Un carrousel multimédia est une sorte d'affichage qui combine plusieurs images et vidéos pour annoncer le contenu d'une série. C'est un moyen intelligent de mettre toutes vos pièces importantes dans un panier plus remarquable tout en permettant aux utilisateurs de naviguer facilement.

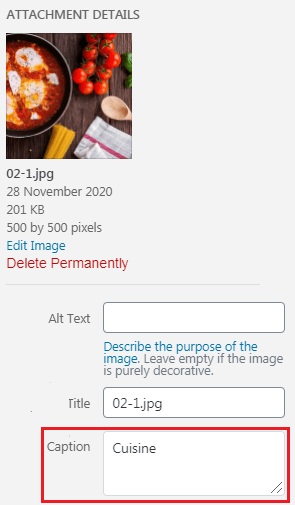
Les carrousels de médias aident à élever le contenu de votre site Web en plus de former une courte démonstration de ce que vous pouvez offrir. L'ajout de légendes aux diapositives vous permettra également de mettre une brève explication pour les utilisateurs.
Avec Elementor , vous pouvez facilement créer un carrousel multimédia avec des légendes sans avoir à utiliser de plug-in tiers ou d'addon Elementor. Dans ce tutoriel, nous allons comprendre comment créer Elementor Media Carousel avec des légendes dans WordPress.
Comment ajouter un carrousel multimédia Elementor avec des légendes
Pour commencer, ajoutez des légendes à toutes les diapositives du carrousel multimédia Elementor .
Remplissez cette colonne avec diverses sections internes. Les sections intérieures de ce carrousel vertical Elementor deviendront chacune une diapositive.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
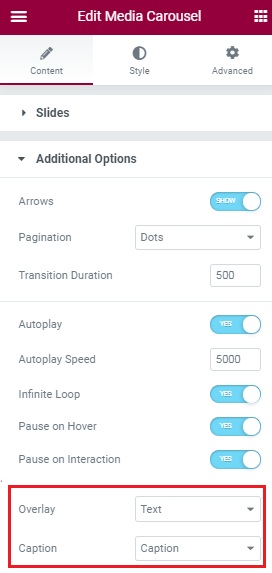
Dans l' onglet Contenu à gauche de votre écran, définissez Texte dans l' option de superposition et choisissez Légende à la fin.

Utilisez le code CSS suivant pour autoriser les légendes de texte avec Elementor Media Carousel.
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
C'est ainsi que vous pouvez ajouter des légendes avec Media Carousel dans Elementor et rendre vos carrousels explicites, même pour les nouveaux visiteurs de votre site Web.
C'est tout de nous pour ce tutoriel. Assurez-vous de nous suivre sur notre Facebook et Twitter pour rester à jour sur nos futurs messages.




