Lorsque vous créez un site Web WordPress, vous avez des objectifs particuliers pour lesquels vous travaillez. Qu'il s'agisse de rendre votre site Web célèbre, d'avoir un trafic énorme ou d'obtenir plus de ventes, cela nécessite une série de tactiques pour y parvenir.

Créer une fenêtre contextuelle de compte à rebours est une autre astuce pour augmenter vos ventes en créant une urgence dans l'esprit de l'acheteur et en l'incitant à agir rapidement.
De plus, les fenêtres contextuelles de compte à rebours, lorsqu'elles sont bien créées, peuvent stimuler la conception globale et l'impact du site Web. Dans ce tutoriel, nous allons comprendre comment créer un popup de compte à rebours sur WordPress en utilisant Générateur de pages Elementor.
Comment créer un compte à rebours avec Elementor
Pour ce tutoriel, nous allons utiliser Elementor Pro. Avec Elementor Popup Builder, nous obtenons des tonnes de modèles et de conceptions qui peuvent être utilisés instantanément pour créer une fenêtre contextuelle.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
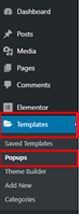
Commencer MaintenantUne fois que vous avez installé et activé Elementor Pro, passez à votre tableau de bord et accédez à Popups à partir de l'option Modèle.

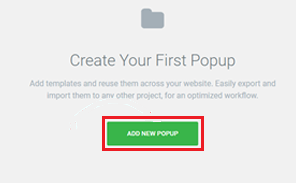
Appuyez sur le bouton Ajouter une nouvelle fenêtre contextuelle sur la page et continuez.

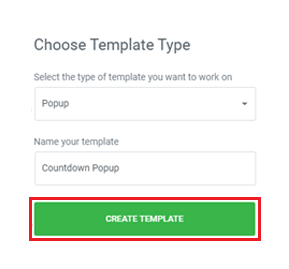
Vous arriverez à une page semblable à un formulaire où vous ajouterez les détails de votre popup comme le type et le nom de la popup.

Une fois vos informations saisies, appuyez sur le bouton Créer une fenêtre contextuelle.
Vous serez redirigé vers la bibliothèque Elementor où vous verrez de nombreuses fenêtres contextuelles prêtes à l'emploi. Recherchez Hello Bar dans la bibliothèque et choisissez-en un dans la bibliothèque.

Alors que nous allons créer une fenêtre contextuelle à partir de zéro en utilisant Elementor. Restez avec nous pour voir comment vous pouvez créer facilement la fenêtre contextuelle de votre choix.
Fermez la bibliothèque contextuelle et accédez à Paramètres dans le menu Elementor.
Dans l'onglet Paramètres, vous devez remplacer l'ensemble existant par ceux mentionnés ci-dessous.
- Largeur : 100 VW
- Hauteur : 300 pixels
- Position verticale : Haut
- Animation d'entrée : fondu enchaîné
- Durée de l'animation : 2,2 secondes
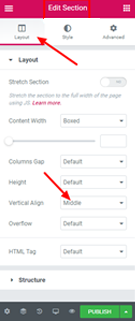
Accédez à l'onglet Styles et effectuez ces modifications.
- Couleur : 4EBBC6
- Type de bordure : solide
- Largeur : 20
- Couleur de la bordure : Blanc
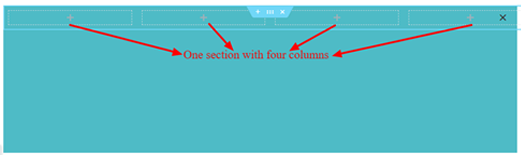
Une fois que vous avez effectué toutes les modifications décrites ci-dessus, ajoutez une section à quatre colonnes.

Assurez-vous que les colonnes sont alignées verticalement au milieu.

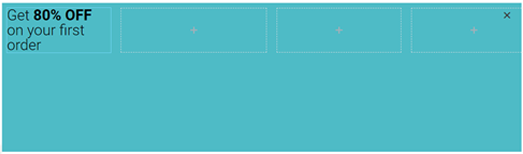
Pour créer un en-tête pour la fenêtre contextuelle, faites glisser le widget d'en-tête et déposez-le dans la première colonne et saisissez votre en-tête.

Ensuite, vous devez ajouter un bouton juste en dessous du widget d'en-tête.
Dans l'onglet Contenu dans Modifier les boutons, définissez le texte du bouton sur "Acheter maintenant !".
Dans l'onglet Style des boutons d'édition, effectuez les modifications suivantes.
- Couleur de fond : Transparent
- Couleur du texte : noir
- Position de la bordure : Bas
- Type de bordure : solide
- Largeur de la bordure : 2px
- Rayon de la bordure : aucun
- Réglez le rembourrage en bas à 2px.

Dans la bibliothèque Elementor, recherchez Countdown et faites glisser le widget de compte à rebours et déposez-le dans la deuxième colonne.
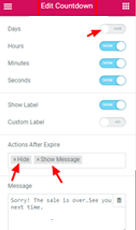
Pour modifier le widget, allez dans Modifier le compte à rebours, puis sur Contenu. Pour démarrer le compte à rebours lorsque le visiteur arrive sur votre site Web, définissez le type de compte à rebours sur Evergreen Timer, réglez-le sur 24 heures et masquez les « jours ».
Affichez un message à afficher après l'expiration de la vente, par exemple « Désolé ! La vente a expiré. »

Lorsque 24 heures se sont écoulées pour l'utilisateur, la fenêtre contextuelle disparaîtra et le message s'affichera.
Vous pouvez également modifier la conception de la minuterie à partir de l'onglet styles.
Ensuite, faites glisser les widgets d'image vers les colonnes de gauche, c'est-à-dire la troisième et la quatrième colonne. Et ajoutez deux images à ces widgets.
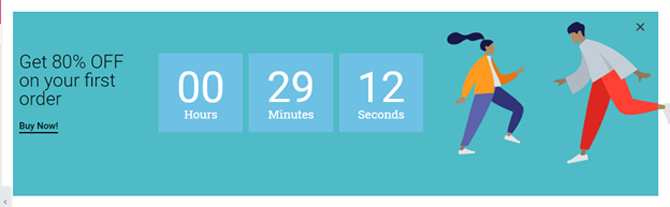
Votre popup final sera prêt. Si vous avez utilisé les mêmes paramètres que les nôtres, la fenêtre contextuelle ressemblera à ceci.

C'est ainsi que vous pouvez créer un compte à rebours pour votre site Web. Vous pouvez modifier les paramètres et créer quelque chose de complètement différent ou en choisir un dans la bibliothèque de fenêtres contextuelles, Générateur de pages Elementor a toutes les options.
C'est tout de nous pour ce tutoriel. Assurez-vous de nous rejoindre sur nos Facebook et Twitter pour continuer à recevoir des mises à jour sur nos tutoriels.





