Nous l’avons dit à plusieurs reprises que Élémenteur est de loin le constructeur de site web le plus établi en termes de personnalisation. La création d’un effet parallaxe fera de votre site web se démarquer par sa fantaisie et son look amélioré.

Lorsque les utilisateurs regardent un site web esthétiquement agréable, ils reconnaissent l’effort que le créateur a mis en et l’apprécier. Dans ce tutoriel, nous allons comprendre comment créer un effet parallaxe sur WordPress en utilisant Constructeur de site Web Elementor.
Comment créer l’effet Parallaxe avec Elementor
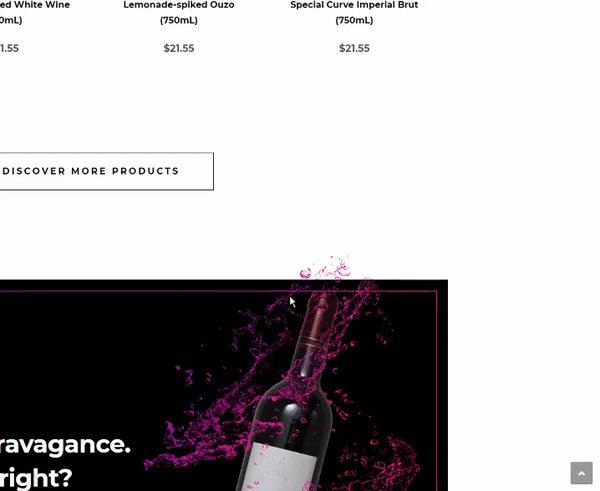
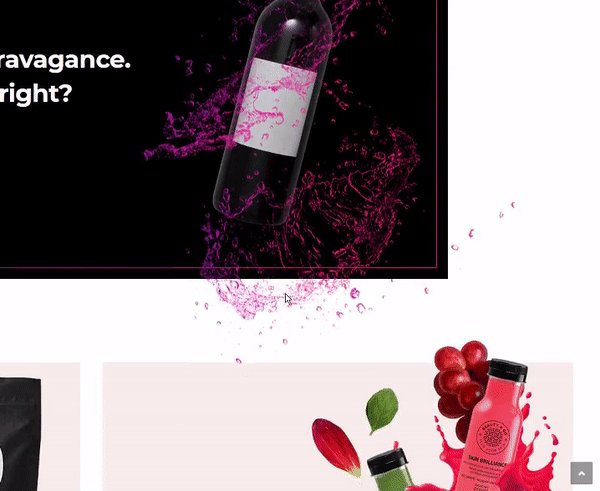
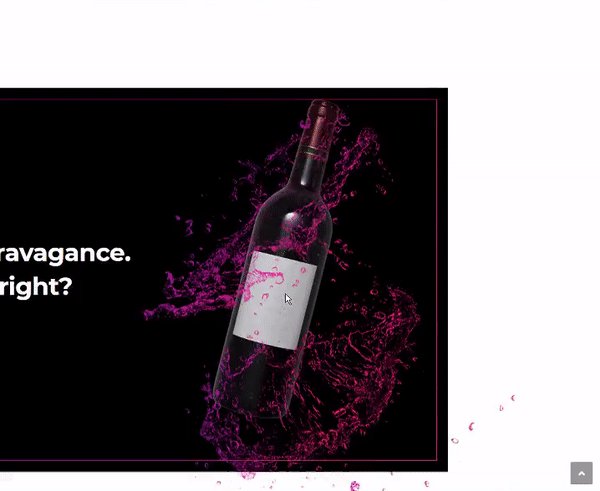
En appliquant toutes les étapes données à l’avance, vous serez en mesure de créer quelque chose comme ça.

Pour commencer, ajoutez une section intérieure pour les widgets.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ensuite, vous devez ajouter une colonne widget. Vous pouvez choisir votre structure désirée, mais nous allons aller avec la structure à deux colonnes pour ce tutoriel.

Faites glisser et déposez un widget d’image dans la colonne que vous avez créée.

Vous pouvez télécharger ou choisir une image à partir de la médiathèque. Assurez-vous de choisir une image sur laquelle l’effet de parallaxe est évident.

Ensuite, vous devez ajouter une image d’arrière-plan à l’aide de la colonne Parent du widget d’image.

Une fois que vous avez terminé avec l’ajout d’un arrière-plan à la colonne parent, dirigez-vous vers l’onglet Avancé du widget image.
Activez les effets de défilement du panneau Effets de mouvement.

Vous pouvez également choisir la direction du mouvement et contrôler sa vitesse.
Le processus est presque terminé. Vous devez publier votre page pour voir à quoi elle ressemble en temps réel. Vous pouvez toujours revenir et apporter des changements en cas de besoin.
C’est ainsi que vous pouvez créer un effet parallaxe avec Élémenteur. Nous espérons que ce tutoriel vous a aidé à rendre votre site avait l’air beaucoup plus agréable. Vous pouvez nous suivre sur notre Facebook Facebook Facebook et Gazouiller pour être informé de nos messages.





