Voulez-vous créer un lien de téléchargement dynamique sur votre site WordPress propulsé par Elementor ? Si vous avez répondu oui, cet article vous montrera comment.

L'édition pro d' Elementor , comme vous le savez sûrement, permet de lier dynamiquement une page ou un template. Vous pouvez inclure deux types de liens dynamiques: les liens internes et les connexions externes.
Pour créer un lien de téléchargement dynamique, utilisez ACF pour créer un champ personnalisé dans lequel ajouter les liens de téléchargement. Vous pouvez spécifier si la connexion est interne ou externe.
Créer un lien de téléchargement dynamique dans Elementor
Créer le champ personnalisé à l'aide d'ACF
Pour commencer, vous devez créer un champ personnalisé dans lequel ajouter les liens de téléchargement. Pour faire en sorte que les données fonctionnent comme un lien dans le champ et modifiez le type de champ personnalisé en lien/URL. L'un des plugins de champ personnalisé qui prend en charge le type de champ de lien est ACF . Le champ personnalisé peut être attribué à un type de publication existant (par exemple, un article de blog, une page) ou à un type de publication personnalisé. Si vous souhaitez attacher le champ personnalisé à un type de publication personnalisé, vous pouvez utiliser des plugins JetEngine tels que Pods pour créer un nouveau type de publication personnalisé. Dans cet exemple, le champ personnalisé sera attribué à un article de blog/article.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
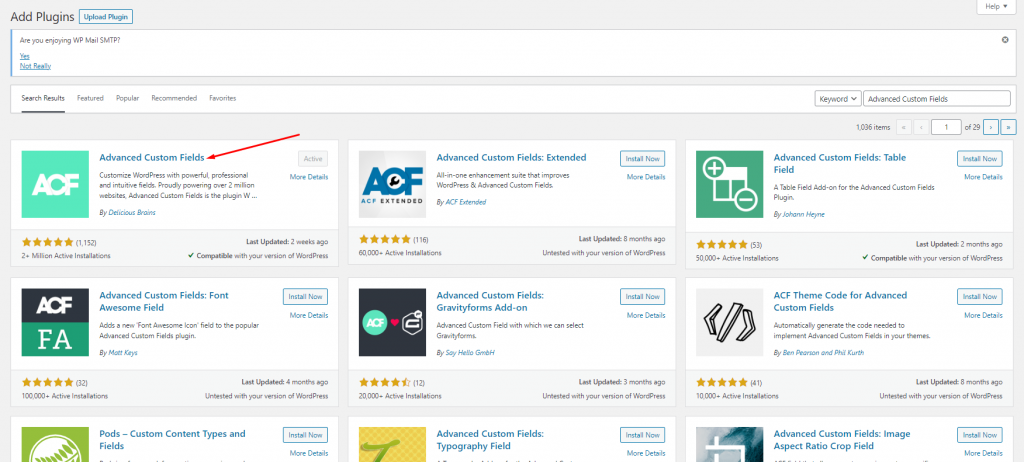
Commencer MaintenantAvant de commencer, assurez-vous d'avoir téléchargé et activé le plugin ACF sur votre site WordPress.

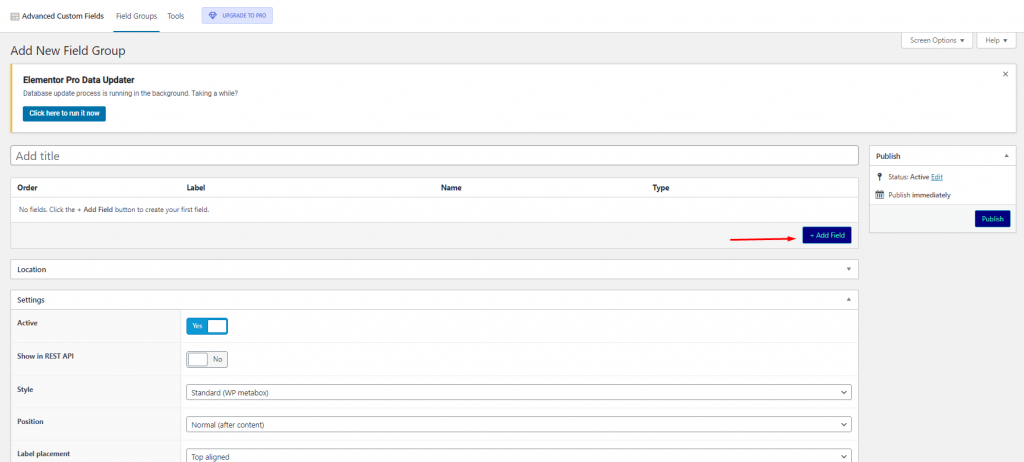
Lorsque vous avez terminé, accédez à Champs personnalisés -> Ajouter nouveau dans votre tableau de bord WordPress pour créer un nouveau groupe de champs personnalisés. Donnez un nom à votre nouveau groupe de champs personnalisés et ajoutez un champ personnalisé en cliquant sur le bouton Ajouter un champ.

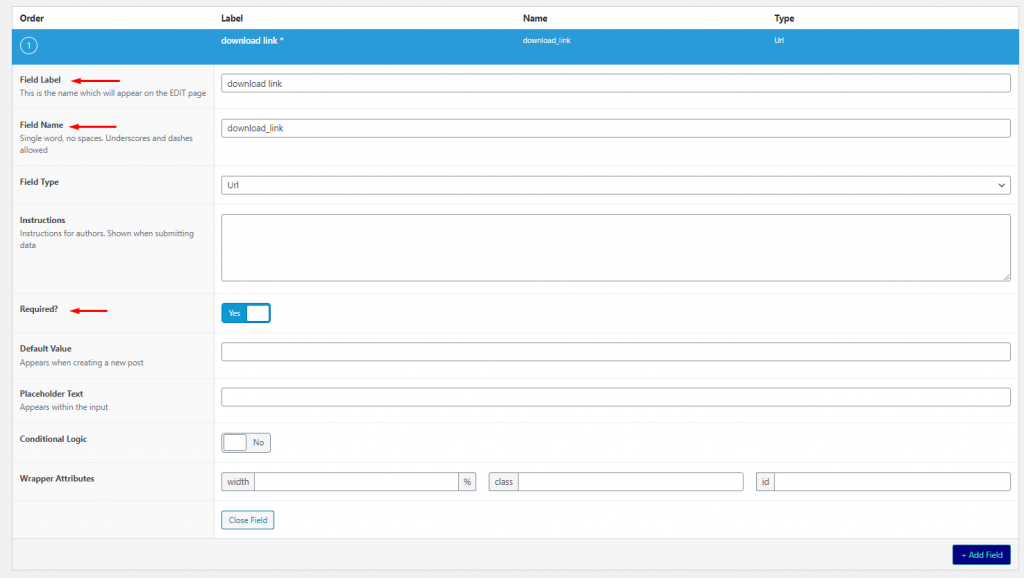
Remplissez tous les champs obligatoires pour ajouter votre propre champ. Définissez le Type de champ sur Url dans la section Type de champ.

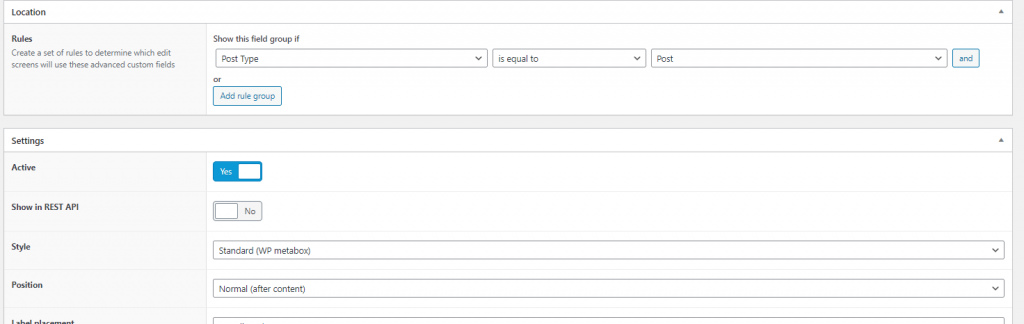
Vous n'avez besoin que d'un champ personnalisé pour cette raison (URL de téléchargement dynamique), mais si vous souhaitez ajouter d'autres champs personnalisés, essayez de cliquer sur le bouton Ajouter un champ. Une fois que vous avez terminé d'ajouter des champs personnalisés, accédez à la section Emplacement pour attribuer le groupe de champs personnalisés. Votre groupe de champs personnalisés a été chargé de publier par défaut (article de blog). Pour générer votre groupe de champs personnalisés, cliquez sur le bouton Publier.

Créer un modèle pour la publication
Une fois le champ personnalisé terminé, vous devez créer un modèle personnalisé pour le type de publication auquel vous avez attribué le champ personnalisé. Nous allons générer un modèle personnalisé pour l'article de blog car nous lui avons attribué le champ personnalisé.
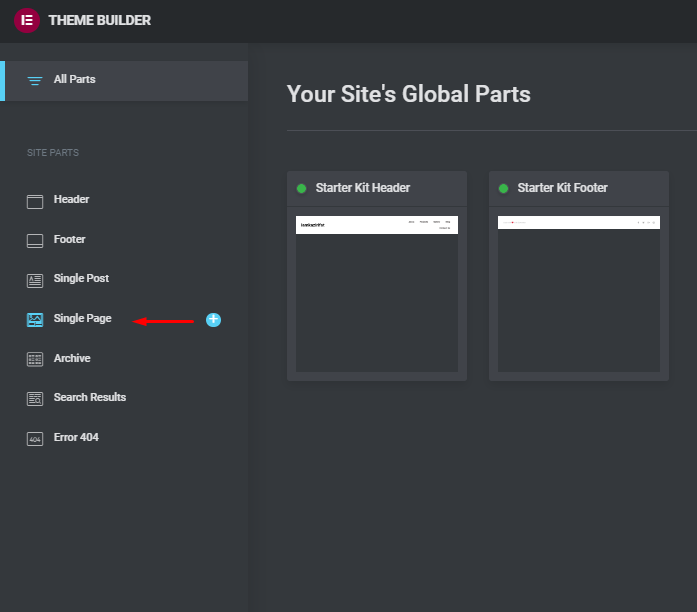
Accédez à Templates -> Theme Builder dans votre tableau de bord WordPress (assurez-vous d'avoir mis à niveau vers Elementor Pro pour accéder à cette fonctionnalité). Passez votre souris sur l'étiquette Single Post sur le côté gauche, puis cliquez sur le symbole plus.

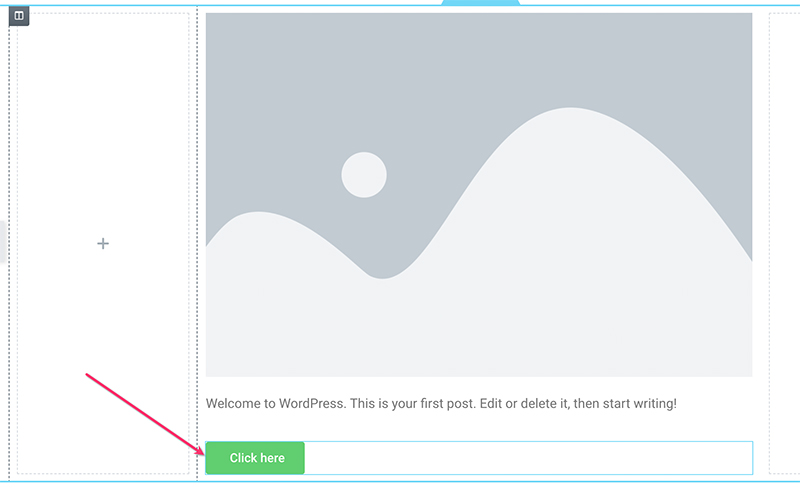
Si vous souhaitez utiliser un modèle préparé, sélectionnez-le dans la bibliothèque de modèles qui s'affiche. Ignorez simplement la bibliothèque de modèles pour commencer à créer le modèle personnalisé à partir de zéro. Remplissez le canevas avec tous les widgets dont vous aurez besoin. Après cela, ajoutez le widget Bouton.

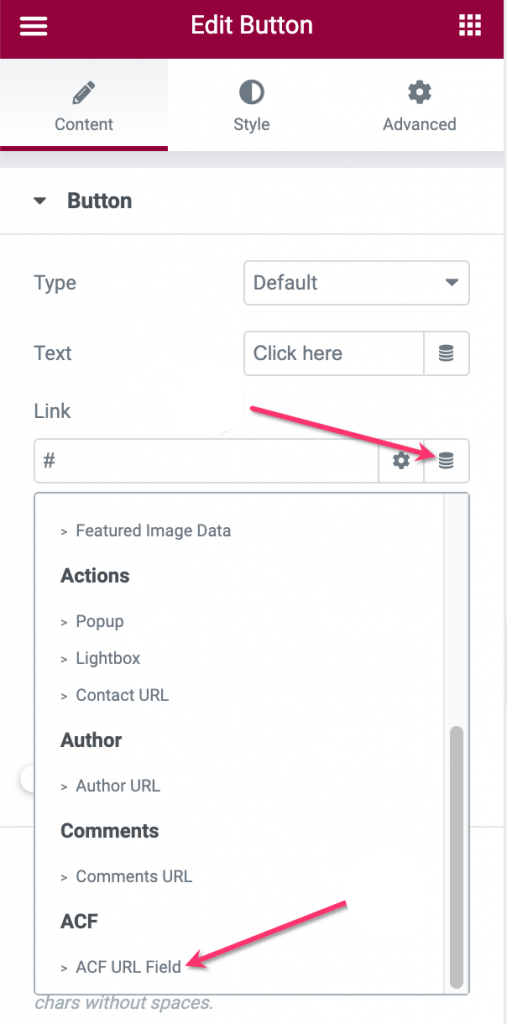
Après avoir ajouté le widget Bouton, accédez au panneau des paramètres pour apporter quelques modifications. Le réglage le plus important à faire ici est le lien. Dans le champ Lien, cliquez sur le bouton Balises dynamiques, puis sélectionnez le champ URL ACF.

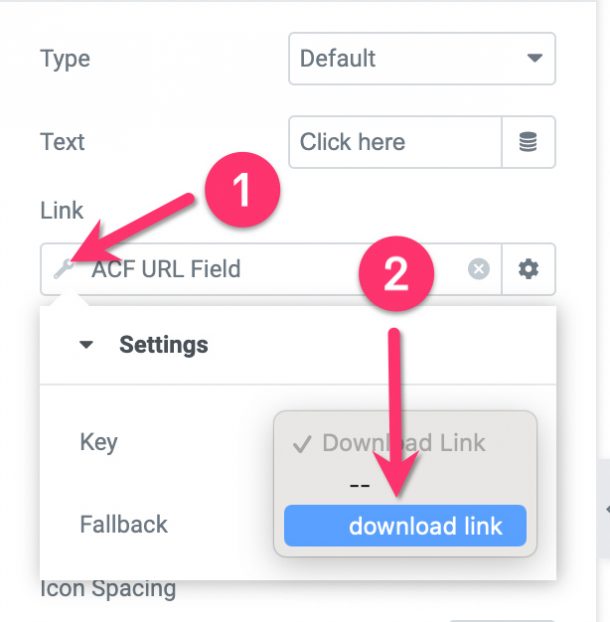
Sélectionnez une clé (champ personnalisé) que vous venez de générer en cliquant sur le symbole de la clé dans le champ Champ URL ACF.

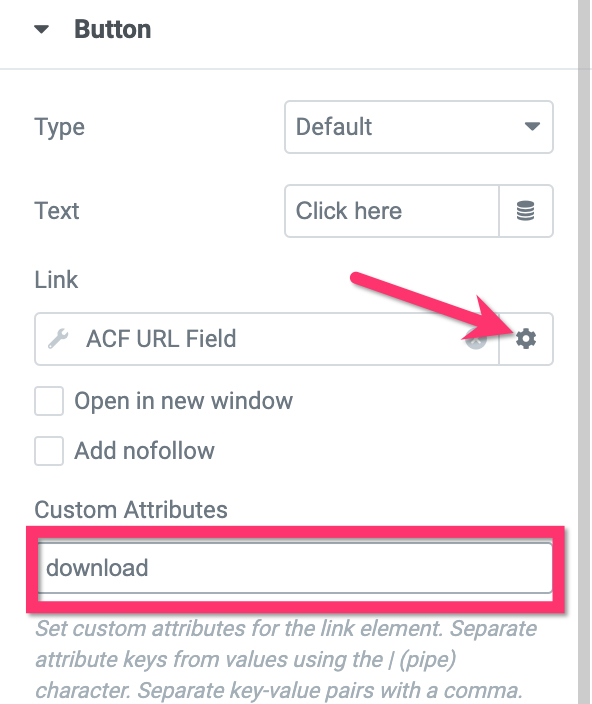
Ensuite, dans le champ ACF URL Field, cliquez sur l'icône d'engrenage et placez download dans le champ Custom Attributes. Cela garantira que tous les types de fichiers liés au lien, y compris les photos, sont téléchargés automatiquement.

Pour styliser le bouton, accédez à l'onglet Style dans le panneau des options.

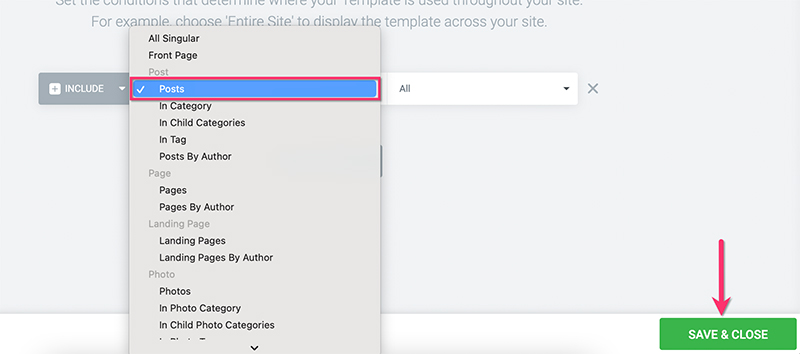
Lorsque vous avez terminé de modifier le modèle personnalisé, cliquez sur le bouton PUBLIER en bas de la page des paramètres pour le publier. Pour ajouter une condition, cliquez sur le bouton AJOUTER UNE CONDITION dans la boîte de dialogue résultante. Étant donné que le modèle personnalisé est destiné aux articles de blog, assurez-vous de sélectionner Article dans la liste des options. Pour enregistrer et fermer les modifications, cliquez sur l'option SAVE & CLOSE.
Créer un nouveau message
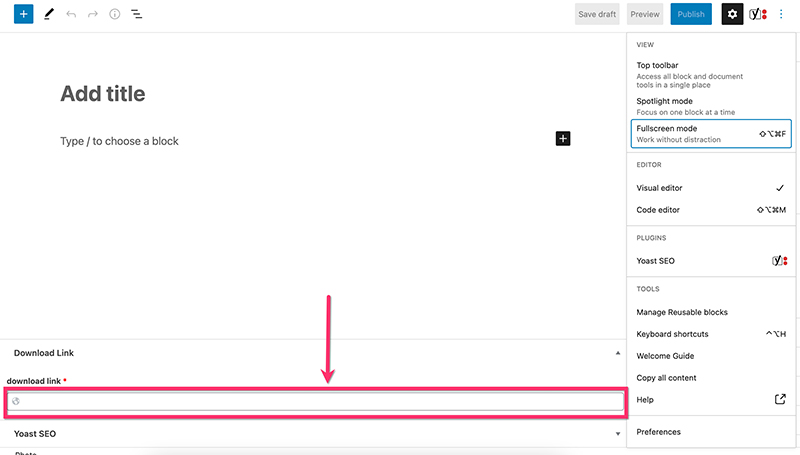
Une fois que vous avez terminé de créer le modèle personnalisé, vous pouvez commencer à générer de nouvelles publications. Assurez-vous de désigner le type de publication pour le champ personnalisé lorsque vous le créez (publication de blog dans notre cas). N'oubliez pas d'ajouter l'URL à la section du champ personnalisé sous l'éditeur après avoir ajouté le matériel.

Après avoir modifié le contenu, publiez-le.
Emballer
Vous pouvez tirer parti des capacités d' Elementor pour créer des modèles personnalisés et ajouter des champs personnalisés. Les fonctionnalités vous permettent de créer un site Web professionnel sans codage. Il n'est pas nécessaire de gérer le code. L'une des implémentations de fonctionnalités consiste à établir un lien de téléchargement dynamique, ce qui sera très bénéfique lors de la création d'un site Web de photos ou d'un site Web proposant différents types d'éléments numériques. J'espère que vous avez aimé ce contenu, et pour en savoir plus, suivez les messages elementor .





