Les versions précédentes de Divi n'incluaient pas de fonctionnalité intégrée pour ajouter une superposition de dégradé à une image de fond de parallaxe. Cependant, vous pouvez simplement créer des arrière-plans de parallaxe incroyables avec d'innombrables motifs de superposition de dégradés avec les nouvelles options d'arrière-plan de Divi (y compris le Gradient Builder).

Nous allons vous apprendre à utiliser les choix d'arrière-plan de Divi pour créer une superposition de dégradé lumineux qui se mélange à une image de fond en utilisant à la fois les méthodes True et CSS Parallax dans cet article.
Aperçu de la conception
Voici un petit aperçu des motifs d'arrière-plan que nous allons créer dans ce didacticiel.
Celui-ci utilise l'approche True Parallax avec une superposition de dégradé et le mode de fusion des couleurs sur l'image d'arrière-plan.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréer un arrière-plan d'image de parallaxe mélangé dégradé dans Divi
Créer la ligne de remplissage et le texte d'en-tête
Bien que nous nous concentrions sur la conception de la toile de fond de la section pour cette leçon, il est utile d'inclure une ligne et un en-tête de remplissage pour avoir une meilleure idée de l'apparence de la conception dans un cas d'utilisation typique.
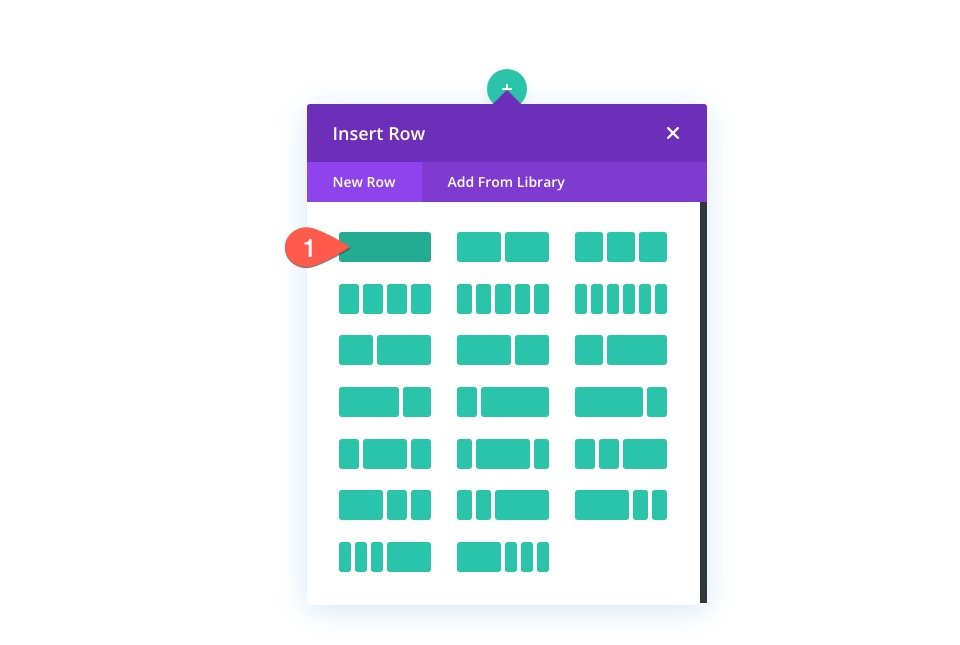
Pour commencer, ajoutez une ligne à une colonne à la section existante du générateur.

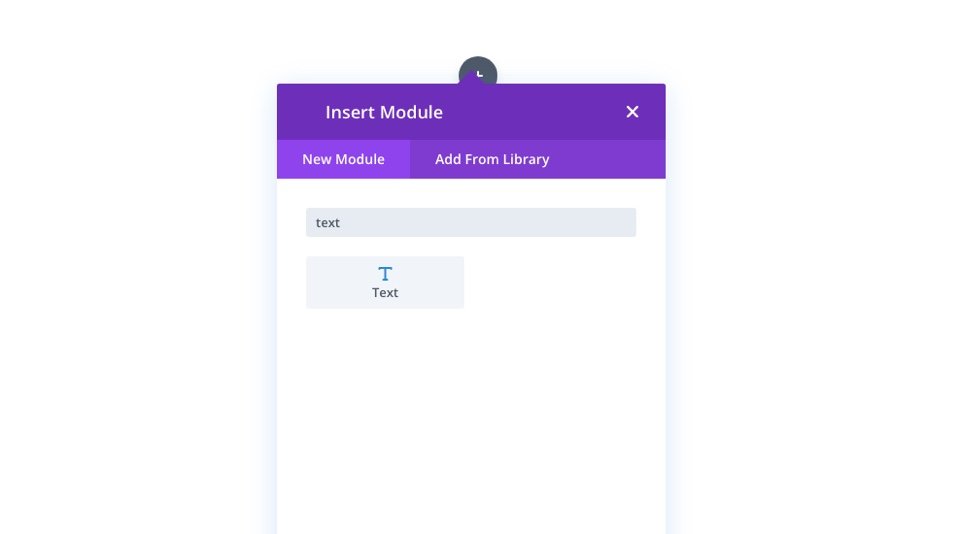
Ajoutez ensuite un module de texte à cela.

Paramètres de texte
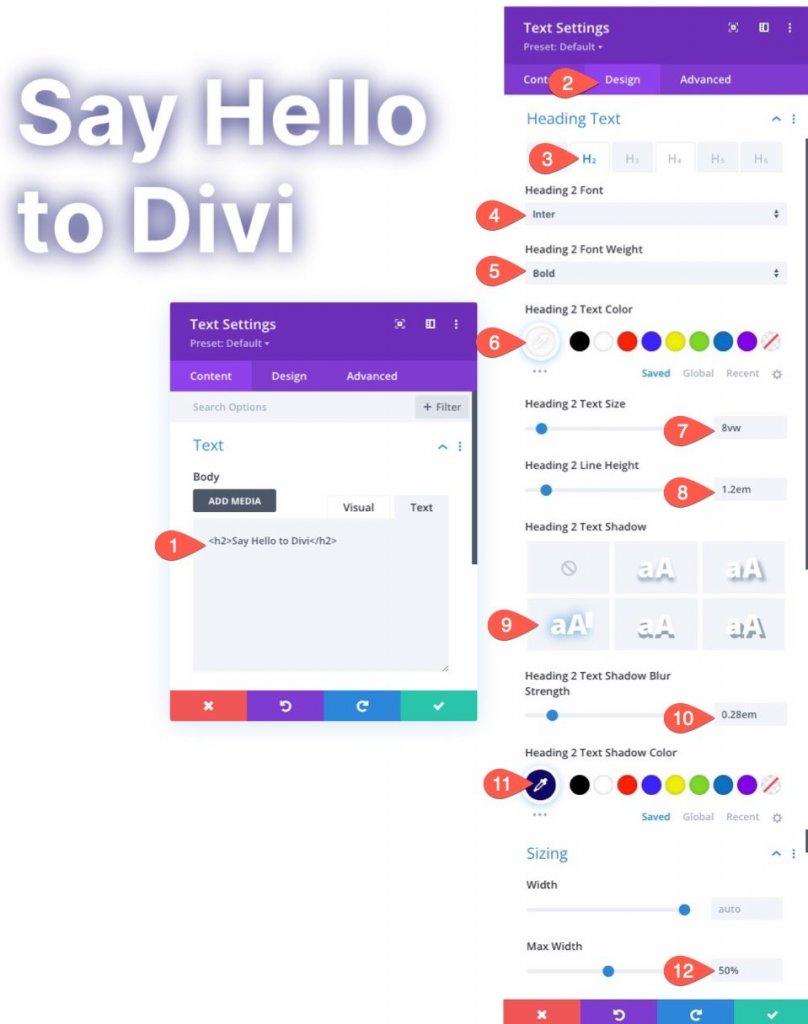
Ouvrez les paramètres du module de texte. Ajoutez un en-tête H2 au contenu du corps sous l'onglet Contenu.
<h2>Say Hello to Divi</h2>Mettez à jour les paramètres d'en-tête et la largeur maximale sous l'onglet Conception comme suit:
- Titre 2 Police : Inter
- Titre 2 Poids de la police : Gras
- Titre 2 Couleur du texte : #fff
- Titre 2 Taille du texte : 8vw
- Titre 2 Hauteur de la ligne: 1,2em
- Titre 2 Ombre du texte : voir capture d'écran
- Intensité du flou de l'ombre du titre 2: 0,28em
- Titre 2 Couleur de l'ombre du texte : #10076d
- Largeur maximale: 500x025

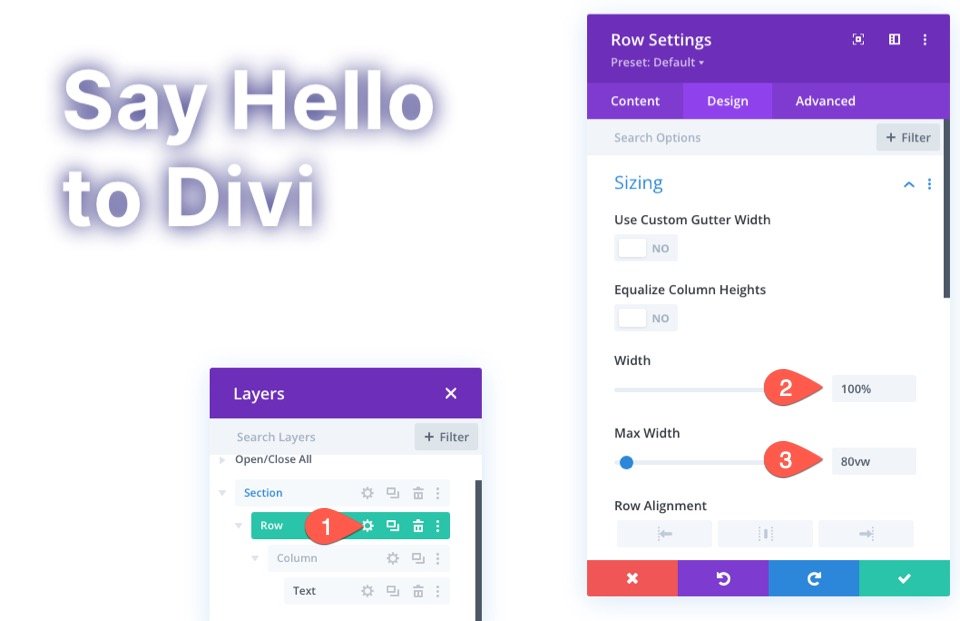
Paramètres de ligne
Modifions la taille et l'espacement des lignes maintenant que le titre est en place pour le rendre plus réactif.
Accédez aux paramètres de ligne. Mettez à jour les éléments suivants sous l'onglet Conception:
- Largeur : 100%
- Largeur maximale: 80vw

Ajoutez également du rembourrage à la ligne.
- Rembourrage : haut 15vw, bas 15vw

Concevoir le fond dégradé de la section
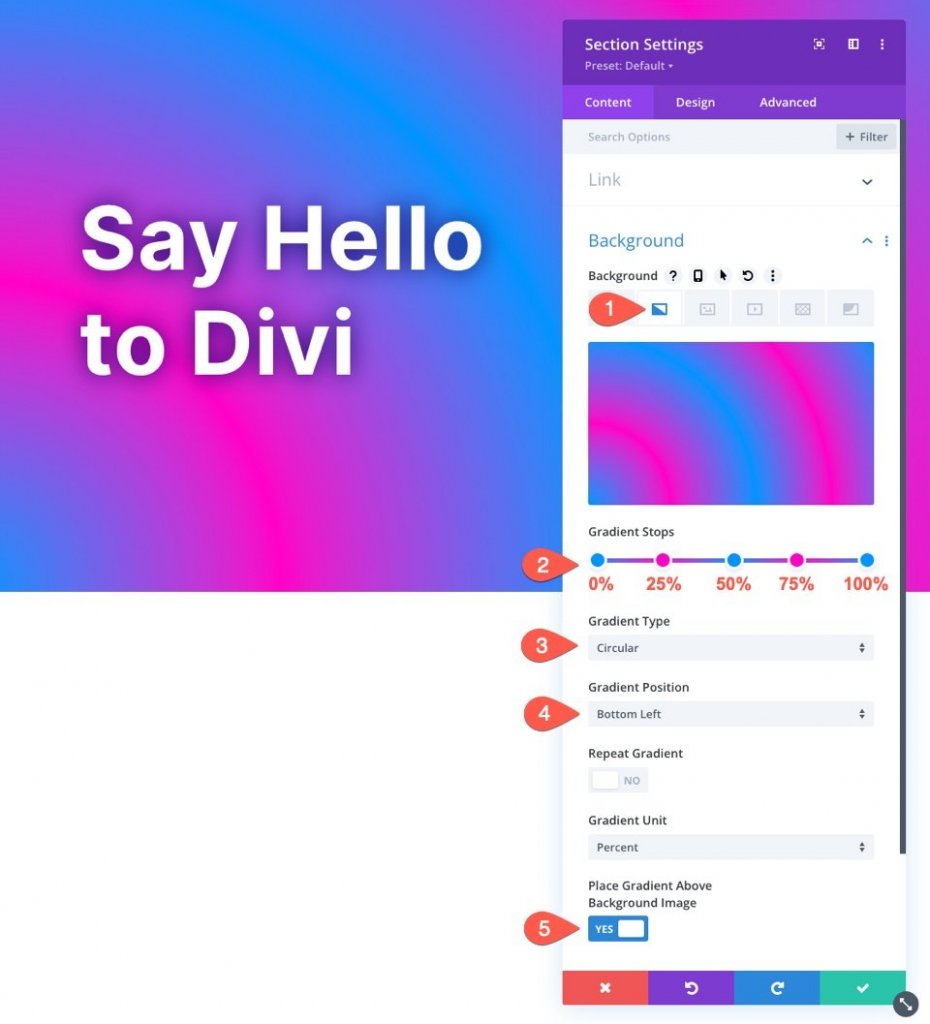
Nous pouvons commencer à construire notre arrière-plan dégradé de section maintenant que le contenu de remplissage est terminé. Ouvrez les paramètres de la section. Sélectionnez l'onglet dégradé sous les choix de toile de fond sous l'onglet Contenu et modifiez les options de dégradé comme suit:
- Arrêt dégradé 1: #0094ff (à 0%)
- Arrêt dégradé 2: #ff00c7 (à 25%)
- Arrêt dégradé 3: #0094ff (à 50%)
- Arrêt dégradé 4: #ff00c7 (à 75%)
- Arrêt dégradé 5: #0094ff (à 100%)
- Type de dégradé : Circulaire
- Position du dégradé: en bas à gauche
- Placer le dégradé au-dessus de l'image d'arrière-plan: OUI

Image d'arrière-plan parallaxe avec mode de fusion des couleurs
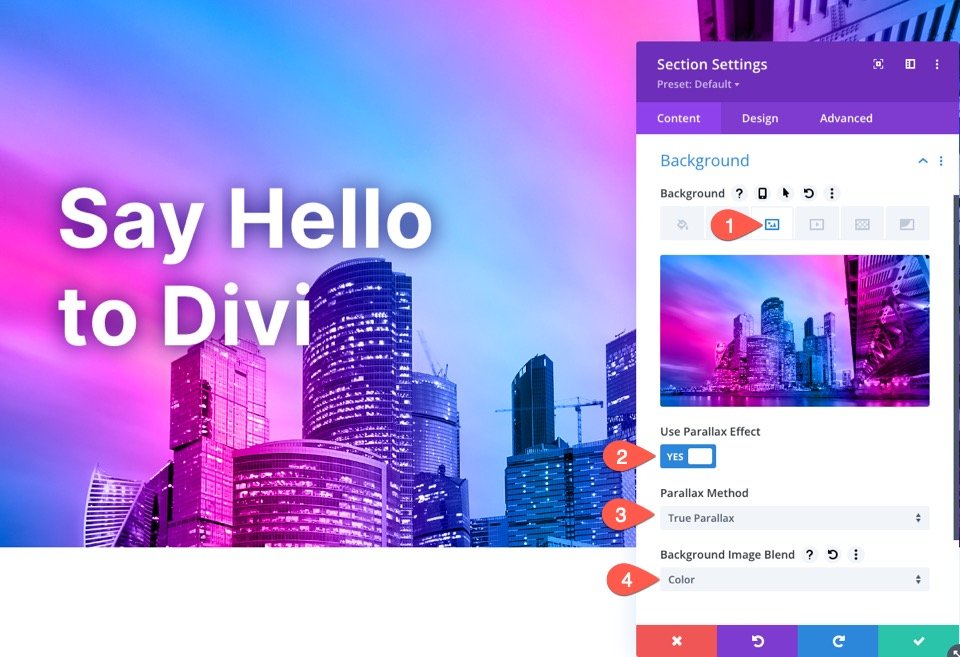
Lorsque la conception du dégradé est terminée, nous pouvons ajouter notre image de fond de parallaxe. Le motif dégradé sera ensuite mélangé avec l'image d'arrière-plan à l'aide de l'option Mélange de couleurs pour créer un superbe motif d'arrière-plan parallaxe.
Sélectionnez l'onglet Image d'arrière-plan et téléchargez une image d'arrière-plan dans les paramètres d'arrière-plan de la section. Les éléments suivants ont été mis à jour:
- Utiliser l'effet de parallaxe : OUI
- Méthode de parallaxe: véritable parallaxe
- Fusion de l'image d'arrière-plan: couleur

Le mode de fusion des couleurs combine une version en niveaux de gris de l'image avec les couleurs du dégradé (teinte et saturation). Cela permet de conserver la qualité visuelle de l'image tout en introduisant une toute nouvelle palette de couleurs.
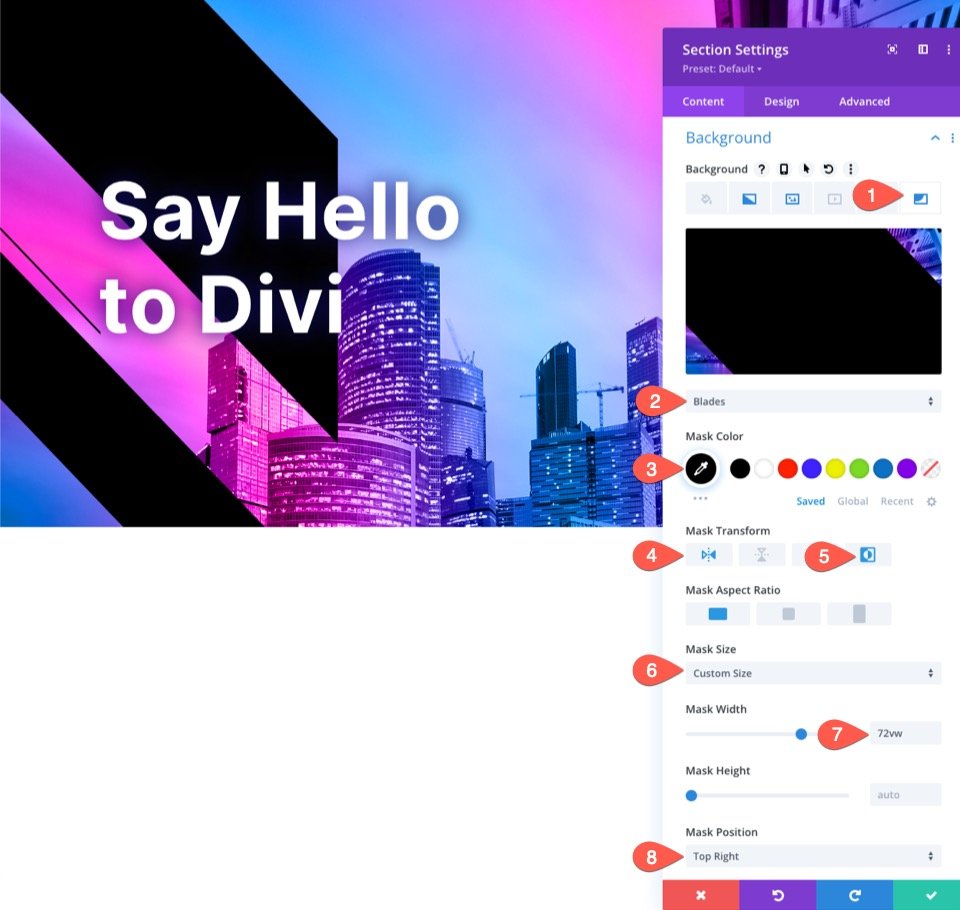
Paramètres du masque d'arrière-plan
Sélectionnez l'onglet Masque d'arrière-plan dans les paramètres d'arrière-plan de la section et modifiez les éléments suivants:
- Masque: Lames
- Masque de transformation : Retourner horizontalement, Inverser
- Taille du masque: taille personnalisée
- Largeur du masque: 72vw
- Position du masque: en haut à droite

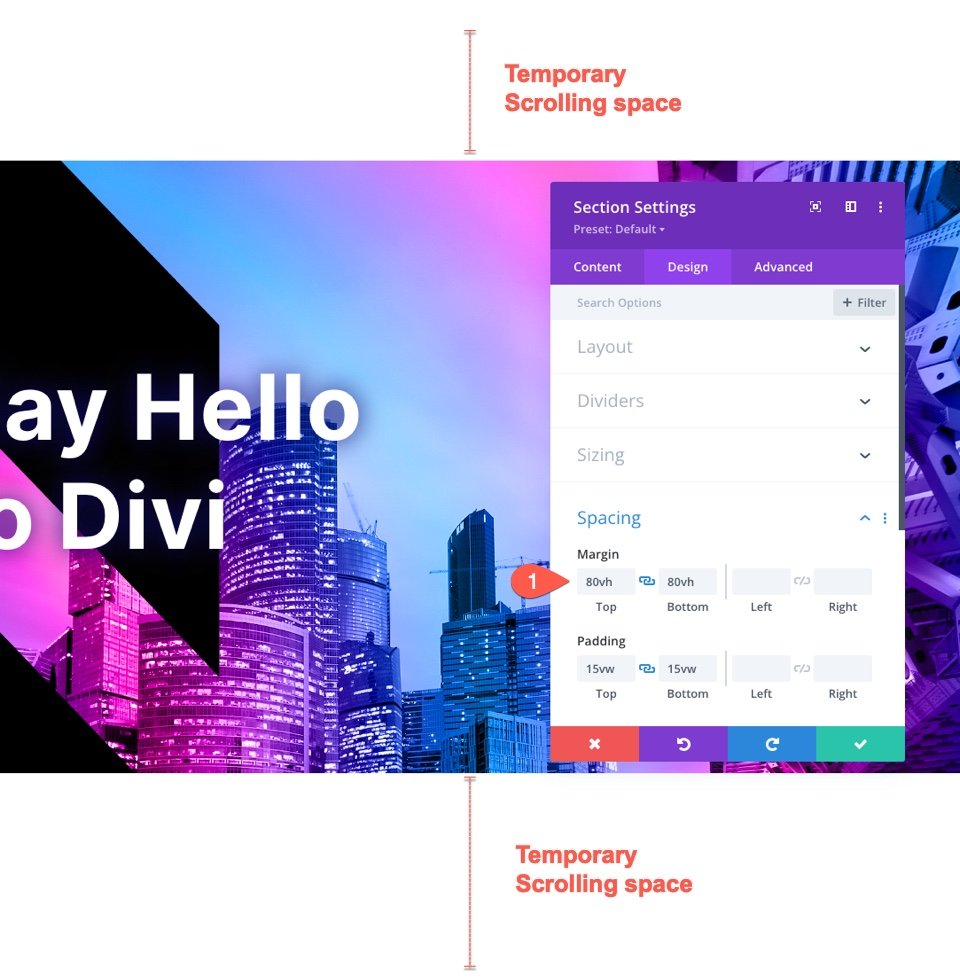
Ajouter un espace de défilement temporaire
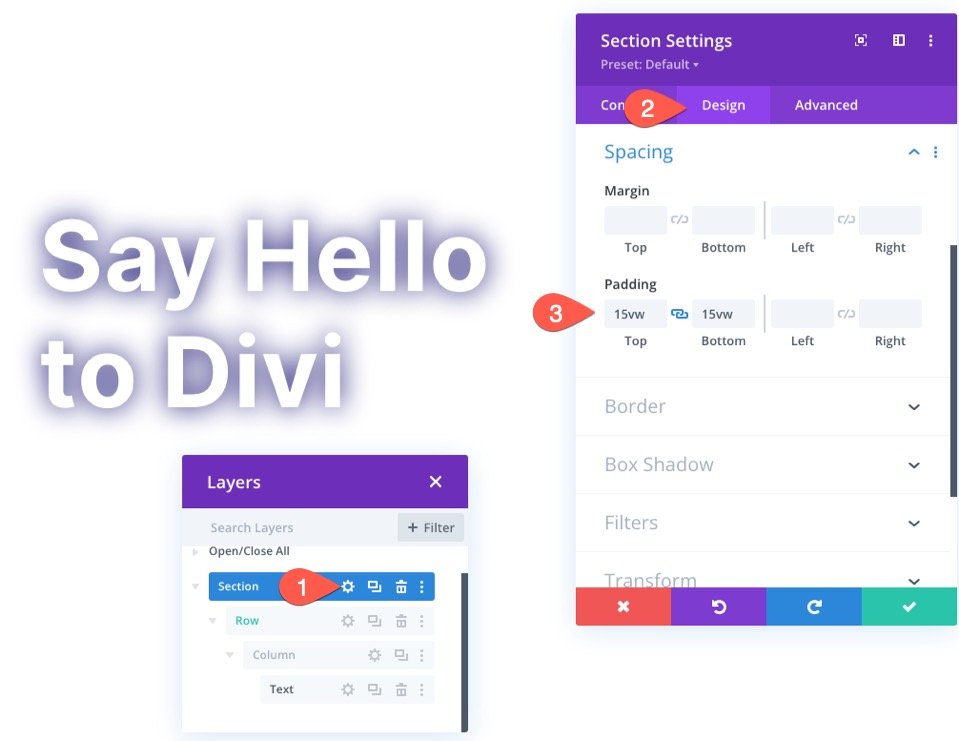
Avant de regarder les résultats finaux, nous devons mettre un peu d'espace au-dessus et en dessous de notre zone afin que nous puissions voir l'effet de parallaxe en action. Ajoutez simplement la marge suivante à la section pour y parvenir:
- Marge : 80vh en haut, 80vh en bas

Résultats finaux
Maintenant, voyez, voici à quoi cela ressemble sur la page en direct.
Derniers mots
En utilisant les choix d'arrière-plan intégrés de Divi , vous pouvez simplement créer une conception de fond de parallaxe avec une superposition de dégradé mélangé. Il libère vraiment la puissance de Photoshop dans Divi comme jamais auparavant. N'hésitez pas à expérimenter diverses combinaisons de couleurs et arrêts et placements de couleurs dégradées. Vous pouvez également expérimenter différents modes de mixage.




