Un site Web avec beaucoup de texte peut être désagréable à regarder. Si votre site Web contient plus de texte que d'images et que vous utilisez un constructeur de pages Elementor , qui est l'un des meilleurs plugins pour créer des pages de site Web, vous pouvez utiliser un cercle interactif par Essential Addons pour présenter votre contenu dans un motif circulaire intéressant. Ce widget peut contenir plusieurs éléments, il peut donc être utilisé pour une variété de choses. Lorsque vous survolez l'icône de contenu, le contenu change automatiquement. Mettre votre contenu dans un cercle rend votre site Web plus interactif car le contenu change lorsque vous survolez l'icône. Commençons à découvrir comment utiliser ce widget fantastique pour afficher beaucoup de contenu dans un petit espace.

Comment Interactive Circle Widget ajoute-t-il de la valeur à une page Web?
Il peut être difficile pour les concepteurs de sites Web de rendre un site Web plus interactif tout en le rendant facile à utiliser. Si le site Web contient beaucoup de contenu textuel, il devient plus difficile de le montrer de la bonne manière.
Les recherches montrent que près de 380x025personnes arrêtent d'utiliser un site Web s'il présente une mise en page peu attrayante. Dans ce cas, le nombre de personnes qui visitent votre site Web dépend également de la façon dont il est conçu. Examinons tous les avantages de concevoir efficacement votre contenu textuel avec un widget de cercle interactif fourni par Essential Addons pour votre site Web Elementor.
Présentation animée
Même si votre site Web contient beaucoup de contenu textuel, vous pourrez peut-être le présenter d'une manière qui donne envie aux visiteurs de le consulter et qui leur facilite la tâche. Différentes façons d'organiser le contenu de votre site Web sont courantes, donc un peu de mouvement peut vous aider à attirer l'attention de vos visiteurs. À l'aide du widget Essential Addons Interactive Circle, vous pouvez ajouter un motif animé à votre contenu textuel et améliorer l'apparence de la section.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantConception réactive interactive &
Si votre site Web n'a pas de conception réactive, il peut être difficile pour les internautes de le trouver sur les moteurs de recherche, d'en lire le contenu et de s'y déplacer. Cela peut être dû au fait que votre mise en page n'est pas bonne, que vos images ne sont pas bonnes, que votre texte est trop petit ou que vous avez trop d'infographies sur votre site, ce qui le rend encombré. Vous pouvez modifier la taille de cette fenêtre sur un ordinateur de bureau ou portable en cliquant et en faisant glisser le coin.
L'utilisation d'un widget de cercle interactif peut vous aider à créer une conception plus dynamique pour votre site Web. Quel que soit le type d'appareil utilisé par les visiteurs de votre site Web pour accéder à votre site, la conception ne se cassera pas si vous utilisez ce widget pour afficher du contenu textuel.
Widget de cercle interactif
Avec ce widget, vous pouvez afficher du contenu textuel dans un mouvement circulaire qui attirera l'attention des personnes qui visitent votre site Web. Par exemple, si vous souhaitez afficher votre menu de contenu, vous pouvez utiliser un cercle interactif pour afficher le contenu et économiser de l'espace en même temps. Un simple élément de contenu basé sur du texte aura l'air plus intéressant et attrayant de cette façon. Découvrons à quel point il est facile de démarrer avec le widget Essential Addons Interactive Circle.
Procédure de conception
Il y a deux outils dont nous avons besoin pour faire cette conception.
- Elementor : Pour utiliser le widget Cercle interactif, vous devez d'abord installer et activer Elementor. Après cela, vous êtes prêt à partir.
- Essential Addons for Elementor : Si vous souhaitez utiliser le widget "Interactive Circle" sur votre site Web, vous devez installer et activer Essential Addons for Elementor.
Activer le widget Cercle interactif
Utilisons le widget "Interactive Circle" d'Essential Addons pour rendre votre site Web plus intéressant et interactif. Assurez-vous simplement que vous utilisez la version la plus récente de ce plugin.
Dans Elementor, le widget Cercle interactif doit être activé. Dans votre tableau de bord WordPress, accédez à Essential Addons Elements et assurez-vous que le widget "Interactive Circle" est activé. Cliquez sur le bouton "Enregistrer les paramètres" pour vous assurer que vos modifications sont enregistrées.
Commencer à personnaliser
Ce widget vous permet de modifier le contenu qui l'accompagne et d'ajouter le vôtre. Vous pouvez choisir n'importe quelle mise en page parmi les options de l'onglet Général. Quatre mises en page sont déjà configurées pour le widget Cercle interactif. Essayez les différentes mises en page pour voir celle qui convient le mieux à votre contenu textuel.
Vous pouvez également choisir si les boutons de votre widget EA Interactive Circle afficheront des icônes ou du texte. Pour masquer ou afficher les icônes et le texte, activez ou désactivez les paramètres "Afficher l'icône" et "Afficher le texte" sous "Bouton". Ce widget est très utile car il permet de modifier pas mal de choses. Vous pouvez choisir parmi les choix et créer votre propre menu circulaire en fonction de ce que vous aimez.
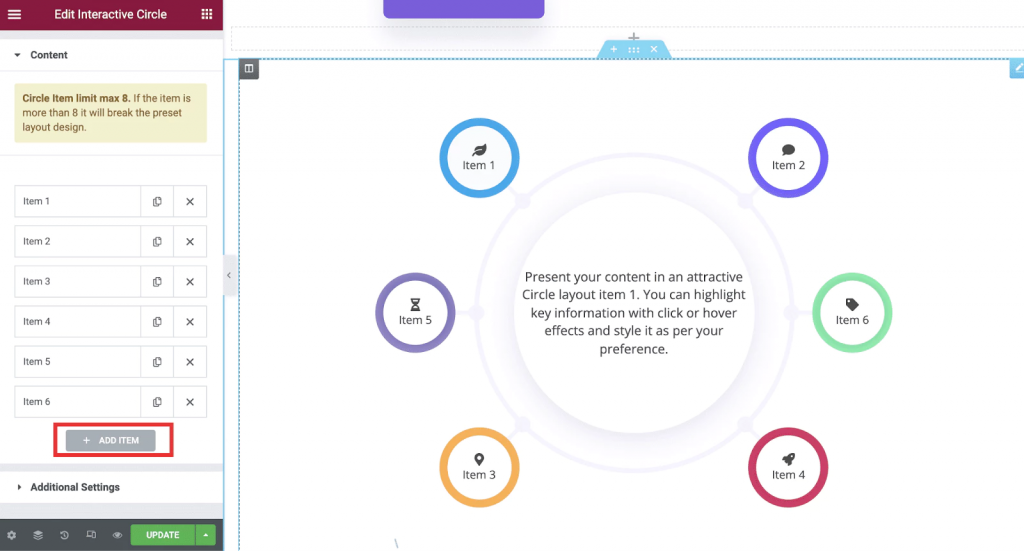
Lorsque vous utilisez ce widget, le plus important est que vous puissiez ajouter votre propre contenu et des options plus circulaires selon vos besoins. Sous les paramètres "Contenu", vous pouvez indiquer à votre widget EA Interactive Circle le nombre d'éléments à afficher. Pour ajouter quelque chose de nouveau, cliquez sur le bouton "+ Ajouter un élément". Vous pouvez également supprimer ou copier un élément des paramètres de la même manière. Mais pour des raisons de conception, vous ne pouvez ajouter que 8 options à la fois. Si vous en ajoutiez plus, la séquence serait brisée.

Les onglets sont étiquetés "Bouton", "Contenu" et "Style". Dans l'onglet "Bouton", vous pouvez ajouter une icône à l'élément et modifier son nom dans le champ "Titre court". Dans l'onglet "Contenu", vous pouvez ajouter du contenu à votre article, et dans l'onglet "Style", vous pouvez modifier la couleur d'arrière-plan.
Avec l'option "Paramètres supplémentaires", vous pouvez obtenir plus de façons de configurer votre widget EA Interactive Circle pour le rendre plus interactif. Sous "Événement de souris", vous pouvez choisir entre les interactions "Clic" et "Survoler". Vous pouvez également ajouter des animations élégantes et accrocheuses à l'aide de l'option "Paramètres supplémentaires". Comme indiqué ci-dessous, vous pouvez choisir parmi trois types d'animation différents.
Styliser le contenu
Il existe de nombreuses façons de styliser le widget EA Interactive Circle. Ce choix peut faire une grande différence dans la façon dont les gens interagissent les uns avec les autres. Vous pouvez modifier son apparence en modifiant la couleur d'arrière-plan, le motif ou la couleur du texte, la largeur du cercle et le remplissage ou la fusion.
À partir des paramètres «Élément», vous pouvez modifier la façon dont chaque élément de votre cercle interactif EA est écrit. La largeur et la taille de chaque icône peuvent également être modifiées. Vous pouvez également changer la couleur de l'arrière-plan, du texte, des icônes et bien d'autres choses.
Si vous êtes satisfait de l'apparence de votre cercle interactif, vous pouvez désormais rendre votre page publique. Découvrez le cercle interactif que nous avons créé avec Elementor pour ce sujet.
Emballer
Comme vous pouvez le constater, Elementor permet de créer très facilement un beau cercle interactif et de rendre votre site Web plus intéressant.
Enfin, nous croyons fermement en la valeur de toujours s'améliorer. Dans cet esprit, nous travaillons dur pour vous offrir un excellent contenu Elementor afin que vous puissiez utiliser Elementor pour concevoir des sites Web encore mieux.





