Avoir accès à une base de données basée sur des tables est une fonctionnalité pratique pour de nombreux sites WordPress. Ils vous permettent d'afficher les données d'une manière facile à comprendre pour les visiteurs du site et peuvent être utilisés pour organiser, comparer et décomposer les informations. Savoir réaliser un tableau dans WordPress est donc une compétence très précieuse.

Les méthodes traditionnelles de création manuelle de tableaux HTML prennent du temps et sont inefficaces. De plus, WordPress ne disposait pas de ce type de support intégré jusqu'à la sortie du nouvel éditeur Gutenberg, qui dispose d'un bloc table. Heureusement, le CMS dispose de nombreux plug-ins qui facilitent l'ajout de tables à votre site.
TablePress est le plus largement utilisé. Créez des tableaux avec un éditeur visuel et intégrez-les de manière transparente dans votre écriture. Le fait qu'il compte plus de 700 000 installations et une note moyenne de 4,5 étoiles suggère qu'il fonctionne admirablement.
Apprenez à utiliser Elementor et TablePress pour créer de magnifiques tableaux sur votre site WordPress. Dans cet article, nous vous présenterons le plugin et ses fonctionnalités, vous guiderons à travers les étapes de création de nouvelles tables, de leur importation et de leur exportation, et couvrirons les extensions pertinentes.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAjouter des tableaux à WordPress
Parlons du plugin que nous utiliserons avant d'entrer dans le vif du sujet de cet article.
Comme cela a été établi, TablePress bénéficie du plus haut niveau d'adoption parmi ses contemporains. L’explication la plus probable est sa convivialité, notamment pour les nouveaux arrivants. Vous pourrez vérifier cette affirmation ci-dessous. Mais le plugin possède d'autres fonctionnalités qui le distinguent:
- Importer des données à partir de nombreux formats– En plus de faciliter la création de tableaux, TablePress vous permet également d'importer des données à partir de diverses sources (Excel, CSV, HTML et JSON). Les données de votre feuille de calcul seront prêtes à être utilisées sans qu'il soit nécessaire de les saisir manuellement.
- Exportabilité – Et inversement, vous pouvez exporter vos tableaux de TablePress vers un certain nombre de types de fichiers différents. Cela vous donne la liberté de copier et coller les données dans une feuille de calcul Excel ou de les utiliser de toute autre manière qui vous semble appropriée.
- Extensibilité – Le développeur de TablePress a créé un certain nombre d'extensions en plus du plugin principal. Vous pouvez ajouter des filtres de colonnes, une option d'exportation PDF et bien plus encore à vos tableaux avec leur aide. Dans la conclusion de l’article, nous en discuterons plus en détail.
Créez des tableaux dans WordPress avec TablePress et Elementor
Nous commencerons par les bases de l'utilisation du plugin TablePress pour créer de nouveaux tableaux dans WordPress.
Installer TablePress
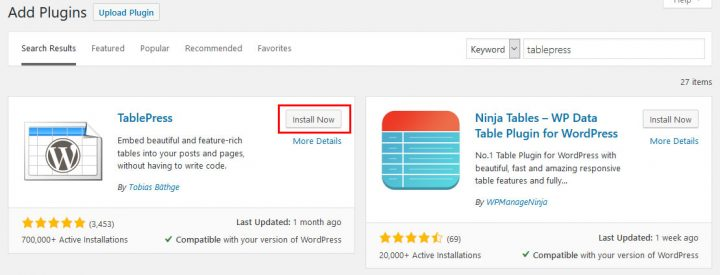
Naturellement, la configuration du module complémentaire TablePress est la première chose à faire. C'est possible de la même manière que vous installeriez n'importe quel autre plugin WordPress. Tout ce que vous avez à faire est d'accéder à Plugins > Ajouter un nouveau, de saisir le nom du plugin dans la barre de recherche, puis de cliquer sur Installer.

Assurez-vous d'activer le plugin après l'avoir téléchargé sur votre site.
Ajouter un nouveau tableau
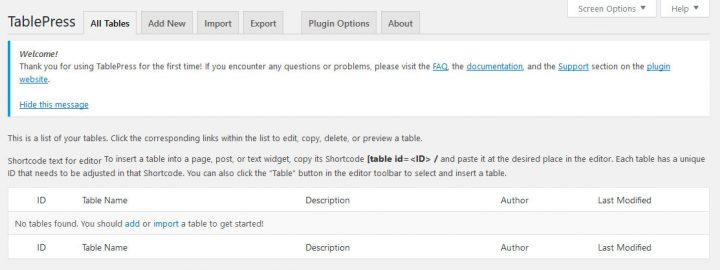
Lorsque TablePress est activé, une nouvelle option apparaîtra dans le menu d'administration de WordPress. Lorsque vous le sélectionnez, vous serez amené ici.

Toutes les tâches liées aux tables pour votre site WordPress peuvent être gérées dans cette section. Si vous avez besoin d'aide, vous pouvez trouver des liens vers d'autres ressources en haut.
Sélectionnez le bouton Ajouter nouveau pour créer un nouveau tableau. Lorsque vous le ferez, vous arriverez à l’endroit suivant:

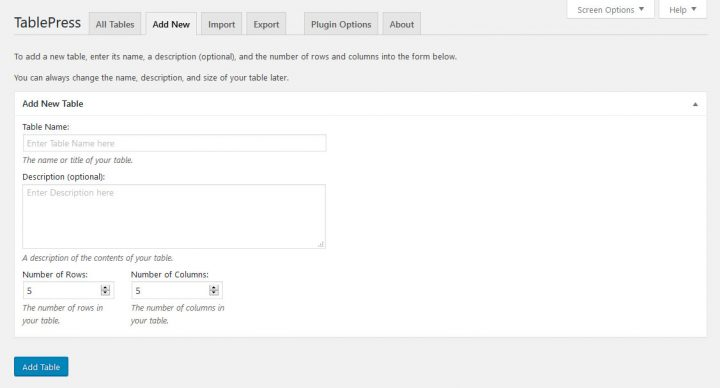
Pour créer un tableau, il vous suffit de lui donner un nom, de lui donner une description facultative, puis de décider du nombre de lignes et de colonnes dont il aura besoin. Lorsque vous êtes prêt, sélectionnez Ajouter une table dans le menu.
Remplissez la table de contenu
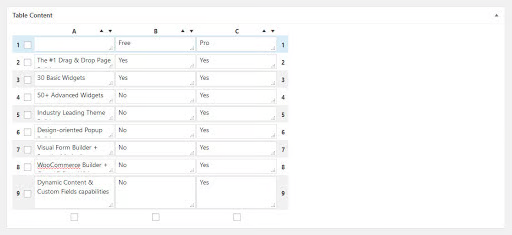
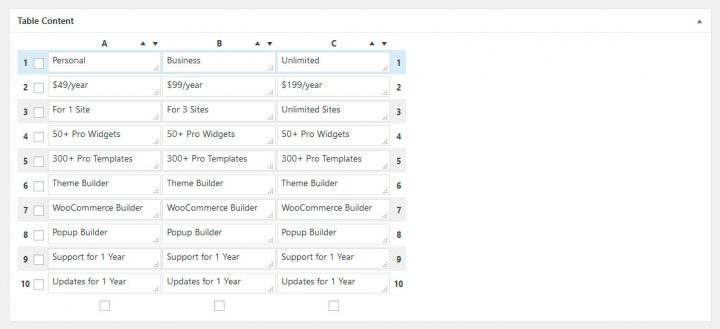
Ensuite, vous pouvez commencer à saisir des données dans les cellules de votre tableau. Cela ne devrait vous poser aucun problème si vous avez de l'expérience dans l'utilisation d'une feuille de calcul.

Vous pouvez utiliser les petites icônes en forme de flèche pour trier les lignes et les colonnes, et vous pouvez faire glisser et déposer les lignes et les colonnes pour les réorganiser. Si vous recherchez des raisons convaincantes en faveur de l'utilisation d'Elementor Pro , vous pouvez les trouver ici.
Configurer les options avancées
Des options supplémentaires pour travailler avec et formater les tableaux sont fournies ci-dessous.

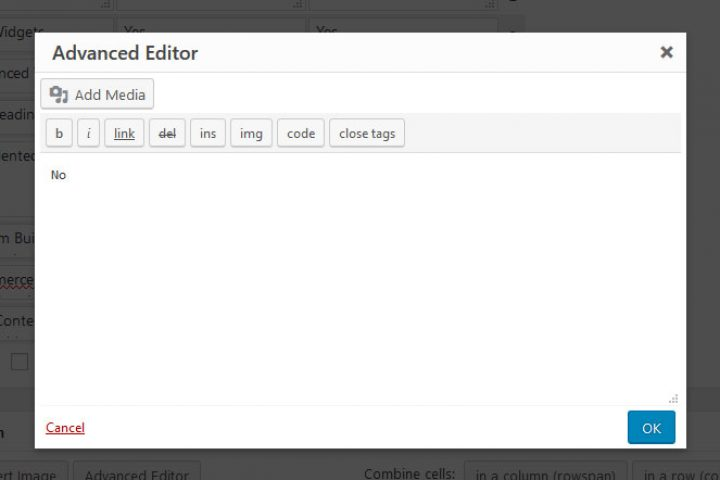
À l'aide de l'éditeur sophistiqué situé en haut, vous pouvez ajouter des médias tels que des liens et des images ainsi que du texte. Pour ajouter du contenu à une cellule à l'aide de l'une des trois méthodes, sélectionnez d'abord le bouton dont vous avez besoin, puis la cellule. Lorsque vous activez le plugin, vous verrez un menu de paramètres standard pour les trois choix.

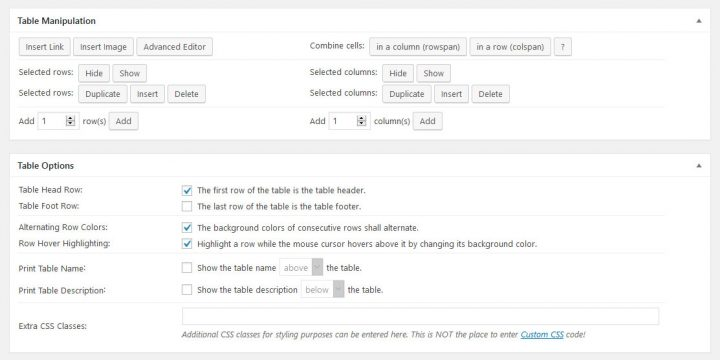
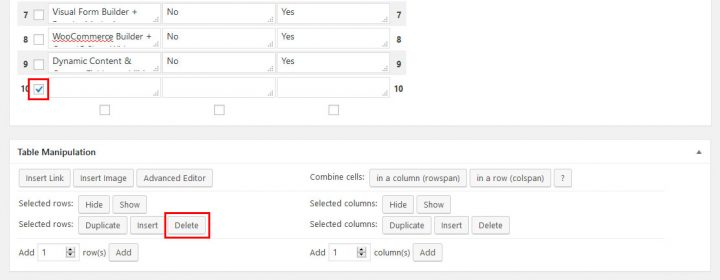
Vous pouvez également masquer des lignes ou des colonnes, faire des copies de cellules existantes, en ajouter de nouvelles, supprimer des cellules existantes et en ajouter de nouvelles. Indiquez ce que vous souhaitez modifier en cliquant sur les boutons radio correspondants sur le côté.

Dans le menu Options du tableau, vous pouvez modifier l'apparence du tableau, par exemple en ajoutant un en-tête ou un pied de page. Vous pouvez modifier les couleurs des lignes, leur apparence lorsque vous les survolez et la manière dont le titre et la description du tableau sont affichés. De plus, vous pouvez utiliser des classes CSS pour appliquer votre propre style.
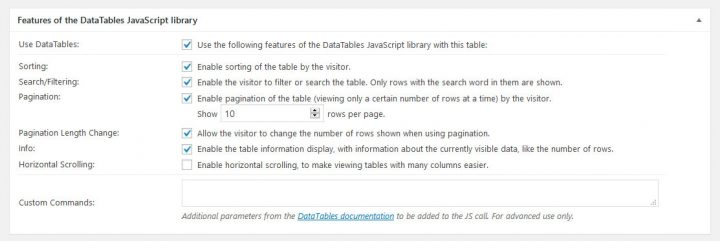
À la toute fin, vous trouverez un ensemble de boutons permettant d'ajuster divers aspects de la bibliothèque JavaScript des tables.

Il y a une barre de défilement horizontale, une barre de recherche et une barre de numéro de page, et le tableau peut être trié. Un emplacement pour les paramètres spécifiés par l'utilisateur est également fourni.
Affichez le tableau sur votre site
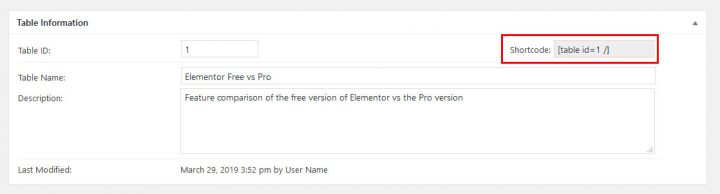
À l'aide des boutons en bas de page, vous pouvez consulter le tableau terminé ou le sauvegarder. La vérification du shortcode dans le coin supérieur droit est l’étape la plus vitale après l’enregistrement.

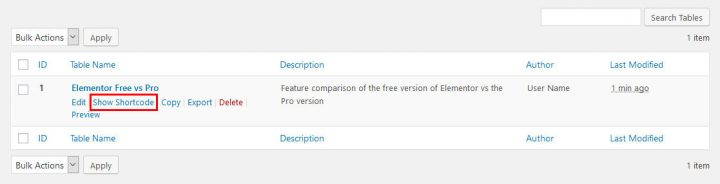
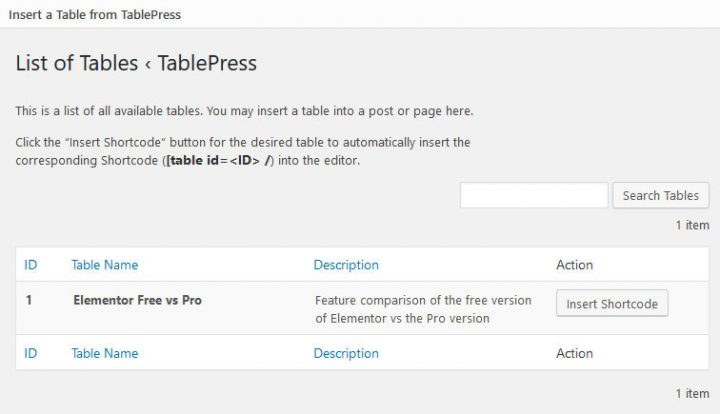
Utilisez-le pour ajouter le tableau à votre site WordPress. Vous pouvez toujours revenir à la liste des tableaux et cliquer sur Afficher le shortcode pour vérifier à quoi il ressemble.

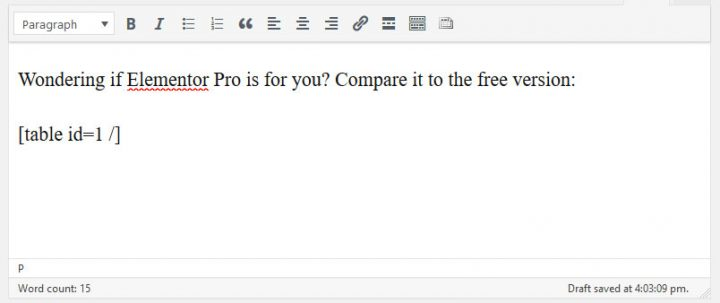
Vous pouvez coller le shortcode dans un widget de texte, une publication ou une page pour y faire apparaître un tableau.

TablePress ajoute également un bouton pour insérer des tableaux dans l'éditeur WordPress standard.

Lorsque vous cliquez dessus, il vous montrera les codes courts du tableau et les boutons pour les ajouter à votre contenu.

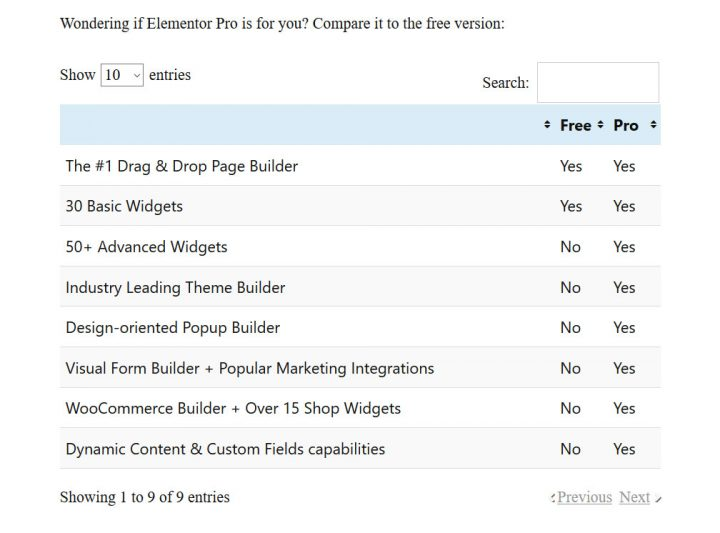
Dans tous les cas, c'est ainsi qu'il apparaîtra sur la page. Soyez conscient de la fonction de recherche et des numéros de page.

Utiliser les tables TablePress dans Elementor
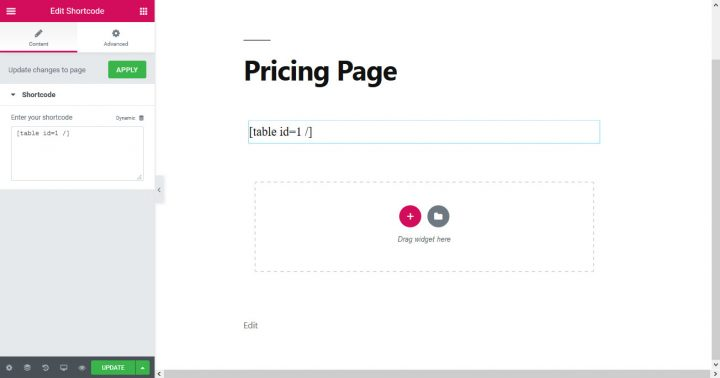
Elementor vous permet également d'inclure des tableaux dans vos modèles pour des éléments tels que des publications uniques. Cela est facile à faire. Ouvrez simplement le modèle que vous souhaitez utiliser, recherchez le widget Shortcode sur la gauche (la barre de recherche peut vous aider) et déposez-le là où vous souhaitez que le tableau apparaisse.
Le shortcode de la table doit ensuite être collé dans le champ de gauche. Sachez que la fenêtre d'aperçu de TablePress affiche uniquement le shortcode et non votre table réelle.

Mais ne laissez pas cela vous déranger. Le tableau apparaîtra correctement dans l'aperçu ou la version finale du modèle.
Réédition des tableaux
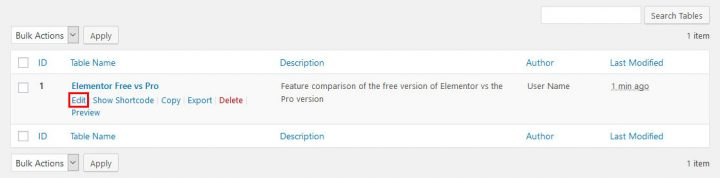
Vous pouvez revenir au menu principal de TablePress à tout moment pour apporter des modifications à l'une de vos tables. Les noms de tables de votre liste deviendront modifiables lorsque vous les survolerez.

Si vous cliquez dessus, vous serez amené à l'écran d'édition standard, où vous pourrez effectuer les ajustements nécessaires. Lorsque vous mettez à jour le tableau, il reflétera ces modifications partout où il est utilisé.
Importer un tableau avec TablePress
Comme nous l'avons déjà dit, les informations peuvent être extraites d'un fichier au lieu d'être saisies à la main. Si vous êtes familier avec TablePress, vous constaterez que cela est aussi simple que de créer un nouveau tableau.
Importez votre tableau
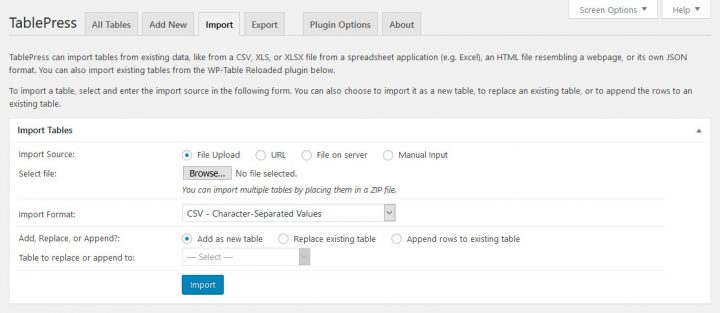
TablePress > Importer un tableau (également accessible via la barre de navigation) contient tous les paramètres pertinents à cet effet.

Trouvez d'abord un flux de données approprié à utiliser comme entrée. Vous pouvez le faire de différentes manières, notamment en téléchargeant un fichier, en utilisant une URL, en accédant à un fichier sur votre serveur ou en tapant (copier et coller).
Pour cela, nous devons utiliser un fichier. Pour ce faire, sélectionnez le bouton Parcourir, puis localisez la feuille de calcul que vous souhaitez ajouter. Lorsque vous avez terminé, indiquez à TablePress de quel format il s'agit via le menu déroulant (CSV, HTML, JSON ou Excel).
C'est cool car vous pouvez utiliser les informations pour créer un tout nouveau tableau, mettre à jour un tableau existant ou en ajouter un existant. Lorsque vous utilisez les trois dernières méthodes, vous devrez sélectionner manuellement la table appropriée.
Modifiez les paramètres si nécessaire, puis cliquez sur le bouton "Terminé".
Vérifier et formater
L'importation de votre tableau vous amènera à la même page sur laquelle vous étiez auparavant.

Toutes vos informations doivent être saisies correctement à ce stade. Il ne vous reste plus qu’à paramétrer les préférences visuelles et fonctionnelles.
Affichez-le sur votre site
Ensuite, vous pouvez utiliser le même shortcode pour placer la table importée n’importe où sur votre site.
TablePress – Exporter un tableau
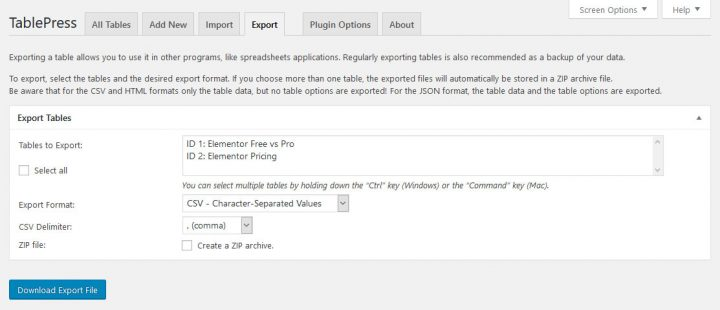
Enfin, nous parlerons des fonctionnalités d’exportation du plugin. TablePress > Exporter un tableau est évidemment l'endroit où vous trouverez cette fonction, mais vous pouvez également y accéder via l'onglet en haut du menu principal. Cet écran est accessible via ces deux options.

Tout d’abord, choisissez le tableau que vous souhaitez exporter. Vous pouvez exporter tous les tableaux de votre site WordPress en les sélectionnant un par un puis en cliquant sur le bouton Exporter vers CSV ou Excel. Sélectionnez le format d'exportation souhaité (valeurs séparées par des virgules (CSV), HTML ou JSON) et le délimiteur entre les valeurs pour les exportations CSV ci-dessous (virgule, point-virgule ou tabulation). Vous pouvez également choisir de générer une archive compressée. Lors de l'exportation de plusieurs tables à la fois, cette option est obligatoire.
Une fois vos choix terminés, vous pouvez télécharger votre fichier en cliquant sur le bouton Télécharger le fichier d'exportation.
Options de plugins disponibles
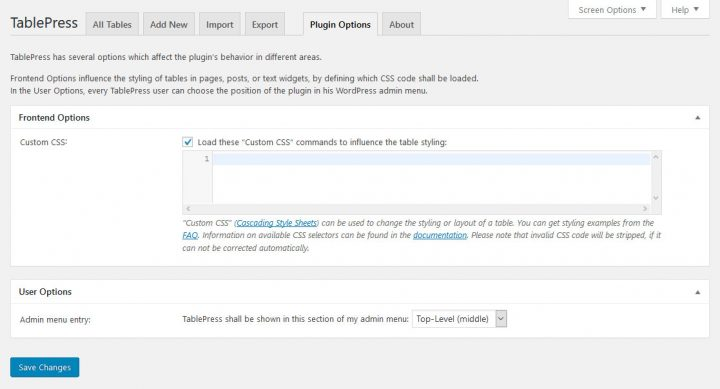
TablePress a un menu d'options très minimal.

Le formatage des tableaux via des feuilles de style en cascade (CSS) est l'objectif principal de ces options. Le développeur a inclus une tonne de documentation pour vous aider si vous en avez besoin ou si vous ne le connaissez pas. En dessous, vous trouverez un curseur qui vous permet de réorganiser l'ordre des éléments du menu principal. Un lien pour supprimer le plugin et quelques conseils utiles sont fournis au bas de la page. Certaines fonctionnalités supplémentaires du plugin sont répertoriées dans les modules complémentaires qui suivent si cela ne suffit pas.
Modules complémentaires utiles pour TablePress
Comme cela a été dit au début, TablePress dispose de plusieurs plugins qui peuvent y être ajoutés. Les modules complémentaires les plus utiles sont résumés ci-dessous.
Cependant, certains ont été étiquetés comme « premium », même s’ils sont tous gratuits.

Ce sont ceux-là qui ont été laborieusement élaborés, et l’auteur demande une contribution monétaire en échange de leur distribution.
- Tableaux réactifs – Les tableaux TablePress par défaut ne sont pas adaptés aux appareils mobiles. Cela peut être résolu avec ce module complémentaire. Il existe trois méthodes pour créer des tableaux compatibles avec les appareils mobiles, chacune avec son propre ensemble d'instructions et d'exemples.
- Conversion automatique d'URL – Ce module complémentaire est utile si vous envisagez de créer un tableau avec un grand nombre d'URL. Toute URL collée sera rendue cliquable sans avoir besoin d'un bouton.
- Plugins de tri DataTables – Les devises, les nombres avec texte et les plages de dates peuvent désormais être triés individuellement.
- Boutons DataTables – Avec ce module complémentaire, vous pouvez facilement insérer plusieurs boutons radio dans vos tableaux. Offre la possibilité de copier dans le presse-papiers ainsi que dans les formats de fichiers PDF et Excel.
- DataTables FixedColumns – Définit les colonnes d’un tableau afin qu’elles restent stationnaires pendant que le reste du tableau défile horizontalement.
- DataTables FixedHeader – La même chose s'applique à l'en-tête comme à la solution de colonnes.
- Modifier le shortcode [table] – Vous permet de modifier le nom du shortcode TablePress pour éviter les incompatibilités avec d'autres modules complémentaires et choix de conception (ou juste pour le plaisir).
- Importation automatique de tableaux périodiques – Faites en sorte que les données soient automatiquement importées à partir d’une table source à des intervalles prédéterminés.
Dernières pensées
Il y a une bonne raison pour laquelle TablePress est le plugin le plus téléchargé pour les utilisateurs de WordPress qui souhaitent créer et inclure des tableaux. Le processus est ainsi simplifié et rendu plus agréable. Ce plugin est fortement recommandé si vous avez besoin de structurer les informations de votre site Web.
Vous savez maintenant comment utiliser TablePress, comment afficher des tableaux sur un site Elementor , comment importer des données depuis des tables externes et comment exporter des tableaux depuis votre site. Nous avons également discuté des différents plugins et extensions pouvant être utilisés. La procédure est simple.
À présent, vous devriez avoir confiance en votre capacité à créer des tableaux sur votre propre site WordPress.





