Avec Elementor , la création d'un site Web est actuellement l'un des processus les plus simples et les plus rapides. Au cas où vous ne le sauriez pas, Elementor est un plugin axé sur WordPress qui vous offre une flexibilité totale et une approche plus simple pour créer de superbes pages Web. Avec les Happy Addons, l'utilité d'Elementor peut être encore augmentée si vous l'utilisez déjà.

Pour donner à vos visiteurs une apparence agréable et une expérience formidable, le contenu à onglets est devenu un élément crucial et une idée de conception populaire. Ici, je vais démontrer la méthode la plus rapide pour utiliser Happyaddons pour créer du contenu à onglets dans Elementor .
Nécessité d'utiliser du contenu à onglets
En fait, développer du contenu à onglets implique plus que simplement ajouter du texte à quelques cases. Les performances de votre site Web dépendent de sa facilité d'utilisation.
Vous pouvez ajouter autant d'onglets que nécessaire et personnaliser le contenu à l'aide du contenu à onglets. De plus, vous pouvez inclure -
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Formulaire de contact
- Effets
- Vidéo
- Images
- Gifs
- Formulaire & beaucoup plus..
Étapes pour créer du contenu à onglets
Vous pouvez placer une section à onglets n'importe où sur votre site Elementor à l'aide du widget Advanced Tab. Il vous permet de communiquer efficacement de nombreuses informations dans un espace restreint.
Cependant, nous allons montrer comment créer rapidement du contenu à onglets. Vous devez au moins vous abonner au package Starter de HappyAddons afin de générer un contenu à onglets utile. Examinons les prérequis avant de passer au didacticiel.
Tout le monde peut créer un site Web à l'aide du plug-in de création de pages Elementor. Vous pouvez créer des conceptions à l'aide de fonctions de glisser-déposer, de modules complémentaires illimités, de curseurs, d'en-têtes, de la bibliothèque Elementor, etc.
Je suppose que votre site Web comporte l'édition HappyAddons Pro. Commencez à modifier la page à l'aide d'Elementor en accédant à votre site Web Elementor. Les widgets sur le côté gauche seront tous visibles si HappyAddons Pro est activé.
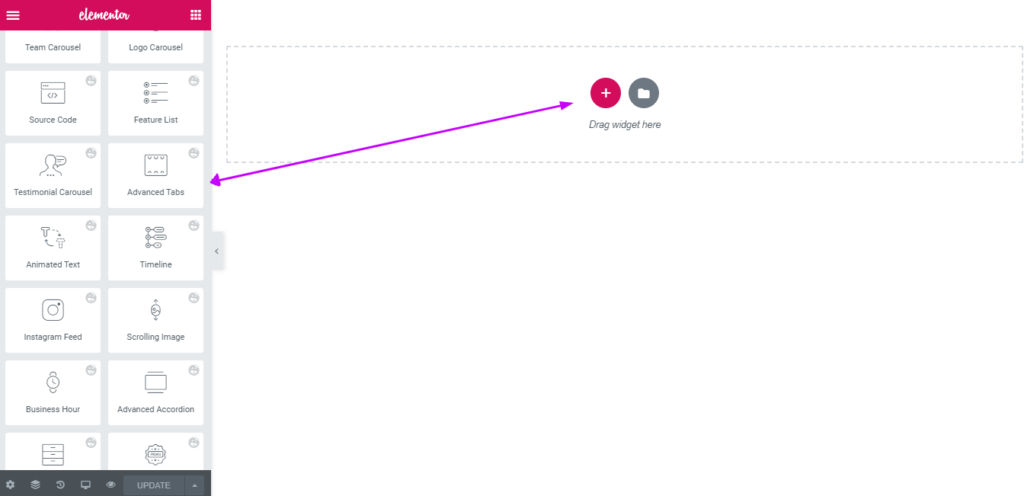
Faites glisser et déposez le widget Advanced Tab à l'emplacement souhaité après l'avoir choisi dans la barre de menus sur le côté gauche de votre écran.

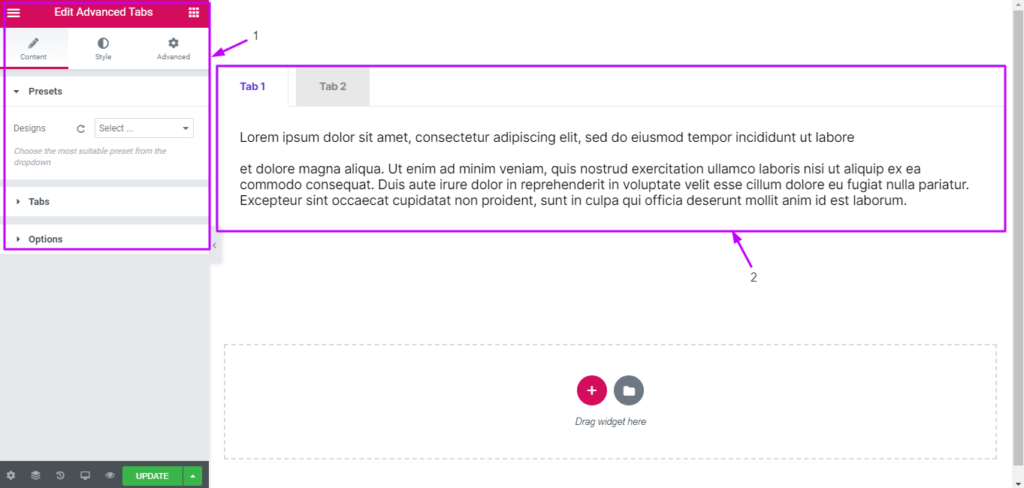
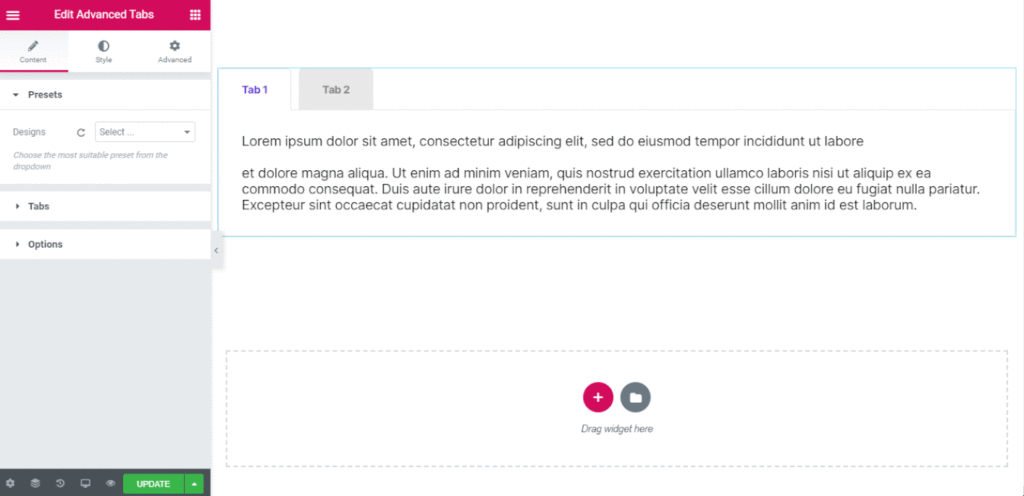
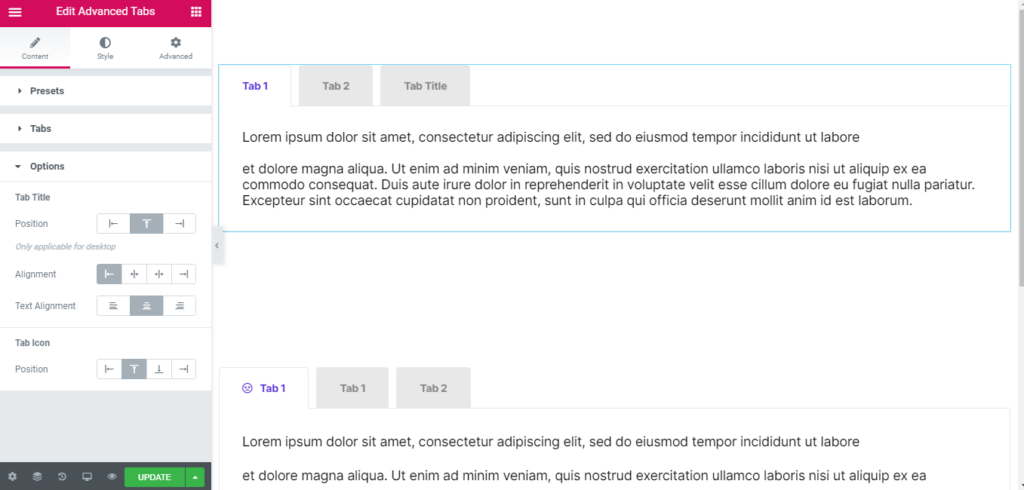
Sous l'onglet Contenu, une fenêtre contextuelle contenant les options de configuration par défaut apparaîtra. Il vous présentera deux options pour personnaliser les attributs de votre onglet, ainsi qu'une section d'onglets par défaut sur le canevas de droite et une position sur le côté gauche.

Chaque onglet personnalisé peut être cliqué pour modifier les caractéristiques du widget. Cliquez maintenant sur le bouton Onglets pour ajouter ou supprimer des onglets.

En sélectionnant un onglet particulier, vous pouvez également modifier le titre de l'onglet, le contenu de la boîte, l'icône, les fichiers multimédias, etc.

Vous pouvez modifier l'emplacement et l'alignement du titre de l'onglet, de l'icône de l'onglet et du contenu de l'onglet.
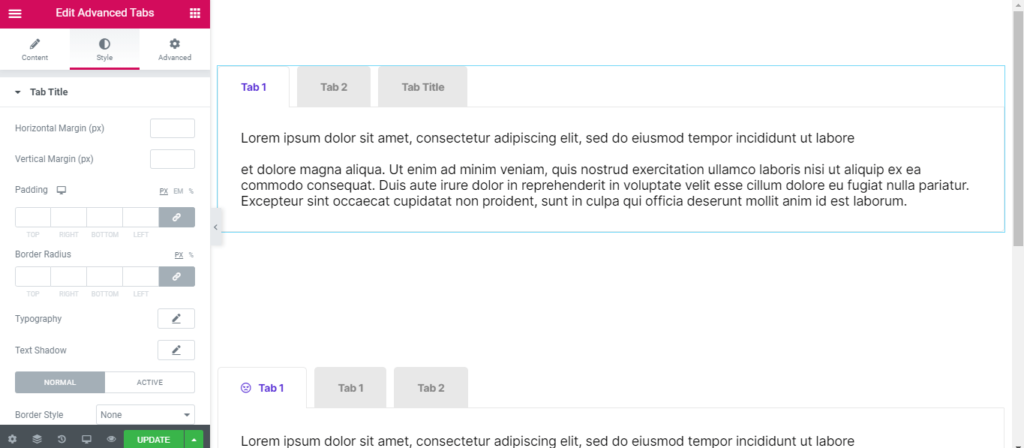
Vous pouvez maintenant modifier la couleur et l'ombre du texte, la police, la marge, le remplissage, la bordure, l'espacement, la taille et bien plus encore pour le titre de l'onglet, l'icône de l'onglet et le contenu de l'onglet en sélectionnant l'onglet Style.

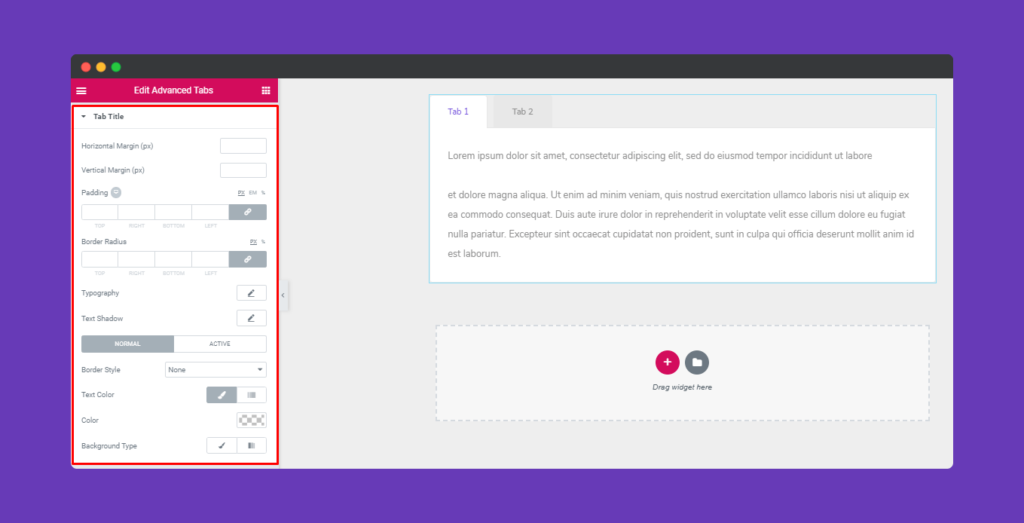
Pour ajuster le remplissage, le style de bordure, les marges horizontales et verticales, la décoration de test et le type d'arrière-plan, cliquez sur le titre de l'onglet.

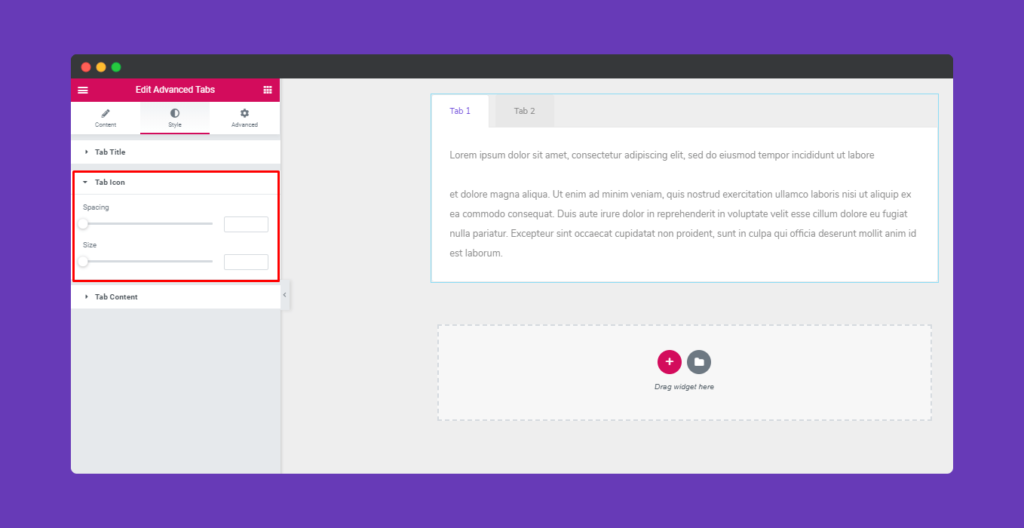
Pour modifier les dimensions de l'icône, cliquez sur l'icône de l'onglet.

Pour personnaliser le style de bordure, la typographie, la couleur et le type d'arrière-plan à votre guise, cliquez sur le bouton Contenu de l'onglet.
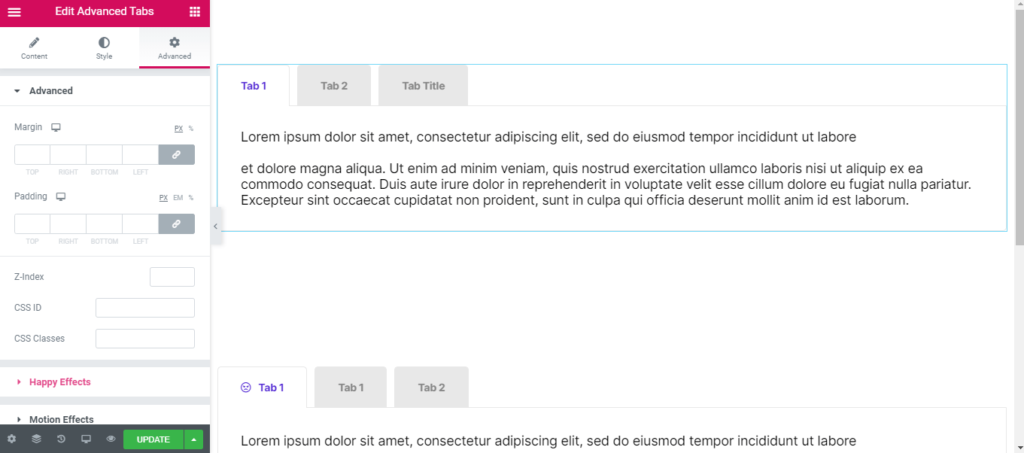
Cliquez sur "Avancé" pour afficher les choix si vous souhaitez ajouter des effets de mouvement, des effets joyeux, un arrière-plan ou rendre la page réactive. Elementor est livré avec cet onglet "Avancé" en tant que fonctionnalité standard. Lisez ce document pour en savoir plus sur les fonctionnalités avancées et leurs applications.

Pour afficher votre travail en direct après avoir terminé toutes les modifications, cliquez sur "Publier".

Emballer
Félicitations si vous avez réussi à créer du contenu à onglets avec Elementor ! Si ce n'est pas le cas, recommencez à vérifier les instructions. N'hésitez pas à laisser un commentaire ci-dessous si vous rencontrez des difficultés lors de l'utilisation des étapes susmentionnées.




