Les polices sont un élément essentiel du langage de marque de tout site Web. En outre, cela permet également plus de contrôle sur la conception du site Web, sans parler d'être créatif et unique à ce sujet.

Elementor est déjà livré avec une énorme bibliothèque de polices, mais pour que les créateurs et les concepteurs aient cette personnalisation et cette créativité supplémentaires d'une police personnalisée, il introduit une nouvelle façon de télécharger vos polices personnalisées sans avoir à traiter avec des plugins tiers. Dans ce tutoriel, nous allons découvrir comment ajouter des polices personnalisées dans WordPress.
Comment ajouter manuellement des polices personnalisées à WordPress
Il existe également un moyen d'ajouter manuellement des polices personnalisées à WordPress. Cependant, nous ne recommandons pas d'utiliser la méthode car elle est difficile et peut être frustrante pour les débutants.
Cependant, voici comment ajouter manuellement des polices personnalisées à WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Via un client FTP, ajoutez le nouveau dossier de polices au dossier de thème de votre site Web.
- Ajoutez tous les fichiers de polices dans le dossier que vous avez ajouté auparavant.
- Utilisez le code ci-dessous et collez-le dans la feuille de style du thème, c'est-à-dire style.css
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Ensuite, vous utiliserez ces polices pour configurer tous les éléments en les ajoutant à la feuille de style similaire.
Ce processus peut être fait mais est difficile et implique une grande connaissance du codage. C'est pourquoi nous vous recommandons d'utiliser Elementor pour être librement créatif avec vos polices.
Comment ajouter des polices personnalisées à WordPress avec Elementor
Avec Elementor, il est assez facile de gérer les polices. Il existe un processus simple pour les télécharger et les utiliser.
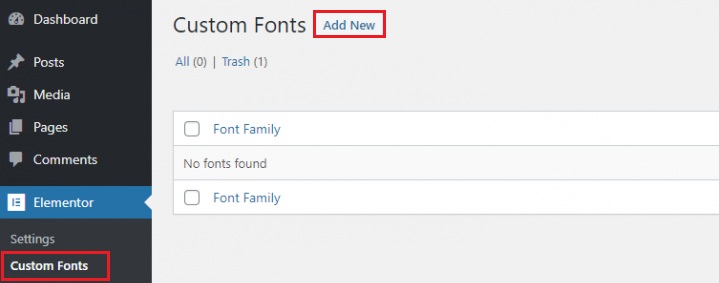
Pour ajouter une nouvelle police, tout ce que vous avez à faire est d'aller dans votre tableau de bord WordPress , puis Custom Fonts dans Elementor et appuyez sur Add New .

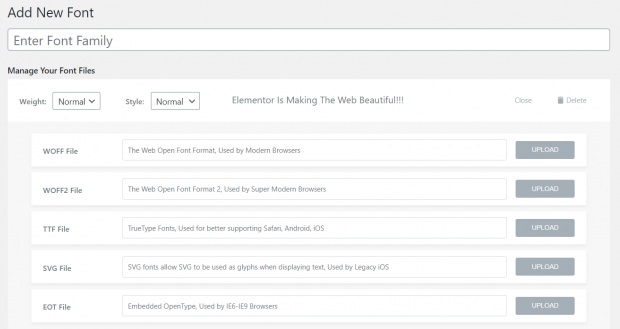
Ensuite, il vous sera demandé de choisir la police que vous souhaitez télécharger. Les formats de police spécifient l'apparence de votre police sur différents navigateurs. C'est pourquoi il est bon d'ajouter la police dans autant de formats que possible.

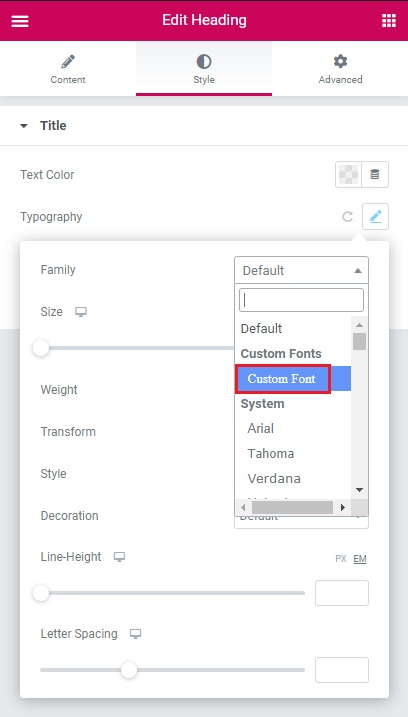
Après avoir téléchargé vos polices, la nouvelle police personnalisée sera disponible pour être utilisée dans les commandes de typographie du widget. Rendez-vous sur l' onglet Style , puis choisissez la police personnalisée.

C'est ainsi que vous pouvez ajouter des textes personnalisés à votre WordPress à l'aide d'Elementor.
Comment créer des polices personnalisées
Pour les polices gratuites, il existe de nombreux sites Web tels que DaFont, Font Squirrel, Fontsly et plus encore. Mais pour créer vos propres polices, il existe Adobe Typekit.
Adobe Typekit
Adobe fournit gratuitement deux polices Typekit, vous permettant de la tester d'abord et de voir comment vous l'aimez. Il s'agit d'un service d'abonnement aux polices qui vous permet de synchroniser les polices avec votre ordinateur ou de les utiliser sur un site Web. Vous pouvez utiliser Typekit pour télécharger et utiliser l'une des milliers de polices Adobe disponibles.

Elementor et Typekit se marient parfaitement. Entrez simplement votre clé Typekit dans le tableau de bord des paramètres de l' onglet Intégrations pour voir rapidement toutes vos polices Typekit dans les paramètres de typographie d'Elementor. Tout ce que vous avez à faire est d'appuyer sur Sync Kit et d'attendre un moment.
Vous n'avez pas besoin de télécharger, d'installer ou de coder quoi que ce soit pour utiliser vos polices Typekit avec cette intégration et c'est un aspect très bénéfique pour les débutants.
Différents styles de police et poids
Une famille de polices comporte des poids allant de 100 à 900, ainsi que des poids Normal, Gras, Plus gras et Plus léger. Les polices normales, obliques et italiques peuvent également être utilisées. Toute variation de poids et de style peut être ajoutée indépendamment au groupe de familles de polices.
Manuellement, vous devrez utiliser le code CSS pour ajouter du style et des poids à vos polices. Cependant, une fois que vous avez téléchargé les variations dans Elementor, il est assez facile de sélectionner le poids et le style de votre police.
De plus, vous ne pourrez pas utiliser les pondérations ou les variations que vous n'avez pas téléchargées. Selon le navigateur, il sélectionnera la variation la plus proche possible qu'il prend en charge.
C'est tout dans ce tutoriel sur les polices personnalisées et comment elles peuvent vous aider à élever votre site Web. Assurez-vous de nous rejoindre sur Facebook et Twitter pour rester à jour sur notre contenu.





