L'arrière-plan de votre site Web est un élément essentiel de votre apparence globale en tant que marque en ligne et joue un rôle essentiel dans la mise en place de la conception de votre site Web.

De plus, un arrière-plan personnalisé vous permet d'offrir une expérience beaucoup plus personnalisée à vos visiteurs. Dans ce tutoriel, nous allons passer en revue plusieurs façons de créer un arrière-plan personnalisé pour votre site WordPress.
Pourquoi devriez-vous créer un arrière-plan personnalisé ?
Les thèmes WordPress sont généralement livrés avec un arrière-plan par défaut qui n'offre aucune vue personnalisée de votre marque et encore moins qui permet à votre site Web de se démarquer du lot.
De plus, vous pouvez créer différents arrière-plans pour différentes parties de votre site Web afin de les mettre en évidence et de les différencier. Par exemple, vous pouvez utiliser différents arrière-plans pour différents types de contenu, auteurs et catégories afin de différencier le contenu de votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVous pouvez également ajouter des arrière-plans vidéo à votre site Web pour augmenter l'engagement. Tout cela vous aide à être plus créatif dans votre conception et à publier une déclaration sur votre site Web. Cela étant dit, allons de l'avant et comprenons comment créer des arrière-plans personnalisés dans WordPress.
Comment changer la couleur d'arrière-plan avec WordPress Customizer
Avec le personnalisateur WordPress, vous pouvez modifier la couleur d'arrière-plan de votre site Web en temps réel sans avoir besoin de connaissances ou d'expérience en matière de codage. Cependant, le processus dépend de votre thème WordPress.
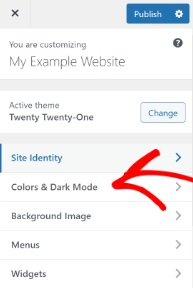
Dirigez-vous vers le personnalisateur WordPress en allant dans le panneau Apparence , puis Personnaliser .
Vous trouverez de nombreuses options pour modifier votre site web en fonction de votre thème WordPress. Pour changer la couleur de fond, vous devez aller dans l'onglet Mode Couleur et Sombre .

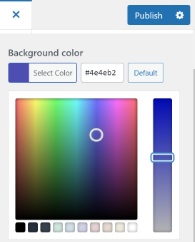
Ensuite, vous aurez une option de couleur d'arrière - plan . Vous pouvez choisir la couleur d'arrière-plan de votre site Web dans la palette de couleurs ou entrer le code de couleur hexadécimal pour l'arrière-plan.

Appuyez sur le bouton Publier lorsque vous avez terminé de choisir la couleur d'arrière-plan. Visitez votre site Web pour voir si cela fonctionne parfaitement.
Si votre thème ne prend pas en charge cette option, avancez avec nous pour voir ce que vous pouvez faire de plus.
Comment changer la couleur d'arrière-plan à l'aide de CSS personnalisé
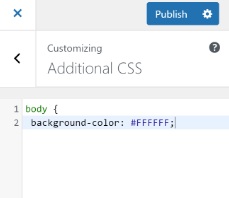
Une autre façon de modifier la couleur d'arrière-plan de votre site Web consiste à ajouter un CSS personnalisé dans votre personnalisateur WordPress. Rendez-vous simplement dans le panneau Apparence , puis sur Personnaliser pour trouver le bouton Ajout CSS .

Dans le champ donné, ajoutez le code suivant et remplacez simplement le code de couleur par le code de couleur Hex que vous souhaitez pour votre arrière-plan.
body {
background-color: #FFFFFF;
}Une fois que vous avez ajouté le code au champ CSS personnalisé, assurez-vous de publier les modifications et consultez votre site Web.

Allons de l'avant et explorons d'autres voies.
Comment changer les couleurs d'arrière-plan au hasard dans WordPress
Vous pouvez également ajouter plusieurs couleurs à votre arrière-plan WordPress et les configurer toutes pour continuer à changer de manière aléatoire dans des transitions fluides.
Tout d'abord, vous devrez trouver la classe CSS de la zone à l'aide de l' outil Inspecter de votre navigateur. Pour ce faire, vous devez placer le curseur dans la zone choisie et cliquer avec le bouton droit pour sélectionner l' outil Inspecter .

Ensuite, vous verrez différentes classes CSS pour différentes zones à partir desquelles vous devez noter la classe CSS que vous souhaitez cibler. Par exemple, nous ciblons la zone avec l'en-tête de page dans la classe CSS dans cette situation.
Ensuite, vous devez créer un nouveau fichier Word sur votre appareil à l'aide du Bloc - notes ou d'un document Word et coller le code suivant.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Lorsque vous remarquerez le code, vous verrez que la classe CSS d'en-tête de page est dans le code et nous avons également mentionné quatre codes de couleur Hex pour aller avec. Vous pouvez augmenter le nombre de couleurs en ajoutant les codes de couleurs Hex et les séparer à l'aide d'une virgule et d'un guillemet simple.
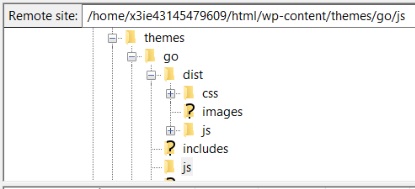
Maintenant que votre fichier est prêt, enregistrez- le avec un titre approprié, puis téléchargez-le dans le dossier JS de votre thème WordPress. Vous aurez besoin d'un service FTP (File Transfer Protocol) . Vous pouvez utiliser FileZilla pour cette étape car il s'agit d'un client FTP gratuit et il est très facile à utiliser.
Tout d'abord, en utilisant les informations d'identification fournies par le fournisseur d'hébergement, vous devez vous connecter au serveur FTP de votre site Web où vous verrez de nombreux fichiers dans la colonne Site distant . Faites défiler jusqu'au dossier JS.

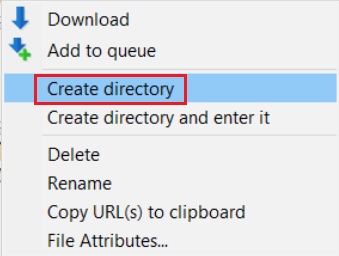
Votre thème n'a peut-être pas de dossier JS, mais vous pouvez facilement en créer un en cliquant avec le bouton droit sur votre dossier de thèmes dans le client FTP et en appuyant sur Créer un répertoire .

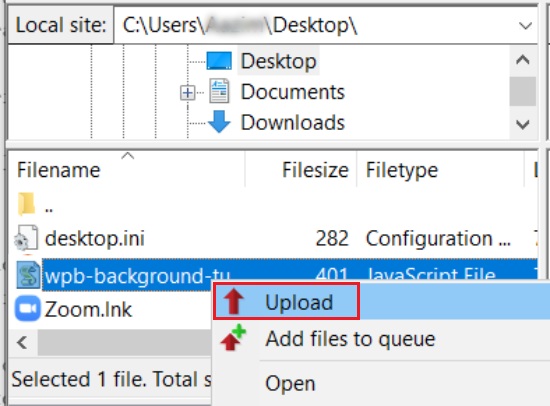
Ensuite, sous le site local, ouvrez l'emplacement de votre fichier Word, puis cliquez avec le bouton droit sur le fichier pour appuyer sur Télécharger .

Enfin, vous devez coller le code suivant dans le fichier functions.php de votre thème WordPress. Un plugin tel que Code Snippets peut être utilisé pour ajouter le code en toute sécurité.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Rendez-vous sur votre site Web pour voir les transitions de couleurs en arrière-plan.
Comment changer la couleur d'arrière-plan pour des pages individuelles
Il existe également un moyen de choisir différentes couleurs pour différentes pages ou articles de blog plutôt que d'opter pour une seule couleur d'arrière-plan sur l'ensemble de votre site Web.
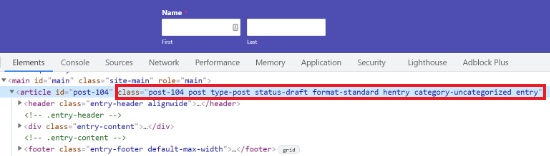
Pour commencer, vous devez trouver la classe d'ID de publication en accédant au blog et en cliquant avec le bouton droit de la souris pour appuyer sur Inspecter l'élément .

Dans la personnalisation suivante, CSS remplacez la classe Post ID par la vôtre et le code couleur par votre code couleur hexadécimal préféré.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
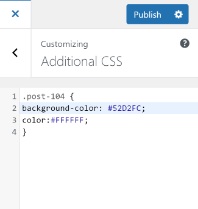
} Une fois que vous avez remplacé le code de couleur hexadécimal et la classe d'identification de poste, vous pouvez accéder à l' apparence , puis personnaliser . Rendez-vous sur l'onglet CSS supplémentaire .

Dans le champ CSS personnalisé, collez votre CSS personnalisé mis à jour.

La couleur d'arrière-plan de votre page choisie sera modifiée. Consultez votre site Web pour voir à quoi il ressemble.
Comment créer un arrière-plan vidéo
La création d'un arrière-plan vidéo sur votre site Web peut vous aider à rassembler de nombreux clients et à attirer leur attention plus longtemps. Pour ce faire, vous aurez besoin de mb.YTPlayer est un plugin gratuit qui vous permet d'ajouter des vidéos youtube à votre arrière-plan.

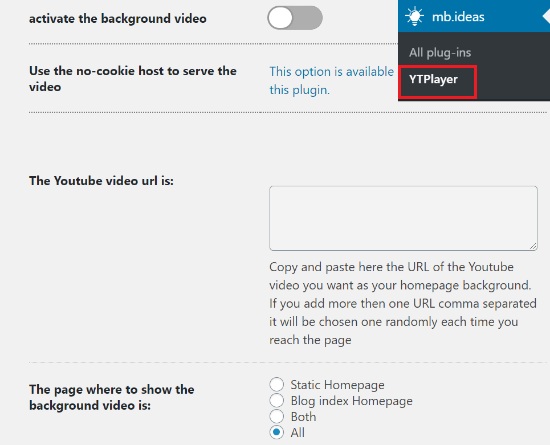
Une fois que vous avez installé et activé le plugin, dans votre tableau de bord allez sur mb.ideas puis YTPlayer .
Ajoutez l'URL de votre vidéo Youtube et activez l'option Activer la vidéo d'arrière-plan .

Faites défiler vers le bas pour trouver une option où vous pouvez choisir l'emplacement de votre vidéo.
Allez-y et visitez votre site Web pour voir les changements en place.
Comment créer une page de destination personnalisée
Il est très important de créer une image distincte pour votre site Web et de présenter une identité de marque qui met votre site Web et votre marque en perspective pour vos utilisateurs.
La création d'une page de destination personnalisée vous permettra de fidéliser les visiteurs, de générer des prospects et de contrôler l'apparence de votre site Web. En outre, cela peut également vous aider à augmenter l'engagement sur votre site Web.
SeedProd

SeedProd est un plugin incroyable à l'aide duquel vous pouvez créer des pages de destination très créatives et engageantes. Peu importe si vous n'avez pas d'expérience avec le codage, de simples ajustements suffiront. L'éditeur de glisser-déposer intégré est facile à utiliser tout en étant très efficace.
Le plugin offre les deux ; une version gratuite et une version premium. Pour une simple landing page, la version gratuite suffirait. Mais pour être sans limites avec votre créativité et votre design, nous vous recommandons d'utiliser la version premium de SeedProd.
Pour lancer le processus, vous devez installer et activer SeedProd sur votre WordPress. Pour la version premium, au moment où vous activez le plugin, il vous sera demandé d'entrer la clé de licence.
Vous aurez la clé de licence lors de l'achat de la version premium de SeedProd. Vous pouvez trouver la clé de licence dans votre compte SeedProd. Copiez la clé de licence et collez-la dans le champ indiqué sur votre WordPress une fois le plugin activé.
Une fois que vous avez terminé toutes les étapes ci-dessus, appuyez sur le bouton Vérifier la clé pour que la clé de licence soit vérifiée.

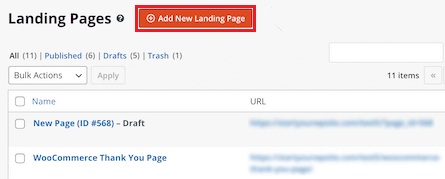
Une fois la version premium activée, nous passons à la création d'une page de destination et pour cela, dirigez-vous vers SeedProd dans le panneau d'administration, puis appuyez sur Pages . Sur la page dirigée, appuyez sur Ajouter une nouvelle page de destination .

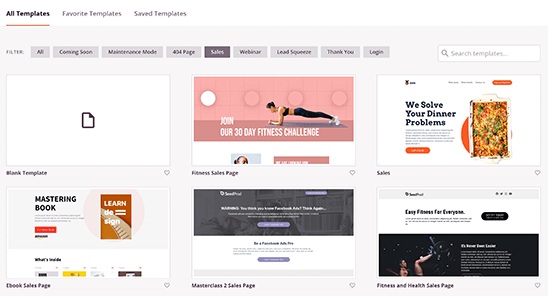
Ensuite, vous pourrez sélectionner le thème de votre page de destination. SeedProd possède une excellente bibliothèque avec des pages de destination prédéfinies pour tous les types de niches. Vous pouvez en sélectionner un en fonction du thème et de la catégorie de votre site Web. Vous pouvez également personnaliser ces modèles en fonction de votre site Web.
Vous pouvez également utiliser le modèle vierge et tout créer à partir de zéro. Mais par conséquent, le processus ci-dessus est rapide et facile, nous vous recommandons de choisir un modèle dans la bibliothèque donnée.

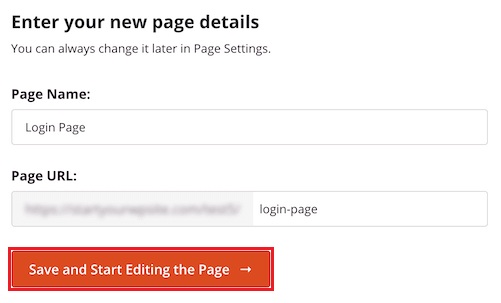
Une fois que vous avez trouvé votre modèle préféré pour la page de destination, SeedProd vous demandera le nom de la page et l' URL de la page .

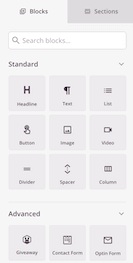
Ensuite, vous serez redirigé vers le générateur de page SeedProd où vous pourrez ajouter ou supprimer des blocs de votre modèle choisi. La gamme s'étend de l'ajout de titres aux vidéos et aux boutons. Tout ce que vous avez à faire est de faire glisser un bloc et de le déposer dans votre zone préférée sur la page.
Pour la version premium, il existe également des blocs avancés, notamment un compte à rebours à des fins de CTA, un bloc de médias sociaux pour augmenter les connexions et l'engagement, une option pour ajouter des formulaires et collecter des prospects et bien plus encore.

En utilisant le générateur de glisser-déposer de SeedProd, vous pouvez même personnaliser le bloc lui-même. Vous pouvez facilement changer la couleur, la taille ou la police du bloc que vous souhaitez utiliser.
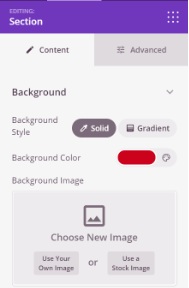
Pour modifier l'arrière-plan de votre page, vous pouvez simplement cliquer n'importe où sur la page et les options apparaîtront dans le panneau de gauche. À partir de là, vous pourrez changer le style ou la couleur de votre arrière-plan. Vous pouvez également ajouter une image comme arrière-plan de votre page de destination.

Une fois que votre page de destination est prête et que vous avez terminé avec tous les changements. Assurez-vous de publier la page et continuez avec l'onglet Connect .
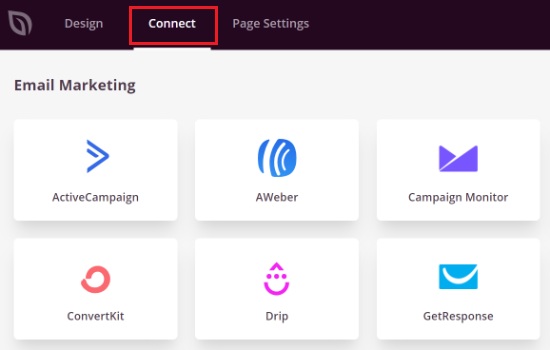
L'onglet Connecter vous permettra d'intégrer votre page avec des services de marketing par e-mail de services tiers.

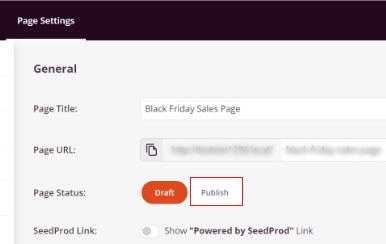
L'étape suivante consiste à mettre votre page en ligne et pour cela, vous devez cliquer sur l'onglet Paramètres de la page où vous pourrez changer le statut de la page de Brouillon à Publier .

En outre, il existe de nombreuses autres options que vous pouvez utiliser à des fins différentes. Par exemple, vous pouvez utiliser le référencement pour mieux classer votre page, ajouter des scripts personnalisés, afficher les analyses et ajouter un domaine personnalisé.
Une fois que vous êtes satisfait de tous les changements, rendez-vous sur votre site Web et consultez votre page de destination pour vous assurer que tout va bien.
C'est ainsi que vous pouvez créer vous-même une page de destination personnalisée avec un arrière-plan personnalisé à l'aide de SeedProd . Nous espérons que ce tutoriel vous a aidé à comprendre à quel point la personnalisation est importante pour que votre site Web se démarque.
Assurez-vous de nous rejoindre sur Facebook et Twitter pour rester informé de nos tutoriels.




