Si vous souhaitez rendre votre site Web plus informatif, instructif ou si vous souhaitez lier un article sur un sujet lié à votre article, cela augmentera considérablement l'acceptabilité de votre site Web. Mais, simplement apporter un lien et le joindre à votre message ne sera pas très pratique et attrayant. En créant des liens optiques pour votre site Web, comme ceux améliorés que vous voyez sur Facebook, vous pouvez partager un contenu attrayant auquel vos visiteurs prêteront également attention. Le plugin Aperçu du lien visuel pour WordPress est un moyen simple d'ajouter plus de flair à vos liens.

Le plugin Visual Link Preview vous aidera à -
- Ajouter le bouton Appelle à l'action à tous vos liens d'affiliation
- Augmentez la mise en valeur des produits WooCommerce sur votre site
- Gérez la liste d'articles pour vos lecteurs
- Présentez le blog / les produits connexes d'autres sites
- Afficher des graphiques, des statistiques sur des choses pertinentes.
De plus, dans sa forme la plus pure, le plugin Visual Link Preview est un excellent moyen d'ajouter des liens de publication pertinents et de garder les gens bloqués sur le site Web pendant une période plus longue.
Le plugin particulier vous permettra de générer un aperçu visible pour tout lien interne ou externe, et vous pouvez également créer un modèle personnalisé avec un formulaire qui correspond à votre marque ou site Web. Ensuite, ajoutez une boîte de présentation élégante n'importe où sur votre contenu ou votre page. Voyons comment ajouter une boîte d'affichage dans n'importe quel éditeur à un site WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantInstallation du plugin Visual Link Preview
Si vous utilisez un site Web WordPress, je suppose que vous savez déjà comment ajouter des plugins. Pourtant, nous allons bientôt répéter la méthode d'installation.
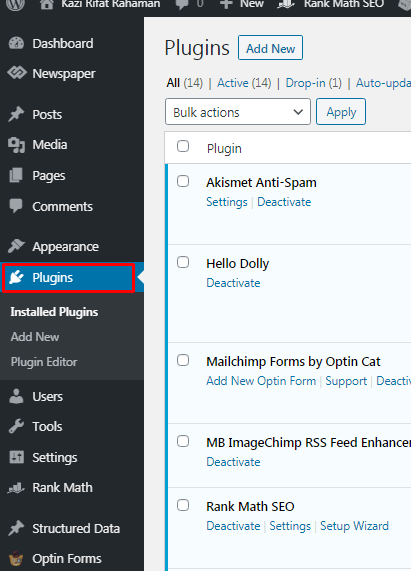
Tout d'abord, accédez à votre tableau de bord WordPress et sélectionnez «Plugins» dans la barre latérale gauche.

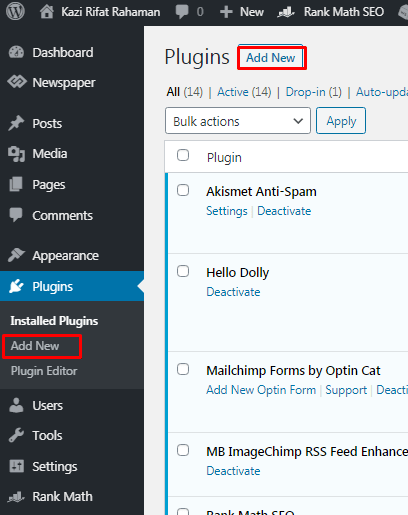
Cliquez sur Ajouter nouveau dans le sous-menu. Vous pouvez également cliquer sur Ajouter un nouveau en haut de la page des plugins installés.

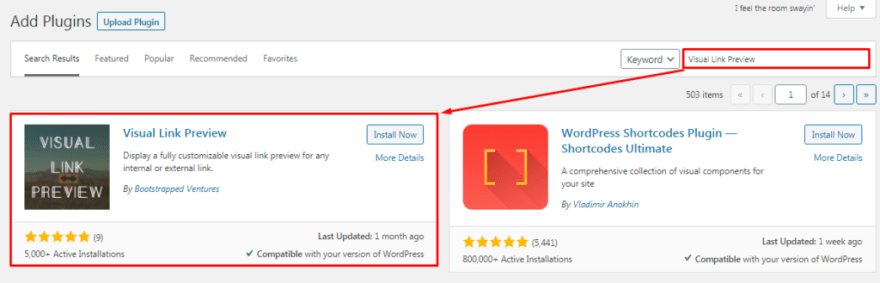
Tapez "Visual Link Preview" dans la zone de recherche en haut à droite de la page. Cliquez sur «Installer maintenant» en haut à droite de la boîte de prévisualisation du plugin.

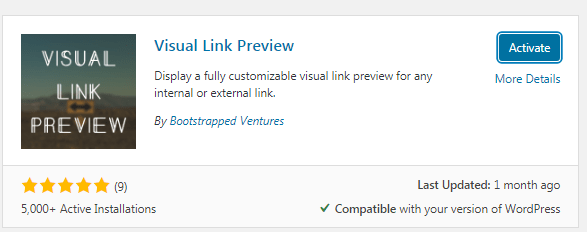
Une fois l'installation terminée, cliquez sur Activer.

Configuration du plugin Visual Link Preview
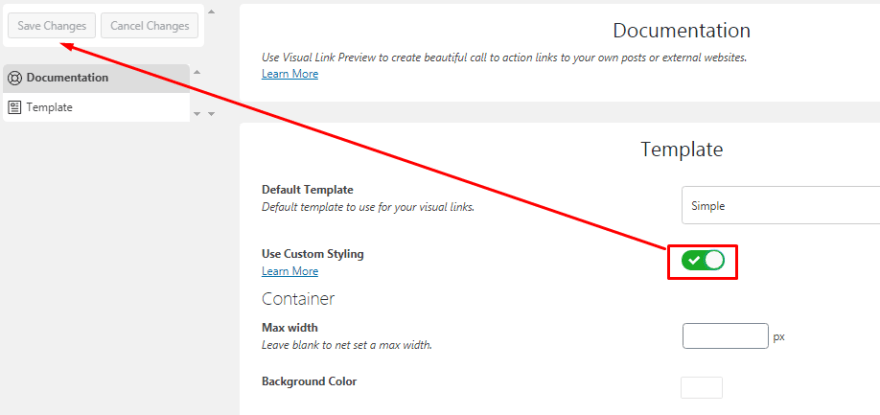
Une fois l'activation réussie, vous serez automatiquement redirigé vers la page des plugins activés. Trouvez le plugin «Visual Link Preview» et cliquez sur les paramètres. Ensuite, vous verrez cette page. Ici, vous pouvez voir que les options de style personnalisées sont désactivées. Allumez-le et vous verrez quelques options.
Ici, vous pouvez définir le
- Largeur, couleur de la zone d'aperçu
- Rayon, style, couleur et style des conteneurs
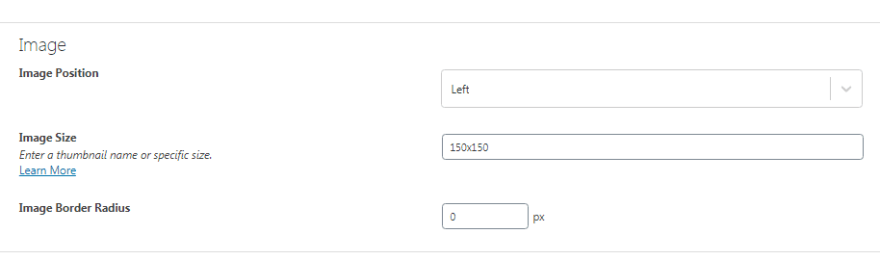
- Échelle de positionnement de l'image
- Couleur et taille du texte.

La plupart de ceux-ci sont tout à fait compréhensibles, mais il y a quelques choses à savoir sur Taille de l'image. Vous pouvez définir une taille personnalisée telle que 150x150 px ou vous pouvez sélectionner une taille parmi des modèles parmi «Apprendre encore plus". Il existe trois tailles: miniature, moyenne, et Large.
Plug-in Visual Link Preview dans l'éditeur Gutenberg
Dans WordPress, Gutenberg est un éditeur largement utilisé. Il est célèbre car il est très simple à utiliser et dispose d'une vaste installation de personnalisation. Ici, nous allons voir comment pouvons-nous créer un conteneur de prévisualisation sur un post sur l'éditeur Gutenberg.
Vous pouvez ajouter le conteneur où vous le souhaitez. Pour les besoins du didacticiel, je vais l'utiliser entre deux paragraphes. Ajoutez simplement un bloc et recherchez le plugin dans le champ de recherche.

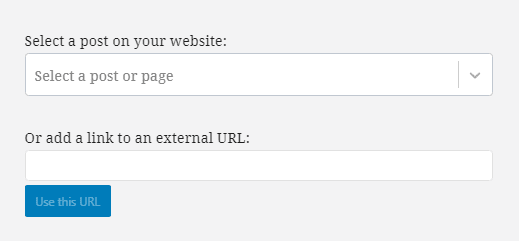
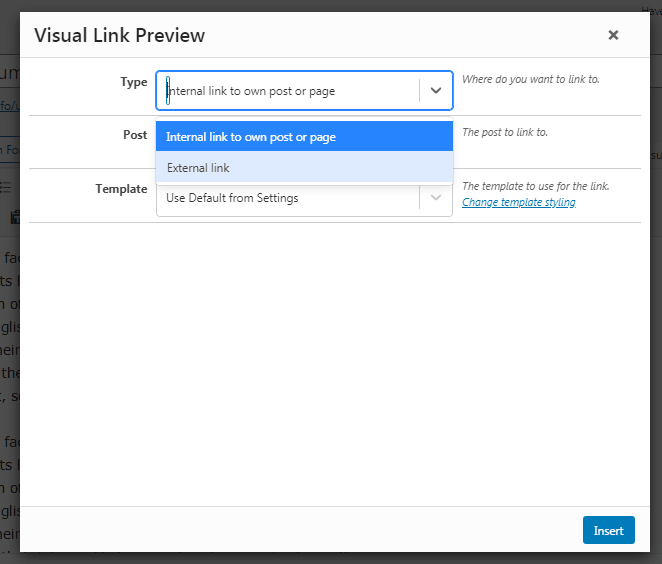
Vous verrez deux options. Soit vous pouvez ajouter une page ou un article, vous ne pouvez pas non plus ajouter un lien qui est dirigé vers le contenu souhaité que vous souhaitez afficher ici.

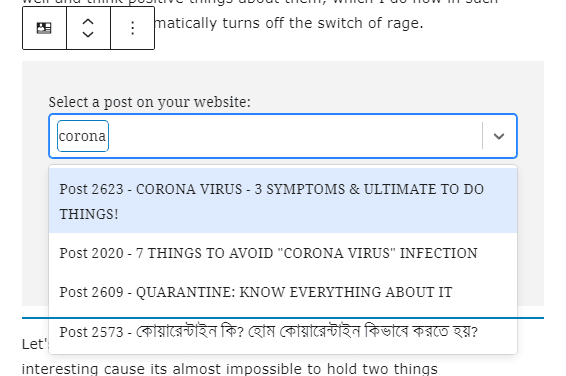
Si vous sélectionnez la première option, vous ne verrez rien dans le menu déroulant, vous devez taper manuellement et la suggestion apparaîtra. Ajoutons un article en utilisant la première option.

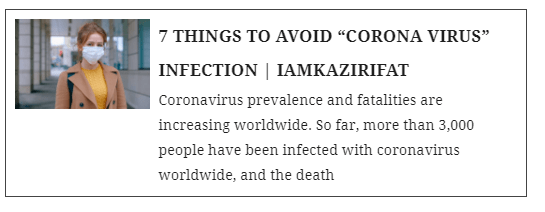
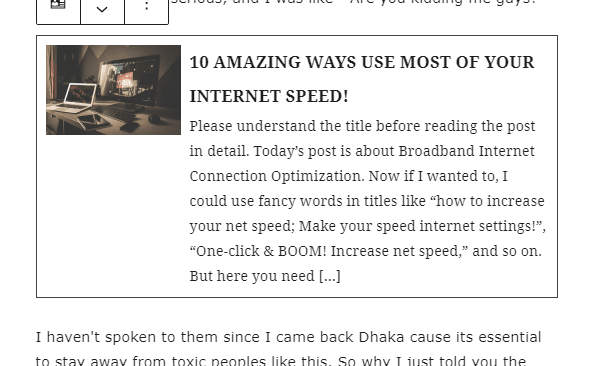
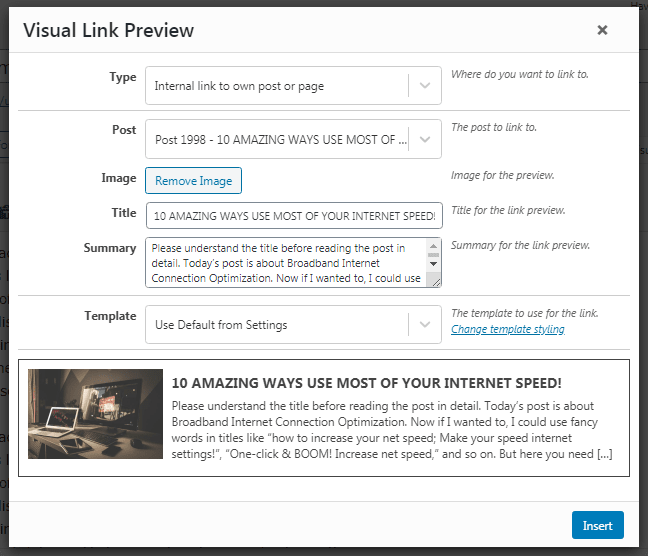
Ici, vous pouvez voir, j'ai tapé quelque chose et il y a beaucoup de résultats. Je vais en sélectionner un au hasard juste pour le moment, voici comment il se présente après la sélection.

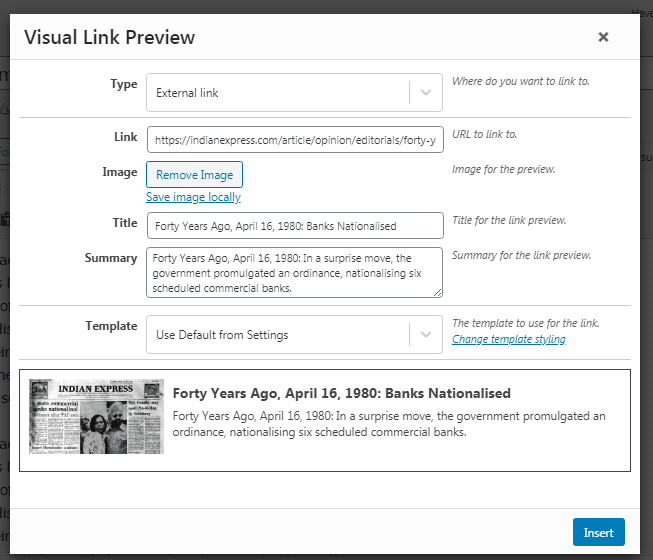
Maintenant ici, j'ai ajouté un lien externe. J'ai copié un lien de publication aléatoire de mon site Web et je l'ai ajouté ici. Vous pouvez voir, le résultat est le même qu'un lien interne.

Bloquer la configuration de l'aperçu du lien visuel

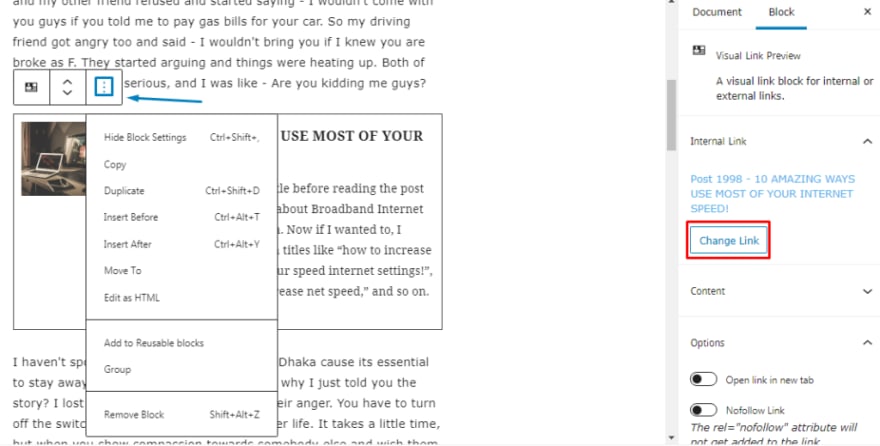
Si vous appuyez sur le menu à trois points que nous avons marqué sur l'image, vous pouvez modifier le lien du message ajouté et vous pouvez décider si vous souhaitez afficher l'image d'affichage ou non. Comme nous le savons tous, les images sont extrêmement utiles pour attirer l'attention du public et rehaussent la beauté d'un sujet. Nous vous recommandons donc de ne pas supprimer les images. Et, changer le lien supprimera immédiatement le lien ajouté, alors assurez-vous de ne pas le sélectionner accidentellement.
Sauvegarde de bloc réutilisable
Si vous êtes un éditeur fréquent ou un propriétaire de site Web qui publie régulièrement, vous pouvez enregistrer le conteneur d'aperçu du lien en tant que bloc réutilisable. Vous ne devez le créer qu'une seule fois, et vous pouvez l'utiliser plus tard autant que vous en avez besoin dans l'éditeur Gutenberg.

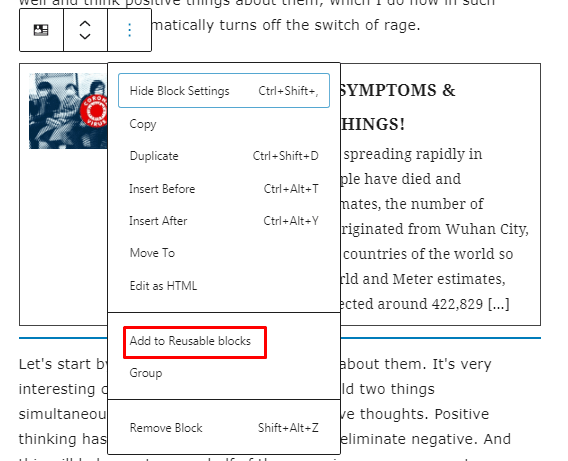
Après avoir terminé la création du modèle de plugin, cliquez sur le bouton à trois points en haut, le même que vous avez utilisé pour entrer dans la barre latérale des options. Ensuite, choisissez Ajouter aux blocs réutilisables. Vous pouvez nommer le bloc, et il sera dans votre répertoire de bloc pour une utilisation ultérieure.
Plug-in Visual Link Preview dans l'éditeur classique
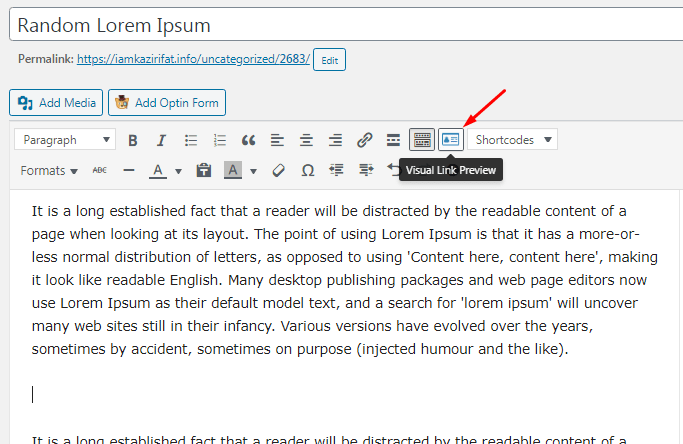
Si vous êtes un utilisateur de l'éditeur classique, accédez à la page ou à la publication et sélectionnez l'endroit où vous souhaitez ajouter le lien visuel. Placez le curseur là-bas et choisissez le bouton Visual Link Preview dans les options.

Vous verrez une fenêtre contextuelle et le reste de la procédure est presque identique. Vous pouvez sélectionner une publication directe ou une page présentant ou une publication via la soumission de lien. Les deux fonctionnent exactement comme l'édition Gutenberg.

Dans le menu déroulant, sélectionnez un lien interne à publier, puis saisissez des mots-clés ou un titre pour le message souhaité. Sélectionnez ce message lorsque vous le voyez à partir d'une suggestion. Le plugin rattrapera automatiquement d'autres choses et cliquez simplement sur l'option d'insertion, et votre message sera à l'intérieur de votre article.

De l'autre côté, si vous sélectionnez le lien externe, vous devez coller le lien copié sur la boîte et le plugin affichera automatiquement ce message. Cliquez simplement sur Insérer, et la publication de ce lien externe sera affichée dans votre article.

Modèle d'aperçu de lien visuel et personnalisation de boîte
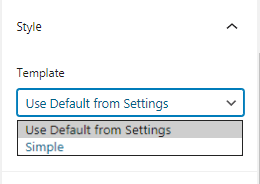
Cette barre de paramètres des plugins d'aperçu visuel comprend une «section Style» en bas à droite où vous pouvez choisir entre le modèle Utiliser les paramètres par défaut ou le modèle Simple. Je sais que cela peut être un peu déroutant, car les deux sont en fait la même chose.

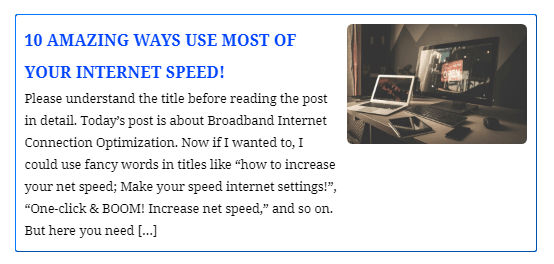
Dans le segment Style, cliquez sur le lien Modifier le style du modèle. Une toute nouvelle page s'ouvrira où vous pourrez concevoir un modèle personnalisé. Encore une fois, les personnalisations sont légères, descriptives et simples, vous pouvez donc facilement apporter des modifications ici. Voici à quoi ressemble le modèle après avoir joué avec quelques personnalisations:

Cela semble acceptable sauf la couleur, non? J'ai apporté des modifications pour vous faire comprendre ce que vous êtes capable de faire avec ce plugin. Vous pouvez changer le remplissage, la taille des bordures, la taille de l'image, la taille du texte, la taille du titre et bien d'autres choses. En outre, vous pouvez supprimer l'image et ajouter une image de l'extérieur. Faites vos arrangements et cliquez sur Enregistrer les modifications et rechargez la page de publication. Vous verrez les différences.
Prenez le temps de trouver les paramètres souhaités. Cela fera gagner beaucoup de temps à l'avenir.
Comment récupérer le style par défaut
Supposons que vous ayez à faire beaucoup de changements et que vous n'en vouliez pas pour le moment. Vous préférez le système par défaut aux paramètres personnalisés. Que faire? Désactivez simplement l'option «Utiliser un style personnalisé» et cliquez sur Enregistrer les modifications. Tous les paramètres seront rétablis en mode par défaut simple. Très facile, non?

Inconvénients du plugin de prévisualisation Visual Link
Le plugin Visual Link Preview est un plugin honnête et simple qui fait ce qu'il dit qu'il va faire, et il est super simple à apprendre à utiliser. Cependant, comme il est si fondamental, il doit être amélioré.
Il n'y a pas de menu déroulant pour les publications internes. Tout le monde ne se souvient pas du nom du message ou de la page. Mais vous pouvez l'ajouter avec des mots-clés. Pourtant, s'il y avait un système pour afficher tous les messages, cela pourrait être un bon.
En outre, vous ne pouvez pas voir un aperçu en direct des modifications que vous apportez dans la section de style personnalisé. Il est assez dérangeant de faire des allers-retours entre le message et la page des paramètres du modèle à chaque fois.
Le dernier et le plus important inconvénient, vous ne pouvez créer qu'un seul modèle personnalisé. Des variations peuvent être nécessaires en fonction de l'environnement de publication, mais vous ne pouvez pas choisir parmi plusieurs modèles. Vous ne pouvez pas non plus installer certaines boîtes d’aperçu pour utiliser votre modèle personnalisé et d’autres pour utiliser les paramètres par défaut du plug-in - c’est l’un ou l’autre.
Conclusion
Tout a ses avantages et ses inconvénients. Le plugin de prévisualisation Visual Link ne fait pas exception. Quel que soit l'éditeur que vous utilisez, c'est certainement un excellent moyen de montrer d'autres articles à titre de suggestion. Cela rendra votre site Web plus informatif, standard et plus adapté au marketing d'affiliation.





