Un carrousel est une collection de bannières tournantes ou un diaporama qui apparaît sur la page d'accueil de votre magasin. Il vous permet d'afficher jusqu'à cinq diapositives de photos et de texte pouvant être liés à des produits ou à des sites spécifiques.

Dans ce didacticiel, nous allons passer en revue le processus de création d'un carrousel vertical Elementor en quelques étapes faciles sans utiliser d'addons ou de plugins tiers.
Comment ajouter un carrousel vertical avec Elementor
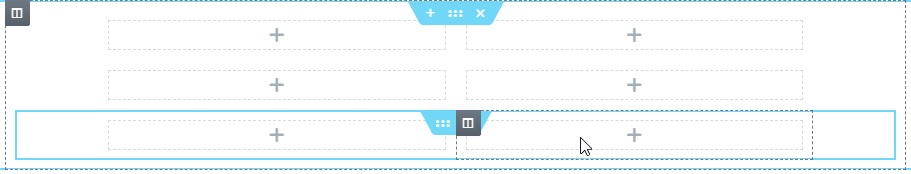
Pour commencer, ajoutez une section à une seule colonne pour le contenu du curseur vertical Elementor .

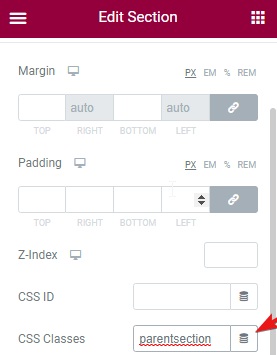
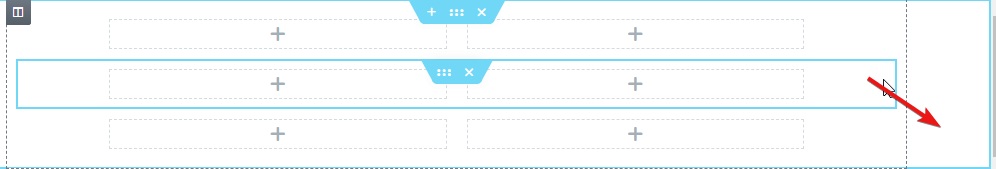
Remplissez cette colonne avec diverses sections internes. Les sections intérieures de ce carrousel vertical Elementor deviendront chacune une diapositive. Et définissez un nom de classe pour la colonne qui contient toutes les sections.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ensuite, définissez également un nom de classe pour toutes les sections internes. Nous l'avons nommé Swipee afin qu'il ne soit pas confondu avec d'autres classes de la bibliothèque Elementor.

Ensuite, vous pouvez utiliser le code HTML suivant pour les fonctionnalités d'Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleInsérez ce code dans un élément HTML placé après la section du curseur vertical Elementor .
Vous pouvez maintenant insérer des flèches pour vous déplacer dans les glissières verticales.
Ajoutez deux icônes de flèche, l'une dirigée vers le haut et l'autre vers le bas. Attribuez le nom de la classe en balayant vers le haut sur la flèche vers le haut et vers le bas sur la flèche vers le bas.
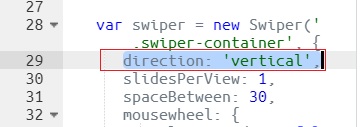
De plus, vous pouvez également changer la direction en horizontal en supprimant l'attribut direction.

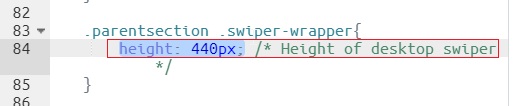
La hauteur de l'enveloppe du swiper doit être identique ou supérieure à la hauteur de la plus grande section intérieure du code CSS ici.

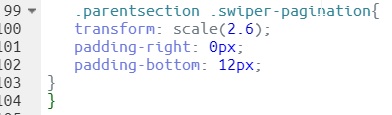
La taille des boutons de navigation du curseur peut être modifiée en ajustant la transformation. Les valeurs CSS sont indiquées ci-dessous.

C'est toutes les modifications que vous voudrez peut-être apporter pendant que vous pouvez les modifier davantage selon vos préférences et voir les perspectives sur votre site Web et vous aurez terminé avec la création d'un carrousel vertical pour Elementor .
C'est tout à partir de ce tutoriel. Assurez-vous de nous rejoindre sur notre Facebook et Twitter pour rester à jour sur nos publications.




