La création de textes dégradés sur votre site WordPress ne lui permet pas seulement d'être plus esthétique, mais vous permet également de rendre votre site Web beaucoup plus thématique. Surtout pour les sites Web de mode et pour enfants, il vous permet d'ajouter du glamour et de la couleur à votre site Web.

Avec Elementor, vous disposez d'options de personnalisation illimitées et l'une d'entre elles crée un effet de dégradé pour vos textes sur le site Web. Dans ce tutoriel, nous allons comprendre comment créer un texte dégradé sur WordPress à l'aide d' Elementor .
Comment créer un texte dégradé avec Elementor
Le texte en dégradé rendra votre site Web plus sophistiqué et plus agréable à regarder.

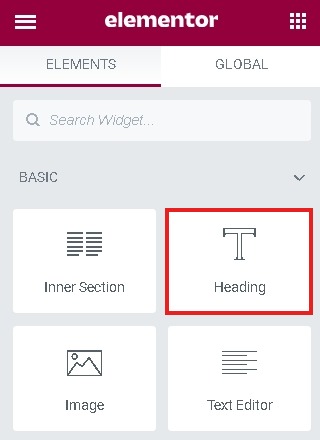
Pour commencer, créez une section interne pour les widgets.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ensuite, ajoutez un titre ou un bloc de texte et tapez le texte sur lequel vous souhaitez appliquer le dégradé. Pour ce tutoriel, nous utiliserons le bloc de titre.

Accédez à l'onglet avancé du panneau Elementor et du panneau CSS personnalisé .

Ensuite, pour appliquer le dégradé, ajoutez le code donné ci-dessous dans le champ CSS personnalisé .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
Le "h2" initialement mentionné est pour le widget que nous utilisons actuellement. Il est important de le changer si vous utilisez un autre widget.

Une fois que vous avez terminé avec tous les paramètres, publiez pour voir à quoi cela ressemble, puis apportez les modifications si nécessaire.
C'est ainsi que vous créez du texte dégradé sur votre site Web WordPress avec Elementor . Assurez-vous de nous suivre sur Facebook et Twitter pour être informé de nos publications.




