La section des commentaires d'un article de blog permet aux lecteurs d'interagir les uns avec les autres. Il permet également aux utilisateurs de démarrer des conversations avec ceux qui lisent leurs commentaires. Pour les messages spéciaux qui causent beaucoup de chaos, la section des commentaires peut devenir assez chaotique! Vous voudrez peut-être réfléchir à la façon de faciliter la navigation dans une longue section de commentaires. Pensez à utiliser Divi pour créer des commentaires déroulants !

En ajoutant un conteneur de défilement à votre module de commentaires Divi, vous pouvez réduire la quantité de défilement que les lecteurs de votre blog doivent faire. En conséquence, ils bénéficient d'une meilleure expérience avec votre site Web. Il est essentiel de prendre en compte les considérations d'expérience utilisateur lors de la construction de votre site, et en incluant un commentaire déroulant dans Divi , vous permettez à vos lecteurs d'apprécier plus facilement votre site, ce qui est toujours une bonne chose.
Pourquoi les commentaires sont une bonne chose
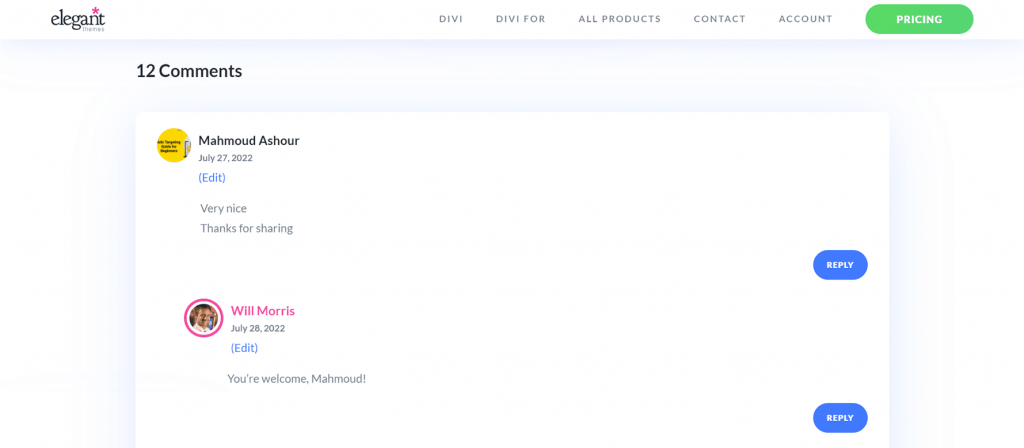
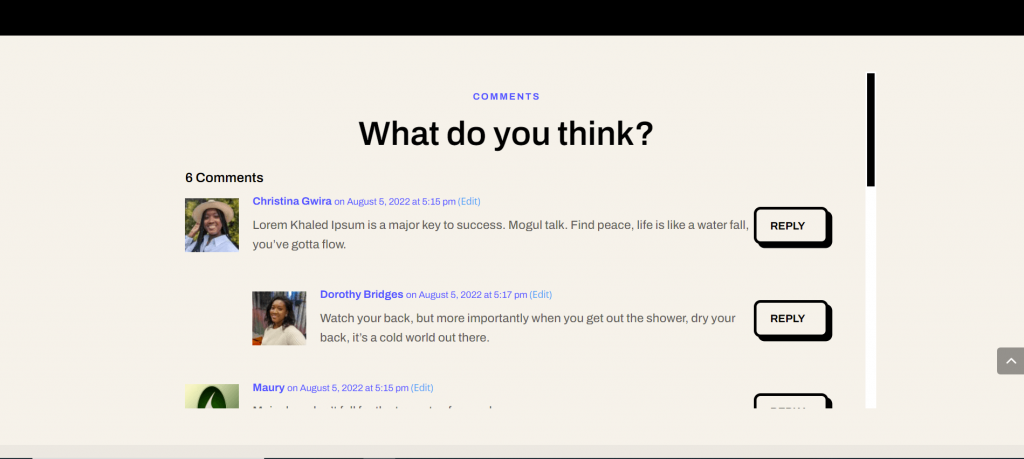
Avant de commencer le cours, prenons un moment pour discuter des commentaires en général. Divi est livré avec un module Commentaires. Ce module permet aux visiteurs de votre site Web de laisser un commentaire sur une page ou un sujet spécifique. Le plugin permet également aux gens de voir les commentaires que d'autres lecteurs de votre site ont faits sur une publication. Lorsqu'un article est intéressant, les lecteurs peuvent souhaiter partager leurs réflexions, leurs idées et leurs questions avec l'auteur, c'est-à-dire vous. Voici un exemple tiré du blog Elegant Themes de ce à quoi cela ressemble :

Ceci est la section des commentaires de notre article de blog, "3 meilleurs plugins de recherche vocale pour WordPress". Plusieurs lecteurs ont laissé des commentaires, de la gratitude et d'autres commentaires à ce sujet. L'auteur du message a également répondu aux lecteurs. Ce type de participation est bon pour votre blog et votre site Web car il montre que vous donnez quelque chose de valeur à vos lecteurs. Cela vous aide également à vous rapprocher des personnes qui utilisent et visitent votre site Web. Maintenant que nous avons vu les commentaires en action, voyons comment nous pouvons utiliser le module de commentaires de Divi pour gérer la section des commentaires dans nos propres articles de blog.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCommentaires déroulants dans Divi
Nous utiliserons le modèle d'article de blog du pack de mise en page logicielle de Divi pour ce didacticiel. Voici un aperçu de haut niveau du modèle:

Avez-vous vu le peu de commentaires qu'il y a sur ce post? En incluant une barre de défilement verticale, nous pouvons rendre cette section de notre page de blog plus facile à naviguer. Dans ce didacticiel, nous allons ajouter une barre de défilement verticale à la ligne contenant le module Commentaire. Ensuite, nous utiliserons CSS pour styliser cette barre de défilement afin qu'elle soit différente de la barre de défilement principale de la page. Ready? Commençons!
Le tutoriel des commentaires déroulants dans Divi
Avant de pouvoir commencer à faire des commentaires qui défilent dans Divi à l'aide du module Commentaires, vous devez installer le modèle de publication de blog du logiciel. Installez votre modèle d'article de blog en suivant les instructions de cet article de blog.
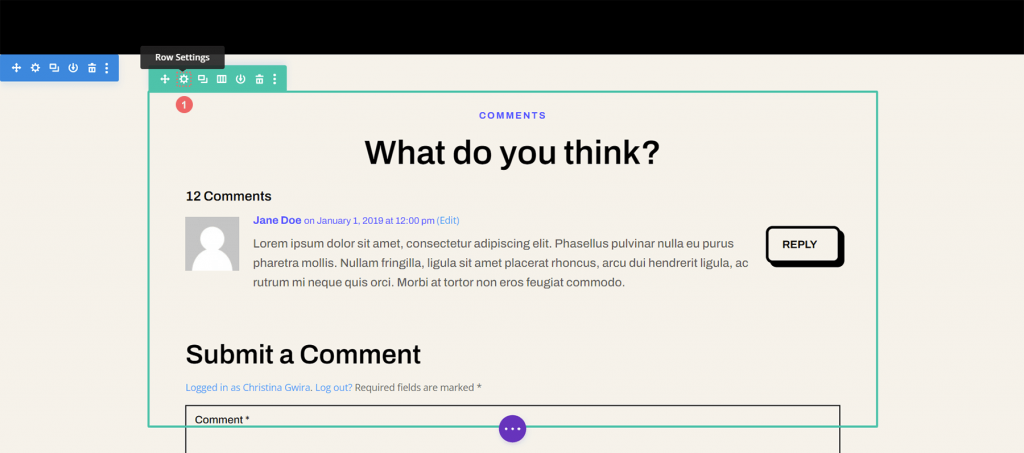
Entrez les paramètres de la ligne de commentaires
Après avoir installé et modifié votre modèle à votre guise, nous passerons à la ligne où se trouve le module de commentaires. Faites défiler jusqu'à la section contenant le module Commentaires. Passez votre souris sur la ligne (contour vert) et sélectionnez l'icône d'engrenage. Cela ouvrira le module de paramètres de la ligne.

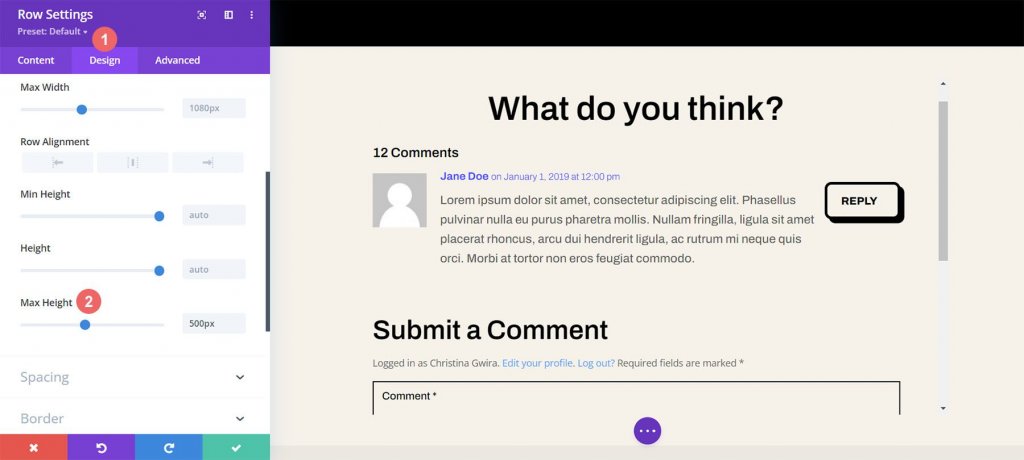
Définir la hauteur maximale de la ligne
Avant de commencer le style ou de déclencher le défilement, nous devons d'abord modifier la hauteur maximale de la ligne. Pour ce faire, sélectionnez l'onglet Conception. Ensuite, nous sélectionnons l'onglet Dimensionnement. Nous donnons ensuite à l'option Max Height une valeur de 550 pixels.

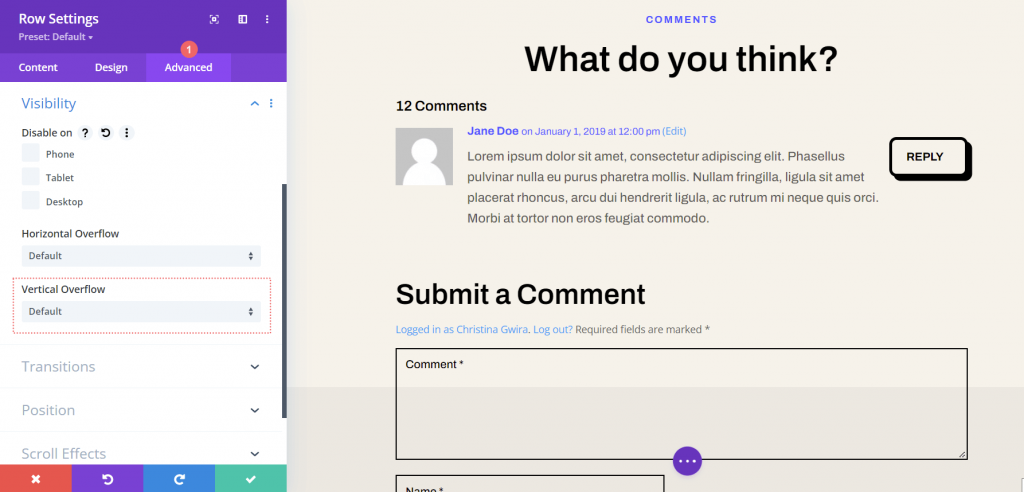
Entrez les paramètres avancés de la ligne
Après avoir déterminé jusqu'où une ligne peut aller, nous allons passer à l'onglet Avancé dans la boîte modale. La magie du défilement s'opère ici ! Gardez un œil sur l'option Débordement vertical, qui se trouve plus bas dans l'onglet Avancé. Nous y reviendrons bientôt.

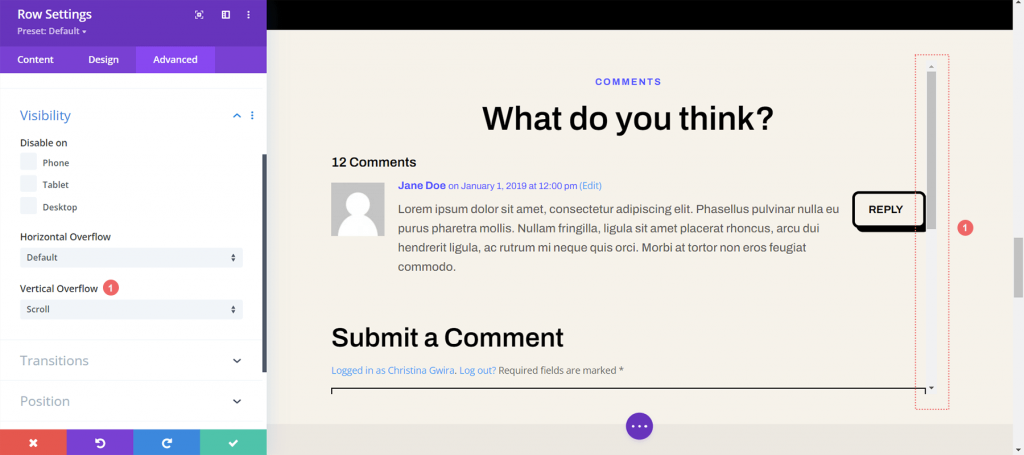
Activer la barre de défilement verticale avec débordement vertical
Continuez à faire défiler vers le bas jusqu'à ce que vous atteigniez le débordement vertical. Dans le menu déroulant, choisissez Défilement.

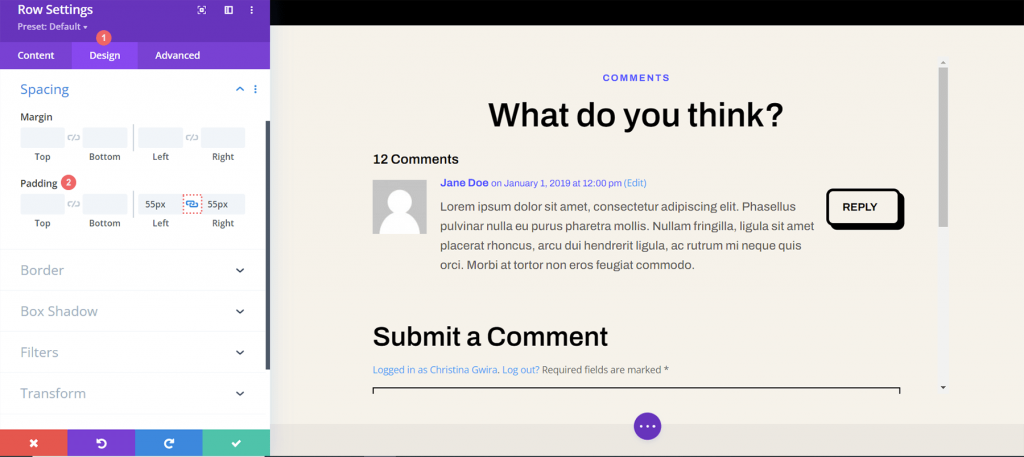
Ajout d'un rembourrage pour éviter le chevauchement
Nous allons ajouter de l'espace sur les côtés droit et gauche de notre ligne afin que notre nouvelle barre de défilement ne couvre pas nos boutons de section de commentaires. Pour ce faire, accédez à l'onglet Conception de la boîte de dialogue Paramètres de ligne. Faites défiler jusqu'en bas jusqu'à Espacement. Entre les champs de texte Remplissage gauche et droit, cliquez sur l'icône de lien. Nous ajouterons 55 pixels de rembourrage de chaque côté de la ligne.

Maintenant que nous avons donné un peu de répit à notre barre de défilement, habillons-la avec du CSS personnalisé.
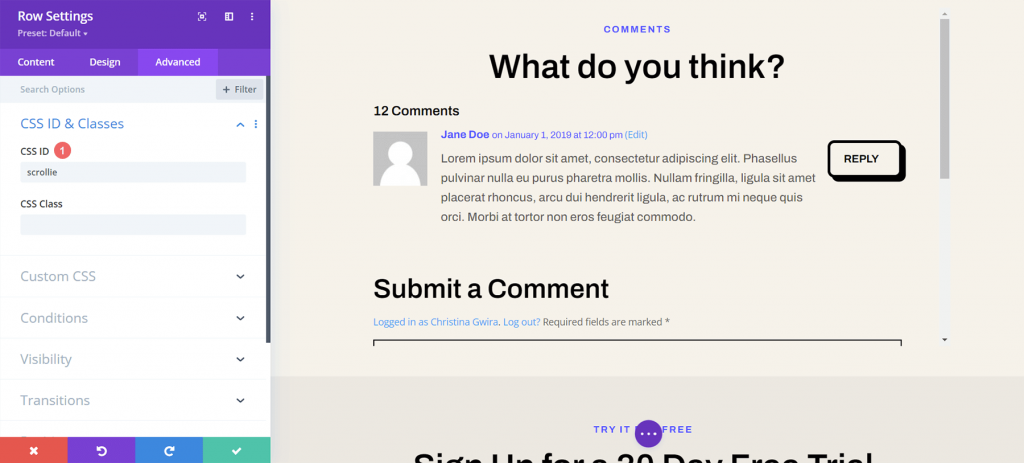
Ajouter un ID CSS à la ligne
Revenez à l'onglet Avancé de la ligne et faites défiler vers le haut. Ajoutez votre ID CSS—pour cet exemple, scroller—que vous appellerez dans la zone CSS personnalisée des paramètres du modèle de corps.

Ajouter un CSS personnalisé aux barres de défilement de style
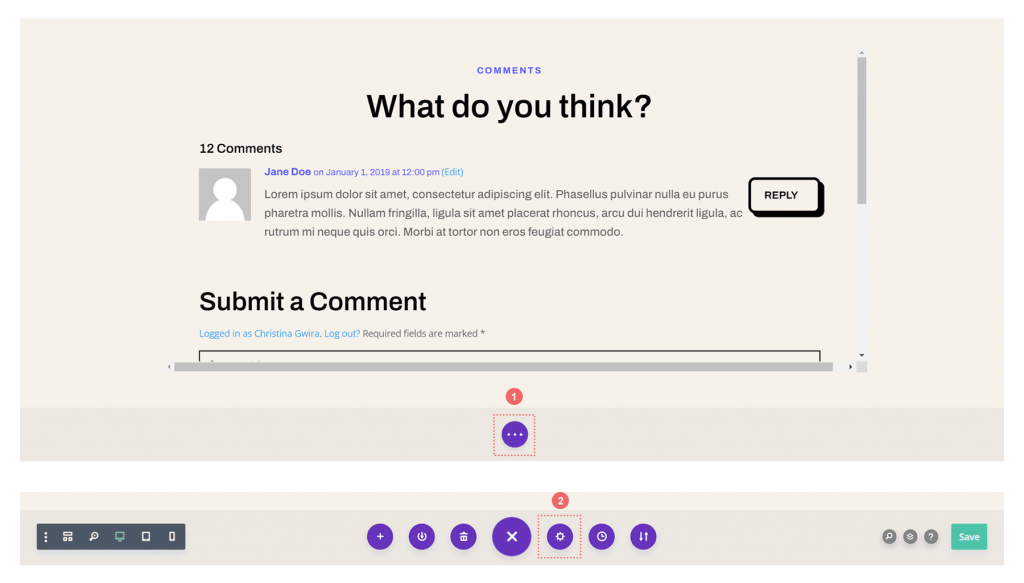
Nous allons maintenant entrer le CSS personnalisé pour notre modèle d'article de blog. Étant donné que ce modèle est appliqué à tous les articles de blog dans Divi Theme Builder, notre CSS sera actif sur chaque article de blog sur notre site Web. Cliquez sur les trois points dans le bouton violet en bas au centre du constructeur pour entrer le paramètre CSS personnalisé pour notre modèle de corps. Ensuite, cliquez sur l'icône d'engrenage.

Ajouter un CSS personnalisé au style des commentaires défilants dans Divi
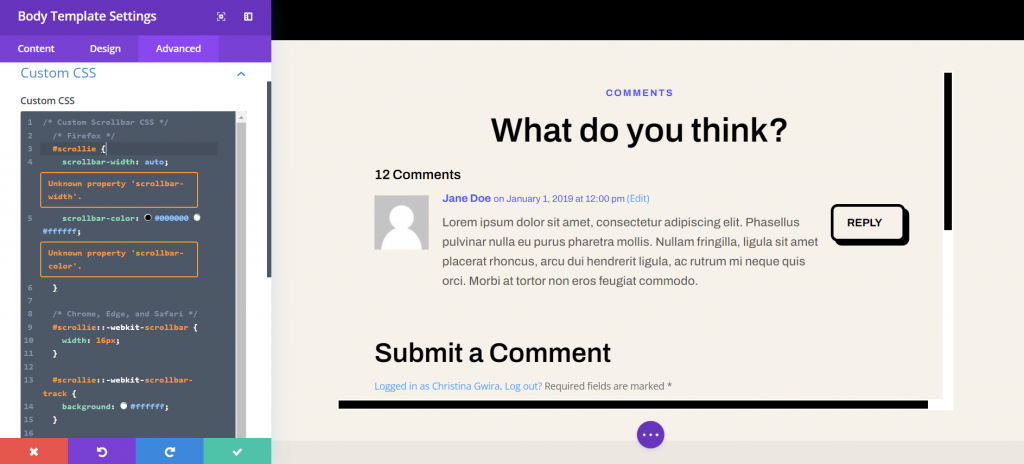
Nous voulons personnaliser la barre de défilement de notre conteneur de défilement afin qu'elle se démarque des autres barres de défilement dans la fenêtre de notre navigateur. Nous utiliserons CSS pour accomplir cela. Sélectionnez l'onglet Avancé une fois que vous êtes dans les paramètres du modèle de corps. Faites défiler jusqu'à l'onglet CSS personnalisé.

Une fois dans la zone CSS personnalisée du modèle de page de corps, copiez et collez le code CSS suivant:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Si vous avez utilisé un ID CSS différent, assurez-vous de mettre à jour l'extrait de code sur votre site Web pour refléter ce changement. Vous pouvez modifier ou ajouter au CSS pour styliser vos bordures en fonction de votre marque et de votre site Web. Dans notre cas, nous avons opté pour un design plat pour aller avec le look du Divi Software Layout Pack.
Enregistrez votre modèle d'article de blog
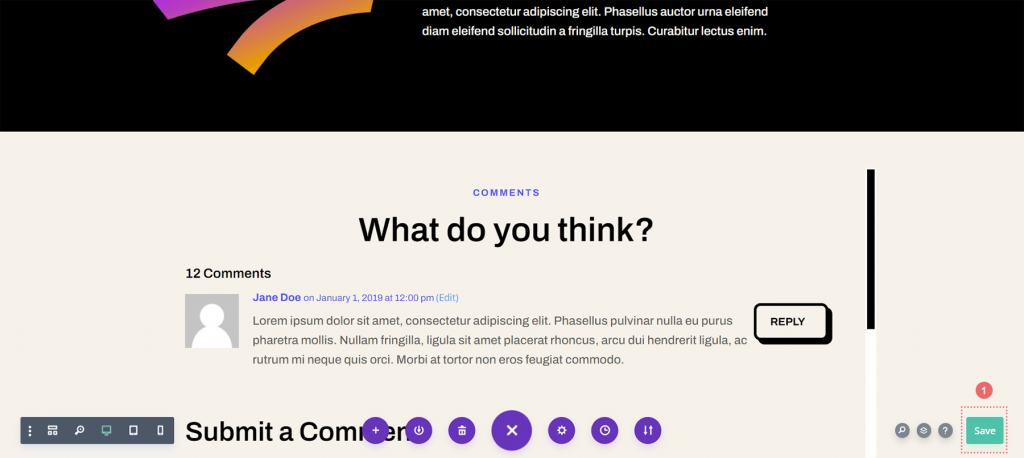
Lorsque vous avez terminé vos modifications CSS, n'oubliez pas d'enregistrer votre modèle de page de blog. Dans Divi Theme Builder, cliquez sur le bouton vert Enregistrer en bas à droite du menu du bas.

Une fois vos préférences enregistrées, rendez-vous dans la zone de commentaires nouvellement améliorée de votre blog !

Emballer
L'ajout d'un conteneur de défilement à votre module de commentaires Divi améliore l'expérience utilisateur avec votre zone de commentaires. L'interaction de l'utilisateur est essentielle au succès de votre blog. Vous permettez à vos téléspectateurs de profiter plus facilement des différents contenus de votre blog en rendant votre module de commentaires défilable.





