L'ajout d'une image à votre arrière-plan WordPress le rend non seulement beaucoup plus attrayant, mais aussi agréable pour les utilisateurs et améliorera leur expérience.

Vous pouvez créer une image d'arrière-plan WordPress en quelques étapes simples. Dans ce tutoriel, nous allons examiner deux méthodes pour ajouter une image à l'arrière-plan WordPress.
Comment créer un arrière-plan d'image avec le thème WordPress
Vous pouvez facilement créer un arrière-plan d'image sur WordPress si votre thème vous permet de créer un arrière-plan personnalisé alors que la plupart des thèmes WordPress prennent en charge les arrière-plans personnalisés.
Si votre thème prend en charge un arrière-plan personnalisé, vous pouvez suivre ces étapes simples pour créer un arrière-plan d'image sur WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
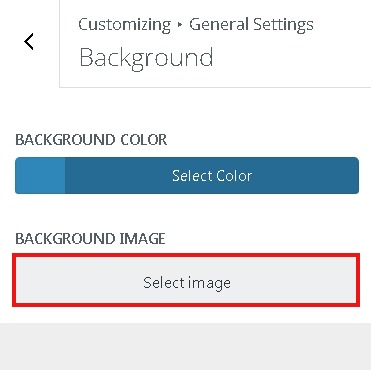
Commencer MaintenantRendez-vous sur le panneau Apparence, puis sur la page Personnaliser sur votre WordPress. À partir de là, vous pourrez modifier les paramètres du thème pour un arrière-plan personnalisé en accédant à l'image d'arrière-plan.

Ensuite, vous devez sélectionner l'option d'image d'arrière-plan où elle vous montrera l'option d'ajouter votre image pour l'arrière-plan.

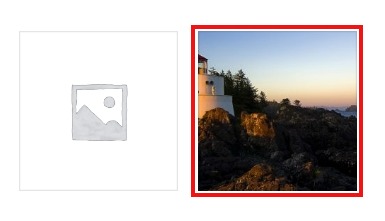
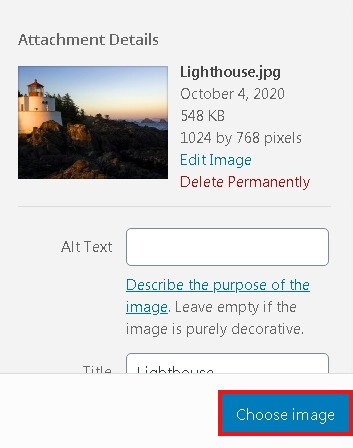
Ensuite, vous pouvez télécharger l'image pour l'arrière-plan ou en sélectionner une dans votre bibliothèque multimédia WordPress.

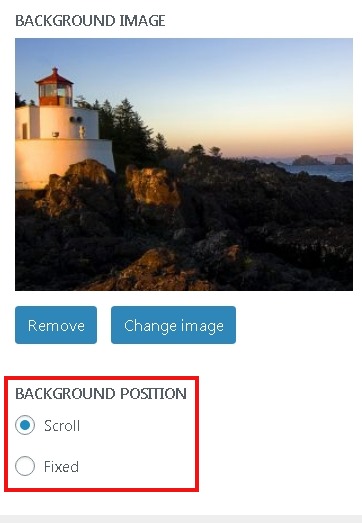
Après cela, une démo peut être vue dans le personnalisateur de thème. Juste en dessous, vous verrez un panneau Préréglage et à partir de là, vous pouvez sélectionner Remplir l'écran, Ajuster l'écran, Répéter ou Personnaliser pour votre image d'arrière-plan.

Enfin, vous devez enregistrer et continuer pour stocker les paramètres sur votre WordPress et votre arrière-plan sera mis à jour avec succès.
Cependant, si votre thème WordPress ne prend pas en charge l'arrière-plan personnalisé, nous avons une autre méthode pour vous.
Comment créer un arrière-plan d'image avec du code CSS dans WordPress
En utilisant cette méthode, vous pouvez créer un arrière-plan personnalisé n'importe où dans WordPress. Certaines classes CSS sont déjà ajoutées par défaut à plusieurs éléments HTML de votre WordPress, ce qui vous permet de mettre des arrière-plans personnalisés sur différents articles, catégories et pages.
Pour une catégorie TV, une classe CSS ressemble à ceci:
<body class="archive category category-tv category-4">Afin de créer une image d'arrière-plan personnalisée sur une page d'archive de catégorie, le CSS personnalisé ci-dessous doit être ajouté à votre thème.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Cependant, vous devez vous assurer de remplacer la classe de catégorie par votre propre catégorie et l'URL de l'image par votre image d'arrière-plan.
En utilisant le code CSS ci-dessus, vous pouvez ajouter des arrière-plans personnalisés à vos articles ou pages individuels. Il vous suffit de remplacer .category-tv par la classe CSS spécifique à la publication ou à la page.
Je vous remercie! C'est tout pour ce tutoriel. Nous vous souhaitons bonne chance pour avoir opté pour un site Web plus agréable et plus engageant.
Pour rester au courant de nos autres publications, assurez-vous de nous suivre sur Facebook et Twitter.





