Souhaitez-vous concevoir un bouton dégradé pour votre site Web à l'aide d' Elementor ?

Les boutons sont un élément simple mais vital de chaque site Web. Si vous positionnez le bouton correctement, cela améliorera l'engagement et la conversion du public. Les boutons servent de lien entre les utilisateurs et les éléments ou services que vous fournissez. Il indique également à l'utilisateur ce qu'il doit faire ensuite.
Elementor fournit des widgets de boutons qui vous permettent de créer de magnifiques boutons pour votre site Web. Vous pouvez personnaliser votre bouton avec une variété de fonctionnalités et de conceptions pour le rendre plus attrayant et fonctionnel pour vos utilisateurs. Dans ce didacticiel, nous allons démontrer l'approche la plus simple pour créer un bouton dégradé dans Elementor .
Bouton dégradé dans Elementor
Vous pouvez facilement construire un bouton avec Elementor , mais les widgets de bouton n'ont pas d'option de dégradé de couleur par défaut. Cependant, certaines stratégies peuvent être utilisées pour l'intégrer. Un bouton dégradé ne nécessite aucun module complémentaire ou plugin supplémentaire. Elementor Pro n'est même pas nécessaire. Nous allons créer notre bouton dégradé en utilisant l'édition gratuite d'Elementor. Alors, commençons.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantOuvrez la page Elementor où vous souhaitez ajouter le bouton. Ensuite, dans la section, ajoutez les widgets de bouton.

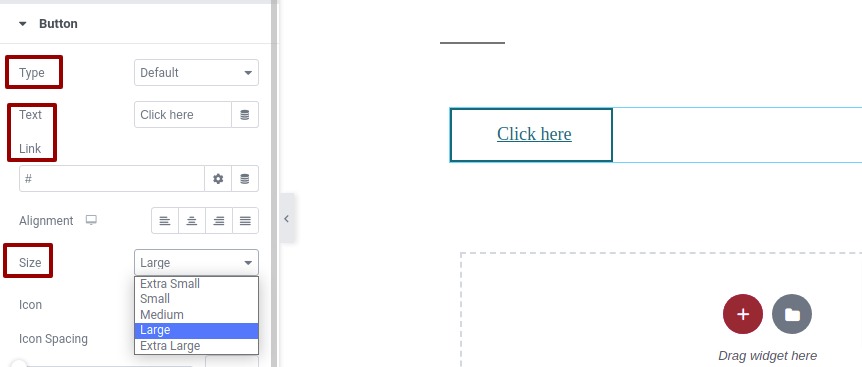
Votre bouton a été ajouté à la zone et vous pouvez maintenant définir certains paramètres par défaut pour celui-ci à partir de l'onglet de contenu. Vous pouvez modifier le type de bouton, ainsi qu'ajouter du texte et des liens. Vous pouvez également personnaliser l'orientation. Choisissez grand parmi les options de taille afin de pouvoir changer le bouton confortablement.

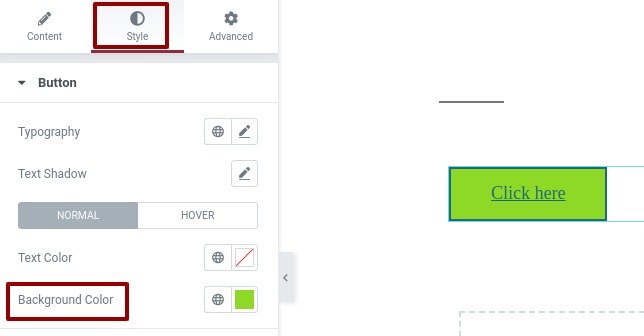
Passez maintenant à l'onglet style et, à partir de l'option d'arrière-plan, ajoutez une couleur d'arrière-plan pour le bouton.

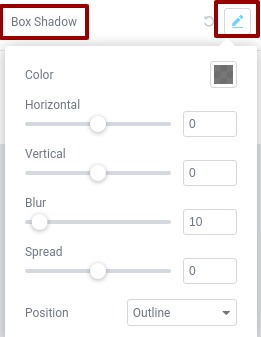
Accédez à l'option box-shadow après avoir ajouté la couleur d'arrière-plan. Nous utiliserons l'option box-shadow pour créer des dégradés de couleurs sur notre bouton.

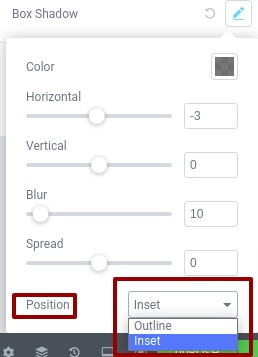
Tout d'abord, vous devez configurer l'option de position. Définissez la position en tant qu'insert dans l'option de position afin que l'effet d'ombre de boîte apparaisse à l'intérieur du bouton.

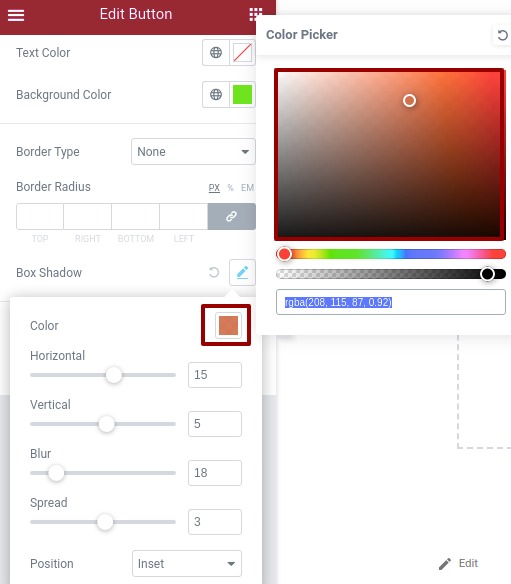
Maintenant que l'option de dégradé est disponible, vous pouvez sélectionner une couleur. En cliquant sur le choix de couleur, vous pouvez ajouter la couleur.]

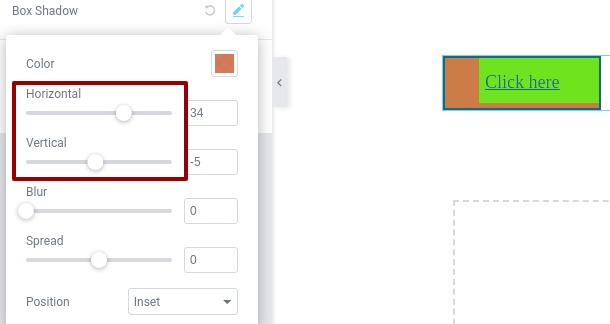
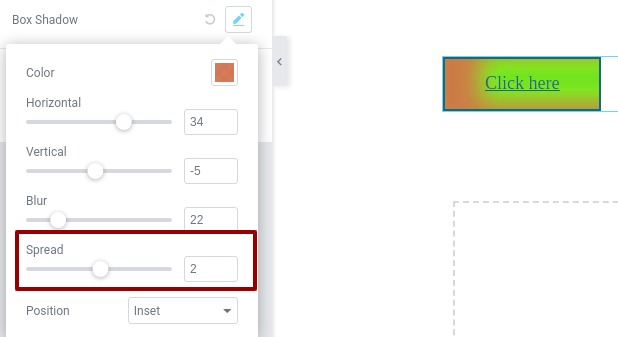
Modifiez le niveau des curseurs horizontaux et verticaux une fois que vous avez ajouté la couleur pour observer son influence sur votre bouton.

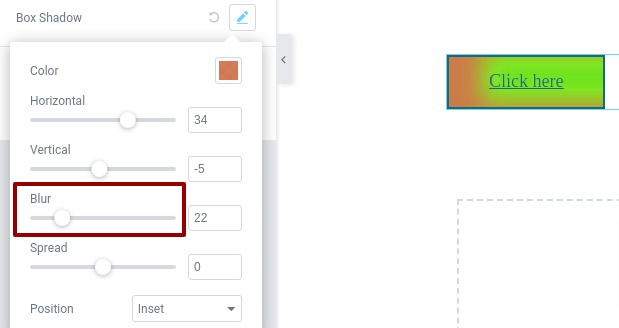
Modifiez le niveau de flou pour définir précisément le dégradé.

Maintenant, vous devez étaler l'effet pour que la couleur se fixe parfaitement.

C'est ça; vous pouvez maintenant ajouter de la couleur comme vous le souhaitez et expérimenter avec l'option box-shadow pour rendre le dégradé de couleurs plus attrayant.
Emballer
Nous espérons que cet article vous aidera à créer un bouton de dégradé de couleurs pour votre site Web. Elementor offre une merveilleuse opportunité de rendre un site Web plus attrayant. C'est pourquoi utiliser Elementor est un choix idéal pour créer le site Web de votre projet de rêve. Découvrez plus de didacticiels Elementor et partagez-les avec vos amis, Cheers!




