Il existe de nombreuses façons de créer des motifs de fond avec les options de fond de Divi . Vous pouvez même utiliser uniquement des dégradés pour créer des motifs d'arrière-plan. C'est simple et facile à faire avec l'option Gradient Repeat. Dans cet article, nous verrons comment créer des motifs de fond personnalisés avec l'option Gradient Repeat de Divi .

Qu'est-ce que la répétition du dégradé?
Avec l'option Gradient Repeat, les Gradient Stops sont utilisés pour créer un motif. Les arrêts de dégradé sont des dimensions qui indiquent où dans le dégradé les couleurs commencent et s'arrêtent. Le motif est réalisé par le Gradient Builder de Divi en utilisant ces arrêts.
La dernière couleur d'un dégradé indique où se trouve la fin du dégradé. Avant ce point, vous pouvez avoir autant de couleurs que vous le souhaitez. Le Gradient Builder l'utilisera ensuite encore et encore pour remplir l'écran, créant ainsi le motif. Chaque section, ligne, colonne ou module peut avoir l'option ajoutée, et ils peuvent tous être utilisés ensemble.
Utiliser la répétition du dégradé
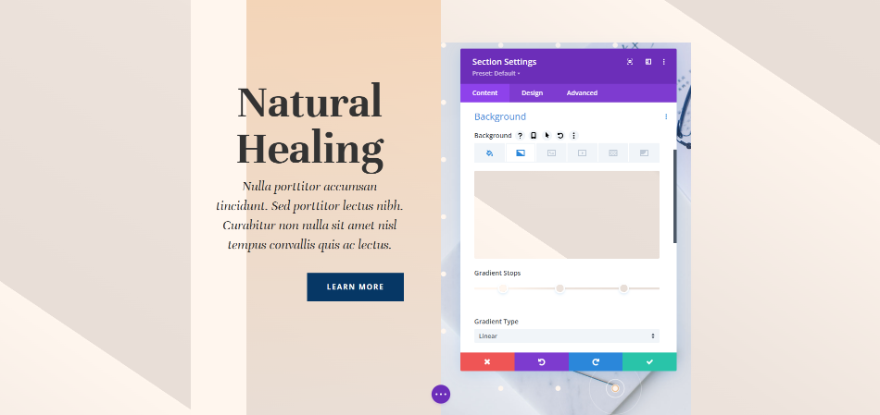
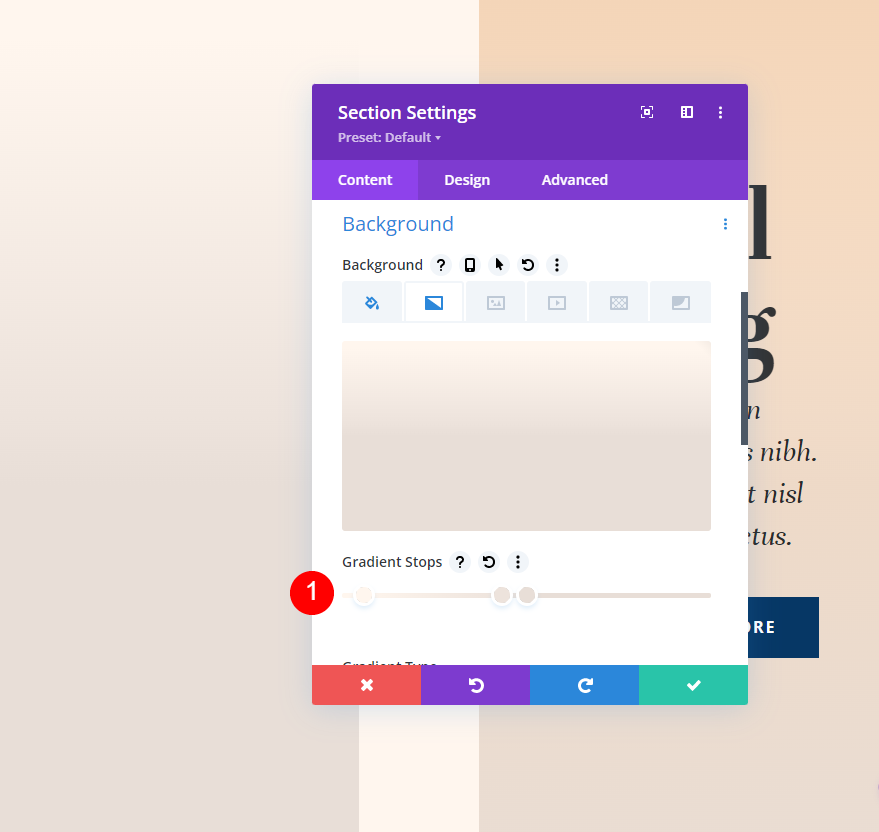
Pour activer l'option Gradient Repeat, cliquez sur l'icône d'engrenage dans les paramètres de la section. Cela fonctionne également pour les lignes, les colonnes et les modules.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
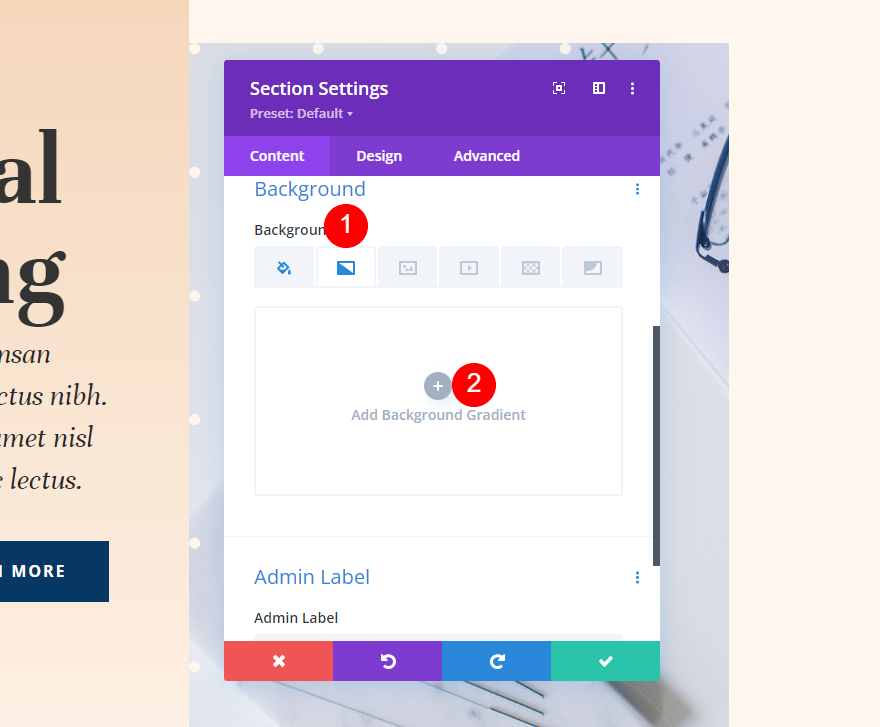
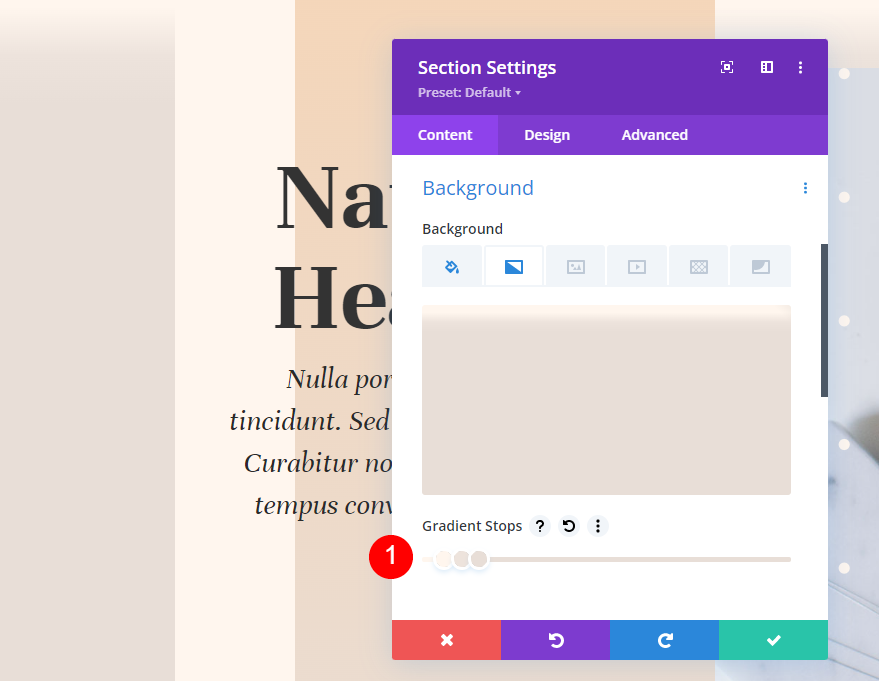
Faites défiler vers le bas jusqu'à ce que vous voyiez Historique. Cliquez avec le bouton droit sur Ajouter un dégradé d'arrière-plan et sélectionnez "Dégradé d'arrière-plan" dans le menu.

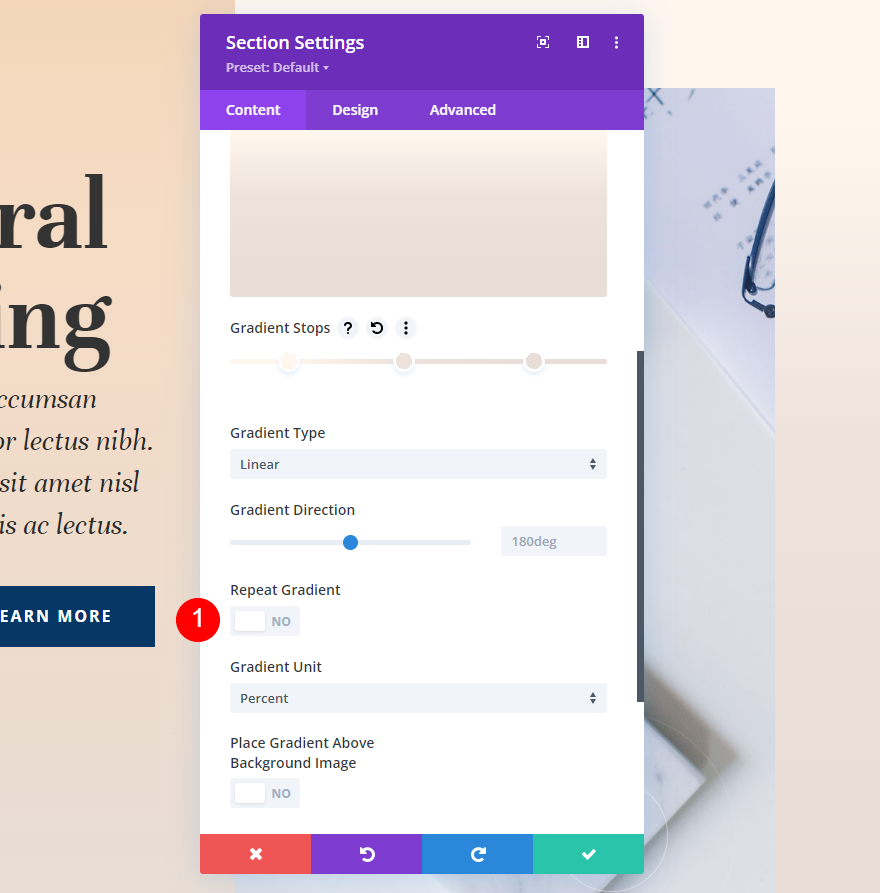
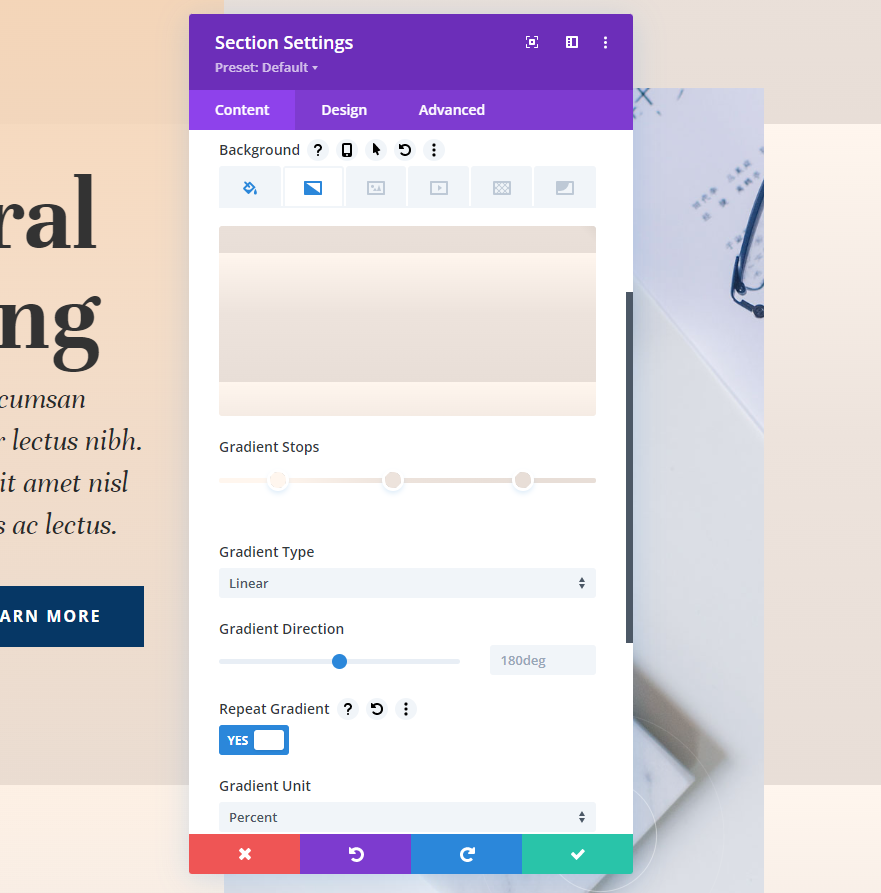
Il existe un paramètre appelé Répéter le dégradé sous la barre d'arrêt du dégradé. Par défaut, cette option est désactivée. Cliquez simplement dessus pour l'activer.

Maintenant, le dégradé se répétera, créant un motif basé sur vos arrêts de dégradé et d'autres paramètres pour le dégradé, comme l'unité de dégradé.

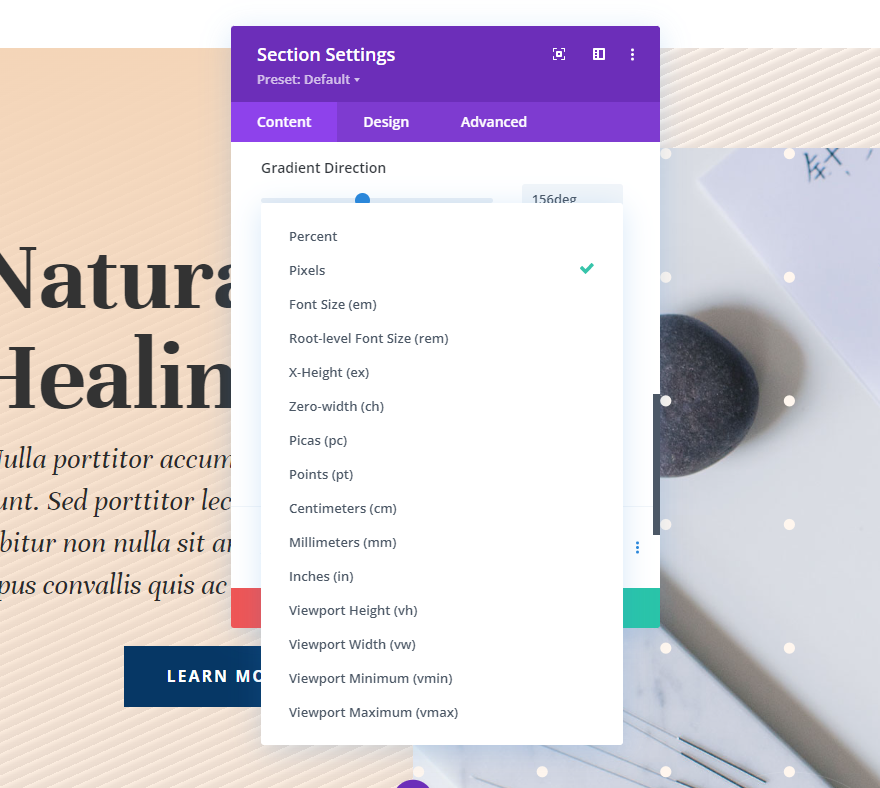
Unités de dégradé
L'unité de mesure s'appelle l'unité de gradient. Cela indique à l'ordinateur ce que signifient les chiffres sur la barre de dégradé, ce qui indique à l'ordinateur comment mesurer les arrêts de dégradé. Cela change la façon dont l'option de répétition crée le motif.

Dans le Background Gradient Builder de Divi, vous pouvez choisir parmi 15 unités différentes. Jetons un coup d'œil à l'un des quatre choix les plus courants. Comme vous le verrez dans nos exemples, le résultat dépendra du nombre de Gradient Stops que vous utilisez et des paramètres que vous choisissez. J'utilise les couleurs de nos exemples et je les répète pour les rendre plus faciles à voir. Avec ces paramètres, j'utiliserai trois couleurs:
- Couleur 1: #fff6ee (position 14%)
- Couleur 2: #ede3dc (position 46%)
- Couleur 3: #e8ded7 (position 82%)
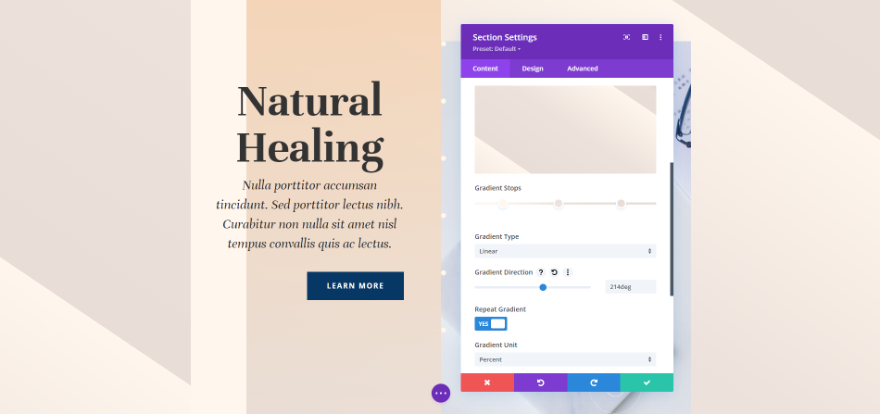
Définissez les paramètres de dégradé en fonction de cette manière,
- Type : Linéaire
- Orientation: 214degrés
- Répéter le dégradé: oui
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan: non
Pourcentage : Le pourcentage utilise le pourcentage pour mesurer les paliers de dégradé. Cela calcule les points du dégradé en fonction de l'élément parent. Le motif créé par le dernier point d'un dégradé est d'autant plus serré qu'il est petit. Lorsque vous déplacez l'une des couleurs, seule cette couleur se déplace, tandis que les autres restent où elles sont.

Pixels: les pixels comptent le nombre de pixels utilisés pour chaque arrêt de dégradé. Cela rend le motif du dégradé plus petit que celui de nombreux autres types d'unités. Si vous déplacez la première ou la dernière couleur, cela change l'emplacement de chaque couleur.

Viewport Height (vh) : Le territoire de la fenêtre du navigateur qui peut être vu est appelé le "viewport". Il est mesuré en hauteur et en largeur. Les arrêts de dégradé sont utilisés par la hauteur de la fenêtre pour déterminer le pourcentage de la hauteur de la taille de la fenêtre. Si vous déplacez la première ou la dernière couleur, cela change toutes les autres couleurs.

Largeur de la fenêtre (vw): la largeur de la fenêtre utilise les arrêts de dégradé pour déterminer le pourcentage de la largeur de la fenêtre (ou la largeur du navigateur). Selon la largeur, les réglages changent. Lorsque vous modifiez le nombre plus grand ou plus petit, seule la position de cette couleur change. Les autres couleurs restent les mêmes.

Paramètres de répétition du dégradé
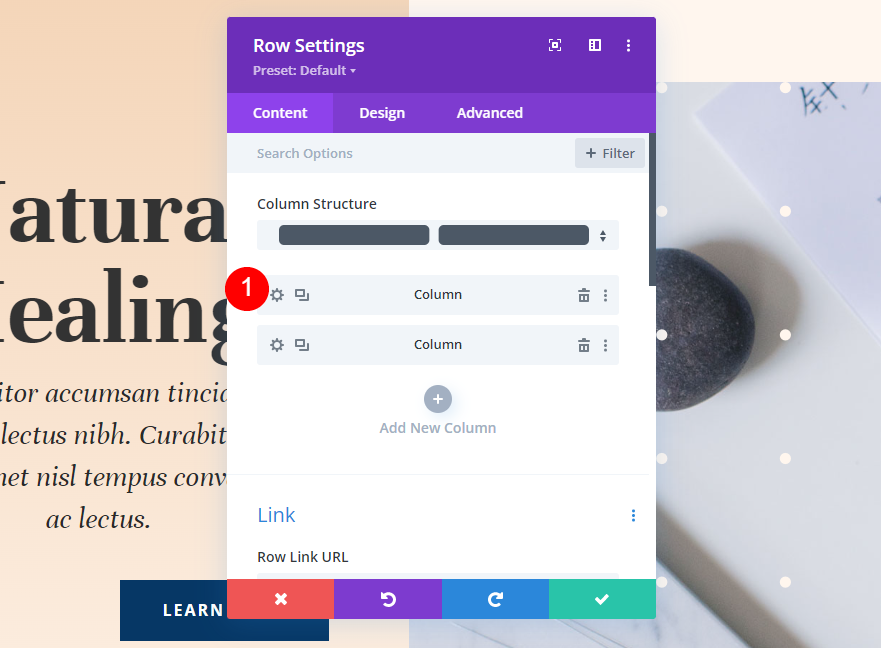
Nous devons changer une chose dans la première colonne de cette section. Cliquez sur l'icône d'engrenage à la fin de la ligne pour ouvrir ses paramètres.

Sélectionnez l'icône d'engrenage de la première colonne.

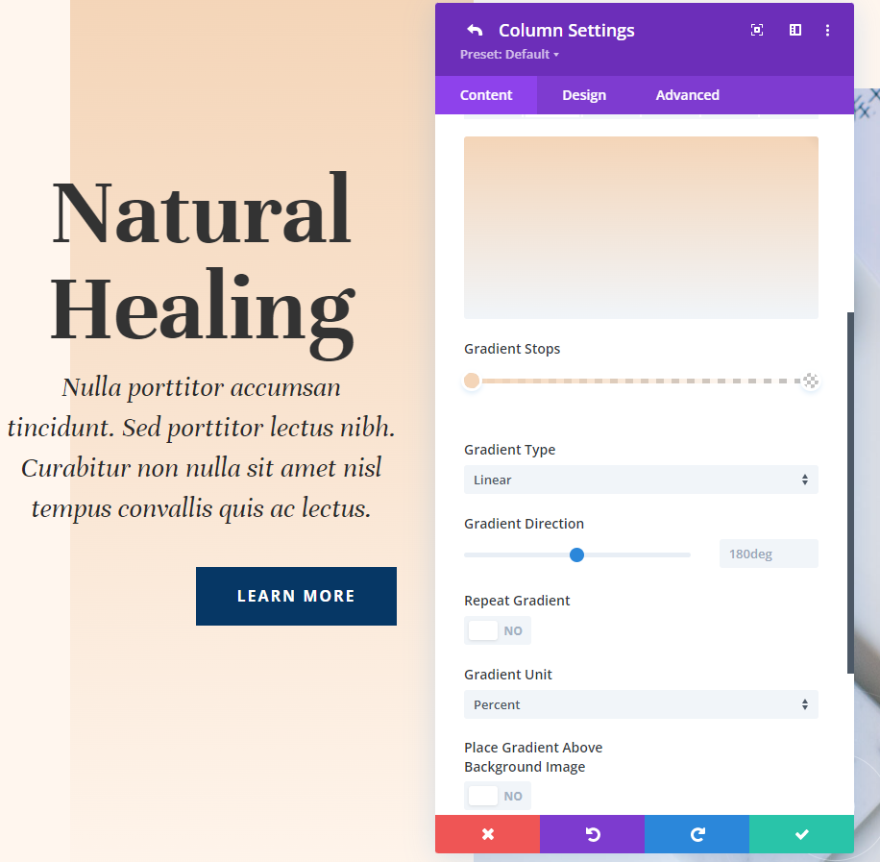
Dégradé : Colonne 1
La colonne 1 a une couleur de fond différente. Une partie de la mise en page est la suivante. Cela ne changera pas. Dans nos quatre exemples, nous utiliserons ce même dégradé. Si vous en avez besoin, voici les paramètres.
- Couleur 1: #f4d5b8 (position 0px)
- Couleur 2 : rgba (244,213,184,0) (Position 100px)
Ajoutez les paramètres de dégradé suivants.
- Type : Linéaire
- Orientation: 180degrés
- Répéter le dégradé: non
- Unité : Pourcentage
- Placer le dégradé au-dessus de l'image d'arrière-plan: non

Espacement
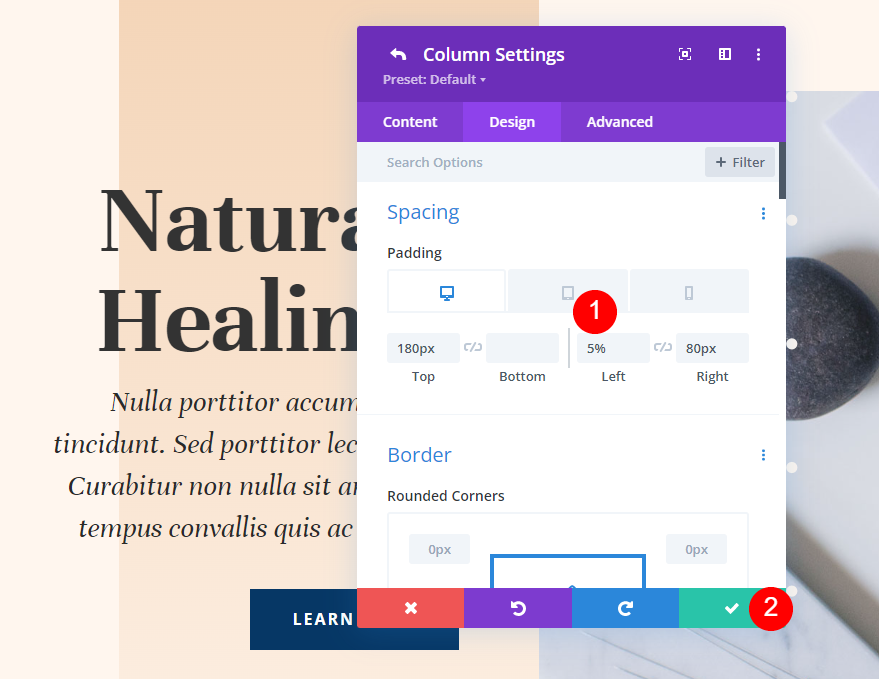
Nous allons donner un peu d'espace au côté gauche de la colonne. Accédez aux paramètres de conception, faites défiler jusqu'à "Espacement" et cliquez sur l'icône de la tablette pour ouvrir les options de l'appareil. Ajoutez un rembourrage de 5% à gauche des onglets du bureau et de la tablette. Sélectionnez l'onglet téléphone et retirez le rembourrage sur la gauche. Finissez par laisser les paramètres Haut et Droite tels quels.
- Rembourrage supérieur: 180px
- Rembourrage gauche : 5%
- Rembourrage droit: 80px

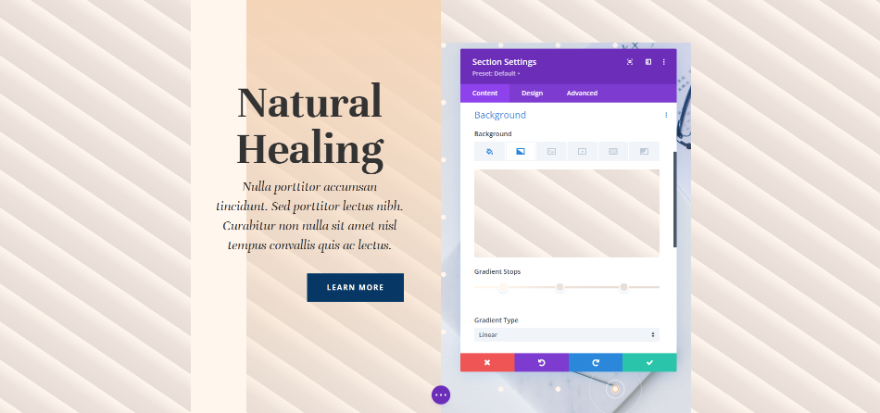
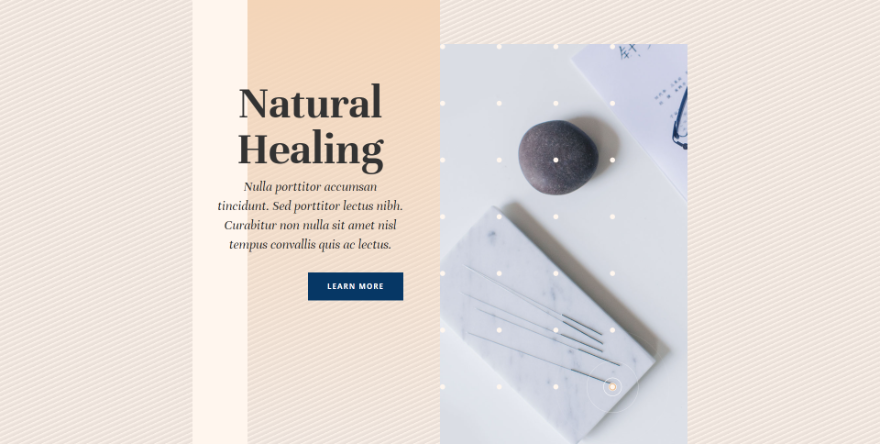
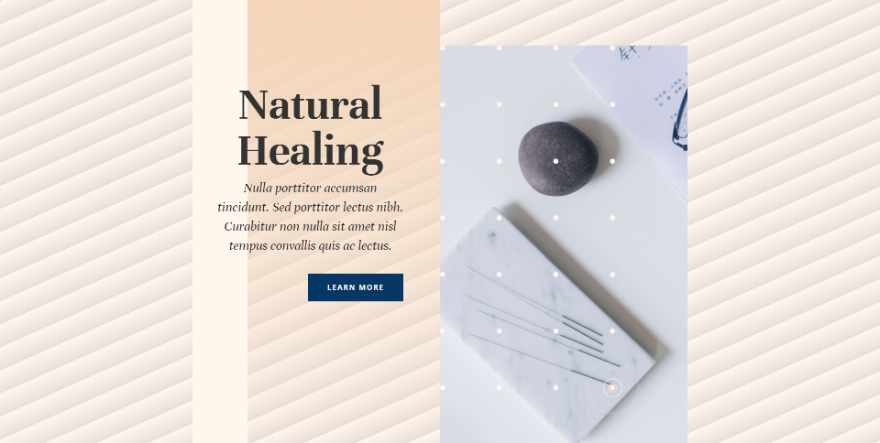
Exemple un
Dans notre premier exemple, des lignes fines sont utilisées pour créer un motif qui se répète en diagonale.

Il y a trois Gradient Stops sur celui-ci. La première couleur est #fff6ee, qui est à la position 4px. La deuxième couleur est #ede3dc, qui est à la position 9px. La dernière couleur, #e8ded7, est à la position 14px. Cela signifie que le dégradé se terminera à 14 pixels, là où la répétition commencera. Étant donné que les changements de couleur sont rapprochés, le motif est petit.
- Couleur 1: #fff6ee (position 4px)
- Couleur 2: #ede3dc (Position 9px)
- Couleur 3:#e8ded7 (position 14px)

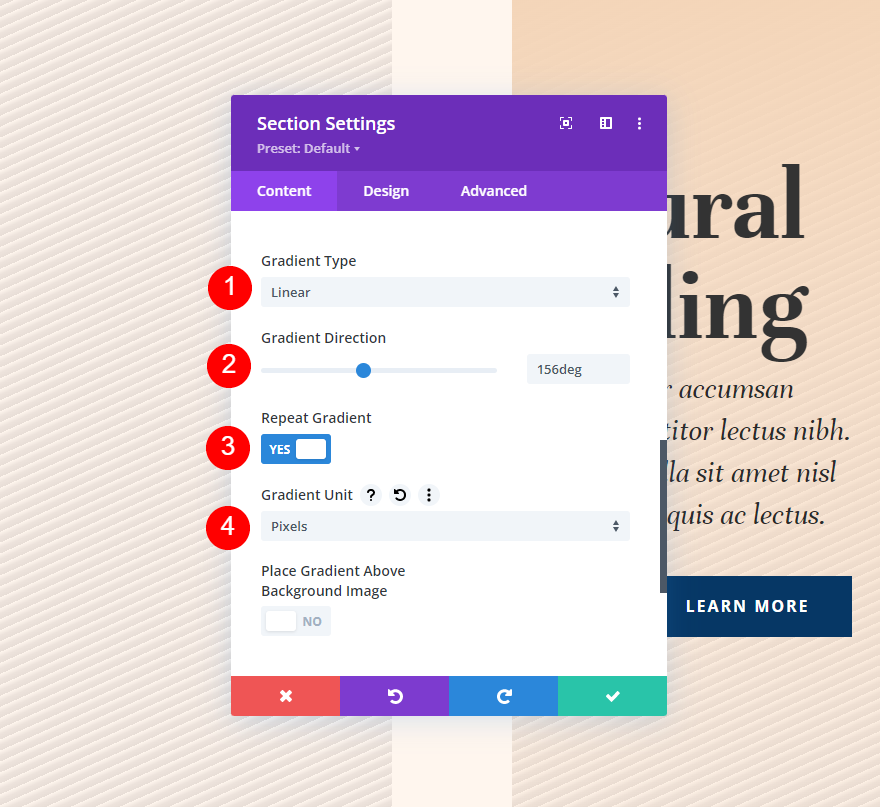
Modifiez les paramètres de dégradé sur Linéaire et définissez la direction sur 156 degrés. Laissez Répéter le dégradé fonctionner. Choisissez Pixels comme unité.
- Type : Linéaire
- Orientation: 156degrés
- Répéter le dégradé: oui
- Unité : pixels
- Placer le dégradé au-dessus de l'image d'arrière-plan: non

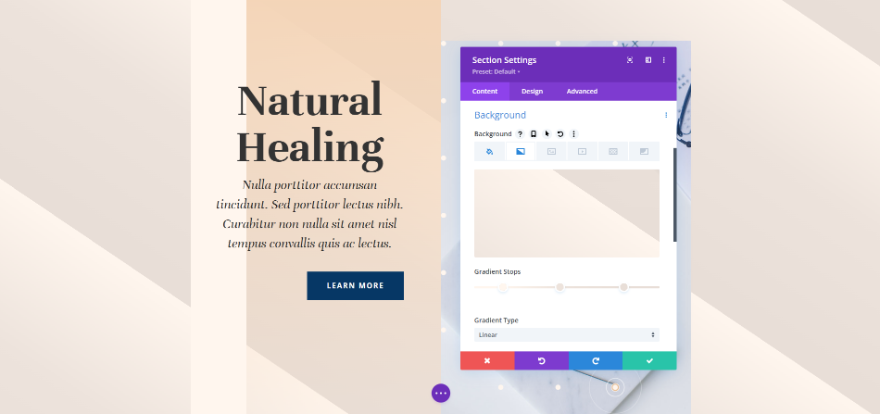
Deuxième exemple
Dans notre deuxième exemple, nous utilisons des lignes plus grandes pour créer un motif en diagonale qui se répète.

Il y a trois Gradient Stops sur celui-ci. Le premier est la couleur #fff6ee, qui est à la position 4px. #ede3dc, notre deuxième couleur, est à la position 43px. Enfin, à la position 50px, est #e8ded7. Ce motif continuera jusqu'à 50 pixels, où il s'arrêtera.
- Couleur 1: #fff6ee (position 4px)
- Couleur 2:#ede3dc (position 43px)
- Couleur 3: #e8ded7 (Position 50px)

Choisissez Linéaire pour le type de dégradé et définissez le parcours sur 156 degrés. Réglez l'unité sur Pixels et activez Répéter le dégradé.
- Type : Linéaire
- Orientation: 156degrés
- Répéter le dégradé: oui
- Unité : pixels
- Placer le dégradé au-dessus de l'image d'arrière-plan: non
Emballer
C'est ainsi que vous pouvez utiliser l'option de répétition du dégradé dans Divi pour créer vos propres arrière-plans. Vous pouvez apporter de nombreuses modifications aux paramètres de dégradé qui modifient son apparence. Gradient Repeat fonctionne bien avec tous ces changements, il est donc facile de créer des motifs intéressants pour l'arrière-plan. Essayez les exemples que nous avons donnés ici et apportez des modifications pour voir comment ils affectent les dégradés et créez vos propres dégradés d'arrière-plan.





