Nous connaissons tous les options illimitées dont nous disposons pour améliorer un site Web WordPress avec Elementor . Les options de personnalisation sont infinies et ne sont pas très difficiles à réaliser. La création d'un arrière-plan vidéo améliorera l'aspect général de votre site Web.

Lorsqu'un visiteur arrive sur votre site Web, il ne vous reste que quelques secondes pour attirer son attention. Avoir un arrière-plan vidéo contribue grandement à fidéliser les visiteurs en ayant une perspective engageante. Dans ce tutoriel, nous allons comprendre comment créer un fond vidéo pour votre site WordPress.
Sources pour les vidéos d'arrière-plan
Étant donné que votre toile de fond vidéo se trouve sur votre page d'accueil, elle recevra beaucoup de trafic. Par conséquent, vous voudrez qu'il se démarque et attire l'intérêt des visiteurs. Si votre budget le permet, vous pouvez également engager un vidéaste local pour créer une vidéo de fond pour votre entreprise.
Des sites Web comme Videvo et Video Blocks incluent également du matériel vidéo de haute qualité et libre de droits. Vous pouvez choisir la bonne vidéo pour vos visiteurs en effectuant une recherche dans de nombreuses catégories de l'industrie.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantConseils à prendre en compte lors de la création d'une vidéo d'arrière-plan
Une bonne expérience utilisateur peut être fournie grâce à des arrière-plans vidéo. Voici quelques points à considérer lors de la création d'un arrière-plan vidéo:
- Limitez la durée de vos vidéos d'arrière-plan à 60 secondes.
- Définissez une image d'arrière-plan comme alternative pour les navigateurs qui n'affichent pas les vidéos.
- Pour améliorer la vitesse de chargement du site Web, téléchargez une vidéo de haute qualité avec une résolution élevée et compressez-la.
- Évitez de lire la vidéo avec le son en lecture automatique. Autorisez les visiteurs à choisir d'écouter ou non la vidéo.
Comment créer des arrière-plans vidéo à l'aide d'Elementor
Lorsqu'il s'agit d'ajouter un arrière-plan vidéo, le codage personnalisé est toujours une option. Cependant, si vous manquez de temps ou si vous n'avez pas l'expertise technique nécessaire, merci à Elementor . Voici comment créer un arrière-plan vidéo avec Elementor.
Élémentaire

Elementor est un constructeur de pages par glisser-déposer qui vous permet de créer de superbes sites Web. Vous pouvez choisir un thème avec une option de toile de fond vidéo sans avoir à savoir coder. L'interface utilisateur est agréable à utiliser et réduit le temps nécessaire à la conception de votre site.
Pour commencer, créez une nouvelle page, nommez-la et appuyez sur Modifier avec Elementor.

Pour ce didacticiel, nous utiliserons un modèle prédéfini. Appuyez sur l'icône Ajouter un modèle pour ouvrir la bibliothèque de modèles et insérer un modèle.

Une fois le modèle inséré, appuyez sur la poignée du modèle pour modifier ses paramètres.

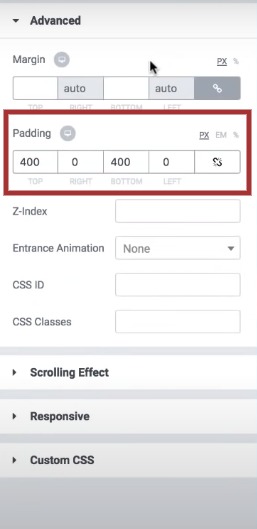
Dans l' onglet Avancé , débarrassez-vous du Padding en supprimant la valeur précédente.

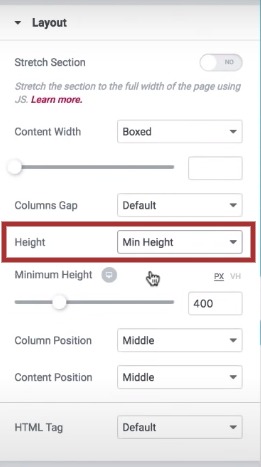
Sous l' onglet Disposition, définissez la hauteur sur Min Height .

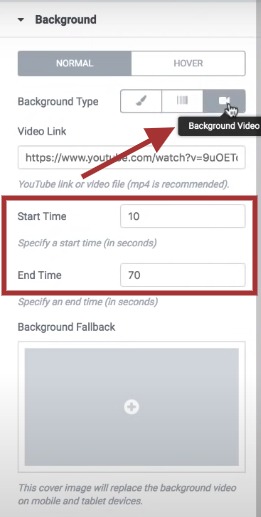
Rendez-vous sur l' onglet Style et appuyez sur l'icône vidéo pour l'arrière-plan. Vous pouvez ajouter un lien vidéo ou choisir d'en télécharger un depuis votre système et de coller le lien dans le champ indiqué.

Viennent ensuite les heures de début et de fin de votre arrière-plan vidéo, ce qui est très pratique si vous souhaitez boucler votre vidéo.
Ensuite, vous devrez insérer une image de secours. C'est vraiment important lorsque, dans certains cas, le navigateur est incapable de restituer la vidéo.

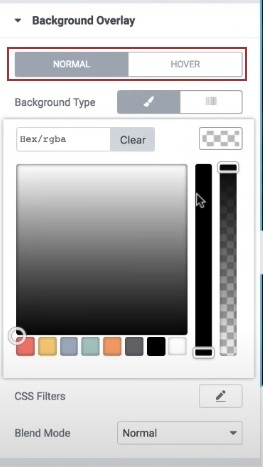
Il existe une autre option pour la superposition vidéo qui vous permet de personnaliser la vidéo d'arrière-plan. Vous pouvez utiliser l'option d'assombrissement, ajouter de la couleur, régler l'opacité et utiliser les options de fusion sur votre vidéo. Vous pouvez également configurer différents paramètres lorsque le curseur survole la vidéo d'arrière-plan.https://codewatchers.com/aff/elementor/go

C'est à peu près tout. C'est ainsi que vous pouvez créer une vidéo d'arrière-plan vidéo pour votre site Web à l'aide d' Elementor et améliorer la conception globale de votre site Web tout en engageant les visiteurs. Assurez-vous de revérifier tous les paramètres avant de publier la page.
Vous pouvez également nous rejoindre sur notre Facebook et Twitter pour rester informé de nos publications.





