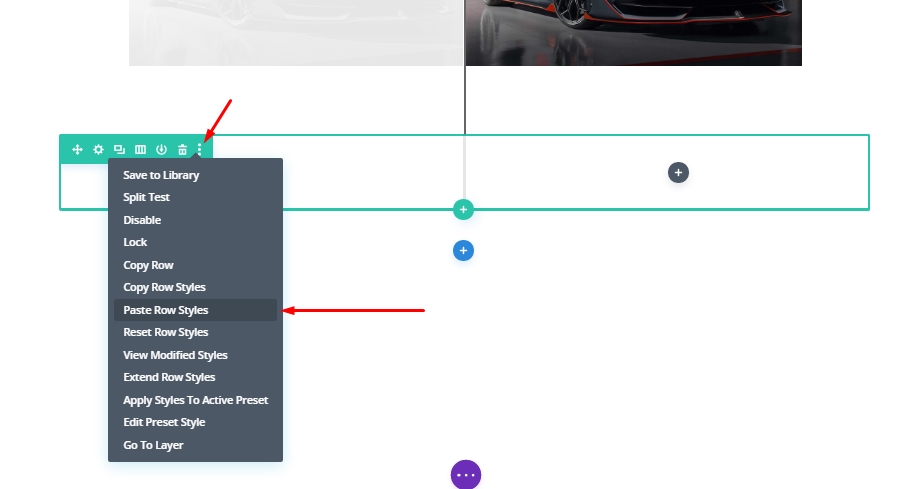
Maintenant, coller à la nouvelle rangée.

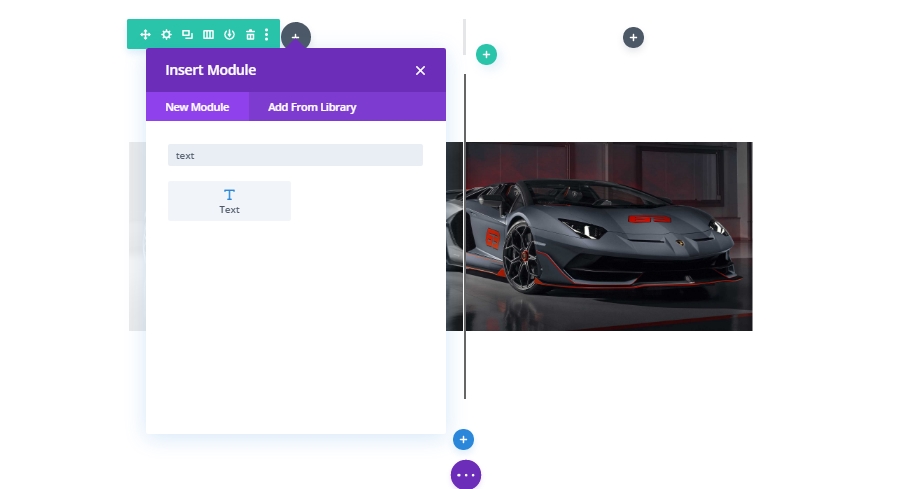
Ajout de modules texte
Maintenant que nous avons coller les paramètres , nous allons le faire glisser vers le haut de la ligne qui contient des images. Ensuite, nous ajouterons le module texte dans la colonne 1 de la nouvelle ligne.

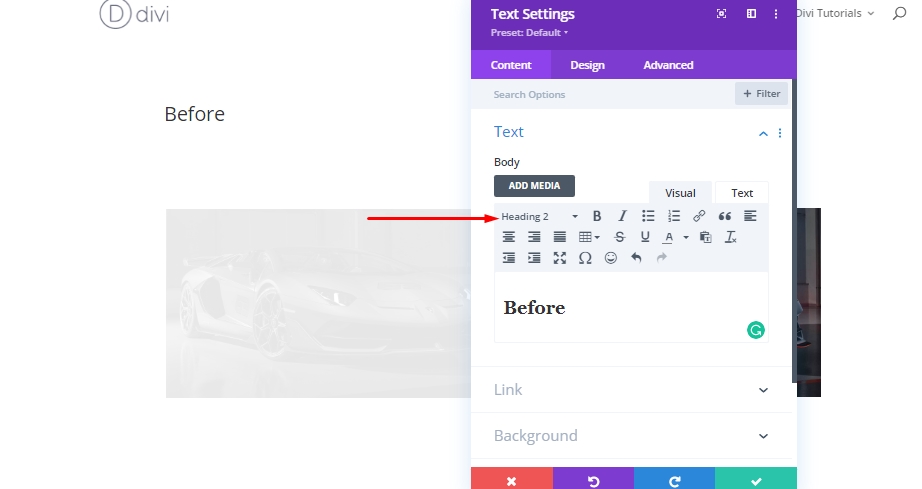
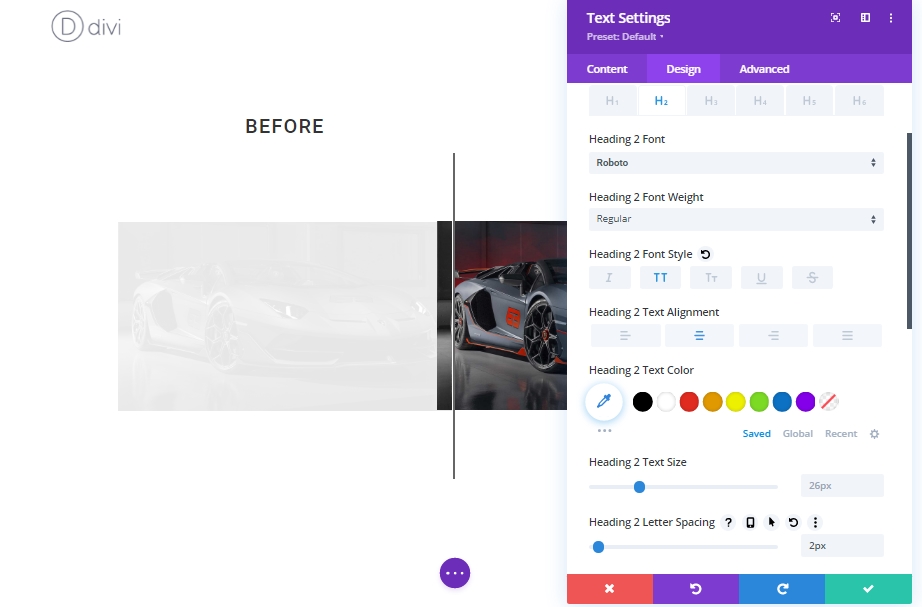
Maintenant, tapez « Avant » et changez le style d’écriture du paragraphe à la rubrique 2.

À partir de l’onglet design, mettez à jour les styles de titres H2 suivants :
- Cap 2 Font: Roboto
- Cap 2 Font Style: TT
- Cap 2 Alignement de texte: centre
- Cap 2 Espacement des lettres: 2px

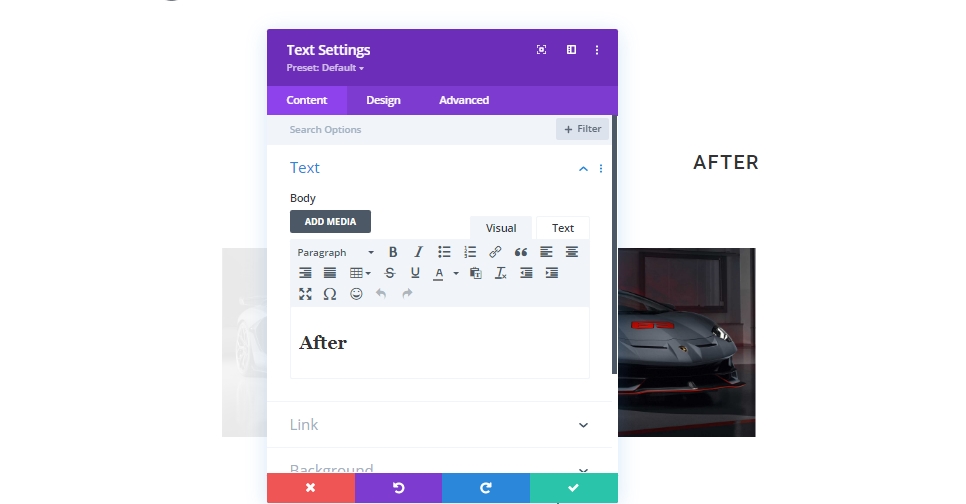
Maintenant, copiez le module texte « Avant » et coller dans la colonne 2.

Maintenant, mettez à jour le titre de « Avant » à « Après ».

Et c’est fini !
Résultat final
Voici à quoi il ressemblera enfin.
Derniers mots
Dans le tutoriel d’aujourd’hui, nous avons essayé de vous montrer comment vous pouvez concevoir en douceur votre propre défilement personnalisé animé avant et après les images en utilisant Divi. Cette conception est un excellent moyen d’afficher des images sur votre site web et ce qui est bon à ce sujet, c’est que vous pouvez le reproduire n’importe où et change les images très facilement! Assurez-vous de garder la taille de l’image constante - Divi fera le reste du travail. en espérant que. cela apportera une vague créative à votre prochaine image avant et après présentant le projet. Si vous avez trouvé ce tutoriel utile, une part sera massive pour nous, et aussi il sera une aide pour les autres. Et, si vous avez des pensées sur le tutoriel d’aujourd’hui, nous attendons vos commentaires!




