Les plugins Megamenu ajoutent beaucoup au site Web, vous obligeant à concevoir un modèle pour chaque section de sous-menu et à charger des fichiers CSS et JS supplémentaires.

Ce n'est pas le cas avec la stratégie démontrée ici. Avec Elementor Pro , c'est une technique assez simple pour créer un menu géant qui est également extrêmement simple à maintenir, il suffit de modifier n'importe quoi dans l'éditeur comme vous le feriez normalement. Allons de l'avant et comprenons comment créer des méga menus avec Elementor .
Comment créer des méga menus avec Elementor sur WordPress
Créez d'abord votre modèle d'en-tête Elementor Mega Menu. Ce guide fonctionnera toujours si vous utilisez Elementor Free, mais vous ne pourrez pas utiliser Theme Builder pour créer un modèle d'en-tête. Cela nécessitera l'utilisation d'Elementor Pro.

Ajoutez une nouvelle section et mettez-la en place de manière appropriée une fois qu'elle est terminée.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
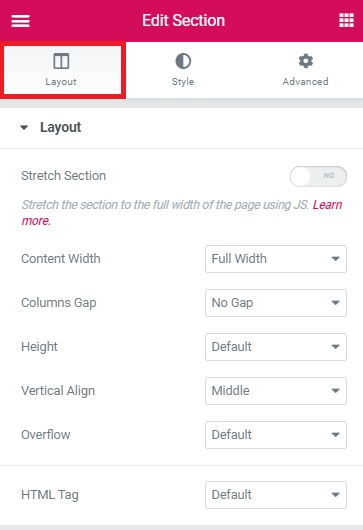
Commencer MaintenantRéglez la disposition de vos sections sur toute la largeur.

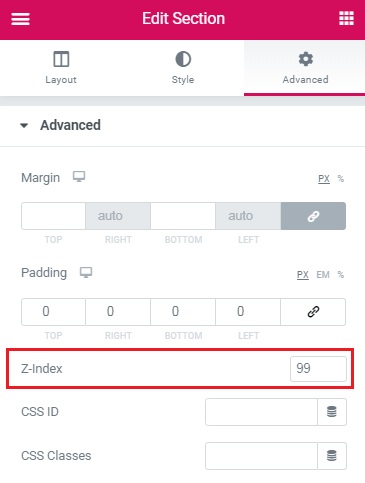
Définissez le z-index sur 99 dans l'onglet avancé.

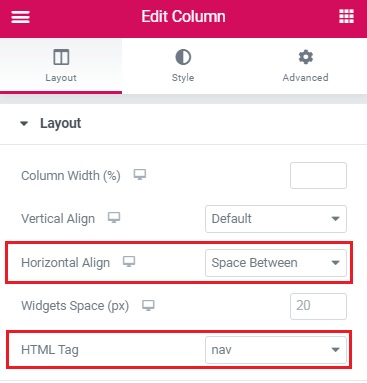
Ajustez ensuite les paramètres de la colonne. Dans votre section, il ne devrait y avoir qu'une seule colonne.
Définissez l'alignement horizontal sur 'Espace-entre' définissez la balise HTML sur 'nav.'

Maintenant, dans votre Elementor Mega Menu, ajoutez tous les éléments que vous souhaitez. Pour le moment, seuls ceux-ci sont affichés par défaut sans survol.
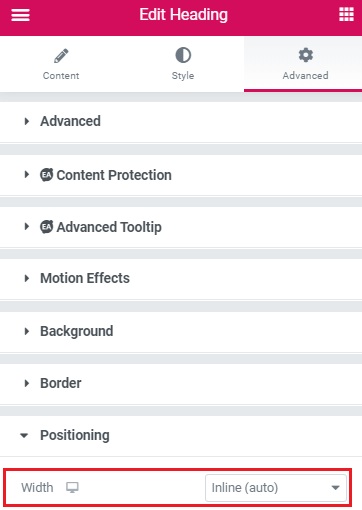
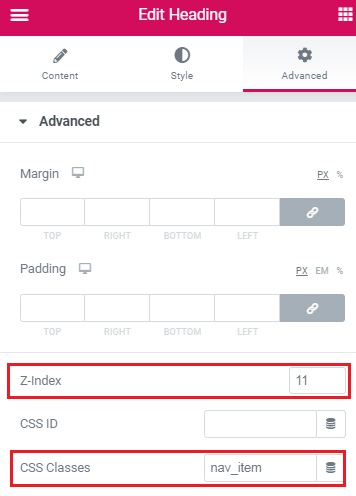
J'ai utilisé une image, des composants d'en-tête et un élément de bouton dans ma conception. Définissez l'index z sur 11 dans Avancé et la largeur sur en ligne dans Positionnement.

La classe « élément de navigation » doit être appliquée aux composants de titre.

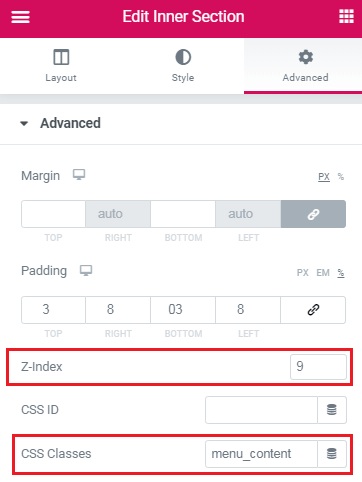
Lorsque vous avez tout terminé et que vous regardez comme vous le souhaitez, créez une section interne pour chaque sous-menu « méga ». Donnez-leur la classe « contenu du menu ». Donnez-leur également un z-index de 9.

Créez chaque partie intérieure en fonction de ce que vous voulez voir lorsque quelqu'un la survole.
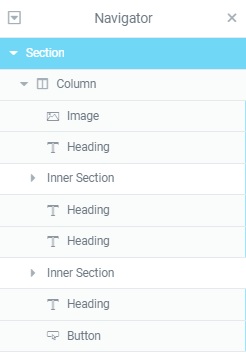
Ensuite, avec le navigateur ouvert, déplacez chacune des sections internes. Chaque section interne doit être placée immédiatement après l'élément d'en-tête qui servira d'élément de menu « parent ». Cela gâchera un peu le style de la page, mais cela sera corrigé une fois le CSS ajouté.

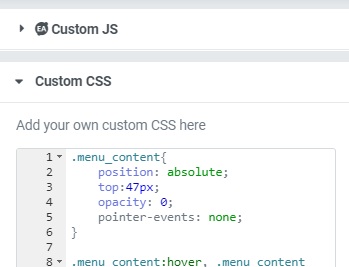
Enfin, ajoutez le CSS pour le Mega Menu Elementor. Copiez et collez ce CSS dans la zone CSS de votre modèle d'en-tête.

Après avoir cliqué sur l'icône d'engrenage dans le coin inférieur gauche de l'éditeur, vous verrez ceci.
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
Améliorations et modifications
Ajoutez ce CSS au reste de la page pour créer une superposition noire lorsque les sections du sous-menu sont ouvertes. Pour de meilleurs effets, supprimez le rembourrage supérieur et inférieur de ces parties intérieures de «sous-menu». Ensuite, dans CSS, modifiez la valeur 'padding' pour qu'elle corresponde à votre conception.
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
Ajoutez ce CSS dans le coin supérieur droit de l'écran pour garder les éléments de navigation ensemble.
Pour espacer les éléments de menu entre eux, ajustez le rembourrage à votre satisfaction. Si la valeur 'nth-of-type varie, modifiez-la. Comme vu dans le navigateur, vous devez fournir la position initiale de l'élément d'en-tête.
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
Voici comment vous pouvez créer des Mega Menus avec Elementor sur WordPress. Faites-nous savoir si tout va bien sur le site Web et assurez-vous de revoir le didacticiel si ce n'est pas le cas.
C'est tout de nous pour ce tutoriel. Assurez-vous de nous rejoindre sur Facebook et Twitter pour faciliter votre voyage WordPress.





